อัตราการแปลงต่ำบอกอะไรเกี่ยวกับเว็บไซต์ของคุณ?
เผยแพร่แล้ว: 2023-03-29'ทำไมอัตราการแปลงของฉันถึงต่ำมาก' – คำถามที่เจ้าของเว็บไซต์เกือบทุกคนมักจะถามตัวเองในบางประเด็น
กลยุทธ์ SEO ของคุณแข็งแกร่งมาก คุณได้ลงทุนกับโฆษณาแบบเสียเงินไปพอสมควรแล้ว แต่อะไรทำให้การแปลงทราฟฟิกเป็นโอกาสในการขายนั้นท้าทายมาก
อาจมีบางสิ่งที่คุณไม่ใส่ใจมากพอ กลยุทธ์การเพิ่มประสิทธิภาพอัตราการแปลง (CRO) ของคุณ
ใช่ อาจต้องใช้เวลาและความเชี่ยวชาญในการดำเนินการอย่างมีประสิทธิภาพ แต่เมื่อคุณเริ่มต้น CRO สามารถให้ข้อมูลเชิงลึกของผู้ใช้แก่คุณอย่างที่กิจกรรมทางการตลาดอื่นๆ ไม่มี จากข้อมูลเชิงลึกเหล่านี้ คุณสามารถทดลองกับแนวคิดต่างๆ และเพิ่มประสิทธิภาพเว็บไซต์ของคุณด้วยประสบการณ์ที่ดีที่สุด
ก่อนที่จะสายเกินไปและอัตรา Conversion ของคุณแตะจุดต่ำสุด เปลี่ยนโฟกัสใหม่ไปที่ CRO และค้นหาส่วนที่เสียหายในเว็บไซต์ของคุณซึ่งจำเป็นต้องได้รับการดูแลทันที
ก้าวแรกของคุณด้วยการอ่านบล็อกนี้ ซึ่งเราจะพูดถึงสิ่งที่อาจเป็นสาเหตุให้เกิด Conversion ต่ำในเว็บไซต์ของคุณ และให้มาตรการในการแก้ไข
สนใจที่จะเรียนรู้เพิ่มเติมหรือไม่? เริ่มกันเลย.
อัตราการแปลงต่ำคืออะไร?
อัตรา Conversion ต่ำหมายความว่ามีคนไม่มากที่เข้าชมเว็บไซต์ของคุณที่ดำเนินการตามที่ต้องการ ไม่ว่าจะเป็นการซื้อ กรอกแบบฟอร์มติดต่อ หรือสมัครรับจดหมายข่าว แต่โปรดจำไว้ว่า การพิจารณาว่าอัตรา Conversion ต่ำหรือไม่นั้นขึ้นอยู่กับปัจจัยต่างๆ เช่น ประเภทของเว็บไซต์ที่คุณมี การดำเนินการที่คุณต้องการให้ผู้เข้าชมทำ และที่สำคัญที่สุดคืออุตสาหกรรมที่คุณดำเนินการ
Wordstream ซึ่งเป็นเอเจนซี่โฆษณาออนไลน์ได้ทำการวิจัยโดยดูที่อัตราคอนเวอร์ชั่นในอุตสาหกรรมต่างๆ หากคุณเป็นผู้เล่นอีคอมเมิร์ซและอัตรา Conversion ของคุณอยู่ระหว่าง 4% ถึง 6% ถือว่าดี แต่ถ้าคุณอยู่ในแวดวงการเงิน อัตราการแปลง 4% นั้นค่อนข้างน้อยเพราะผู้ที่มีประสิทธิภาพสูงสุดนั้นประสบความสำเร็จมากกว่านั้นถึง 5 เท่า!
ดังนั้น คุณต้องวัดประสิทธิภาพเว็บไซต์ของคุณเทียบกับอัตรา Conversion เฉพาะอุตสาหกรรม แทนที่จะพิจารณาค่าเฉลี่ยในทุกอุตสาหกรรม

ที่มาของภาพ: Wordstream
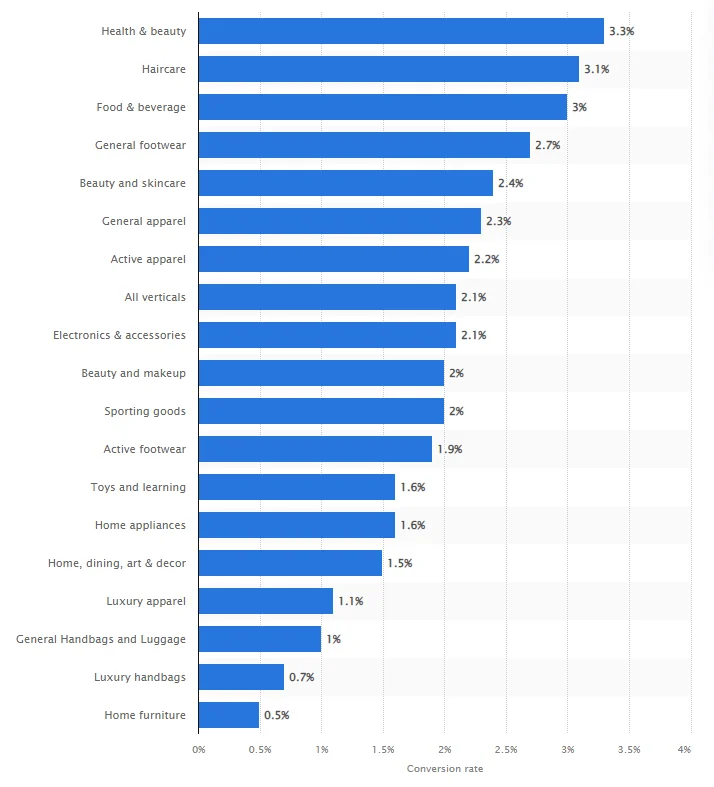
หากคุณอยู่ในอีคอมเมิร์ซ นี่คืออัตรา Conversion ตามแนวตั้งในปี 2022 โดย Statista สิ่งนี้ควรให้แนวคิดแก่คุณว่าเว็บไซต์ของคุณเป็นอย่างไรเมื่อเทียบกับค่าเฉลี่ยแนวตั้ง

อะไรคือสาเหตุที่เป็นไปได้สำหรับอัตราการแปลงที่ต่ำ
มันสำคัญเพียงเล็กน้อยหากคุณคิดว่าคุณได้สร้างเว็บไซต์ที่น่าทึ่ง อัตราการแปลงต่ำแสดงว่าผู้ชมของคุณคิดไม่เหมือนกัน ต้องมีเหตุผลว่าทำไมพวกเขาถึงไม่แปลงบนเว็บไซต์ของคุณ เราพิจารณาสาเหตุทั่วไปบางประการในส่วนนี้
การนำทางไม่ดี
แถบนำทางบนเว็บไซต์ของคุณอยู่ที่ไหน? ผู้คนคาดหวังที่จะเห็นคุณลักษณะการใช้งานที่สำคัญเทียบเท่ากับการนำทางในสถานที่ที่คาดเดาได้บนเว็บไซต์ของคุณ หากวางซ้อนกันในบางมุม ให้เพิ่มความโดดเด่นด้วยการวางเป็นแถบแนวนอนที่ด้านบน
นอกจากนี้ เมนูขนาดใหญ่ยังเป็นรูปแบบการนำทางมาตรฐานในปัจจุบัน และผู้ใช้ก็สะดวกสบายมากขึ้นในการโต้ตอบกับเมนูนี้ หากคุณติดตั้งเมนูแฮมเบอร์เกอร์บนเว็บไซต์ของคุณ เมนูนี้มักจะไม่มีใครสังเกตเห็น ซึ่งจะทำให้ผู้ชมไม่สามารถค้นหาผลิตภัณฑ์หรือบริการได้
บางเว็บไซต์ โดยเฉพาะในอีคอมเมิร์ซ แสดงหมวดหมู่ผลิตภัณฑ์เพื่อวัตถุประสงค์ในการนำทาง คุณได้ตรวจสอบแล้วว่าลูกศรเลื่อนที่ด้านข้างของหมวดหมู่ผลิตภัณฑ์เหล่านี้ทำงานได้ดีหรือไม่? เมื่อผู้ใช้พยายามเลื่อนไปด้านข้างแต่ลูกศรไม่ทำงาน มันน่าหงุดหงิดสำหรับพวกเขา
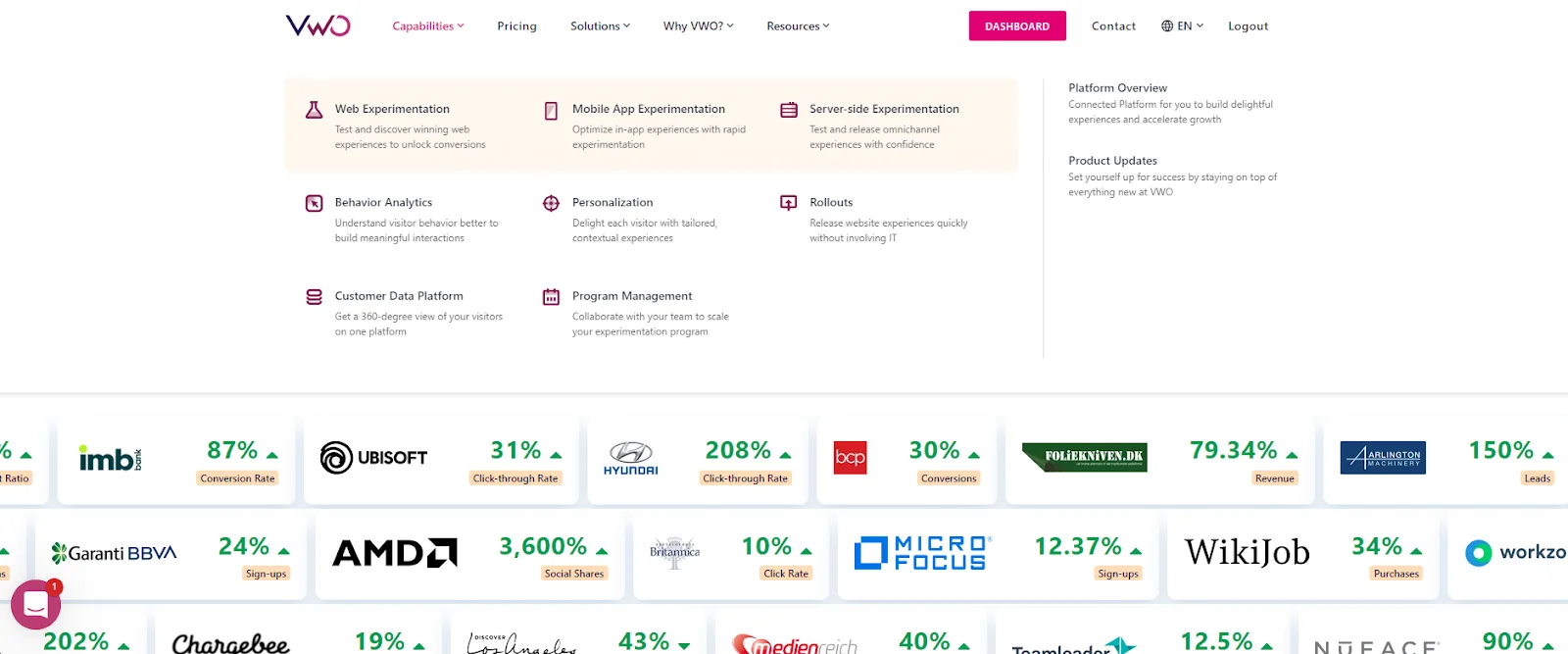
ฉันเคยเห็นเว็บไซต์ที่แสดงศัพท์แสงเป็นป้ายกำกับหมวดหมู่ (อาจฟังดูเฉพาะกลุ่ม) ซึ่งไม่ได้ช่วยให้ฉันเข้าใจสิ่งที่ป้ายกำกับเหล่านี้ต้องการสื่อเมื่อมองแวบแรก ฉันแน่ใจว่าหลายคนรู้สึกเหมือนฉัน เพื่อเป็นแรงบันดาลใจ ลองดูวิธีที่เราปฏิบัติตามแนวทางปฏิบัตินี้ที่ VWO เราใช้ป้ายกำกับต่างๆ เช่น ความสามารถ ราคา โซลูชัน ทำไมต้อง VWO และทรัพยากร คุณสามารถเข้าใจได้ง่ายว่าป้ายเหล่านี้หมายถึงอะไร เพียงวางเมาส์เหนือแล้วคุณจะเห็นหมวดหมู่ย่อยด้วย

ปุ่มเรียกร้องให้ดำเนินการไม่ชัดเจน
ไม่ว่าจะเป็นหน้าใด – หน้าแรก หน้าบริการ/ผลิตภัณฑ์ หรือหน้าชำระเงิน ปุ่ม CTA เป็นส่วนสำคัญของเว็บไซต์ของคุณ นี่เป็นเพราะพวกเขาบอกให้ผู้เยี่ยมชมดำเนินการ หากผู้ใช้ไม่เข้าใจสิ่งที่ CTA ต้องการสื่อ พวกเขาจะสับสนและออกจากเว็บไซต์ของคุณ
บางครั้งปุ่ม CTA ไม่โดดเด่นเพราะสีของมันกลมกลืนกับส่วนที่เหลือของเค้าโครงเว็บไซต์ นอกจากนี้ พื้นที่สีขาวไม่เพียงพอรอบตัวจะเพิ่มภาระทางความคิดให้กับผู้ใช้ เนื่องจากพวกเขาต้องใช้ความพยายามเป็นพิเศษในการแยกแยะปุ่มเหล่านี้ออกจากส่วนที่เหลือของภาพ
คุณได้ตรวจสอบสำเนา CTA แล้วหรือยัง มันเป็นกริยาและการกระทำที่ขับเคลื่อนด้วยหรือไม่? ถ้าไม่ใช่ ลองเปลี่ยนเป็นสิ่งที่โน้มน้าวใจ สมมติว่าคุณเสนอให้ดาวน์โหลด eBook ฟรี และปุ่ม CTA ระบุว่า "ดาวน์โหลด" ตอนนี้ฟังดูทั่วไปและ meh! แต่บางอย่างเช่น 'รับสำเนาฟรีของคุณ' จะฟังดูเป็นการกระทำมากกว่าและสามารถกระตุ้นให้ผู้เข้าชมดำเนินการได้
ข้อผิดพลาดอีกประการหนึ่งที่คุณไม่รู้ด้วยซ้ำว่ากำลังทำอยู่แต่อาจทำให้คุณเสียเงินได้มหาศาลคือการให้น้ำหนักปุ่มหลักและปุ่มรองเท่ากัน หน้าหยิบใส่ตะกร้ามักจะแสดงปุ่ม 'ชำระเงินเลย' และเลือกซื้อสินค้าต่อ' คุณคงต้องการให้ผู้เข้าชมเช็คเอาท์ก่อนที่จะเปลี่ยนใจใช่ไหม? ในกรณีนี้ การขอให้พวกเขาซื้อของต่อจะเป็นปุ่มรองและเป็นปุ่มรอง ดังนั้น 'ชำระเงินทันที' จึงต้องการความโดดเด่นมากกว่า CTA อื่น ๆ
ไม่มีสัญญาณความน่าเชื่อถือ
คุณแสดงตราความปลอดภัยบนเว็บไซต์ของคุณที่ใด แม้ว่าแนวปฏิบัติแบบดั้งเดิมคือการวางป้ายเหล่านี้ระหว่างการชำระเงิน แต่แนวคิดที่จะแสดงป้ายเหล่านี้บนหน้าแรกกำลังได้รับการยอมรับจากธุรกิจจำนวนมากขึ้น การที่ลูกค้าตระหนักถึงความปลอดภัยของตนมากขึ้นเมื่อซื้อของทางออนไลน์ การแสดงป้ายเหล่านี้ตั้งแต่เนิ่นๆ ของการเดินทางจะช่วยให้คุณได้รับความไว้วางใจตั้งแต่เริ่มต้น ดังนั้นพวกเขาจึงรู้สึกปลอดภัยกว่าที่จะแบ่งปันข้อมูลส่วนบุคคลหรือข้อมูลทางการเงินกับแบรนด์ของคุณ
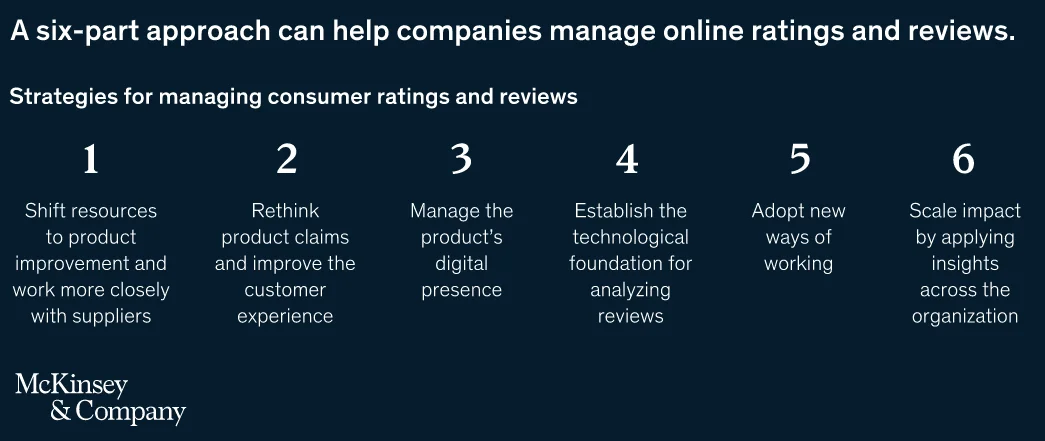
เราไม่สามารถเน้นได้เพียงพอว่าความคิดเห็นของลูกค้ามีความสำคัญเพียงใด 95% ของลูกค้าอ่านรีวิวเมื่อซื้อของออนไลน์ การเห็นว่าลูกค้ารายอื่นมีประสบการณ์เชิงบวกกับผลิตภัณฑ์หรือบริการของคุณ สามารถช่วยสร้างความมั่นใจให้ผู้มีโอกาสเป็นลูกค้าว่าพวกเขากำลังตัดสินใจได้ดีโดยเลือกซื้อสินค้าหรือทำธุรกิจกับคุณ
บางครั้งธุรกิจทำผิดพลาดในการแสดงความเห็นทั่วไปในหน้าผลิตภัณฑ์เฉพาะ หยุดทำสิ่งนี้! ลูกค้าจู้จี้จุกจิกมากกว่าที่เคย และจะใช้เวลาเพียงเสี้ยววินาทีในการออกจากเว็บไซต์ของคุณ หากพวกเขาไม่พบบทวิจารณ์ที่เกี่ยวข้องในหน้าผลิตภัณฑ์ สิ่งนี้นำไปสู่อัตราการแปลงที่ต่ำโดยไม่ต้องสงสัย

กระบวนการเช็คเอาต์เสีย
ตัวฉันเองออกจากเว็บไซต์หลายแห่งเพราะกระบวนการชำระเงินของพวกเขาทำให้ฉันเย็นชา แม้ว่าฉันจะซื้อครั้งแรก แต่ฉันก็ไม่เคยกลับไปซื้อของกับพวกเขาอีกเลย กระบวนการเช็คเอาต์ที่ยาวและสับสนพร้อมแบบฟอร์มที่ต้องกรอกไม่รู้จบอาจเป็นฝันร้ายของผู้ใช้ทุกคน การกรอกข้อมูลซ้ำโดยไม่มีการตรวจสอบฟิลด์แบบฟอร์ม การแจ้งเตือนข้อผิดพลาด และตัวเลือกการป้อนอัตโนมัติทำให้ทุกอย่างแย่ลง
หากคุณไม่แสดงป้ายความน่าเชื่อถือในระหว่างการชำระเงิน คุณต้องดำเนินการให้เร็วที่สุด และหากคุณมีป้าย Trust อยู่แล้ว ตรวจสอบให้แน่ใจว่ามองเห็นได้ง่าย โดยเฉพาะในหน้าการชำระเงิน นอกจากนี้ มีเหตุผลอีก 2 ประการที่ทำให้ผู้ใช้ออกจากขั้นตอนการชำระเงิน ประการแรก ค่าจัดส่งที่ไม่คาดคิด – การกระหน่ำผู้ใช้ของคุณด้วยค่าจัดส่งที่ไม่คาดคิดในขั้นตอนการชำระเงินไม่เคยเป็นความคิดที่ดี การจัดส่งฟรีนั้นเหมาะอย่างยิ่ง แต่ถ้าคุณต้องเรียกเก็บเงินสำหรับการจัดส่ง ให้ระบุให้ชัดเจนตั้งแต่เริ่มต้นการเดินทางบนเว็บไซต์ของคุณ
ประการที่สอง ตัวเลือกการชำระเงินไม่เพียงพอ – การใช้กระเป๋าเงินดิจิทัลเพิ่มขึ้นในแต่ละวัน ดังนั้นการอำนวยความสะดวกในการชำระเงินด้วยบัตรจึงไม่เพียงพอในปัจจุบัน หากคุณไม่ผสานรวมวิธีการชำระเงินที่เป็นที่นิยมในหมู่ลูกค้าในกระบวนการชำระเงินของคุณ คุณจะสูญเสียโอกาสในการสร้างยอดขายจากพวกเขา
คำอธิบายผลิตภัณฑ์หรือบริการย่อย
ไม่ว่าเว็บไซต์ของคุณจะเป็นเว็บไซต์อีคอมเมิร์ซหรือเว็บไซต์ B2B SaaS คำอธิบายผลิตภัณฑ์และบริการของคุณสื่อสารคุณค่าของคุณกับผู้ชมอย่างชัดเจนหรือไม่ เราผ่านช่วงเวลาที่การลอกเลียนแบบเว็บไซต์เกี่ยวกับ 'เราดีที่สุด' 'เราเป็นอันดับ 1 ในอุตสาหกรรมของเรา 'เราได้รับรางวัล X' และอื่นๆ

ปัจจุบัน ผู้ใช้ต้องการทราบว่าผลิตภัณฑ์ของคุณสามารถช่วยแก้ปัญหาได้อย่างไร หากเนื้อหาของคุณไม่แสดงเช่นนั้น พวกเขาจะละทิ้งเว็บไซต์ของคุณไปหาเว็บไซต์อื่นที่เข้าใจปัญหาของพวกเขา เชื่อมโยงข้อเสนอของคุณ (ไม่ว่าจะเป็นผลิตภัณฑ์หรือบริการ) เข้ากับสิทธิประโยชน์ สมมติว่าเว็บไซต์ของคุณขายที่นอนและคุณเน้นว่าที่นอนของคุณมีโพลีฟอร์มและเมมโมรี่โฟมในคำอธิบายผลิตภัณฑ์ แต่คุณพูดถึงวิธีที่โฟมนี้ให้ความสมดุลที่ดีแก่ผู้ชมของคุณในการรองรับที่ทนทานและการลดแรงกดทับขณะนอนหลับหรือไม่? เข้าใจประเด็นใช่ไหม?
ดูด้านล่างว่า Databox อธิบายอย่างชัดเจนว่าลูกค้าจะได้รับประโยชน์จากการใช้แพลตฟอร์มของตนอย่างไร

ภาพคุณภาพต่ำ
รูปภาพคุณภาพต่ำอาจทำให้ลูกค้าเห็นภาพผลิตภัณฑ์ที่ชัดเจนและถูกต้องได้ยาก สิ่งนี้สามารถนำไปสู่ความสับสนและไม่แน่นอนเกี่ยวกับสิ่งที่พวกเขาคาดว่าจะได้รับ ซึ่งจะเพิ่มความเสี่ยงของผลตอบแทนและความไม่พอใจ
การใช้ภาพสต็อกจำนวนมากทำให้คุณไม่มีโอกาสสร้างความสัมพันธ์กับผู้เข้าชมและได้รับความไว้วางใจจากพวกเขา การขาดภาพลักษณ์ของแบรนด์สะท้อนให้เห็นถึงความเฉลียวฉลาดและชักจูงให้ผู้ชมเลิกสนใจ ในความเป็นจริง การใช้ภาพสต็อกแพร่หลายมากขึ้นในเว็บไซต์ B2B ซึ่งแตกต่างจากเว็บไซต์ B2C ที่ไม่มีสินค้าคงคลังมากมายให้แสดง การเพิ่มรูปภาพ วิดีโอ และแอนิเมชั่นคุณภาพสูงสามารถช่วยย้อนกลับการแปลงที่ต่ำและปรับปรุงการมีส่วนร่วมของผู้ใช้
VWO Insights ช่วยคุณค้นหาสาเหตุได้อย่างไร
เหตุผลข้างต้นน่าจะเป็นสาเหตุที่ทำให้เว็บไซต์ของคุณมีอัตราคอนเวอร์ชั่นต่ำ และมาจากประสบการณ์ของเราที่ทำงานร่วมกับแบรนด์ต่างๆ ในช่วงหลายปีที่ผ่านมา แต่คุณจะวิเคราะห์พฤติกรรมของผู้ใช้และยืนยันสาเหตุของการเลิกใช้งานบนเว็บไซต์ของคุณโดยเฉพาะได้อย่างไร VWO Insights สามารถเป็นแสงสว่างนำทางในแบบฝึกหัดนี้
เป้าหมาย
ด้วยการกำหนดเป้าหมายใน VWO Insights คุณสามารถติดตามจำนวนผู้เยี่ยมชมที่ดำเนินการในเว็บไซต์ของคุณจนเสร็จสิ้น และการกระทำนี้อาจเป็นได้เกือบทุกอย่าง เริ่มต้นด้วยการซื้อ สมัครรับจดหมายข่าว หรือติดต่อคุณผ่านแบบฟอร์ม คุณยังสามารถกำหนดเป้าหมายหลายรายการและติดตามการกระทำหลายอย่างบนเว็บไซต์ของคุณ สิ่งนี้สามารถช่วยให้คุณเข้าใจว่าส่วนใดของเว็บไซต์ของคุณทำงานได้ดีและส่วนใดที่ต้องปรับปรุง
แผนที่ความร้อน
คุณสามารถวัดได้ว่าผู้ใช้โต้ตอบกับพื้นที่ต่างๆ บนเว็บไซต์ของคุณผ่านแผนที่ความร้อน แผนที่เลื่อน และคลิกแผนที่ได้อย่างไร ตัวอย่างเช่น หากคุณสังเกตเห็นว่าผู้ใช้กำลังคลิกปุ่ม CTA รอง แทนที่จะปุ่ม CTA หลักบนแบนเนอร์หน้าแรก คุณสามารถใช้ข้อมูลนี้เพื่อปรับตำแหน่งหรือการออกแบบปุ่มเหล่านั้นให้เหมาะสม
Dallas หน่วยงานในสหรัฐอเมริกาใช้ VWO เพื่อทำการวิเคราะห์ฮิวริสติกของเว็บไซต์ Life Pro Fitness ซึ่งเป็นลูกค้ารายหนึ่งของพวกเขา VWO Heatmaps, Clickmaps และ Session Recordings ช่วยให้พวกเขาค้นพบจุดบกพร่องที่ผู้เข้าชมต้องค้นหาข้อมูลที่จำเป็นในการแปลง เพื่อให้ผู้เข้าชมเข้าถึงข้อมูลนี้ได้ง่าย พวกเขาทำให้รูปภาพผลิตภัณฑ์ดูโดดเด่นยิ่งขึ้น วาง CTA อย่างชัดเจนในพับแรก และย้ายรายละเอียดสินค้าไปที่พับแรกในรูปแบบ
แผนที่ความร้อนแสดงให้เห็นว่าผู้เข้าชมโต้ตอบกับรูปแบบที่มีส่วนร่วมมากขึ้น รูปแบบนี้มีประสิทธิภาพดีกว่าการควบคุมโดยมีอัตรา Conversion เพิ่มขึ้น 15.63% ทีมงานเฝ้าติดตามการเพิ่มขึ้นของรายได้และรับรายได้เพิ่มขึ้น 0.67 ดอลลาร์ต่อผู้เข้าชม

ช่องทาง
Funnels ช่วยให้คุณระบุได้ว่าจุดลงรถอยู่ที่ใด และดำเนินการเพื่อปรับปรุงเส้นทางของผู้ใช้ สมมติว่าคุณสังเกตเห็นว่าผู้ใช้ออกจากหน้าชำระเงิน จากการสังเกตนี้ คุณสามารถตรวจสอบได้ว่ามีปัญหาใด ๆ กับกระบวนการชำระเงินหรือตัวเลือกการชำระเงินบางอย่างขาดหายไปหรือไม่
การบันทึกเซสชัน
ต้องการดูผู้ใช้ในการดำเนินการและได้รับการสังเกตตามหรือไม่ การบันทึกเซสชั่นช่วยคุณได้! มาดูตัวอย่างวิธีที่ผู้ใช้เรียกดูการนำทางของคุณ หากผู้ชมของคุณคลิกที่แถบนำทาง แต่ไม่ได้คลิกผ่านหมวดหมู่ผลิตภัณฑ์ใด ๆ สิ่งนี้ควรบอกคุณว่ามีบางอย่างที่ขัดขวางไม่ให้พวกเขาดำเนินการตามขั้นตอนที่คาดเดาได้ เมื่อพิจารณาจากสิ่งนี้ คุณสามารถตั้งสมมติฐานได้ว่าการเปลี่ยนการจัดเรียงหมวดหมู่ผลิตภัณฑ์สามารถกระตุ้นให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้
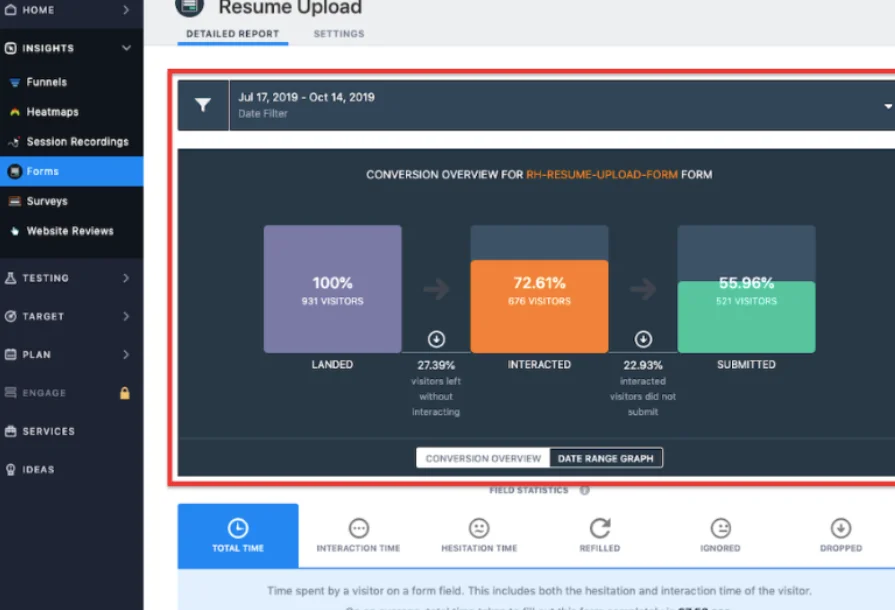
การวิเคราะห์แบบฟอร์ม
ตามชื่อที่แนะนำ คุณสมบัตินี้ช่วยให้คุณวิเคราะห์ประสิทธิภาพแบบ end-to-end ของเว็บฟอร์มของคุณ หากคุณสังเกตเห็นว่าผู้ใช้ออกจากแบบฟอร์มที่อยู่ในการจัดส่งระหว่างการชำระเงิน คุณสามารถตรวจสอบเพิ่มเติมได้ว่ามีฟิลด์ใดที่ทำให้เกิดความสับสนหรือหากแบบฟอร์มยาวเกินไป และทำการปรับเปลี่ยนตามความเหมาะสม
Qualicorp องค์กรด้านการดูแลสุขภาพในบราซิล ร่วมมือกับ VWO เพื่อเพิ่มโอกาสในการขายบนเว็บไซต์ของบริษัท เมื่อใช้ VWO Form Analytics พวกเขาพบว่าการออกจากระบบครั้งใหญ่เกิดขึ้นขณะกรอกแบบฟอร์ม ทีมงานตั้งสมมติฐานว่าการขอรายละเอียดน้อยลงอาจกระตุ้นให้ผู้ใช้กรอกแบบฟอร์มให้สมบูรณ์ จากสมมติฐานนี้ มีการทดสอบ 3 ครั้ง ซึ่งนำไปสู่การสมัครใช้งานบริษัทเพิ่มขึ้น 16.93% อ่านรายละเอียดเกี่ยวกับการทดสอบเหล่านั้นและผลการทดสอบได้ที่นี่

แบบสำรวจ
แทนที่จะเฝ้าดูจากระยะไกล คุณสามารถเข้าถึงผู้ชมของคุณผ่านแบบสำรวจและขอความคิดเห็นจากพวกเขา พวกเขาชอบอะไรในเว็บไซต์ของคุณ สิ่งที่สามารถปรับปรุงในเว็บไซต์ของคุณ? พวกเขาสามารถหาสิ่งที่พวกเขาตั้งใจจะ? ด้วยแบบสำรวจในหน้าของ VWO การตั้งค่าแบบสำรวจจึงเป็นเรื่องง่ายและรวดเร็ว และให้ภาพที่ชัดเจนเกี่ยวกับความคาดหวังของผู้ใช้จากเว็บไซต์ของคุณ
คุณจะปรับปรุงอัตราการแปลงเว็บไซต์ของคุณได้อย่างไร?
เมื่อคุณค้นพบสาเหตุที่ทำให้ผู้ใช้ออกจากเว็บไซต์ของคุณโดยไม่ได้ซื้อ ก็ถึงเวลาค้นหาวิธีแก้ไข และในการเสี่ยงนั้น คุณต้องมีเครื่องมือที่มีประสิทธิภาพ เช่น การทดสอบ VWO และ VWO Personalization เคียงข้างคุณ
สมมติว่าคุณสังเกตเห็นในการวิเคราะห์เชิงคุณภาพว่าผู้ใช้กำลังวางเมาส์บนเมนูการนำทาง แต่ไม่ได้คลิกหมวดหมู่ผลิตภัณฑ์ใดๆ แต่พวกเขากำลังออกจากเว็บไซต์โดยไม่ต้องเรียกดูเพิ่มเติม ในกรณีนี้ คุณสามารถทดสอบว่าการจัดเรียงหมวดหมู่ย่อยใหม่ (นำหมวดหมู่ย่อยที่สำคัญที่สุดไปไว้ด้านบนสุด) หรือการเปลี่ยนป้ายกำกับหมวดหมู่สามารถช่วยปรับปรุงการมีส่วนร่วมของผู้ใช้กับเมนูการนำทางของคุณได้หรือไม่
ตอนนี้ อะไรคือองค์ประกอบที่คุณสามารถปรับแต่งบนเว็บไซต์ของคุณ? เริ่มต้นด้วยส่วนหัวของหน้าแรก ลองนึกภาพคุณเปิดร้านค้าอีคอมเมิร์ซที่ขายอุปกรณ์กลางแจ้งและคุณต้องการปรับแต่งพาดหัวในหน้าแรกของคุณ วิธีหนึ่งในการทำเช่นนี้คือการใช้การกำหนดเป้าหมายตามสถานที่ คุณสามารถสร้างบรรทัดแรกส่วนบุคคลที่ระบุว่า 'ยินดีต้อนรับสู่ร้านขายอุปกรณ์กลางแจ้งที่ดีที่สุดใน [เมือง]' สำหรับผู้เยี่ยมชมที่อยู่ในเมืองนั้น
คุณสามารถปรับแต่งปุ่ม CTA ได้หรือไม่? แน่นอนคุณสามารถ สมมติว่าคุณได้แสดงแบนเนอร์ลดราคาทั่วทั้งไซต์บนสินค้าอิเล็กทรอนิกส์ คุณสามารถปรับแต่งประสบการณ์สำหรับลูกค้าใหม่และลูกค้าที่กลับมา โดยแสดงปุ่ม 'สำรวจเพิ่มเติม' สำหรับลูกค้ารายเดิม และ 'ซื้อทันที' สำหรับรายหลัง จากตรงนั้น คุณจะดำดิ่งลงไปอีกและเห็นยอดขายจากฮูสตันต่ำกว่าที่คุณคาดไว้ คุณสามารถปรับแต่ง CTA ให้เป็น "ซื้อเลยและรับส่วนลด 10%" สำหรับลูกค้าจากเมืองนี้เพื่อกระตุ้นให้เกิดการซื้อมากขึ้น
วิเคราะห์คอนเวอร์ชั่นต่ำและแก้ไข!
คุณต่อสู้กับ Conversion ต่ำมามากพอแล้ว! พับแขนเสื้อขึ้นและค้นหาสาเหตุที่อาจเป็นสาเหตุของปัญหา เราได้พูดถึงความเป็นไปได้ของจุดที่คุณอาจทำผิดพลาดไปแล้ว แต่ให้ทำการวิจัยผู้ใช้ของคุณเองเพื่อวินิจฉัยปัญหาที่แท้จริง เนื่องจากการวิจัยของคุณไม่ซ้ำกันสำหรับเว็บไซต์ของคุณ สิ่งที่เสนอ และผู้เยี่ยมชม เมื่อเสร็จแล้ว ให้ทดสอบหรือปรับแต่งตามประเภทของปัญหาที่คุณกำลังพยายามแก้ไข และจำไว้ว่า คุณสามารถถอยกลับไปหา VWO เพื่อช่วยเหลือคุณได้เสมอ