10 เคล็ดลับและแนวคิดในการทำให้เนื้อหาของคุณเหมาะกับอุปกรณ์เคลื่อนที่มากขึ้น
เผยแพร่แล้ว: 2022-07-05ทุกวันนี้ การทำให้เว็บไซต์และเนื้อหาของคุณเป็นมิตรกับอุปกรณ์เคลื่อนที่ หรืออย่างน้อยก็ควรมีความสำคัญสูงสุดสำหรับทุกคนที่ต้องการสร้างตัวตนดิจิทัลที่แข็งแกร่ง ในทางกลับกัน อาจทำให้คุณสูญเสียการเข้าชม พลาดโอกาสทางธุรกิจ ประนีประนอมความได้เปรียบทางการแข่งขัน หรือแม้แต่ทำร้ายชื่อเสียงออนไลน์ของคุณ
เหตุผลก็คือ 61.39% ของการรับส่งข้อมูลทั่วโลกมาจากอุปกรณ์มือถือ
ผู้คนทำการค้นหาระหว่างเดินทางอย่างรวดเร็วเพื่อค้นหาธุรกิจใกล้เคียง ท่องอินเทอร์เน็ตในช่วงพัก เช็คงานระหว่างรอการนัดหมาย หรือเพลิดเพลินกับการช็อปปิ้งขณะอยู่ที่บ้าน และในขณะที่กลุ่มประชากรที่แตกต่างกันอาจชอบแพลตฟอร์มและพื้นที่ออนไลน์ที่แตกต่างกันออกไป ในทางปฏิบัติ ทุกคนใช้อุปกรณ์เคลื่อนที่
ซึ่งมักจะเพียงพอแล้วที่จะโน้มน้าวให้ธุรกิจใช้ การออกแบบ ที่ตอบสนองตามอุปกรณ์ หรือ แนวทางมือถือแบบ อื่น อย่างไรก็ตาม เทคนิคไม่ได้ทั้งหมดสำหรับการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ การทำให้เนื้อหาของคุณเหมาะกับอุปกรณ์เคลื่อนที่เป็นความพยายามที่แตกต่างไปจากเดิมอย่างสิ้นเชิงที่บริษัทมักมองข้ามไป
ยิ่งไปกว่านั้น ผู้คนบริโภคเนื้อหาบนมือถือต่างจากที่พวกเขาทำบนเดสก์ท็อป และหากหน้าเว็บของคุณไม่ได้รับการปรับแต่งให้เข้าใจง่ายบนหน้าจอมือถือ การรักษาความสนใจของผู้ใช้อาจเป็นเรื่องท้าทาย
แต่อย่าหงุดหงิด!
ในบทความนี้ เรามี 10 วิธีในการทำให้เนื้อหาของคุณเหมาะกับอุปกรณ์เคลื่อนที่มากขึ้น
ลงไปกันเถอะ!
1. ลดโฆษณาคั่นระหว่างหน้าและป๊อปอัป
หาก ไม่ใช้ โฆษณาคั่นระหว่างหน้า และ ป๊อปอัป ด้วยความระมัดระวัง ผู้ใช้อาจรู้สึกหงุดหงิดใจมากไม่ว่าจะใช้อุปกรณ์ใดก็ตาม อย่างไรก็ตาม ความจริงก็คือพวกเขาสามารถทำลายประสบการณ์การใช้งานของผู้ใช้บนหน้าจอขนาดเล็กได้อย่างสมบูรณ์
ขณะอยู่บนเดสก์ท็อป ผู้ใช้สามารถปิดหน้าต่างป๊อปอัปได้อย่างง่ายดายและดำเนินการต่อโดยแทบไม่สังเกตเห็น บนมือถือสามารถบล็อกเนื้อหาได้อย่างสมบูรณ์และป้องกันไม่ให้ผู้ใช้มีส่วนร่วมกับเพจ เมื่อสิ่งนี้เกิดขึ้น บุคคลนั้นมักจะจากไป และถ้ามัน เกิดขึ้น อีก พวกเขาจะไม่กลับมาอีกแน่นอน
ตัวอย่างเช่น ลองจินตนาการว่าคุณกำลังเลื่อนดูบทความที่น่าสนใจและเข้าถึงโฆษณาที่ครอบคลุมทั้งหน้าจอของคุณ คุณพยายามเลื่อนต่อไป แต่คุณไม่สามารถออกจากพื้นที่โฆษณาและเข้าถึงเนื้อหาที่เหลือได้ ในทันที สิ่งที่คุณทำได้คือย้ายเนื้อหาของโฆษณาขึ้นและลง หรือคลิกที่โฆษณา คุณจะอยู่ในหน้านั้น ดิ้นรนกับโฆษณา หรือออกไปทันที?
ใช่ นั่นคือสิ่งที่เราคิด
เรื่องสั้นโดยย่อ ให้ความสนใจเป็นพิเศษกับการเลือก รูปแบบเว็บไซต์ ที่เป็นมิตรกับโฆษณาซึ่งแสดงผลได้ดีบนมือถือ เป้าหมายคือเนื้อหาบนมือถือของคุณยังคงเข้าถึงได้ไม่ว่าจะอยู่ในสถานการณ์ใด และเมื่อใดก็ตามที่มีโฆษณาหรือข้อความอื่นปรากฏขึ้น ผู้ใช้จะมีทางออกที่ง่ายดาย

2. ทิ้งช่องว่างไว้มากมาย
การเว้นช่องว่างให้หายใจเพียงพอ หรือที่เรียกว่าพื้นที่สีขาวบนหน้าเว็บของคุณทำให้ผู้ใช้อ่านและโต้ตอบกับเนื้อหาได้ง่ายขึ้นโดยไม่รู้สึกสับสนและ/หรือสับสน คำพูดที่เติมหน้าจออุปกรณ์ของคุณมากเกินไปอาจเป็นเรื่องที่น่ากลัวสำหรับคนส่วนใหญ่
เมื่อหน้าเต็มไปด้วยข้อความ คำต่างๆ อาจเริ่มเบลอ และอาจอ่านและ/หรือทำความเข้าใจข้อมูลได้ยาก
การโต้ตอบกับหน้าดังกล่าวอาจเป็นเรื่องยากโดยเฉพาะสำหรับผู้ใช้ที่มีความบกพร่องทางสายตาและผู้ที่มีความผิดปกติในการอ่าน เช่น ผู้ที่มีความบกพร่องทางการอ่าน
การให้พื้นที่หายใจเพียงพอ แสดงว่าคุณทำให้แน่ใจว่าทุกคนจะสามารถอ่านเนื้อหาของคุณได้โดยไม่ต้องใช้ความพยายามใดๆ
นอกจากนี้ ขนาดหน้าจอจะแตกต่างกันไปตามอุปกรณ์ต่างๆ แม้ว่าระยะขอบด้านข้างจะเล็ก แต่พื้นที่สีขาวจะช่วยให้มั่นใจได้ว่าข้อความจะไม่แน่นจนเกินไป
คุณเพิ่มพื้นที่สีขาวได้โดย:
- การเขียนย่อหน้าสั้น
- การใช้สัญลักษณ์แสดงหัวข้อย่อยและการนับ
- การแทรกรูปภาพและวิดีโอลงในข้อความ
- ใช้ H2s และ H3s . เป็นจำนวนมาก
3. จัดโครงสร้างเนื้อหาของคุณด้วย H2s, H3s และ Bullets
การจัดโครงสร้างเนื้อหาด้วย H2s, H3 และสัญลักษณ์แสดงหัวข้อย่อยเป็นวิธีหนึ่งที่ช่วยให้มั่นใจได้ว่าหน้าของคุณมีพื้นที่ว่างเพียงพอ
อย่างไรก็ตาม มันมีอะไรมากกว่านั้น
เนื่องจากหัวเรื่องย่อยมีการจัดรูปแบบที่แตกต่างจากส่วนอื่นๆ ของข้อความ จึงช่วยให้ผู้ใช้ติดตามและไปยังส่วนต่างๆ ของเนื้อหาบนมือถือได้ง่ายขึ้น
นอกจากนี้ องค์ประกอบโครงสร้างประเภทนี้ยังแบ่งข้อความออกเป็นคำย่อยที่อ่านและทำความเข้าใจได้ง่ายขึ้น สิ่งนี้จะป้องกันไม่ให้ผู้ใช้รู้สึกว่าถูกหกและเจ็ดเมื่อเลื่อนดูหน้าของคุณ และทำให้พวกเขาไปต่อได้ง่ายขึ้น
พูดง่ายๆ ก็คือ โครงสร้างเนื้อหาที่แข็งแกร่งจะมอบประสบการณ์การใช้งานที่ดียิ่งขึ้นให้กับผู้ใช้ หัวเรื่องย่อยและหัวข้อย่อยทำให้ทั้งมนุษย์และหุ่นยนต์ติดตามความหมายได้ง่ายขึ้น นั่นเป็นเหตุผลว่าทำไมจึงเป็นสิ่งสำคัญไม่เพียงแต่สำหรับลูกค้าแต่สำหรับความพยายาม SEO ของคุณด้วย
ด้วยเหตุนี้ จึงสามารถ ช่วยให้เนื้อหาของคุณมีอันดับที่ดี ขึ้น
ด้วยการทำให้เนื้อหาของคุณเหมาะกับอุปกรณ์พกพา คุณกำลังตีนกสองตัวด้วยหินก้อนเดียว
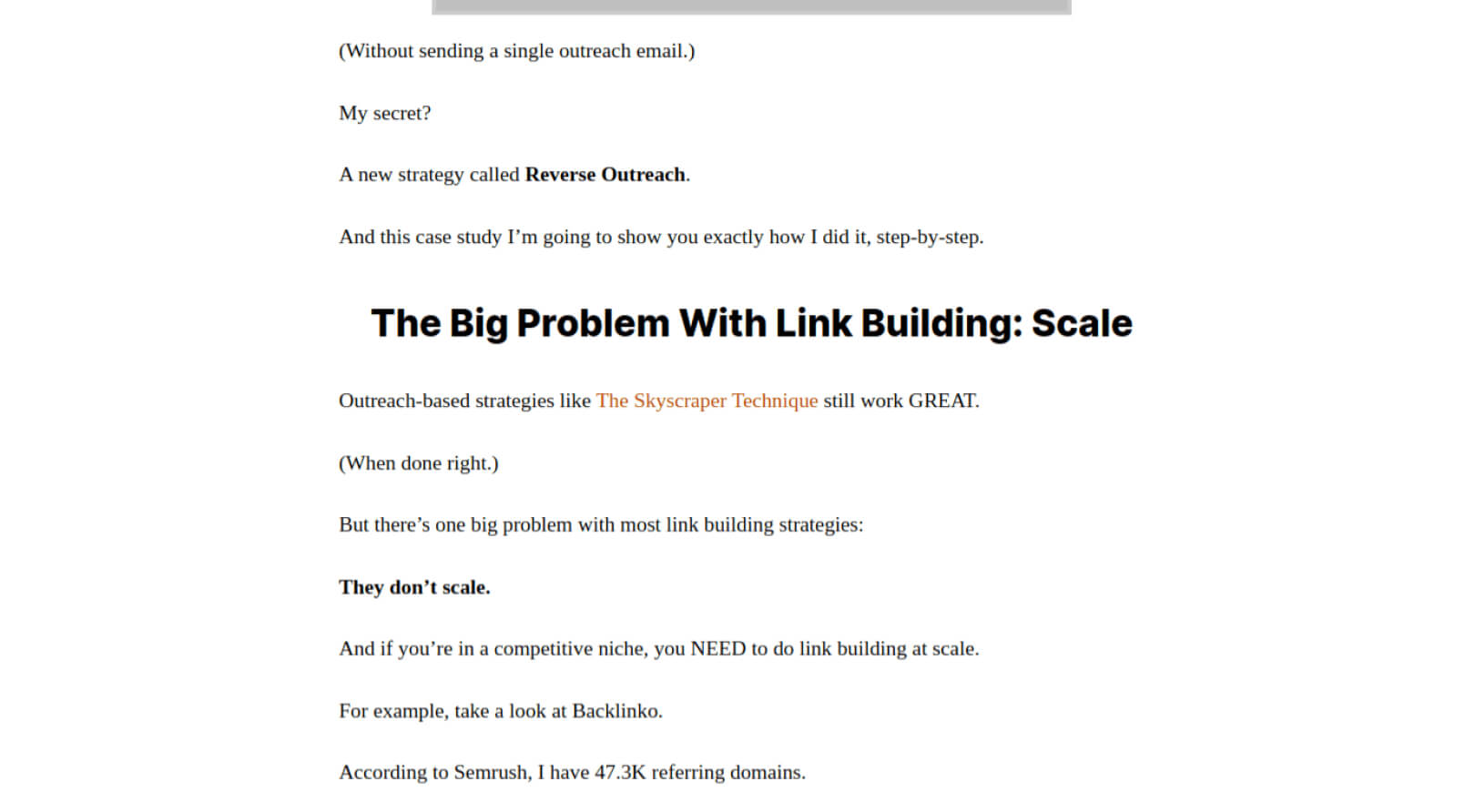
4. แบ่งข้อความออกเป็นย่อหน้าสั้น
พูดตามตรง หากคุณเพิ่งเริ่มเขียนเนื้อหาดิจิทัล เป็นไปได้มากที่ย่อหน้าสั้นๆ จะดูไม่เป็นธรรมชาติและอึดอัดสำหรับคุณ โดยเฉพาะเมื่อคุณกำลังเขียนข้อความในไฟล์ doc และตรวจทานบนเดสก์ท็อป

แหล่งที่มา
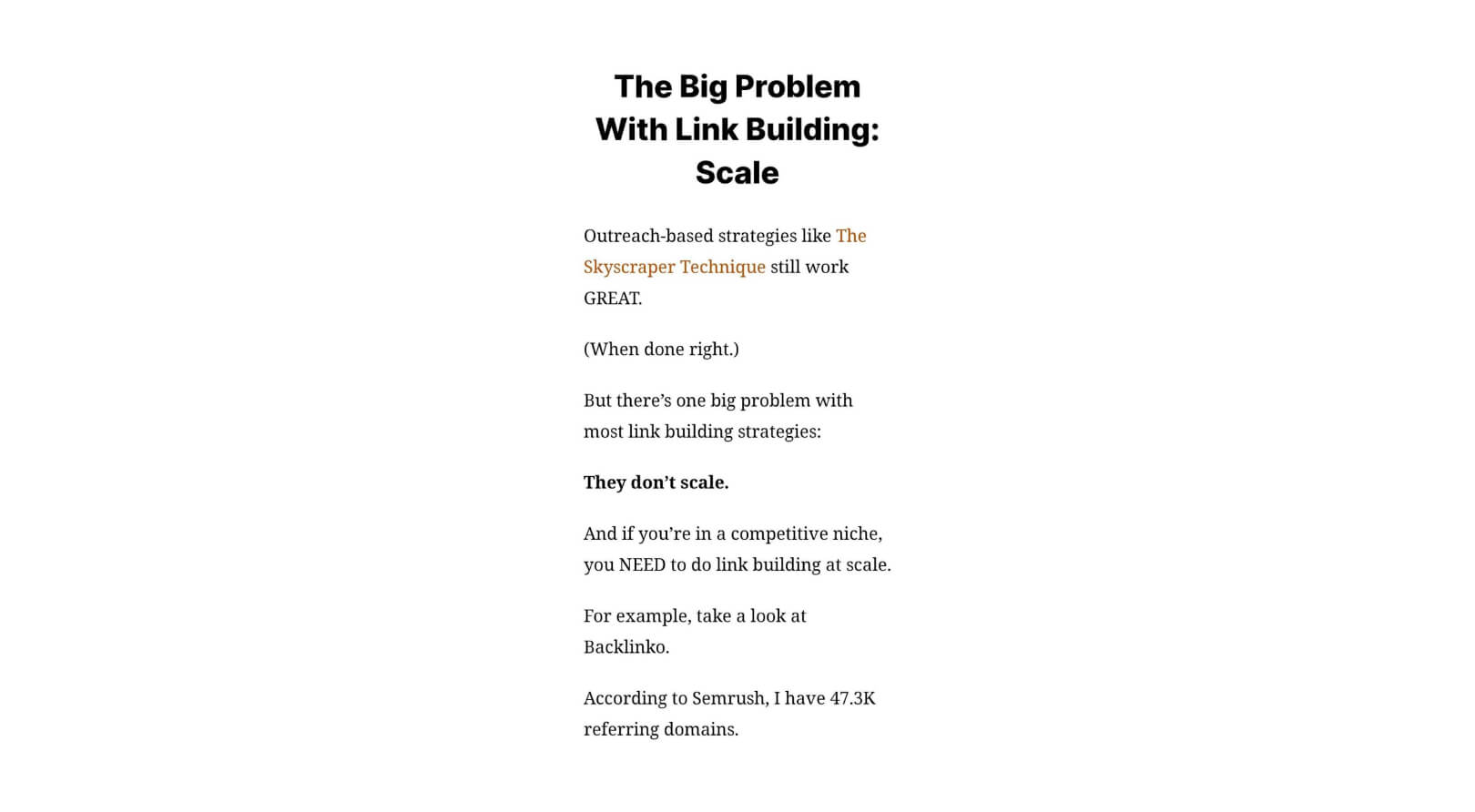
อย่างไรก็ตาม เมื่อคุณตรวจสอบเนื้อหาเดียวกันบนหน้าจอมือถือ ทุกอย่างก็สมเหตุสมผลใช่หรือไม่

แหล่งที่มา
ย่อหน้ายาวอาจดูดีบนเดสก์ท็อป เช่น ในหนังสือ เป็นต้น แต่บนหน้าจอขนาดเล็กของอุปกรณ์มือถือ พวกมันถูกบีบให้อยู่ในกรอบแคบของอุปกรณ์ และด้วยเหตุนี้ พวกมันจึงสร้างบล็อกขนาดใหญ่ของข้อความที่ดูเหมือนไม่มีที่สิ้นสุด

เมื่อเลื่อนดู ผู้ใช้จะหลงทางและสับสนได้ง่าย การทำเช่นนี้อาจทำให้พวกเขาอ่านหัวข้อเดิมซ้ำหลายครั้ง หงุดหงิด และท้ายที่สุด ขับไล่พวกเขาออกไป
เพื่อหลีกเลี่ยงปัญหานี้ ให้เขียนย่อหน้าสั้นๆ ที่จำกัดสามหรือสี่ประโยค และไม่ควรเกินห้าบรรทัด และจำไว้ว่าย่อหน้าสามารถประกอบด้วยประโยคเดียวได้
เช่นเดียวกับอันนี้
วิธีการนี้ไม่เพียงแต่ทำให้เนื้อหาของคุณอ่านง่ายขึ้นบนมือถือเท่านั้น แต่ยังช่วยให้คุณเน้นย้ำความหมายของข้อความได้อีกด้วย
5. ใช้ประโยคง่ายๆ
ประโยคยาวซับซ้อนดีมาก ช่วยให้คุณแสดงความคิดและความคิดที่ซับซ้อนและถ่ายทอดข้อความของคุณในเชิงลึก อย่างไรก็ตาม การติดตามบนหน้าจอขนาดเล็กอาจเป็นเรื่องยาก
ลองนึกภาพประโยคที่กินพื้นที่ครึ่งหนึ่งของหน้าจอของคุณ หรือแบบที่ครอบคลุม ทั้ง หน้าจอ
คุณคิดว่าคุณสามารถอ่านได้ง่ายและตรงต่อเวลาไหม? อาจจะไม่. หรืออย่างน้อยก็ไม่ใช่สำหรับคนส่วนใหญ่
เป็นการดีที่สุดที่จะจัดเตรียมประโยคสั้นๆ ที่เข้าใจง่ายและช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ราบรื่น
6. หลีกเลี่ยงภาษาที่ซับซ้อน
ถึงตอนนี้ คุณคงทราบแล้วว่าความเรียบง่ายเป็นกุญแจสำคัญในการทำให้เนื้อหาของคุณเหมาะกับอุปกรณ์เคลื่อนที่มากขึ้น ซึ่งรวมถึงภาษาและคำศัพท์ด้วย
คำที่ยาวและซับซ้อน รวมถึงคำศัพท์ที่ซับซ้อนนั้นอ่านยากกว่าโดยเฉพาะบนหน้าจอมือถือ ผู้ใช้มักจะอ่านย่อหน้าและไม่น่าจะมีเวลาหรือความอดทนที่จะจดจ่อกับจดหมายทุกฉบับ
เพื่อตอบสนองความต้องการของพวกเขา เนื้อหาจะต้องง่ายต่อการบริโภคแม้ไม่มีใครให้ความสนใจอย่างเต็มที่
ยิ่งคำที่ซับซ้อนและ/หรือไม่ค่อยได้ใช้มากเท่าไหร่ ก็ยิ่งมีโอกาสมากที่ผู้ใช้จะต้องกลับไปอ่านอีกครั้งเพื่อให้แน่ใจว่าพวกเขาเข้าใจอย่างถูกต้อง
สิ่งนี้จะสร้าง UX ที่ไม่น่าพอใจ แบ่งขั้นตอนของข้อความ และสามารถสร้างความสับสนได้
แน่นอน คุณไม่ควรเสียสละคำศัพท์ในนามของความสามารถในการอ่าน ทำให้ข้อความมีความเรียบง่ายสูงสุด อาจทำให้เกิดปัญหา (เช่น การซ้ำซ้อน) และอาจทำให้อ่านไม่สนุก
อย่างไรก็ตาม ละเว้นจากการใช้คำที่ซับซ้อนเพียงเพื่อประโยชน์ของมัน เว้นแต่จะให้คุณค่าเพิ่มเติมแก่ข้อมูลและจำเป็นอย่างยิ่ง

7. กระชับ
ในระยะสั้นอย่าซับซ้อนเกินไป
เป็นความจริงที่ ทั้งผู้ใช้และโรบ็อตชอบเนื้อหาแบบ ยาว อย่างไรก็ตาม ปริมาณควรมาจากคุณค่า ไม่ใช่จากการพูดจาไร้สาระ หากคุณกำลังเพิ่มสิ่งต่าง ๆ เพื่อเติมจำนวนคำเท่านั้นอย่าทำ ให้ลองพูดถึงหัวข้อย่อยที่เกี่ยวข้องซึ่งเพิ่มเนื้อหาและคุณค่ามากขึ้น
แน่นอน นี่ไม่ได้หมายความว่าคุณต้องตัดส่วนที่น่าสนใจทั้งหมดที่ทำให้งานเขียนของคุณไม่เหมือนใคร สิ่งเหล่านี้มีคุณค่าในตัวเอง เนื่องจากทำให้เนื้อหาและแบรนด์ของคุณน่าจดจำยิ่งขึ้น ดึงดูดผู้อ่าน และอำนวยความสะดวกในการอ่านประสบการณ์
ที่กล่าวว่าอย่าหักโหมจนเกินไปด้วยคำพูดที่เฉียบแหลม เรื่องข้างเคียง เหตุการณ์ย้อนหลัง ฯลฯ เพราะคุณอาจจะทดสอบความอดทนของผู้อ่านของคุณ
การอ่านบทความบนมือถือนั้นท้าทายเพียงพอสำหรับ ช่วงความสนใจของคน ทั่วไป หากคุณต้องการให้พวกเขามีส่วนร่วม คุณต้องยึดประเด็น
8. ใช้คำบรรยายในวิดีโอ

ไม่ใช่เรื่องแปลกที่บนอุปกรณ์เคลื่อนที่ ผู้คนมักจะดูวิดีโอโดยไม่เปิดเสียง
อันที่จริง 85% ของวิดีโอ Facebook ถูกปิดเสียง และไม่ใช่แค่โซเชียลมีเดียที่แสดงแนวโน้มนี้เท่านั้น การวิจัย แสดงให้เห็นว่าเมื่อใช้โทรศัพท์ แต่ผู้คน 69% ยังดูวิดีโอแบบปิดเสียงเมื่ออยู่ในที่สาธารณะ และ 25% ยึดติดกับแนวโน้มแม้ในบ้านของพวกเขาเอง
เพื่อรองรับความต้องการและความชอบของพวกเขา คุณต้องตรวจสอบให้แน่ใจว่าวิดีโอที่คุณนำเสนอในเนื้อหาของคุณนั้นปิดเสียงได้ วิธีที่ดีที่สุดคือ การ เพิ่มคำบรรยาย
สิ่งนี้จะไม่เพียงเพิ่มการมีส่วนร่วมของเนื้อหาวิดีโอของคุณบนอุปกรณ์เคลื่อนที่ แต่ยังช่วยให้ผู้ที่มีความบกพร่องทางการมองเห็นและการได้ยินสามารถเข้าถึงได้มากขึ้น
9. ตรวจสอบว่าเนื้อหาของคุณมีลักษณะอย่างไรบนมือถือก่อนเผยแพร่
เป็นหลักเกณฑ์ที่ดีในการตรวจสอบอีกครั้งว่าเนื้อหาของคุณแสดงผลบนมือถืออย่างไรก่อนที่จะเผยแพร่ ด้วยวิธีนี้ คุณจะมั่นใจได้ว่าทุกอย่างดูดีและง่ายต่อการอ่าน เล่นคร่าวๆ มีส่วนร่วม และอื่นๆ
นอกจากนี้ คุณยังปรับปรุงคุณภาพของหน้าเว็บได้ด้วย มุมมองที่แตกต่างอาจนำมาซึ่งการพิมพ์ผิด ประโยค หรือย่อหน้าใด ๆ ที่ยาวเกินไป พาดหัวที่ดูแปลก ๆ หรือข้อผิดพลาดอื่น ๆ ที่คุณอาจไม่ได้สังเกตเห็นบนเดสก์ท็อป
มีแม้กระทั่ง เครื่องมือ ที่ช่วยให้คุณเปลี่ยนเนื้อหามือถือของหน้าที่เลือกบนเว็บไซต์ WordPress ของคุณ – เจ๋งใช่มั้ย?
10. ตรวจสอบหน้าของคุณในเครื่องมือของ Google
ใน Google Analytics คุณสามารถตรวจสอบประสิทธิภาพของหน้าเว็บบนอุปกรณ์เคลื่อนที่และเดสก์ท็อปได้
วางรายงานทั้งสองแบบเคียงข้างกันและวิเคราะห์เพื่อ ดูว่าเปรียบเทียบ กันอย่างไร หากหน้าเว็บทำงานได้ดีบนเดสก์ท็อปแต่ไม่สามารถแสดงผลบนมือถือได้ อาจมีปัญหาบางอย่างที่คุณต้องดำเนินการ
เมื่อคุณระบุหน้าที่มีประสิทธิภาพต่ำ ให้ตรวจทานว่าเนื้อหามีลักษณะอย่างไรในอุปกรณ์หน้าจอขนาดเล็กต่างๆ และขอให้คนในองค์กรของคุณ (หรือทำไมไม่ลองกลุ่มตัวอย่างของลูกค้า หากคุณสามารถจ่ายได้) ให้ทำเช่นเดียวกัน
ข้อมูลเชิงลึกที่คุณได้รับจะช่วยให้คุณปรับปรุงเนื้อหาที่เหมาะกับอุปกรณ์พกพาและรับประกันประสบการณ์การใช้งานที่น่าพึงพอใจ
บรรทัดล่าง
ทุกวันนี้ ผู้คนใช้เวลาท่องอินเทอร์เน็ตบนโทรศัพท์มากกว่าที่เคย สิ่งนี้ทำให้เนื้อหาของคุณเหมาะกับอุปกรณ์เคลื่อนที่เป็นสิ่งสำคัญ
มีหลายขั้นตอนที่คุณสามารถทำได้ในทิศทางนี้ อย่างไรก็ตาม สิ่งที่พวกเขามีเหมือนกันคือความเรียบง่าย
ผู้ใช้มือถือต้องการให้ทุกหน้าที่พวกเขาพบนั้นเข้าใจง่ายและรวดเร็ว เนื่องจากพวกเขามักจะใช้เนื้อหาในขณะเดินทางหรือในขณะที่ทำงานหลายอย่างพร้อมกัน และต้องการประสบการณ์ที่ราบรื่นที่สุด
ยิ่งเนื้อหาบนมือถือของคุณแสดงผลได้ดีเท่าใด โอกาสในการรักษาความสนใจของลูกค้าก็จะยิ่งมากขึ้นเท่านั้น
