การวัดและการเพิ่มประสิทธิภาพสำหรับ Google Core Web Vitals: คำแนะนำด้านเทคนิค SEO
เผยแพร่แล้ว: 2023-09-25การรวบรวมข้อมูลเกี่ยวกับประสิทธิภาพไซต์ของคุณเป็นก้าวแรกในการมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยม หลายปีที่ผ่านมา Google ได้จัดเตรียมเครื่องมือต่างๆ เพื่อประเมินและรายงานประสิทธิภาพเว็บ
หนึ่งในนั้นคือ Core Web Vitals ซึ่งเป็นชุดสัญญาณประสิทธิภาพที่ Google เห็นว่ามีความสำคัญต่อประสบการณ์การใช้เว็บทั้งหมด
บทความนี้ครอบคลุมชุด Core Web Vitals ในปัจจุบัน รวมถึงเคล็ดลับและเครื่องมือสำคัญในการปรับปรุงประสิทธิภาพเว็บเพื่อมอบประสบการณ์การใช้งานหน้าเว็บที่ดีแก่ผู้ใช้
ดูวิวัฒนาการของประสิทธิภาพของเว็บ
หมดยุคแล้วที่การปรับปรุงประสิทธิภาพไซต์ทำได้ตรงไปตรงมา
ในอดีต ทรัพยากรที่ล้นหลามและการเชื่อมต่อที่ล่าช้ามักทำให้เว็บไซต์เสียหาย แต่คุณสามารถทำให้เหนือกว่าคู่แข่งได้โดยการบีบอัดภาพบางภาพ เปิดใช้งานการบีบอัดข้อความ หรือย่อขนาดสไตล์ชีทและโมดูล JavaScript ของคุณ
ปัจจุบันความเร็วในการเชื่อมต่อเร็วขึ้น ทรัพยากรส่วนใหญ่จะถูกบีบอัดตามค่าเริ่มต้น และปลั๊กอินจำนวนมากจัดการการบีบอัดรูปภาพ การใช้แคช ฯลฯ
ภารกิจของ Google สำหรับเว็บที่เร็วขึ้นยังคงมีอยู่ PageSpeed Insights (PSI) ยังคงเผยแพร่อยู่บน web.dev ซึ่งทำหน้าที่เป็นเครื่องมือที่ดีที่สุดในการประเมินการโหลดหน้าเว็บแต่ละหน้า
แม้ว่าหลายคนรู้สึกว่าการให้คะแนน PSI นั้นเป็นการลงโทษโดยไม่จำเป็น แต่ก็ยังใกล้เคียงที่สุดที่เราจะสามารถทราบได้ว่า Google จะชั่งน้ำหนักและจัดอันดับไซต์อย่างไรผ่านสัญญาณความเร็วหน้าเว็บ
หากต้องการผ่านการทดสอบความเร็วหน้าเว็บของ Google ซ้ำครั้งล่าสุด คุณจะต้องผ่านการประเมิน Core Web Vitals
ทำความเข้าใจ Core Web Vitals
Core Web Vitals คือชุดเมตริกที่รวมอยู่ในสัญญาณการค้นหาประสบการณ์การใช้งานหน้าเว็บที่กว้างขึ้นซึ่งเปิดตัวในปี 2021 เมตริกแต่ละรายการ "แสดงถึงประสบการณ์ของผู้ใช้ในด้านที่แตกต่างกัน สามารถวัดได้ในภาคสนาม และสะท้อนถึงประสบการณ์ในโลกแห่งความเป็นจริงของผู้ใช้ที่สำคัญ ผลลัพธ์ที่เป็นศูนย์กลาง” ตามข้อมูลของ Google
ชุดเมตริก Core Web Vitals ปัจจุบันประกอบด้วย:
- สีความพึงพอใจครั้งแรก
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (จะถูกแทนที่ด้วยการโต้ตอบกับสีถัดไป)
- การโต้ตอบกับ Next Paint
- เวลาเป็นไบต์แรก
- สีที่เต็มไปด้วยความพึงพอใจที่ใหญ่ที่สุด
- การเปลี่ยนแปลงเค้าโครงสะสม
Web.dev อธิบายวิธีการทำงานของแต่ละตัวชี้วัดดังนี้
สีความพึงพอใจครั้งแรก (FCP)
“เมตริก First Contentful Paint (FCP) จะวัดระยะเวลาตั้งแต่ที่เพจเริ่มโหลดไปจนถึงเวลาที่เนื้อหาส่วนใดๆ ของเพจถูกแสดงผลบนหน้าจอ สำหรับเมตริกนี้ “เนื้อหา” หมายถึงข้อความ รูปภาพ (รวมถึงภาพพื้นหลัง) องค์ประกอบ
<svg>หรือองค์ประกอบ<canvas>ที่ไม่ใช่สีขาว”
สิ่งนี้มีความหมายต่อ SEO ทางเทคนิคอย่างไร
FCP ค่อนข้างเข้าใจง่าย เมื่อหน้าเว็บโหลด องค์ประกอบบางอย่างจะมาถึง (หรือ "ถูกทาสี") ก่อนองค์ประกอบอื่น ในบริบทนี้ “การวาดภาพ” หมายถึงการเรนเดอร์บนหน้าจอ
เมื่อส่วนใดส่วนหนึ่งของหน้าถูกแสดงผลแล้ว สมมติว่าแถบนำทางหลักโหลดก่อนองค์ประกอบอื่นๆ FCP จะถูกบันทึก ณ จุดนั้น
ลองนึกถึงความเร็วที่หน้าเว็บเริ่มโหลดอย่างเห็นได้ชัดสำหรับผู้ใช้ การโหลดหน้าเว็บจะไม่สมบูรณ์ แต่จะเริ่มแล้ว
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
“FID วัดเวลาที่ผู้ใช้โต้ตอบกับเพจเป็นครั้งแรก (นั่นคือ เมื่อพวกเขาคลิกลิงก์ แตะที่ปุ่ม หรือใช้การควบคุมที่ขับเคลื่อนด้วย JavaScript) ไปจนถึงเวลาที่เบราว์เซอร์สามารถเริ่มต้นได้จริง ประมวลผลตัวจัดการเหตุการณ์เพื่อตอบสนองต่อปฏิสัมพันธ์นั้น”
สิ่งนี้มีความหมายต่อ SEO ทางเทคนิคอย่างไร
FID คือเมตริกการตอบสนองต่อการโต้ตอบของผู้ใช้ที่ตั้งค่าให้ Interaction to Next Paint (INP) เข้ามาแทนที่ในเดือนมีนาคม 2024
หากผู้ใช้โต้ตอบกับองค์ประกอบในหน้า (เช่น ลิงก์ การเรียงลำดับตาราง หรือใช้การนำทางแบบประกอบ) ไซต์จะใช้เวลานานเท่าใดในการเริ่มประมวลผลคำขอนั้น
การโต้ตอบกับ Next Paint (INP)
“INP เป็นตัวชี้วัดที่ประเมินการตอบสนองโดยรวมของเพจต่อการโต้ตอบของผู้ใช้ โดยการสังเกตเวลาแฝงของการโต้ตอบการคลิก การแตะ และคีย์บอร์ดทั้งหมดที่เกิดขึ้นตลอดช่วงอายุของการเข้าชมเพจของผู้ใช้ ค่า INP สุดท้ายคือการโต้ตอบที่ยาวนานที่สุดที่สังเกตได้ โดยไม่สนใจค่าผิดปกติ”
สิ่งนี้มีความหมายต่อ SEO ทางเทคนิคอย่างไร
ตามที่กล่าวไว้ INP จะเปลี่ยน FID เป็น Core Web Vital ในเดือนมีนาคม 2024
INP จะพิจารณาข้อมูลที่ลึกกว่า (เห็นได้ชัดว่าขยายกลับไปที่แป้นพิมพ์) และมีแนวโน้มที่จะมีรายละเอียดและซับซ้อนมากขึ้น
เวลาเป็นไบต์แรก (TTFB)
“TTFB เป็นตัวชี้วัดที่ใช้วัดเวลาระหว่างคำขอทรัพยากรและเวลาที่ไบต์แรกของการตอบกลับเริ่มมาถึง”
สิ่งนี้มีความหมายต่อ SEO ทางเทคนิคอย่างไร
เมื่อมีการร้องขอ “ทรัพยากร” (เช่น รูปภาพที่ฝังไว้, โมดูล JavaScript, สไตล์ชีท CSS ฯลฯ) ไซต์จะใช้เวลานานเท่าใดในการเริ่มส่งมอบทรัพยากรนั้น
สมมติว่าคุณเข้าชมหน้าเว็บ และในหน้านั้นมีรูปภาพที่ฝังอยู่ เริ่มโหลดแต่ยังโหลดไม่เสร็จเลย นานแค่ไหนก่อนที่ไบต์แรกของรูปภาพนั้นจะถูกส่งจากเซิร์ฟเวอร์ไปยังไคลเอนต์ (เว็บเบราว์เซอร์)
สีเนื้อหาที่ใหญ่ที่สุด (LCP)
“ตัวชี้วัด Largest Contentful Paint (LCP) รายงานเวลาเรนเดอร์ของรูปภาพหรือบล็อกข้อความที่ใหญ่ที่สุดที่มองเห็นได้ภายในวิวพอร์ต โดยสัมพันธ์กับเวลาที่เริ่มโหลดเพจครั้งแรก”
สิ่งนี้มีความหมายต่อ SEO ทางเทคนิคอย่างไร
LCP เป็นหนึ่งในตัวชี้วัดที่สำคัญที่สุดแต่ยังยากที่สุดในการตอบสนอง
เมื่อโหลดสื่อภาพจำนวนมากที่สุด (เช่น ข้อความหรือรูปภาพ) แล้ว LCP จะถูกบันทึก
คุณสามารถอ่านได้ว่าเนื้อหาหลักของเพจจำนวนมากต้องใช้เวลานานเท่าใดในการโหลด
อาจจะยังมีเรื่องเล็กๆ น้อยๆ กำลังโหลดอยู่ด้านล่างของหน้า และสิ่งที่ผู้ใช้ส่วนใหญ่จะไม่สังเกตเห็น
แต่เมื่อถึงเวลาที่ LCP ถูกบันทึก หน้าเว็บขนาดใหญ่และชัดเจนของคุณก็โหลดขึ้นมาแล้ว หากใช้เวลานานเกินไปในการดำเนินการนี้ คุณจะล้มเหลวในการตรวจสอบ LCP
การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
“CLS เป็นตัววัดคะแนนการเปลี่ยนแปลงเลย์เอาต์ที่ใหญ่ที่สุดสำหรับการเปลี่ยนเลย์เอาต์ที่ไม่คาดคิดทุกครั้งที่เกิดขึ้นตลอดอายุการใช้งานของเพจ
การเปลี่ยนเค้าโครงจะเกิดขึ้นทุกครั้งที่องค์ประกอบที่มองเห็นเปลี่ยนตำแหน่งจากเฟรมที่แสดงผลเฟรมหนึ่งไปยังเฟรมถัดไป (ดูรายละเอียดด้านล่างเกี่ยวกับวิธีการคำนวณคะแนนการเปลี่ยนแปลงโครงร่างแต่ละรายการ)
การเปลี่ยนแปลงเค้าโครงต่อเนื่องหรือที่เรียกว่าหน้าต่างเซสชัน คือเมื่อการเปลี่ยนแปลงเค้าโครงอย่างน้อย 1 ครั้งเกิดขึ้นติดต่อกันอย่างรวดเร็วโดยใช้เวลาน้อยกว่า 1 วินาทีระหว่างการเปลี่ยนแปลงแต่ละครั้ง และสูงสุด 5 วินาทีสำหรับระยะเวลาหน้าต่างทั้งหมด
การระเบิดที่ใหญ่ที่สุดคือหน้าต่างเซสชันที่มีคะแนนสะสมสูงสุดของการเปลี่ยนแปลงเค้าโครงทั้งหมดภายในหน้าต่างนั้น”
สิ่งนี้มีความหมายต่อ SEO ทางเทคนิคอย่างไร
ย้อนกลับไปในสมัยนั้น เมื่อการเพิ่มประสิทธิภาพความเร็วหน้าทำได้ง่ายกว่า เจ้าของเว็บไซต์จำนวนมากตระหนักว่าพวกเขาสามารถได้รับการจัดอันดับความเร็วหน้าที่สูงอย่างไม่น่าเชื่อโดยเพียงแค่เลื่อนทรัพยากรที่บล็อกการแสดงผลทั้งหมด (โดยทั่วไปคือชีต CSS และโมดูล JavaScript)
นี่เป็นวิธีที่ดีในการเร่งการโหลดหน้าเว็บ แต่ทำให้เว็บเป็นประสบการณ์การนำทางที่ผิดพลาดและน่ารำคาญมากขึ้น
หาก CSS ของคุณซึ่งควบคุมการจัดสไตล์ทั้งหมดของเพจของคุณ ถูกเลื่อนออกไป เนื้อหาของเพจจะสามารถโหลดได้ก่อนที่จะใช้กฎ CSS
ซึ่งหมายความว่าเนื้อหาในหน้าของคุณจะโหลดแบบไม่มีสไตล์ จากนั้นจะกระโดดเล็กน้อยเมื่อ CSS โหลดเข้ามา
สิ่งนี้น่ารำคาญมากหากคุณโหลดหน้าเว็บแล้วคลิกลิงก์ แต่ลิงก์กระโดดและคุณคลิกลิงก์ผิด
หากคุณเป็นโรค OCD เล็กน้อยเหมือนฉัน ประสบการณ์ดังกล่าวจะสร้างความโมโหอย่างยิ่ง (แม้ว่าจะใช้เวลาเพียงไม่กี่วินาทีก็ตาม)
เนื่องจากเจ้าของไซต์พยายาม "ควบคุม" การจัดอันดับความเร็วของหน้าโดยการเลื่อนทรัพยากรทั้งหมดออกไป Google จึงจำเป็นต้องมีตัวนับซึ่งจะชดเชยความเร็วของหน้าที่เพิ่มขึ้นทั้งหมดเทียบกับการขาดดุลของประสบการณ์ผู้ใช้
เข้าสู่การเปลี่ยนแปลงเค้าโครงสะสม (CLS) นี่คือลูกค้าเจ้าเล่ห์รายหนึ่งที่ตั้งใจจะทำลายวันของคุณหากคุณพยายามใช้การเพิ่มความเร็วหน้าแบบกว้างๆ โดยไม่คิดถึงผู้ใช้ของคุณ
โดยทั่วไป CLS จะวิเคราะห์การโหลดเพจของคุณเพื่อหาการเปลี่ยนแปลงที่ผิดพลาดและกฎ CSS ที่ล่าช้า
หากมีมากเกินไป คุณจะล้มเหลวในการประเมิน Core Web Vitals แม้จะผ่านเกณฑ์เมตริกที่เกี่ยวข้องกับความเร็วทั้งหมดแล้วก็ตาม
การประเมิน Core Web Vitals ของคุณเพื่อให้ได้ผลลัพธ์ UX และ SEO ที่ดีขึ้น
วิธีที่ดีที่สุดในการวิเคราะห์ประสิทธิภาพของหน้าเว็บเดียวคือการโหลดหน้าเว็บนั้นลงใน PageSpeed Insights มุมมองแบ่งออกเป็นชุดค่าผสมของ:
- ข้อมูลระดับ URL
- ข้อมูลต้นทาง (ระดับโดเมน)
- ข้อมูลห้องปฏิบัติการ
- ข้อมูลภาคสนาม
เพื่อให้เข้าใจถึงสิ่งนี้ เราต้องดูตัวอย่าง:
https://pagespeed.web.dev/analysis/https-techcrunch-com/zo8d0t4x1p?form_factor=mobile
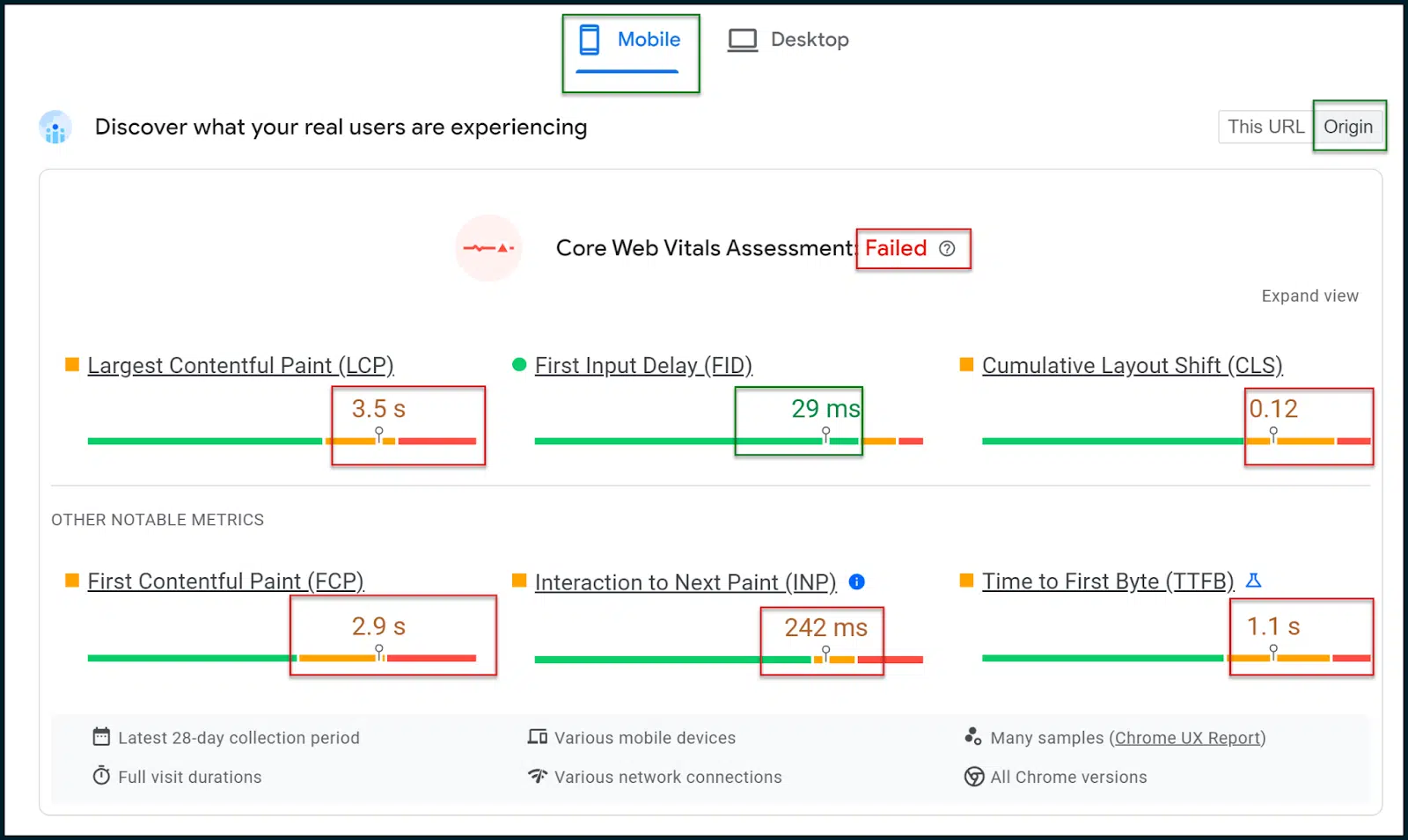
ที่นี่เราสามารถดูการให้คะแนนความเร็วของหน้าและตัวชี้วัดสำหรับหน้าแรกของ TechCrunch

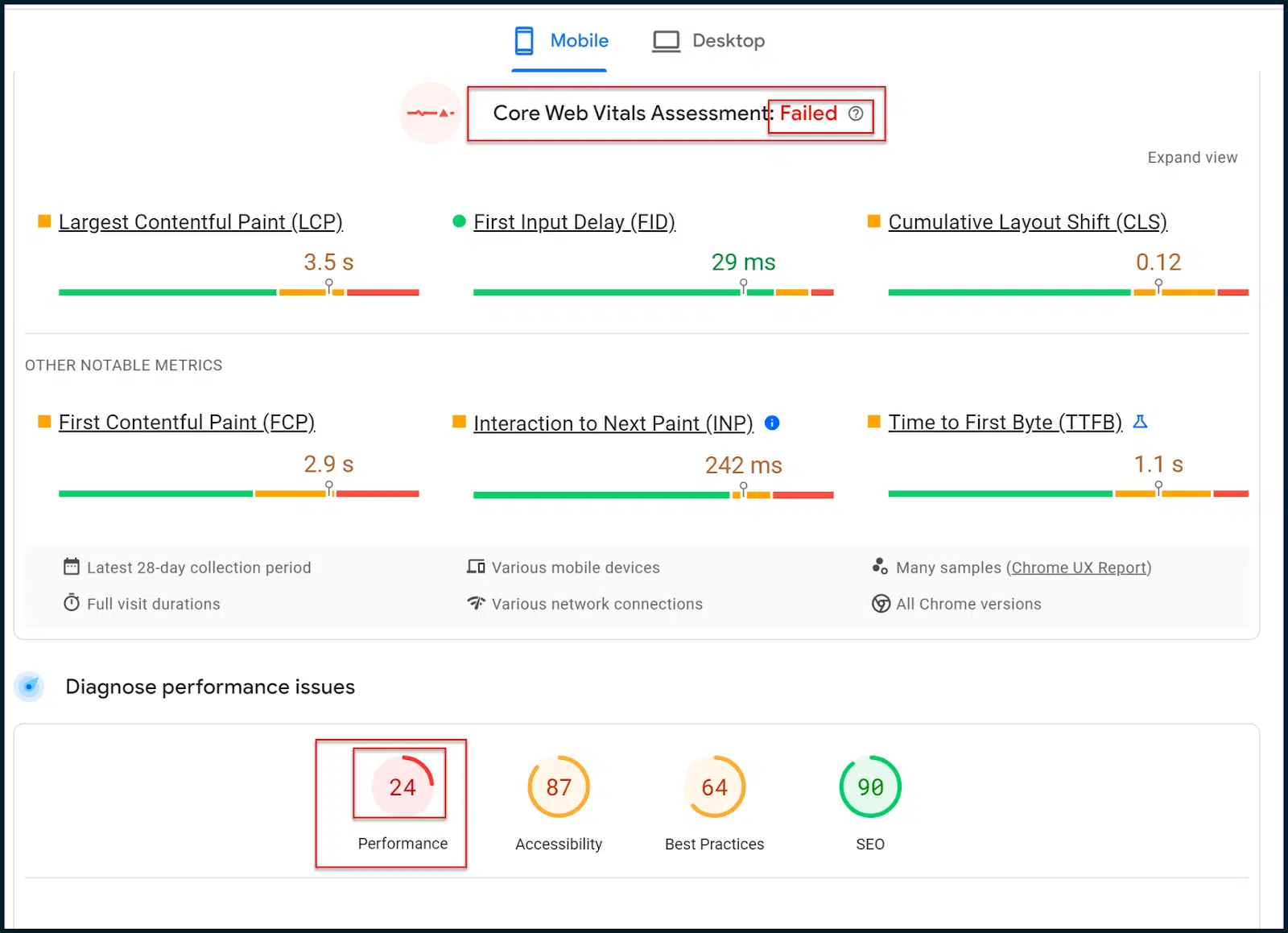
ด้านบน คุณจะเห็นว่าการประเมิน Core Web Vitals ล้มเหลว
ในเว็บที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก สิ่งสำคัญคือต้องเลือกแท็บผลลัพธ์ บนอุปกรณ์เคลื่อนที่ ซึ่งควรแสดงผลตามค่าเริ่มต้น (นี่คือผลลัพธ์ที่สำคัญจริงๆ)
เลือกปุ่มสลับจุด เริ่มต้น เพื่อให้คุณเห็นข้อมูลทั่วไปโดยเฉลี่ยทั่วทั้งโดเมนของไซต์ของคุณ ไม่ใช่แค่หน้าแรก (หรือหน้าใดก็ตามที่คุณสแกน)
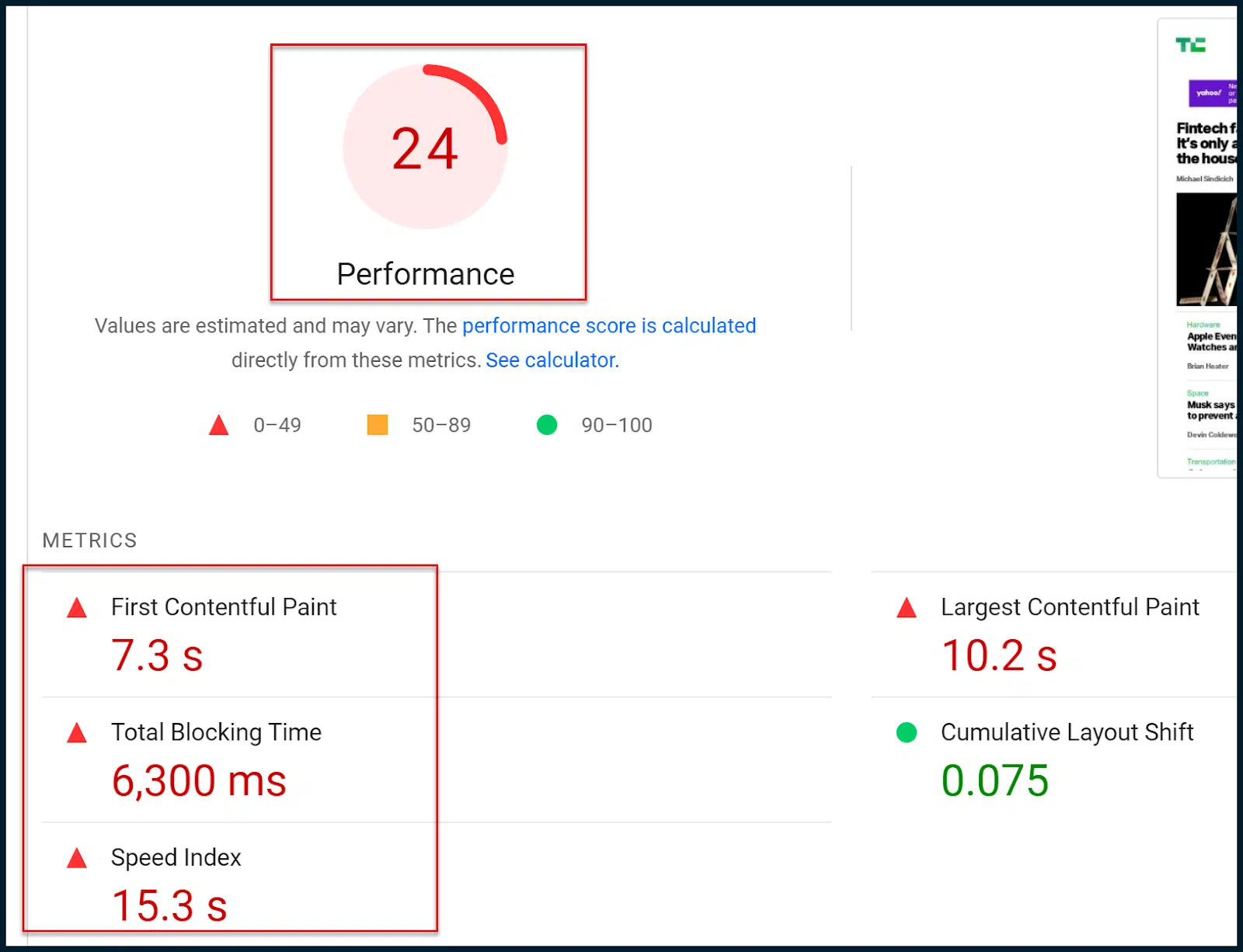
ด้านล่างของหน้า คุณจะเห็นคะแนนความเร็วหน้าตัวเลขแบบเก่าที่คุ้นเคย:

แล้วการประเมิน Core Web Vitals ใหม่กับคะแนนความเร็วหน้าเว็บแบบเก่าแตกต่างกันอย่างไร
โดยพื้นฐานแล้ว การประเมิน Core Web Vitals ใหม่ (ผ่าน/ไม่ผ่าน) จะอิงตามข้อมูลภาคสนาม (ผู้ใช้จริง)
การจัดอันดับตัวเลขแบบเก่าอิงตามการรวบรวมข้อมูลบนอุปกรณ์เคลื่อนที่จำลองและข้อมูลห้องปฏิบัติการ ซึ่งเป็นเพียงการประมาณการเท่านั้น
โดยพื้นฐานแล้ว Google ได้เปลี่ยนไปใช้การประเมิน Core Web Vitals ในแง่ของการปรับเปลี่ยนอันดับการค้นหา
เพื่อให้ชัดเจน ข้อมูลห้องปฏิบัติการจำลองสามารถให้รายละเอียดที่ดีในแง่ของสิ่งที่เกิดขึ้น แต่ Google ไม่ได้ใช้การให้คะแนนที่เป็นตัวเลขนั้นภายในอัลกอริธึมการจัดอันดับ
ในทางกลับกัน การประเมิน Core Web Vitals ไม่ได้ให้ข้อมูลที่ละเอียดมากนัก อย่างไรก็ตาม การประเมินนี้จะรวมอยู่ในอัลกอริทึมการจัดอันดับของ Google
ดังนั้น เป้าหมายหลักของคุณคือการใช้การวินิจฉัยในห้องปฏิบัติการที่สมบูรณ์ยิ่งขึ้น เพื่อให้คุณผ่านการประเมิน Core Web Vitals ในที่สุด (ได้มาจากข้อมูลภาคสนาม)
โปรดทราบว่าเมื่อคุณทำการเปลี่ยนแปลงในเว็บไซต์ แม้ว่าการให้คะแนนที่เป็นตัวเลขอาจสังเกตเห็นการเปลี่ยนแปลงทันที คุณจะต้องรอให้ Google ดึงข้อมูลในช่องเพิ่มเติมก่อนจึงจะผ่านการประเมิน Core Web Vitals ได้ในที่สุด
คุณจะสังเกตเห็นว่าทั้งการประเมิน Core Web Vitals และคะแนนความเร็วหน้าเว็บแบบเก่าใช้เมตริกเดียวกันบางส่วน
ตัวอย่างเช่น ทั้งสองอ้างอิงถึง First Contentful Paint (FCP), Largest Contentful Paint (LCP) และ Cumulative Layout Shift (CLS)
ในทางหนึ่ง ประเภทของหน่วยเมตริกที่ตรวจสอบโดยระบบการให้คะแนนแต่ละระบบจะค่อนข้างคล้ายกัน เป็นระดับรายละเอียดและแหล่งที่มาของข้อมูลที่ตรวจสอบซึ่งแตกต่างกัน
คุณต้องตั้งเป้าที่จะผ่านการประเมิน Core Web Vitals ตามช่อง อย่างไรก็ตาม เนื่องจากข้อมูลไม่สมบูรณ์เกินไป คุณจึงอาจต้องการใช้ประโยชน์จากข้อมูลห้องปฏิบัติการและการวินิจฉัยแบบดั้งเดิมเพื่อความก้าวหน้า
ความหวังก็คือคุณจะผ่านการประเมิน Core Web Vitals ได้โดยระบุถึงโอกาสของห้องปฏิบัติการและการวินิจฉัย แต่อย่าลืมว่าการทดสอบทั้งสองนี้ไม่ได้เชื่อมโยงกันโดยเนื้อแท้
รับจดหมายข่าวรายวันที่นักการตลาดวางใจ
ดูข้อกำหนด
การประเมิน CWV ของคุณผ่าน PageSpeed Insights
เมื่อคุณทราบเมตริกหลักๆ ของ Core Web Vitals และวิธีตอบสนองทางเทคนิคแล้ว ก็ถึงเวลามาดูตัวอย่างกัน
กลับไปที่การทดสอบ TechCrunch ของเรา:
https://pagespeed.web.dev/analysis/https-techcrunch-com/zo8d0t4x1p?form_factor=mobile

ที่นี่ FID เป็นที่พอใจ และ INP ล้มเหลวเพียงส่วนต่างที่แคบเท่านั้น

CLS มีปัญหาบางอย่าง แต่ปัญหาหลักอยู่ที่ LCP และ FCP
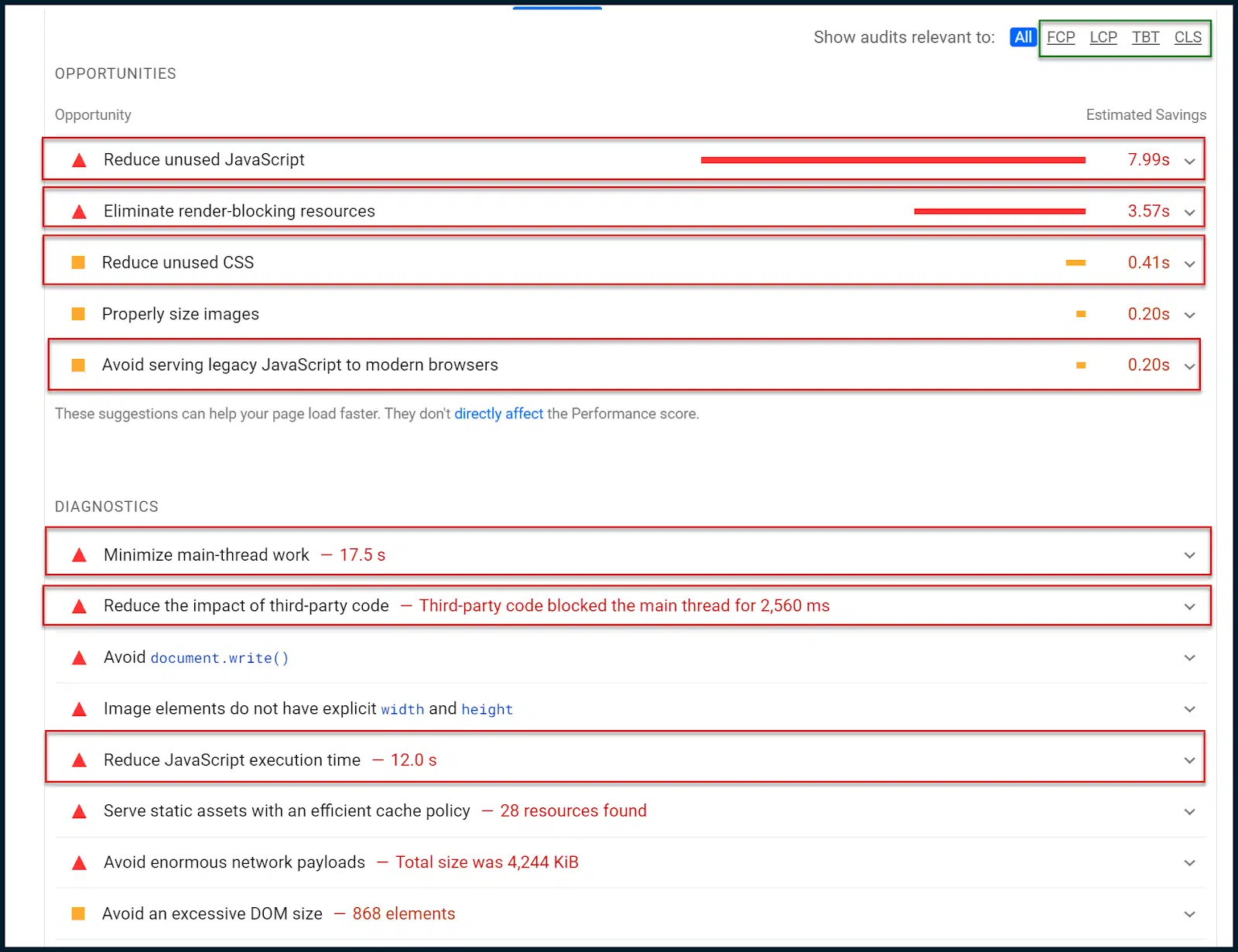
มาดูกันว่า PageSpeed Insights กล่าวถึง โอกาส และ การวินิจฉัย อย่างไร
ตอนนี้เราต้องเปลี่ยนจากข้อมูลภาคสนามไปเป็นข้อมูลห้องปฏิบัติการ และพยายามแยกรูปแบบใดๆ ที่อาจส่งผลกระทบต่อ Core Web Vitals:

ด้านบน คุณจะเห็นการนำทางย่อยเล็กๆ ที่มุมขวาบนซึ่งมีกล่องสีเขียว
คุณสามารถใช้สิ่งนี้เพื่อจำกัดโอกาสและการวินิจฉัยต่างๆ ให้แคบลงให้เหลือเฉพาะเมตริก Core Web Vitals บางรายการได้
อย่างไรก็ตาม ในกรณีนี้ ข้อมูลสามารถบอกเล่าเรื่องราวได้ชัดเจนโดยไม่มีการจำกัดขอบเขต
ประการแรก เราได้รับคำสั่งให้ลด JavaScript ที่ไม่ได้ใช้ ซึ่งหมายความว่าบางครั้ง JavaScript กำลังถูกโหลดโดยไม่ได้ถูกดำเนินการ
นอกจากนี้ยังมีหมายเหตุเพื่อลด CSS ที่ไม่ได้ใช้ กล่าวอีกนัยหนึ่ง กำลังโหลดสไตล์ CSS บางอย่าง ซึ่งไม่ได้ถูกนำมาใช้ (ปัญหาที่คล้ายกัน)
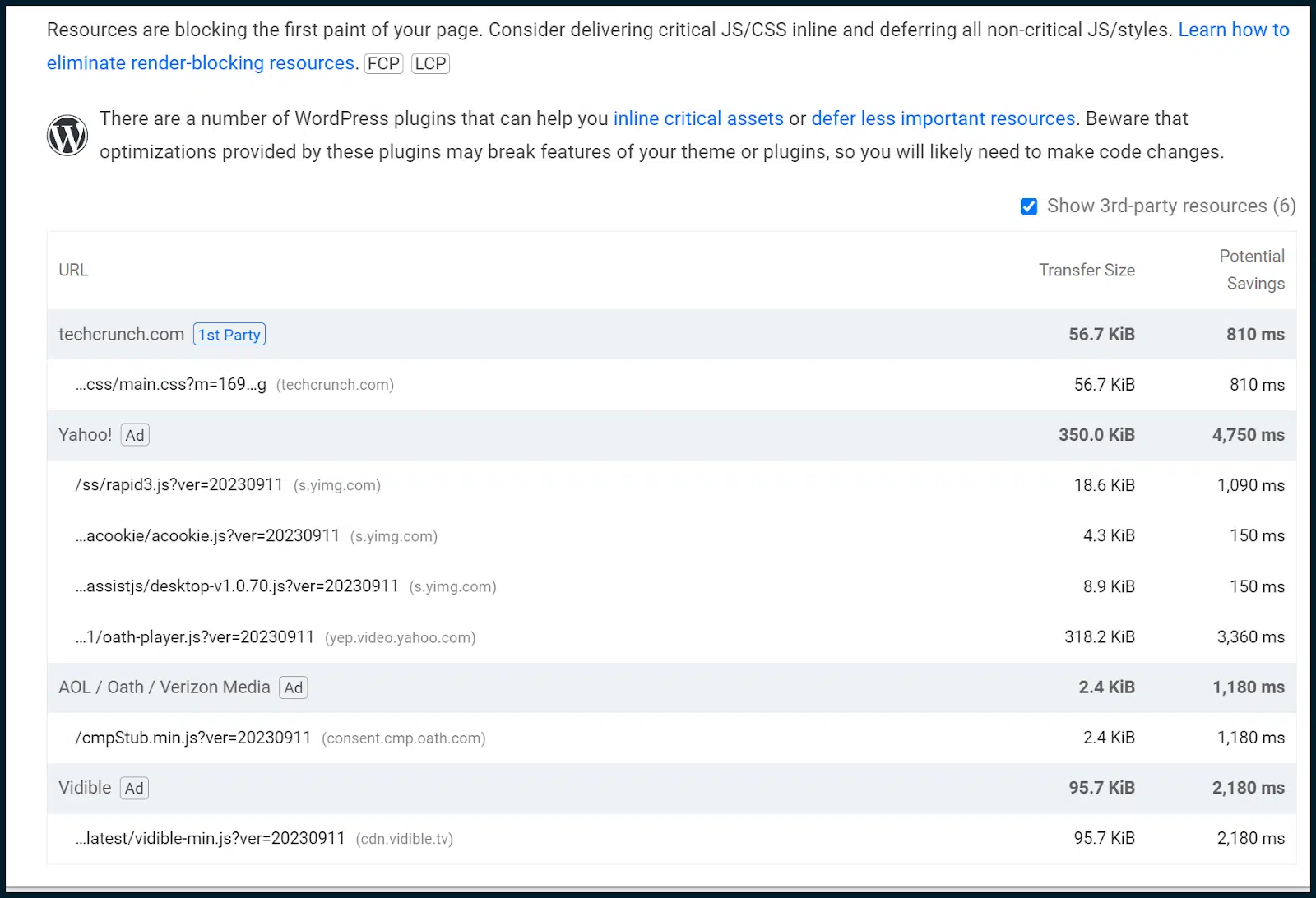
นอกจากนี้ เรายังได้รับคำสั่งให้กำจัดทรัพยากรที่บล็อกการแสดงผล ซึ่งมักจะเกี่ยวข้องกับโมดูล JavaScript และชีต CSS เสมอ

ทรัพยากรที่บล็อกการแสดงผลจะต้องถูกเลื่อนออกไปเพื่อหยุดไม่ให้บล็อกการโหลดหน้าเว็บ อย่างไรก็ตาม ตามที่เราได้สำรวจไปแล้ว สิ่งนี้อาจทำให้อันดับ CLS ลดลง
ด้วยเหตุนี้ จึงเป็นการฉลาดที่จะเริ่มสร้างทั้ง CSS ที่สำคัญและเส้นทางการเรนเดอร์ JavaScript ที่สำคัญ การทำเช่นนี้จะเป็นการอินไลน์ JavaScript และ CSS ที่จำเป็นครึ่งหน้าบนในขณะที่เลื่อนส่วนที่เหลือ
วิธีการนี้ช่วยให้เจ้าของไซต์สามารถตอบสนองความต้องการในการโหลดเพจในขณะเดียวกันก็รักษาสมดุลกับตัววัด CLS ไม่ใช่เรื่องง่ายที่จะทำ และมักต้องใช้นักพัฒนาเว็บอาวุโส
เนื่องจากเรายังพบ CSS และ JavaScript ที่ไม่ได้ใช้ เราจึงสามารถออกการตรวจสอบโค้ด JavaScript ทั่วไปเพื่อดูว่า JavaScript สามารถนำไปใช้งานได้อย่างชาญฉลาดมากขึ้นหรือไม่
กลับไปที่ โอกาส และ การวินิจฉัย :
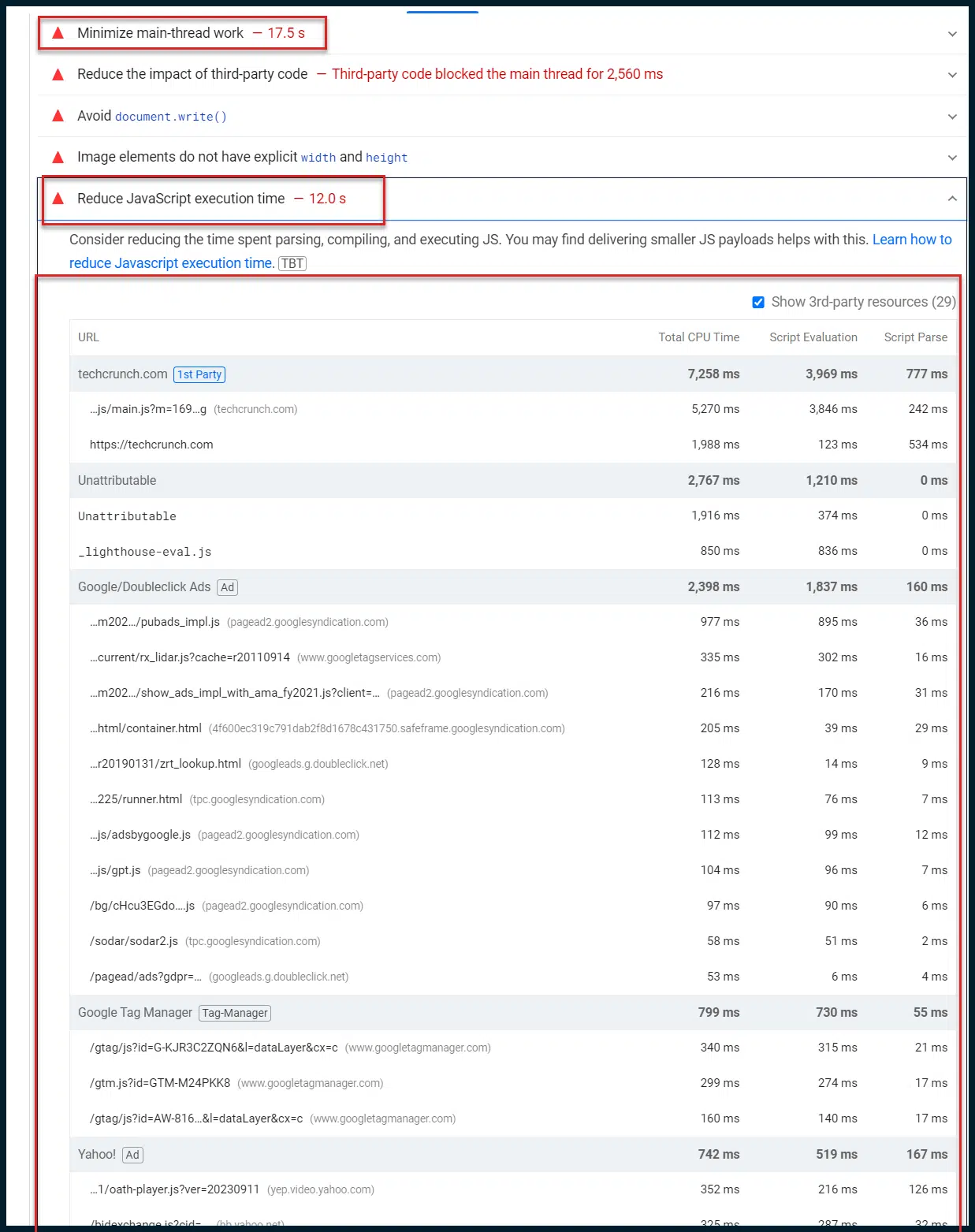
ตอนนี้ เราต้องการมุ่งเน้นไปที่การวินิจฉัย Google จงใจควบคุมการตรวจสอบเหล่านี้ผ่านการเชื่อมต่อ 4G ที่ไม่ดี ดังนั้นรายการต่างๆ เช่น งานเธรดหลักจึงดูยาวมาก (17 วินาที)
นี่เป็นการกระทำโดยเจตนาเพื่อสร้างความพึงพอใจให้กับผู้ใช้ที่มีแบนด์วิธต่ำและ/หรืออุปกรณ์ที่ช้าซึ่งเป็นเรื่องปกติทั่วโลก
ฉันต้องการดึงความสนใจของคุณมาที่นี่เพื่อ “ลดงานเธรดหลักให้เหลือน้อยที่สุด” รายการเดียวนี้มักเป็นขุมทองแห่งข้อมูลเชิงลึก
ตามค่าเริ่มต้น งานการเรนเดอร์และการดำเนินการสคริปต์ (JavaScript) ของเว็บเพจส่วนใหญ่จะถูกส่งผ่านเธรดการประมวลผลหลักของเว็บเบราว์เซอร์ของไคลเอนต์ (เธรดการประมวลผลเดี่ยวเดียว) คุณจะเข้าใจได้ว่าสิ่งนี้ทำให้เกิดปัญหาคอขวดในการโหลดหน้าเว็บที่สำคัญได้อย่างไร
แม้ว่า JavaScript ทั้งหมดของคุณจะถูกย่อให้เล็กลงอย่างสมบูรณ์และส่งไปยังเบราว์เซอร์ของผู้ใช้อย่างรวดเร็ว แต่ JavaScript จะต้องรอในคิวการประมวลผลเธรดเดียวตามค่าเริ่มต้น ซึ่งหมายความว่าสามารถเรียกใช้สคริปต์ได้เพียงสคริปต์เดียวเท่านั้นในคราวเดียว
ดังนั้น การจัดส่ง JavaScript จำนวนมากไปยังผู้ใช้ของคุณอย่างรวดเร็วจึงเทียบเท่ากับการยิงท่อดับเพลิงไปที่กำแพงอิฐโดยมีระยะห่างหนึ่งเซนติเมตร
ส่งมอบงานได้ดี แต่ทุกอย่างจะไม่ผ่าน!
Google กำลังผลักดันการตอบสนองด้านความเร็วฝั่งไคลเอ็นต์เป็นความรับผิดชอบของเรามากขึ้นเรื่อยๆ ชอบหรือเป็นก้อนก็เป็นเช่นนั้น (ควรทำความคุ้นเคย)
คุณอาจพูดด้วยความหงุดหงิดว่า “ทำไมถึงเป็นแบบนี้!? เว็บเบราว์เซอร์สามารถเข้าถึงเธรดการประมวลผลหลายเธรดมานานหลายปี แม้แต่เบราว์เซอร์มือถือก็ยังตามทัน ไม่จำเป็นต้องมีอะไรน่าอึดอัดขนาดนี้ใช่ไหม”
จริงๆแล้วใช่ สคริปต์บางตัวอาศัยเอาต์พุตของสคริปต์อื่นก่อนจึงจะสามารถดำเนินการได้
เป็นไปได้ทั้งหมด หากจู่ๆ เบราว์เซอร์ทั้งหมดเริ่มประมวลผล JavaScript ทั้งหมดแบบขนานโดยไม่เรียงลำดับ เว็บส่วนใหญ่อาจจะพังและไหม้ได้
ดังนั้นจึงมีเหตุผลที่ดีที่การเรียกใช้สคริปต์ตามลำดับเป็นพฤติกรรมเริ่มต้นสำหรับเว็บเบราว์เซอร์สมัยใหม่ ฉันเน้นย้ำคำว่า "ค่าเริ่มต้น" อยู่เสมอ ทำไมเป็นอย่างนั้น?
เป็นเพราะมีตัวเลือกอื่น หนึ่งคือการป้องกันไม่ให้เบราว์เซอร์ของลูกค้าประมวลผลสคริปต์ใดๆ โดยการประมวลผลสคริปต์ในนามของผู้ใช้ สิ่งนี้เรียกว่าการเรนเดอร์ฝั่งเซิร์ฟเวอร์ (SSR)
มันเป็นเครื่องมือที่ทรงพลังในการแยกแยะนอตการเรียกใช้ JavaScript ฝั่งไคลเอ็นต์ แต่ก็มีราคาแพงมากเช่นกัน
เซิร์ฟเวอร์ของคุณจะต้องประมวลผลคำขอสคริปต์ทั้งหมด (จากผู้ใช้ทั้งหมด) เร็วกว่าเบราว์เซอร์ของผู้ใช้ทั่วไปที่ประมวลผลสคริปต์เดียว ปล่อยให้สิ่งนั้นจมอยู่ครู่หนึ่ง
ไม่ใช่แฟนของตัวเลือกนั้นใช่ไหม ตกลง เรามาสำรวจการทำงานแบบขนานของ JavaScript กันดีกว่า แนวคิดพื้นฐานคือการใช้ประโยชน์จากพนักงานเว็บเพื่อกำหนดว่าสคริปต์ใดที่จะโหลดตามลำดับและสคริปต์ใดที่อาจโหลดพร้อมกัน
แม้ว่าคุณจะสามารถบังคับให้ JavaScript โหลดแบบขนานได้ แต่การทำเช่นนี้โดยค่าเริ่มต้นเป็นสิ่งที่ไม่ควรทำอย่างยิ่ง การบูรณาการเทคโนโลยีเช่นนี้จะช่วยลดความจำเป็นในการใช้ SSR ได้เป็นส่วนใหญ่
อย่างไรก็ตาม การดำเนินการจะยุ่งยากมากและต้องใช้เวลา (คุณเดาเอาเอง!) ของนักพัฒนาเว็บอาวุโส
คนเดียวกับที่คุณจ้างให้ทำการตรวจสอบโค้ด JavaScript แบบเต็มอาจช่วยคุณในเรื่องนี้ได้เช่นกัน หากคุณรวมการทำงานแบบขนานของ JavaScript เข้ากับเส้นทางการเรนเดอร์ JavaScript ที่สำคัญ แสดงว่าคุณไปได้ไกลจริงๆ
ในตัวอย่างนี้ นี่คือสิ่งที่น่าสนใจจริงๆ:

คุณจะเห็นได้ทันทีว่าในขณะที่เธรดหลักถูกครอบครองเป็นเวลา 17 วินาที การประมวลผล JavaScript จะใช้เวลา 12 วินาที
นั่นหมายความว่า 12 วินาทีจาก 17 วินาทีของการทำงานของเธรดเป็นการประมวลผล JavaScript หรือไม่ มีความเป็นไปได้สูง
เรารู้ว่า JavaScript ทั้งหมดถูกส่งผ่านเธรดหลักตามค่าเริ่มต้น
นั่นคือวิธีการตั้งค่า WordPress ซึ่งเป็น CMS ที่ใช้งานอยู่ตามค่าเริ่มต้น
เนื่องจากไซต์นี้ใช้งาน WordPress เวลาดำเนินการ JavaScript 12 วินาทีทั้งหมดจึงน่าจะมาจาก 17 วินาทีของการทำงานของเธรดหลัก
นั่นเป็นข้อมูลเชิงลึกที่ยอดเยี่ยมเพราะมันบอกเราว่าเวลาส่วนใหญ่ของเธรดการประมวลผลหลักถูกใช้ไปในการดำเนินการ JavaScript และเมื่อพิจารณาจากจำนวนสคริปต์อ้างอิงแล้ว ก็ไม่ยากที่จะเชื่อ
นำสงครามครูเสดมาสู่ Chrome Dev Tools
ถึงเวลาเรียนรู้ด้านเทคนิคและถอดล้อฝึกซ้อมออก
เปิดอินสแตนซ์ใหม่ของ Chrome คุณควรเปิดโปรไฟล์ผู้เยี่ยมชมเพื่อให้แน่ใจว่าไม่มีความยุ่งเหยิงหรือปลั๊กอินที่เปิดใช้งานเพื่อทำให้การค้นพบของเราขยายออกไป
ข้อควรจำ: ดำเนินการเหล่านี้จากโปรไฟล์ Chrome ของผู้เยี่ยมชมที่สะอาด

โหลดไซต์ที่คุณต้องการวิเคราะห์ ในกรณีของเรา นั่นคือ TechCrunch
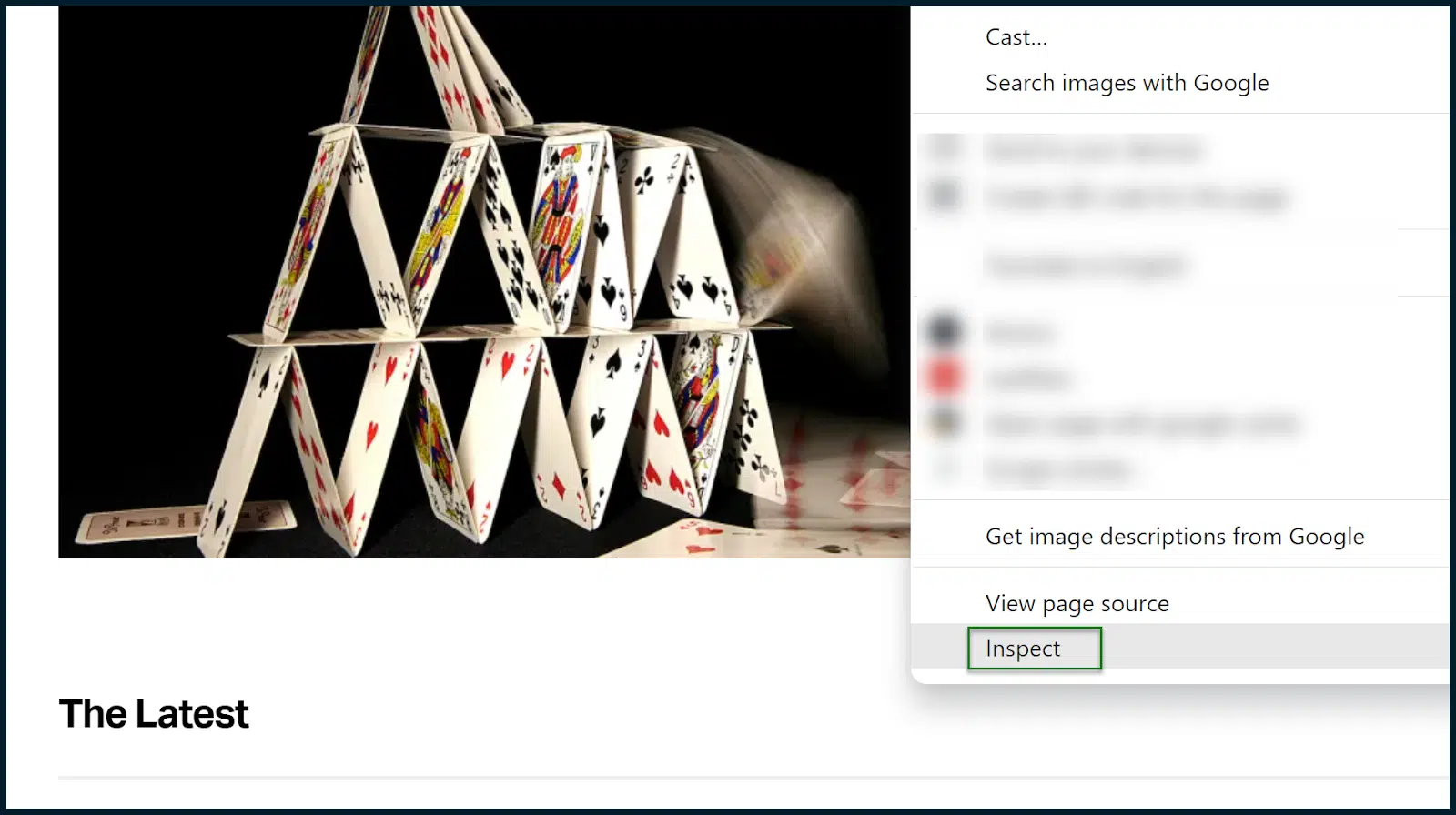
ยอมรับคุกกี้ตามความจำเป็น เมื่อโหลดหน้าแล้ว ให้เปิด Chrome DevTools (คลิกขวาที่หน้าแล้วเลือก Inspect )

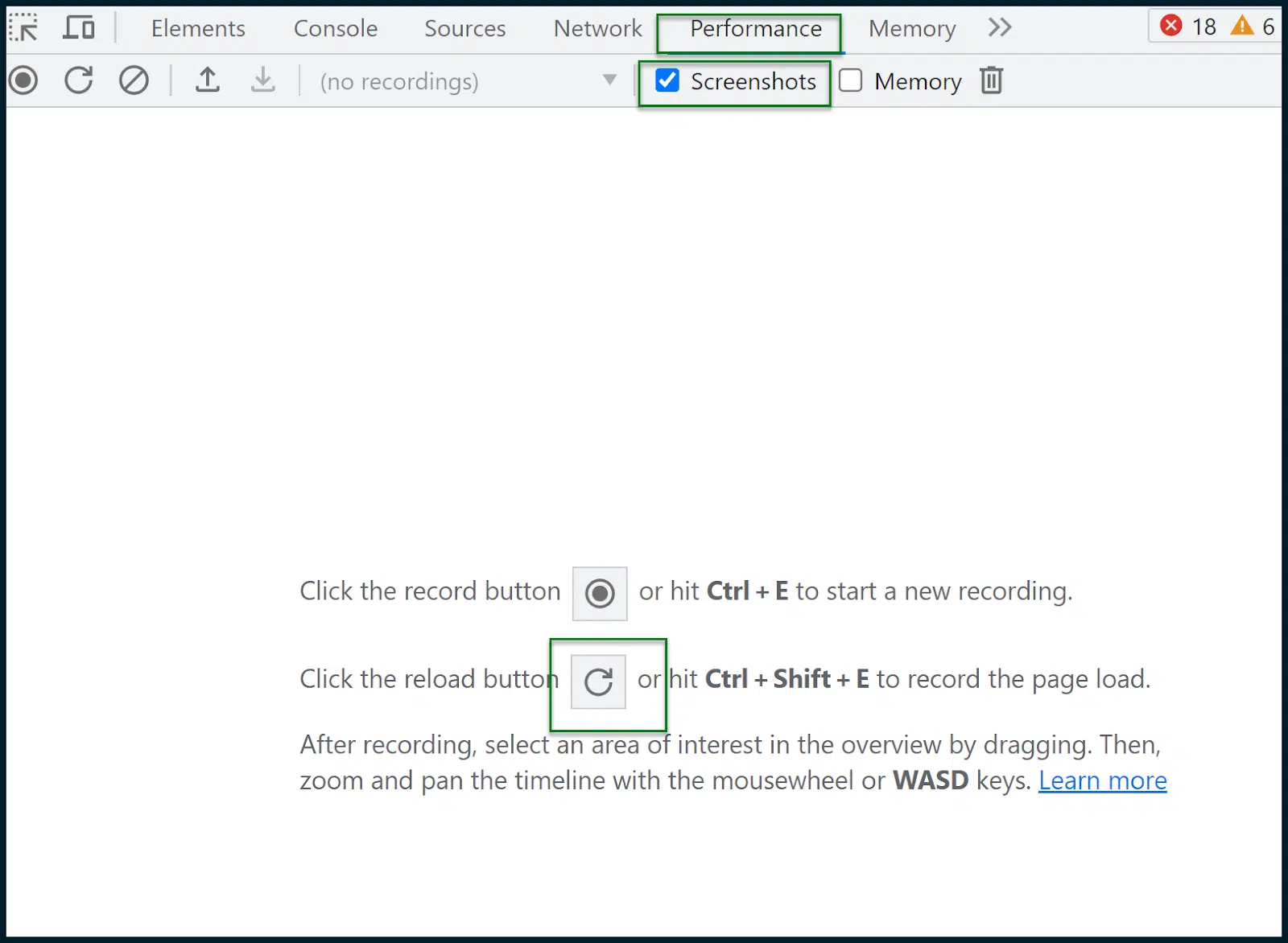
ไปที่ ประสิทธิภาพ > ภาพหน้าจอ

กดปุ่มโหลดซ้ำเพื่อบันทึกการโหลดหน้าเว็บ จากนั้นรายงานจะถูกสร้างขึ้น:

นี่คือจุดที่เราทุกคนต้องหายใจเข้าลึกๆ และพยายามอย่าตื่นตระหนก
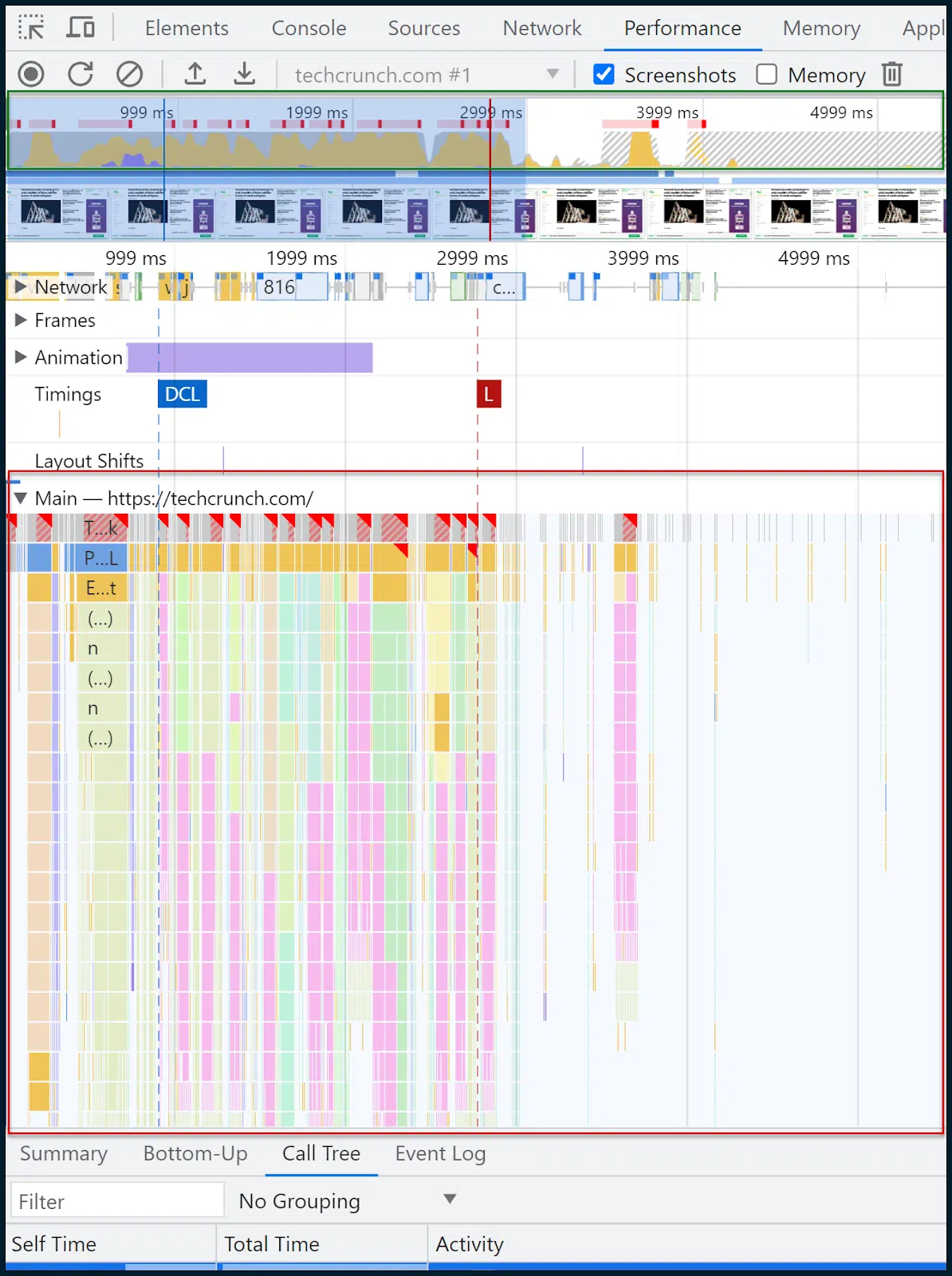
ด้านบนกล่องสีเขียว คุณจะเห็นบานหน้าต่างบางๆ ที่แสดงคำขอเมื่อเวลาผ่านไป
ภายในกล่องนี้ คุณสามารถลากเมาส์เพื่อเลือกช่วงเวลา จากนั้นส่วนที่เหลือของหน้าและการวิเคราะห์จะปรับโดยอัตโนมัติ
ภูมิภาคที่ฉันเลือกด้วยตนเองคือพื้นที่ที่ปกคลุมด้วยกล่องสีน้ำเงินกึ่งโปร่งใส
นั่นคือจุดที่การโหลดหน้าหลักเกิดขึ้นและสิ่งที่ฉันสนใจจะตรวจสอบ
ในกรณีนี้ ฉันได้เลือกช่วงเวลาและเหตุการณ์โดยประมาณระหว่าง 32ms ถึง 2.97 วินาที เรามาเพ่งความสนใจไปที่ด้านในของเธรดหลักกันดีกว่า:

คุณรู้ไหมว่าก่อนหน้านี้ฉันเคยบอกว่างานการเรนเดอร์และการประมวลผล JavaScript ส่วนใหญ่ถูกบังคับให้ผ่านคอขวดของเธรดหลัก
ตอนนี้เรากำลังดูภายในของเธรดหลักนั้นเมื่อเวลาผ่านไป ใช่แล้ว สีเหลือง คุณจะเห็นงานเขียนสคริปต์มากมาย
เมื่อเวลาผ่านไป 2-3 แถวบนสุดจะมีชิ้นสีเหลืองเข้มมากขึ้นเรื่อยๆ เพื่อยืนยันสคริปต์ที่ดำเนินการทั้งหมดและระยะเวลาในการประมวลผล คุณสามารถคลิกแต่ละแถบเพื่ออ่านข้อมูลแต่ละรายการได้
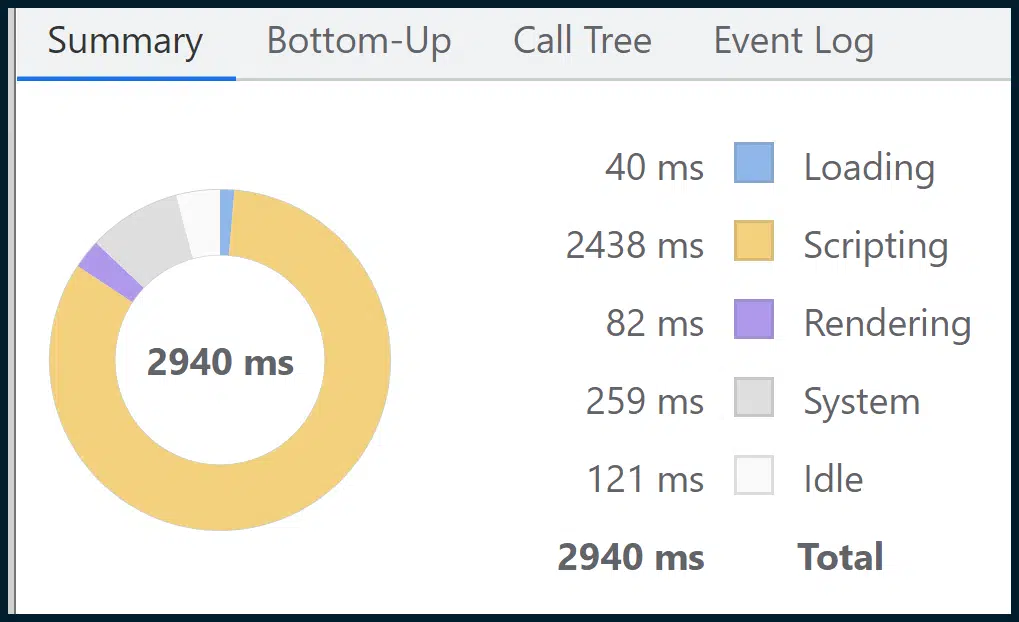
แม้ว่านี่จะเป็นภาพที่มีประสิทธิภาพ แต่คุณจะพบภาพที่มีประสิทธิภาพมากกว่าในส่วน สรุป :

ซึ่งจะสรุปข้อมูลแบบละเอียดทั้งหมด โดยแบ่งออกเป็นส่วนตามธีมง่ายๆ (เช่น การเขียนสคริปต์ การโหลด การเรนเดอร์ ) ผ่านสื่อภาพที่เข้าใจง่ายของแผนภูมิโดนัท
อย่างที่คุณเห็น การเขียนสคริปต์ (การเรียกใช้สคริปต์) ใช้เวลาส่วนใหญ่ในการโหลดหน้าเว็บ ดังนั้น สมมติฐานก่อนหน้านี้ของเราจากการผสมผสานข้อมูลภาคสนามและข้อมูลห้องปฏิบัติการของ Google ซึ่งชี้ให้เห็นถึงปัญหาคอขวดในการดำเนินการ JavaScript ในเธรดหลัก ดูเหมือนว่าจะมีความแม่นยำ
ในปี 2023 นี่เป็นหนึ่งในปัญหาที่พบบ่อยที่สุด โดยมีวิธีแก้ปัญหาง่ายๆ ไม่กี่ข้อที่มีจำหน่ายทั่วไป
การสร้างเส้นทางการแสดงผล JavaScript ที่สำคัญมีความซับซ้อน การตรวจสอบโค้ด JavaScript ต้องใช้ความเชี่ยวชาญ และการนำ JavaScript Parallelization หรือ SSR มาใช้ไม่ใช่เรื่องง่าย
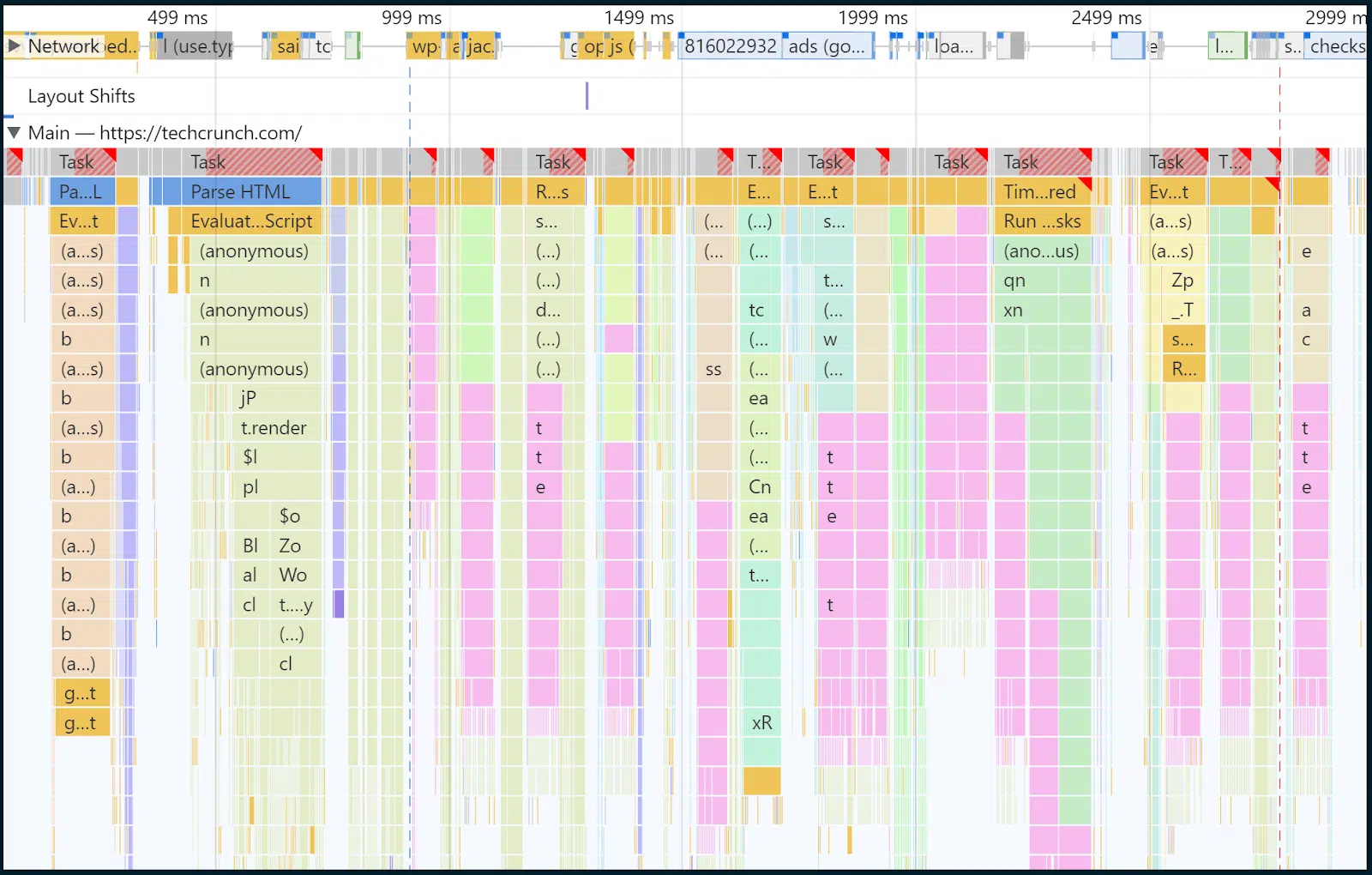
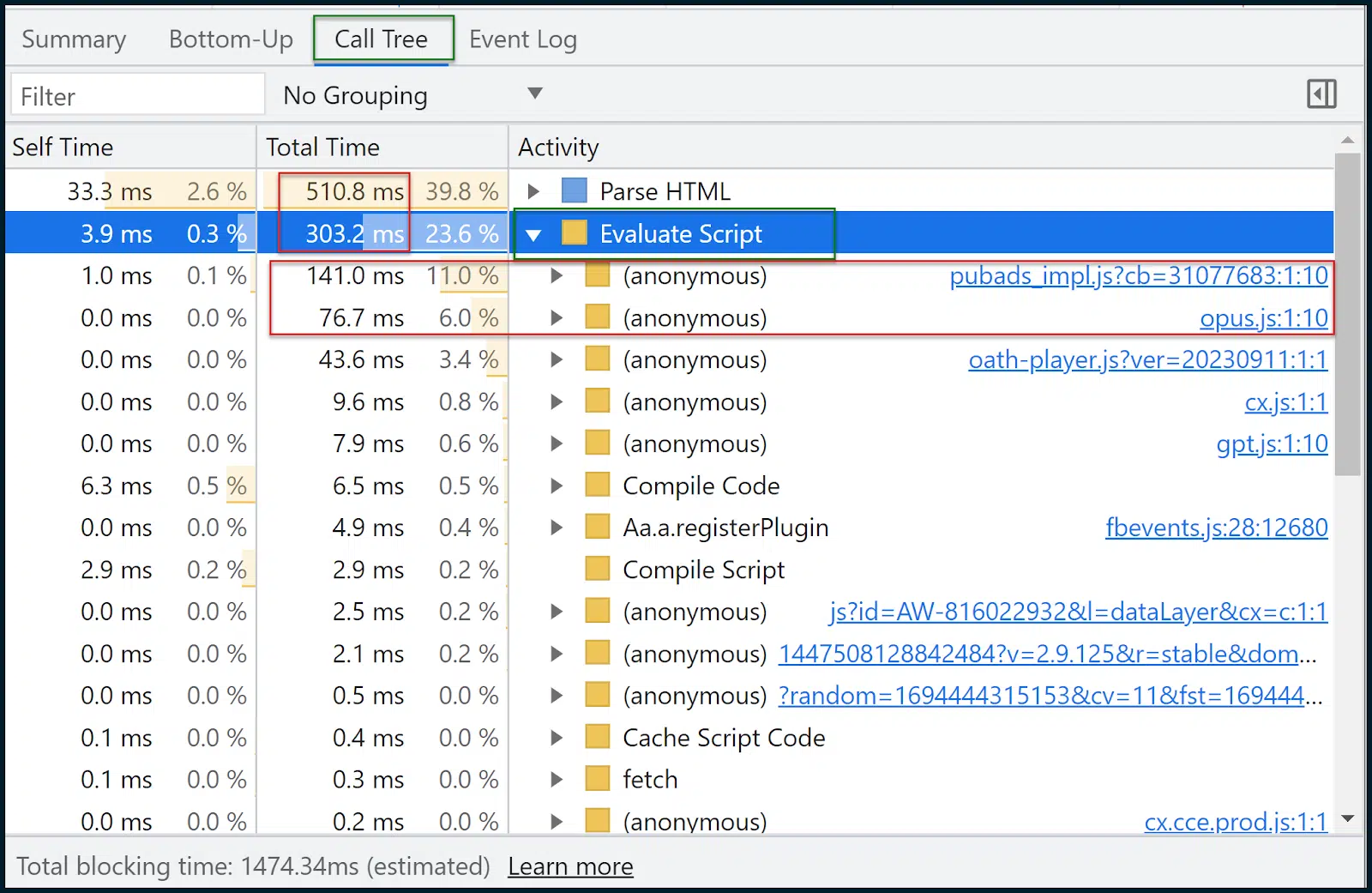
ตอนนี้เรามาดู Call Tree กันดีกว่า:

Call Tree มักจะมีประโยชน์มากกว่า Bottom-Up
ข้อมูลมีความคล้ายคลึงกัน แต่ Call Tree จะจัดกลุ่มงานตามธีมลงในบัคเก็ตที่มีประโยชน์ เช่น ประเมินสคริปต์ (การดำเนินการสคริปต์)
จากนั้นคุณสามารถคลิกที่กลุ่ม ขยายและดูสคริปต์และระยะเวลาที่ใช้ในการโหลด 11% ของเวลาที่ใช้ในการโหลด pubads_impl.jsm ในขณะที่ 6% ของเวลาในการโหลด opus.js
ฉันไม่รู้ว่าโมดูลเหล่านั้นคืออะไร (และคุณอาจไม่รู้เช่นกัน) แต่นี่คือจุดเริ่มต้นของเส้นทางการปรับให้เหมาะสมที่สุด
ตอนนี้เราสามารถย้อนกลับไปที่:
- Google สคริปต์เหล่านี้และดูว่าสคริปต์เหล่านี้เป็นส่วนหนึ่งของไลบรารีบุคคลที่สามหรือไม่ สคริปต์เหล่านี้ทำอะไร และผลกระทบคืออะไร
- ปรึกษานักพัฒนาเกี่ยวกับวิธีการปรับใช้สิ่งเหล่านี้อย่างชาญฉลาดยิ่งขึ้น
- จำกัดปัญหาให้แคบลงเหลือทรัพยากรแต่ละรายการและมองหาทางเลือกอื่น
- จัดการกับการขาดประสิทธิภาพ (หรืออีกวิธีหนึ่ง ต่อสู้เพื่อทรัพยากร/แบนด์วิธที่มากขึ้น สภาพแวดล้อมการโฮสต์ที่แข็งแกร่ง - หากจำเป็นจริงๆ)
เครื่องมืออื่นๆ สำหรับการวัดและเพิ่มประสิทธิภาพสำหรับ Core Web Vitals
หากคุณสามารถยึดติดกับฉันมาได้ไกลขนาดนี้ก็ขอแสดงความยินดีด้วย ในแง่ของ Deep Core Web Vitals และการวิเคราะห์ความเร็วเพจ เราใช้เฉพาะ:
- ข้อมูลเชิงลึกของ PageSpeed
- Chrome DevTools (แท็บ ประสิทธิภาพ )
ใช่แล้ว คุณสามารถผอมได้ขนาดนั้นจริงๆ อย่างไรก็ตาม ยังมีเครื่องมืออื่นๆ ที่อาจช่วยเหลือคุณได้อย่างมาก:
- GTMetrix : มีประโยชน์อย่างยิ่งสำหรับแผนภูมิน้ำตก (ต้องมีบัญชีฟรีสำหรับน้ำตก) ซึ่งคุณสามารถเรียนรู้วิธีอ่านได้ที่นี่ อย่าลืมว่า GTMetrix จะทำงานโดยไม่มีการควบคุมโดยค่าเริ่มต้น ซึ่งให้ผลลัพธ์ที่น่าพอใจมากเกินไป อย่าลืมตั้งค่าเป็นการเชื่อมต่อ LTE
- Google Search Console : หากคุณตั้งค่านี้และยืนยันไซต์ของคุณ คุณจะเห็นข้อมูลประสิทธิภาพและการใช้งานจำนวนมากในช่วงเวลาต่างๆ รวมถึงเมตริก Core Web Vitals ในหลายหน้า (รวมเข้าด้วยกัน)
- Screaming Frog SEO Spider : สามารถเชื่อมต่อกับ API ความเร็วของหน้าได้ เพื่อให้สามารถดึงข้อมูลเกรด Core Web Vitals Pass หรือ Fail จำนวนมากได้ (สำหรับหลายหน้า) หากคุณใช้ Page Speed API แบบฟรี อย่าใช้วิธีที่ไม่สมเหตุสมผล
การปรับปรุงการให้คะแนนความเร็วหน้าของคุณเคยทำได้ง่ายเพียงแค่บีบอัดและอัพโหลดภาพบางภาพ
ทุกวันนี้? เป็นสงครามครูเสด Core Web Vitals ที่ซับซ้อน
เตรียมลงมืออย่างเต็มที่ อะไรที่น้อยกว่าจะพบกับความล้มเหลว
ความคิดเห็นที่แสดงในบทความนี้เป็นความคิดเห็นของผู้เขียนรับเชิญ และไม่จำเป็นต้องเป็น Search Engine Land ผู้เขียนเจ้าหน้าที่มีอยู่ที่นี่
