คำแนะนำเกี่ยวกับวิธีการแปลงเว็บไซต์เป็น Progressive Web App (PWA)
เผยแพร่แล้ว: 2018-07-02ภายในระยะเวลาอันสั้น กปภ. ได้สร้างชื่อเสียงให้กับอุตสาหกรรมแอพมือถือ
แนวคิดที่ Google ต้องการให้คุณรู้ เป็นการผ่อนปรนสำหรับอุตสาหกรรมที่มีการร้องเรียนแบบเดิมอย่างต่อเนื่องครั้งแล้วครั้งเล่า –
เกี่ยวกับเว็บไซต์: ความเร็วในการโหลดช้าและอัตราการสั่นพ้องต่ำ
สำหรับแอปบนอุปกรณ์เคลื่อนที่: แอปที่ใช้พื้นที่หน่วยความจำมาก ขึ้นอยู่กับการเชื่อมต่อเครือข่าย และขั้นตอนอันยาวนานที่ผู้ใช้จะต้องดำเนินการตั้งแต่การค้นหาแอปไปจนถึงการเริ่มใช้งาน
เนื่องจาก Progressive Web App (PWAs) ถูกดาวน์โหลดโดยตรงจากเว็บไซต์และทำงานเป็นเว็บไซต์ด้วย ผู้ใช้จึงได้รับประโยชน์ในสามวิธี –
- ประหยัดเวลาในการค้นหาแอปในร้านค้า ติดตั้งและป้อนข้อมูลเพื่อเริ่มต้นใช้งาน
- เนื่องจาก Progressive Web Apps ทำงานเป็นเว็บไซต์ จึงใช้พื้นที่จัดเก็บอุปกรณ์น้อยที่สุดและ
- เนื่องจากทำงานเป็นเว็บไซต์เป็นหลัก แนวคิดของแคชจึงเป็นจริง ซึ่งช่วยให้แอปทำงานแม้ในที่ที่ไม่มีการเชื่อมต่อเครือข่าย

เหตุผลในการ แปลงเว็บไซต์ที่มีอยู่ของคุณเป็น กปภ

นอกเหนือจากการให้ประโยชน์ที่ชัดเจนแก่ผู้ใช้แล้ว Progressive Web Apps ซึ่งเป็นส่วนผสมที่ลงตัวระหว่างเว็บไซต์และแอปบนอุปกรณ์เคลื่อนที่ ได้กลายเป็นสูตรสำเร็จของธุรกิจที่คุ้มค่า นี่คือเหตุผลที่ผู้คนตั้งตารอที่จะ แปลงหน้าเว็บเป็นแอป

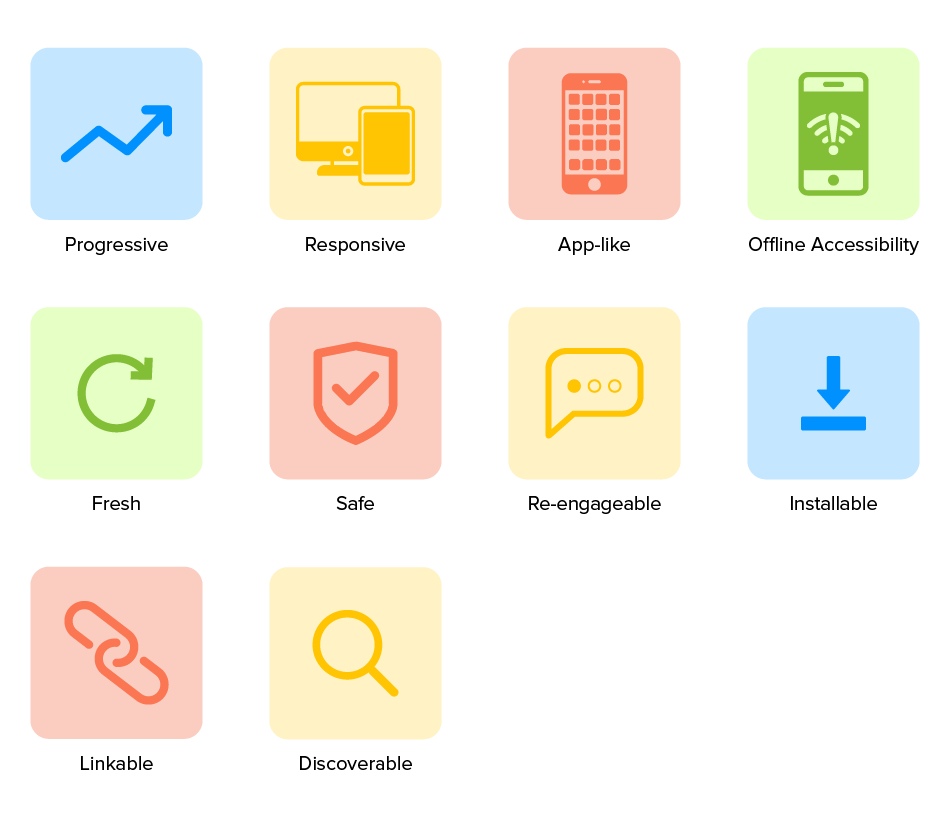
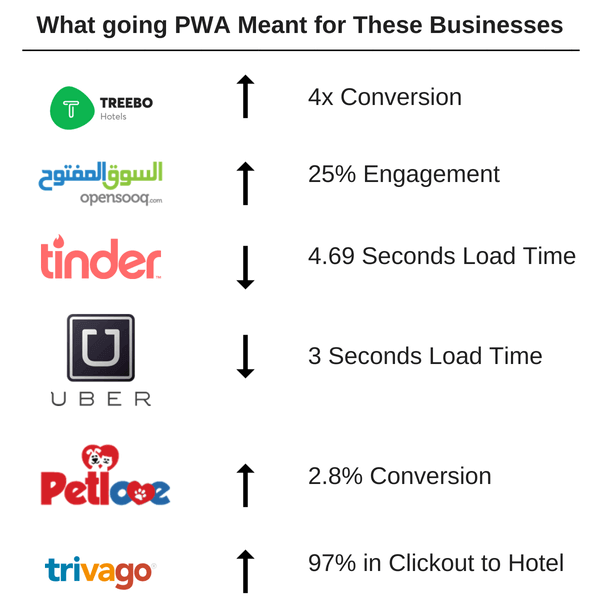
ประโยชน์ที่ กปภ. นำมาสู่ธุรกิจ โดย สามารถค้นพบได้ง่ายโดยใช้พื้นที่หน่วยความจำน้อยลงโดยมาพร้อมกับ ต้นทุนการพัฒนา ที่ต่ำ และสุดท้ายโดยการทำงานออฟไลน์ด้วยความเร็วสูงสามารถวัดได้จากการดูการเปลี่ยนแปลงของจำนวนการเติบโตของแบรนด์ที่มีชื่อเสียงเหล่านี้ –

เรื่องราวความสำเร็จเหล่านี้และเรื่องราวมากมายในอุตสาหกรรมนี้เพียงพอแล้วที่จะทำให้ธุรกิจมือถือในยุคปัจจุบันมองหาบริษัทพัฒนาเว็บแอปแบบก้าวหน้าที่ดีที่สุด และค้นหาวิธีการแปลงเว็บไซต์เป็น PWA
หากคุณกำลังวางแผนที่จะ แปลงเว็บไซต์เป็นเว็บแอปแบบโปรเกรสซีฟ และใช้ประโยชน์จากต้นทุนการลงทุนต่ำที่แนวคิดมีให้ คุณ มา ถูกที่แล้ว
ต่อไปนี้คือขั้นตอนที่แน่นอนในการแปลงเว็บไซต์ PHP เป็น PWA หรือ วิธีสร้างเว็บไซต์ให้เป็นแอป ตามที่ Google แชร์กับทีม นักพัฒนาแอป Progressive Web App ของเรา (หนึ่งในข้อดีของการเป็นหนึ่งในหน่วยงานนักพัฒนา Google อย่างเป็นทางการ) .
แต่สิ่งแรกก่อน ทราบองค์ประกอบที่จำเป็นในการสร้าง PWA จากเว็บไซต์ หรือหากคุณต้องการ เปลี่ยนหน้าเว็บเป็นแอป
วิธี เปลี่ยนเว็บไซต์เป็น PWA
ในการ แปลงเว็บไซต์เป็น กปภ. จำเป็นต้องมีสามสิ่งต่อไปนี้ -
- อุปกรณ์ Android ที่เชื่อมต่อซึ่งใช้ Chrome 52 ขึ้นไป
- ความเข้าใจพื้นฐานเกี่ยวกับ Git และ Chrome DevTools
- โค้ดตัวอย่างและ
- ตัวแก้ไขข้อความ
เมื่อคุณพร้อมแล้ว ให้เตรียมแปลงเว็บเป็น PWA หรือแปลงเว็บไซต์เป็นเว็บแอปพลิเคชัน
ขั้นตอนที่ 1: โหลด URL
ขั้นตอนแรกในการย้ายเว็บไซต์ของคุณไปยัง PWA คือการโคลนที่เก็บ GitHub จากบรรทัดคำสั่ง:
$ git โคลน https://github.com/googlecodelabs/migrate-to-progressive-web-apps.git
การทำเช่นนี้จะช่วยพัฒนา ไดเร็กทอรี Migrate to PWA พร้อมโค้ดที่สมบูรณ์สำหรับทุกขั้นตอน สำหรับ Codelab เฉพาะนี้ ให้อัปโหลด ไฟล์ งาน แล้วทำการเปลี่ยนแปลงที่นั่น
เมื่อโค้ดของคุณได้รับการตรวจสอบแล้ว ให้ใช้ 'Simple HTTP Server Application' เพื่อให้บริการไฟล์งานบนพอร์ต 8887
หลังจากนี้ คุณจะสามารถโหลด URL เพื่อแปลงไซต์เป็น PWA
ขั้นตอนที่ 2: ดูไซต์บนมือถือของคุณ
นี่เป็นขั้นตอนที่สองในการเปลี่ยนเว็บไซต์ให้เป็นเว็บแอปแบบโปรเกรสซีฟ ในกรณีที่คุณเสียบอุปกรณ์ Android เข้ากับเดสก์ท็อป ให้พิมพ์ URL นี้ใน URL – chrome://inspect สิ่งนี้จะช่วยให้คุณตั้งค่าพอร์ตไปข้างหน้าด้วยความช่วยเหลือของพอร์ตที่คุณเขียนก่อนหน้านี้ไปยังพอร์ตเดียวกันบนอุปกรณ์
กด Enter เพื่อบันทึก
ตอนนี้ คุณจะสามารถเข้าถึงเว็บไซต์เวอร์ชันพื้นฐานได้ที่ – http://localhost:8887/ บนโทรศัพท์ Android ที่เชื่อมต่อ
ขั้นตอนที่ 3: เพิ่มแท็กหัวสมัยใหม่
ในการแปลงเว็บไซต์เป็นแอพมือถือ สิ่งแรกที่คุณต้องทำคือทำให้เว็บไซต์เป็นมิตรกับมือถือ และประการที่สอง คุณจะต้องเพิ่ม Web App Manifest ไฟล์ Manifest จะอธิบายข้อมูลเมตาของไซต์ในลักษณะที่จะปรากฏบนหน้าจอหลักของผู้ใช้

หากคุณไม่มีระบบเทมเพลต ให้เพิ่มบรรทัดเหล่านี้ -
<head> <ชื่อเมตา= “วิวพอร์ต” เนื้อหา=”ความกว้าง=ความกว้างของอุปกรณ์ ผู้ใช้ที่ปรับขนาดได้=ไม่” /> <link rel= “manifest” href= “manifest.json” /> </head>
- วิว พอร์ต – บรรทัดแรกประกอบด้วยเมตาแท็กซึ่งระบุวิวพอร์ต องค์ประกอบนี้จะช่วยคุณในการตอบสนอง หลังจากเขียนโค้ดเมื่อคุณโหลดไซต์ซ้ำ คุณจะพบว่าไซต์นั้นเหมาะสมกับอุปกรณ์ของคุณอย่างแม่นยำ
- Manifest – ในบรรทัดที่สองของโค้ดของคุณ คุณได้อ้างอิงไฟล์ ซึ่งเป็นการเคลื่อนไหวที่จำเป็นในการควบคุมวิธีการเพิ่มไซต์ลงในหน้าจอหลัก
เมื่อเสร็จแล้ว ให้เปิดโปรแกรมแก้ไขข้อความ ได้เวลาเขียน JSON แล้ว ในส่วน short_name ให้ระบุสิ่งที่จะแสดงบนหน้าจอหลักและพยายามเก็บไว้ไม่เกิน 15 อักขระ
ถัดไป บันทึกไฟล์ของคุณเป็นระบบการตั้งชื่อ manifest.json และโหลดหน้าเว็บซ้ำบนอุปกรณ์ Android และไปที่เมนูด้านบนขวาและเลือก ' เพิ่มไปที่หน้าจอ หลัก ' ตอนนี้คุณจะสามารถเห็นไอคอนของคุณบนหน้าจอหลัก!
ขั้นตอนที่ 4: เพิ่มพนักงานบริการ
Service Worker คือสคริปต์พื้นหลังที่เบราว์เซอร์สามารถเรียกใช้ได้ในขณะที่ผู้ใช้ไม่อยู่ในเพจ เป็นองค์ประกอบที่ให้การสนับสนุนออฟไลน์และเปิดใช้งานเมื่อมีการส่งการแจ้งเตือน
สร้างพนักงานบริการ
คัดลอกโค้ดนี้ในไฟล์ใหม่แล้วบันทึกเป็น sw.js
/** พนักงานบริการเปล่า! */
self.addEventListener ('ดึงข้อมูล', ฟังก์ชัน (เหตุการณ์)
{
/** ตัวจัดการการดึงข้อมูลว่างเปล่า! */
});และนั่นแหล่ะ
ลงทะเบียนพนักงานบริการ
คุณจะต้องลงทะเบียนรหัสในรหัสของเว็บไซต์ของคุณเพื่อเปลี่ยนหน้าเว็บเป็นแอพ ในการนั้น ให้เปิดไฟล์ site.js ของคุณแล้ววางสิ่งนี้ –
navigator.serviceWorker && navigator.serviceWorker.register ('./sw.js').then (ฟังก์ชัน (การลงทะเบียน) { console.log ('ยอดเยี่ยม ลงทะเบียนด้วยขอบเขต: ', registration.scope);});ตอนนี้โค้ดจะทำงานทุกครั้งที่โหลดหน้าเดียว ตรวจสอบว่ามันทำงานอย่างถูกต้องหรือไม่โดยโหลดหน้าซ้ำแล้วตรวจสอบ – chrome://serviceworker-internals/
ตอนนี้เว็บไซต์ของคุณจะสามารถแจ้งให้ผู้ใช้ติดตั้งบนหน้าจอหลักได้ และประการที่สอง คุณจะสามารถทำให้เว็บไซต์ของคุณสามารถรองรับการแจ้งเตือนแบบพุชและทำงานแบบออฟไลน์ได้
ขั้นตอนที่ 5: ทำให้ไซต์ทำงานแบบออฟไลน์
ขั้นตอนแรกคือการเปิดสคริปต์ sw.js และรับวัตถุแคช เมื่อคุณมีแล้ว ให้อัปเดตโค้ดและแอปทั้งเว็บไซต์เพื่อแคช
ลองใช้วิธีการทำงานตอนนี้ ถอนการติดตั้งแอปปัจจุบันและโหลดบน Chrome ถัดไป รีเฟรชหน้าและเลือก ' เพิ่มไปที่หน้าจอ หลัก ' ในเมนูมุมขวา
เพื่อให้เป็นไปตามกฎที่ว่าเมื่อ Service Worker เปลี่ยนแปลง หน้าควรโหลดซ้ำและติดตั้งใหม่ สิ่งที่คุณต้องทำคือเพิ่มส่วนประกอบที่มี 'เวอร์ชัน' ของพนักงานบริการ เมื่อมีการเปลี่ยนแปลงดังกล่าว การติดตั้งจะเกิดขึ้นอีกครั้ง โดยแคชทรัพยากรที่อาจมีการเปลี่ยนแปลง
ขอแสดงความยินดี ตอนนี้คุณรู้วิธีแปลงเว็บ แอป เป็น PWA แล้ว และหากคุณทำตามขั้นตอนแบบเคียงข้างกัน คุณได้ย้ายเว็บไซต์ของคุณไปยัง Progressive Web App แล้ว!

*ข้อจำกัดความรับผิดชอบ*: ขั้นตอนเหล่านี้จะทำให้คุณ ผู้พัฒนา มีแนวคิดที่แน่นอนเกี่ยวกับวิธีที่คุณจะต้องกรอกข้อมูลในช่องว่างและย้ายจากจุด A ในกระบวนการไปยังจุด C หากคุณอ่านข้อความนี้ในฐานะผู้ประกอบการที่กระตือรือร้นและปรารถนา แปลง wordpress เป็น Progressive Web App หรือต้องการสร้างแอปจากเว็บไซต์ ฉันจะบอกว่าอย่าทำโดยไม่ได้รับการสนับสนุนจากผู้ให้บริการพัฒนาแอปที่เชี่ยวชาญมากประสบการณ์
แม้ว่าขั้นตอนเหล่านี้จะอธิบาย วิธีทำให้เว็บไซต์เป็นแอปหรือ แปลง เว็บแอปเป็นโปรเกรสซีฟเว็บแอปได้อย่าง ชัดเจน แต่ก็มีองค์ประกอบหลายอย่างที่เป็นส่วนหนึ่งของกระบวนการเมื่อคุณนั่งพิจารณา ขั้นตอนการพัฒนา จริง ดังนั้น แทนที่จะลองใช้ขั้นตอนต่างๆ ในการสร้าง แอปจากเว็บไซต์ และค้นหาผลลัพธ์ที่ต่างออกไป เพราะคุณไม่แน่ใจในองค์ประกอบต่างๆ ของสายงาน ให้มอบงานให้กับ บริษัทพัฒนา กปภ. ที่มีความเชี่ยวชาญในโดเมน ผู้เชี่ยวชาญจะตอบคำถามทั้งหมดที่เกี่ยวข้องกับ การแปลงเว็บไซต์เป็นแอพ วิธีทำให้เว็บไซต์เป็นแอพ
