คู่มือสำหรับผู้เริ่มต้นในการออกแบบแอพขั้นต่ำ
เผยแพร่แล้ว: 2019-11-06“ ความสมบูรณ์แบบเกิดขึ้นได้ไม่ใช่เมื่อไม่มีอะไรจะเพิ่มเติม แต่เมื่อไม่มีอะไรเหลือที่จะเอาไป ”
– อองตวน เดอ แซงเต็กซูเปรี
มีบางครั้งที่การเพิ่มองค์ประกอบมากเกินไปลง ในแอพ มือถือ เป็นเรื่องปกติ แต่เมื่อเวลาผ่านไป พฤติกรรมของผู้ใช้ก็เปลี่ยนไป
หลังจากทราบความแตกต่างทั้งหมด ระหว่าง การออกแบบ UI ของแอพ Android และ iOS ตอนนี้ผู้ใช้เริ่มมีแนวโน้มที่จะโต้ตอบและองค์ประกอบน้อยที่สุด หวังว่าจะโต้ตอบกับสิ่งจำกัดในขณะที่เพลิดเพลินกับบริการในระดับเดียวกัน
ความต้องการที่ เปลี่ยนแปลงไป นี้ ทำให้ นักออกแบบแอปและหน่วยงานออกแบบ UI UX จำเป็นจะต้องรวมแนวคิดการออกแบบแอปขั้นต่ำและสร้างการออกแบบที่มีส่วนร่วมด้วยองค์ประกอบที่จำกัด
ในบทความนี้ เราจะพูดถึงแนวคิดการออกแบบที่พูดถึงกันมาก โดยเริ่มจากคำจำกัดความแบบง่ายของความเรียบง่าย
Minimalism คืออะไร?
ความเรียบง่ายในการออกแบบแอพ ดังที่บรรยายจากชื่อ เป็นกระบวนการที่ทำงานบนหลักการ 'less is more' ในที่นี้ องค์ประกอบที่น้อยที่สุดจะถูกเพิ่มลงในการออกแบบแอปของคุณ เพื่อให้เกิดรูปแบบอะตอมของแอปพลิเคชันมากที่สุด หมายความว่า คุณไม่สามารถใช้งานฟังก์ชันหลักของแอปพลิเคชันในการลบองค์ประกอบเพิ่มเติมได้
แนวคิดนี้ได้รับแรงผลักดันอย่างมากในโลกของการออกแบบ UI/UX เนื่องจากมีประโยชน์มากมาย
การออกแบบ UI ขั้นต่ำควรเป็นอย่างไร?
การออกแบบแอป UI UX สำหรับเว็บและมือถือที่เรียบง่ายควรสั้น ชัดเจน และสอดคล้องกัน การสื่อสารในส่วนของโปรแกรมควรมุ่งไปที่การแก้ปัญหาของลูกค้า ไม่ว่าจะเป็นการส่งข้อความ การซื้อสินค้าออนไลน์ หรืออย่างอื่น ซึ่งให้ความสะดวกแก่ผู้ใช้
โดยทั่วไป ความเรียบง่ายช่วยให้มืออาชีพ UI/UX ติดตามวิธีการที่ถูกต้องตามกฎหมายเพื่อพูดได้มากขึ้นโดยใช้วิธีการน้อยลง เพื่อให้บรรลุผลดังกล่าว คุณต้องปฏิบัติตามหลักการออกแบบ UI ที่เรียบง่าย ตรงไปตรงมา เรียบง่าย และสม่ำเสมอ
ประโยชน์ของการออกแบบขั้นต่ำในกระบวนการออกแบบแอพ
ส่ง ข้อความขัดเงา
เมื่อมีการเพิ่มองค์ประกอบหลายอย่างลงในหน้าจอ ผู้ใช้มักจะสับสนและทำให้เข้าใจคุณค่าหลักที่คุณต้องการนำเสนอได้ยาก แต่ในทางกลับกัน ความเรียบง่าย เมื่อเพิ่มลงในอินเทอร์เฟซแอพมือถือทำให้แทบเป็นไปไม่ได้ที่ผู้ใช้จะไม่เข้าใจข้อความที่คุณต้องการส่ง
โหลดหน้าจอแอพอย่างรวดเร็ว
โดยธรรมชาติแล้ว เมื่อกำจัดส่วนประกอบที่ไม่จำเป็นออกไป แอปพลิเคชันก็จะเร็วขึ้น สิ่งนี้ทำให้ได้ประโยชน์จากอินสแตนซ์ที่แอปพลิเคชันขัดข้องขั้นต่ำถึงศูนย์ เมื่อประสิทธิภาพของแอปพลิเคชันดีขึ้น ประสบการณ์ก็จะดีขึ้น ในที่สุดก็ขยายกรอบเวลาของการใช้งานแอปพลิเคชันบนอุปกรณ์ของผู้บริโภค
ทำให้ กระบวนการ นำทาง ง่ายขึ้น
อีกเหตุผลหนึ่งที่การออกแบบเว็บและแอพมือถือแบบมินิมอลกำลังเป็นที่นิยมก็คือมันช่วยปรับปรุงการนำทางแอพ
ผู้ใช้โต้ตอบกับองค์ประกอบน้อยลงบนหน้าจอ ดังนั้นจึงมีโอกาสน้อยที่พวกเขาจะพบเส้นทางการนำทางอื่นและทำให้เสียสมาธิ
ต้องการ การบำรุงรักษาน้อยลง
เนื่องจากเวลา ความพยายาม และ ค่าใช้จ่ายที่จำเป็นสำหรับการบำรุงรักษาแอป จะแตกต่างกันไปตามจำนวน ขององค์ประกอบที่มีอยู่บนหน้าจอ ค่าจะลดลงในกรณีของการออกแบบ UX ที่เรียบง่าย
เพิ่ม มูลค่าแบรนด์
สุดท้ายแต่ไม่ท้ายสุด การออกแบบแอพแบบมินิมอลช่วยให้แบรนด์ต่างๆ เพิ่มความเหนียวหนึบของแอพ ด้วยแนวคิดการออกแบบ ผู้ใช้สามารถยึดติดกับอินเทอร์เฟซได้นาน และในขณะเดียวกัน ความสนใจของพวกเขาก็เพิ่มสูงขึ้นเรื่อยๆ
คำกระตุ้นการตัดสินใจที่กระชับ
ด้วยเทคนิคการวางแผนระดับปานกลาง การเน้นเสียงใด ๆ จะโดดเด่น ความกระชับและความเรียบง่ายของอินเทอร์เฟซทำให้คุณสามารถดึงความสนใจของผู้ใช้ไปยังสิ่งที่คุณต้องการให้พวกเขาเห็นอย่างแท้จริง
ต้องการให้ผู้ใช้ของคุณใช้แอปพลิเคชันของคุณด้วยเหตุผลใดๆ หรือไม่? หรือคุณต้องการให้พวกเขาสมัครรับข้อมูลวิดีโอยอดนิยมของคุณ ไม่ว่ากิจกรรมของคุณจะเป็นอย่างไร
เมื่อทราบถึงประโยชน์ของการใช้การออกแบบ UI ขั้นต่ำ ฉันแน่ใจว่าคุณจะกระตือรือร้นที่จะเริ่มต้นใช้งานในการออกแบบแอปของคุณ
แต่เดี๋ยวก่อน!
ก่อนที่จะขอให้ บริษัท ออกแบบและพัฒนาแอพมือถือ ที่คุณจ้าง ให้ปฏิบัติตามแนวทางการออกแบบขั้นต่ำ คุณควรเริ่มต้นโดยพิจารณาว่าแอพต่างๆ ใช้ประโยชน์จากข้อดีของมันอย่างไร
แอพยอดนิยมที่ใช้แนวคิดการออกแบบขั้นต่ำ
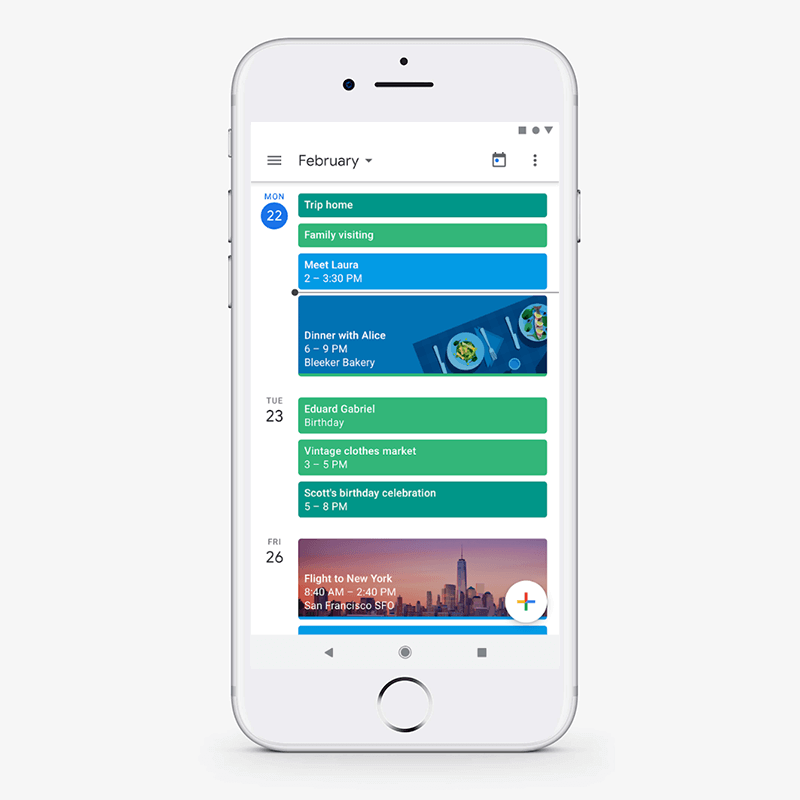
Google ปฏิทิน

ปฏิทินของ Google ใช้เค้าโครงตารางเพื่อแสดงข้อมูลทั้งหมดในรูปแบบที่เรียบง่ายและเป็นระเบียบ นอกจากนี้ โครงร่างสี ที่คล้ายคลึงกัน ยังถูกเลือกใช้เพื่อให้อินเทอร์เฟซดูสดใหม่และเป็นบวก
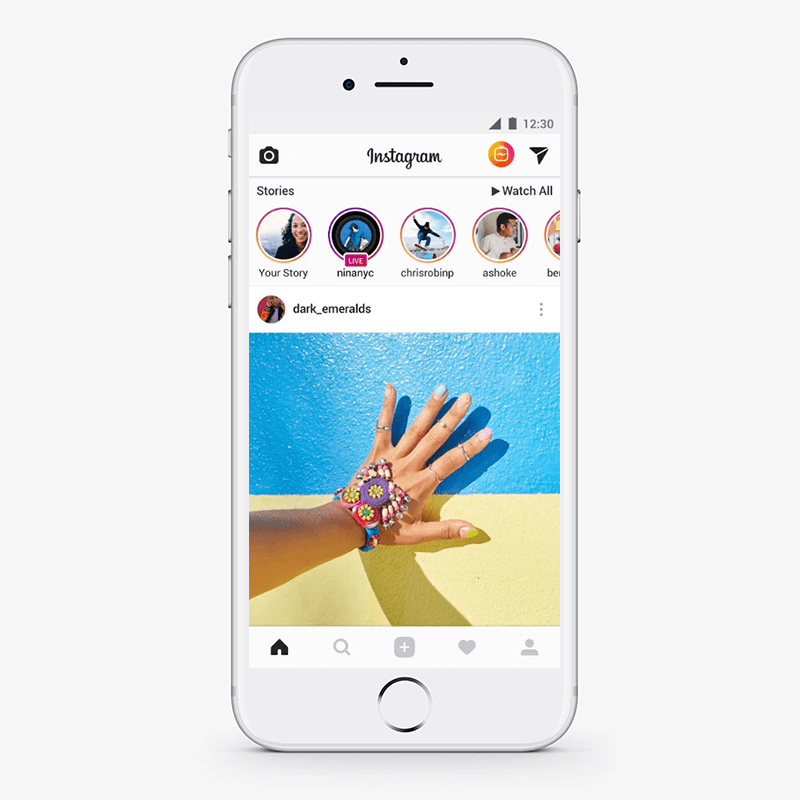
อินสตาแกรม

Instagram นำแนวคิดของพื้นที่สีขาวมาใช้และเพิ่มรูปแบบไอคอนที่ง่ายที่สุดเพื่อให้ฐานผู้ใช้เป้าหมายรู้สึกสบายตา
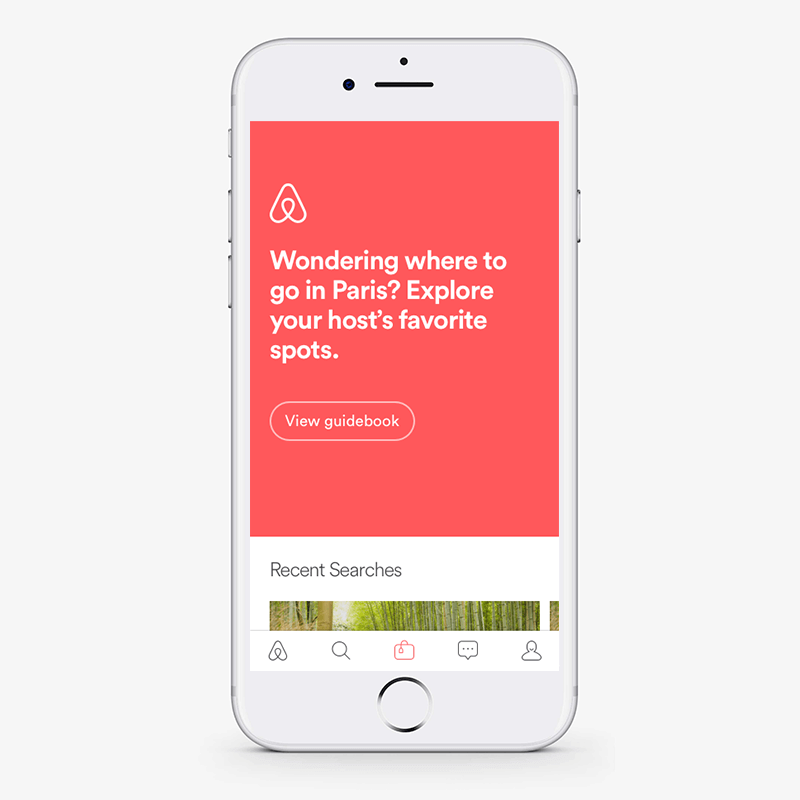
Airbnb

ใน Airbnb มีการใช้รูปแบบตัวอักษรเดียวเพื่อทำให้อินเทอร์เฟซของแอพดูไม่เกะกะ นอกจากนี้ ไอคอนยังถูกใช้อย่างชาญฉลาดเพื่อกำหนดวัตถุประสงค์
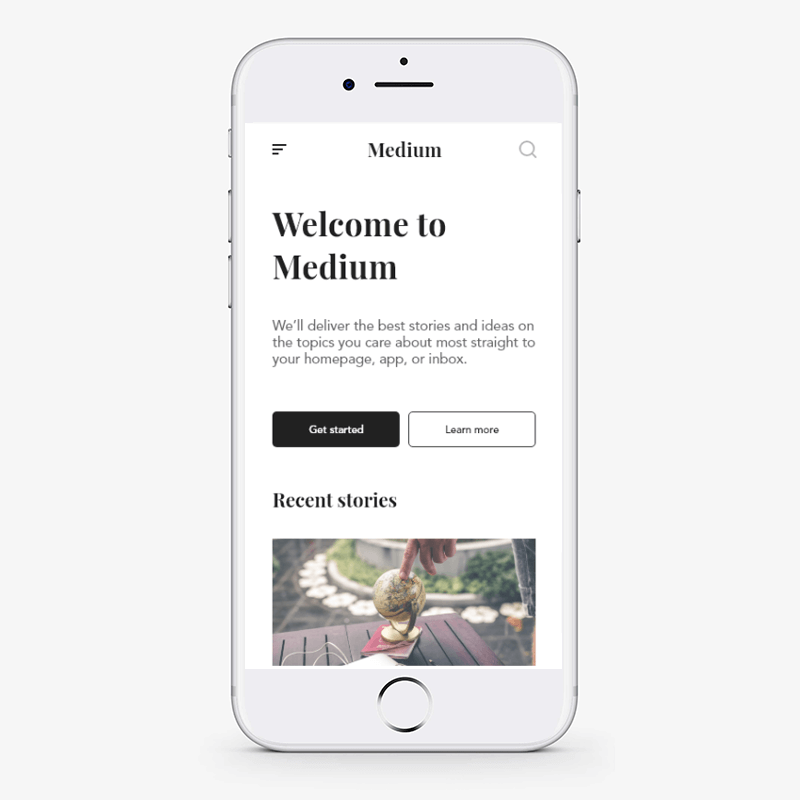
ปานกลาง

แบบอักษร ภาพถ่าย และทุก องค์ประกอบ จะใช้ในรูปแบบตารางในแอปพลิเคชันขนาดกลาง
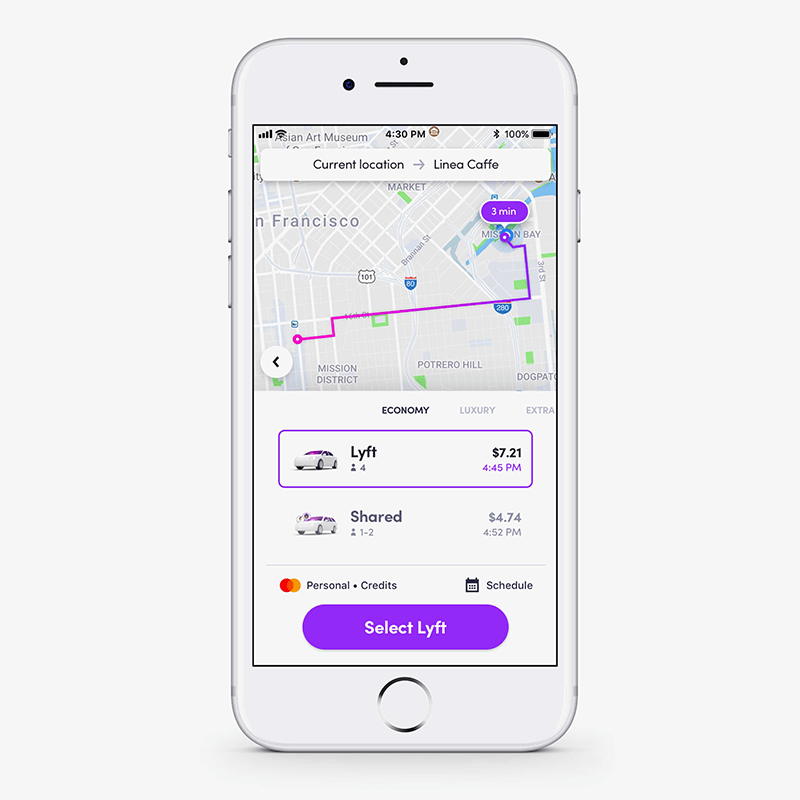
Lyft

Lyft เป็นตัวอย่างที่เหมาะเจาะของวิธีการ เพิ่ม รูปแบบสีที่คล้ายคลึงกันในแผนการออกแบบแอปของคุณเพื่อนำเสนอผลลัพธ์ที่ดีที่สุดโดยไม่ต้องลงทุนจำนวนมากในแง่ของ ต้นทุนการออกแบบแอ ป
ในส่วนนี้ เราจะมาเจาะลึกในด้านเทคนิคของการออกแบบ Minimal กัน โดยเริ่มจากคุณสมบัติหลักของแนวคิดการออกแบบ Minimalism เพื่อจับตาดู
ลักษณะของการออกแบบแอพขั้นต่ำ
1. ความเรียบง่าย
การออกแบบแอพขั้นต่ำใช้องค์ประกอบน้อยกว่าและไม่ซับซ้อน ซึ่งทำให้แอปพลิเคชันดูเรียบง่ายและสะอาดตา
2. ความชัดเจน
ไม่เพียงแต่ดูเรียบง่าย แต่ยังช่วยให้กระบวนการทำความเข้าใจวัตถุประสงค์หลักของแอปง่ายขึ้นด้วย
3. การทำงานของ แต่ละองค์ประกอบ
ทุกองค์ประกอบบนหน้าจอแอปมีการดำเนินการบางอย่าง ไม่ใช่ แค่ทำให้ แอปดูน่าสนใจเท่านั้น
4. ลำดับชั้นภาพที่ แสดงออก
องค์ประกอบในกรณีของการออกแบบแอพขั้นต่ำนั้นถูกจัดวางในลักษณะที่แสดงโครงสร้างลำดับชั้นที่มองเห็นได้
5. อัตราส่วนความสนใจต่อสัดส่วนและองค์ประกอบที่ สูงขึ้น
การออกแบบ UI/UX สร้างขึ้นโดย คำนึงถึง อัตราส่วนทองคำ
แม้ว่าคุณลักษณะเหล่านี้จะเป็นลักษณะที่แอปพลิเคชันที่ออกแบบโดยใช้แนวทางการออกแบบขั้นต่ำแสดงให้เห็น เรามาพิจารณาองค์ประกอบต่างๆ ที่ประกอบขึ้นเป็น
องค์ประกอบของการออกแบบขั้นต่ำที่ต้องระวังในขณะที่การพัฒนาแอพ
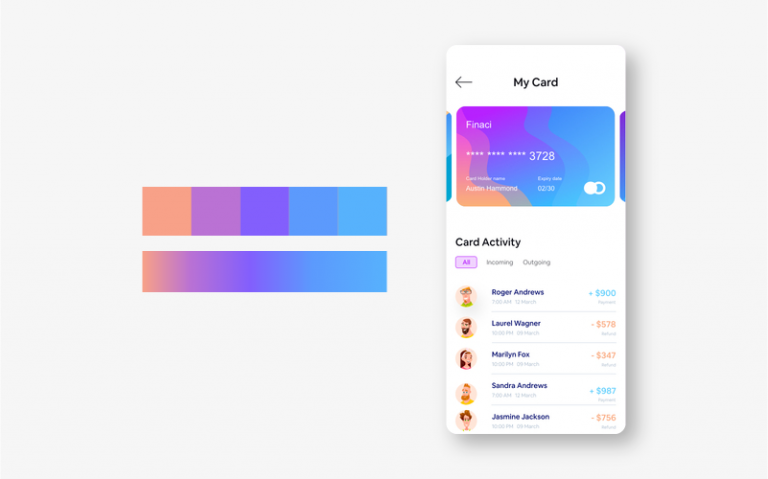
โทน สี
องค์ประกอบดั้งเดิมอย่างหนึ่งของการออกแบบขั้นต่ำคือโทนสี
ประเภทและปริมาณของสีที่คุณเลือกสำหรับอินเทอร์เฟซของแอปส่งผลกระทบอย่างมากต่อฐานผู้ใช้เป้าหมายในด้านอารมณ์ หากแอปพลิเคชันของคุณมีสีหนาเกินไปหรือมีสีมากเกินไปในที่เดียวกัน แอปอาจดูรกและสับสน ในทางกลับกัน สีที่สงบหรือสีเดียวบนอินเทอร์เฟซอาจทำให้แอปดูน่าเบื่อและส่งผลต่อ อัตราการคงผู้ใช้ ไว้
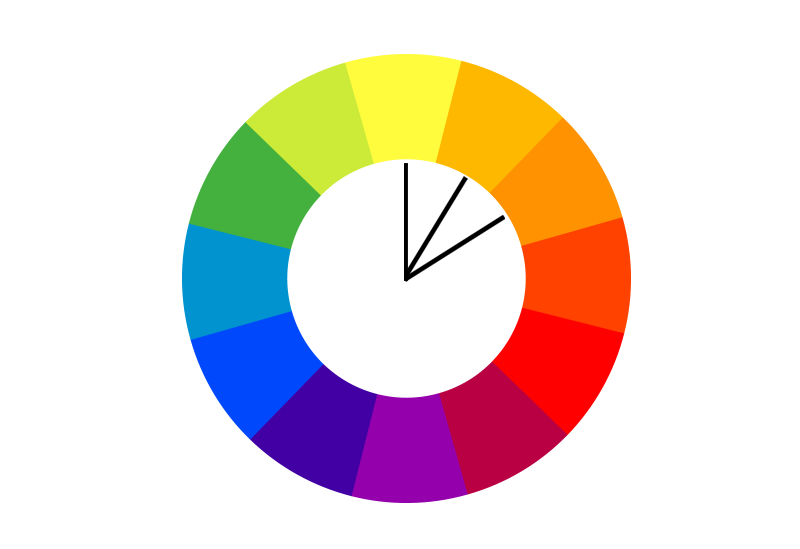
ในสถานการณ์ดังกล่าว สองวิธีที่คุณสามารถสร้างอินเทอร์เฟซของแอปที่มีส่วนร่วมคือ:-
- ใช้แบบแผนสีแบบเอกรงค์ – หลายสีถูกสร้างขึ้นจากการเปลี่ยนสีความสว่างและความอิ่มตัวของสีเดียวกัน ทำให้สบายตา
- Opt Analogous Colors Scheme – สามสีที่อยู่ติดกันบนวงล้อสีถูกใช้เพื่อสร้างแง่มุมต่างๆ ของแอปพลิเคชัน

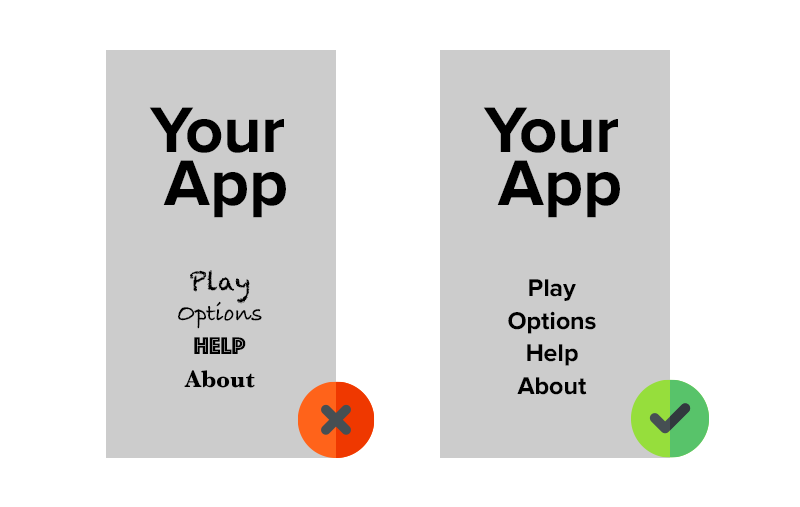
วิชาการพิมพ์
องค์ประกอบอื่นที่ให้มุมมองที่แตกต่างกับการออกแบบน้อยที่สุดคือวิชาการพิมพ์ กำหนดเป็นเทคนิคในการแสดงคำที่เขียน ปรับปรุงการสื่อสารระหว่างผู้ใช้และอินเทอร์เฟซของแอป
หากเลือกอย่างชาญฉลาด แอปก็จะดึงดูดสายตาคุณมากขึ้นบนหน้าจอแอป ในขณะที่ในอีกด้านหนึ่ง มันสามารถให้ความรู้สึกที่ไม่เป็นระเบียบและเชิงลบแก่ผู้ใช้ โดยเฉพาะอย่างยิ่งเมื่อใช้ฟอนต์ตัวพิมพ์หลายแบบ
ในสถานการณ์เช่นนี้ การมีความรู้เกี่ยวกับ เครื่องมือการพิมพ์ที่ดีที่สุด รวมถึงแนวคิดเกี่ยวกับจำนวนการออกแบบที่ควรพิจารณาเพื่อสร้างรูปลักษณ์ที่ซับซ้อนเป็นสิ่งที่จำเป็น
พื้นที่สีขาว
เมื่อพูดถึงการนำการออกแบบที่เรียบง่ายมาใช้ในโลกของแอพ องค์ประกอบอื่นที่นักออกแบบและนักพัฒนาต้องให้ความสำคัญคือพื้นที่สีขาว ถือเป็นช่องว่างระหว่างบรรทัดข้อความ ทำให้อินเทอร์เฟซของแอปดูชัดเจนและไม่เกะกะ ทำให้ผู้ใช้รู้สึกบวกเกี่ยวกับการโต้ตอบกับเพจ
ไอคอน
เพเกินเป็นภาษาภาพที่ใช้ในการกล่าวถึงการทำงานและเนื้อหา ไอคอนที่ดีนั้นเรียบง่ายด้วยองค์ประกอบภาพที่มองเห็นและเข้าใจได้ง่าย เนื่องจากสัญลักษณ์แถบจะเติมเป็นการนำทางไปยังส่วนต่างๆ ของแอปพลิเคชัน จึงจำเป็นต้องระบุว่าส่วนใดทำงานอยู่โดยเน้นที่ไอคอน
การเพิ่มประสิทธิภาพ
การ เพิ่มประสิทธิภาพเป็น อีกหนึ่งองค์ประกอบเครื่องมือออกแบบ UI ของแอพมือถือ ที่สร้างการออกแบบที่เรียบง่ายในโลกแอพมือถือ นั่นหมายความว่า วิธีที่คุณให้ความสำคัญกับรูปภาพหรือข้อความโดยเฉพาะ ในขณะที่มีหลายรายการอยู่ในหน้า
ในตอนนี้ การออกแบบขั้นต่ำในแอพหมายถึงอะไร และอะไรและวิธีที่แอพแนะนำมันในการออกแบบแอพ มาดูเคล็ดลับและแนวทางปฏิบัติที่คุณสามารถพิจารณาเพื่อสร้างอินเทอร์เฟซที่เรียบง่ายสำหรับแอปพลิเคชันของคุณ
แนวทางปฏิบัติที่ดีที่สุดในการสร้างการออกแบบขั้นต่ำสำหรับแอปของคุณอย่างง่ายดาย
ไปกับ ดีไซน์เรียบๆ
การปฏิบัติ ตาม Flat Design ในการออกแบบแอพของคุณเป็นวิธีที่สำคัญที่สุดในการแนะนำการออกแบบขั้นต่ำในแอปพลิเคชันของคุณ
การออกแบบ Flat Design ต่างจากสไตล์การออกแบบอื่นๆ ตรงที่เน้นการใช้องค์ประกอบ 2D ที่จำกัดและหลีกเลี่ยงเงา พื้นผิว หรือการไล่ระดับสี ซึ่งช่วยให้ภาพที่ออกแบบและ องค์ประกอบภาพอื่นๆ ดู เรียบร้อย ใช้พื้นที่น้อยลง และปรับปรุงการใช้งานในอินเทอร์เฟซได้ง่ายขึ้น

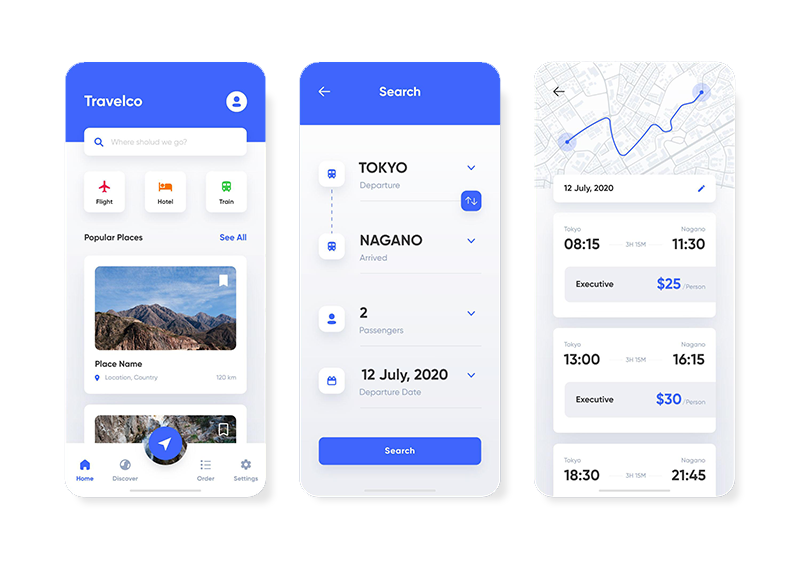
สร้าง เค้าโครงกริด
อีกปัจจัยที่ ผู้ออกแบบแอป UI/UX ทุกคน ต้องพิจารณาในขณะที่สร้างการออกแบบ UI ของแอปขั้นต่ำคือเค้าโครงกริด


เลย์เอาต์ไม่เพียงเพิ่มความสะดวกให้กับอินเทอร์เฟซของแอพ แต่ยังเน้นองค์ประกอบภาพอีกด้วย นอกจากนี้ยังให้บริการนักออกแบบที่รักษาความรู้สึกเดียวกันไว้ตลอดทั้งหน้าได้อย่างง่ายดายในกรณีที่มีการออกแบบที่ตอบสนอง
ลบ องค์ประกอบพิเศษ
แนวทางปฏิบัติที่ดีที่สุดประการหนึ่งสำหรับการออกแบบที่เรียบง่ายคือต้องแน่ใจว่าไม่มีการเพิ่มองค์ประกอบที่ไม่จำเป็นลงในหน้าจอ หมายความว่า มีเพียงองค์ประกอบเหล่านั้นเท่านั้นที่จะเข้าสู่หน้าจอที่มีจุดประสงค์อยู่ที่นั่น
เมื่อต้องตัดสินใจว่าจะเก็บองค์ประกอบใดไว้ในการออกแบบและควรนำองค์ประกอบใดออก ต่อไปนี้คือเคล็ดลับสองข้อที่ควรคำนึงถึง:-
- อย่าเพิ่มรูปภาพเว้นแต่จะช่วยทำให้ข้อความของคุณชัดเจนแก่ผู้อื่น
- ใช้คำที่เรียบง่ายและจำกัดในการสื่อสาร เพื่อให้ข้อมูลที่มีความหมายถูกส่งไปยังผู้ฟัง
อย่า ลดความซับซ้อนขององค์ประกอบการออกแบบ
ความเรียบง่ายนำไปสู่ความเรียบง่าย อย่างไรก็ตาม นี่ไม่ได้หมายความว่าคุณต้องทำให้การออกแบบแอปของคุณเรียบง่ายเกินไป
เนื่องจากอินเทอร์เฟซผู้ใช้ที่เรียบง่ายเกินไปอาจทำให้ผู้ใช้เข้าใจวัตถุประสงค์ของแอปพลิเคชันได้ยาก นอกจากนี้ยังสามารถทำลายขั้นตอนการนำทาง ซึ่งอาจส่งผลให้การมีส่วนร่วมกับแอปและอัตราการรักษาลดลงอีกด้วย
ดังนั้นจึงเป็นสิ่งจำเป็นสำหรับ นักออกแบบ UI/UX ที่จะต้องรักษาสมดุลระหว่างความเรียบง่ายและความเรียบง่าย ในขณะที่ออกแบบแอปพลิเคชันมือถือ
ใช้ พื้นที่เชิงลบ
พื้นที่เชิงลบ กล่าวคือ พื้นที่สีขาวที่สร้างขึ้นเนื่องจากการเอาองค์ประกอบพิเศษออกจากอินเทอร์เฟซ เป็นแกนหลักของการออกแบบขั้นต่ำ
เมื่อใช้งานอย่างชาญฉลาด องค์ประกอบนี้มีบทบาทสำคัญในการป้องกันความว้าวุ่นใจ เพิ่มการมีส่วนร่วม และส่งข้อความที่เหมาะสมให้กับลูกค้า อย่างไรก็ตาม สิ่งนี้จะเกิดขึ้นได้ก็ต่อเมื่อคุณให้ความสำคัญกับข้อกำหนดต่อไปนี้:-
- เนื้อหาที่จะอยู่ทางด้านซ้าย
- เน้นที่ลำดับชั้นขององค์ประกอบ
- การโต้ตอบทำได้ง่ายโดยไม่กระทบต่อข้อมูล
- รูปแบบในพื้นที่เชิงลบคงไว้สำหรับความละเอียดที่แตกต่างกัน
เลือก ไอคอนที่เหมาะสม
ไอคอนเมื่อใช้อย่างชาญฉลาดจะช่วยให้นักออกแบบลดความต้องการเนื้อหา ปรับปรุงรูปลักษณ์ของแอปพลิเคชัน และเพิ่มการช่วยสำหรับการเข้าถึง

ดังนั้น การออกแบบไอคอนแอพที่เหมาะสม และการใช้งานในตำแหน่งที่เหมาะสมในการออกแบบแอพของคุณจึงเป็นวิธีที่มีประสิทธิภาพในการรับผลกำไรที่สูงขึ้น
เขียน เนื้อหาที่คมชัด
ตามที่แชร์ไว้ในตัวชี้ 'ช่องว่างเชิงลบ' การเขียนข้อความที่กระชับและเรียบง่ายจะช่วยปรับปรุงเมตริกของแอป ส่วนขยายคือการแสดงความคิดของคุณด้วยคำที่จำกัดแต่มีความหมายและติดหู
ไป สำหรับตัวอักษรตัวหนา
การพิมพ์ในการออกแบบ UI ของแอป เช่นเดียวกับไอคอนและองค์ประกอบภาพอื่นๆ ยังช่วยให้เพลิดเพลินกับความเรียบง่ายในการออกแบบแอป โดยเฉพาะในรูปแบบตัวอักษรตัวหนา
การออกแบบตัวอักษรที่เป็นตัวหนาจะเปลี่ยนความสนใจของผู้ใช้ไปยังคำที่เน้น และช่วยในการสร้างประสบการณ์การมองเห็นที่สูง ดังนั้น อย่าลืมแนะนำพวกเขาใน แผนการ ออกแบบแอ พของคุณ
โอบกอด แนวคิดของความแตกต่าง
การใช้องค์ประกอบคอนทราสต์ช่วยให้นักออกแบบสร้างลำดับชั้นของภาพและดึงความสนใจไปที่องค์ประกอบการออกแบบโดยเฉพาะ ดังนั้นจึงเป็นแนวทางปฏิบัติที่ดีอีกครั้งในการทุ่มเทเวลาและความพยายามในการสร้างอินเทอร์เฟซที่ตัดกัน
เมื่อพูดถึงการใช้พลังของคอนทราสต์ แนะนำให้ใส่พื้นหลังสีดำ สีขาว หรือสีเข้มด้วยตัวอักษรและรูปภาพที่มีสีสันสดใส สิ่งสำคัญที่ควรทราบในที่นี้คือ หากคุณกำลังคิดที่จะ ผสมผสาน ธีมการออกแบบโหมดมืด กฎคอนทราสต์จะแตกต่างไปจากเดิมอย่างสิ้นเชิง
ใช้ สีจำกัด
การใช้สีมากเกินไปใน หน้าจอ แอปเดียวกันจะ ส่งผลเสียต่อผู้ใช้ ดังนั้น เพื่อให้แน่ใจว่าการออกแบบของคุณจะสร้างบรรยากาศที่ดีและดึงดูดผู้ชมได้กว้างขึ้น ให้ใช้สีที่จำกัด วิธีที่ดีที่สุดคือการใช้เฉดสีที่ต่างกันในสีเดียวกัน

ในทำนองเดียวกัน การใช้สีที่สดใสควบคู่ไปกับเฉดสีที่ให้ความรู้สึกผ่อนคลายและเข้ากัน แบบอักษรที่เรียบง่าย และแอนิเมชั่นที่ไม่ซับซ้อนก็สามารถช่วยให้คุณบรรลุความเรียบง่ายใน การออกแบบแอ พ
มุ่งเน้นไปที่ การนำทางที่กระชับและใช้งานง่าย
เมื่อพูดถึงการทำงานกับองค์ประกอบการนำทาง นักออกแบบหลายคนมักจะหันไปใช้เทคนิคต่างๆ เช่น การซ่อนบางส่วนของการนำทาง ซึ่งอาจช่วยให้การออกแบบน้อยที่สุดแต่ลดความสามารถในการค้นพบองค์ประกอบเมนู สิ่งนี้ทำให้ผู้ใช้สับสนในบางเส้นทางและล้มเหลวในการสัมผัสประสบการณ์ผู้ใช้ที่คุณต้องการนำเสนอหลังจาก กระบวนการตรวจ สอบ ux
ดังนั้นจึงจำเป็นที่จะต้องใช้ปรัชญา "วัดสามครั้ง ตัดครั้งเดียว" ในขณะออกแบบการนำทางแอปของคุณ
โอบกอด แอนิเมชั่นการทำงาน
อีกปัจจัยที่ต้องระวังในขณะที่ทำให้แน่ใจว่าการออกแบบขั้นต่ำในแอปคือการยอมรับแนวคิดของแอนิเมชั่นเชิงฟังก์ชัน
องค์ประกอบของ การออกแบบการเคลื่อนไหว นี้ถูกเพิ่มลงในอินเทอร์เฟซผู้ใช้โดยเป็นส่วนหนึ่งของฟังก์ชันการทำงานใดๆ และมุ่งเน้นที่การปรับปรุงการค้นพบได้และนำเสนอวัตถุประสงค์ที่มีความหมายโดยไม่ต้องขอพื้นที่เพิ่ม
ปฏิบัติตาม แนวทางการออกแบบระบบปฏิบัติการ
ทั้ง Apple และ Google มี กฎเกณฑ์เกี่ยวกับประเภทของการออกแบบที่แอปพลิเคชันมาตรฐานควรมี การ พิจารณา แนวทางการออกแบบ เหล่านั้น ในขณะที่แนะนำความเรียบง่ายในแอปพลิเคชันของคุณอาจเป็นวิธีที่มีประสิทธิภาพในการทำให้อัตราความสำเร็จสูงขึ้น
ทิ้ง กฎบางอย่าง
สุดท้ายแต่ไม่ท้ายสุด การดัดกฎบางอย่างของการออกแบบมินิมัลลิสต์ก็เป็นแนวปฏิบัติที่ดีเช่นกัน ที่เป็นเช่นนี้เพราะเมื่อคุณแหกกฎบางอย่าง คุณจะได้รับอิสระในการทดลองออกแบบและเพิ่มความคิดสร้างสรรค์ให้กับมัน ช่วยในการดึงดูดสายตามากขึ้นบนหน้าแอปของคุณ
10 เคล็ดลับ UI UX ที่รวดเร็วและนำไปใช้ได้จริงสำหรับการออกแบบแอปบนอุปกรณ์เคลื่อนที่
เอฟเฟกต์เบลอ
เอฟเฟกต์เบลอปรากฏเป็นคำตอบเชิงตรรกะสำหรับ UI การออกแบบผลิตภัณฑ์ขั้นต่ำ อนุญาตให้ใช้การวัดแบบเฉพาะเจาะจงกับเลเยอร์และลำดับชั้นของอินเทอร์เฟซ Blur ช่วยให้สร้างเลเยอร์ข้อมูลใน UI ได้ง่ายขึ้น สิ่งนี้ยังเปิดโอกาสให้นักออกแบบขั้นต่ำในการสำรวจโซลูชันการวางซ้อนที่แตกต่างกัน
หนึ่งแอพ หนึ่งแบบอักษร

แบบอักษรจำนวนมากขึ้นไม่ค่อยช่วยให้ลูกค้าได้รับประสบการณ์ที่ดีขึ้น ที่จริงแล้ว การผสมผสานแบบอักษรต่างๆ หลายๆ แบบเข้าด้วยกันอาจทำให้แอปพลิเคชันของคุณดูกระจัดกระจาย การลดจำนวนรูปแบบแบบอักษรบนหน้าจออาจเผยให้เห็นพลังของตัวอักษร เคล็ดลับการออกแบบแอปบนอุปกรณ์เคลื่อนที่ อย่างหนึ่ง คือ เมื่อออกแบบแอปพลิเคชัน ให้พิจารณาว่าคุณจะทำให้การออกแบบตัวอักษรน่าทึ่งได้อย่างไรด้วยการเล่นน้ำหนัก สไตล์ และขนาด
พื้นหลังที่เรียบง่าย
นักออกแบบเว็บไซต์บางครั้งสร้างธีมพื้นหลังที่ซับซ้อน เช่น ธีมที่มีรูปถ่าย อย่างไรก็ตาม ผู้ให้บริการออกแบบแอพมือถือได้ละทิ้งการฝึกอบรมดังกล่าวไปนานแล้ว เพื่อสนับสนุนความเรียบง่ายและความซ้ำซากจำเจ พื้นหลังที่สว่างมากภายใต้พื้นที่จำกัด ทำให้เกิดความสับสนในการสำรวจแอปพลิเคชันและทำให้ขั้นตอนการโหลดช้าลง ซึ่งไม่เป็นที่ยอมรับ
การนำทางอย่างง่าย
ไม่มีรูปแบบที่สลับซับซ้อนของคุณลักษณะ เพจ หรือฟังก์ชันใดๆ แต่จะจัดประสบการณ์ที่สะดวก ดังนั้น ลูกค้าจะได้รับการสำรวจจากโมดูลหนึ่งไปยังโมดูลถัดไปอย่างไม่มีที่ติและดำเนินการต่างๆ ให้เสร็จสิ้นได้รวดเร็วกว่าที่เคยเป็นมา โดยผ่านทางลูกค้ารายนี้
Declutter UI
ก็ควรที่จะรักษาการออกแบบ UI ของแอพที่ดีที่สุดให้ปราศจากความยุ่งเหยิง ความชัดเจนเป็นคุณลักษณะที่สำคัญของการออกแบบอุปกรณ์พกพา องค์ประกอบการออกแบบจำนวนมากเกินไป เช่น ปุ่ม ข้อความ รูปภาพ ฯลฯ สามารถทำให้แอปพลิเคชันมือถือมีความซับซ้อนและไม่สามารถใช้งานได้ ให้เรียบง่ายและเรียบง่าย มิฉะนั้น คุณจะไม่สามารถถ่ายทอดข้อความไปยังผู้ใช้อย่างชัดเจนและรัดกุม
การช่วยสำหรับการเข้าถึง
เมื่อองค์กรต่างๆ ดำเนินมาตรการเพื่อให้ทุกคนเข้าถึงผลิตภัณฑ์ได้ นักออกแบบเพียงเล็กน้อยจำเป็นต้องมีความเห็นอกเห็นใจและมอบประสบการณ์ที่แตกต่างให้กับบุคคลต่างๆ ผ่านแผนบริการสำหรับอุปกรณ์เคลื่อนที่ที่คล้ายคลึงกัน รายการที่วางแผนมาอย่างดีควรสามารถเข้าถึงได้โดยผู้ใช้หลายคน เช่น ผู้ใช้ที่มีความบกพร่องทางสายตา การมองเห็นบกพร่อง การเคลื่อนไหว และการได้ยิน ด้วยคุณสมบัติการออกแบบแอพที่ครอบคลุม บุคคลที่มีความทุพพลภาพสามารถสำรวจและโต้ตอบกับผลิตภัณฑ์ของคุณได้
โซนนิ้วหัวแม่มือ
ในการเปิดตัวมือถือใหม่แต่ละรุ่น ขนาดหน้าจอได้ขยายขึ้น ถืออุปกรณ์ด้วยมือเดียว และการเรียกดูแอปพลิเคชันเริ่มมีปัญหา ดังนั้นการออกแบบแอปพลิเคชั่นมือถือจึงไม่ควรมีการวางแผนที่สวยงาม แต่ควรเน้นที่การเคลื่อนไหวของนิ้วมือและนิ้วหัวแม่มือด้วย
จดจำทุกโซนเมื่อมีการออกแบบแอปพลิเคชันมือถือ โทรศัพท์กว้างขึ้น ผู้ใช้จะถือโทรศัพท์ด้วยมือเดียวได้ยากขึ้นและแตะเป้าหมายหากอยู่ไกลจากโซนที่เอื้อมถึง
ตั้งความคาดหวัง
การเชื่อมโยงกับหน้าเว็บหรือแอปพลิเคชันจำนวนมากทำให้เกิดผลลัพธ์ เช่น การคลิกปุ่มอาจหมายถึงการใช้จ่ายเงิน การลบเว็บไซต์ หรือการแสดงความคิดเห็นที่ไม่เห็นด้วย ยิ่งไปกว่านั้น การคลิกปุ่มมีผลทำให้เกิดความวิตกกังวลเพิ่มเติม
ดังนั้น อย่าลืมบอกผู้ใช้ว่าจะเกิดอะไรขึ้นหลังจากที่พวกเขาคลิกปุ่มนั้นก่อนที่จะทำ คุณสามารถทำได้ผ่านแผนการออกแบบที่ดี
ไม่มีรายละเอียดเพิ่มเติม
ส่วนประกอบทั้งหมดของการออกแบบที่เรียบง่ายมีฟังก์ชันเฉพาะ: สถานการณ์ที่รายละเอียด UI แต่ละส่วนเติมเต็มความต้องการเฉพาะ หมายความว่าคุณสามารถกำจัดส่วนแอปพลิเคชันได้อย่างปลอดภัยโดยไม่ต้องดำเนินการโดยตรง พวกมันไม่จำเป็น
นอกจากนี้ยังใช้กับเนื้อหา เช่น ลดปริมาณการใช้คำและสื่อสารให้สั้นที่สุด
อินเทอร์เฟซแอพที่ใช้งานง่าย
ปัญหาทั้งหมดลดลงจนถึงจุดสำคัญสุดท้ายคือการสร้างอินเทอร์เฟซที่ใช้งานง่าย
ในท้ายที่สุด ไม่มีใครต้องรู้สึกทื่อและงุ่มง่าม และการใช้งานโดยไม่ได้วางแผนจะทำให้ผู้ใช้ได้รับความประทับใจที่ไม่ต้องการ ในลักษณะนี้ อินเทอร์เฟซแอปพลิเคชันของคุณควรใช้งานง่าย โดยทำงานบนอุปกรณ์ทั้งหมดในลักษณะที่สอดคล้องกัน ยิ่งไปกว่านั้น การบรรลุการตอบสนองในการวางแผนแอปพลิเคชั่นขั้นต่ำนั้นไม่ใช่เรื่องยาก
บทสรุป
การออกแบบแอพขั้นต่ำเป็นวิธีที่ได้รับความนิยมมาหลายปีแล้ว และมีแนวโน้มว่าจะเป็นหนึ่งใน เทรนด์ UI/UX ด้วยเช่นกัน ดังนั้นจึงขอแนะนำสำหรับทุกคนที่ต้องการเข้าสู่โดเมน UX/UI หรือกำลังออกแบบแอปพลิเคชันให้มุ่งเน้นที่แนวคิดนี้และยกระดับโอกาสในการประสบความสำเร็จ สิ่งที่คุณสามารถอ้างอิงถึงกฎและแนวทางปฏิบัติที่แบ่งปันในบทความนี้ หรือเพียงแค่ เชื่อมต่อกับบริษัทออกแบบ UI/UX ของเราในสหรัฐอเมริกา
