ตัวอย่างการออกแบบเว็บไซต์และส่วนต่อประสานผู้ใช้ขั้นต่ำที่ดีที่สุด — และทำไมจึงมีประสิทธิภาพ
เผยแพร่แล้ว: 2018-07-20
มีการพูดคุยกันมากมายเกี่ยวกับความเรียบง่ายใน UI และพลังที่ต้องดึงดูดความสนใจของผู้ใช้ ดังนั้นคุณควรข้ามไปที่ bandwagon และดึงเว็บไซต์ของคุณออกจากองค์ประกอบที่ไม่จำเป็นทั้งหมดหรือไม่?
เมื่อมันปรากฏออกมาคุณควร
ผลการศึกษาแสดงให้เห็นว่าความซับซ้อนของภาพจะมีผลต่อการรับรู้ของผู้ใช้เว็บไซต์ภายใน 50 มิลลิวินาทีของการสัมผัสทำให้มันยากขึ้นสำหรับพวกเขาที่จะนำทางและโต้ตอบกับองค์ประกอบของเว็บไซต์
แต่อย่าเข้าใจผิดว่าความเรียบง่ายคือความเรียบง่าย เว็บไซต์ขั้นต่ำอาจเป็นระบบนิเวศที่ซับซ้อน แต่อินเทอร์เฟซนั้นสะอาด ชัดเจน และรัดกุม โทนสีเรียบง่าย เลย์เอาต์ช่วยให้สำรวจไซต์ได้ง่าย และทุกอย่างได้รับการออกแบบโดยคำนึงถึงประสบการณ์ของผู้ใช้เป็นหลัก
การออกแบบเว็บแบบมินิมอลไม่ได้เป็นเพียงการทำให้เว็บไซต์หรือแอปของคุณดูสวยงามเท่านั้น มันเกี่ยวกับการช่วยให้ผู้ใช้นำทางผ่านแพลตฟอร์มของคุณอย่างมีประสิทธิภาพมากที่สุด เป็นการจับคู่ที่ลงตัวระหว่างรูปแบบและการใช้งาน
“น้อยแต่มาก”
มั่นใจได้เลยว่าเราทุกคนเคยได้ยินประโยคที่แน่นอนนี้มากกว่าที่เราจะนับได้เมื่อการออกแบบที่ทันสมัยเป็นหัวข้อของการสนทนา และเมื่อมันปรากฏออกมา ความเรียบง่ายคือหนทางที่ต้องไป แต่เราทุกคนควรจำไว้ว่า แม้ว่าจะดูเหมือนง่ายที่จะสร้างและจัดการแนวทางการออกแบบและ UI ที่เรียบง่ายโดยทั่วไป แต่เส้นทางที่จะไปถึงที่นั่นเป็นหลุมเป็นบ่อและมักจะยุ่งยาก
ตอนนี้ คุณอาจเคยคิดว่า "การสร้าง UI แบบเรียบง่ายนั้นง่าย... คุณเพียงแค่ลบทุกอย่างที่ไม่ต้องการ"
แต่ลูกจะผิดไหม! ลองจินตนาการถึงสิ่งนี้: คุณมีผลิตภัณฑ์และ/หรือบริการ และคุณต้องการรับข้อมูลจำนวนสูงสุดให้กับลูกค้า (ผู้มีโอกาสเป็นลูกค้า) ของคุณ แต่มีการจับ คุณไม่สามารถใช้การสื่อสารที่ซับซ้อนทุกประเภทได้อย่างแน่นอน
ฟังดูไม่ง่ายอย่างนั้นอีกแล้วใช่ไหม

ดังนั้นคุณจะสร้างการออกแบบที่เรียบง่ายได้อย่างไร?
มีความแตกต่างระหว่างนักออกแบบที่ดีและยอดเยี่ยม การสร้างเว็บไซต์หรือแอปขั้นต่ำที่สมบูรณ์แบบเพื่อให้ได้ข้อมูลในปริมาณที่เพียงพอนั้นต้องใช้ความอดทน ประสบการณ์ และการวิจัย มีสองวิธีในการสร้าง UI ที่สมบูรณ์แบบของคุณสำหรับ UX ที่สมบูรณ์แบบ แต่กลยุทธ์หลักสองประการคือ:
- สร้างขึ้น
- ตึกลง
อดีตต้องการประสบการณ์มากขึ้นและยากกว่าอย่างหลังมาก การสร้างโดยทั่วไปหมายความว่าคุณเริ่มต้นจากศูนย์และสร้างเฉพาะองค์ประกอบที่จำเป็นที่เว็บไซต์ของคุณต้องการ สิ่งนี้มีความเสี่ยงที่อาจเกิดขึ้น แม้กระทั่งสำหรับนักออกแบบที่มีประสบการณ์ เพราะมีองค์ประกอบที่อาจพลาดไปอยู่เสมอ นั่นเป็นเหตุผลที่การสร้างลงจะดีกว่าเสมอ
การสร้าง (หรือ skimming) เป็นเส้นทางที่ยาวกว่าในการสร้างเว็บไซต์ (โดยเฉพาะเว็บไซต์แบบมินิมัลลิสต์) โดยพื้นฐานแล้ว คุณจะได้ทุกองค์ประกอบที่เป็นไปได้ที่คุณสามารถนึกถึงเป็นส่วนผสมชิ้นเดียว หลังจากนั้น คุณเริ่มอ่านองค์ประกอบที่ไม่จำเป็น และทีละขั้นตอน คุณจะเข้าถึงเฉพาะคุณลักษณะ ฟังก์ชัน และข้อมูลที่สำคัญที่สุดเท่านั้น และหลังจากการกรองนั้น ประสบการณ์การรับชมภาพก็ได้รับการปรับปรุงด้วยการทำให้เข้าใจง่ายขึ้น
ตอนนี้ มาดูตัวอย่างของเว็บ UI ที่ออกแบบมาอย่างสวยงาม สำรวจว่าทำไมมันถึงดี (หรือไม่ดี) และพิจารณาว่าเราจะเรียนรู้อะไรจากมันได้บ้าง
10 ตัวอย่างที่น่าทึ่งของการออกแบบที่เรียบง่ายเหล่านี้กำหนดเทรนด์สมัยใหม่

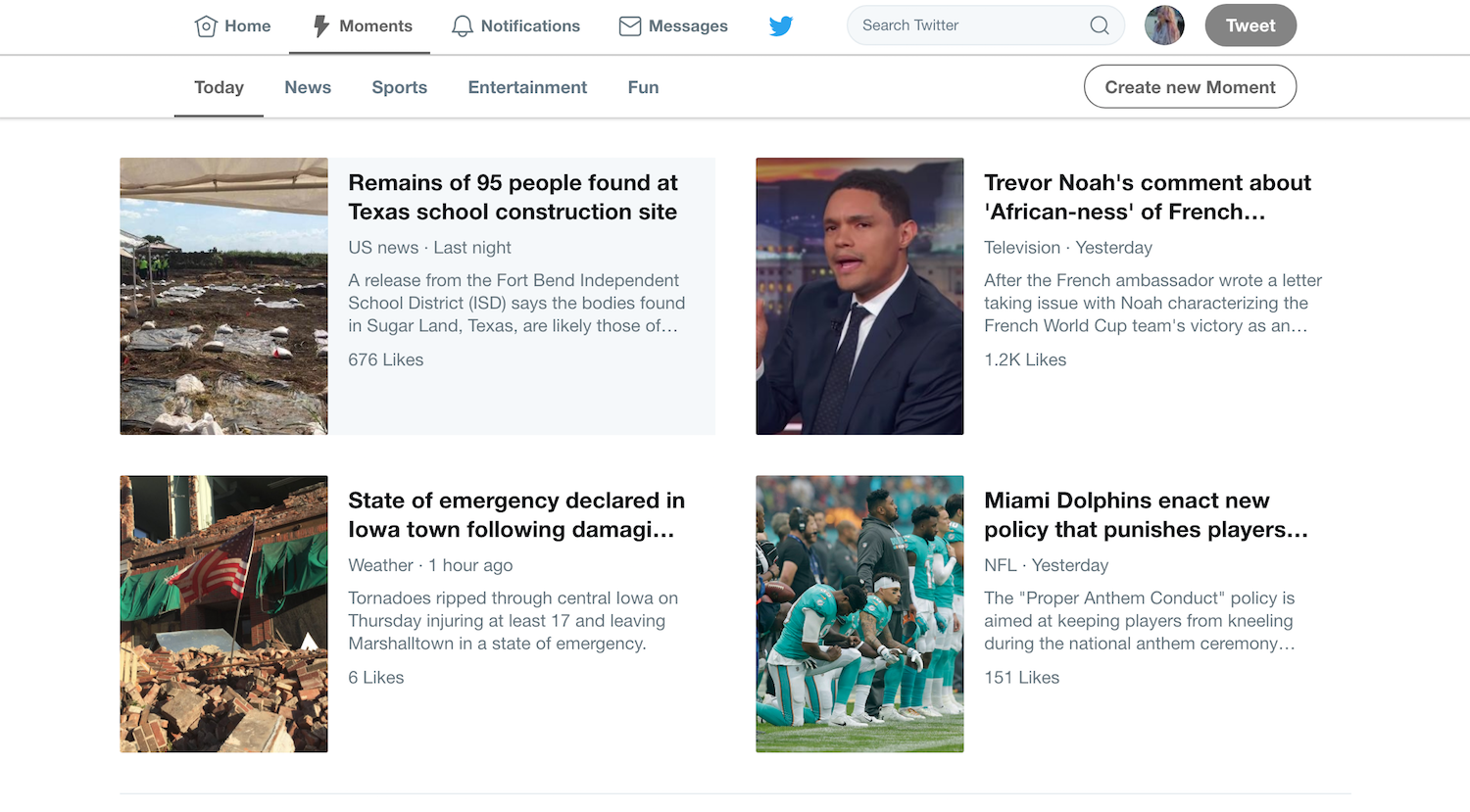
1. ทวิตเตอร์
ทันทีที่เรามีนก Twitter ที่น่าอับอาย เราอดไม่ได้ที่จะพูดถึงสัญลักษณ์อันชาญฉลาดนี้เพราะความเรียบง่ายและความโฉบเฉี่ยว
เมื่อโซเชียลเน็ตเวิร์กนี้ถูกใช้อย่างแพร่หลาย การออกแบบก็เรียบง่ายแต่ดูเทอะทะ โลโก้มีคำว่า "Twitter" และโลโก้รูปนกนั้นค่อนข้างล้าสมัยในตอนนั้น หลังจากนั้นไม่นาน สิ่งต่างๆ ก็เริ่มเปลี่ยนไป UI นั้นเรียบง่ายและเรียบง่ายขึ้น และอย่าลืมการจำกัดอักขระ 140 ตัว (ตอนนี้เป็นสองเท่าของขนาด) เพื่อส่งข้อความของคุณ
การออกแบบทั้งหมดพยายามทำให้เรียบง่ายและเรียบง่าย แต่ก็ไม่ได้ทำเครื่องหมายไว้ ระบบนี้มีกลิ่นของความเรียบง่ายแบบ "มีประสิทธิภาพและทำได้เร็ว" แต่ด้วยการอัปเดตล่าสุด การออกแบบนี้รวมเอาความเรียบง่ายที่สร้างสรรค์เข้าไว้ด้วยกัน
ตอนนี้ เราสามารถเรียนรู้สิ่งต่างๆ ได้มากขึ้นจากบริการนี้ ตัวอย่างเช่น การตัดสินใจสร้างไอคอน "รายการโปรด" ขึ้นมาใหม่จากรูปดาวเป็นหัวใจ เป็นตัวอย่างที่ดีของการทำให้เข้าใจง่ายที่เป็นประโยชน์ เนื่องจากผู้ใช้ต้องใช้เวลาน้อยลงในการค้นหาไซต์ให้มากที่สุด การเปลี่ยนไอคอนรูปหัวใจจึงเหมาะอย่างยิ่ง การเปลี่ยนแปลงเล็กน้อยในสัญลักษณ์ที่รู้จักมากขึ้นทำให้ผู้ใช้สามารถเรียกดูได้อย่างมีประสิทธิภาพมากขึ้น
นอกจากนี้ รายชื่อทวีตที่ทันสมัยจากเพื่อนและแบรนด์ที่จับคู่กับภาพที่ชาญฉลาดและอินเทอร์เฟซที่สะอาดทำให้การออกแบบที่ดึงคุณไปพร้อมกับความสง่างามและความซับซ้อน
อินเทอร์เฟซนี้ใช้งานง่ายโดยกำเนิดและสร้างขึ้นโดยคำนึงถึงผู้บริโภคเป็นหลัก และการผสมผสานองค์ประกอบแบบมินิมอล เช่น พื้นที่สีขาวในส่วนหน้าแรก และการจัดระเบียบหัวข้อข่าวที่สวยงามในส่วนการค้นพบ ทำให้มีการออกแบบที่เรียบง่ายและสมบูรณ์แบบ

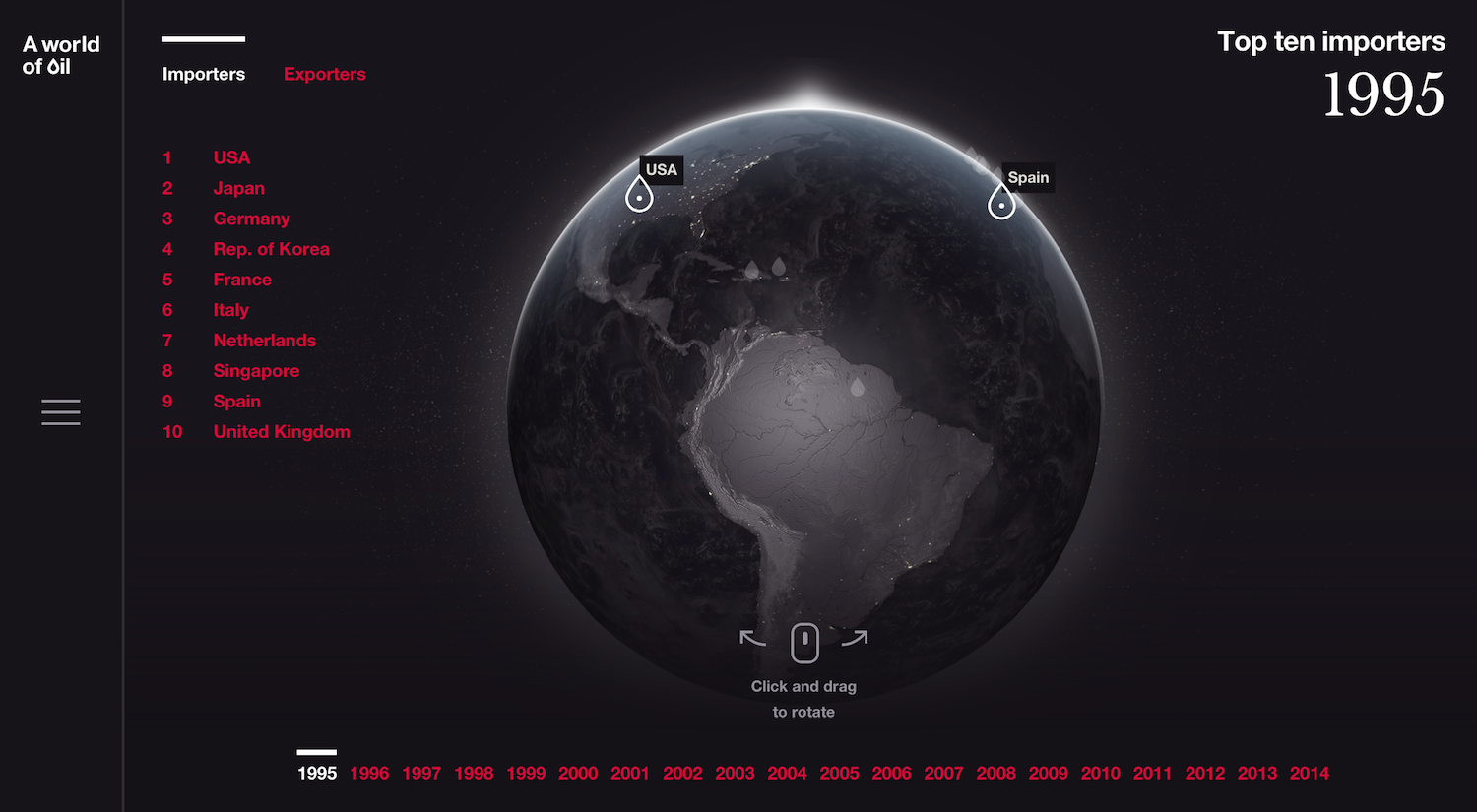
2. แผนที่น้ำมันทั่วโลก (โดย GSM London)
มาถึงหัวข้อที่เกี่ยวข้องกับธุรกิจเล็กน้อย — ตัวอย่างที่ค่อนข้างแปลกของ UI ที่เกี่ยวข้องกับการนำเข้าและส่งออกน้ำมันดิบ เว็บไซต์นี้ค่อนข้างมีเอกลักษณ์และเป็นตัวอย่างการเรียนรู้ที่ดีของความเรียบง่ายที่โดดเด่น
เมื่อคุณเข้าสู่เว็บไซต์ คุณจะได้รับการต้อนรับด้วยน้ำมันไหลรินและข้อความสั้น ๆ นอกจากตัวเลือกเหล่านั้นแล้ว ยังมีปุ่มสำรวจอีกด้วย ความประทับใจแรกที่คุณได้รับจากหน้าแรกนี้คือความจริงจังพร้อมความทันสมัย แต่ต่อไปเป็นส่วนที่สำคัญจริงๆ
หลังจากคลิกปุ่มสำรวจ คุณจะไม่เห็นบรรทัดและกล่องข้อความที่อธิบายว่าคุณกำลังดูแผนที่อะไร ไม่ คุณมีโลกให้สำรวจและคลิกไปรอบๆ ด้วยตัวกรองที่วางอยู่ด้านข้างเพื่อการค้นพบเพิ่มเติม
ในตัวอย่างนี้ เราไม่เพียงแค่เห็นตัวอย่างความประทับใจแรกพบที่ชัดเจนเท่านั้น แต่ยังเห็นความสำคัญของการติดตามผลด้วย เมื่อสร้างส่วนต่อประสานกับผู้ใช้ขั้นต่ำ พึงระลึกว่าทุกแง่มุมของเว็บไซต์ของคุณจำเป็นต้องรวมกันอย่างสมบูรณ์ ด้วยวิธีนี้ คุณจะพิมพ์ผลกระทบที่สำคัญและมีความรับผิดชอบต่อบริการและ/หรือผลิตภัณฑ์ของคุณ และนั่นคือผลลัพธ์ในอุดมคติ

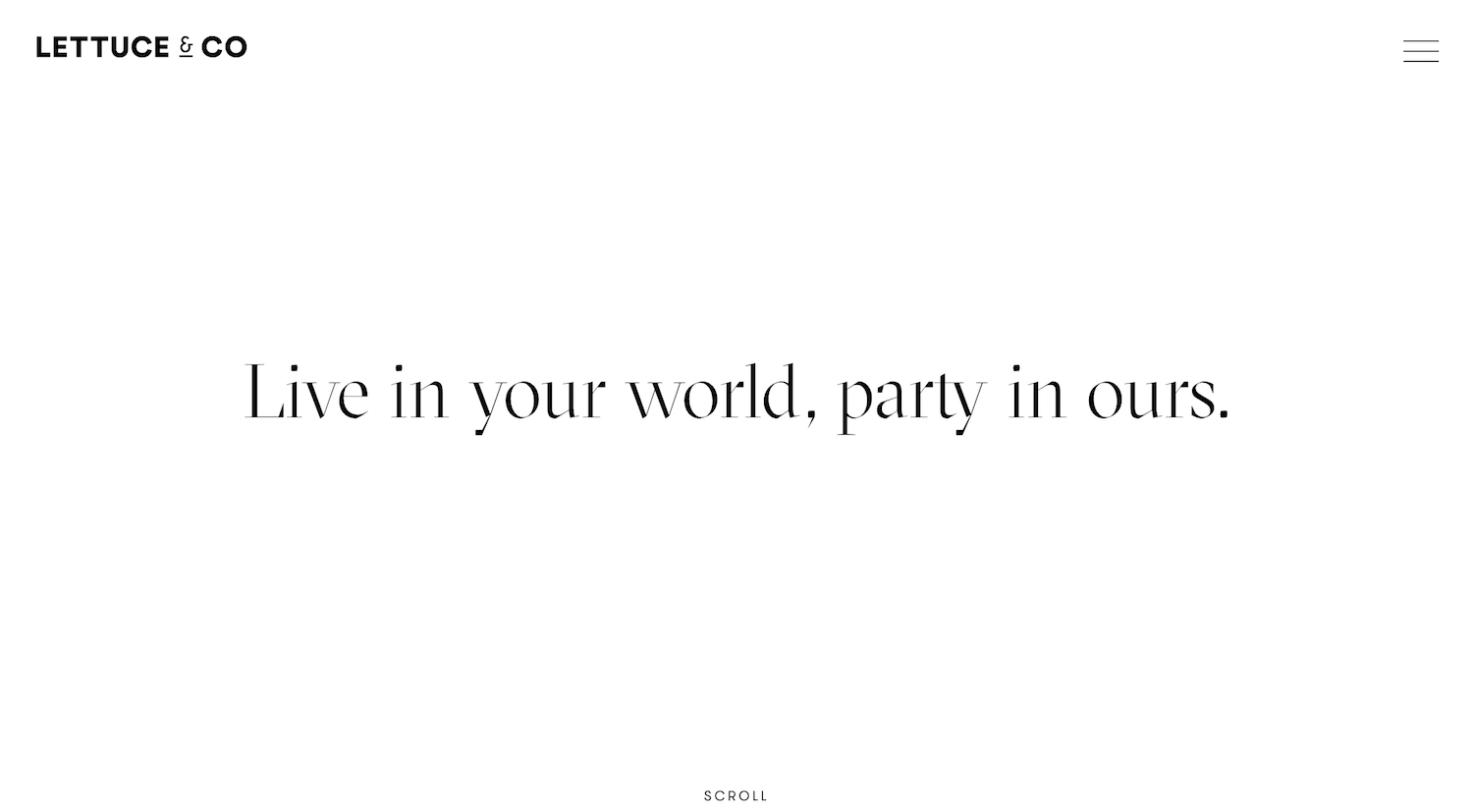
3. ผักกาด & โค
เรากำลังค่อยๆ เข้าถึงข้อตกลงที่แท้จริง (ไม่ใช่ว่าตัวอย่างก่อนหน้านี้ไม่ดี) บริษัทวางแผนงานอีเวนต์แห่งนี้ได้สัมผัสกับความอ่อนหวานของความเรียบง่ายอย่างแท้จริง หากคุณคิดเกี่ยวกับมัน การทำงานออกแบบตกแต่งภายใน หรืองานด้านภาพอื่นๆ จำเป็นต้องมีการนำเสนอออนไลน์ของคุณอย่างตรงไปตรงมา และจากตัวอย่างผักกาดหอมเราสามารถเห็นได้ว่าบรรยากาศแบบมืออาชีพนี้สามารถส่งผ่านไปยังความพยายามทางออนไลน์ของคุณได้อย่างแน่นอน
องค์ประกอบที่มีความเกี่ยวข้องสูงของความเรียบง่ายถูกนำมาใช้อย่างสมบูรณ์แบบที่นี่ หากคุณยังไม่ได้เดา มันเป็นทักษะที่สำคัญมากของพื้นที่สีขาว ใช่ องค์ประกอบที่คุณใส่ในเว็บไซต์ของคุณมีความสำคัญเพียงใด องค์ประกอบที่คุณทำไม่ได้ก็เช่นกัน นั่นคือความงาม คำอวยพร และคำสาปของความเรียบง่าย
พื้นที่สีขาวเป็นพื้นที่สำหรับหายใจ ซึ่งเป็นจุดที่เปิดให้ผู้ใช้ยืนและสังเกตสิ่งที่คุณนำเสนอ ในเมนูภาพเคลื่อนไหวบนเว็บไซต์นี้ เราจะเห็นได้ว่าการขาดโปรโมชั่นและส่วนลดพิเศษนั้นเป็นสิ่งที่ทำให้เราอยู่ต่อ ฟังดูเกือบจะขัดกับสัญชาตญาณ แต่ถึงกระนั้น มันแสดงให้เราเห็นว่าพวกเขาหมายถึงธุรกิจที่จริงจังเมื่อพูดถึงสุนทรียศาสตร์
พึงระลึกไว้เสมอว่ากลุ่มเป้าหมายของคุณคือใคร และคุณจะส่งข้อมูลให้มากที่สุดได้อย่างไรโดยไม่ทำให้พวกเขากลัวในกระบวนการ

4. รูบราโซนิค
ถึงเวลาที่จะขีดข่วนพื้นผิวของประสาทสัมผัสอื่นนอกเหนือจากดวงตาของเรา บริษัทจัดหาเพลงประกอบนี้รวมเสียงไว้เป็นส่วนหนึ่งของการออกแบบที่เรียบง่าย ด้วยโลโก้เรขาคณิตน้อยชิ้นที่ต้อนรับคุณที่กึ่งกลางหน้า คุณทำอะไรไม่ได้มาก นั่นคือจนกว่าคุณจะรู้ว่าการวางเมาส์เหนือฟองอากาศที่ด้านล่างของหน้าจอทำให้เกิดทำนอง
หลังจากทำนองนั้น คุณสามารถเลื่อนลงมาเพื่อฟังเพลงที่คุณตั้งเองได้ การใช้เสียงเพื่อขายบริการด้านเสียงของพวกเขาเป็นเรื่องที่แยบยลเพราะแสดงให้เห็นถึงความสำคัญของดนตรีว่าเป็นส่วนสำคัญของสภาพแวดล้อมที่ได้รับการพัฒนามาอย่างดี
เว็บไซต์มีการหมุนเวียนคำพูดมากมายเกี่ยวกับเสียงโดยบุคคลที่มีชื่อเสียงในประวัติศาสตร์ ความเฉลียวฉลาดที่นักออกแบบวางไว้ที่นี่ซ่อนตัวอยู่ในสายตา เว็บไซต์ค่อนข้างน่าเบื่อก่อนที่คุณจะเริ่มเล่นเพลงด้วยการเลื่อนเมาส์ เป็นการพิสูจน์ว่าเพลงประกอบมีพลังในการเปลี่ยนอารมณ์และเปลี่ยนอารมณ์ในชั่วพริบตา
แม้ว่าเสียงจะเป็นอาวุธที่ใหญ่ที่สุดของ UI นี้ แต่ Rubrasonic ก็ทำผิดพลาดเล็กน้อย พวกเขาใช้จานสีหนักซึ่งยากต่อดวงตา การผสมผสานของเอฟเฟกต์เสียงและวิดีโอยังคงตรงประเด็น แต่เราต้องไม่ลืมว่าสีมีบทบาทอย่างไรในการออกแบบ โดยเฉพาะอย่างยิ่งในการออกแบบขั้นต่ำ ไม่สามารถเน้นความสำคัญของความสมดุลได้เพียงพอ
สีสร้างผลกระทบ เรียนรู้วิธีใช้ประโยชน์และดึงดูดใจผู้บริโภคของคุณใน กรณีศึกษา DesignRush เกี่ยวกับจิตวิทยาสี!

5. อารมณ์ฝนตก
เมื่อพูดถึงเสียง บรรดาผู้ที่ชอบ ASMR และดนตรีในบรรยากาศอื่นๆ ย่อมคุ้นเคยกับเว็บไซต์แบบมินิมอลนี้อย่างแน่นอน Rainy Mood เป็นเว็บไซต์หน้าเดียวที่มีเพียงไม่กี่ตัวเลือก แต่ก็ทำได้อย่างสง่างาม
พลังของเว็บไซต์นี้อยู่ที่การออกแบบที่โดดเดี่ยว จุดประสงค์เพียงอย่างเดียวของเว็บไซต์คือการเล่นเสียงฝนตกสีขาวทำให้รู้สึกผ่อนคลายและมีสมาธิ ด้วยภาพพื้นหลังเดียวที่แสดงถึงมุมมองหน้าต่างของทุ่งหญ้าที่มีน้ำกระเซ็นไปทั่ว ฝนก็ฟังดูเข้ากันได้ดี ภาพที่เหลือประกอบด้วยปุ่มควบคุมระดับเสียงและลิงก์โซเชียลมีเดียที่ออกแบบเป็นไอคอนขนาดเล็กสีขาวขนาดเล็ก

จากตัวอย่างของ Rainy Mood เราสามารถเรียนรู้ว่าภาพถ่ายเดียวสามารถนำไปใช้ประโยชน์ได้มากจนครอบคลุมทั้งเว็บไซต์ นอกจากนี้ เมื่อเร็ว ๆ นี้พวกเขาได้ฝังคุณสมบัติ "เพลงรายวัน" ซึ่งเป็นระบบแนะนำที่ให้คำแนะนำเพลงที่เข้ากันได้ดีกับเสียงฝน
แม้ว่าเว็บไซต์นี้จะไม่ขายผลิตภัณฑ์หรือบริการ แต่ก็ให้บรรยากาศที่ผ่อนคลายด้วยความเรียบง่าย การใช้ประโยชน์จากข้อเท็จจริงที่ว่าเราถูกโจมตีด้วยการตลาดแบบหนักมากทุกวันในทุกมุม ในตอนนี้ ความเชี่ยวชาญของการออกแบบขั้นต่ำนั้นซ่อนเร้นอยู่

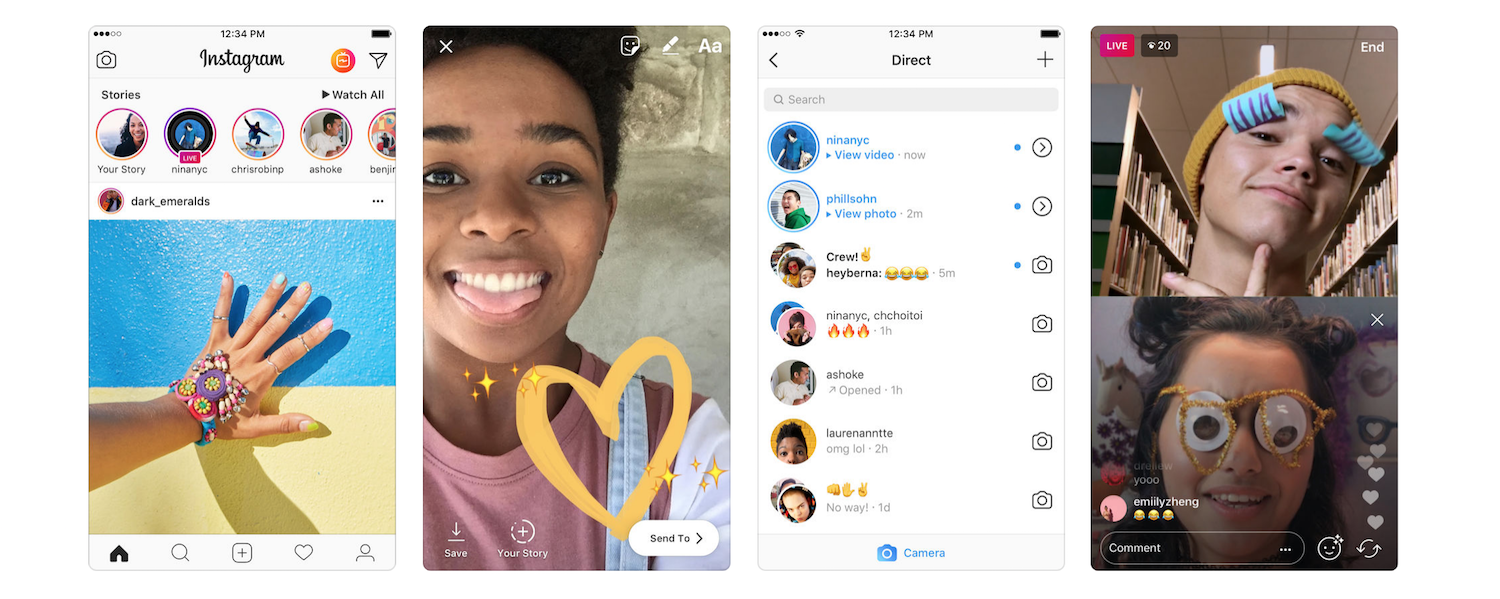
6. อินสตาแกรม
ถึงเวลาเปลี่ยนจากเสียงเป็นภาพจริงแล้ว เราไม่สามารถพูดถึงการออกแบบขั้นต่ำได้อย่างแน่นอนโดยไม่พูดถึง Instagram ซึ่งเป็นการออกแบบที่หายากและสมบูรณ์ในเวลาเดียวกัน ก่อนอื่น สิ่งสำคัญคือต้องสร้างความแตกต่างระหว่างการทำซ้ำเว็บไซต์และแอปบนอุปกรณ์เคลื่อนที่ของแพลตฟอร์มการแชร์รูปภาพนี้
ตามจริงแล้วแม้ว่าจะใช้งานได้จริง แต่ก็มีคนสังเกตว่าเว็บไซต์ให้ความรู้สึกที่ไม่สมบูรณ์เล็กน้อย เมื่อการแสดงออกในแบบมินิมอลลิสต์มาถึงจุดที่ให้ความรู้สึกแบบนั้น การพิจารณาใหม่ก็เป็นเรื่องลำดับ
แต่อย่าลืมว่า Instagram สร้างมาเพื่อและใช้งานโดยผู้ใช้มือถือเป็นหลัก และ UI ของแอพนั้นแทบไม่มีที่ติเลย เลื่อนคลิกแตะเป็นตัวเลือกการเคลื่อนไหวเท่านั้น และเนื้อหาเดียวที่คุณสามารถดูได้จากตัวผู้ใช้เอง — เว็บไซต์ไม่ได้ใส่องค์ประกอบเพิ่มเติมใดๆ ให้คุณเลือก เราสามารถสังเกตสิ่งนี้และเรียนรู้ว่าการเพิ่มตัวเลือกมากมายอาจทำให้การเข้าชมเว็บของคุณหายใจไม่ออก และ Instagram ก็สามารถจัดการกับสิ่งกีดขวางนั้นได้อย่างง่ายดาย
เราทุกคนต่างคุ้นเคยกับแพลตฟอร์มนี้และจุดประสงค์ไม่มากก็น้อย แต่สิ่งสำคัญคือต้องมองจากมุมมองของการออกแบบและเปรียบเทียบกับสื่ออื่นๆ จากสาขาเดียวกัน ตามที่กล่าวไว้ Twitter เป็นหนึ่งในเว็บไซต์ขั้นต่ำที่ดีที่สุดและ Instagram กำลังทำลายรูปแบบการออกแบบเครือข่ายโซเชียลมาตรฐาน และพวกเขาทั้งคู่ทำโดยไม่สูญเสียความน่าเชื่อถือหรือขาดในแผนกการทำงาน

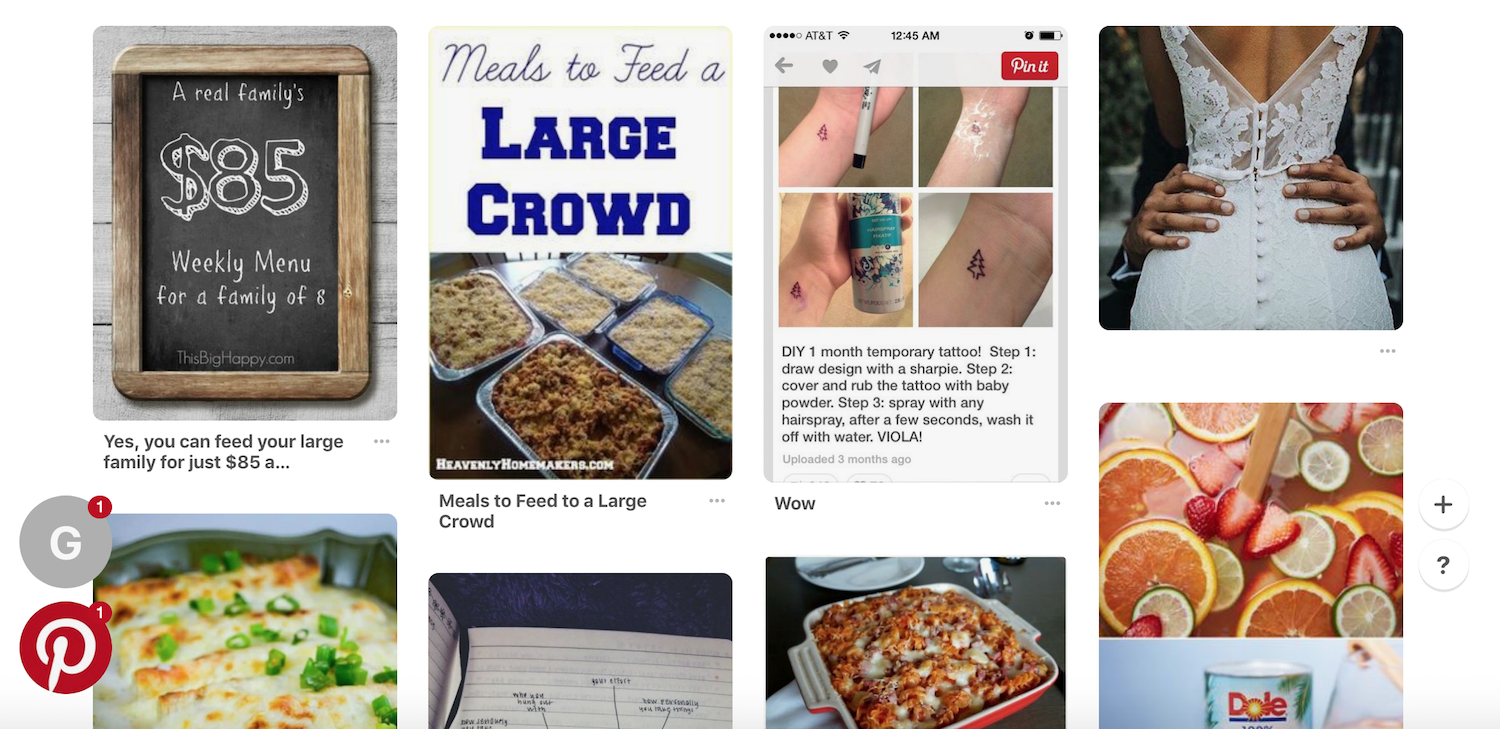
7. Pinterest
เมื่อพูดถึงเว็บไซต์ที่ออกแบบอย่างพิถีพิถันโดยอิงจากชุมชน เราไม่สามารถดำเนินการต่อได้โดยไม่เอ่ยถึง Pinterest Pinterest ไม่เพียงปฏิวัติวิธีที่เราค้นหาแนวคิดและแรงบันดาลใจเท่านั้น แต่ที่สำคัญกว่านั้นคือปฏิวัติวิธีที่เราดูแลจัดการเนื้อหาออนไลน์
ด้วยโครงสร้างที่ประกอบด้วยรูปภาพเท่านั้น ด้วยวิธีมินิมัลลิสต์และข้อความเล็กๆ ที่เชื่อมต่อเพื่อทำให้หน้าจอรก Pinterest ตอกย้ำถึงความต่อเนื่องของเว็บไซต์ มีตัวเลือกเพิ่มเติมเพียงเล็กน้อยหรือไม่มีเลยนอกจากแพ็คเกจโซเชียลมาตรฐาน การปักหมุดเนื้อหาที่คุณต้องการให้บันทึกไว้ในภายหลังหรือเป็นส่วนหนึ่งของคอลเลกชั่นเป็นที่ที่เนื้อหานั้นอยู่
Pinterest เป็นเว็บไซต์ที่คุณสามารถใช้เวลาหลายชั่วโมงโดยไม่รู้สึกกดดันหรือทำให้คุณเหนื่อย
ทั้งหมดนี้ต้องขอบคุณระบบเลื่อนที่พัฒนาบรรยากาศของ "การต่อต้านการล่วงล้ำ" โดยไม่ส่งลิงก์และแนะนำวิธีการของคุณทุกนาที แม้ว่า Pinterest จะมีฐานข้อมูลขนาดใหญ่สำหรับผู้ใช้ แต่ก็ยังมีรูปลักษณ์และความรู้สึกเหมือนเดิม เหมือนกับว่าคุณกำลังเรียกดูระหว่างภาพหลักเพียงไม่กี่ภาพ
จากมุมมองของการออกแบบ เลย์เอาต์ที่เรียบง่ายโดยไม่มีข้อความบนหน้าจอ นำความรู้สึกผ่อนคลายและทันสมัยมาสู่เว็บไซต์ที่มีการค้ามนุษย์จำนวนมาก

8. ทำไมเราถึงสำรวจ
ได้เวลาหลีกหนีจากโซเชียลเน็ตเวิร์ก ไลค์ และแชร์ ในตัวอย่างที่ยอดเยี่ยมนี้ เราจะเห็นได้ว่าความเรียบง่ายนั้นใช้เพื่อวัตถุประสงค์ในการเล่าเรื่องอย่างไร เครื่องมือเล่าเรื่องที่สวยงามนี้มาในรูปแบบของการผจญภัยข้อความแบบเลื่อนจากซ้ายไปขวา
ด้วยพื้นที่สีขาวจำนวนมากที่ใช้อย่างชาญฉลาด ผู้เยี่ยมชมเว็บไซต์ที่ค่อนข้างเรียบง่ายนี้ไม่สามารถเหนื่อยได้ และเว็บไซต์มีรูปภาพของส่วนของวันเพื่อให้มีความสดใหม่และให้คุณค่าในการเล่นซ้ำ
ในกรณีของเว็บไซต์สไตล์มินิมอลจากซ้ายไปขวา เราจะเห็นว่าการเลื่อนสามารถใช้โดยสัญชาตญาณเพื่อแสดงลำดับเหตุการณ์ และ/หรือลำดับชั้นใดๆ ที่จินตนาการได้
แม้ว่าเว็บไซต์นี้มีโมเดล 3 มิติ แต่พวกมันก็ถูกผสมอย่างราบรื่นในพื้นหลังสีดำ ซึ่งเหลือพื้นที่ว่างเพียงพอที่จะให้ความรู้สึกเหมือนดาวเคราะห์น้อยในจักรวาล ตลอดการเดินทาง สภาพแวดล้อมที่เรียบง่ายช่วยให้ผู้มาเยี่ยมชมสงบสติอารมณ์และจดจ่อกับข้อมูลที่ได้รับ และเพื่อยกระดับแถบให้สูงขึ้นอีกหน่อย จะมีข้อมูลพิเศษที่สามารถคลิกได้รอบๆ ดาวเคราะห์น้อย
เนื่องจากบางเว็บไซต์ดังกล่าวได้ทำไปแล้ว เว็บไซต์นี้สอนเราว่า IS มากน้อยเพียงใด มันแสดงให้เราเห็นว่าแม้แต่เว็บไซต์เพื่อการศึกษาที่ "ไม่ธรรมดา" ก็สามารถทำได้อย่างมีรสนิยมและในสไตล์มินิมัลลิสต์ไม่น้อย
รับการแก้ไขการออกแบบของคุณอย่างรวดเร็ว ลงชื่อสมัคร ใช้ DesignRush Daily Dose!

9. ค้อนกำมะหยี่
เว็บไซต์ที่สร้างขึ้นมาอย่างดีอาจเป็นโฆษณาที่ดีที่สุดสำหรับธุรกิจของคุณ Velvet Hammer ผู้ผลิตเพลงและเอเจนซี่ประชาสัมพันธ์ ตระหนักถึงสิ่งนี้และนำไปใช้งานได้อย่างสมบูรณ์แบบ
เว็บไซต์เกือบจะเป็นสีเดียว ทำให้สีอยู่ในช่วงสีดำ สีขาว และสีเทา เมื่อคุณเปิดเว็บไซต์ คุณจะถูกโจมตีด้วยภาพตัดต่ออย่างรวดเร็วของลูกค้าของบริษัทที่ดำเนินการโดยไม่มีคำอธิบายใดๆ ไม่นานโลโก้ของบริษัทก็ปรากฏขึ้น และรูปแบบตัวอักษรที่สวยงามก็ตามมา เมื่อลดขนาดให้เหลือขนาดไอคอน วงดนตรีทั้งหมดที่ Velvet Hammer เคยร่วมงานด้วยจะแสดงพร้อมกับโลโก้ของพวกเขา
ด้วยพื้นผิวด้านหลังข้อความและการไล่ระดับพื้นหลังกลายเป็นสีเทามากขึ้นจากการเลื่อน ความสนใจของผู้เข้าชมจึงยังคงเน้นแม้ว่าจะไม่มีข้อความให้อ่านก็ตาม
เมนูที่มีตัวเลือกมากขึ้น (แต่ไม่มากเกินไป) จะถูกวางไว้ด้านบนอย่างระมัดระวัง มันค่อนข้างสับสน แต่สะอาด และเมื่อคุณเลื่อนดูเสร็จแล้ว ไซต์จะเปลี่ยนเป็นสีดำพร้อมตัวเลือกอื่นๆ ที่ปรากฏขึ้น
พื้นที่สีขาวที่นี่ถูกใช้อย่างสวยงาม และหน้าเพจเองก็ดูซับซ้อนและหรูหรา

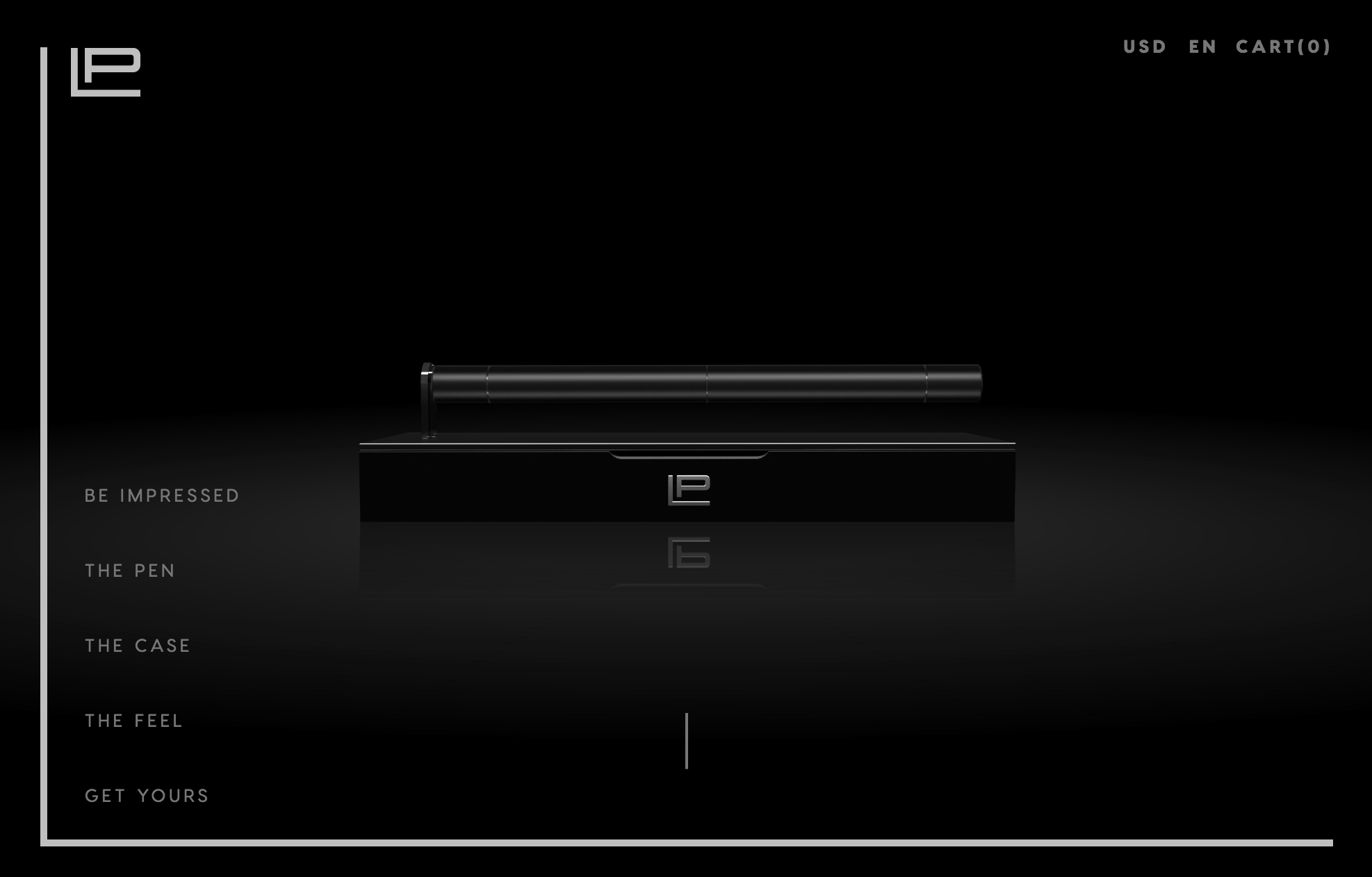
10. เลวิต เพน
ตลอดการวิเคราะห์ทั้งหมดนี้ เราได้สังเกตบริการทั้งแบบฟรีและมีค่าใช้จ่าย อิงตามชุมชน และเน้นที่โซโล ถึงเวลาแล้วที่จะดูว่าการนำความเรียบง่ายมาใช้ในการโฆษณาผลิตภัณฑ์ได้อย่างไร
เชื่อหรือไม่ว่านี่คือเว็บไซต์สำหรับปากกา ซึ่งเป็นเว็บไซต์ที่หรูหราและแม่นยำ เป็นเครื่องมืออเนกประสงค์ที่มีตัวเลือกมากมาย ด้วยสีดำของเว็บไซต์ นักออกแบบจึงให้ความสำคัญกับมัน ในขณะที่แอนิเมชั่นที่ติดตามผู้ใช้ไปรอบๆ ทำให้รู้สึกค่อนข้างทันสมัย แม้กระทั่งอนาคต เมื่อคุณเลื่อนดูเว็บไซต์ ปากกาจะถูกผ่าและอธิบายระบบทั้งหมดภายในนั้นอย่างง่ายดาย
การใช้พื้นที่สีขาวเป็นไปอย่างเรียบร้อยและเป็นระเบียบเรียบร้อย การออกแบบนี้โฆษณาปากกานี้เป็นอุปกรณ์ไซไฟบางประเภท ทุกสิ่งทุกอย่างถูกผ่าออกต่อหน้าต่อตาคุณ และแม้แต่คนที่ไม่เชี่ยวชาญด้านเทคโนโลยีก็สามารถเข้าใจแนวคิดทั้งหมดได้ในทันที
นี่แสดงให้เราเห็นว่าแนวทางการตลาดเชิงรุกไม่ใช่วิธีเดียวที่จะขายได้อย่างแน่นอน รายการธรรมดาที่มีการออกแบบและองค์ประกอบเว็บไซต์ที่ไม่ธรรมดาจะกลายเป็นสิ่งที่ไม่ธรรมดา
การออกแบบเว็บไซต์ที่เรียบง่ายมาในรูปทรงและขนาดทั้งหมด
และก็ไปเลย — รายชื่อเว็บไซต์ขั้นต่ำที่ควรเรียนรู้ทั้งหมด บางคนรู้จักกันมากกว่าคนอื่น ๆ แต่ทุก ๆ บทเรียนอันมีค่าให้เราหยิบออกมา โชคดีสำหรับคุณ เราได้สรุปเคล็ดลับและลูกเล่นที่สามารถนำไปปฏิบัติได้:
Less is More... แต่มากน้อยแค่ไหน?
ความเรียบง่ายมักมีอยู่ในระดับหนึ่งเสมอ เมื่อเร็ว ๆ นี้ ด้วยการขยายเครือข่ายสังคมของผู้โฆษณา ทำให้ความเรียบง่ายเป็นที่ต้องการมากกว่า เพราะมันให้รูปแบบการตลาดที่ไม่ค่อยเฉียบคม เมื่อมองหาสไตล์มินิมอลที่เพียงพอสำหรับกิจการของคุณ จำไว้ว่าคุณยังจำเป็นต้องได้รับข้อมูลที่จำเป็นทั้งหมดไปยังผู้มีโอกาสเป็นลูกค้า อินเทอร์เฟซผู้ใช้จำเป็นต้องพูดแทนคุณ ดังนั้นจงใช้ความเรียบง่าย รัดกุม และมีรสนิยม
สีอาจเป็นเรื่องยุ่งยาก
นี่เป็นพื้นที่ที่ไม่น่าสนใจในแบบมินิมอลลิสต์ กฎทั่วไปคือการใช้สีให้น้อยที่สุดเท่าที่จะเป็นไปได้ แต่อย่าจำกัดตัวเองให้เป็นขาวดำ การใช้สีเพียงเล็กน้อยที่นี่จะช่วยให้คุณเน้นประเด็นหลักที่คุณกำลังสื่อได้อย่างแท้จริง อย่างไรก็ตาม รหัสสีของลิงก์ภายนอกหรือส่วนอื่นๆ ของเว็บไซต์สามารถใช้เป็นเครื่องมือนำทางได้
เสียงกำลังพัฒนา
ใช่เสียง ทุกวันนี้ เราทุกคนมีคอมพิวเตอร์ที่ทรงพลังเพียงพอ ทั้งที่บ้านหรือในขนาดพกพา ใช่แล้ว เสียงเป็นเครื่องมือที่ถูกต้องสำหรับใช้ภายในแพลตฟอร์ม ให้เป็นเครื่องมือที่ดีที่สุดและหาผู้เชี่ยวชาญเพื่อจับคู่เสียงกับหัวข้อที่เว็บไซต์ของคุณเกี่ยวกับ เมื่อเร็ว ๆ นี้ดูเหมือนว่าจะมีผลกระทบค่อนข้างมากกับเทคโนโลยีที่ก้าวหน้ามากขึ้นเรื่อย ๆ
อย่าตัดเพียงเพื่อตัด
นี่เป็นหนึ่งในข้อผิดพลาดทั่วไปในโลกของการออกแบบ ผู้คนต้องการทำให้เว็บไซต์ของตนมีประสิทธิภาพมากขึ้น ดังนั้นพวกเขาจึงตัดอะไรหลายๆ อย่างออกไป เพื่อให้เหลือข้อมูลที่จำเป็นเพียงครึ่งเดียว
จุดรวมของการออกแบบที่เรียบง่ายคือการให้ความสนใจและมุ่งเน้นไปที่สิ่งเดียวที่คุณกำลังนำเสนอ ลองคิดว่ามินิมัลลิสต์เป็นสปอตไลท์ที่ละเอียดอ่อนแต่มีประสิทธิภาพ ไม่ใช่เป็นเครื่องสำอาง
นั่นคือ การศึกษาเว็บไซต์ที่ได้รับการดำเนินการอย่างดี ในอุตสาหกรรมที่มีตั้งแต่อีคอมเมิร์ซเชิงพาณิชย์ ไปจนถึงการศึกษาและการโฆษณา ดังที่คุณอาจสรุปแล้ว รูปภาพคือทุกสิ่ง และการโฆษณาคือกุญแจสำคัญ
ในโลกที่คนส่วนใหญ่โฆษณาตัวเองผ่านช่องทางที่เสียงดัง รก และวุ่นวาย ให้พิจารณาใช้เส้นทางที่สงบกว่านี้ ความก้าวร้าวเชิงโต้ตอบของการออกแบบขั้นต่ำมักจะดังกว่าเสียงปกติ
สำรวจเอเจนซี่ที่ยอดเยี่ยมเพื่อให้เว็บไซต์ของคุณได้เปรียบใน รายการตัวแทนการออกแบบและพัฒนาเว็บของ DesignRush !
