4 ข้อผิดพลาดร้ายแรงในการจัดการรูปภาพอีเมล
เผยแพร่แล้ว: 2017-10-17ในบทความนี้
อีเมลก็เหมือนภูเขาน้ำแข็ง เรามักจะเน้นในส่วนที่มองเห็นได้ชัดเจนที่สุด เช่น CTA หัวเรื่อง คุณภาพของการคัดลอก ในขณะที่ลืมปรับแต่งส่วนอื่นๆ ที่ ผู้ใช้ปลายทางมองไม่เห็นในทันที แต่อนิจจา สิ่งเหล่านี้สามารถสร้างความแตกต่างระหว่างข้อความพื้นฐานและข้อความระดับมืออาชีพได้อย่างแท้จริง
วันนี้เราจะมาดู ข้อผิดพลาด บางอย่าง ที่คุณอาจพบเห็น ขณะจัดการภาพอีเมลของคุณ ที่จริงแล้ว มักเกิดขึ้นที่คุณมุ่งความสนใจทั้งหมดไปที่ การแสดงภาพกราฟิก : ชั่วโมงการทำงานของศิลปินหรือนักออกแบบ ตามด้วยการคลิกเพียงครั้งเดียวเพื่ออัปโหลดไปยังแพลตฟอร์ม Email Marketing
ถึงกระนั้น เพื่อให้ได้ประสิทธิภาพสูงสุด การมี ภาพที่สวยงามสวยงามพร้อมความละเอียดที่ดีนั้นไม่เพียงพอ ต้องมีขั้นตอนเพิ่มเติมอย่างน้อยสองขั้นตอน:
- บทสรุปที่แม่นยำ ถึงแผนกกราฟิกเพื่อให้ในการสร้างภาพสำหรับอีเมลต้องคำนึงถึงข้อกำหนดและข้อกำหนดของช่องทางอีเมล
- การดำเนินการหลังการโหลด บนแพลตฟอร์ม (เช่น การรวมข้อความสำรอง ซึ่งเราจะพูดถึงในเร็วๆ นี้) เพื่อลดความเป็นไปได้ของความล้มเหลวหรือการแสดงภาพที่ไม่ถูกต้อง
มาดู ข้อผิดพลาดที่พบบ่อยที่สุด 4 ข้อ ในการจัดการรูปภาพอีเมล คำสั่งซื้อเป็นแบบสุ่มอย่างสมบูรณ์
1. รูปภาพหนักเกินไป
ทุกคนชอบเจาะลึกลงไปในภาพที่สวยงาม โดยเฉพาะอย่างยิ่งถ้ากำหนดไว้อย่างสวยงาม อย่างไรก็ตาม เราต้องจำสื่อที่เราใช้อยู่เสมอ สมมติว่าโปรแกรมรับส่งเมลไม่ได้บล็อกรูปภาพไว้ล่วงหน้า: จากนั้นเราสามารถสรุปได้ว่า เว้นแต่ว่าจะส่งเป็นไฟล์แนบพร้อมกับการสื่อสาร รูปภาพจะถูกดาวน์โหลดเมื่อเปิดอีเมล เท่านั้น
เมื่ออีเมลเปิดขึ้นในไคลเอนต์หรือเบราว์เซอร์ อีเมลจะ เริ่มส่งคำขอไปยังเซิร์ฟเวอร์ ที่คุณเก็บรูปภาพไว้เพื่อดาวน์โหลดและแสดง เห็นได้ชัดว่านี่หมายความว่า แบนด์วิดท์การเชื่อมต่อถูกครอบครอง โดยข้อมูลไคลเอนต์/เซิร์ฟเวอร์แลกเปลี่ยน
ตอนนี้แบนด์วิดท์ไม่สิ้นสุด คุณจะเห็นได้ว่าน้ำหนักของไฟล์นั้นสำคัญเพียงใดไม่ได้ขัดขวาง การดาวน์โหลดและแสดง รูปภาพ อย่างง่ายดาย
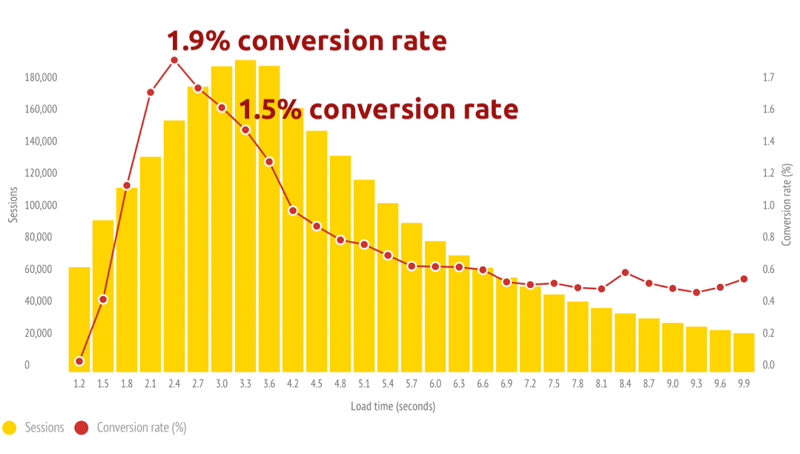
ทางฝั่งมือถือจะดาวน์โหลดภาพที่มีน้ำหนัก 1 MB ในเวลาประมาณ 0.3 วินาที ลองนึกถึง เวลาที่ปกติคุณยินดีที่จะรอ เพื่อเปิดหน้าเว็บ: ตาม Kinsta ผู้ใช้ 74% ละทิ้งหน้าที่ ไม่โหลดภายใน 5 วินาที ในขณะที่ข้อมูลด้านล่างโดย Soasta แสดงให้เห็นว่าอัตราการแปลงเริ่มต้นอย่างไร หายดีก่อน 2 วินาที

จากข้อมูลที่จำกัดเหล่านี้ จะเห็นได้ชัดเจนว่าการไม่ยืดเวลาในการโหลดและประมวลผลภาพให้นานเกินควรจนเกินควร เพื่อให้มี น้ำหนักเบาพอที่จะดาวน์โหลดได้อย่างรวดเร็ว ในขณะเดียวกันก็ปกป้องความละเอียดเพื่อ หลีกเลี่ยง ผลกระทบที่เป็นเม็ดเล็ก
ต่อไปนี้คือคำแนะนำของเราเพื่อให้แน่ใจว่ามีความสมดุลระหว่างน้ำหนักเบาและความละเอียดที่ดี:
- รักษา น้ำหนักสูงสุด ประมาณ 50 KB
- ตรวจสอบให้แน่ใจว่าความ ละเอียดของภาพ คือ 72 dpi
- บันทึกรูปภาพในรูปแบบ JPG, GIF หรือ PNG
2. รูปภาพใหญ่หรือเล็กเกินไป
เป็นการฝึกฝนที่น่าดึงดูดเกินไป หากคุณมีรูปภาพหรือรูปถ่ายสำหรับ – พูด – แคมเปญโฆษณาหรือเว็บไซต์ของคุณ เหตุใดคุณจึงไม่ควรใช้รูปภาพเหล่านี้สำหรับแคมเปญอีเมลของคุณด้วย
แน่นอน ไปข้างหน้า แต่อย่าลืมว่าหากไม่มีข้อควรระวังที่เหมาะสม ขนาด (ความสูงและความกว้าง) ของรูปภาพเหล่านี้ จะไม่เหมาะสม หรือ ไม่เหมาะสม กับข้อความ
มาดูรายละเอียดเพิ่มเติมกัน img แท็ก HTML ให้คุณกำหนดความสูงและความกว้าง ของรูปภาพ ตัวอย่างเช่น บรรทัดโค้ดต่อไปนี้ระบุว่าความสูงของรูปภาพจะเท่ากับ 123 พิกเซล และกว้าง 456 พิกเซล
<img src=”[ImagePath]” height=”123″ width=”456″>
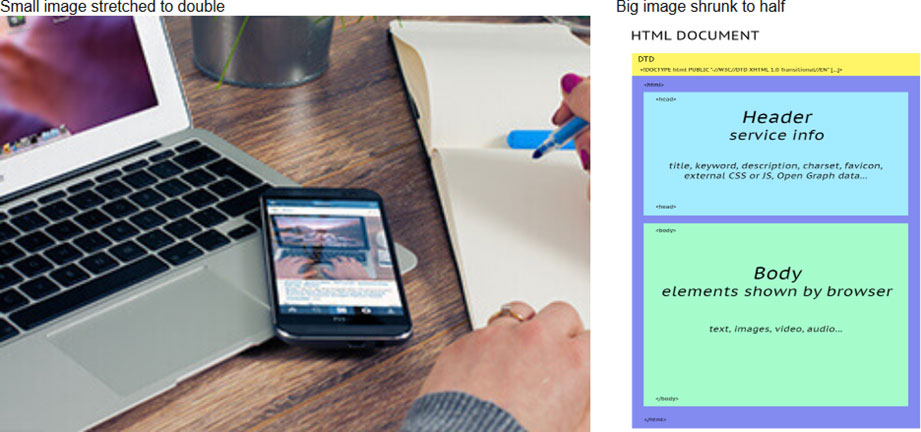
เมื่อคุณได้ตั้งค่าพารามิเตอร์อย่างใดอย่างหนึ่งหรือทั้งสองอย่าง ไม่ว่าขนาดจริงจะเป็นอย่างไร เบราว์เซอร์จะ แสดงภาพที่มีความกว้างและความสูงที่ ระบุ ซึ่งหมายความว่าหากรูปภาพบนเซิร์ฟเวอร์มีขนาดเล็กกว่าขนาดที่ตั้งค่าไว้ในแท็ก รูปภาพ จะถูกขยาย และหากรูปภาพมีขนาดใหญ่กว่า รูปภาพจะถูกย่อให้เล็กลง
ดังนั้น หากคุณใช้รูปภาพที่มี ขนาดไม่เหมาะสำหรับอีเมล ผลลัพธ์ที่เป็นไปได้สองประการอาจส่งผลให้ได้ผลลัพธ์ที่ไม่ดี
- ภาพที่ใหญ่เกินความจำเป็น : น้ำหนักที่มากขึ้นและแบนด์วิดท์ที่สูญเปล่า พร้อมความล้มเหลวในกรณีของมาตรา 1
- ภาพที่เล็กกว่าที่จำเป็น : กำลังขยายแบบบังคับ การสูญเสียคุณภาพ และเอฟเฟกต์เม็ดเล็ก

Retina หรือหน้าจอปกติ?
การอภิปรายแยกกันเกี่ยวกับ หน้าจอ Retina ที่ Apple เปิดตัวในปี 2010 เทคโนโลยี Retinal อาศัยความหนาแน่นของพิกเซลที่สูงขึ้นต่อหน่วยพื้นที่ โดย Cupertino ระบุว่าดวงตาของมนุษย์จะรับรู้แต่ละพิกเซล จากนั้นภาพก็จะมีความเป็นเนื้อเดียวกันมากขึ้นและดู น่าเพลิดเพลินมากขึ้นและไม่แสบตา
เนื่องจากความหนาแน่นของพิกเซลต่อหน้าจอ Retina นั้นประมาณ สองเท่าของหน้าจอปกติ เพื่อป้องกันเอฟเฟกต์เม็ดเล็ก คุณจะต้อง เพิ่มขนาดของภาพเป็น สองเท่า ตัวอย่างเช่น หากรูปภาพในอีเมลมีขนาด 250×145 พิกเซล (เช่น <img height=”250″ width=”145″) คุณต้องใช้รูปภาพขนาด 500×290 px
เคล็ดลับของเรา
- ตัด ภาพให้มีขนาดสำหรับอีเมล
- บันทึก ภาพทั้งหมดในโฟลเดอร์เดียวกัน เพื่อให้คุณมีแหล่งที่มาเดียวกันและควบคุมได้มากขึ้นเมื่อแก้ไข
- อย่า กำหนด ขนาดของภาพ ให้มีความลื่นไหลภายในเฟรมที่อยู่ภายใน ทำให้โครงสร้างการสื่อสารสามารถ "จัดรูปร่าง" ของภาพได้
3. GIF แบบเคลื่อนไหวไม่ได้รับการปรับให้เหมาะสม
การเพิ่มแอนิเมชั่น (เช่น GIF) ในการสื่อสารของคุณทำให้ข้อความโดดเด่นเป็น อย่างมาก : นี่เป็น วิธีที่มีประสิทธิภาพอย่างยิ่งในการดึงดูดความสนใจ โดยเฉพาะอย่างยิ่งหากการออกแบบกราฟิกสร้างขึ้นด้วยความระมัดระวังและเป็นต้นฉบับ

การแทรก GIF แบบเคลื่อนไหวลงในอีเมลเป็นเรื่องง่าย แต่คุณต้องให้ ความสนใจ มากกว่าภาพนิ่งทั่วไปเล็กน้อย
ดูวิธีแทรก GIF แบบเคลื่อนไหวในอีเมล >
ประวัติบางส่วน: GIF ย่อมาจาก Graphics Interchange Format เกิดในปี 1987 แนวคิดพื้นฐานคือการกำหนดชุดสีเริ่มต้นที่จะรวมไว้กับข้อมูลที่ประกอบเป็นภาพ เพื่อที่ในระหว่างการบีบอัด คุณจะได้หลีกเลี่ยงการสูญเสียคุณภาพของภาพ
ตั้งแต่ปี 1989 รูปแบบนี้ได้รับนวัตกรรมที่สำคัญสองประการ: ความโปร่งใส และเหนือสิ่งอื่นใด รูปภาพหลายรูปที่ ปูทางไปสู่แอนิเมชั่น
ตั้งแต่นั้นมา นักออกแบบทั่วโลกได้จุดประกายจินตนาการของพวกเขา โดยสร้าง GIF ทางประวัติศาสตร์ ที่ทำให้เว็บท่วมท้น ในปัจจุบัน สถานะสุขภาพของ GIF นั้นยอดเยี่ยมมาก : เราไม่ได้คิดเพียงแค่ว่าพวกเขารวมอยู่ในอีเมลได้กี่วิธีทุกวัน แต่ยังรวมถึงโชคลาภของเว็บไซต์อย่าง giphy.com ด้วย

อย่างไรก็ตาม ในกรณีนี้ คุณต้องให้ความสนใจกับสื่อที่คุณใช้ด้วยเช่นกัน ก่อนอื่น เราต้องพิจารณาว่า น้ำหนักของ GIF แบบเคลื่อนไหวในหน่วย KB นั้นเพิ่มขึ้นอย่างรวดเร็ว ตามหน้าที่ของทั้งจำนวนเฟรมในแอนิเมชันและตามขนาด ดังนั้น ตั้งแต่เริ่มต้น คุณควรคิดให้รอบคอบเกี่ยวกับประเภทของแอนิเมชั่นที่คุณจะทำ
ประการที่สอง คุณต้องพิจารณาว่า ไคลเอนต์บางตัวไม่แสดงแอนิเมชั่น เลย หนึ่งในไคลเอนต์หลัก (Outlook 2007-2013) แสดงเฉพาะเฟรมแรก - ดังตัวอย่างต่อไปนี้

เคล็ดลับของเรา
- ให้ความสนใจ กับน้ำหนักรวมของภาพ (และจำสิ่งที่กล่าวไว้ในส่วนที่ 1!)
- อย่าใช้ แอนิเมชั่นมากกว่าหนึ่งตัวต่ออีเมล
- อย่าใช้ เฟรมมากเกินไป: GIF ไม่ใช่วิดีโอ!
- หลีกเลี่ยง แอนิเมชั่นที่ซับซ้อนเกินไปที่อาจกระทบต่อแอสเซมบลีทั้งหมด
- ตรวจสอบให้แน่ใจว่า เฟรมแรกให้แนวคิดที่สมบูรณ์เกี่ยวกับการสื่อสาร ไม่ว่าในกรณีใด ตรวจสอบให้แน่ใจว่าเฟรมนั้นไม่ว่างเปล่า
- ใช้ประโยชน์จาก เทคนิคการถ่ายทำภาพยนตร์เพื่อลดน้ำหนักโดยรวมของแอนิเมชั่น
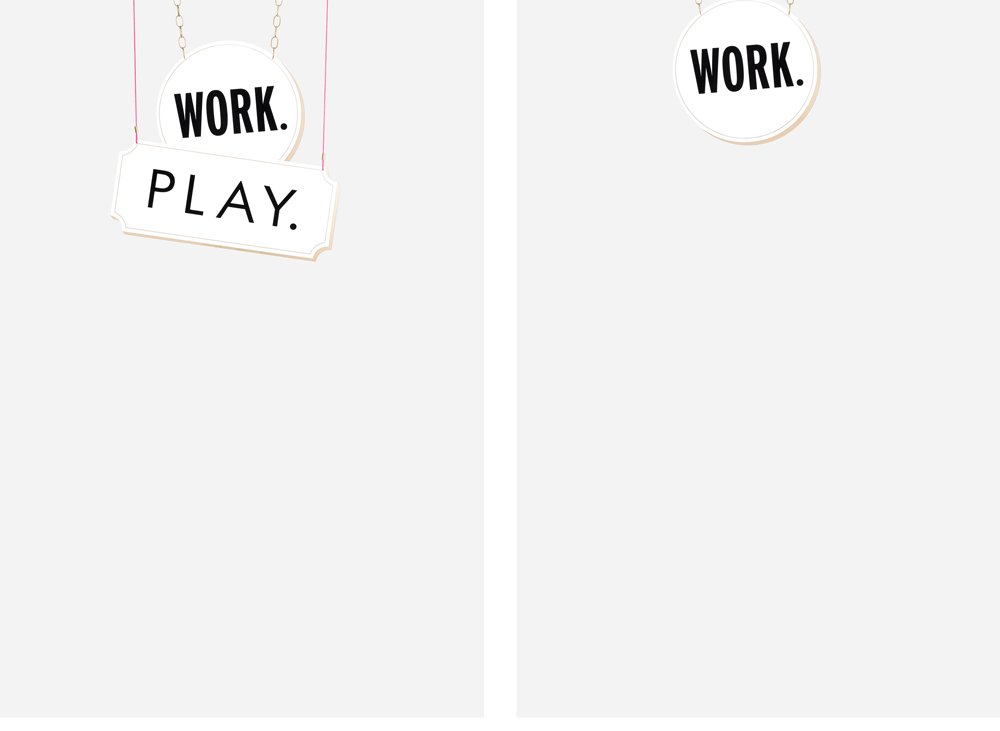
4. ข้อความ แสดงแทนขาด
อีเมลที่สร้างขึ้นโดยไม่มีรูปภาพนั้นหายากมากขึ้นในทุกวันนี้ อย่างไรก็ตาม โปรดทราบว่า โดยค่าเริ่มต้น โปรแกรมรับส่งเมลบางตัวจะไม่แสดงรูปภาพ และด้วยเหตุผลหลายประการ ผู้ใช้บางคนชอบที่จะปิดการใช้งาน: ในกรณีดังกล่าว หากอีเมลไม่มีวิธีอื่นในการสื่อสารข้อความ การสื่อสารจะเป็น ประนีประนอมอย่างสิ้นหวัง
เรามาดูวิธีการปิดบังปัญหาสำคัญนี้อย่างมีประสิทธิภาพโดยใช้ประโยชน์จาก HTML โดยใช้ คุณสมบัติ alt และ ชื่อ แท็ก <img>
โดยเฉพาะ:
- ชื่อเรื่อง ช่วยให้แสดงเนื้อหาเมื่อวางตัวชี้เมาส์ไว้เหนือพื้นที่ของภาพ
- alt กำหนดข้อความที่จะแสดงในกรณีที่ไม่สามารถโหลดภาพได้ (Alt Text)
ดังนั้นจึงเป็นเรื่องสำคัญมากที่จะ ต้องเพิ่มคุณสมบัติทั้งสองนี้ให้กับภาพ ที่คุณคิดว่าเป็นกลยุทธ์ (เช่น โลโก้แบรนด์ ภาพ ผลิตภัณฑ์ ฯลฯ) โดยให้คุณค่ากับคำอธิบายของสิ่งที่อยู่ในรูปภาพ
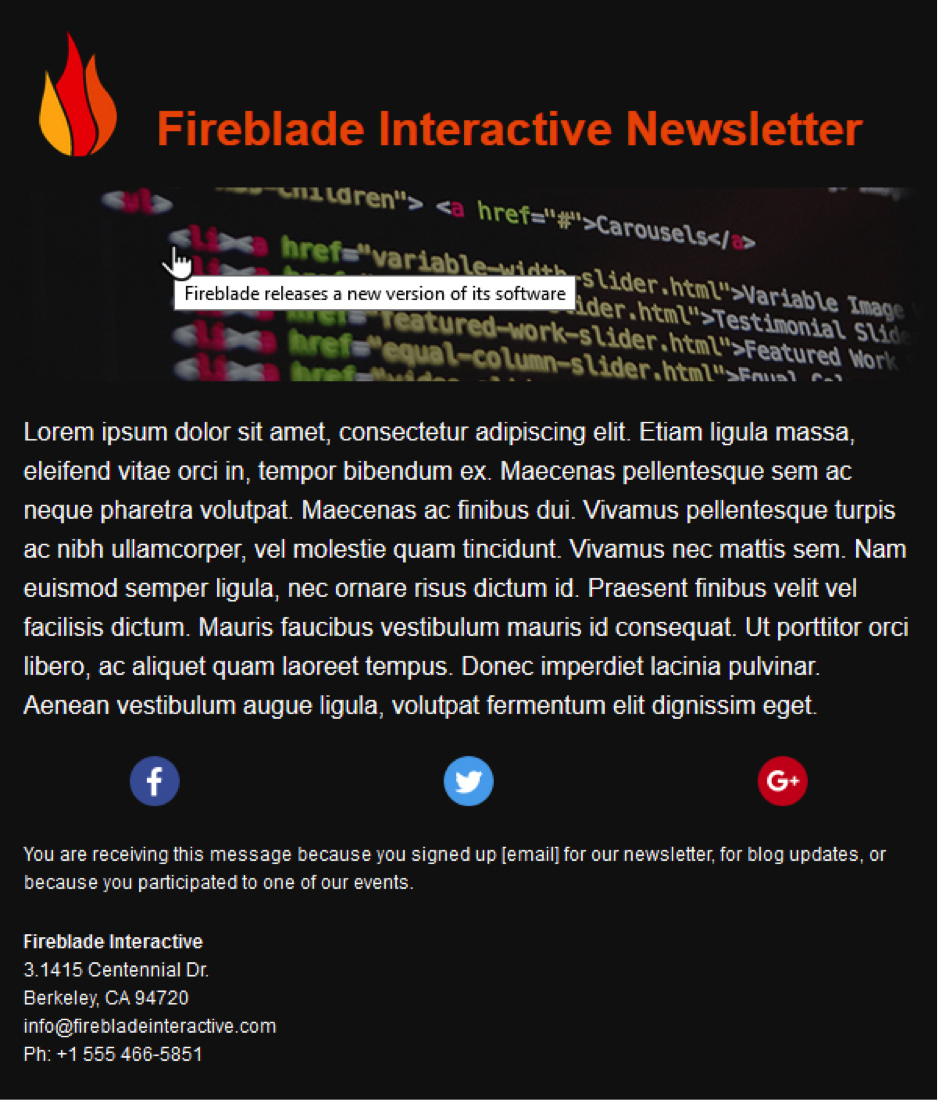
แอตทริบิวต์ ชื่อเรื่อง
มาดูกันว่า ชื่อ แอตทริบิวต์ทำงานอย่างไร: คุณสามารถเห็นได้จากรูปที่มีหน้าต่างเล็กๆ ปรากฏขึ้นใต้เคอร์เซอร์พร้อมข้อความที่ป้อนในโค้ด ดังนั้นเราจึงสามารถใช้ประโยชน์จากส่วนนี้เพื่อเพิ่มข้อมูลเพิ่มเติมที่จะเสริมสิ่งที่อยู่ในภาพ

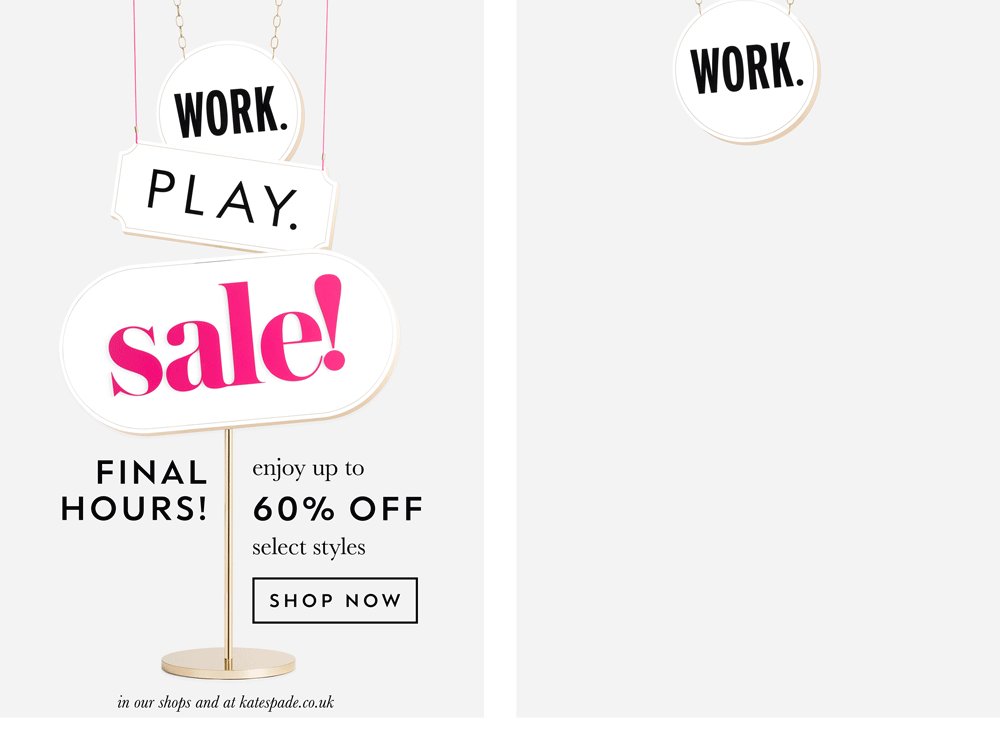
แอตทริบิวต์ Alt
ตอนนี้เรามาวิเคราะห์พฤติกรรมของแอตทริบิวต์ alt ซึ่งจะมีที่ว่างสำหรับการดำเนินการมากขึ้นอย่างแน่นอน
ภาพหน้าจอด้านล่างแสดงให้คุณเห็นว่าจดหมายข่าวจะแสดงอย่างไรสำหรับโปรแกรมรับส่งเมลที่ ไม่รวมการอัปโหลดภาพ คุณสามารถดู ลิงก์สีน้ำเงินและสีม่วง แบบคลาสสิกที่แสดงการมีอยู่ของลิงก์และลิงก์ที่เข้าชมก่อนหน้านี้ตามลำดับ

เห็นได้ชัดว่าใครก็ตามที่ทำการตลาดผ่านอีเมลไม่สนใจเรื่องนี้มากนัก: ตกลง ข้อความที่มีลิงก์จะปรากฏขึ้นเมื่อรูปภาพไม่ปรากฏ แต่แน่นอนว่า มุมมองนี้ทำให้เห็นไม่ชัด และอ่านยากเกินไป
คุณสามารถปรับปรุงสถานการณ์นี้ได้หรือไม่? มาที่ CSS เพื่อช่วยเหลือ ด้วยการใช้รูปแบบอินไลน์กับรูปภาพราวกับว่ามันเป็นข้อความ เราไม่เพียงกำหนดสีได้ (สังเกตบล็อกโซเชียลมีเดีย) แต่ยังรวมถึงขนาด ฟอนต์ และขีดเส้นใต้ด้วย

มาดูโค้ดเต็มๆกัน โปรดทราบว่านอกเหนือจากแอตทริบิวต์ alt และ title แล้ว รูปภาพยัง มีรูปแบบอินไลน์ที่กำหนดขนาด (16px) ประเภทแบบอักษร (Helvetica, Arial, …) และสีข้อความ (#ffffff) เมื่อไม่มีรูปภาพ โหลดแล้ว

ด้วยวิธีนี้ แม้ว่าภาพจะไม่แสดงอย่างถูกต้อง อย่างน้อย คุณ จะไม่สูญเสียข้อมูล ทั้งหมด การใช้เทคนิคนี้ เรายังคงได้รับข้อมูลผ่าน ข้อความที่มีรูปแบบสวยงาม และยังเน้นถึงการมีอยู่ของลิงก์ที่สามารถคลิกได้
เคล็ดลับของเรา
- ตรวจสอบให้แน่ใจ ว่ารูปภาพที่สำคัญที่สุดมีค่าสำหรับแอตทริบิวต์ alt และชื่อเสมอ
- หลีกเลี่ยง การป้อนข้อความเกิน มันอาจจะยาวเกินไปและสร้างหลายหน้าในการสื่อสาร (สำหรับ alt) หรือใช้งานยาก (สำหรับชื่อ)
- ตรวจสอบให้แน่ใจว่า สีข้อความสำรองสามารถอ่านได้ง่ายทั้งในแง่ของขนาดและสี โดยเฉพาะอย่างยิ่งเมื่อคุณมีพื้นหลังเป็นสี
- ควร ปล่อยให้การขีดเส้นใต้ข้อความแสดงแทนพร้อมลิงก์เพื่อให้จดจำหน้าที่ของข้อความภายในการสื่อสารได้ง่าย
คุณมีประสบการณ์กับรูปภาพในอีเมลอย่างไร แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!

