ผลกระทบของ Google Material Design ต่อการออกแบบแอปบนอุปกรณ์เคลื่อนที่ [คู่มือฉบับสมบูรณ์]
เผยแพร่แล้ว: 2019-02-06ในอีกแปดนาทีข้างหน้า คุณจะได้อ่านว่าดีไซน์ Material ส่งผลกระทบต่อบริษัทออกแบบแอพมือถือทั่วโลกอย่างไร คุณจะอ่านหลักเกณฑ์ที่เป็นไปตามมาตรฐานการออกแบบวัสดุของ Google และ วิธี รวม การ ออกแบบวัสดุเข้ากับแอปบนอุปกรณ์เคลื่อนที่ของคุณ
มาเริ่มกันเลยกับ Design Journey ที่เรียกว่า Material Design
UI และ UX เป็นองค์ประกอบแอพมือถือสององค์ประกอบที่กำหนดปัจจุบันและอนาคต ไม่ใช่แค่แอพ แต่ยังรวมถึง บริษัทออกแบบแอพมือถือที่ออกแบบและพัฒนา
เคล็ดลับที่ได้รับการพิสูจน์แล้ว ทั้งหมด เพื่อปรับปรุง UI ของแอพมือถือนั้นเน้นที่องค์ประกอบเดียว - การออกแบบแอพมือถือ
วิธีการออกแบบแอปของคุณคือสิ่งที่ส่งผลต่ออารมณ์ของประสบการณ์ที่ผู้ใช้ต้องเผชิญเมื่อใช้งานภายในแอป Android ของคุณ
ความต้องการของผู้ใช้แอพยุคใหม่ - แอพที่ดูเหมือนองค์ประกอบในชีวิตจริง - ในขณะที่ดูเหมือนเข้าใจง่าย อาจสร้างความท้าทายเมื่อแปลงเป็นการออกแบบ
เมื่อพูดถึงการสร้างและรวมองค์ประกอบการออกแบบเชิงโต้ตอบที่ให้ความรู้สึกเหมือนโลกแห่งวัตถุ Google ที่มีดีไซน์ Material ได้มอบความช่วยเหลือที่จำเป็นอย่างมากแก่นักพัฒนาแอปบนอุปกรณ์เคลื่อนที่
โลกของการออกแบบที่เคยถูกปกครองโดยความเรียบแบบมินิมอล ถูกแทนที่ด้วยองค์ประกอบของวัสดุอินเทอร์แอกทีฟแบบมินิมอลด้วยการแนะนำดีไซน์ Material
ตอนนี้เราเข้าใจแล้วว่าการออกแบบวัสดุของ Google คืออะไร ตอนนี้เรา มา เจาะลึก Google Material Design UI และคำแนะนำและเคล็ดลับกัน
นี่คือหลักการของการออกแบบวัสดุของ Google

แอปดีไซน์ Material ได้รับคำแนะนำจากหลักการ 3 ประการที่แสดงในภาพด้านบน หลักการที่บริษัทออกแบบแอพ Android ชั้นนำทั่วโลกรับรอง
วัสดุเป็นอุปมา
หลักการทางจินตนาการมีพื้นฐานมาจากการศึกษาวัสดุและดูว่าพวกเขาดูแตกต่างกันอย่างไรในปริมาณแสงที่หลากหลายและลักษณะที่ปรากฏเมื่อซ้อนทับกัน
หลักการได้รับการสนับสนุนโดยคุณลักษณะต่างๆ เช่น ขอบ เงา ขนาด ฯลฯ
กล้าหาญ ตั้งใจ กราฟฟิค

พื้นที่สีขาวโดยเจตนาในการออกแบบ การใช้ชุดสีที่ชัดเจนและยังซิงก์ตรงกัน และกราฟิกที่เข้ากันได้ดีจากหน้าจอหนึ่งไปอีกหน้าจอหนึ่ง ในขณะที่ให้บริการตามวัตถุประสงค์โดยตรงคือสิ่งที่กำหนดตัวชี้ที่มากที่สุดเป็นอันดับสองใน หลักการออกแบบ Material ของ Google
ข้อเสนอการเคลื่อนไหวความหมาย

แอนิเมชั่นในดีไซน์ Material เป็นแอนิเมชั่นที่ไม่รบกวนองค์ประกอบการออกแบบอื่นๆ และไม่ได้ดูถูกบังคับ สิ่งเหล่านี้เกิดขึ้นจากการกระทำหลักของผู้ใช้และปฏิบัติตามคำแนะนำของพวกเขา
แม้ว่าหลักการเหล่านี้เป็นแนวทางหลักสามประการของดีไซน์ Material แต่ก็มีอีกสองหลักการเช่นกันที่กำหนดมาตรฐานการออกแบบที่เป็นที่ยอมรับทั่วโลก ได้แก่ Flexible Foundation และ Cross Platform
รองพื้นแบบยืดหยุ่น

การออกแบบวัสดุมาพร้อมกับข้อดีของฐานรหัสแบบกำหนดเองที่ช่วยให้นักออกแบบ UI ของแอปบนอุปกรณ์เคลื่อนที่สามารถเพิ่มองค์ประกอบการสร้างแบรนด์ของตนลงในการออกแบบได้
ข้ามแพลตฟอร์ม

ดีไซน์ Material ช่วยรักษา UI ที่คล้ายคลึงกันในแพลตฟอร์มต่างๆ ซึ่งช่วยใช้งานส่วนประกอบที่ใช้ร่วมกันได้กับทุกอุปกรณ์ ไม่ว่าจะเป็น Android, Flutter, iOS และ Web
ต่อไปนี้คือหลักปฏิบัติ 5 ประการของดีไซน์ Material สำหรับแอป Android ในการทำความเข้าใจหลักการเหล่านี้ให้เร็วขึ้น ถึง เวลาพิจารณาว่าคุณจะนำหลักการเหล่านี้ไปใช้ในการออกแบบ UI ของแอปบนอุปกรณ์เคลื่อนที่ได้อย่างไร
จะเป็นผู้เชี่ยวชาญการออกแบบวัสดุของ Google ในแอพ Android ของคุณได้อย่างไร

สมมติว่าคุณได้อ่าน แหล่งข้อมูลการออกแบบสื่ออย่างเป็นทางการที่เผยแพร่โดย Google เป็นพระคัมภีร์ของคุณ ให้เราช่วยคุณเริ่มต้นใช้ งานแนวทางการออกแบบวัสดุ Android เหล่านั้น ในแอปบนอุปกรณ์เคลื่อนที่ของคุณ
ด้านล่างนี้คือเคล็ดลับที่จะช่วยคุณสร้างแอปมือถือ Google Material Design และกลายเป็นดาวเด่นด้านการออกแบบของบริษัทออกแบบแอปบนอุปกรณ์เคลื่อนที่ของคุณ โดย ปฏิบัติตามหลักเกณฑ์ ux ของ Android
1. ใช้เงาเพื่อแสดงลำดับชั้น

ขอบ พื้นผิว และเงาที่สมจริงถือเป็นเครื่องมือหลักของ หลักเกณฑ์ ui ของ Google ใช้เงาเพื่อแสดงลำดับชั้นขององค์ประกอบการออกแบบเพื่อแสดงว่าองค์ประกอบใดปรากฏบนสิ่งใด
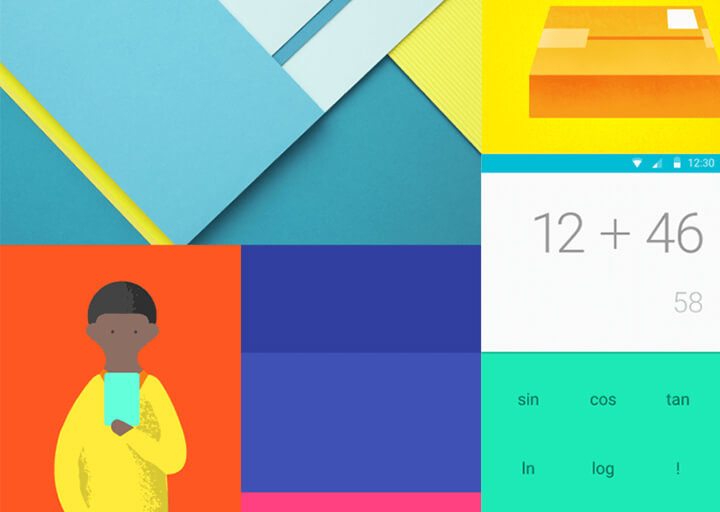
2. สีตัวหนา

ความตั้งใจ กราฟิก และตัวหนาคือมนต์ของ การนำ ดีไซน์ Material ใหม่ของ Google ไปใช้ใน การพัฒนา UI/UX สำหรับอุปกรณ์เคลื่อนที่ การใช้สีที่เป็นตัวหนาทำให้สิ่งต่างๆ โต้ตอบและสนุกสนานสำหรับผู้ใช้ ในขณะที่ทำให้แอปใช้งานได้อย่างเพลิดเพลิน
3. การใช้สีหลักและสีเฉพาะจุด


เอกสาร Google Material ขอให้นักออกแบบแอพมือถือใช้สามเฉดสีของสีหลักและหนึ่งในสีเฉพาะจุด
ชุดสีหลักจะถูกใช้สำหรับแบบอักษร กล่อง และพื้นหลัง ฯลฯ ในขณะที่สามารถเติมสีเฉพาะจุดเพื่อแสดงองค์ประกอบหลักของหน้าจอแอพมือถือของคุณ
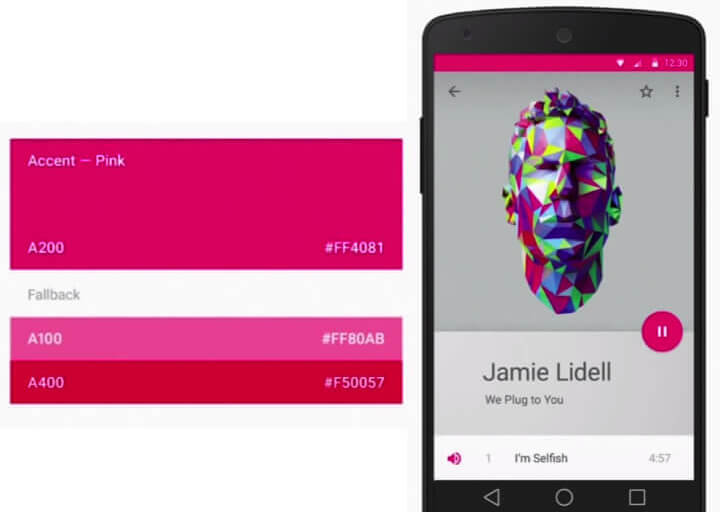
4. แยกสีออกจากรูปภาพ
Google สนับสนุนให้นักออกแบบแอปมือถือเราดึงสีออกจากรูปภาพและใช้เป็นจานสีของคุณเมื่อคุณพัฒนาการออกแบบตามรูปภาพ
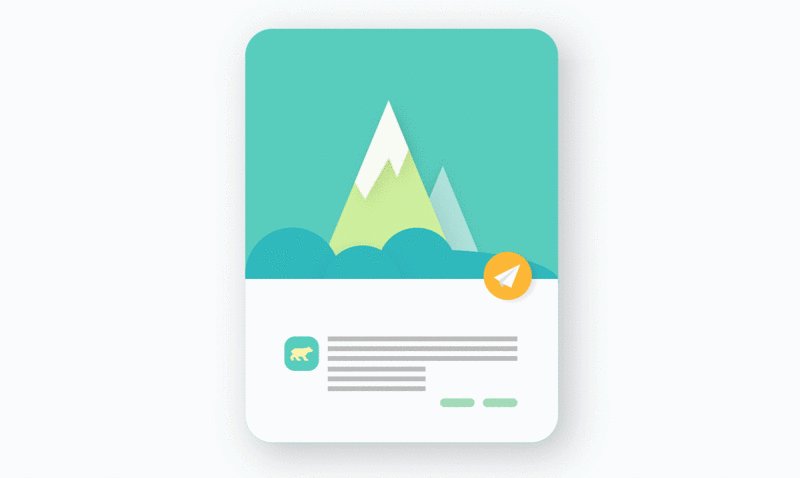
5. รวมการเคลื่อนไหว

Google ให้ความสำคัญกับการใช้การเคลื่อนไหวในการออกแบบ UI ของแอป มันทำให้เราเข้าใจว่าสิ่งต่าง ๆ เคลื่อนไหวในแอปอย่างไรและผู้ใช้ควรโต้ตอบกับแอพอย่างไร
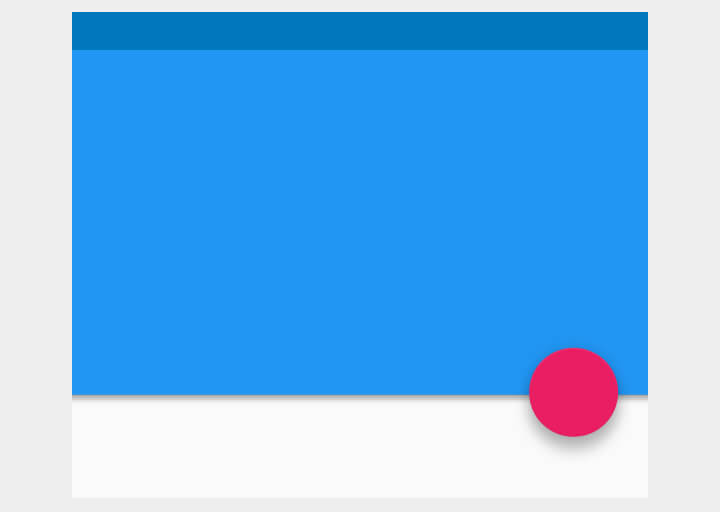
6. ทำให้ทุกอย่างลอยตัว
หากมี USP แอปการออกแบบวัสดุที่มองเห็นได้หนึ่งรายการ แสดงว่าเป็นองค์ประกอบการออกแบบแบบลอย ปุ่มของแอปหรือแถบ CTA ควรปรากฏราวกับว่ากำลังลอยอยู่บนหน้าจอและไม่วางราบอยู่บนหน้าจอ
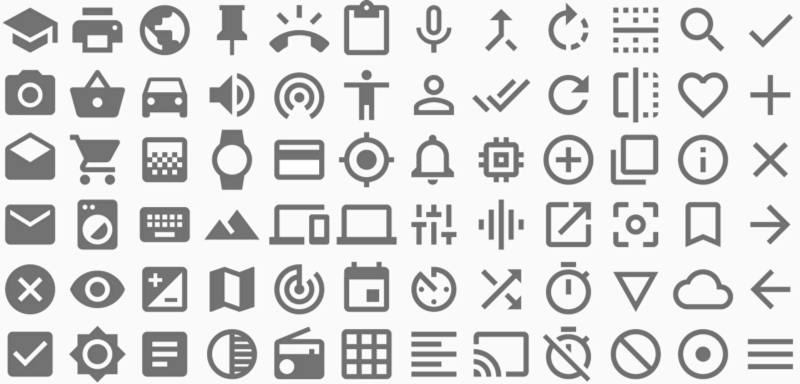
7. การเลือกไอคอน

ไอคอนเมื่อเลือกอย่างถูกต้องจะช่วยเพิ่มความสามารถในการใช้งานและการออกแบบแอป ตอนนี้ อินเทอร์เฟซ Material Design ให้คุณเลือกไอคอนจำนวนหนึ่งซึ่งแบ่งออกเป็นสองเกณฑ์หลัก ได้แก่ ไอคอนผลิตภัณฑ์และไอคอนระบบ
8. ทำให้แอปถูกต้องตามตัวอักษร

หากคุณเพิ่งเริ่มต้นด้วยแนวคิดในการพัฒนาแอพ Android Material Design สิ่งที่เราแนะนำคือคุณควรใช้สไตล์การพิมพ์ของ Roboto และ Noto
9. รวมการตอบสนองในการออกแบบของคุณ

หลักการชี้นำหลักประการหนึ่งที่ Material เฟื่องฟูคือความสม่ำเสมอ และสิ่งนี้ควรปรากฏให้เห็นในการออกแบบแอพมือถือของคุณ
องค์ประกอบการออกแบบของคุณทุกชิ้นควรทำงานเหมือนกันในทุกอุปกรณ์ที่ผู้ใช้โต้ตอบด้วย
แม้ว่าการรวม 9 รายการเหล่านี้จะช่วยคุณเกี่ยวกับแอปปัจจุบันของคุณ มาตรฐานการออกแบบก็พร้อมกำหนดนิยามใหม่อีกครั้งด้วยเวอร์ชันการออกแบบวัสดุใหม่ที่เตรียมไว้ภายในเวิร์กช็อปแล็บครีเอทีฟโฆษณาของ Google
และตอนนี้ก็ถึงเวลาพิจารณาแอปต่างๆ ที่ได้รับการปรับปรุงใหม่ (หรือปรับปรุงใหม่) โดยใช้ดีไซน์ Material ของ Google
แอพที่ดีที่สุดที่ปรับปรุงการออกแบบด้วยแนวทางการออกแบบวัสดุ
1. Google ปฏิทิน
Google ปฏิทินเป็นแอปพลิเคชันที่สำคัญที่สุดที่ได้รับการเปลี่ยนแปลงที่น่าประทับใจตลอดหลายปีที่ผ่านมาด้วยการนำแนวทางการออกแบบวัสดุของ Google ไปใช้ แอปพลิเคชั่นมีสัมผัสที่มีประโยชน์มากมาย เช่น กราฟิกและแผนที่ที่แนะนำให้รู้จักกับเหตุการณ์โดยอัตโนมัติ และระบบแนะนำอัตโนมัติที่เรียบง่ายที่ช่วยเพิ่มความสะดวกในการเพิ่มการนัดหมายใหม่
2. Gmail
ต้องขอบคุณดีไซน์ Material อีเมลใน Google Gmail ถูกจัดอยู่ในอินเทอร์เฟซแบบการ์ด นอกจากนี้ เมนูแบบเลื่อนออกใหม่ทั้งหมดยังถูกเพิ่มลงในอินเทอร์เฟซพร้อมกับปุ่มลอยสำหรับสร้างข้อความใหม่ เตือนความจำ หรือดำเนินการอื่นๆ
3. Lyft
Lyft เป็นแอพอื่นที่ใช้พลังของดีไซน์ Material แอพแสดงการควบคุมและแผนที่ที่แสดงข้อมูลที่จำเป็นโดยปฏิบัติตามหลักการออกแบบวัสดุของ Google โดยไม่ทำให้ UI น่ารำคาญ
4. BuzzFeed
แอปพลิเคชั่นมือถืออีกตัวที่สร้างชื่อเสียงให้กับแอพ Google Material Design คือ BuzzFeed
ก่อนหน้านี้แอปพลิเคชันนี้ได้รับความนิยมจากเนื้อหาความบันเทิงที่มีส่วนร่วมสูง แต่ตอนนี้ เป็นที่รู้จักกันในการกำหนดมาตรฐานว่าเว็บแอปพลิเคชันการออกแบบวัสดุของ Google ควรปรากฏอย่างไร
5. Google แผนที่
สุดท้ายแต่ไม่ท้ายสุด Google Maps เป็นอีกแอปพลิเคชันหนึ่งที่แสดงความแตกต่างที่สำคัญซึ่งรวมเอาดีไซน์ Material ตามข่าวล่าสุด การออกแบบใหม่ของ Google แผนที่ประกอบด้วยไอคอนกลมและสีในส่วนการค้นหาและพื้นหลังสีขาว ซึ่งก่อนหน้านี้มีสีดำและสีเทาอ่อนตามลำดับ

นี่คือสิ่งที่ จะ เกิด ขึ้นในอนาคตสำหรับดีไซน์ Material –
อะไรต่อไปสำหรับการออกแบบวัสดุ Android
หลังจากเปลี่ยนมาตรฐานการออกแบบโลกด้วย หลักเกณฑ์ ux ของ Google แล้ว Google ก็ได้นำการเปลี่ยนแปลงโครงสร้างไปใช้ Material Design 2.0 อีกครั้ง
การออกแบบ Material รุ่นที่สอง ซึ่งจะเผยแพร่ให้โลกรู้ในอีกไม่กี่วันข้างหน้า จะลาก่อนอินเทอร์เฟซรูปสี่เหลี่ยมผืนผ้า และดำเนินการต่อไปด้วยการออกแบบส่วนติดต่อผู้ใช้สำหรับอุปกรณ์เคลื่อนที่แบบขอบโค้งมน
ด้วย แนวทางปฏิบัติสำหรับ Android ux ใหม่ Google กำลังวางแผนที่จะปรับโฉมผลิตภัณฑ์ที่สำคัญทั้งหมด เช่น Gmail, Google Search, Google Maps เป็นต้น
เป้าหมายของ Material Design 2.0 – The Material Design Successor – คือการเพิ่มประสิทธิภาพ ความสามารถในการอ่าน และขจัดความยุ่งเหยิง – จึงเป็นการนำ UI ไปใช้งานที่สะอาดที่สุดจนถึงปัจจุบัน
หมายเหตุสุดท้าย
ดังนั้นนี่คือคู่มือสำหรับการออกแบบวัสดุ Android ไม่เพียงแต่สำหรับนักออกแบบแอป Android แต่ยังรวมถึง บริษัทพัฒนาแอป Android ซึ่งเพิ่งก้าวเข้าสู่การ ออกแบบแอป Android
ตอนนี้ ไม่ว่าคุณจะเป็นนักออกแบบหรือธุรกิจที่ต้องการครองหัวใจ Android นับล้านคน เพื่อเตรียมแอปของคุณให้พร้อมเข้าร่วมรายการ แอปออกแบบ Material ที่ ดีที่สุด ของ Google ปรึกษาทีมออกแบบ UI/UX บนมือถือของเราวันนี้