วิธีสร้าง Wireframes สำหรับแอพมือถือ – คำแนะนำทีละขั้นตอน
เผยแพร่แล้ว: 2021-08-09Wireframes มีบทบาทสำคัญในโครงการโดยเฉพาะในโครงการออกแบบแอพมือถือ Wireframes เป็นเหมือนจุดกึ่งกลางระหว่างต้นแบบเชิงโต้ตอบแรกกับภาพร่างที่มีความเที่ยงตรงต่ำ สำหรับมือถือ กระบวนการจริงของโครงลวดจะแตกต่างกันอย่างมาก
นักออกแบบหลายคนสร้าง Wireframing และการแปลก็มาถึงการออกแบบ hi-fi ในรูปแบบต่างๆ ในขณะเดียวกัน บางแบรนด์ก็ชอบที่จะเขียนโค้ดจากภาพสเก็ตช์โดยตรง กระบวนการออกแบบทั่วไปประกอบด้วยขั้นตอนด้านล่าง:
ร่าง (ระดับแนวคิด) → โครงร่าง (ระดับส่วนประกอบ) → จำลอง/ต้นแบบ (ระดับรูปแบบ/ระดับการโต้ตอบ) → โค้ด
เราควรติดตามว่าการออกแบบผลิตภัณฑ์เป็นกระบวนการที่มีหลายขั้นตอน ดังนั้น เราควรหลีกเลี่ยงการดำเนินการโครงร่างลวดในขั้นตอนแรกของกระบวนการ ก่อนที่คุณจะสร้างโครงลวด คุณต้องใช้เวลามากพอในการวิจัยผู้ใช้ ในระหว่างการวางโครงลวด ข้อมูลการวิจัยเชิงปริมาณและเชิงคุณภาพจะทำหน้าที่เป็นข้อมูลอ้างอิง
ดังนั้น หากคุณต้องการทำความเข้าใจ Wireframes ให้ดียิ่งขึ้น มีความเหมาะสมกับกระบวนการออกแบบอย่างไร และจะสร้างได้อย่างไร เราจึงมีคำแนะนำสำหรับคุณ ที่นี่คุณจะได้ทราบคำแนะนำทีละขั้นตอนซึ่งจะช่วยให้คุณเริ่มต้นได้ นอกจากนี้ยังช่วยให้การสร้างแนวคิดการออกแบบเป็นไปอย่างรวดเร็ว
ขั้นตอนในการ Wireframing แอพมือถือ
มาเริ่มกันที่ขั้นตอนของการสร้างแนวคิดเกี่ยวกับแอพมือถือแบบ Wireframing เราจะแบ่งขั้นตอนออกเป็นสองขั้นตอน: ก่อนสร้างโครงลวดและโครงลวด
ก่อนสร้าง Wireframes
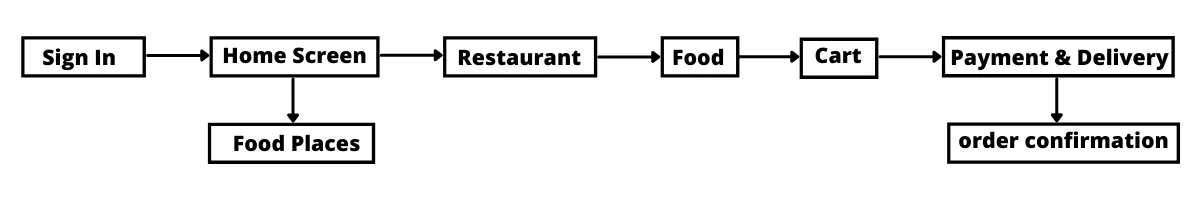
1. จัดทำผังขั้นตอนผู้ใช้เป้าหมาย
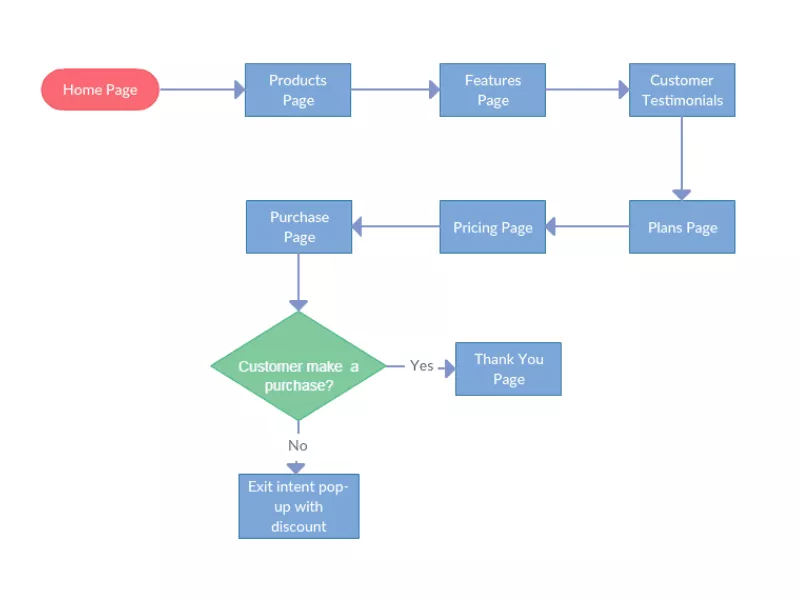
ก่อนที่คุณจะเริ่มวางโครงลวด คุณควรทราบจำนวนหน้าจอที่คุณต้องออกแบบและวิธีที่ผู้ใช้จะโต้ตอบกับหน้าจอเหล่านั้น การไหลของผู้ใช้ที่จับต้องได้จะช่วยให้คุณเข้าใจสิ่งนี้ได้ง่ายขึ้น
User Flow เป็นลำดับขั้นตอนที่ผู้ใช้ปฏิบัติตามเพื่อบรรลุวัตถุประสงค์เฉพาะ วัตถุประสงค์ของผู้ใช้เป็นพื้นฐานของการไหลของผู้ใช้ เพื่อให้บรรลุเป้าหมาย ผู้ใช้อาจลองใช้เส้นทางที่แตกต่างออกไป นั่นเป็นสาเหตุที่กระแสของผู้ใช้อาจไม่ตรง โฟลว์ผู้ใช้จะช่วยคุณในการทำความเข้าใจว่าคุณจะต้องสร้างโครงร่างแบบใดและควรเชื่อมโยงอย่างไร
เมื่อใช้วัตถุพื้นฐาน เช่น ลูกศรและกล่อง คุณจะเห็นภาพโฟลว์ได้ คุณสามารถสร้างโฟลว์ผู้ใช้ในเครื่องมือดิจิทัลหรือบนกระดาษ

2. ร่างส่วนหลักของขั้นตอนผู้ใช้
ถัดไป หลังจากที่คุณกำหนดโฟลว์ผู้ใช้แล้ว คุณต้องเห็นภาพ ในการที่จะใช้เครื่องมือสร้างต้นแบบดิจิทัลได้จะเป็นเรื่องง่าย แต่ก็ไม่เหมาะที่จะทำเช่นนี้ วัตถุประสงค์หลักของขั้นตอนนี้คือเพื่อให้คุณได้สำรวจทิศทางการออกแบบที่หลากหลาย ในหลายกรณี การสเก็ตช์ทำได้ดีกว่าโดยใช้เครื่องมือสเก็ตช์ภาพดิจิทัล หรือการทำงานบนกระดาษทำงานได้ดีกว่า
ภาพสเก็ตช์อนุญาตให้คุณสร้างแนวคิดสั้นๆ ที่คุณสามารถแบ่งปันกับผู้อื่น รับคำติชม และทำซ้ำได้ ขณะร่างภาพ คุณควรคิดจากมุมมองของผู้ใช้และคิดถึงวัตถุประสงค์ของผู้ใช้ สำหรับทุกหน้าจอที่คุณออกแบบ คุณควรถามว่า:
- วัตถุประสงค์ของแต่ละหน้าคืออะไร?
- แต่ละหน้าช่วยให้ธุรกิจ/ผู้ใช้บรรลุเป้าหมายได้อย่างไร
Wireframing คืออะไร?
ภาพสเก็ตช์ที่คุณประดิษฐ์ขึ้นจะกลายเป็นพื้นฐานสำหรับโครงลวดของคุณ เมื่อเป็นเรื่องเกี่ยวกับการวางโครงลวด ให้ลองสร้างโครงลวดที่มีความเที่ยงตรงระดับกลาง โครงร่างดังกล่าวใช้งานได้ในขณะที่พูดคุยกับนักออกแบบและนักพัฒนาคนอื่นๆ
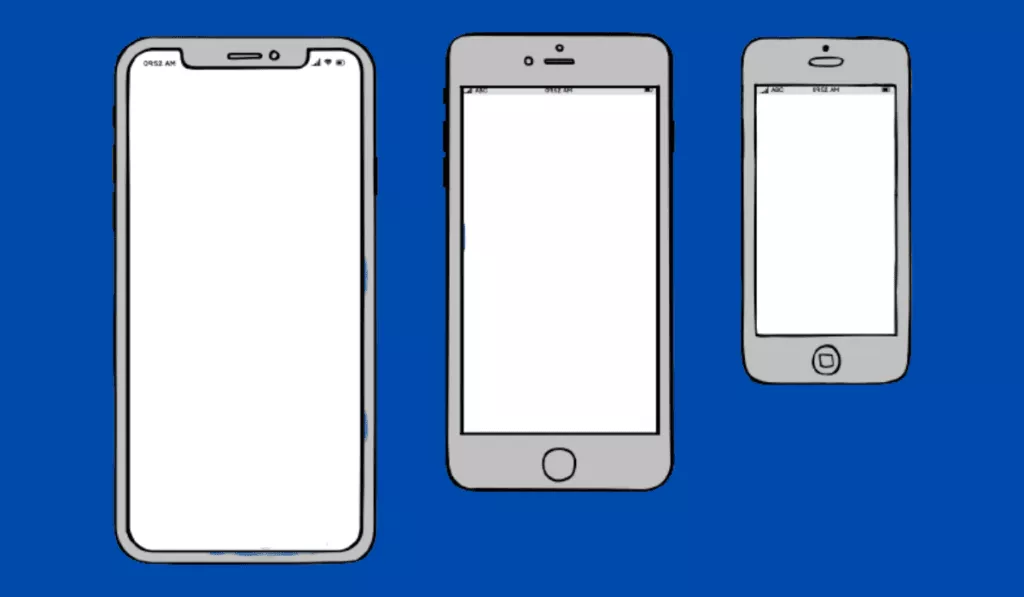
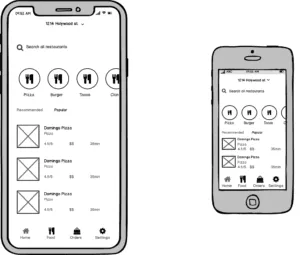
1. ตั้งค่าเฟรมมือถือ
เมื่อคุณใช้สี่เหลี่ยมผืนผ้าธรรมดาในการจัดกรอบการออกแบบสำหรับมือถือของคุณ จะเป็นการดีกว่าที่จะเลือกกรอบที่มีขนาดของอุปกรณ์จริงที่คุณออกแบบ
ประการแรก เฟรมจะมีลักษณะเป็นข้อจำกัดตามธรรมชาติ ซึ่งจะทำให้คุณไม่สามารถใส่องค์ประกอบต่างๆ บนหน้าจอได้
ประการที่สอง กรอบจะสร้างภาพลวงตาในการออกแบบจริง
คุณจะมีอุปกรณ์มากมายที่คุณต้องการออกแบบโครงลวด แต่ขอแนะนำให้เริ่มต้นด้วยอุปกรณ์ที่มีขนาดหน้าจอกลาง

2. กำหนดเค้าโครงด้วยกล่อง
ในระยะเริ่มต้นของการวางโครงลวด เป้าหมายของคุณควรสร้างลำดับชั้นภาพที่โปร่งใส กำหนดเค้าโครง และโครงสร้าง ในขั้นตอนนี้ คุณไม่จำเป็นต้องกำหนดเป้าหมายเนื้อหา คุณควรคิดเกี่ยวกับวิธีการนำเสนอ ดังนั้น คุณควรวางแผนเค้าโครงที่คุณต้องการให้ผู้ใช้ประมวลผลข้อมูลและเริ่มวาดกล่องบนผืนผ้าใบ
เป้าหมายหลักของคุณควรคือการกำหนดลำดับของข้อมูลที่คุณต้องนำเสนอต่อหน้าผู้ใช้ของคุณ อย่าลืมว่าผู้ใช้สแกนหน้าจอโทรศัพท์และหน้าเว็บจากบนลงล่างและจากซ้ายไปขวา (รูปแบบรูปตัว F จะทำงานได้ดีที่สุดสำหรับหน้าจอมือถือและเดสก์ท็อป)

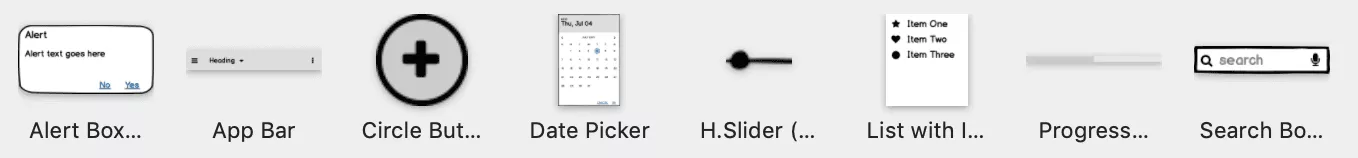
3. ใช้รูปแบบการออกแบบ
คุณสมบัติที่สำคัญประการหนึ่งของการออกแบบ UX ที่ดีคือความคุ้นเคย เมื่อผู้คนเห็นองค์ประกอบ UI ที่คุ้นเคยในผลิตภัณฑ์ใหม่ พวกเขาอาจขึ้นอยู่กับประสบการณ์ก่อนหน้านี้กับผลิตภัณฑ์นี้
ทั้ง Android และ iOS ต่างก็มีรูปแบบการออกแบบดั้งเดิมที่ง่ายต่อการสร้างประสบการณ์ที่คุ้นเคยสำหรับนักออกแบบ รูปแบบการออกแบบทำหน้าที่เป็นบล็อกเนื้อหาที่นำกลับมาใช้ใหม่ได้ ซึ่งคุณสามารถใช้เพื่อแก้ไขปัญหาทั่วไป เช่น การนำทางส่วนกลาง ส่วนใหญ่จะใช้การนำทางบนมือถือระดับบนสุด ปุ่มการทำงานแบบลอย (FAB) ลิ้นชักด้านข้าง และแถบแท็บด้านล่างสุด หากคุณต้องการออกแบบเส้นทางการนำทางอย่างง่าย คุณสามารถใช้รูปแบบเหล่านี้ในแอพมือถืออีคอมเมิร์ซของคุณ

อ่านเพิ่มเติม: เลือก Tech Stack สำหรับการพัฒนาแอพ

4. นำสำเนาจริงมาด้วย
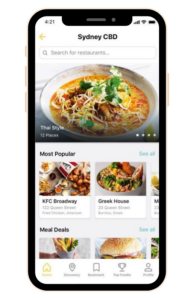
หลังจากที่ลำดับชั้นภาพทำให้คุณพอใจแล้ว คุณสามารถเริ่มแทนที่ข้อความจำลองและตัวยึดตำแหน่งด้วยเนื้อหาจริงได้ คุณควรหลีกเลี่ยงข้อความจำลองในขั้นตอนนี้ เนื่องจากไม่สามารถสื่อสารว่าเพจสนับสนุนผู้ใช้ในการบรรลุเป้าหมายได้อย่างไร นอกจากนี้ องค์ประกอบภาพต่างๆ ที่เราสร้างขึ้นนั้นขึ้นอยู่กับเนื้อหาที่เรามีในผลิตภัณฑ์ของเรา เมื่อคุณเริ่มต่อท้ายเนื้อหาจริง คุณจะรู้ว่าองค์ประกอบ UI บางอย่างไม่จำเป็นสำหรับผลิตภัณฑ์ของคุณ
ขณะกรอกรายละเอียดที่ถูกต้องในโครงลวด คุณจะเห็นว่าเลย์เอาต์ทำงานไม่ถูกต้อง คุณควรทำซ้ำและนำเสนอข้อมูลที่จำเป็นในการสื่อสารในกรณีดังกล่าวได้ดีขึ้น
หลังจากนั้นคุณต้องทดสอบว่าหน้าไหลสำหรับผู้ใช้หรือไม่ เนื้อหาบางอย่างบนหน้าของคุณอาจไม่มีประโยชน์ ในขณะนี้ คุณสามารถจัดระเบียบเนื้อหาของหน้าใหม่และทำให้องค์ประกอบดูดีขึ้นได้

5. ตรวจสอบให้แน่ใจว่าเนื้อหาของคุณปรับขนาดได้อย่างสมบูรณ์แบบ
หากการออกแบบที่คุณสร้างดูน่าประทับใจบนหน้าจอโทรศัพท์ขนาดกลาง จะไม่เหมาะกับรุ่นอื่นๆ แม้ว่าจะเป็นการดีที่จะเริ่มต้นด้วยหน้าจอขนาดกลางในขณะที่ทำ Wireframing แต่สิ่งสำคัญคือต้องตรวจสอบว่าเนื้อหาปรากฏอย่างไรในขนาดหน้าจอที่แตกต่างกันและปรับหากจำเป็น

6. เชื่อมต่อเพจเข้าด้วยกันเพื่อสร้างกระแส
เป็นไปได้ที่จะถ่ายโอนการออกแบบของคุณเป็นคอลเลกชันของหน้าจอแยก แต่จะดีกว่าถ้าสร้างกระแส ขั้นตอน UX ช่วยให้ทีมของคุณเข้าใจข้อมูลของสถานการณ์การโต้ตอบได้ง่ายขึ้น ด้วยวิธีนี้ พวกเขาจะสื่อสารว่าผู้ใช้มีแนวโน้มที่จะโต้ตอบกับผลิตภัณฑ์อย่างไร

7. ทดสอบการตัดสินใจออกแบบของคุณ
ขั้นตอนสุดท้ายใน Wireframing คือการทดสอบ การทดสอบรวมถึงการโต้ตอบกับผู้ใช้ นั่นคือเหตุผลที่ข้อความนี้มักใช้ในบริบทของต้นแบบ เราสามารถดำเนินการทดสอบอย่างง่ายสำหรับโฟลว์ที่เราสร้างขึ้นจากโครงลวด เราสามารถใช้รายการตรวจสอบการทดสอบแอพมือถือนี้ และยังสามารถประดิษฐ์ต้นแบบที่คลิกได้แบบง่าย ๆ ได้ด้วยการเชื่อมโยงโครงลวดเข้าด้วยกัน เป้าหมายของการทดสอบดังกล่าวคือการตรวจสอบว่าหน้าจอทำงานร่วมกันได้หรือไม่

อ่านเพิ่มเติม: วิธีเปิดแอพมือถือในปี 2021
บทสรุป
วัตถุประสงค์หลักของการ Wireframing คือการรู้โครงร่างของเนื้อหาและสร้างฐานที่มั่นคงสำหรับขั้นตอนถัดไปของกระบวนการออกแบบ โครงลวดที่สร้างขึ้นมาอย่างดีสำหรับการพัฒนาแอพมือถือทำให้การโต้ตอบและการออกแบบภาพง่ายขึ้น
ดังนั้น ขณะออกแบบโครงลวด ให้เวลามากพอที่จะลองใช้กระบวนการและเครื่องมือต่างๆ วิธีนี้จะช่วยคุณค้นหารูปแบบการตั้งโครงลวดของแอป

