3 วิธีในการเพิ่มประสิทธิภาพหน้า Landing Page บนมือถือ
เผยแพร่แล้ว: 2017-04-13ในบทความนี้
การสร้าง หน้า Landing Page บนมือถือที่ มีประสิทธิภาพ ไม่ใช่เรื่องง่าย ต่อไปนี้คือสามวิธีเพื่อให้แน่ใจว่าความพยายามของคุณจะได้รับผลตอบแทนจากการเปลี่ยนใจเลื่อมใสและความสำเร็จ
เราทราบดีว่าในหน้า Landing Page ทุกองค์ประกอบต้องได้รับการปรับเทียบและสมบูรณ์แบบเพื่อให้แน่ใจว่ามีเป้าหมายเดียว นั่นคือ ผู้ใช้ดำเนินการตามที่คุณต้องการ ไม่ว่าจะเป็นการสมัครรับจดหมายข่าว จองการนัดหมาย ดาวน์โหลด eBook หรือการดำเนินการอื่น ๆ หน้า Landing Page มีพื้นที่น้อยและมีเวลาเพียงเล็กน้อยในการนำสิทธิ์ผู้ใช้ไปสู่วัตถุประสงค์ของคุณ: การแปลง
นี่ไม่ใช่งานง่าย และยิ่งท้าทายมากขึ้นในอุปกรณ์เคลื่อนที่ ซึ่งทุกอย่างถูกลดขนาดให้เหลือพื้นที่หน้าจอน้อยที่สุด: ความสามารถในการอ่าน ช่วงความสนใจ ของผู้อ่าน แม้แต่บ่อยครั้งที่แบตเตอรี่และความแรงของการเชื่อมต่อ

แลนดิ้งเพจ: พันธมิตรที่ยอดเยี่ยมสำหรับ SMS
ข้อความมีศักยภาพมหาศาล (ซึ่งเราเคยพูดถึงในโพสต์นี้ด้วย) แต่ก็มีข้อจำกัดบางประการที่เถียงไม่ได้ ข้อจำกัดหลักสองข้อคือขีดจำกัดอักขระ 160 ตัว (ขยายได้ถึง 480 ด้วย MailUp) และกราฟิกมาตรฐาน เป้าหมายของพวกเขาคือการมีส่วนร่วมของผู้รับและกระตุ้นให้พวกเขาติดตามเนื้อหา เราจะให้ความต่อเนื่องกับสองขั้นตอนนี้ได้อย่างไร การใส่ลิงก์ไปยังหน้า Landing Page ใน SMS โดยใช้ URL แบบย่อ
นี่เป็นวิธีที่ดีที่สุดในการปลดล็อกศักยภาพสูงสุดของ SMS: จัดเตรียมหน้าสนับสนุนที่ดึงดูดสายตา เข้ากับเอกลักษณ์ของแบรนด์และเนื้อหาที่สมบูรณ์ยิ่งขึ้น ทั้งหมดนี้เพื่อเพิ่ม Conversion ที่ไหน? บนอุปกรณ์พกพาแน่นอน ต่อไปในโพสต์ เราจะมาดูวิธีสร้างหน้า Landing Page สำหรับ SMS ในทางปฏิบัติกัน
ดูข้อมูลเพิ่มเติมเกี่ยวกับหน้า Landing Page สำหรับ SMS >
เหตุใดจึงนำหน้า Landing Page บนมือถือมาสู่ความสมบูรณ์แบบ
การเพิ่มประสิทธิภาพหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่เป็นงานที่จำเป็นแต่ก็ซับซ้อนและละเอียดอ่อนด้วย ข้อมูลบอกว่ามันทั้งหมด
สัญจรผ่านมือถือ…
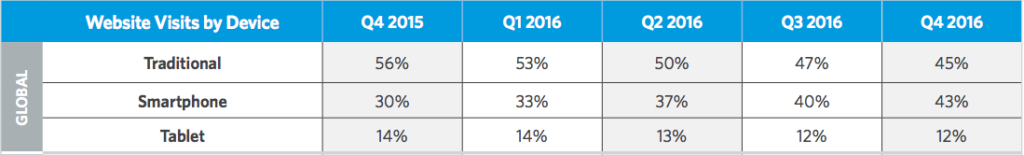
ข้อมูลทั่วโลกที่บันทึกโดย Monetate Ecommerce Quarterly Report Q4 2016 แสดงให้เห็นว่า ในช่วง 12 เดือน สัดส่วนของการเข้าชมเว็บไซต์อีคอมเมิร์ซจากเดสก์ท็อปลดลง 11% ในขณะที่จากสมาร์ทโฟนเพิ่มขึ้น 13% (แม้ว่าจะลดลงเล็กน้อยสำหรับแท็บเล็ต โดยที่การแสดงหน้า Landing Page เคลื่อนเข้าใกล้เดสก์ท็อปมากขึ้น) แนวโน้มเหล่านี้ไม่มีสัญญาณของการย้อนกลับ และเราไม่สามารถคาดหวังอะไรได้นอกจากช่องว่างขนาดใหญ่ขึ้นเรื่อยๆ ระหว่างประสิทธิภาพของอุปกรณ์เหล่านี้

…แต่การกลับใจไม่ตามทัน
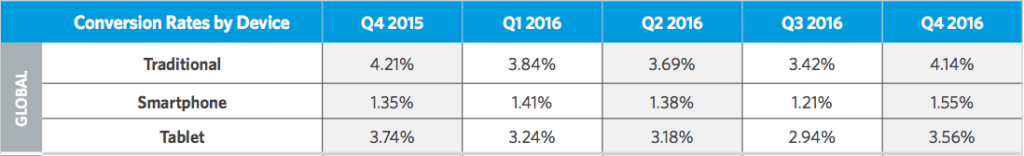
ปริมาณการใช้มือถือเพิ่มขึ้นเมื่อเทียบกับเดสก์ท็อป แต่อัตราการแปลงดูเหมือนจะไม่เป็นไปตามแนวโน้มนี้ Conversion จากสมาร์ทโฟน (อีกครั้งตามรายงานรายไตรมาสของ Monetate Ecommerce ไตรมาสที่ 4 ปี 2559) ยังคงต่ำกว่าบนเว็บไซต์เดสก์ท็อปและแท็บเล็ต (ข้อเท็จจริงชี้ไปที่การเติบโตเพียงเล็กน้อย)

ปัญหาไม่ได้จำกัดอยู่แค่อีคอมเมิร์ซเท่านั้น (ซึ่งปัญหานี้รุนแรงมาก) แต่ยังใช้กับธุรกิจประเภทต่างๆ ด้วย มีเหตุผลหลายประการสำหรับเรื่องนี้ แต่เราจะพิจารณาถึงปัญหาด้านมหภาคอย่างกว้างๆ นั่นคือ ประสบการณ์บนมือถือที่ยังไม่น่าพอใจ
ไม่เพียงพอที่จะมีเว็บไซต์ที่ตอบสนองได้ แม้ว่านี่จะเป็นขั้นตอนสำคัญขั้นแรกก็ตาม เพื่อปรับปรุงประสิทธิภาพ เราต้องคิดใหม่เกี่ยวกับเนื้อหาและเลย์เอาต์ของเราโดยเฉพาะสำหรับการใช้งานบนมือถือ: แนวทางที่เรียกว่า " มือถือต้องมาก่อน " เราทุกคนล้วนมีประสบการณ์ของปัจจัยที่ทำให้เราละทิ้งเว็บไซต์เมื่อเปิดบนสมาร์ทโฟนของเรา:
- หน้าไม่โหลด
- อ่านได้ไม่ชัด
- ไม่พบข้อมูลที่ต้องการทันที
- การใช้งานที่ขัดขวางโดยป๊อปอัป ข้อความซ้อนทับ (เช่น ข้อความ ปฏิเสธความรับผิดชอบเกี่ยวกับคุกกี้ขนาดใหญ่) สื่อสมบูรณ์ที่กินพื้นที่ทั้งหน้าจอ และเนื้อหาที่ล่วงล้ำและไม่ต้องการอื่นๆ
- มีสกรอลล์มากเกินไปที่แยกฉันออกจากคำกระตุ้นการตัดสินใจหรือวิธีแก้ปัญหาที่เป็นไปได้
และอื่นๆ. องค์ประกอบที่สามารถทำงานได้ดีบนเดสก์ท็อป เช่น กล่องป๊อปอัปสำหรับการสมัครรับจดหมายข่าว (ซึ่งมักจะแนะนำ) อาจส่งผลย้อนกลับต่ออุปกรณ์เคลื่อนที่ ทั้งหมดนี้ควรได้รับความสนใจเป็นพิเศษ
เป้าหมายสุดท้าย: เพื่อขจัดอุปสรรคที่เป็นไปได้ทั้งหมด ในประสบการณ์ผู้ใช้ พูดง่ายๆ ก็คือ ตั้งเป้าให้ไม่มี ความเสียดทานให้มากที่สุด
สิ่งที่ควรเพิ่มประสิทธิภาพในหน้า Landing Page บนมือถือ
1. ความเร็วในการโหลด
หน้าที่โหลดช้าเป็นหนึ่งในเป้าหมายที่แย่ที่สุดที่แบรนด์จะทำได้ ในฐานะผู้บริโภค เราทุกคนทราบดีว่าการหมดความอดทนและปิดหน้าต่างเบราว์เซอร์ใช้เวลาเพียงเล็กน้อย การรับรู้ประสบการณ์นี้ได้รับการแปลเป็นตัวเลขด้วยข้อมูล Kinsta: 74% ของผู้ใช้ออกจากเว็บไซต์ที่ ไม่สามารถโหลดได้ภายใน 5 วินาที

[twitter_quote text=”74% ของผู้ใช้ออกจากเว็บไซต์ที่ไม่สามารถโหลดได้ภายใน 5 วินาที” text_twitter=”74% ของผู้ใช้ออกจากเว็บไซต์ที่โหลดไม่สำเร็จภายใน 5 วินาที” image_twitter=”https://blog.mailup.com/wp -content/uploads/twitter_icon.png” คำบรรยาย =”” รูปภาพ =””]
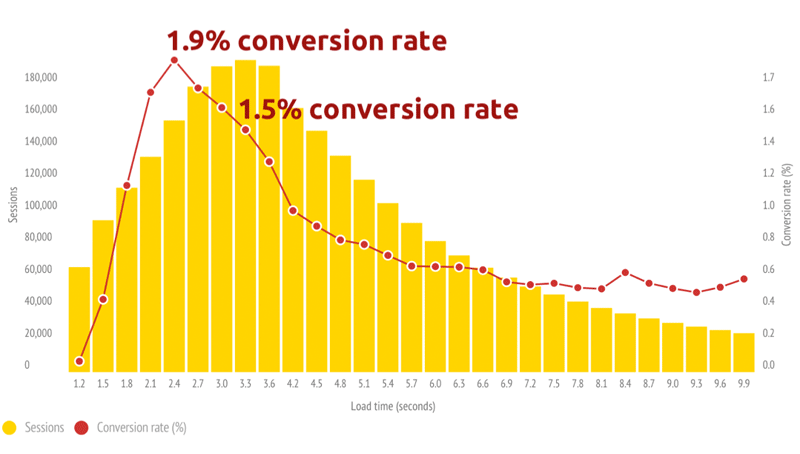
และนั่นไม่ใช่ทั้งหมด ข้อมูล SOASTA นี้แสดงความสัมพันธ์ระหว่างความเร็วในการโหลดหน้าเว็บและอัตราการแปลง: ประสิทธิภาพเริ่มยุบก่อน 3 วินาที นี่เป็นข้อพิสูจน์เพิ่มเติมว่าการทำให้หน้า Landing Page โหลดได้อย่างรวดเร็วและมีประสิทธิภาพ ภายในเวลาไม่ถึง 3-4 วินาทีมีความ สำคัญ เพียง ใด อีกหนึ่งวินาทีสามารถสร้างความแตกต่างได้ (ในทางที่แย่กว่านั้น)

ตามหลักการแล้ว หน้า Landing Page ควรเก็บไว้ต่ำกว่า 20 KB มี หลายวิธีในการลดขนาดของหน้า และเพิ่มความเร็วในการโหลด:
- ปรับภาพของคุณให้เหมาะสมโดยการควบคุมขนาด เช่น ใช้ TinyPNG
- ลดไฟล์ HTML และ CSS โดยใช้ระบบบีบอัดเช่น Gzip
- ย่อขนาดไฟล์ CSS และ JS โดยใช้เครื่องมือเช่น CSS Minifier
- ปรับการตอบสนองของเซิร์ฟเวอร์ต่อข้อมูล เลือกไฟล์ที่จะบีบอัดและไฟล์ที่จะแยกออก
นอกจากนี้ยังมีเครื่องมือมากมายใน การทดสอบน้ำหนักและความเร็วในการอัปโหลด ของหน้า Landing Page ของคุณ ได้แก่:
- Google PageSpeed Insights
- การทดสอบหน้าเว็บ
- GTmetrix
- Mobitest
- mobiReady
2. เนื้อหารวดเร็ว ชัดเจน ตรงประเด็น
ขอชี้แจงสองประเด็นก่อนอื่น:
- บนอุปกรณ์เคลื่อนที่ ผู้ใช้จะต้องค้นหาสิ่งที่ต้องการทันที หากพวกเขาไม่เข้าใจสิ่งที่คุณทำหรือสิ่งที่คุณขาย พวกเขาจะปิดเพจ
- พื้นที่บนหน้าจอสมาร์ทโฟนมีขนาดเล็ก เลยต้องใช้ให้คุ้ม
เนื้อหาที่จะรวมไว้ในหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่ต้องได้รับการพิจารณาในสองแนวทางคู่ขนานกัน:
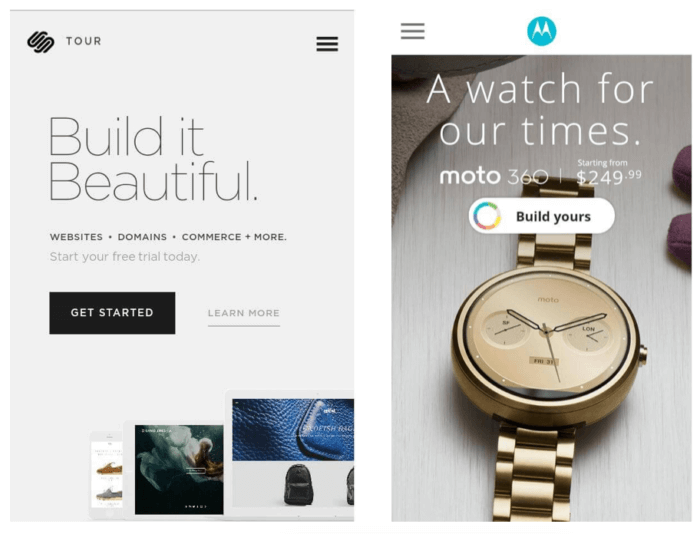
- คุณภาพ : สิ่งสำคัญคือต้องทำงานกับสำเนาที่มีประสิทธิภาพ ชัดเจน และน่าสนใจอย่างยิ่ง คุณต้องสามารถโน้มน้าวให้ผู้ใช้ไว้วางใจคุณได้อย่างรวดเร็วและคลิกปุ่ม CTA สิ่งนี้ใช้ได้กับทั้งชื่อเรื่องและคำกระตุ้นการตัดสินใจ
- จำนวน : ภารกิจคือการสร้างข้อความที่อ่านง่าย (แบบอักษรขนาดกลางถึงใหญ่) และพอดีกับพื้นที่น้อยที่มีอยู่ (หนึ่งม้วน)

ให้ความสนใจกับข้อผิดพลาดในการปรับขนาดแบบตอบสนองด้วย ตัวอย่างเช่น พื้นหลังการถ่ายภาพอาจส่งผลต่อความสามารถในการอ่านข้อความบนอุปกรณ์เคลื่อนที่ หากสำเนาถูกย้ายไปยังส่วนของรูปภาพที่มีสีอ่อนเกินไปหรือไม่ว่างเกินไป
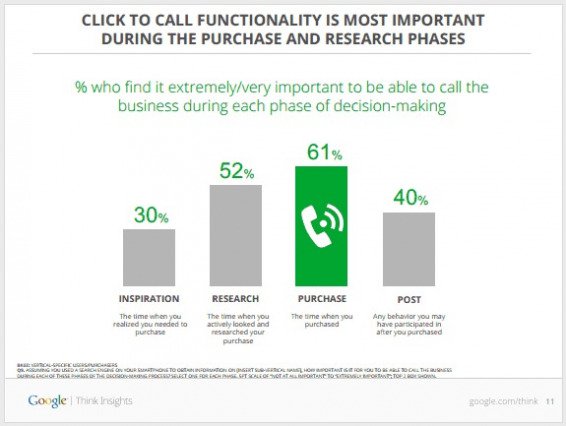
3. ปุ่มคลิกเพื่อโทร
พฤติกรรมของผู้ใช้บนอุปกรณ์เคลื่อนที่มีลักษณะเฉพาะที่เรียกว่า “เสี้ยวเวลา” ขณะนี้ผู้ใช้ใช้อินเทอร์เน็ตเพื่อวัตถุประสงค์เฉพาะ: พวกเขาต้องการคำตอบและคำแนะนำที่แม่นยำสำหรับความต้องการในทันที แบรนด์ที่รู้วิธีที่จะค้นพบและเป็นประโยชน์ในช่วงเวลาเสี้ยววินาทีนี้จะถูกเลือกโดยผู้ใช้ มิฉะนั้น หน้าต่างของการโต้ตอบที่อาจเกิดขึ้นจะถูกปิด
ข้อมูลโดย Google บอกเราว่าคุณลักษณะคลิกเพื่อโทร เช่น ความสามารถในการโทรออกโดยคลิกที่คำกระตุ้นการตัดสินใจ กำลังได้รับความนิยมมากขึ้นเรื่อยๆ หากเป้าหมายของหน้า Landing Page คือการขายผลิตภัณฑ์หรือทำการนัดหมาย ปุ่มที่ให้คุณโทรหาแบรนด์จะสร้างความแตกต่างในแง่ของประสบการณ์ของผู้ใช้ ทำให้หน้าที่เชื่อมโยงไปถึงมีประโยชน์อย่างแท้จริง

ตัวอย่างที่ใช้งานได้จริง: ตอนนี้เป็นเวลา 13.00 น. ฉันทำงานที่ลูกค้าและต้องการทานอาหารกลางวัน ฉันมองหาร้านอาหารบนสมาร์ทโฟน ผลลัพธ์ SERP ใดที่มีผลกับธุรกิจของฉัน สถานที่ที่ไม่เพียงแต่แสดงภาพถ่ายที่สวยงามและสรุปเมนูเท่านั้น แต่ยังมีปุ่มบนหน้า Landing Page เพื่อโทรศัพท์และจองโต๊ะ หรือปุ่มเปิดเส้นทางบน Google Maps ยิ่งประสบการณ์ของผู้ใช้ง่ายและมีประโยชน์มากขึ้นเท่าใด จำนวน Conversion ก็ยิ่งมากขึ้นเท่านั้น

วิธี สร้างหน้า Landing Page ที่พร้อมใช้งานบนมือถือ
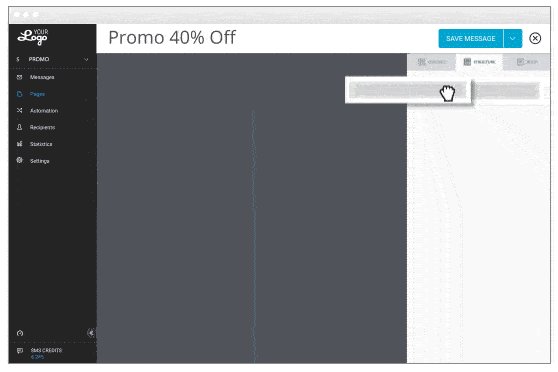
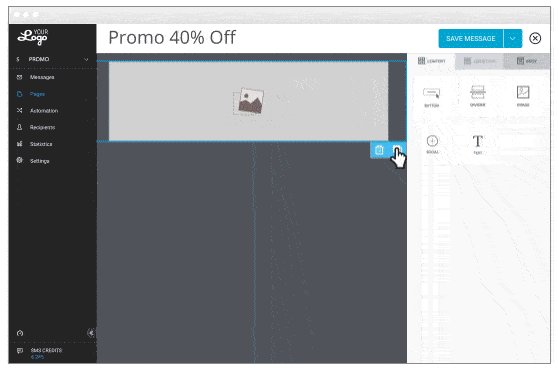
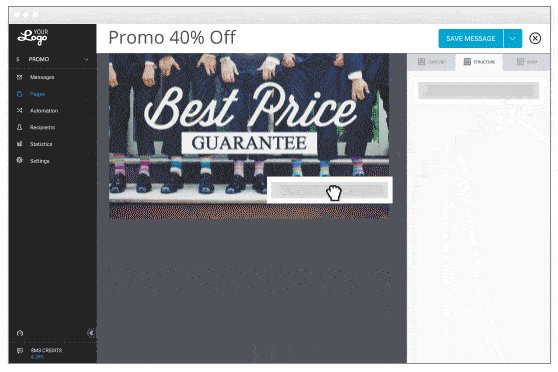
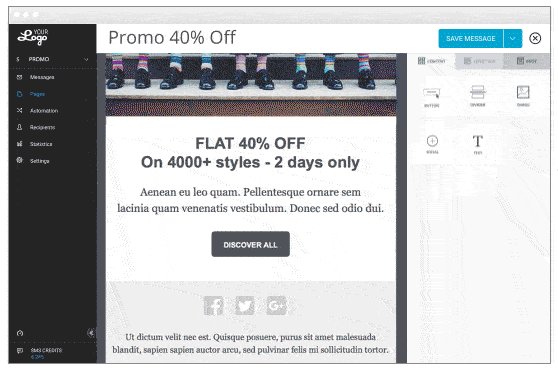
ตัวแก้ไขการลากและวางในตัวของ MailUp ทำให้ง่ายต่อการสร้าง ด้วยการดำเนินการลากและวางที่ง่ายดาย แลนดิ้งเพจที่ปรับให้เหมาะกับอุปกรณ์พกพาที่มีรายละเอียดทั้งหมดเกี่ยวกับผลิตภัณฑ์ บริการ กิจกรรม การแข่งขัน ข้อบังคับ และอื่นๆ อีกมากมาย
เมื่อออกแบบประสบการณ์ผู้ใช้ที่ดี รูปลักษณ์และความรู้สึกเป็นสิ่งสำคัญ เช่นเดียวกับความสามารถในการรับประกันความต่อเนื่องและความสม่ำเสมอในเลย์เอาต์และเมื่อย้ายระหว่างช่องทางต่างๆ และจุดสัมผัส โปรแกรมแก้ไข MailUp ช่วยให้ปรับแต่งหน้า Landing Page ในระดับสูงเพื่อให้กราฟิกสอดคล้องกับช่องทางอื่นๆ และทำให้แบรนด์ของคุณเป็นที่รู้จัก: จากพื้นหลังไปจนถึงคำกระตุ้นการตัดสินใจ คุณสามารถเลือกองค์ประกอบการออกแบบทั้งหมดได้
เมื่อสร้างหน้า Landing Page แล้ว อย่าลืมย่อ URL ด้วยคุณลักษณะย่อเพื่อบันทึกอักขระและมีพื้นที่สำหรับข้อความมากขึ้น
ค้นหาข้อมูลเพิ่มเติมเกี่ยวกับหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่ >
