วิธีซ้อนคอลัมน์ในอีเมลที่ตอบสนอง
เผยแพร่แล้ว: 2021-10-04Sooooo ฉันจะเดทกับตัวเองที่นี่สักหน่อย แต่อยู่กับฉัน
ย้อนกลับไปเมื่อครั้งแรกที่สมาร์ทโฟนเริ่มกลายเป็นสิ่งที่นักการตลาดผ่านอีเมลต้องเผชิญ วิธีแก้ปัญหาทั่วไปที่ฉันเห็นจากทุกคนคืออีเมลแบบคอลัมน์เดียว ซึ่งสมเหตุสมผลเนื่องจากไคลเอนต์อีเมลมือถือไม่รองรับการสืบค้นสื่อ ทางเลือกที่ง่ายที่สุดคือการหลีกเลี่ยงปัญหาทั้งหมดโดยใช้การออกแบบคอลัมน์เดียวในเดสก์ท็อปที่ปรับขนาดสำหรับมือถือได้อย่างง่ายดาย
แต่ด้วยการสนับสนุนการสืบค้นสื่อที่มากขึ้นในปัจจุบัน คุณสามารถสร้างการออกแบบที่น่าสนใจมากขึ้นซึ่งใช้ประโยชน์จากการเข้ารหัสที่ตอบสนองเพื่อให้การออกแบบอีเมลของคุณตอบสนองต่อขนาดหน้าจอที่สมาชิกของคุณกำลังดูอยู่
ฉันจะแนะนำคุณผ่าน:
- ลำดับการเรียงซ้อนแบบปกติและแบบย้อนกลับ
- 2 วิธีในการโค้ดเนื้อหาที่ซ้อนกัน
- เมื่อคุณไม่ควรซ้อนเนื้อหาบนมือถือ
ทำไมคุณควรซ้อนคอลัมน์บนมือถือ
อุปกรณ์พกพามีหน้าจอการรับชมที่จำกัด และการออกแบบที่เหมาะสมที่สุดสำหรับอุปกรณ์พกพาคือหนึ่งคอลัมน์ แต่เราไม่ต้องการจำกัดตัวเองให้อยู่ที่การออกแบบคอลัมน์เดียวบนเดสก์ท็อปที่เรามีพื้นที่มากมาย ป้อนคิวรี่สื่อเพื่อให้คุณสามารถซ้อนเนื้อหาบนมือถือได้ เพื่อให้แน่ใจว่าเนื้อหาของคุณได้รับการปรับให้เหมาะสมสำหรับหน้าจอขนาดเล็ก
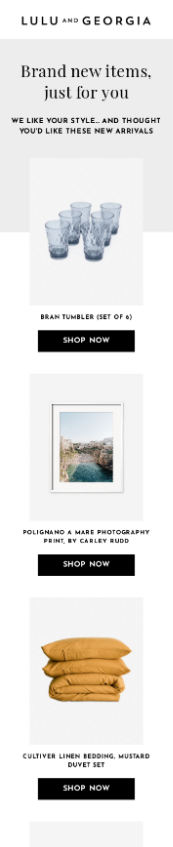
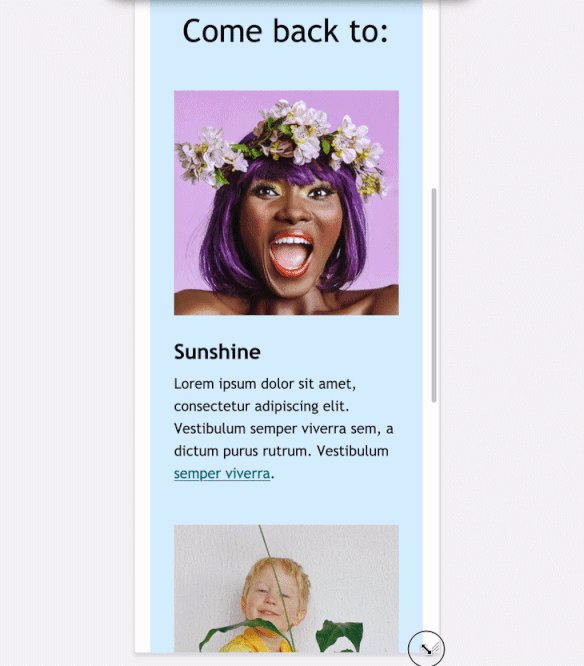
| เดสก์ทอป | มือถือ |
|---|---|
 | |
| ที่มา: อีเมลที่ดีจริงๆ |
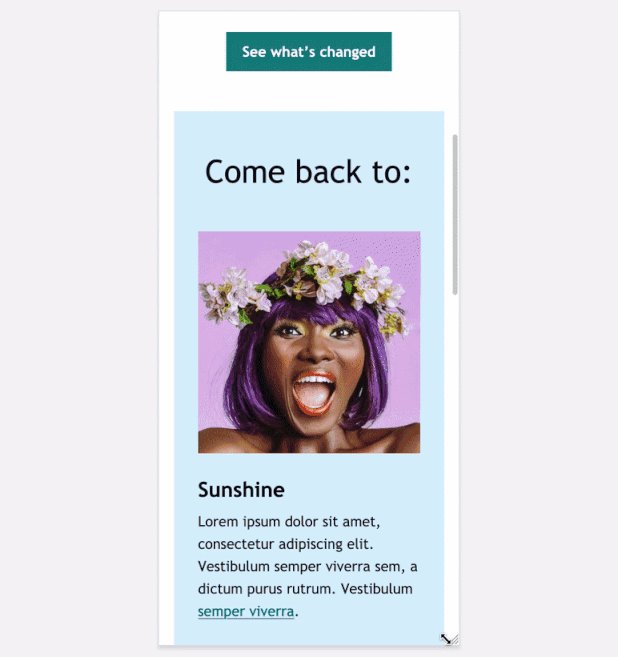
การรักษาเนื้อหาอีเมลในเลย์เอาต์เดสก์ท็อปเดียวกันจะทำให้ข้อความและรูปภาพมีขนาดเล็กมาก หรือเนื้อหาที่ถูกบีบอัดบนอุปกรณ์มือถือ นี่ไม่ใช่ประสบการณ์ที่ดีของผู้ใช้ เนื่องจากสมาชิกของคุณมักจะมีปัญหาในการอ่านเนื้อหาของคุณ เช่น อีเมลนี้กว้างพอๆ กับหน้าจอในโทรศัพท์มือถือบางรุ่น:

ให้สมาชิกของคุณทำสิ่งที่ชอบและทำให้แน่ใจว่าอีเมลของคุณดูดีที่สุดในทุกสภาพแวดล้อมการอ่าน
วิธีการซ้อนสำหรับการออกแบบอีเมล
เมื่อคุณต้องการซ้อนคอลัมน์ทับกัน มีสองวิธีที่เนื้อหาสามารถซ้อนได้: โดยคอลัมน์ด้านซ้ายอยู่ด้านบน (การซ้อนแบบปกติ) หรือคอลัมน์ด้านขวาบน (การซ้อนแบบย้อนกลับ)
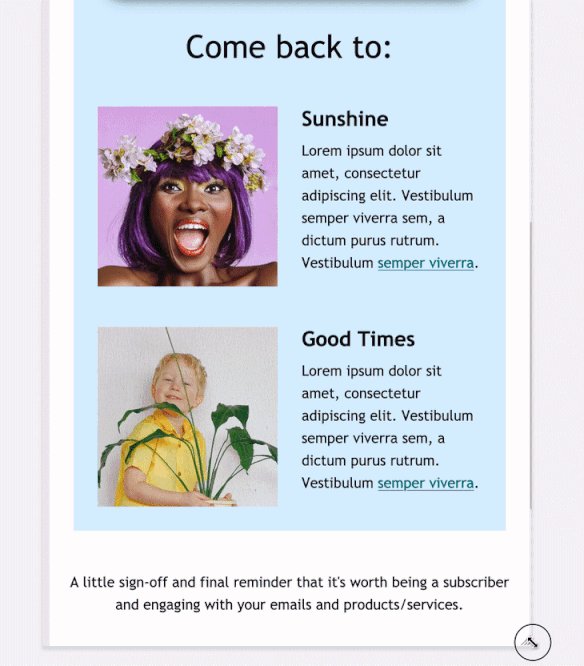
การวางซ้อนแบบปกติ
การซ้อนแบบปกติเป็นรูปแบบการซ้อนทั่วไปมากที่สุด นำเนื้อหาในคอลัมน์ด้านซ้ายมาวางซ้อนบนเนื้อหาในคอลัมน์ด้านขวา ดังนี้

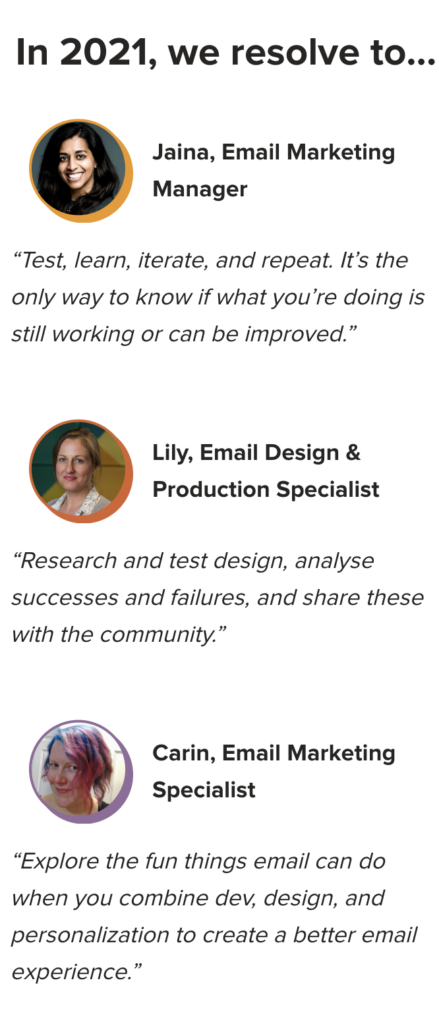
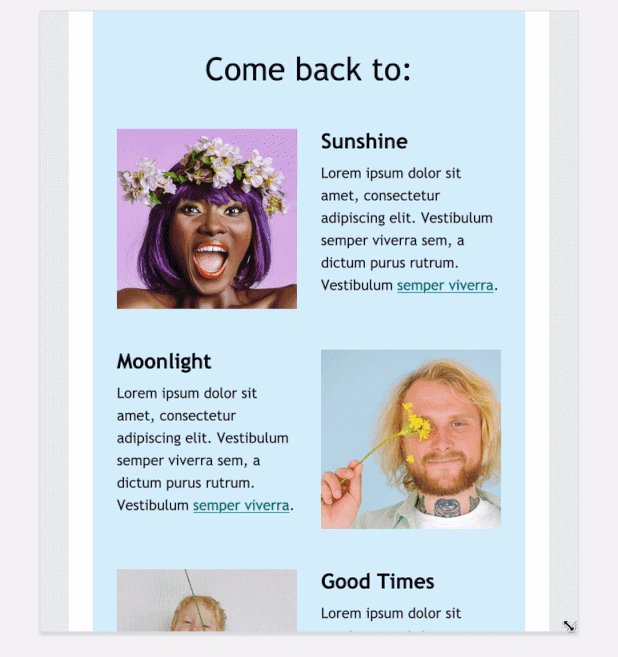
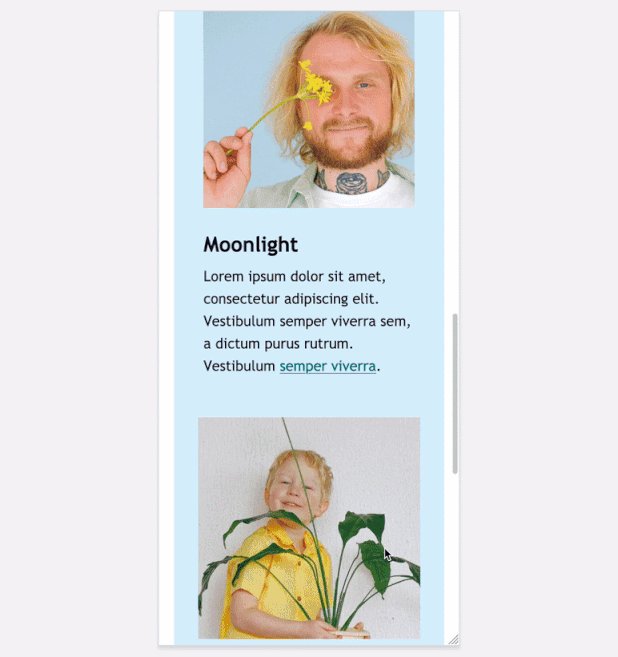
ซ้อนย้อนกลับ
การซ้อนแบบย้อนกลับคือเมื่อเนื้อหาในคอลัมน์ด้านซ้ายซ้อน อยู่ใต้ เนื้อหาในคอลัมน์ด้านขวา โดยทั่วไปจะใช้สำหรับแถวกลางถ้าคุณมีรูปแบบ Z บนเดสก์ท็อป แต่คุณต้องการให้แถวทั้งหมดมีลักษณะเหมือนกันบนมือถือ ในตัวอย่างนี้ แถวแรกและแถวสุดท้ายเป็นการเรียงซ้อนแบบปกติ แต่แถวที่สองเป็นคอลัมน์แบบเรียงซ้อนแบบย้อนกลับ:

2 วิธีในการเขียนโค้ดคอลัมน์ที่ซ้อนกันบนมือถือ
มีสองวิธีในการเขียนโค้ดคอลัมน์แบบเรียงซ้อน ฉันจะแนะนำคุณเกี่ยวกับการใช้คิวรีสื่อ CSS และวิธีการเข้ารหัสแบบไฮบริด ทดสอบพวกเขาและดูว่าอะไรดีที่สุดสำหรับคุณ
การใช้คิวรีสื่อ CSS
คุณสามารถสร้างสองคอลัมน์ได้ง่ายๆ โดยการสร้างตารางสองคอลัมน์ จากนั้นใช้คลาสเพื่อให้คอลัมน์สแต็ก
CSS จะมีลักษณะดังนี้: