7 Mobile UX ล้มเหลวที่จะทำลายไซต์อีคอมเมิร์ซของคุณ
เผยแพร่แล้ว: 2022-02-20หากคุณไม่ได้ดูแลประสบการณ์ผู้ใช้มือถือ (UX) สำหรับไซต์อีคอมเมิร์ซของคุณ แสดงว่าคุณกำลังสูญเสียลูกค้าและรายได้ ที่ได้รับ การเพิ่มประสิทธิภาพสำหรับมือถือไม่ได้เป็นทางเลือกเสริม แต่เป็นสิ่งที่ต้องมี การวิจัยของ Google เองแสดงให้เห็นว่า UX บนมือถือที่ดีสามารถ "เปลี่ยนผู้ใช้ให้กลายเป็นลูกค้า" ได้ เข้าใจผิดแล้วพวกเขาไปที่อื่น – เร็ว!
คิดว่านี่ไม่ใช่ปัญหาเหรอ? คิดใหม่อีกครั้ง. งานวิจัยที่ตีพิมพ์ในบล็อก KISSMetrics แสดงให้เห็นว่า 78% ของการค้นหาข้อมูลธุรกิจในท้องถิ่นบนมือถือนำไปสู่การซื้อ อินโฟกราฟิกนี้จาก Coupofy แสดงให้เห็นว่าการค้าบนมือถือเติบโตอย่างรวดเร็วเพียงใด
เพิ่มสิ่งนี้ให้กับผู้คนจำนวนมากที่ใช้อุปกรณ์มือถือและการอัปเดต "mopocalypse" ล่าสุดของ Google (สร้างความเสียหายให้กับแบรนด์บางยี่ห้อแล้ว) และคุณมีเหตุผลมากเกินพอที่จะแก้ไขไซต์อีคอมเมิร์ซของคุณ น่าเศร้าที่ทุกคนไม่ทำ นั่นคือเหตุผลที่คุณได้รับ UX ล้มเหลวเช่นนี้:
1. ไม่มีการเพิ่มประสิทธิภาพมือถือ
นี่ไม่ใช่ UX ที่ล้มเหลวมากเท่ากับความล้มเหลวทั้งหมด แต่ปัญหาที่ใหญ่ที่สุดคือความล้มเหลวในการปรับให้เหมาะสมสำหรับมือถือเลย ฉันไม่รู้เกี่ยวกับคุณ แต่ฉันพยายามเข้าชมไซต์บนโทรศัพท์หรือแท็บเล็ตของฉันเพียงเพื่อต่อสู้กับอินเทอร์เฟซผู้ใช้ที่มีไว้สำหรับการคลิกเมาส์และเวลาในการโหลดซึ่งจะทำให้เต่าดูเหมือน Speedy Gonzales ข้อมูลเพิ่มเติมเกี่ยวกับ UX เหล่านั้นจะล้มเหลวในภายหลัง แต่ไม่มีข้อแก้ตัวสำหรับสิ่งนี้

Google ได้ระบุตัวเลือกที่ยอมรับได้หลายประการสำหรับการเพิ่มประสิทธิภาพไซต์บนมือถือ ดังนั้นสิ่งที่คุณต้องทำคือเลือกตัวเลือกที่เหมาะสมกับความต้องการของคุณมากที่สุด หลายคนเลือกใช้การออกแบบที่ตอบสนองได้ดี แม้ว่านี่จะไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับเว็บไซต์อีคอมเมิร์ซเสมอไปก็ตาม SEMRush กล่าว
นั่นเป็นเพราะว่าเมื่อตัวเลือกฝั่งไคลเอ็นต์ขับเคลื่อนการจัดรูปแบบและขนาดของหน้าเว็บ หน้าต่างๆ อาจโหลดได้ช้าและสูญเสียธุรกิจไป อีกทางเลือกหนึ่งคือการออกแบบที่ปรับเปลี่ยนได้เพื่อให้แน่ใจว่าหน้าเว็บทั้งหมดโหลดได้ในเวลาที่เร็วที่สุดด้วยเนื้อหาที่เหมาะสมที่สุดสำหรับอุปกรณ์เฉพาะ
สำหรับผู้ค้าปลีกอีคอมเมิร์ซ ผลตอบแทนที่เป็นไปได้นั้นมหาศาล กรณีศึกษาที่เผยแพร่บน UserTesting.com แสดงให้เห็นว่าการมีไซต์ที่ออกแบบมาสำหรับอุปกรณ์เคลื่อนที่อาจส่งผลให้ได้รับการปรับปรุงประสิทธิภาพการแปลงเป็นตัวเลขสองหลัก ซึ่งก็คือเงินในกระเป๋าของคุณ
2. ไม่รองรับนิ้วมือ
บางไซต์มีตัวเลือกมือถือ แต่ตัวเลือกนั้นยังคงให้ความรู้สึกเหมือนเดสก์ท็อป ฉันกำลังพูดถึงสิ่งต่างๆ เช่น ข้อความลิงก์ขนาดเล็กและการแตะเป้าหมายเล็กๆ เมื่อพยายามเลือกบางอย่างบนหน้าจอของอุปกรณ์พกพา นิ้วจะไม่แม่นยำเท่ากับตัวชี้เมาส์บนเดสก์ท็อป มันน่ารำคาญมากเมื่อทุกครั้งที่คุณพยายามเลือกบางอย่างบนหน้าจอ คุณจะไปอยู่ผิดที่ แม้แต่ในโปรแกรมอ่านฟีดที่ฉันโปรดปราน Feedly การบันทึกลิงก์ที่ฉันตั้งใจจะยกเลิกโดยไม่ได้ตั้งใจก็เป็นเรื่องง่าย
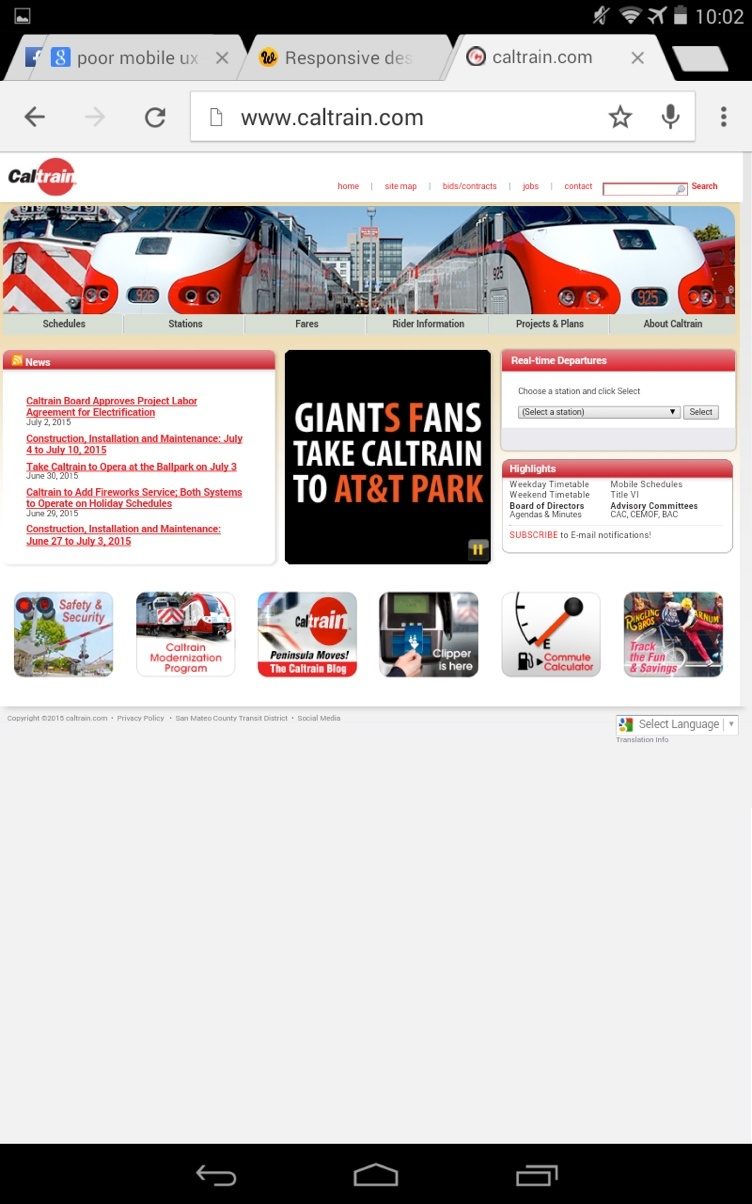
หากผู้คนไม่สามารถไปยังที่ที่ต้องการในไซต์ของคุณ ความหงุดหงิดที่พวกเขารู้สึกจะขับไล่พวกเขาออกไป ตัวอย่างด้านล่างมีเป้าหมายการแตะที่เหมาะสม แต่กราฟิกใช้พื้นที่มากเกินไป

ในขณะที่เรากำลังดำเนินการอยู่ เรามาพูดถึงคุณลักษณะการออกแบบยอดนิยมอื่นๆ กัน เช่น ภาพหมุนหรือตัวเลื่อน ฉันเกลียดพวกเขาและไม่ใช่ฉันคนเดียว ฉันสามารถอยู่กับพวกเขาได้บนเดสก์ท็อป แต่บนอุปกรณ์พกพา หมายความว่าต้องใช้เวลานานเกินไปในการรับข้อมูลที่ฉันต้องการ หากคุณกำลังใช้ภาพหมุนเพื่อแสดงผลิตภัณฑ์ของคุณ ให้ตรวจสอบการวิเคราะห์ของคุณและดูว่าลูกค้าของคุณตอบสนองอย่างไร ทางออกที่ดีที่สุดของคุณ: หลีกเลี่ยงและใช้ปุ่มขนาดใหญ่แทน
3. ผู้ใช้ไม่พบสิ่งที่ต้องการ
หลายปีที่ผ่านมา เราได้รับการฝึกอบรมให้พิมพ์สิ่งต่างๆ ลงในช่องค้นหาเมื่อเราใช้คอมพิวเตอร์ในการท่องเว็บ นั่นไม่ใช่เรื่องง่ายบนอุปกรณ์มือถือเสมอไป ไซต์อีคอมเมิร์ซอาจมีหน้าเว็บหลายพันหน้า ดังนั้นการนำทางและการค้นหาจึงเป็นสิ่งที่ท้าทายอยู่เสมอ ผู้คนมักต้องการ:
- ค้นหารายละเอียดสินค้าหรือรายละเอียดสินค้า
- วิจัยข้อมูลการจัดส่งและการจัดส่ง
- ซื้อสินค้า
งานของคุณคือทำให้สิ่งนี้ง่ายที่สุดสำหรับผู้ใช้อุปกรณ์มือถือ หากผู้คนไม่พบข้อมูลที่ต้องการและขัดขวางการไหล แสดงว่าลูกค้าได้รับประสบการณ์ที่ไม่ดีและมีแนวโน้มจะไม่ซื้อ
วิธีแก้ไขปัญหานี้รวมถึงการทำให้การจัดส่งและการจัดส่งชัดเจนโดยการสร้างไว้ในเพจ และช่วยให้ผู้ใช้ค้นหารายการต่างๆ ได้อย่างง่ายดายด้วยการเติมข้อความอัตโนมัติและตัวเลือกการนำทางที่เหมาะกับอุปกรณ์เคลื่อนที่ เช่น ปุ่มหรือเมนูที่ยุบได้และใช้งานง่าย ดูบทความนี้เกี่ยวกับ Bruce Clay Inc สำหรับข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้
4. ฟอร์มห่วย
เราสามารถพูดคุยเกี่ยวกับแบบฟอร์ม? ฉันเข้าใจแล้ว ฉันทำจริงๆ. คุณต้องรวบรวมข้อมูลการจัดส่งและข้อมูลลูกค้า แต่รูปแบบที่ซับซ้อนและยาวซึ่งใช้ได้กับผู้ใช้พีซีนั้นเป็นสิ่งที่ผิดโดยสิ้นเชิงสำหรับผู้ใช้อุปกรณ์พกพา การกรอกแบบฟอร์มบนแท็บเล็ตและแบบฟอร์มมักจะรู้สึกเหมือนถูกทรมาน หากลูกค้าของคุณรู้สึกอย่างนั้น พวกเขาก็จะไม่รบกวน

ทางเลือกคืออะไร? แบบฟอร์มสั้นที่รวบรวมเฉพาะข้อมูลที่จำเป็นหรือลิงก์คลิกเพื่อโทร การลงชื่อเข้าใช้ทางโซเชียล หากได้รับการออกแบบมาเพื่อทำงานกับแอปที่ลูกค้าของคุณมีอยู่แล้วในอุปกรณ์ของตน หรือไม่ฟอร์มเลย สถิติแสดงให้เห็นว่ารูปแบบที่สั้นกว่าแปลงได้ดีกว่า ดูตัวอย่างเหล่านี้เพื่อเป็นแรงบันดาลใจ
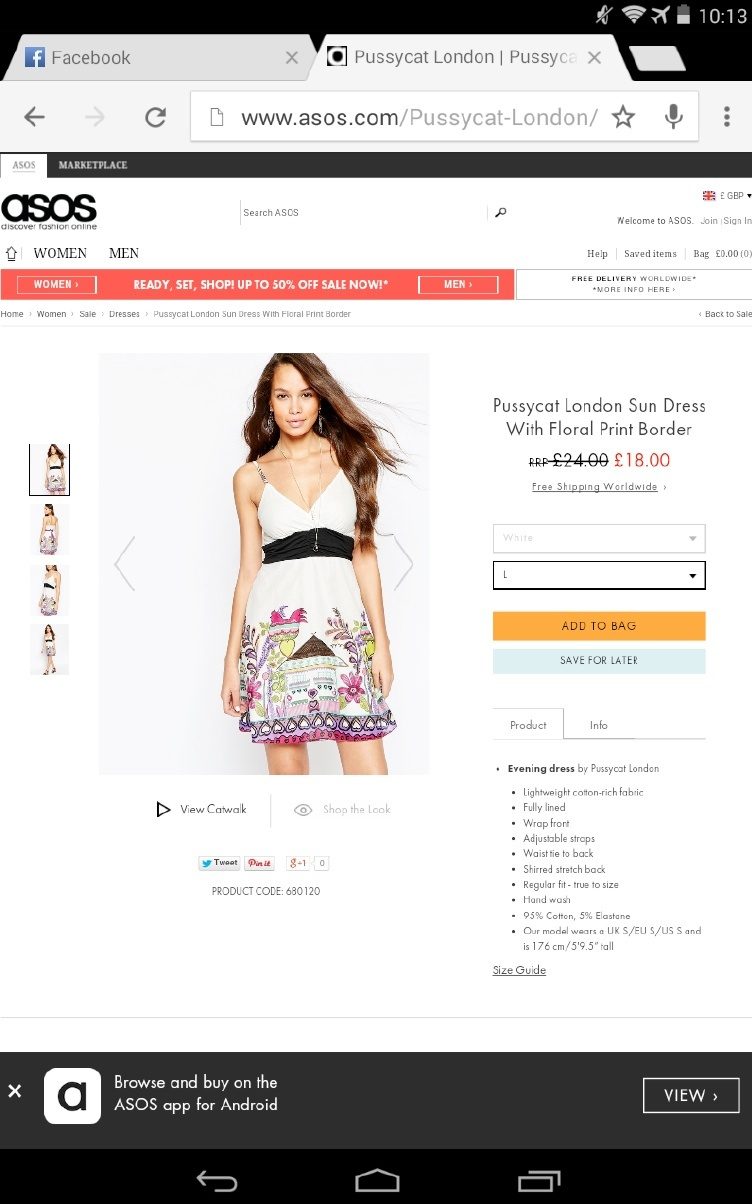
ในขณะที่เรากำลังพูดถึงแบบฟอร์ม มาพูดถึงการลงทะเบียนกัน ในฐานะผู้ค้าปลีก คุณต้องการเก็บข้อมูลลูกค้า แต่การพยายามทำเร็วเกินไปอาจทำให้ผลเสียได้ ให้พิสูจน์ว่ามันคุ้มค่าที่จะให้พวกเขาอยู่ต่อไปโดยให้ข้อมูลทั้งหมดที่ต้องการ ฉันชอบไซต์ Asos เสมอ เพราะเมื่อฉันเข้าชมครั้งแรก ฉันสามารถบันทึกรายการที่ชื่นชอบ และเพิ่มลงในตะกร้าของฉัน จากนั้นกรอกข้อมูลขั้นต่ำที่จำเป็นในการซื้อ มีเวลาพอที่จะรวบรวมข้อมูลรายละเอียดในภายหลัง
หากคุณต้องลงชื่อสมัครใช้ก่อนจึงจะได้ข้อมูล ไม่มีอะไรจูงใจ เพราะไม่มีหลักฐานว่าคุณมีสิ่งที่ต้องการ
5. การชำระเงินไม่ได้รับการปรับให้เหมาะสม
อีคอมเมิร์ซบนมือถือคิดเป็นประมาณหนึ่งในห้าของยอดขายช่วงวันหยุดออนไลน์ทั้งหมด ณ สิ้นปี 2014 Custora กล่าว คุณต้องดูแลการชำระเงินผ่านมือถือเว้นแต่ว่าคุณต้องการที่จะสูญเสียลูกค้าเหล่านี้ เราได้กล่าวถึงบางแง่มุมของเรื่องนี้แล้ว เช่น ความเร็วของหน้า การแตะเป้าหมาย และไม่ต้องลงทะเบียน บทความของ Smashing Magazine เกี่ยวกับเรื่องนี้มีมาระยะหนึ่งแล้ว แต่ก็ยังสมเหตุสมผล มันเน้นพื้นที่เช่น:
- หน้าชำระเงินที่ปราศจากสิ่งรบกวน
- แถบความคืบหน้า
- ข้อมูลความปลอดภัย
- เช็คเอาต์สำหรับแขก
มีอีกสองสามพื้นที่ให้ดู ย้อนกลับไปที่หัวเรื่องของแบบฟอร์ม การวางป้ายกำกับฟิลด์ไว้เหนือฟิลด์ของฟอร์ม แทนที่จะใส่ไว้ในนั้นหมายความว่าลูกค้าจะไม่ต้องสงสัยว่าจะป้อนข้อมูลอะไร และการใช้การรวมอุปกรณ์มือถือเพื่อให้ผู้ใช้สามารถกรอกตัวเลขด้วยแป้นตัวเลขก็มีประโยชน์เช่นกัน Formismo กล่าว

หากคุณขายในประเทศหรือทั่วโลก ให้เช็คเอาต์ของคุณตรวจพบสถานที่ที่เหมาะสม เพื่อให้ลูกค้าเห็นสกุลเงินที่ถูกต้องและข้อมูลการจัดส่งเป็นสิ่งจำเป็น – Amazon ดำเนินการนี้แม้กระทั่งสำหรับผู้ซื้อบนเดสก์ท็อป และยังเป็นความคิดที่ดีที่จะใช้ตะกร้าสินค้าแบบถาวรและทำให้จุดชำระเงิน/ตะกร้าสินค้ามองเห็นและเข้าถึงได้ง่าย ในตัวอย่างข้างต้น Asos เข้าใจบางสิ่งถูกต้อง แต่ข้อความมีขนาดเล็กเกินไป
6. ความเข้าใจผิดเกี่ยวกับพฤติกรรมของผู้ใช้มือถือ
สำหรับอุปกรณ์พกพา การคำนึงถึงพฤติกรรมของผู้ใช้เป็นสิ่งสำคัญ เนื่องจากผู้ใช้อุปกรณ์พกพานั้นไม่เหมือนกับผู้ใช้พีซีอย่างแน่นอน การวิจัยแสดงให้เห็นว่าพวกเขาตัดสินใจซื้ออย่างรวดเร็ว ดังนั้นอย่าลืมเรื่องยาวที่เหมาะกับผู้ซื้อพีซีและทำให้พวกเขาได้รับข้อมูลที่ต้องการโดยเร็วที่สุด นั่นเป็นวิธีที่ดีที่สุดในการทำให้ UX บนมือถือใช้งานได้จริง
มันเป็นโลกที่มีหลายหน้าจอมาระยะหนึ่งแล้ว และนั่นหมายถึงลูกค้าสามารถเริ่มทำธุรกรรมบนสมาร์ทโฟนและทำธุรกรรมบนแท็บเล็ตหรือคอมพิวเตอร์เดสก์ท็อปได้ นั่นหมายความว่าคุณต้องการประสบการณ์ที่ราบรื่นและข้อมูลที่บันทึกไว้เพื่อให้การเปลี่ยนแปลงเป็นไปอย่างราบรื่นที่สุดสำหรับพวกเขา ตรวจสอบข้อมูลนี้ผ่านข้อมูลการวิเคราะห์ซึ่งช่วยให้คุณติดตามเซสชันตาม ID ผู้ใช้
กฎหลักของการแปลงและการขายที่ดีขึ้นคือการให้สิ่งที่ผู้ใช้ต้องการ ดังนั้นให้ติดตามอย่าเดา ข้อมูลการขายปลีกบนมือถือล่าสุดระบุว่าลูกค้าจำนวนมากกังวลเกี่ยวกับการค้นหารายละเอียดผลิตภัณฑ์และความปลอดภัย ซึ่งคุณสามารถแก้ไขได้ตามคำแนะนำในบทความนี้
7. ปัญหา UI อื่นๆ
อินเทอร์เฟซผู้ใช้ (UI) ที่ดีไม่ได้แปลว่า UX ที่ดีเสมอไป แต่มันช่วยได้ ระวังข้อผิดพลาดเช่น:
- ลิงค์ที่ไม่ทำงาน
- เปลี่ยนเส้นทางผู้ใช้มือถือไปยังอินเทอร์เฟซเดสก์ท็อป
- ความยุ่งเหยิงในหน้าการแปลงที่สำคัญ
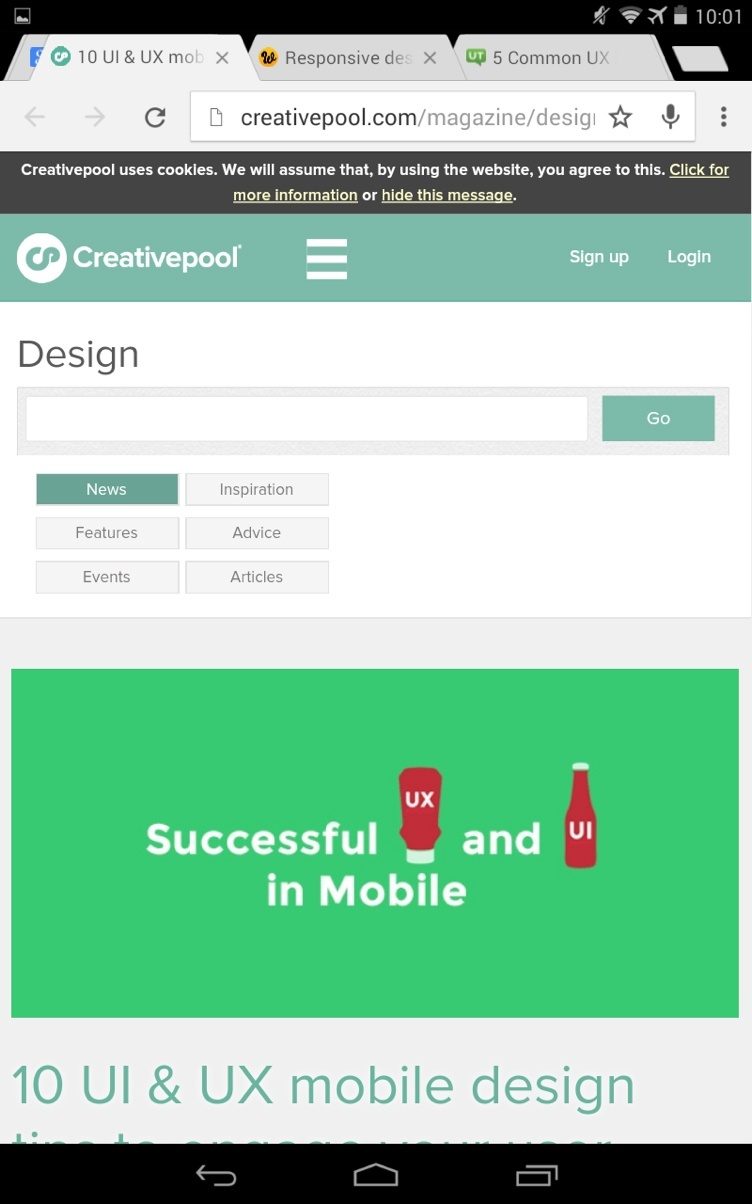
- ข้อความที่อ่านยาก (ในตัวอย่างด้านล่าง หัวเรื่องย่อยบางส่วนและแบบอักษรที่ใหญ่กว่าจะเป็นประโยชน์)

มุ่งเน้นไปที่สิ่งสำคัญในการปรับปรุงทั้ง UI และ UX สำหรับลูกค้าของคุณ
บรรทัดล่าง?
UX ที่ดีจะช่วยให้ผู้มีโอกาสเป็นลูกค้าไว้วางใจไซต์ของคุณและต้องการซื้อจากคุณ ดังนั้นอย่ายึดติดกับชุดสีหรือความกว้างของพิกเซลที่สมบูรณ์แบบสำหรับเนื้อหาของคุณ ลองนึกถึงประสบการณ์โดยรวมและดูว่าผู้ใช้จะได้รับสิ่งที่จำเป็นในการซื้อหรือไม่ ท้ายที่สุด นั่นคือเครื่องหมายแห่งความสำเร็จของอีคอมเมิร์ซ
หากคุณไม่แน่ใจว่าไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่ ให้ลองใช้ตัวเองบนโทรศัพท์หรือแท็บเล็ต ใช้เครื่องมือทดสอบที่เหมาะกับอุปกรณ์เคลื่อนที่ของ Google หรือค้นหาโปรแกรมจำลองอุปกรณ์เคลื่อนที่เพื่อดูว่าหน้าตาเป็นอย่างไร เป็นไปได้มากที่วิธีนี้ไม่ได้ผลสำหรับคุณ ตั้งแต่เครื่องลงไปจนถึงขั้นตอนการชำระเงิน ลูกค้าของคุณก็ใช้ไม่ได้เช่นกัน ลองดูรายการเคล็ดลับ 105 UX นี้เพื่อดูว่ามีอะไรที่คุณอาจต้องแก้ไขก่อน
