Monday Masterclass: ข้อผิดพลาดที่พบบ่อยที่สุดที่ผู้ใช้ทำกับ Elementor
เผยแพร่แล้ว: 2019-09-10Elementor เป็นผู้นำในด้านประสบการณ์ผู้ใช้และความสะดวกในการใช้งานมาโดยตลอด อย่างไรก็ตาม แม้ว่าเราจะตั้งเป้าที่จะทำให้สิ่งต่าง ๆ เรียบง่าย แต่ก็มีช่วงการเรียนรู้อยู่เสมอ เพื่อช่วยให้คุณเริ่มต้นได้อย่างก้าวกระโดด เราจึงตัดสินใจแสดงรายการข้อผิดพลาดที่พบบ่อยที่สุดที่ผู้คนทำใน Elementor และวิธีแก้ไขสำหรับข้อผิดพลาดเหล่านั้น
ถ้าคุณรู้ตัวว่าตัวเองเคยทำผิดพลาดเหล่านี้บ้าง อย่าตีตัวเองกับมัน การเรียนรู้เครื่องมือหรืองานใดๆ ให้เชี่ยวชาญหมายความว่ายังมีอะไรให้เรียนรู้อีกเล็กน้อยเสมอ แนวคิดคือการเปิดใจกว้างหากคุณตั้งใจที่จะฝึกฝนทักษะของคุณ มาดูข้อผิดพลาดทั่วไปเหล่านั้นและวิธีแก้ปัญหากัน เพื่อที่คุณจะได้พัฒนาทักษะ Elementor ไปอีกระดับ
ข้อผิดพลาด #1 – การใช้ธีมที่เข้ากันไม่ได้

เริ่มต้นด้วยข้อผิดพลาดทั่วไปครั้งแรกใน Elementor: ใช้ธีมที่เข้ากันไม่ได้
Elementor เป็นปลั๊กอินสากล ได้รับการออกแบบมาเพื่อให้สอดคล้องกับมาตรฐานการเข้ารหัสของ WordPress ดังนั้นจึงทำให้ธีมใด ๆ ที่เป็นไปตาม WordPress Codex ที่เข้ากันได้กับ Elementor อย่างไรก็ตาม นี่ไม่ได้หมายความว่าธีมทั้งหมดที่ใช้งานได้กับ WordPress นั้นเป็นไปตามมาตรฐานการเข้ารหัส และไม่ได้หมายความว่าทุกคนจะสร้างธีมโดยคำนึงถึง Elementor ด้วยเหตุนี้ ในบางครั้ง เราจะได้ยินจากผู้ใช้ที่มีปัญหาในการแก้ไขเพจ
ต่อไปนี้คือปัญหาทั่วไปบางประการที่เกิดจากการใช้ธีมที่เข้ากันไม่ได้:
- ไม่มีหน้าเต็มความกว้าง
- ความยากในการลบช่องว่างด้านล่างส่วนหัว
- ไม่สามารถเปลี่ยนแบบอักษรหรือสีได้
วิธีแก้ไข: เปลี่ยนธีมของคุณ
มีวิธีแก้ไขปัญหาหลายประการเพื่อหลีกเลี่ยงข้อผิดพลาดนี้:
วิธีที่ง่ายที่สุดคือเปลี่ยนธีมของคุณเป็นสิ่งที่คล้ายคลึงกันซึ่งเข้ากันได้ สถานที่ที่ดีที่สุดในการค้นหาธีมที่สอดคล้องกับ WordPress อยู่ในที่เก็บของพวกเขา ยิ่งไปกว่านั้น ใช้ธีมที่ทำงานได้ดีกับ Elementor เช่น Astra และ OceanWP
อีกวิธีในการแก้ปัญหาคือติดต่อทีมสนับสนุนของเราเกี่ยวกับธีมที่มีปัญหาและขอให้พวกเขาแก้ไขข้อบกพร่อง อีกทางหนึ่ง สำหรับผู้ที่มีความรู้ด้านโค้ดเพียงเล็กน้อย ให้ทำด้วยตัวเองโดยเจาะลึกลงไปในโค้ดและทำให้สอดคล้องกับความต้องการของคุณ
บางทีทางออกที่ดีที่สุดคือการใช้ธีม Hello และตัวสร้างธีมของ Elementor เช่นเดียวกับที่เราทำในมาสเตอร์คลาสก่อนหน้า เพื่อปรับแต่งทุกอย่างให้ทำงานและปรากฏตามที่คุณต้องการ
ข้อผิดพลาด #2 – การใช้คอลัมน์และวิดเจ็ตตัวเว้นวรรคเพื่อจัดตำแหน่งองค์ประกอบ

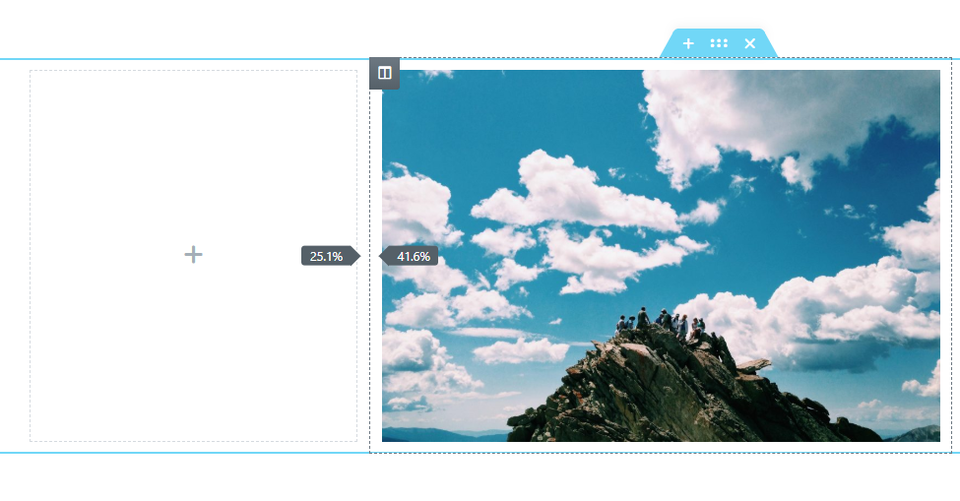
ข้อผิดพลาดทั่วไปต่อไปที่เราพบคือการใช้คอลัมน์และวิดเจ็ตตัวเว้นวรรคเพื่อจัดตำแหน่งองค์ประกอบ เราพบผู้ใช้จำนวนมากที่จัดตำแหน่งและจัดแนวองค์ประกอบโดยใช้คอลัมน์พิเศษและวิดเจ็ตตัวเว้นวรรคตั้งแต่วันแรก สิ่งนี้ไม่เพียงไม่จำเป็นเท่านั้น แต่ยังส่งผลเสียต่อเพจของคุณด้วย
ทุกครั้งที่คุณเพิ่มคอลัมน์ในหน้าของคุณ คุณจะเพิ่มมาร์กอัปในโค้ด HTML ซึ่งทำหน้าที่เป็นโครงร่างของเพจ มาร์กอัปพิเศษทั้งหมดนั้นเพิ่มขึ้น ทำให้ระบบทำงานได้มากขึ้น ในที่สุดก็ทำให้สมดุลเมื่อถึงเวลาโหลดหน้าเว็บของคุณ นอกจากนี้ การใช้องค์ประกอบ 'เนื้อหา' ที่ว่างเปล่าเพื่อจัดเรียงเลย์เอาต์ของคุณทำให้เครื่องมือค้นหามีการแสดงผลที่ไม่ถูกต้อง ส่งผลให้ไซต์ของคุณมีอันดับต่ำลง
วิธีแก้ไข: ใช้ช่องว่างภายในและระยะขอบ
ทุกองค์ประกอบและวิดเจ็ตเดียวใน Elementor มีพารามิเตอร์ระยะขอบ ช่องว่างภายใน และดัชนี Z หลายคนมีตัวเลือกการจัดตำแหน่งและการวางตำแหน่งเพิ่มเติมในแท็บเนื้อหาวิดเจ็ตและสไตล์ ด้วยการใช้ตัวเลือกเหล่านี้ Elementor รับรองว่าคุณใช้ข้อมูลขั้นต่ำในโค้ดของคุณเท่านั้น นอกจากนี้ การเก็บข้อมูลนี้ไว้ในโค้ด CSS ยังช่วยลดความจำเป็นในการเพิ่มโค้ดมาร์กอัปอีกด้วย การทำเช่นนี้ยังทำให้คุณสามารถคัดลอก/วางระยะห่างเมื่อใช้ตัวเลือก Paste Style
เตือนความจำสั้นๆ: ค่าระยะขอบจะกำหนดพื้นที่นอกกรอบวิดเจ็ต ในขณะที่ค่าการเติมจะกำหนดช่องว่างภายในเฟรม ระหว่างเฟรมและองค์ประกอบ
ทำความคุ้นเคยกับการใช้ช่องว่างภายในและระยะขอบ ท้ายที่สุด นั่นคือสิ่งที่พวกเขาออกแบบมาเพื่อ
ความผิดพลาด #3 – การใช้วิดเจ็ตภายในอย่างไม่ถูกต้อง

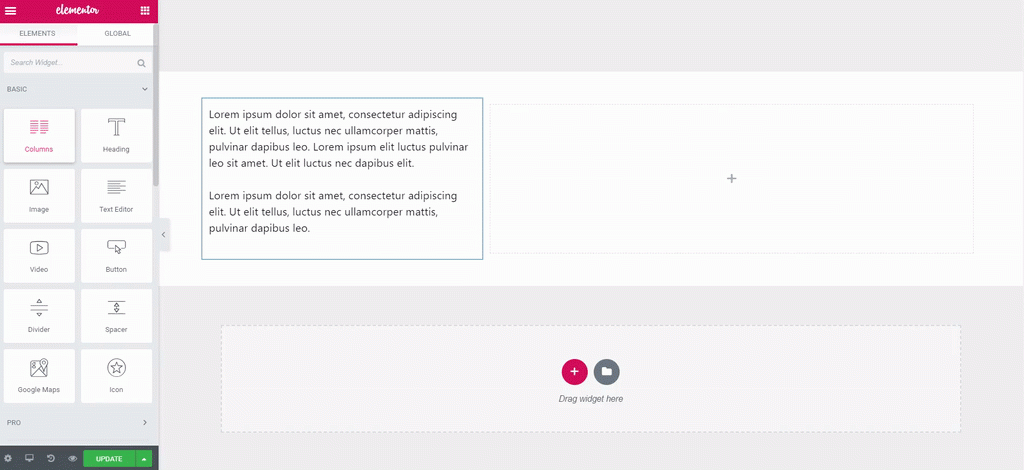
ในขณะที่เรากำลังพูดถึงคอลัมน์ ถึงเวลาที่จะพูดถึงข้อผิดพลาดทั่วไปของคอลัมน์อื่น:
การใช้วิดเจ็ต Inner-Section อย่างไม่ถูกต้อง หรือสิ่งที่ผู้ใช้บางคนเรียกว่าวิดเจ็ตคอลัมน์
ตามที่คุณทราบวิธีที่ดีที่สุดในการเพิ่มส่วนใหม่ ให้คลิกที่ เพิ่มส่วนใหม่ น่าเสียดาย แทนที่จะกำหนดจำนวนคอลัมน์สำหรับส่วนใดส่วนหนึ่ง ผู้ใช้บางคนคุ้นเคยกับการลากในวิดเจ็ต Inner-Section
วิธีแก้ไข: ใช้คอลัมน์ปกติ
เมื่อตั้งค่าส่วน แนวทางปฏิบัติที่ดีที่สุดคือการใช้ปุ่มเพิ่มส่วนใหม่ แล้วเลือกจำนวนคอลัมน์ที่คุณต้องการ สิ่งนี้ไม่เพียงแต่ทำให้ทุกอย่างดูดีและสม่ำเสมอตลอดทั้งส่วนของคุณ แต่ยังช่วยให้คุณมีบางสิ่งที่เป็นอิสระ เช่น พื้นหลังเคลื่อนไหวและพื้นหน้า ในขณะที่ยังคงแสงมาร์กอัปไว้
วิดเจ็ต Inner-Section ได้รับการออกแบบมาเพื่อให้ผู้ใช้สามารถสร้างความแตกต่างภายในส่วนที่ค่อนข้างสม่ำเสมอ หากคุณต้องการเพิ่มคอลัมน์ในส่วนของคุณ เพียงคลิกขวาที่จุดจับคอลัมน์และเพิ่มคอลัมน์ใหม่

ข้อผิดพลาด #4 – การแก้ไขโดยไม่ต้องปิดการใช้งานหรือล้างแคช

ข้อผิดพลาดทั่วไปอีกประการหนึ่งคือการสร้างเว็บไซต์ของคุณโดยไม่ปิดหรือล้างแคชก่อน เว็บไซต์กำลังดำเนินการแก้ไขและปรับปรุงอย่างต่อเนื่อง เป็นสิ่งที่เราถือว่าได้รับ เราพบว่าบ่อยครั้งเกินไป ผู้ใช้จะใช้เวลาหลายชั่วโมงในการเปลี่ยนแปลงไซต์ของตนในส่วนแบ็คเอนด์ เพียงพบว่าสิ่งนี้ไม่ได้สร้างความแตกต่างอย่างสิ้นเชิงกับไซต์ในส่วนหน้าซึ่งเป็นที่ที่ไซต์ใช้งานอยู่
การแคชสำหรับไซต์ของเราได้รับการออกแบบให้อยู่ในส่วนหน้าและตอบสนองคำขอเนื้อหาที่มาจากผู้ที่เข้าชมเว็บไซต์ของคุณ แคชเก็บข้อมูลเนื้อหาที่มีความต้องการสูง และช่วยลดเวลาในการดาวน์โหลด โดยทั่วไปแล้ว เรามีแคชของเบราว์เซอร์ แต่เรายังมีปลั๊กอินแคชและแคชของเว็บไซต์บนเซิร์ฟเวอร์ของโฮสต์ด้วย
เว้นแต่เราจะแจ้งให้ระบบทราบว่าเรากำลังทำการเปลี่ยนแปลง แคชเหล่านี้จะยังคงส่งเนื้อหาที่เรากำหนดไว้ตั้งแต่แรก
วิธีแก้ไข: การล้างแคช
ต่อไปนี้คือวิธีการบางอย่างที่สามารถช่วยคุณหลีกเลี่ยงข้อผิดพลาดนี้ได้:
การรีเฟรชหน้าในเบราว์เซอร์จะล้างแคชของเบราว์เซอร์ คุณสามารถทำได้โดยกด Command + R บน Mac หรือ Control F5 บนพีซี
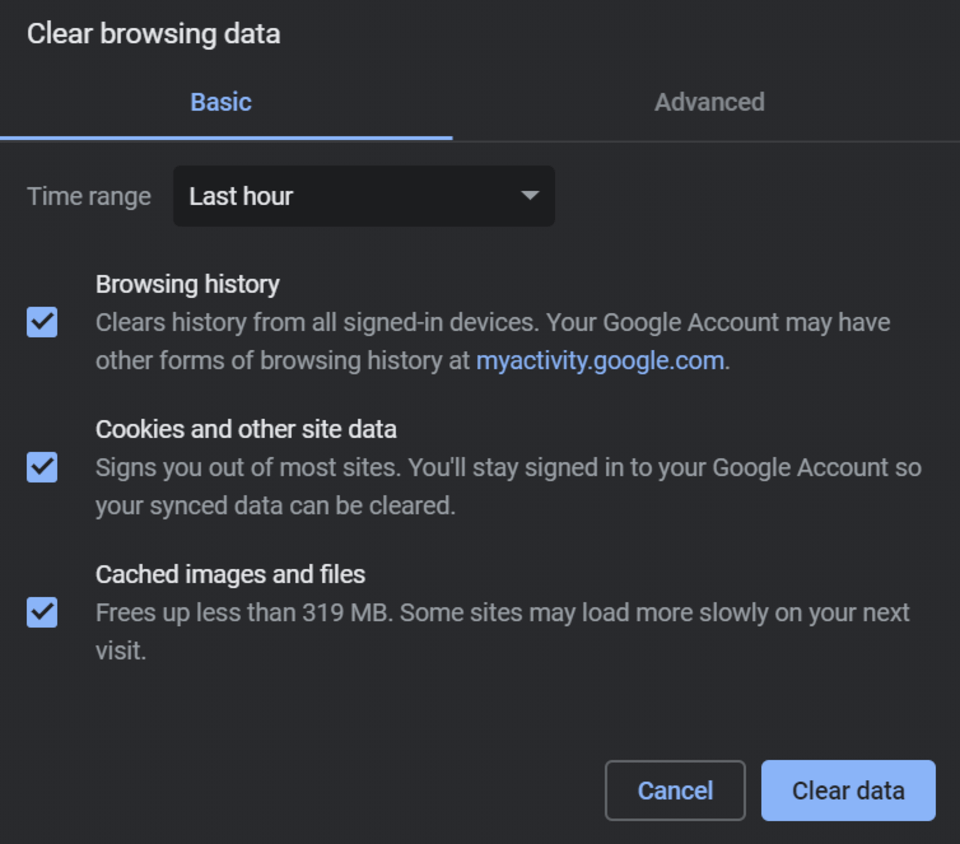
คุณยังสามารถเข้าไปที่การตั้งค่าของเบราว์เซอร์และค้นหาตัวเลือกการลบแคช
อีกวิธีในการทำเช่นนี้คือการเพิ่มเครื่องหมายคำถามหลัง URL ในบรรทัดที่อยู่ตามด้วยคำที่ไม่มีความหมาย สิ่งนี้บังคับให้เบราว์เซอร์ค้นหาข้อมูลนี้ ในการทำเช่นนั้น มันจะโหลดหน้าเวอร์ชันใหม่อีกครั้ง
ผู้ใช้บางคนใช้ปลั๊กอินแคช เช่น WP Rocket หรือ WP Fastest Cache ซึ่งทำการแคชข้อมูลนอกเบราว์เซอร์เพื่อช่วยให้โหลดหน้าได้เร็วขึ้น
เราขอแนะนำให้คุณปิดการใช้งานปลั๊กอินแคชบนแดชบอร์ด WordPress ก่อนที่จะเริ่มแก้ไขหรือเปลี่ยนแปลงไซต์ของคุณ หากคุณลืมทำเช่นนี้ ให้ใช้ตัวเลือกในการตั้งค่าปลั๊กอินเพื่อล้างแคช
บางครั้งการแคชบนเซิร์ฟเวอร์โฮสติ้งจำเป็นต้องรีเฟรช เราสามารถยืนยันได้ว่านี่เป็นสาเหตุของปัญหาหากหน้าเว็บไม่สามารถโหลดซ้ำได้หลังจากคลิกอัปเดตในตัวแก้ไข Elementor
ถ้าใช่ บนแดชบอร์ด WordPress ให้ไปที่ Elementor >Tools > และในแท็บ General ให้คลิกที่ปุ่ม Regenerate CSS แล้วบันทึก คุณสามารถค้นหาตัวเลือกเพิ่มเติมสำหรับปัญหาเช่นนี้ได้ในเอกสารประกอบของเรา
ข้อผิดพลาด #5 – การใช้รูปภาพที่มีขนาดไม่ถูกต้อง
ข้อผิดพลาดทั่วไปต่อไปคือการใช้รูปภาพที่มีขนาดไม่ถูกต้อง ไม่มีการขาดแคลนผู้ใช้ที่อัปโหลดภาพที่มีขนาดเล็กเกินไปหรือใหญ่เกินไปสำหรับสถานที่ที่จัดสรรไว้บนหน้า จากนั้นปรับการตั้งค่าวิดเจ็ตรูปภาพเพื่อบังคับรูปภาพให้พอดี สิ่งนี้เป็นจริงเช่นกันกับผู้ใช้ที่อัปโหลดรูปภาพที่มีขนาดต่างกัน ไปยังสิ่งต่างๆ เช่น แกลเลอรี่ภาพหรือภาพหมุน และพบว่าพวกเขามีปัญหาเดียวกัน ผู้อ่านทั่วไปจะทราบ และไม่ต้องสงสัยเลยว่าการวางแผนเป็นกุญแจสำคัญในการทำงานอย่างถูกต้องและประหยัดเวลาในกระบวนการ
วิธีแก้ไข: การเพิ่มประสิทธิภาพขนาดและขนาดของภาพ
การวางแผนขนาดและขนาดของภาพถ่ายแต่ละภาพและการเตรียมภาพของเราล่วงหน้า โดยใช้เครื่องมือออกแบบ เช่น Sketch หรือ Photoshop หรือแม้แต่เว็บไซต์ออนไลน์อย่าง Pixlr จะช่วยคุณประหยัดเวลาและความยุ่งยากได้มาก
ขณะที่คุณกำลังคำนวณขนาดรูปภาพ คุณยังสามารถกำหนดขนาดไฟล์ได้อีกด้วย รูปภาพความละเอียดสูงที่ทำให้เวลาในการโหลดหน้าเว็บของคุณช้าลงจะส่งผลให้มีผู้เข้าชมจำนวนมากที่ตีกลับจากไซต์ของคุณ คุณสามารถใช้เครื่องมือต่างๆ เช่น Optimole เพื่อลดขนาดภาพโดยอัตโนมัติ หรือใช้บริการภายนอก เช่น Tiny PNG
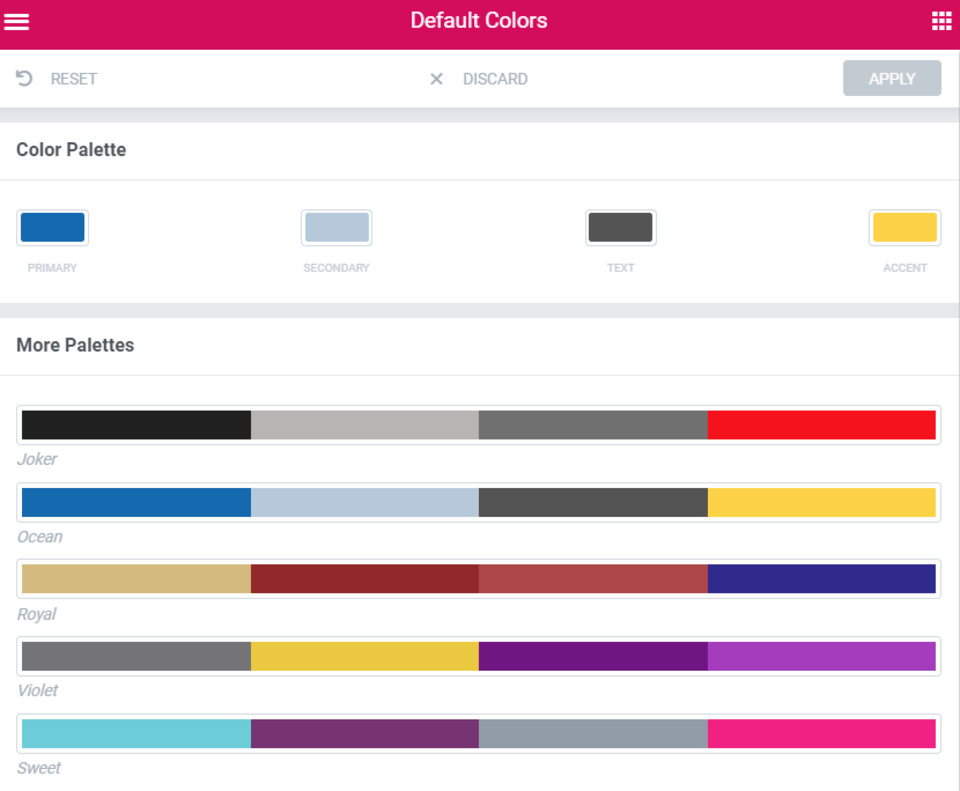
ข้อผิดพลาด #6 – ไม่ได้ตั้งค่าสีเริ่มต้น

สำหรับข้อผิดพลาดถัดไป: ไม่ได้ตั้งค่าสีเริ่มต้น มีตัวเลือกมากมายใน Elementor ที่ออกแบบมาอย่างแม่นยำเพื่อให้ผู้ใช้ใช้ชีวิตได้ง่ายขึ้น การตั้งค่าสีเริ่มต้นของการออกแบบจะช่วยให้คุณประหยัดเวลาได้มากอีกครั้ง และยังช่วยให้มั่นใจว่าชุดสีของคุณจะยังคงมีความสอดคล้องกันทั่วทั้งเว็บไซต์ของคุณ
วิธีแก้ไข: เลือกสีของเราล่วงหน้า
แนวทางปฏิบัติที่ดีที่สุดคือการทำเช่นนี้ในช่วงเริ่มต้นของการสร้างเพจ เมื่อคุณเปิดหน้าว่างหน้าแรกใน Elementor ในเมนู เลือกสีเริ่มต้นจากจานสีและนำไปใช้ อันที่จริงเราได้กล่าวถึงการตั้งค่านี้ในคลาสมาสเตอร์ก่อนหน้านี้
บทสรุป
รายการนี้ไม่ครอบคลุมข้อผิดพลาดทั้งหมดที่ผู้ใช้ทำ มีอีกหลายอย่างที่เราพูดถึงได้ เช่น การวางข้อความลงในโปรแกรมแก้ไขข้อความ ซึ่งรวมถึงการจัดรูปแบบอินไลน์ แทนที่จะทำความสะอาดข้อความ อย่างไรก็ตาม การก้าวข้ามข้อผิดพลาดทั้ง 6 ข้อนี้จะช่วยให้คุณเริ่มต้นได้ดี และช่วยให้คุณเข้าใจและใช้งาน Elementor ได้ดีขึ้น
คุณจะทึ่งว่าการใช้ Elementor อย่างเหมาะสมจะแสดงการปรับปรุงอย่างมากในเว็บไซต์ที่คุณสร้างในทันทีได้อย่างไร
หากคุณรู้สึกว่าเราพลาดข้อผิดพลาดทั่วไปที่ควรกล่าวถึง หรือหากคุณพบข้อผิดพลาดทั่วไปที่คุณหรือลูกค้าของคุณมักใช้ Elementor โปรดแบ่งปันกับเราในความคิดเห็นด้านล่าง
