Native vs Progressive Web Apps (PWAs): ใครเป็นผู้ชนะ?
เผยแพร่แล้ว: 2018-05-29ปีแล้วปีเล่า จำนวนผู้ใช้มือถือเพิ่มขึ้นอย่างมาก Infact ตามสถิติของ Statista ภายในปี 2020 จำนวนผู้ใช้สมาร์ทโฟนทั่วโลกจะสูงถึง 2.87 พันล้าน ทุกวันนี้ ผู้คนใช้เวลาท่องอินเทอร์เน็ตบนโทรศัพท์มือถือมากขึ้น ผู้ใช้ใช้เนื้อหาบนสมาร์ทโฟนมากกว่า 2 เท่าเมื่อเทียบกับเดสก์ท็อป
เจ้าของเว็บไซต์ควรรู้สึกตื่นเต้นกับโอกาสนี้ เนื่องจากปัจจุบันมีศักยภาพในการเข้าถึงผู้ใช้มือถือเพิ่มมากขึ้น
มีสองสามวิธีที่คุณสามารถสร้างตัวตนบนมือถือและให้ผู้ใช้ของคุณสามารถเข้าถึงเนื้อหาของคุณบนอุปกรณ์เคลื่อนที่ของพวกเขาได้
แน่นอนว่ามีการออกแบบเว็บที่ตอบสนองซึ่งทำให้ผู้ใช้สามารถโต้ตอบผ่านเว็บไซต์ได้
ต่อมาคือแอพที่มาพร้อมเครื่อง ซึ่งผู้ใช้สามารถดาวน์โหลดได้จาก App Store หรือ Google Play Store
ในช่วงไม่กี่ปีที่ผ่านมา ความสนใจสำหรับแอปรูปแบบใหม่ – Progressive Web Apps (PWA) เพิ่มขึ้นมากมาย มันผสมผสานคุณสมบัติของแอพเนทีฟเข้ากับการช่วยสำหรับการเข้าถึงของเว็บไซต์
เว็บไซต์อีคอมเมิร์ซหลายแห่งไม่ได้ออกแบบมาสำหรับมือถือ ดังนั้นผู้บริโภคจึงมีโอกาสน้อยที่จะดาวน์โหลดแอปที่มาพร้อมเครื่องเพื่อซื้อสินค้า บริษัทอีคอมเมิร์ซต้องการร้านค้าดิจิทัลที่เหมือนดีที่สุดของทั้งสองโลก
และนั่นคือที่มาของแอปพลิเคชั่นเว็บแบบโปรเกรสซีฟ เกือบจะเหมือนกับการใช้แนวทางตรงกลางระหว่างเว็บไซต์บนมือถือและแอปพลิเคชันมือถือ
เนื่องจากแอพมือถือเป็นตัวเลือกมาตรฐานมาอย่างน้อยก็ราวๆ ทศวรรษแล้ว คำถามที่ยังคงปรากฏอยู่ก็คือ กปภ. คืออนาคต ในบทความนี้ เราจะพูดถึงข้อมูลเชิงลึกที่เป็นไปได้ทั้งหมดเกี่ยวกับ Progressive Web App เทียบ กับ Native App
กปภ. คืออะไร
เว็บแอปโปรเกรสซีฟคือเว็บไซต์ที่ทำงานเหมือนกับแอปที่มาพร้อมเครื่อง ความแตกต่างที่สำคัญ ระหว่าง Progressive Web App และ Native App คือ Progressive Web app ทำงานในเบราว์เซอร์ ดังนั้นจึงไม่จำเป็นต้องดาวน์โหลดจาก App Store
PWA สามารถจัดเก็บข้อมูลในแคชบนอุปกรณ์ของผู้ใช้ได้ ต้องขอบคุณเจ้าหน้าที่บริการ ซึ่งช่วยให้ผู้ใช้สามารถอัปเดตอยู่เสมอ โดยไม่คำนึงถึงการเชื่อมต่ออินเทอร์เน็ต ตัวอย่างเช่น Twitter มีแอปพลิเคชันเว็บแบบโปรเกรสซีฟ แต่ก็มีแอปพลิเคชันมือถือแบบเนทีฟสำหรับ iOS และ Android
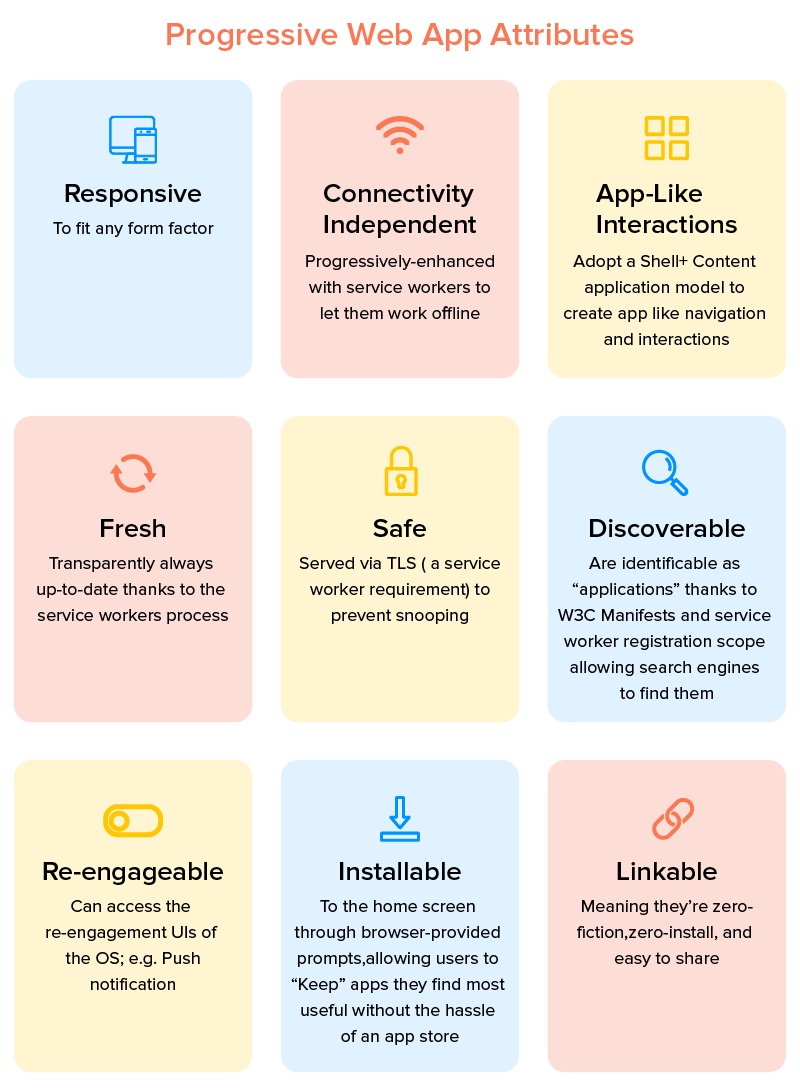
PWAs มีไว้เพื่อขจัดปัญหาต่างๆ ตั้งแต่เครือข่ายที่อ่อนแอไปจนถึงการจำกัดข้อมูล หรือการขาดการเชื่อมต่อโดยสิ้นเชิง Google อธิบายว่าการประปาส่วนภูมิภาคเป็นประสบการณ์ทางเว็บที่:
เชื่อถือได้ :
โหลดทันทีและไม่เคยแสดงว่าเว็บไซต์หยุดทำงาน แม้จะอยู่ภายใต้เงื่อนไขเครือข่ายที่ไม่แน่นอน
เร็ว:
ตอบสนองต่อการโต้ตอบของผู้ใช้อย่างรวดเร็วโดยไม่มีการเลื่อนที่แย่และแอนิเมชั่นที่ลื่นไหล
มีส่วนร่วม:
ให้ความรู้สึกเหมือนเป็นแอปทั่วไปพร้อมประสบการณ์ผู้ใช้ที่ใช้งานง่าย

PWA เป็นเว็บไซต์บนมือถือที่ได้รับการปรับแต่งเป็นพิเศษซึ่งผู้ใช้สามารถเข้าถึงได้จากเบราว์เซอร์ของพวกเขา – Chrome, Firefox, Safari หรืออื่น ๆ และอัปเดตเนื้อหาของพวกเขาในขณะที่พวกเขาเรียกดู
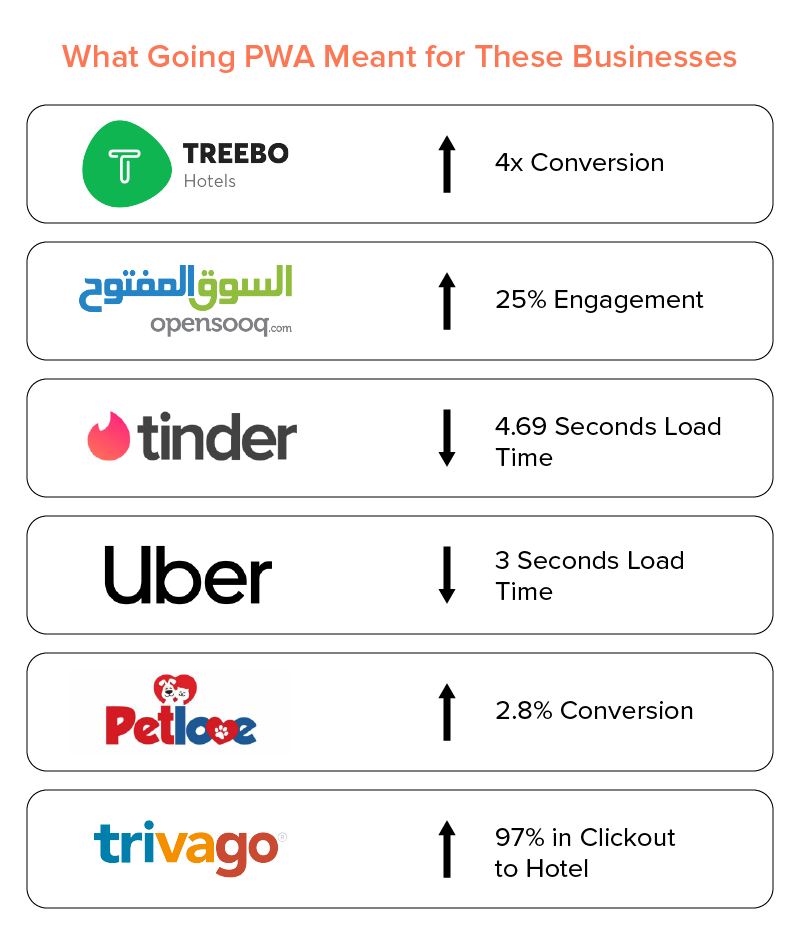
PWA ได้ รับความสนใจจากธุรกิจอย่างยุติธรรมนับตั้งแต่เปิดตัว และอีกมากเนื่องจากแบรนด์ต่างๆ เช่น Twitter, NASA, Lyft, Medium, Flipkart และ Starbucks มีความเกี่ยวข้องกับแพลตฟอร์ม คุณลักษณะต่างๆ ที่การประปาส่วนภูมิภาคมาพร้อมกับ ทำให้เหมาะสำหรับธุรกิจที่ต้องการให้คนทั่วไปมองเห็นได้ชัดเจนด้วยต้นทุนที่ต่ำมากและความพยายามในการพัฒนา
นับตั้งแต่ธุรกิจจำนวนมากได้ขยายพอร์ตโฟลิโอของแอป จากที่เคยจำกัดไว้เฉพาะ แอปมือถือแบบ เนทีฟ จนถึงตอนนี้ PWA ต่างก็เห็นการเปลี่ยนแปลงที่น่าทึ่งในตัวเลขรายได้ของพวกเขา:

การตรวจสอบข้อดีต่างๆ ที่ธุรกิจต้องได้รับจากการขยายไปยัง PWAs ReactJS ได้บันทึกการสนับสนุนของ Progressive Web App Development โดยใช้เฟรมเวิร์ก กองเทคโนโลยีที่ได้รับความนิยมเป็น React PWA ควบคู่ไปกับ React มาพร้อมกับโอกาสในการเพิ่มคุณสมบัติระดับถัดไปให้กับแอปพลิเคชันมือถือ
React PWA เป็นบริการใหม่ที่ React ได้ขยายไปสู่ เฟรมเวิร์กข้ามแพลตฟอร์มที่มีชื่อเสียงได้เปิดตัวแพลตฟอร์มใหม่ที่เรียกว่า Create React App ซึ่งจะสร้างโปรเจ็กต์ของคุณเป็น Progressive Web App โดยค่าเริ่มต้น

ความจริงที่ว่า React กำลังสนับสนุน PWA เป็นสัญญาณว่าระบบนิเวศ PWA จะแข็งแกร่งเพียงใดในอนาคตอันใกล้ ซึ่งบ่งชี้ว่าอาจเป็น อนาคตของแอพมือ ถือ
แอพมือถือเนทีฟคืออะไร
แอปที่มาพร้อมเครื่องคือแอปพลิเคชันซอฟต์แวร์ที่สร้างขึ้นในภาษาการเขียนโปรแกรมเฉพาะสำหรับแพลตฟอร์มอุปกรณ์เฉพาะ ไม่ว่าจะเป็น iOS หรือ Android
แอพ iOS ดั้งเดิมเขียนด้วย Swift หรือ Objective-C และแอพ Android ดั้งเดิมเขียนด้วย Java
ได้รับการออกแบบมาโดยเฉพาะสำหรับแพลตฟอร์มเดียว และสามารถใช้ประโยชน์จากคุณลักษณะของอุปกรณ์ทั้งหมด เช่น กล้อง, GPS, มาตรความเร่ง, เข็มทิศ, รายชื่อผู้ติดต่อ และอื่นๆ ได้อย่างเต็มที่
มาพูดคุยกันในรายละเอียดเกี่ยวกับข้อดีของ Progressive Web App กับ Native App ในกรณีที่คุณสงสัยว่าจะ ย้ายข้อมูลเว็บไซต์ของคุณไปยัง Progressive web app หรือลงทุนในการพัฒนาหรือไม่
ด้วยข้อมูลเชิงลึกที่ครอบคลุม เราจะช่วยคุณวางการอภิปรายเกี่ยวกับ เว็บแอปแบบโปรเกรสซีฟ กับเนทีฟ
ประโยชน์ของ กปภ
1. การช่วยสำหรับการเข้าถึง
เมื่อคุณเปรียบเทียบ แอปที่มาพร้อมเครื่องกับเว็บแอป ข้อได้เปรียบที่ยอดเยี่ยมของ PWA คือความเป็นอิสระจาก App Store เนื่องจากผู้ใช้สมาร์ทโฟน 25% ถอนการติดตั้งแอปพลิเคชันเนื่องจากไม่มีพื้นที่จัดเก็บ ความเป็นอิสระนี้จึงเป็นข้อได้เปรียบที่สำคัญ ลูกค้าไม่จำเป็นต้องดาวน์โหลด PWA และใช้พื้นที่ ทั้งหมดที่ต้องมีก็คือเว็บเบราว์เซอร์
2. ความเข้ากันได้ทั่วโลก
PWAs ทำงานบนความสามารถของ HTML5 ซึ่งเป็นสิ่งที่ผู้ใช้จำเป็นต้องเข้าถึงเว็บบนเบราว์เซอร์สมัยใหม่
ลองนึกภาพว่ามีผู้ใช้มากกว่า 3.7 พันล้านคนที่เข้าถึงอินเทอร์เน็ตผ่านอุปกรณ์มือถือของตน แม้ว่าครึ่งหนึ่งจะเปิด แอป Progressive Web App ของคุณ ธุรกิจของคุณจะมีกำไรสูงกว่าที่คุณจะเข้าถึงได้มากเมื่อคุณจำกัดผู้ใช้ Android และ iOS ไว้เพียง 700 ล้านคน
3. คุณสมบัติอิสระ
PWA สามารถทำงานในโหมดออฟไลน์ โดยให้ผู้ใช้เข้าถึงร้านค้าออนไลน์และอัปเดตให้ทันสมัยอยู่เสมอ
4. การเพิ่มประสิทธิภาพ SEO
ข้อดี ของ PWA เหนือแอป แบบ เนทีฟคือ PWA มี URL ที่จัดทำดัชนีโดย Google ซึ่งหมายความว่าลูกค้าสามารถค้นหาเว็บแอปได้อย่างง่ายดายโดยใช้เครื่องมือค้นหา .
5. ต้นทุนการพัฒนาต่ำ
เหตุผลหลักประการหนึ่งที่การ ประปาส่วนภูมิภาคถือเป็นตัวเลือกที่ดีที่สุดในการขับเคลื่อนธุรกิจสำหรับ SMEs ก็คือ เนื่องจาก กปภ. ใช้งานบนเว็บ จึงไม่จำเป็นต้องเป็นไปตามมาตรฐานที่กำหนดโดย Android และ Apple Play Store และมีต้นทุนในการพัฒนาที่สูงมาก ต่ำกว่าคู่พื้นเมืองของพวกเขา
นอกจากนี้ เนื่องจากมีเป้าหมายเพื่อให้ตัวเลือกเข้าและออกอย่างรวดเร็วและชาญฉลาดด้วย จึงคุ้มค่ากว่ามากในการสร้างเว็บแอปแบบโปรเกรสซีฟโดยใช้ เฟรมเวิร์กการพัฒนาระดับแนวหน้า
ค่าใช้จ่ายของ Progressive Web App Development อยู่ที่ประมาณ 3,000 ถึง 9,000 ดอลลาร์ ในขณะที่ Native App Development เริ่มต้นที่ 25,000 ดอลลาร์
6. การรบกวนเป็นศูนย์จาก App Stores
PWAs เปิดตัวผ่านลิงก์ URL และเว็บเบราว์เซอร์ ไม่จำเป็นต้องอัปโหลดบน Play Store หรือ App Store ซึ่งช่วยประหยัดค่าใช้จ่ายและเวลาในการออกสู่ตลาดได้อย่างมาก
การขาดการรบกวนจาก App Store ทำให้ธุรกิจสามารถประหยัดค่าใช้จ่ายในการพัฒนาและเปิดตัวแอพได้มาก
7. การมีส่วนร่วมที่ดีขึ้น
ไม่ต้องสงสัยเลยว่าการประปาส่วนภูมิภาคมีส่วนทำให้ลูกค้ามีส่วนร่วมมากขึ้น คุณลักษณะแคชและออฟไลน์ของ PWA ช่วยให้มั่นใจได้ว่าผู้ใช้สามารถเรียกดูร้านค้าอีคอมเมิร์ซได้ตลอดเวลาและจะไม่ละทิ้งเว็บแอปเนื่องจากเวลาในการโหลดนาน

คุณลักษณะต่างๆ เช่น การแจ้งเตือนแบบพุชและการติดตามตำแหน่งช่วยให้นักการตลาดสามารถมอบเนื้อหาที่เกี่ยวข้องให้กับผู้ใช้อุปกรณ์เคลื่อนที่ได้ทุกที่ แง่มุมดังกล่าวทำให้ กปภ. สมบูรณ์แบบสำหรับการมอบประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง
ประโยชน์ของแอพเนทีฟ
1. เร็วกว่า
ทั้งความเร็วในการโหลดและประสิทธิภาพของแอป Native นั้นสูงกว่า Progressive Web Apps มาก และเนื่องจากความเร็วในการโหลดที่รวดเร็ว ทำให้แบตเตอรี่ไม่กินไฟมากเมื่อเทียบกับ PWA
2. ปลอดภัยกว่า
เนื่องจากต้องผ่านมาตรฐานต่างๆ ที่กำหนดโดย Apple Store และ Play Store ผู้ใช้จึงรู้สึกมั่นใจมากขึ้นเมื่อใช้ Native Apps เมื่อเทียบกับเมื่อใช้ PWA โดยไม่ต้องใช้อะไรนอกจาก URL
3. การเชื่อมต่อระหว่างกันที่มากขึ้นด้วยคุณสมบัติอุปกรณ์ในตัว
คุณสมบัติต่างๆ เช่น กล้อง, GPS, Wi-Fi ทำให้ประสบการณ์ผู้ใช้เชื่อมต่อ สะดวก และมีจุดมุ่งหมายมากขึ้น และการเชื่อมต่อกับคุณลักษณะหลักของอุปกรณ์นี้ทำได้เฉพาะกับแอปที่มาพร้อมเครื่องเท่านั้น ไม่สามารถใช้กับ PWA ได้
แม้ว่าโดยรูปลักษณ์แล้ว PWA ดูเหมือนจะเป็นตัวเลือกที่ดีกว่ามากเมื่อเทียบกับ Native แต่ก็ยังมีสองด้านที่ทำให้ธุรกิจไม่สามารถย้ายไปที่ Progressive Web Apps 100% - ความเร็วในการโหลดที่รวดเร็วและประสิทธิภาพที่สูงขึ้น
สาเหตุอื่นๆ ที่ทำให้ธุรกิจไม่สามารถปรับตัว PWAs ได้ 100% ได้แก่:
- เวลาในการโหลดและรันต่ำกว่าเนทีฟ นอกจากนี้ กปภ. ยังใช้พลังงานแบตเตอรี่มากกว่าแบตเตอรี่ดั้งเดิมอีกด้วย
- แอป PWAs ไม่สามารถเข้าถึงฟีเจอร์ต่างๆ ของอุปกรณ์ เช่น Bluetooth, NFC และ Proximity Sensor
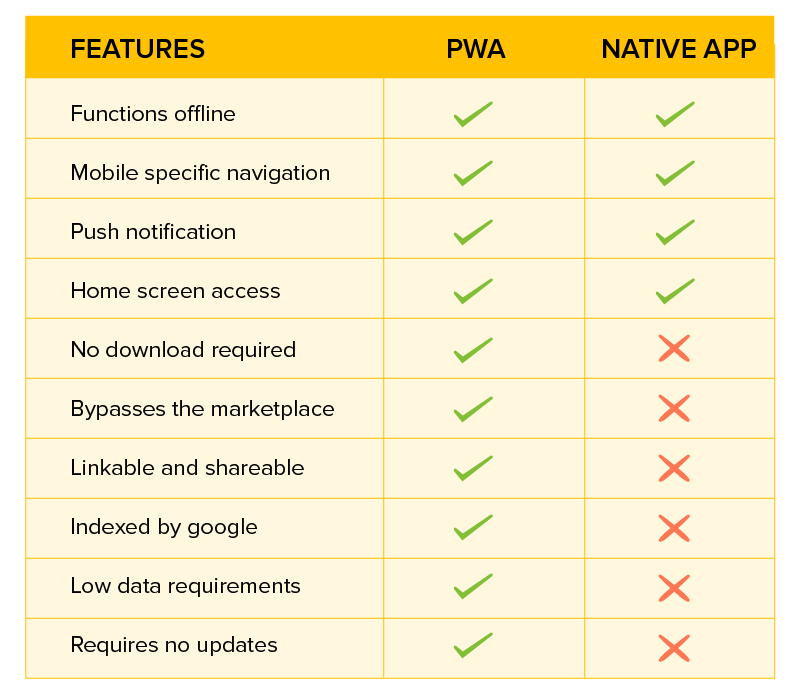
กล่าวถึงด้านล่างเป็นข้อ แตกต่างที่สำคัญระหว่าง pwa และแอปเนทีฟ:

มีสองโรงเรียนแห่งความคิดที่แตกต่างกันมากเมื่อต้องเลือกระหว่าง เว็บแอปแบบโปรเกรสซีฟกับ แอปแบบเนทีฟ และส่วนใหญ่ขึ้นอยู่กับทางเลือกของประเภทแอปพลิเคชัน แต่ในความเป็นจริงแล้ว มีกรณีการใช้งานที่แตกต่างกันซึ่งชี้ไปที่ข้อเท็จจริงที่ว่าไม่มี แต่มีบางกรณีที่การประปาส่วนภูมิภาคจะเป็นประโยชน์ต่อธุรกิจมากกว่า และอีกกรณีหนึ่งที่ แอปบนอุปกรณ์เคลื่อนที่ ที่มาพร้อมเครื่อง จะทำกำไรได้มากกว่า
สิ่งนี้นำเราไปสู่ประเด็นการสนทนาต่อไปและสุดท้ายของเรา -
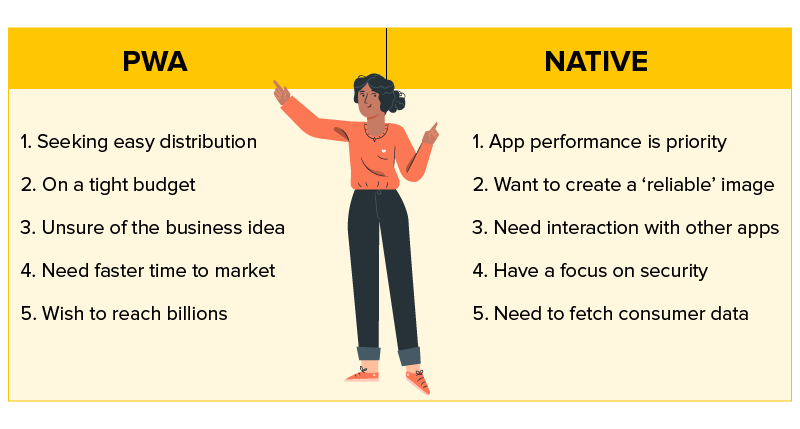
เมื่อใดควรใช้ PWA และเมื่อใดควรใช้ Native App

1. เมื่อคุณต้องการแจกจ่ายที่ง่าย
เมื่อคุณต้องการให้แอปของคุณเข้าถึงผู้คนจำนวนมากขึ้นในระยะเวลาที่สั้นลง PWA นั้นเหมาะสมที่สุด เนื่องจากสามารถแชร์และเรียกใช้ได้โดยใช้ลิงก์ URL เท่านั้น การนำขั้นตอนพิเศษของ Native ออก เช่น การค้นหาแอปของคุณจากแอปที่คล้ายกันหลายร้อยรายการ ผู้ใช้กดปุ่มพิเศษสองปุ่มเพื่อแบ่งปันกับเพื่อน
2. เมื่องบประมาณในการพัฒนาแอพเป็นข้อจำกัด
เมื่อคุณไม่มีเงินทุนเพียงพอที่จะลงทุนใน กระบวนการพัฒนาแอพมือถือ ทั้งชุด ตั้งแต่แนวคิดจนถึงการเข้ารหัส การปรับใช้และการบำรุงรักษา เหมาะที่จะใช้กับ PWA การพัฒนาแอปแบบก้าวหน้า มาพร้อมกับป้ายราคาที่ต่ำกว่ามากเนื่องจากเวลาในการพัฒนาและข้อกำหนดทางเทคนิคที่ต่ำ
3. เมื่อประสิทธิภาพของแอพสำคัญกว่าต้นทุนการพัฒนาแอพ
หากคุณมีเงินเพื่อลงทุนพัฒนาแอพและสิ่งที่คุณต้องการตอบแทนคือประสิทธิภาพสูงและเวลาในการโหลดเร็วขึ้น คุณควรเลือกใช้ Native Apps เนื่องจากแอปที่มาพร้อมเครื่องนั้นสร้างและปรับให้เหมาะสมสำหรับแพลตฟอร์มเฉพาะ จึงให้ประสิทธิภาพในระดับสูง เนื่องจากข้อมูลถูกเก็บไว้ในอุปกรณ์แล้ว แอปจึงโหลดเร็วขึ้นหลายเท่า
4. เมื่อคุณไม่แน่ใจว่าคุณควรไปมือถือหรือไม่
เมื่อคุณกำลังจะใช้มือถือเพราะคู่แข่งของคุณเป็น หรือเมื่อคุณไม่แน่ใจ ว่าผู้ชมของคุณต้องการโต้ตอบผ่านมือถือหรือไม่ และคุณไม่ต้องการที่จะลงทุนครั้งใหญ่ในระยะของความไม่แน่นอน ให้ยึดตาม PWA

5. เมื่อสิ่งที่คุณแสวงหาคือความน่าเชื่อถือ
เมื่อคุณต้องการสร้างภาพลักษณ์ของความน่าเชื่อถือและของแบรนด์ที่สามารถเชื่อถือได้ ให้ไปกับ Native Apps เนื่องจากบทวิจารณ์และการให้คะแนนของ App Store มีประโยชน์มากในการสร้างภาพลักษณ์การเป็นแบรนด์ที่น่าเชื่อถือ
6. เมื่อแอปของคุณไม่ทำงานแบบแยกส่วน
หากคุณต้องการเสนอตัวเลือกการเข้าและออกอย่างรวดเร็วให้กับผู้ใช้ของคุณโดยไม่ต้องโต้ตอบกับคุณลักษณะในตัวของอุปกรณ์มากนัก ให้ไปที่ PWA แต่ถ้าคุณต้องการให้บริการแก่ผู้ใช้ที่ต้องการให้ผู้ใช้โต้ตอบกับกล้องเพื่ออัปโหลดภาพถ่ายหรือ GPS เพื่อค้นหาทิศทางจากจุด A ไปยังจุด B คุณควรเลือก Native Native
ในท้ายที่สุด - คำตัดสินคืออะไร? กปภ. ดีกว่าพื้นเมืองหรือไม่? ธุรกิจควรปฏิบัติตามตัวอย่างของ Twitter, Medium, Starbucks และอีกนับสิบรายและขยาย App Portfolio เป็น Progressive Web Apps หรือไม่
สามารถมีได้สองสถานการณ์ -
- เมื่อคุณมี Native App อยู่แล้ว
ในกรณีที่คุณมีแอพพื้นฐานที่สามารถดาวน์โหลดได้จาก App Store หรือ Google Play Store แต่คุณต้องการขยายฐานผู้ใช้ของคุณโดยใช้ความพยายามเพียงเล็กน้อยในการพัฒนา ให้ขยายไปยัง PWA
- เมื่อคุณกำลังพัฒนาแอพตั้งแต่เริ่มต้น
เมื่อคุณกำลังเปิดตัวแอปใหม่และไม่แน่ใจว่าตลาดเป็นอย่างไรและผู้ใช้จะตอบสนองอย่างไร แทนที่จะสร้างแอปเนทีฟแบบสมบูรณ์ ให้ลองใช้ PWA เพื่อทดสอบน่านน้ำ
ในท้ายที่สุด เมื่อพูดถึงการใช้งานบนมือถือ ตอนนี้คุณมีชุดของแพลตฟอร์มสำหรับใช้งานแอปของคุณ ตั้งแต่ React Native และ Flutter ไปจนถึง Core Android, iOS และ PWA ทิศทางที่คุณควรดำเนินการในที่สุดควรขึ้นอยู่กับความต้องการและงบประมาณของธุรกิจคุณ
คำถามที่พบบ่อยเกี่ยวกับ PWA กับ Native App
ถาม เหตุใด เว็บแอปแบบโปรเกรสซีฟ จึง ดีกว่าเนที ฟ
PWA ดีกว่าแอพเนทีฟเพราะ:-
- พวกเขามีความเข้ากันได้ทั่วโลก
- พวกมันเปิดตัวได้ง่าย
- พวกเขาต้องการต้นทุนการพัฒนาที่ต่ำกว่า
- พวกมันถูกปรับให้เหมาะสมกับ SEO
- สิ่งเหล่านี้นำไปสู่ประสบการณ์ผู้ใช้ที่ดีขึ้น การมีส่วนร่วมที่ดีขึ้น และสามารถเพิ่มคอนเวอร์ชั่นได้
ถาม Progressive Web App จะ เข้ามาแทนที่แอปที่มาพร้อมเครื่องหรือไม่
ใช่มันจะเกิดขึ้นในอนาคตอันใกล้นี้ และเหตุผลเบื้องหลังคือประโยชน์ที่ได้รับมากมาย เช่น การติดตั้งที่ง่ายขึ้น ประสิทธิภาพที่ดีขึ้น ไม่มีปัญหาในการอัปเดต ความสามารถในการทำงานแบบออฟไลน์ที่ราบรื่น และต้นทุนการพัฒนาที่ต่ำลง
ถาม: โปรเกรสซีฟเว็บแอปราคาเท่าไหร่?
โดยทั่วไป ค่าใช้จ่ายของ Progressive Web App Development จะอยู่ระหว่าง 3,000 ถึง 9,000 ดอลลาร์ แต่ต้นทุนการพัฒนาแอพมือถือจริงขึ้นอยู่กับคุณสมบัติและเทคโนโลยีที่เกี่ยวข้องอย่างมาก ขนาด และที่ตั้งของทีมที่จ้าง ความซับซ้อนของแนวคิดและปัจจัยอื่น ๆ ดังนั้นจึงควร ปรึกษาผู้เชี่ยวชาญ เพื่อทราบเว็บ Progressive ต้นทุนการพัฒนาแอพ
ถาม เหตุใดแอปที่มาพร้อมเครื่องจึงดีกว่า PWA
แม้ว่า PWA จะใช้ URL ที่ปลอดภัยใน https แต่แอปพลิเคชันดั้งเดิมยังคงเป็นวิธีที่ปลอดภัยและเชื่อถือได้มากกว่าในการเข้าถึงข้อมูล แอปพลิเคชันที่มาพร้อมเครื่องทำงานได้ดีกว่า Progressive Web App เนื่องจากการเข้าถึงและการนำทางของผู้ใช้ทำได้ง่ายกว่า ราบรื่นกว่า และสนุกกว่า
ถาม: เว็บแอปโปรเกรสซีฟ ทำงานแบบออฟไลน์ได้หรือ ไม่
ใช่ เว็บแอปโปรเกรสซีฟ ทำงานแบบออฟไลน์ เมื่อคุณดาวน์โหลด PWA คุณสามารถใช้เนื้อหาภายในแอพโดยไม่ต้องเชื่อมต่ออินเทอร์เน็ต
ถาม: react native เป็นโปรเกรสซีฟเว็บแอป
ไม่มีเนทีฟแบบตอบสนองไม่ใช่เว็บแอปแบบโปรเกรสซีฟ React Native เป็นเฟรมเวิร์ก JavaScript สำหรับการเขียนแอปพลิเคชั่นมือถือที่แสดงผลจริง แต่คุณสามารถสร้าง PWA ได้โดยใช้ react native
