ปัจจัย X: iPhone X ใหม่ทำอะไรกับการออกแบบแอพปัจจุบันของคุณ
เผยแพร่แล้ว: 2017-11-15ในที่สุด iPhone รุ่นพิเศษที่รอคอยมานานก็ได้เริ่มเข้าถึงผู้ที่จองไว้ล่วงหน้าเป็นพันๆ เครื่องในเดือนกันยายน 2017 การรอคอยสิ้นสุดลงแล้วสำหรับทั้งคู่ – ผู้ใช้และนักพัฒนาแอพของ iPhone ซึ่งนั่งอยู่ที่มุมเก้าอี้ของพวกเขา แอพของพวกเขาจะทำงานบน X.
หนึ่งสัปดาห์ก่อนการเปิดตัว iPhone X อย่างเป็นทางการ (ออกเสียงสิบ) Apple เตือนนักพัฒนาแอพให้อัปเดตแอพตามการออกแบบ iPhone ใหม่
ตัวเครื่องไม่เป็นสี่เหลี่ยมอีกต่อไป แต่กลับมีจอแสดงผลแบบไร้ขอบ มุมมน และรอยบากหน้าจอด้านบนด้วยระบบกล้อง TrueDepth สำหรับ Face ID ปุ่มโฮมที่เป็นสัญลักษณ์ยังถูกแทนที่ด้วยตัวบ่งชี้โฮมเสมือน
ด้วยการเปลี่ยนแปลงอย่างมากในการออกแบบอุปกรณ์ คำถามก็คือว่าแอปของคุณจะมีหน้าตาเป็นอย่างไรในตอนนี้
สำหรับนักพัฒนาแอพของ iPhone ทุกคนที่ไม่ได้อยู่ใต้ก้อนหิน ฉันแน่ใจว่าคุณต้องตรวจสอบว่าแอพของคุณมีหน้าตาเป็นอย่างไรในอุปกรณ์ใหม่
อย่างที่ฉันคิด นี่คือสิ่งที่คุณพบ:
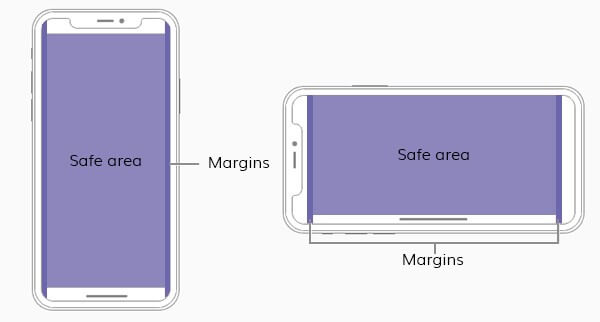
1. การออกแบบที่เกินขอบเขต 'พื้นที่ปลอดภัย'
พื้นที่ปลอดภัยคือพื้นที่บนอุปกรณ์ที่มองเห็นได้เสมอ เป็นส่วนที่เหลือหลังจากที่คุณเอาแถบเครื่องมือ แถบแท็บ แถบนำทาง และฟังก์ชันการทำงานเริ่มต้นคงที่อื่นๆ ในหน้าจอออก

ตอนนี้สิ่งที่เกิดขึ้นกับแอปของคุณคือหน้าจอที่มีส่วนประกอบต่าง ๆ ใช้พื้นที่มากกว่าพื้นที่ปลอดภัยที่จัดสรรไว้ นี่คือการครอบตัดหรือผลักองค์ประกอบบางอย่างไปข้างหลังลูกกรง
2. เนื้อหาถูกตัดมุม
การออกแบบใหม่นี้มาพร้อมกับตัวเรือนเซ็นเซอร์และมุมจอแสดงผลโค้ง ซึ่งจะตัดเนื้อหาแอปของคุณที่อยู่ตรงขอบ
3. องค์ประกอบบนสุดของแอพของคุณอยู่ด้านหลังแถบการแจ้งเตือน

มีช่องว่างด้านล่างแถบการแจ้งเตือนใน iPhone X ซึ่งต้องเว้นว่างไว้ สิ่งที่เกิดขึ้นตอนนี้คือองค์ประกอบแอประดับบนสุดของคุณอาจซ้อนทับกับพื้นที่หรืออยู่ในตำแหน่งที่ไม่ถูกต้อง
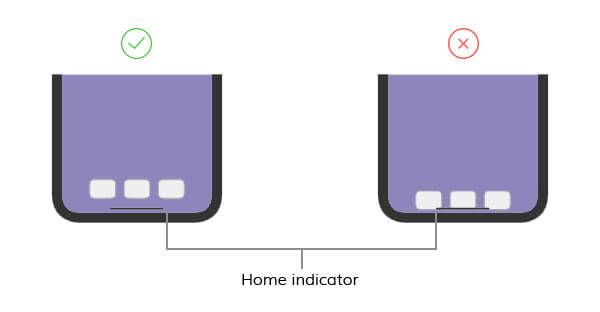
4. เนื้อหาที่อยู่ด้านล่างสุดไม่สามารถแตะได้ง่าย
แอพของคุณกำลังรบกวนตัวบ่งชี้หน้าแรก สิ่งที่เกิดขึ้นคือเมื่อผู้ใช้คลิกที่องค์ประกอบด้านล่างเพื่อดำเนินการในแอป พื้นที่ตัวบ่งชี้หลักทำให้อุปกรณ์ทำหน้าที่แทนแอป
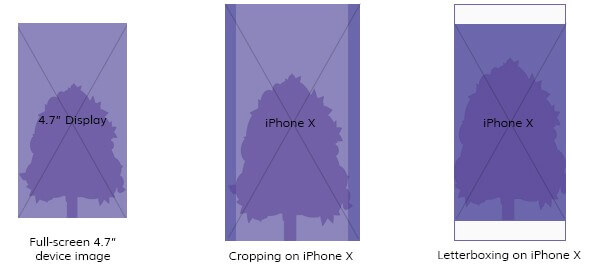
5. หน้าจอและภาพของคุณดูยืดออก
iPhone X ยาวกว่า iPhone 7 และ 8 ถึง 20% เป็นไปได้ว่าหน้าจอของคุณไม่ได้มีขนาด 375×812 พิกเซล แม้ว่าจะเกี่ยวกับขนาดของหน้าจอ แต่สาเหตุที่ภาพของคุณดูหมองคล้ำหรือซีดก็เพราะว่าไม่ได้ออกแบบตามแนวทางที่กำหนดไว้ที่ 5.8” 458 PPI
นี่คือปัญหาการออกแบบบางส่วนที่แอปของคุณต้องเผชิญบน iPhone X เราก็เช่นกัน
คุณควรทำอย่างไรกับ App Design เพื่อให้เหมาะกับ iPhone X
นี่คือสิ่งที่เราทำเพื่อทำให้ App iPhone X Ready
ก่อนอื่นเราดาวน์โหลด Xcode 9 เวอร์ชันล่าสุดและทดสอบแอปทั้งหมดที่เราพัฒนาใน Stimulator จากนั้นเราพบและแก้ไขปัญหา UI ในตัวกระตุ้นก่อนที่จะไปตรวจสอบบนอุปกรณ์
เนื่องจากเรามี Launch Storyboard อยู่แล้ว และ SDK หลักของโปรเจ็กต์ได้รับการตั้งค่าบน iOS 11 แอปของเราจึงทำงานในโหมดการแสดงผลแบบเต็มหน้าจอ ทำให้ง่ายต่อการตรวจสอบทุกองค์ประกอบของแอป เรารับรองว่าไม่มีองค์ประกอบใดซ้อนทับกัน อยู่ในตำแหน่งที่ไม่ถูกต้อง ถูกตัดออก หรือปรับขนาดอย่างไม่ถูกต้อง
ขณะทำเช่นนี้ เราประสบปัญหาบางอย่างซึ่งเราแก้ไขโดยใช้ระยะขอบของเค้าโครงและเส้นบอกแนวพื้นที่ปลอดภัยสำหรับการวางตำแหน่งที่ถูกต้อง
ต่อไป เราเผชิญกับความผิดพลาดในการปรับสเกล มีแอปวิดีโอบางแอปที่เราพัฒนาขึ้น ซึ่งกำหนดให้ผู้ใช้เปลี่ยนโหมดจากโหมดเต็มหน้าจอเพื่อให้พอดีกับหน้าจอ การปรับขนาดตัวเลือกต่างๆ ในขณะที่การคำนึงถึงพื้นที่ปลอดภัยเป็นสิ่งที่เราต้องดำเนินการ

ตอนนี้ในขณะที่ AVPlayerViewController จัดการสิ่งนี้ด้วยตัวเอง ของเราก็ใช้เครื่องเล่นวิดีโอแบบกำหนดเองที่สร้างขึ้นบน AVPlayerLayer สิ่งที่เราทำคือเราเลือกการตั้งค่าแรงโน้มถ่วงเริ่มต้นของวิดีโอที่เหมาะสม ซึ่งทำให้ผู้ใช้สามารถสลับมุมมองและดูวิดีโอได้ตามความต้องการ

จากประสบการณ์ที่เราพบขณะเตรียมแอป iPhone X ให้พร้อม ฉันได้รวบรวม ปัจจัยต่างๆ ที่คุณควรคำนึงถึงด้วยว่าคุณจะอัปเดตแอปสำหรับ iPhone กับทีมนักพัฒนาจาก บริษัทพัฒนาแอป iPhone หนึ่งไปยังอีกบริษัทหนึ่งกับทีมนักพัฒนาของเราหรือไม่ X หรือสร้างใหม่
คู่มือฉบับย่อเพื่อทำให้ App iPhone X ของคุณพร้อม
ต่อไปนี้คือเคล็ดลับบางส่วนที่นักออกแบบของเราแบ่งปันซึ่งทำงานเกี่ยวกับการอัปเดตแอปของลูกค้า ทำให้พวกเขาพร้อมสำหรับปัจจุบันและผู้ใช้ iPhone X ที่จะมาถึงเร็วๆ นี้หลายล้านคน
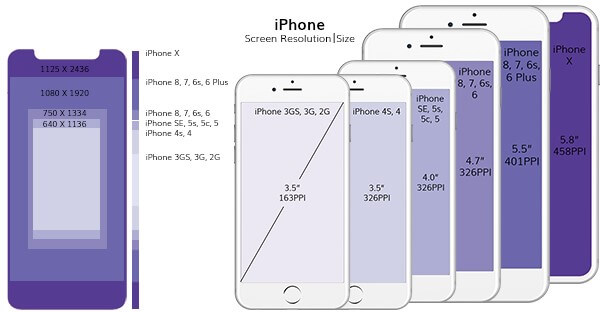
ขนาดหน้าจอ

ความกว้างของ iPhone X เท่ากับความกว้างของ iPhone 6, 7 และ 8 ซึ่งสูงกว่าขนาด 145 พอยต์ ดังนั้นเมื่อออกแบบแอพ ให้ใช้พื้นที่ที่คุณจะใช้สำหรับ iPhone 7 – 8 plus แล้วส่งออกรูปภาพใน @3x สำหรับ iPhone X Super Retina Display
โปรดทราบว่าหากแอพ iPhone ของคุณใช้ส่วนประกอบ iOS ดั้งเดิม แอปนั้นจะปรับขนาดหน้าจอใหม่โดยอัตโนมัติ แต่ถ้าคุณใช้เลย์เอาต์แบบกำหนดเอง คุณจะต้องดูแลขนาดหน้าจอด้วย
พื้นที่ปลอดภัย

มีช่องว่างที่กำหนดไว้ใน iPhone X ที่คุณควรจดไว้ขณะอัปเดตแอพของคุณ เน้นที่กึ่งกลางของหน้าจอ โดยเว้นระยะขอบไว้สำหรับองค์ประกอบการทำงานของอุปกรณ์ เช่น แถบเครื่องมือ ท่าทางด้านข้าง แถบการแจ้งเตือน และไฟแสดงหน้าแรก
การใช้เค้าโครงอัตโนมัติจะวางองค์ประกอบ UI ของแอปไว้ในพื้นที่ปลอดภัยโดยอัตโนมัติ
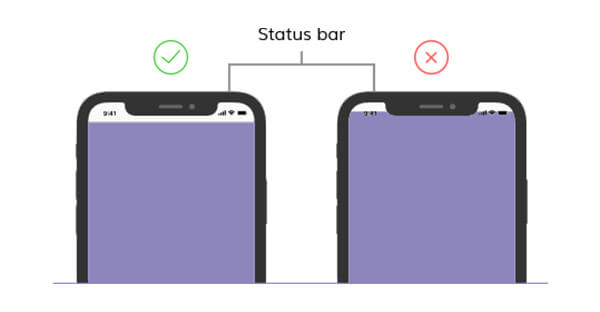
แถบสถานะ
แถบสถานะ iPhone X อยู่ในรูปทรงสี่เหลี่ยมผืนผ้าตัดอย่างมีเอกลักษณ์ซึ่งมีที่ว่างสำหรับกล้องหน้าและข้อมูลที่จำเป็นทั้งหมดเกี่ยวกับโทรศัพท์ของพวกเขา วางแผนการออกแบบของคุณในแบบที่พื้นที่แถบสถานะยังคงไม่มีใครแตะต้อง
การอัปเดตตำแหน่งแถบสถานะแอปเป็นไดนามิกจากคงที่ คุณจะสามารถปรับให้เข้ากับเลย์เอาต์ของ iPhone X ได้อย่างง่ายดาย
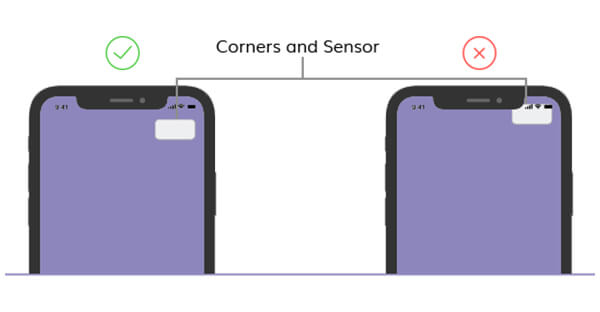
มุมจอแสดงผลโค้งมน

iPhone X ประดับมุมจอแสดงผลที่โค้งมนในแถบการแจ้งเตือนที่ส่วนบนสุด คุณควรเก็บเนื้อหาให้ห่างจากมุมมน ไม่ทำเช่นนี้จะส่งผลให้ชิ้นส่วนถูกตัด
ตัวบ่งชี้หน้าแรก

แทนที่ปุ่มโฮมที่มีอยู่ใน iPhone ทุกเครื่อง iPhone X มาพร้อมกับแถบ Pillbox ที่ส่วนท้ายของอุปกรณ์และขยายด้วยตัวเลือกต่างๆ พร้อมข้อความแจ้งให้ "ปัดขึ้นเพื่อปลดล็อก"
อุปกรณ์มีฟังก์ชันมากมายที่ขอบของมัน – ศูนย์การแจ้งเตือน, ศูนย์ควบคุม, ตัวสลับแอป และหน้าจอหลัก อยู่ในพื้นที่ปลอดภัยที่ระบุเพื่อหลีกเลี่ยงไม่ให้ท่าทางของแอปสลับกับท่าทางของอุปกรณ์
ทดสอบการวางแนวหน้าจอ

หลังจากแก้ไขปัญหาในโหมดแนวตั้งแล้ว ให้หมุนอุปกรณ์ของคุณในแนวนอน คุณอาจพบปัญหา UI ชุดอื่นในโหมดแนวนอน ตรวจสอบให้แน่ใจว่ารูปภาพ วิดีโอ และเนื้อหาของคุณได้รับการปรับขนาดอย่างเหมาะสมเพื่อให้พอดีกับการวางแนวหน้าจอทั้งสองอย่างสมบูรณ์
การเปลี่ยนแปลงการออกแบบทั้งหมดที่ Apple นำมาใช้กับ iPhone X จะใช้เวลาในการแก้ไขและนำไปใช้ ฉันหวังว่าบล็อกนี้จะช่วยคุณในทิศทางที่คุณควรก้าวไปสู่การสร้างแอพ iPhone ที่น่าทึ่ง
