วิธีสร้างโฟลว์กระบวนการออนบอร์ดสำหรับช่องทางอีเมล
เผยแพร่แล้ว: 2019-02-19ในบทความนี้
เราจะอธิบายทีละขั้นตอน วิธีสร้างแบบฟอร์ม หน้า และอีเมลสำหรับจัดการการสมัครรับข้อมูลของผู้รับใหม่ในฐานข้อมูลของคุณ ต้อนรับพวกเขา และส่งพวกเขาไปสู่การแปลง
สัปดาห์ที่แล้ว เรานำเสนอส่วนใหม่ ของแพลตฟอร์ม MailUp : การ สร้างฐานข้อมูล บริษัทในพื้นที่เดียวสามารถใช้เพื่อพัฒนากิจกรรมที่จำเป็นทั้งหมดที่เกี่ยวข้องกับการ ป้อนและจัดการ ฐานข้อมูลการ สมัครรับ ข้อมูล
วันนี้เราจะมาดูรายละเอียดที่ใช้งานได้จริงมากขึ้น โดยแสดงให้เห็นการทำงานพื้นฐานบางอย่างที่เป็นไปได้โดยฟีเจอร์ของพื้นที่สร้างฐานข้อมูล
ในโพสต์นี้ เราจะเน้นที่ช่วงเวลาของ การสมัครรับข้อมูล และหลังการสมัคร ซึ่งจะแนะนำคุณทีละขั้นตอนในการสร้างโฟลว์กระบวนการปฐมนิเทศสำหรับการสมัครรับข้อมูลของผู้ติดต่อรายใหม่ การ ยืนยัน การสมัครรับข้อมูล และการ ต้อนรับ (ขอบคุณพวกเขา)
เพื่อช่วยให้คุณเห็นภาพรวม ต่อไปนี้คือ ส่วนการสร้าง ฐานข้อมูล ที่เราจะใช้ในวันนี้ เราได้ทำเครื่องหมายพวกเขาด้วยธง (สิ่งที่ยกเว้นจะถูกสำรวจในบทความถัดไปของเรา):
- การสมัครรับข้อมูล
- ยกเลิกการสมัครสมาชิก
- ศูนย์การตั้งค่า
- Look & Feel
- แลนดิ้งเพจ
PS หากคุณยังไม่ได้ใช้แพลตฟอร์ม คุณสามารถ ขอทดลองใช้งานฟรี 30 วัน คุณจะสามารถทำทุกสิ่งที่กล่าวถึงด้านล่าง
ขั้นตอนที่ 1 | การสร้างแบบฟอร์มการสมัครสมาชิก
เข้าสู่แพลตฟอร์มและเข้าถึงพื้นที่ สร้างฐานข้อมูล จากเมนูด้านข้าง คลิกที่การ สมัครสมาชิก : นี่คือแกนหลักของกิจกรรมการเริ่มต้นใช้งาน
ในบรรดาตัวเลือกต่างๆ ให้เลือก แบบฟอร์มสมัครสมาชิก ซึ่งเราจะใช้เพื่อสร้างแบบฟอร์มเพื่อแทรกในเว็บไซต์ของเรา (หรือที่ที่คุณเห็นว่าเหมาะสม) เพื่อให้ผู้ใช้และผู้เยี่ยมชมสามารถสมัครรับข้อมูลจากฐานข้อมูลของเรา
เมื่อคลิกที่ แบบฟอร์มใหม่ ตัวเลือกต่างๆ จะปรากฏขึ้น:
- ตัวแก้ไขการลากและวาง
- ตัวแก้ไข HTML
- แบบฟอร์มสมัครสมาชิกป๊อปอัป
วิธีที่ง่ายที่สุด รวดเร็วที่สุด และมีประสิทธิภาพ? การใช้ตัวแก้ไขการลากและวาง งั้นเรามาตามเส้นทางนี้กัน
เนื้อหา
สิ่งแรกที่ต้องทำคือ กำหนดเนื้อหาของแบบฟอร์ม นั่นคือสิ่งที่เราต้องการสื่อสารกับผู้ใช้และข้อมูลที่เราต้องการที่จะขอจากเขาหรือเธอ
ในการดำเนินการนี้ เพียง ลากโมดูลเนื้อหาลงในแบบฟอร์ม เมื่อใช้แล้วคุณจะสังเกตได้ว่ามันง่ายแค่ไหน
เราเลือกโมดูลต่อไปนี้สำหรับตัวอย่างของเรา:
- 1 ชื่อ โมดูล
- 1 คำอธิบาย โมดูล
- 1 โมดูล ภาคสนาม
- 1 โมดูล อีเมล
- 1 โมดูล ปุ่มตัวเลือก
- 1 โมดูล ความเป็นส่วนตัว
- โมดูล 1 ปุ่ม
นี่คือผลลัพธ์:

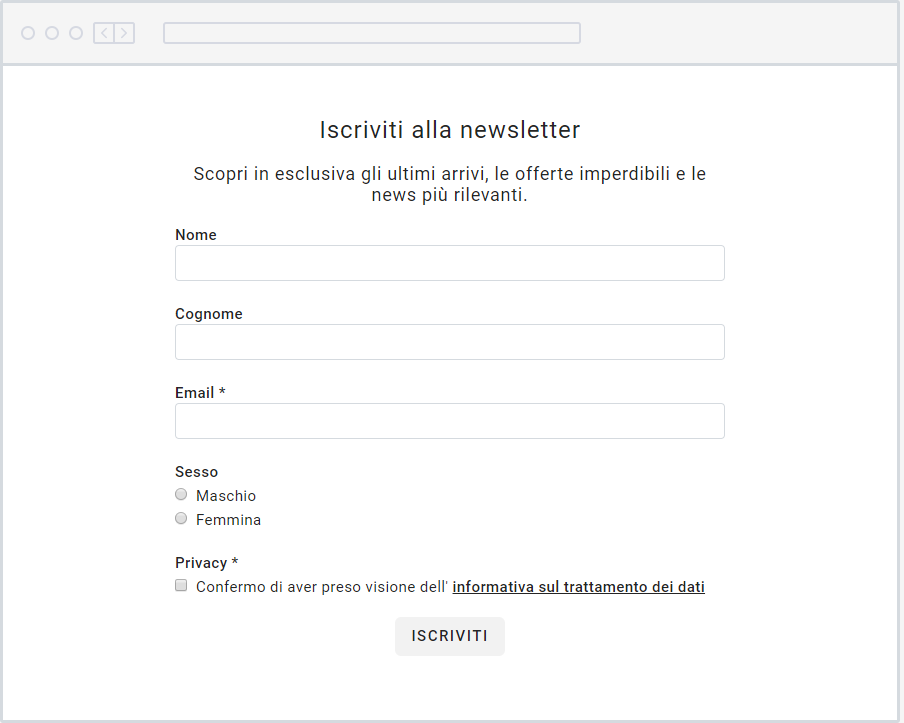
จากมุมมองของเนื้อหาแบบฟอร์มก็พร้อม บันทึกแล้วดูตัวอย่าง:

มันเป็นสไตล์ที่ไม่ค่อยดีนักใช่มั้ย? มาทำเลย์เอาต์ให้เสร็จกันเถอะ ปรับแต่งทุกแง่มุม
สไตล์
เปลี่ยนส่วนต่างๆ และเข้าสู่ส่วน Look & Feel ที่นี่เราสามารถ:
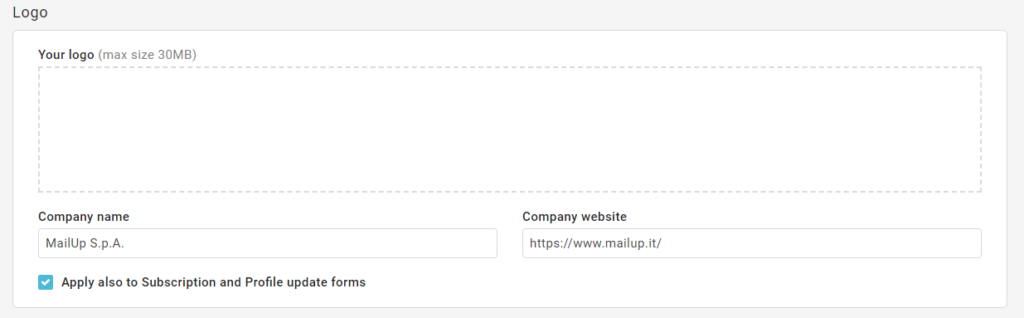
- ใส่ โลโก้ ชื่อแบรนด์ และเว็บไซต์บริษัท
- เลือก แบบอักษร หรือนำเข้า แบบอักษร ที่เราใช้สำหรับเว็บไซต์ของเรา (และสำหรับการสื่อสารทั้งหมดโดยทั่วไป)
- กำหนด ความหนา ตัวหนา และ ขนาดตัวอักษร
- เลือก สี ของย่อหน้า พื้นหลัง ปุ่ม และไอคอนโซเชียลต่างๆ
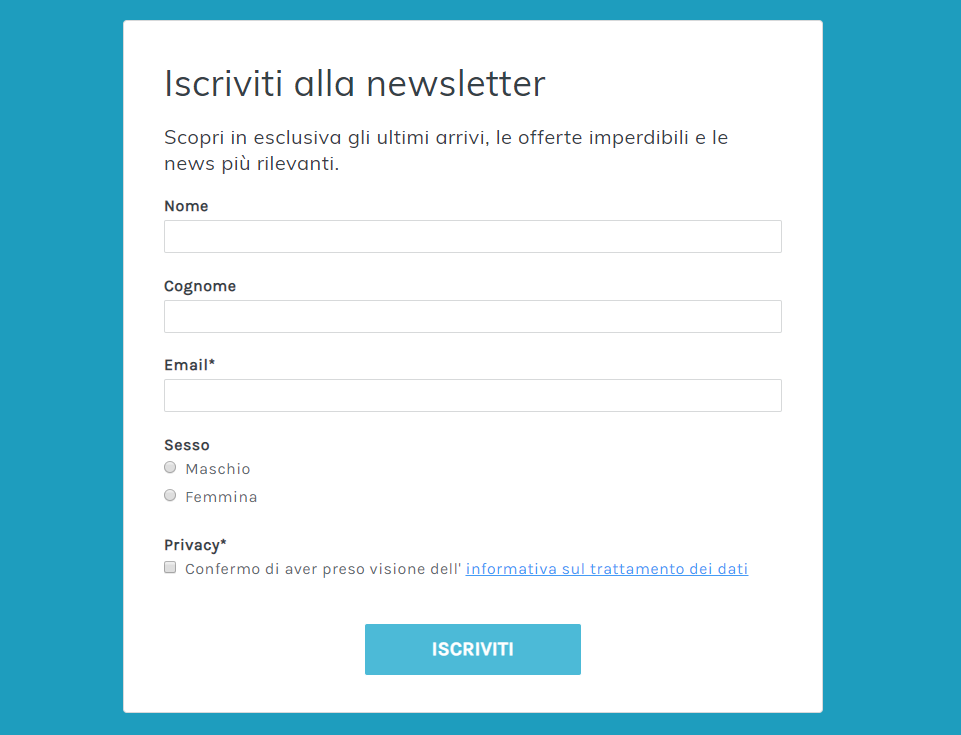
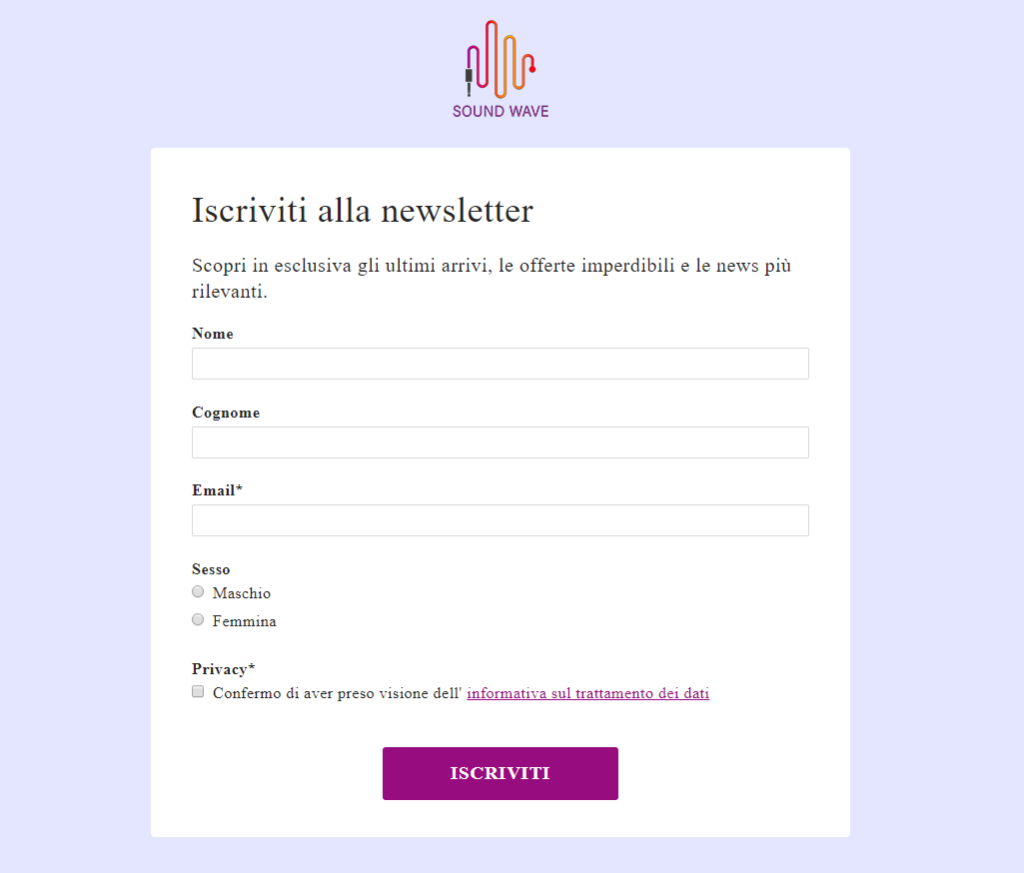
มาลองปรับแต่งแบบฟอร์มที่สร้างขึ้นใหม่กันเถอะ:

คำเตือน: หลังจากอัปโหลดโลโก้ของคุณแล้ว อย่าลืมทำเครื่องหมายที่ช่อง Apply also to Subscription and Profile update forms ดังแสดงในภาพด้านล่าง

อย่างที่คุณอาจเดาได้ ส่วน Look & Feel เป็น แผงควบคุม ประเภทหนึ่งที่คุณสามารถใช้เพื่อปรับแต่งและกำหนดทุกรายละเอียดในหน้าของคุณ นอกจากแบบฟอร์มการสมัครสมาชิกแล้ว ด้วย Look & Feel คุณสามารถปรับแต่ง:
- หน้าหลังสมัครสมาชิก
- หน้ายกเลิกการสมัคร
- หน้าโพสต์ยกเลิกการสมัคร
- แบบฟอร์มการทำโปรไฟล์
- โพสต์โปรไฟล์หน้า
- ศูนย์การตั้งค่า
- หน้า Landing Page
ขั้นตอนที่ 2 | การสร้างหน้าโพสต์สมัครสมาชิก ️
ตอนนี้เรามีแบบฟอร์มการสมัครรับข้อมูลแล้ว เราก็มาถึงขั้นตอนที่สอง: การสร้างหน้าหลังการสมัคร คุณสามารถใช้เพื่อ แจ้งผู้ติดต่อใหม่เกี่ยวกับการสมัครที่สำเร็จของเขาหรือเธอ มีสองเส้นทางที่คุณสามารถใช้ที่นี่:
- สร้างหน้าโพสต์สมัครสมาชิก
- แทนที่หน้าหลังการสมัครสมาชิกด้วย หน้า Landing Page ส่วนบุคคล
อย่างแรกคือวิธีที่ง่ายที่สุด แต่อย่างที่ สอง – แม้ว่าจะไม่มีอะไรซับซ้อนในการดำเนินการก็ตาม – เป็นสิ่ง ที่แนะนำมากที่สุด อย่างไม่ต้องสงสัย
ทำไม? เพราะจุดสัมผัสหลังสมัครรับข้อมูลนี้สามารถใช้เพื่อวัตถุประสงค์ในการสื่อสารและการตลาดได้ หน้า Landing Page ช่วยให้คุณทำมากกว่าการยืนยันการสมัครรับข้อมูลง่ายๆ การเพิ่มเนื้อหาและข้อความประเภทอื่นๆ ตัวอย่างบางส่วน?

- สินค้าแนะนำ
- โพสต์บล็อกล่าสุด
- เชิญปรึกษาเว็บไซต์
- คูปองและส่วนลดสำหรับการซื้อครั้งแรก
นี่เป็นเพียงตัวอย่างเล็กๆ น้อยๆ: แต่ละแบรนด์จะรู้วิธีระบุสิ่งที่มีประโยชน์มากที่สุดได้ดีที่สุด
ตอนนี้เรามาดูวิธีสร้างหน้า Landing Page นี้ วิธีปรับแต่งให้เป็นส่วนตัว และวิธีแทนที่หน้าหลังการสมัครรับข้อมูลด้วย
คลิกที่ส่วน หน้า Landing Page ในการ สร้างฐานข้อมูล จากนั้นเลือก หน้า Landing Page ใหม่ และเลือกหนึ่งในเทมเพลตที่เสนอ: มีโครงสร้างหน้า Landing Page ที่แตกต่างกันไปตามวัตถุประสงค์และประเภทของบริษัท โดยแต่ละรายการจะปรับเปลี่ยนในแบบของคุณโดยละเอียด

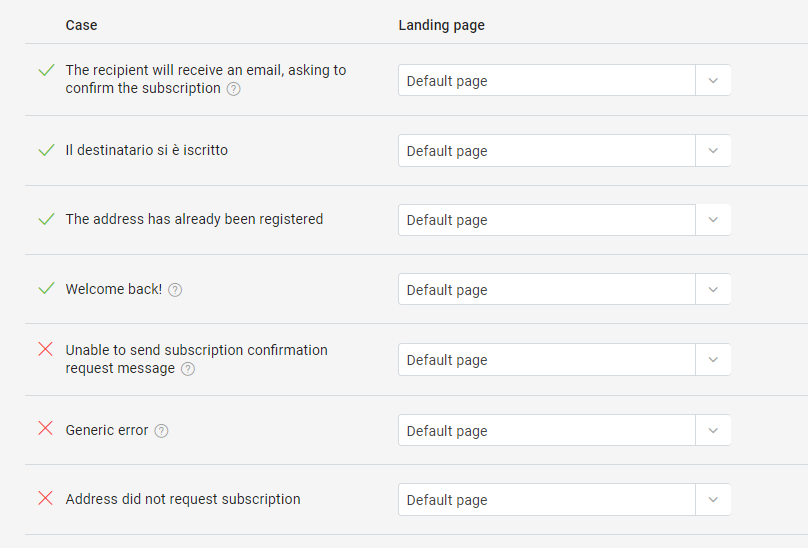
เมื่อสร้างแล้ว มีขั้นตอนสุดท้าย: ตั้งค่าหน้า Landing Page เป็นหน้าหลังการสมัคร ในการดำเนินการนี้ ให้กลับไปที่ส่วน การ สมัครสมาชิก > แบบฟอร์มสมัครสมาชิก > หน้า หลังการสมัครสมาชิก ตัวเลือก แทนที่หน้าเริ่มต้นด้วยหน้า Landing Page อยู่ที่ด้านล่าง
นี่คือที่ที่คุณสามารถเลือกสถานการณ์ที่คุณต้องการแสดงหน้า Landing Page ที่สร้างขึ้นใหม่

ขั้นตอนที่ 3 | การสร้างอีเมลต้อนรับ️
เราได้มาถึงขั้นตอนที่จำเป็นสุดท้ายของกระบวนการปฐมนิเทศผู้รับใหม่แล้ว: อีเมลต้อนรับ นามบัตรใบ แรกที่เราส่งถึงผู้ที่รู้จักเราเพียงเล็กน้อยหรือไม่รู้เลย
อีเมลต้อนรับจึงเป็นคำถามเกี่ยวกับมารยาทที่ดี ของ netiquette แต่ยังรวมถึง กลยุทธ์ ด้วย ตามที่ข้อมูลบางส่วนเปิดเผย:
- 74.4% ของผู้บริโภค คาดหวังว่าจะได้รับอีเมลต้อนรับเมื่อสมัครสมาชิกเว็บไซต์หรือบริการ
- ผู้ที่อ่านอีเมลต้อนรับอย่างน้อยหนึ่งฉบับจะอ่านข้อความมากกว่า 40% ที่แบรนด์ส่งใน 180 วันถัดไป (เส้นทางย้อนกลับ)
- อีเมลต้อนรับรับประกัน รายได้ต่ออีเมลเพิ่มขึ้น 320% (มูลค่าการซื้อขายต่อข้อความ) เมื่อเทียบกับอีเมลส่งเสริมการขายอื่นๆ
- อัตราการเปิดอีเมลต้อนรับ โดยเฉลี่ย สูง กว่าจดหมายข่าวทั่วไป 50-86%
มีสองตัวเลือกในการจัดการจุดสัมผัสนี้:
- สร้างอีเมลต้อนรับเพียงฉบับเดียว
- สร้างซีรีส์ต้อนรับ
วิธีที่ง่ายที่สุด ️ อีเมลต้อนรับหนึ่งฉบับ
หากต้องการตั้งค่าอีเมลต้อนรับ ให้ไปที่การ สร้าง ฐานข้อมูล > สมัครสมาชิก > อีเมลต้อนรับ > อีเมลใหม่ เครื่องมือที่คุ้นเคยจะปรากฏขึ้น: ตัวแก้ไขการลากและวาง ซึ่งคุณสามารถสร้างอีเมลได้ในไม่กี่ขั้นตอน
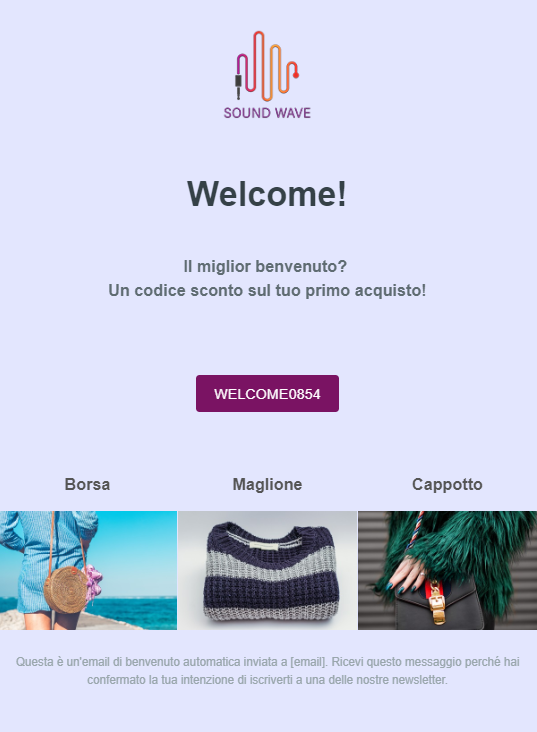
พิจารณาสีและรูปแบบของหน้าเว็บที่สร้างไว้ด้านบน มาสร้างอีเมลที่นอกจากจะขอบคุณผู้สมัครสมาชิกใหม่แล้ว ยังให้ ข้อมูลเพิ่มเติม และ ส่วนลด สำหรับการซื้อครั้งแรกอีกด้วย ดังที่เราได้กล่าวไว้ นี่เป็นเพราะอีเมลต้อนรับมีอัตราการเปิดที่สูงมาก ดังนั้นการวางตำแหน่งตัวเองเป็นช่วงเวลาแห่งการติดต่อเพื่อเริ่มนำผู้ติดต่อไปสู่วัตถุประสงค์ทางการตลาดของคุณ
นี่คืออีเมลต้อนรับที่เราสร้าง:

เส้นทางที่มีสมรรถนะดีที่สุด ️ ซีรีส์ต้อนรับ
คุณจะพัฒนากลยุทธ์ที่มีโครงสร้างมากขึ้นได้อย่างไร ด้วยชุดข้อมูลต้อนรับ: เวิร์กโฟลว์ ที่กำหนดและเริ่มสตรีมของอีเมลที่แยกจากกันเมื่อเวลาผ่านไป ลองมาดูตัวอย่างชุดต้อนรับที่ใช้กับอีคอมเมิร์ซ (อยู่ในหัวข้อตัวอย่างของเรา):
ข้อความทริกเกอร์ #1
เวลาจากการสมัคร: ทันที (หรือภายใน 24 ชั่วโมง)
เนื้อหาอีเมล: ขอบคุณผู้ใช้ที่สมัครและนำเสนอหมวดหมู่ผลิตภัณฑ์หลัก/สินค้าขายดี
ข้อความทริกเกอร์ #2
เวลาจากการสมัครสมาชิก: สามวัน
เนื้อหาอีเมล: ส่วนลดเล็กน้อยต้อนรับเพื่อจูงใจในการซื้อครั้งแรก
ข้อความที่ทริกเกอร์ #3 – เวอร์ชัน A
เวลาจากการสมัครสมาชิก: หนึ่งสัปดาห์
การดำเนินการทริกเกอร์: ยังไม่ได้ทำการซื้อ
เนื้อหาอีเมล: ส่วนลดต้อนรับที่สูงขึ้นเล็กน้อยเพื่อให้เกิดการแปลงในทันที
ข้อความที่ทริกเกอร์ #3 – เวอร์ชัน B
เวลาจากการสมัครสมาชิก: หนึ่งสัปดาห์
การดำเนินการทริกเกอร์: ผู้ใช้ได้ทำการซื้อ
เนื้อหาอีเมล: เชิญแบ่งปันประสบการณ์กับเพื่อน ๆ โดยเสนอส่วนลดเพิ่มเติมสำหรับการซื้อครั้งแรกของพวกเขา
ไม่มีอะไรยากในการตั้งค่าซีรีส์: ไปที่การ สร้างฐานข้อมูล > สมัครสมาชิก > อีเมลต้อนรับ แทนที่จะเลือก อีเมลใหม่ เหมือนเดิม ให้เลือกตัวเลือกที่ด้านล่างของหน้า สร้างชุดต้อนรับ
วิธีสร้างซีรี่ส์ต้อนรับที่มีประสิทธิภาพ
สรุป
ตามที่เราแสดงให้คุณเห็นในโพสต์นี้ คุณสามารถจัดการการดำเนินการทั้งหมดที่เกี่ยวข้องกับการสร้างฐานข้อมูลได้ง่ายและรวดเร็วยิ่งขึ้น เริ่มตั้งแต่วันนี้
พื้นที่ สร้างฐานข้อมูล ของแพลตฟอร์ม MailUp อยู่ที่นี่เพื่อช่วยคุณ: พื้นที่ทำงานเดียวขนาดใหญ่ที่ให้คุณ ป้อน จัดการ และรักษารายชื่อผู้รับ จดหมายข่าวและแคมเปญอีเมลของคุณ
หากคุณยังไม่ได้ลองใช้ MailUp ให้ดำเนินการวันนี้โดย ขอทดลองใช้ แพลตฟอร์ม ฟรี 30 วัน คุณจะค้นพบว่าการตลาดผ่านอีเมลที่ง่ายและมีประสิทธิภาพเป็นอย่างไร