วิธีเพิ่มประสิทธิภาพแลนดิ้งเพจของคุณเพื่อการแปลงสูงสุด
เผยแพร่แล้ว: 2022-03-12ในโลกของการตลาดขาเข้า การสร้างความสนใจในตัวสินค้าเป็นสิ่งที่สำคัญที่สุดสำหรับนักการตลาดดิจิทัลจำนวนมาก ผู้เชี่ยวชาญด้านการตลาดทำงานอย่างไม่รู้จักเหน็ดเหนื่อยเพื่อสร้าง e-book, ไวท์เพจ, การสัมมนาผ่านเว็บ และอินโฟกราฟิกที่มอบวิธีแก้ปัญหาที่พยายามและเป็นจริงเพื่อแก้ไขปัญหาของกลุ่มเป้าหมาย ความท้าทายคือการโน้มน้าวผู้เยี่ยมชมให้ส่งอีเมลถึงคุณสำหรับเนื้อหาของคุณ ทั้งหมดนี้เริ่มต้นด้วยการสร้างหน้า Landing Page ที่แปลงผู้ใช้และย้ายพวกเขาลงสู่กระบวนการทางการตลาดของคุณ แล้วคุณจะเริ่มต้นจากการเพิ่มประสิทธิภาพหน้า Landing Page เพื่อเปลี่ยนผู้เข้าชมได้อย่างไร คุณสามารถทำสิ่งนี้ได้สองสามวิธี
- แลนดิ้งเพจคืออะไร?
- วิธีเพิ่มประสิทธิภาพแลนดิ้งเพจของคุณเพื่อการแปลงสูงสุด
- วิธีสร้างหน้า Landing Page ที่ดี
แลนดิ้งเพจคืออะไร?
แลนดิ้งเพจเป็นเครื่องมือสร้างความสนใจในตัวสินค้าและปลายทางออนไลน์ที่เปลี่ยนทราฟฟิกเป็นผู้ติดต่อทางการตลาดในฐานข้อมูลของคุณ ไม่เหมือนกับหน้าอื่น ๆ หน้าเหล่านี้ไม่ซ้ำกันเพราะบังคับให้ผู้อ่านมุ่งความสนใจไปที่สิ่งเดียวเท่านั้น นั่นคือการกระทำที่ถือเป็น Conversion ที่คุณต้องการให้พวกเขาทำ
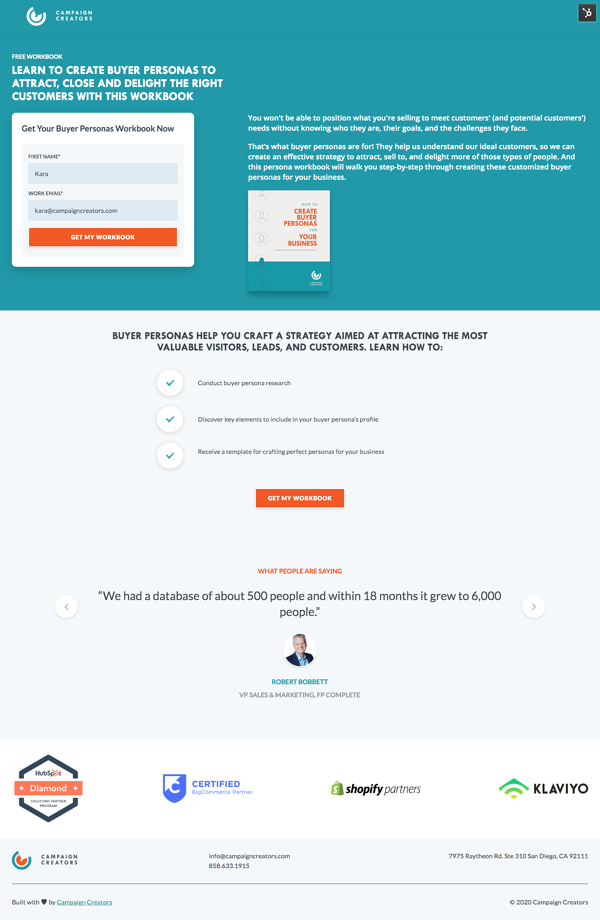
คุณสามารถสร้างหน้า Landing Page เพื่อเสนอแม่เหล็กดึงดูดลูกค้าเป้าหมายใหม่ เพื่อลงทะเบียนผู้ใช้สำหรับการสัมมนาผ่านเว็บที่กำลังจะมีขึ้น หรือเพื่อให้ผู้มีโอกาสเป็นลูกค้าที่สนใจจองการประชุมกับคุณ นี่คือตัวอย่างหน้า Landing Page ที่เราสร้างขึ้นเพื่อเสนอสมุดงานบุคคลสำหรับผู้ซื้อฟรี ประกอบด้วยรายละเอียดของข้อเสนอ รูปภาพ สิ่งที่จะได้เรียนรู้ และแบบฟอร์มสำหรับกรอกชื่อและอีเมลเพื่อรับเวิร์กบุ๊ก

วิธีเพิ่มประสิทธิภาพแลนดิ้งเพจของคุณเพื่อการแปลงสูงสุด
หน้า Landing Page หน้าแรกที่คุณสร้างมักจะไม่ใช่แบบร่างสุดท้าย โอกาสที่คุณจะต้องทำการเปลี่ยนแปลงเพิ่มเติมเพื่อดูว่าสิ่งใดเปลี่ยนผู้ใช้ให้เข้าสู่กระบวนการทางการตลาดของคุณ และสิ่งใดที่ไม่เปลี่ยน การยกเครื่องหน้าทั้งหมดจะทำให้เกิดความสับสนและความเครียดเท่านั้น ในระหว่างนี้ ต่อไปนี้คือแนวทางปฏิบัติหลักบางประการในการเพิ่มประสิทธิภาพหน้า Landing Page ของคุณสำหรับ Conversion
1. เน้นที่ประโยชน์ ไม่ใช่คุณสมบัติ
ธุรกิจจำนวนมากทำผิดพลาดในการขายคุณลักษณะหลักของข้อเสนอมากกว่าที่จะให้ประโยชน์แก่ลูกค้า การทำเช่นนี้มีประสิทธิภาพน้อยกว่าและอาจทำให้ลูกค้าไม่สนใจ หน้า Landing Page ของคุณควรเน้นที่ข้อเสนอ แต่ที่สำคัญกว่านั้นคือ ทำไมบางคนถึงต้องการ
ต่อไปนี้คือตัวอย่างบางส่วนที่เน้นคุณลักษณะและประโยชน์:
- “ผลิตภัณฑ์นี้มีศาสตราจารย์ Intel Core i5-10600k, 16GB DDR4 RAM และมาพร้อมกับ Intel Iris Plus Graphics” เทียบกับ “ดาวน์โหลดไฟล์เร็วขึ้น 15% และเพลิดเพลินกับภาพคุณภาพสูงกว่าของเกมคอมพิวเตอร์ล่าสุดด้วยผลิตภัณฑ์นี้”
- “คู่มือนี้มาพร้อมกับเนื้อหา 17 หน้า” เทียบกับ "เรียนรู้วิธีเพิ่มโอกาสในการขายของคุณ 200% ด้วยคู่มือนี้"
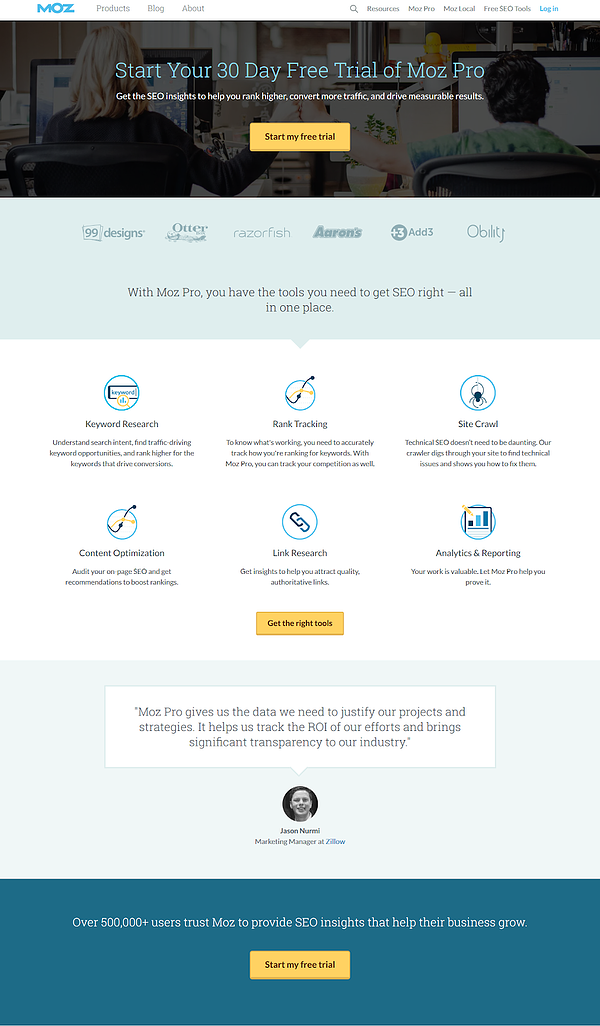
นี่เป็นอีกตัวอย่างหนึ่งของหน้า Landing Page ที่เน้นที่ประโยชน์ของข้อเสนอจาก Moz:

ที่มา: Moz
หน้า Landing Page นี้ไม่เพียงแต่แสดงรายการเครื่องมือที่มีให้ในการทดลองใช้ฟรี แต่ยังช่วยให้ผู้มีโอกาสเป็นลูกค้าระบุถึงประโยชน์เฉพาะที่คาดหวังได้จากการลงทะเบียน พวกเขาได้เน้นย้ำถึงประโยชน์ต่างๆ เช่น การเข้าใจเจตนาของผู้ค้นหา การค้นหาปัญหาทางเทคนิคเพื่อแก้ไข การติดตามการจัดอันดับคำหลักอย่างแม่นยำ และอื่นๆ
ลูกค้ามักจะจดจำและตอบสนองต่อข้อมูลที่เป็นประโยชน์ต่อพวกเขาเอง และหน้า Landing Page ของคุณคือคำตอบสุดท้ายเพื่อเตือนพวกเขาว่าทำไมพวกเขาจึงควรลงทุนในข้อเสนอของคุณ
2. ทำให้หัวข้อสนทนาของคุณเป็นบทสนทนา
พาดหัวที่มีประสิทธิภาพสูงมีความสำคัญต่อการแปลง ผู้คนไม่อ่านหน้า Landing Page แบบคำต่อคำ ดังนั้นจึงจำเป็นต้องเชื่อมโยงพวกเขาในสิ่งแรกที่เห็น การใช้คำในการสนทนาที่เรียบง่ายมีความเกี่ยวข้องและมีส่วนร่วมมากกว่าศัพท์แสงทางธุรกิจที่เป็นทางการซึ่งอาจทำให้ลูกค้าเปลี่ยนไป หลีกเลี่ยงภาษาที่ซับซ้อนและเป็นของแท้—เพียงแค่พูดกับผู้มาเยี่ยมเหมือนพวกเขาเป็นเพื่อนหรือเพื่อนร่วมงาน
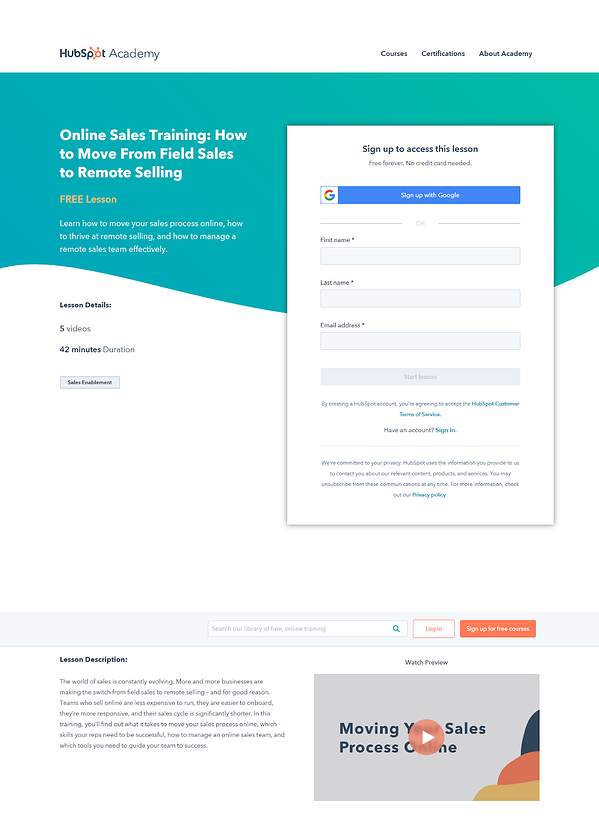
ตรวจสอบให้แน่ใจว่าได้สื่อสารถึงคุณค่าเฉพาะของข้อเสนอของคุณอย่างชัดเจน—ว่าข้อเสนอคืออะไรและเหตุใดจึงควรสนใจ นี่คือตัวอย่างจาก HubSpot:

ที่มา: HubSpot
หน้า Landing Page นี้นำเสนอคุณค่าที่ไม่ซ้ำใครของข้อเสนออย่างรวดเร็วโดยไม่ต้องใช้ตัวย่อหรือศัพท์แสงในการขายขั้นสูงที่อาจข่มขู่ผู้มีโอกาสเป็นลูกค้า การทำให้พาดหัวและสำเนาของหน้าที่เชื่อมโยงไปถึงมีการสนทนามากขึ้น เป็นการเชิญชวนให้ผู้เยี่ยมชมลงทะเบียนโดยไม่ลังเลใดๆ
3. สร้างความไว้วางใจโดยการจัดตั้งอำนาจ
เพื่อให้โอกาสในการขายที่มีโอกาสโต้ตอบกับคุณและส่งต่ออีเมลของพวกเขา พวกเขาต้องไว้วางใจคุณและความเชี่ยวชาญของคุณก่อน ผู้คนต้องการรู้สึกปลอดภัยและมั่นใจในการตัดสินใจดาวน์โหลดหรือลงทะเบียนบางอย่าง แต่คุณจะสร้างความเชื่อถือในพื้นที่จำกัดที่มีให้คัดลอกบนหน้า Landing Page ได้อย่างไร
ซึ่งสามารถทำได้ผ่านการพิสูจน์ทางสังคม คำรับรอง การรับรองและการเป็นหุ้นส่วน และตราประทับของสถานที่ (ตราความน่าเชื่อถือ)
ให้หลักฐานทางสังคม
แสดงหลักฐานทางสังคมโดยแสดงจำนวนการดาวน์โหลดเนื้อหาของคุณ หรือแม้แต่จำนวนการลงทะเบียนสำหรับกิจกรรมของคุณ เนื่องจากคนอื่น ๆ กำลังทำ Conversion บนหน้าของคุณอยู่แล้ว สิ่งนี้จะโน้มน้าวให้ผู้เยี่ยมชมทำ Conversion ด้วย คุณยังสามารถแสดงลูกค้าที่ซื้อผลิตภัณฑ์ของคุณได้ การแสดงชื่อจริงเป็นอีกวิธีหนึ่งที่คุณสามารถแสดงหลักฐานว่าผู้เยี่ยมชมกำลังรับข้อเสนอของคุณ
ข้อความรับรอง
คำรับรองจากลูกค้าช่วยในการสร้างความไว้วางใจกับผู้เยี่ยมชม แต่รับรองว่ามีจริง! หากคุณสร้างข้อความที่กระตือรือร้นมากเกินไปโดยใช้ตัวละครจากไซต์ถ่ายภาพสต็อกหรือคำรับรองจากคนดัง คุณจะถือว่าไม่น่าเชื่อถือ ที่นี่สามัญชนเจริญรุ่งเรือง
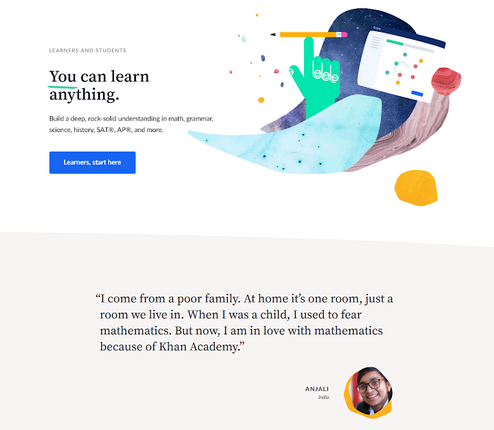
ลองขอใบเสนอราคาจากผู้ใช้ผลิตภัณฑ์รายก่อนและระบุรูปภาพและชื่อ สิ่งนี้ทำให้ผลิตภัณฑ์ของคุณถูกต้องตามกฎหมายโดยไม่ทำให้รู้สึกว่า "เขาพยายามมากเกินไป" คนดังได้รับเงินเพื่อโปรโมต คนปกติไม่ทำ สิ่งนี้จะเพิ่มความถูกต้องขององค์ประกอบ นี่คือตัวอย่างจาก Khan Academy:

ที่มา: Khan Academy
การรวมคำพูดและคำรับรองพร้อมรูปถ่าย Khan Academy สามารถสร้างความไว้วางใจและสร้างความน่าเชื่อถือได้ คำรับรองเหล่านี้ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถติดตามคำบรรยายแยกต่างหากซึ่งสนับสนุนและใช้เป็นหลักฐานในการอ้างสิทธิ์ของคุณ
รูปภาพมีพลังในการนำเสนอข้อมูลในลักษณะที่กระตุ้นอารมณ์และมีประสิทธิภาพมากกว่าคำพูด โดยเฉพาะภาพผู้คน ผู้บริโภคจะสอดแทรกตัวเองเข้าไปในภาพทันที พวกเขาวิเคราะห์ภาษาใบหน้าและร่างกายเพื่อทำความเข้าใจว่าข้อเสนอนี้จะทำให้พวกเขารู้สึกอย่างไร
ต้องการความช่วยเหลือในการรวบรวมคำรับรองหรือไม่? ดูแคมเปญรีวิวหลังการซื้อสำหรับ HubSpot-Shopify
การรับรองและความร่วมมือ
หากคุณมีความเกี่ยวข้องกับบุคคลที่เชื่อถือได้ในสาขาหรืออุตสาหกรรมของคุณ ให้รวมพวกเขาไว้เพื่อสร้างความน่าเชื่อถือ
นี่เป็นเทคนิคคลาสสิกเพื่อสร้างความไว้วางใจ หากคุณมีความสัมพันธ์หรือความร่วมมือกับบริษัทที่เชื่อถือได้ในพื้นที่ของคุณที่มีความเกี่ยวข้องและเป็นที่รู้จัก ให้แสดงไว้ นี่เป็นสิ่งสำคัญอย่างยิ่งหากคุณขอข้อมูลการชำระเงินหรือข้อมูลประจำตัว

ตราประทับของไซต์ (ตราความน่าเชื่อถือ)
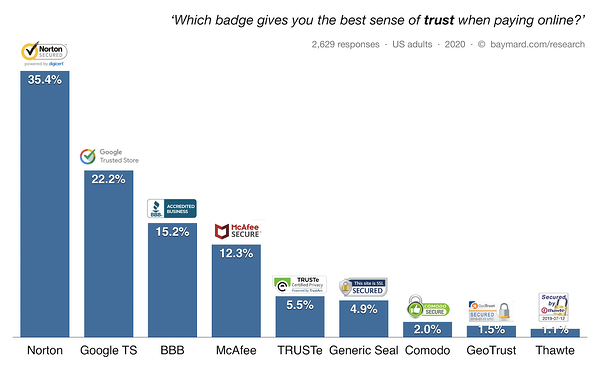
จากการศึกษาของ Baymard พบว่า 18% ของผู้บริโภคละทิ้งขั้นตอนการชำระเงินเนื่องจากไม่ไว้วางใจไซต์ที่มีข้อมูลส่วนบุคคล เพื่อช่วยสร้างความไว้วางใจ เว็บไซต์รวบรวมและแสดงตราประทับของเว็บไซต์ที่หลากหลายซึ่งแนะนำความน่าเชื่อถือ ซีลไซต์มี 3 ประเภท:
- ซีล Secure Socket Layer (SSL)
ตราประทับเหล่านี้บ่งบอกถึงความปลอดภัยทางเทคนิคและออกโดยผู้จำหน่ายใบรับรอง SSL เช่น Trustwave, Norton, Geotrust เป็นต้น - ตราประทับความไว้วางใจ
ตราประทับเหล่านี้บ่งบอกถึงความถูกต้องของธุรกิจและออกโดยบุคคลที่สามที่เชื่อถือได้ เช่น Google, TRUSTe และ Better Business Bureau (BBB) - ทำขึ้นสัญลักษณ์
ตราประทับเหล่านี้ระบุว่าไซต์อ้างว่าปลอดภัยและไม่ได้ออกโดยบุคคลที่สาม ซึ่งรวมถึงไอคอน "ทำเอง" เช่น แม่กุญแจ และแม้ว่าพวกเขาจะมองเห็นได้ชัดเจน แต่ก็ไม่ได้รับการสนับสนุนจากบุคคลที่น่าเชื่อถือ

ที่มา: Baymard
ในบรรดาตราประทับของไซต์ต่างๆ เหล่านี้ แบรนด์ที่รู้จักกันดี เช่น Norton และ Google ทำงานได้ดีกว่าแบรนด์ที่เป็นที่รู้จักน้อยกว่า อย่างไรก็ตาม Baymard พบว่าการมีตราประทับที่มองเห็นได้ในระยะใกล้ของ CTA หรือแบบฟอร์มจะช่วยเสริมความรู้สึกปลอดภัยและไว้วางใจ
เพิ่มหน้า Landing Page ของคุณ
แปลงโดยคว้าของเราฟรี
สุดยอดหน้า Landing Page ของ Conversion
เทมเพลตสำหรับ HubSpot
4. สร้างความรู้สึกเร่งด่วนและขาดแคลน
บ่อยครั้งที่ผู้เยี่ยมชมไม่เปลี่ยนใจเลื่อมใสเนื่องจากความขัดแย้งทางความคิด โดยพื้นฐานแล้วพวกเขาคิดมากเกินไป รอนานเกินไป หรือเพียงแค่ไม่ตอบสนองต่อคำกระตุ้นการตัดสินใจของเรา คุณสามารถขจัดความล่าช้าได้โดยการสร้างความรู้สึกเร่งด่วนให้ผู้เข้าชมของคุณดำเนินการเร็วกว่านี้ (ในการเข้าชมครั้งนี้) แทนที่จะทำในภายหลัง (อีกครั้ง)
จากข้อมูลของ Academy of Marketing Science การขาดแคลนผลิตภัณฑ์ดึงดูดความสนใจของลูกค้าและเพิ่มมูลค่าที่รับรู้ของผลิตภัณฑ์ ความพร้อมใช้งานอาจถูกคุกคามด้วยปริมาณที่จำกัด กำหนดเวลา หรือจากการแข่งขัน ในทางกลับกัน เมื่อเราเชื่อว่าบางสิ่งมีมูลค่าสูงกว่า เราต้องการสิ่งนั้นมากขึ้น คุณสามารถเข้าถึงอคตินี้ได้โดยการจำกัดจำนวนรายการที่มี ("เหลือเพียง 2 จุด) เวลาที่เหลือในการดำเนินการ ("ราคาพิเศษจะสิ้นสุดในวันพรุ่งนี้") หรือกล่าวถึงการแข่งขัน ("ถ้าคุณไม่ดำเนินการ พวกเขา จะ").
คุณสามารถสร้างความเร่งด่วนและความขาดแคลนได้โดยใช้กลวิธีต่อไปนี้:
เพิ่มนาฬิกา ตัวจับเวลา หรือการนับถอยหลัง
หากคุณเตือนผู้ใช้ว่าเวลากำลังผ่านไป—นาฬิกากำลังเดิน—จะเพิ่มระดับความเร่งด่วนและบังคับให้มีการดำเนินการ กลวิธีนี้ยังเจาะลึกถึงประเด็นด้านเวลาของหลักการขาดแคลนอีกด้วย
Tap Into Loss Aversion
ความเกลียดชังการสูญเสียคือแนวโน้มของเราที่จะหลีกเลี่ยงการสูญเสียสิ่งต่างๆ (อะไรก็ได้) จากการศึกษาจำนวนมากได้แสดงให้เห็นว่าความปรารถนาที่จะไม่สูญเสียบางสิ่งนั้นยิ่งใหญ่กว่าความปรารถนาที่จะได้รับบางสิ่ง คุณเข้าถึงแนวโน้มนี้โดยระบุว่าจะเกิดอะไรขึ้นหากผู้เข้าชมไม่ดำเนินการในตอนนี้ ตัวอย่างเช่น “ถ้าคุณไม่อ่านคู่มือการตลาดทางอีเมลนี้ รายชื่อส่งเมลของคุณจะลดลงจากการยกเลิกการสมัคร”
5. ทำซ้ำคำกระตุ้นการตัดสินใจของคุณ (เฉพาะเจาะจง)
พิจารณาว่าการกระทำของหน้า Landing Page ที่คุณต้องการคืออะไร และสนับสนุนหลายครั้งด้วย CTA ของคุณในปุ่ม สำเนาสนับสนุน ส่วนหัว และชื่อแบบฟอร์ม
คุณยังต้องการให้เฉพาะเจาะจงมากที่สุดเกี่ยวกับการดำเนินการที่คุณต้องการให้ผู้ใช้ทำ ตัวอย่างเช่น ใช้ “ลงทะเบียนเพื่อทดลองใช้งาน” แทนที่จะใช้เพียงแค่ “สมัครใช้งาน” หรือ “คู่มือการดาวน์โหลด” แทนที่จะเป็นเพียง “ดาวน์โหลด” CTA ทางอารมณ์อื่น ๆ ได้แก่ ดูวิดีโอ คู่มือการดาวน์โหลด ลงทะเบียนหลักสูตร และกำหนดการให้คำปรึกษา คุณควรเพิ่มการชี้นำที่มองเห็นได้และชี้ทิศทางไปยังการกระทำที่คุณต้องการ ขจัดสิ่งกีดขวางและสิ่งที่ทำให้ไขว้เขวออกจากการกระทำที่ต้องการ ตัวอย่างเช่น คุณควรลบรายการเมนูเว็บไซต์หรือป๊อปอัปทั่วเว็บไซต์ สิ่งเหล่านี้สามารถคัดท้ายผู้เข้าชมไม่ให้ดำเนินการตามที่คุณต้องการจนเสร็จสิ้นและทำให้เกิด Conversion ในท้ายที่สุด
วิธีสร้างหน้า Landing Page ที่ดี
โปรดจำไว้ว่า เป้าหมายหลักของคุณบนหน้า Landing Page คือการแนะนำผู้เข้าชมให้ดำเนินการตามที่ต้องการ ไม่ว่าจะเป็นการลงชื่อสมัครใช้รายชื่ออีเมล ดาวน์โหลดคู่มือ หรือลงทะเบียนเข้าร่วมกิจกรรม
แล้วคุณจะสร้างประสบการณ์หน้า Landing Page ที่ไร้รอยต่อได้อย่างไร? ต่อไปนี้เป็นเคล็ดลับเพิ่มเติม 3 ข้อที่จะช่วยให้คุณสร้างอัตรา Conversion ที่สูงขึ้น:
- ตรวจสอบให้แน่ใจว่าแบบฟอร์มของคุณอยู่ครึ่งหน้าบนเมื่อดูบนอุปกรณ์ใดๆ
หน้า Landing Page ควรได้รับการปรับให้เหมาะสมสำหรับการใช้งานบนมือถือ แท็บเล็ต และเดสก์ท็อปเพื่อให้แน่ใจว่าได้รับประสบการณ์หน้า Landing Page ที่ดี ต่อไปนี้คือตัวอย่างวิธีที่เราสร้างหน้า Landing Page เพื่อให้แน่ใจว่าแบบฟอร์มอยู่ในครึ่งหน้าบนบนเดสก์ท็อปและในอุปกรณ์เคลื่อนที่
- ลดแรงเสียดทาน
แรงเสียดทานคืออะไรกันแน่? โดยพื้นฐานแล้ว การเสียดสีเป็นอุปสรรคหรือสิ่งรบกวนสมาธิบนหน้า Landing Page ของคุณ ที่ป้องกันไม่ให้ผู้ที่อาจเป็นลูกค้าเป้าหมายของคุณทำงานตามที่ตั้งใจไว้จนเสร็จ หยุดพวกเขาจากการเดินทางไปตามช่องทางการตลาดของคุณ สิ่งหนึ่งที่คุณสามารถทำได้คือลบการนำทางเมนูออกจากหน้าของคุณ ด้วยวิธีนี้ พวกเขาจะไม่ถูกล่อลวงให้คลิกสิ่งอื่นที่ดึงดูดสายตา นอกจากนี้ ทุกคนยังไม่ค่อยมีเวลา หากคุณใส่ช่องแบบฟอร์มมากเกินไปในแบบฟอร์ม คุณจะเสียโอกาสในการขายเพราะผู้คนไม่คิดว่ามันคุ้มค่าที่จะกรอกทั้งหมด ให้ขอข้อมูลที่คุณต้องการเท่านั้น - พูดคุยกับผู้บริโภคโดยใช้วิดีโอ
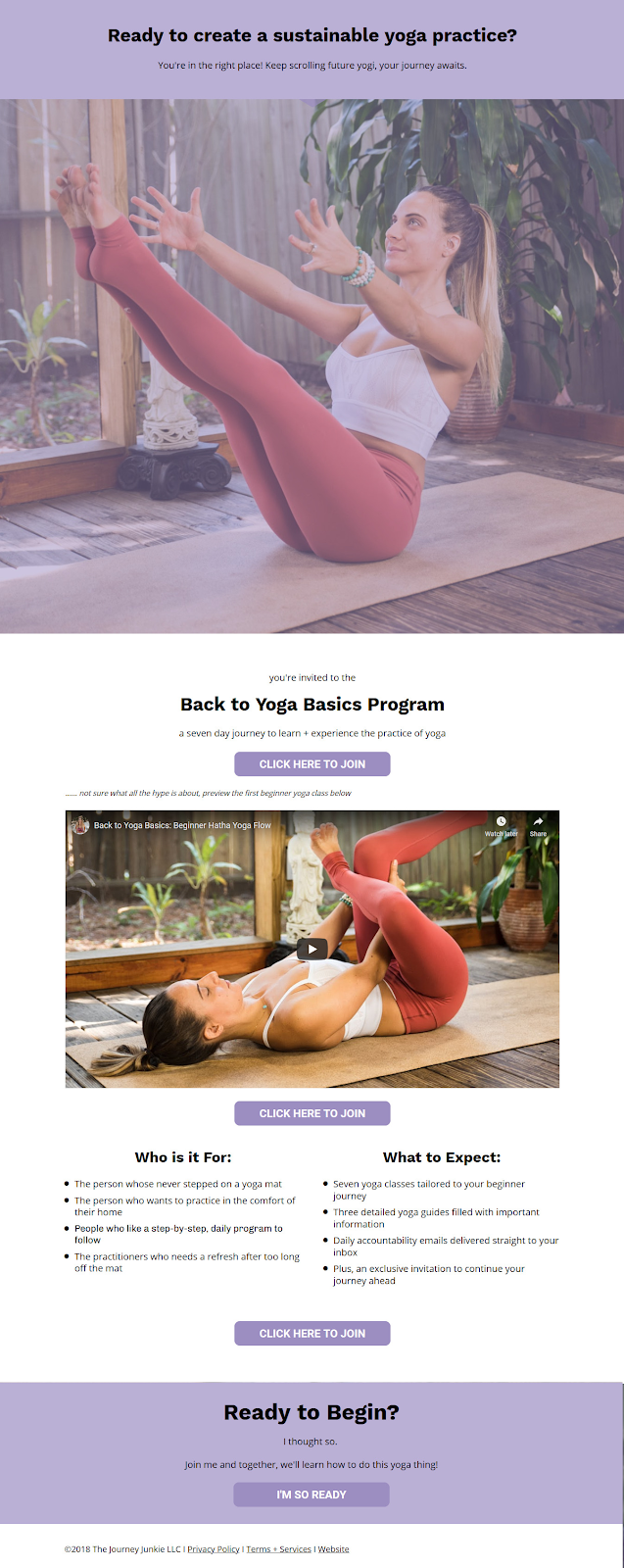
รวมวิดีโอที่พูดถึงคุณค่าของข้อเสนอหน้า Landing Page ของคุณ ผู้บริโภคชอบที่จะเพิ่มใบหน้าให้กับผลิตภัณฑ์หรือผู้ให้บริการ พวกเขาเห็นคุณ ได้ยินคุณ และจะเริ่มเชื่อความคิดเห็นของคุณ นี่คือตัวอย่างจาก The Journey Junkie:
หน้า Landing Page นี้ไม่เพียงแต่ใช้รูปภาพอันทรงพลังเท่านั้น แต่ยังรวมถึงวิดีโอที่ให้ข้อมูลและเป็นกันเองซึ่งแนะนำข้อดีและให้ตัวอย่างข้อเสนอ การรวมวิดีโอจะทำให้ผู้ดูสามารถเห็น ได้ยิน และสัมผัสได้ถึงปฏิสัมพันธ์ที่ใกล้ชิดยิ่งขึ้น ซึ่งจะช่วยให้พวกเขาส่งเสริมความสัมพันธ์ที่ไว้วางใจได้มากขึ้นกับแบรนด์ของคุณ อย่างที่คุณเห็น Journey Junkie ยังทำให้แน่ใจว่าได้ทำซ้ำและรวม CTA เฉพาะไว้ในหน้า Landing Page นี้ โดยเน้นการดำเนินการที่ต้องการซึ่งพวกเขาต้องการให้ผู้เยี่ยมชมดำเนินการ
หน้า Landing Page เป็นองค์ประกอบที่สำคัญสำหรับบริษัท เนื่องจากเป็นการกระตุ้นให้ผู้เยี่ยมชมมุ่งเน้นไปที่การกระทำที่ถือเป็น Conversion ที่ต้องการ การสร้างหน้า Landing Page ที่มีประสิทธิภาพจะทำให้คุณมีโอกาสสูงที่จะเปลี่ยนผู้เยี่ยมชมให้กลายเป็นลูกค้าเป้าหมาย และท้ายที่สุดจะทำให้คุณมีชื่อมากขึ้นในฐานข้อมูลของคุณ
เริ่มต้นสร้างหน้า Landing Page ที่จะขับเคลื่อนการแปลงโดยคว้า Ultimate Conversion Landing Page Template สำหรับ HubSpot ฟรี

