สุดยอดคู่มือการเพิ่มประสิทธิภาพความเร็วเพจสำหรับ Shopify [2022]
เผยแพร่แล้ว: 2021-08-10การเพิ่มประสิทธิภาพความเร็วหน้าเว็บเป็นส่วนสำคัญของ SEO ด้านเทคนิค วันนี้ เราจะแสดงให้คุณเห็นถึงวิธีการกำหนดสิ่งที่ทำให้ร้านค้า Shopify ของคุณช้าลง และปรับปรุงความเร็วหน้าของร้านค้าออนไลน์ของคุณ
ภาพรวม
ส่วนที่ 1: ข้อมูลเบื้องต้นเกี่ยวกับการเพิ่มประสิทธิภาพความเร็วหน้าเว็บ
- ความเร็วของหน้าคืออะไรและแตกต่างจากความเร็วไซต์อย่างไร
- เหตุใดคุณจึงควรเพิ่มประสิทธิภาพความเร็วหน้าร้านค้า Shopify ของคุณ
- ปัจจัยที่ส่งผลต่อความเร็วหน้าร้านค้า Shopify ของคุณ
ส่วนที่ II: พื้นฐานของการปรับความเร็วเพจให้เหมาะสมสำหรับ Shopify
- ฟีเจอร์ประสิทธิภาพในตัวใน Shopify
- รายงานความเร็วของร้านค้า Shopify Online
- เครื่องมือแก้ปัญหา
ส่วนที่ III: วิธีเพิ่มประสิทธิภาพความเร็วหน้าร้านค้า Shopify ของคุณ
- เลือกธีมที่เหมาะสมสำหรับร้านค้า Shopify ของคุณ
- เลือกแบบอักษรที่เหมาะสม
- ประเมินแอพที่คุณติดตั้ง
- ลดความซับซ้อนของการออกแบบหน้าแรกของคุณ
- เพิ่มประสิทธิภาพคอลเลกชันและการกรอง
- ลดการเปลี่ยนเส้นทาง
- ลดลิงก์ที่เสียให้น้อยที่สุด
- เพิ่มประสิทธิภาพภาพของคุณ
- เพิ่มประสิทธิภาพเนื้อหาวิดีโอของคุณ
- ใช้ AMP
- หลีกเลี่ยงขนาด DOM ที่มากเกินไป
- ลบคำขอ HTTP ที่ไม่จำเป็น
- เลิกบล็อกเบราว์เซอร์จากสคริปต์บล็อกพาร์เซอร์
- จัดระเบียบโค้ดติดตามของคุณด้วย Google Tag Manager (สำหรับผู้ขาย Shopify Plus เท่านั้น)
- เพิ่มประสิทธิภาพโค้ดของคุณ
ส่วนที่ IV: ส่วนโบนัส
- แอปและเครื่องมือ Shopify กว่า 5 รายการเพื่อช่วยคุณเพิ่มประสิทธิภาพความเร็วของร้านค้าออนไลน์ของคุณ
ตอนที่ V: ความคิดสุดท้าย
- บทสรุป
- อาหารสมอง

ความเร็วของหน้าคืออะไรและแตกต่างจากความเร็วไซต์อย่างไร
ความเร็วเพจ (หรือเวลาในการโหลดเพจ) คือเวลาที่เพจใช้ในการโหลดอย่างเหมาะสม Google ขอแนะนำว่าเวลาในการโหลดหน้าเว็บน้อยกว่าสองวินาที ความเร็วไซต์เป็นตัวชี้วัดที่แสดงถึงประสิทธิภาพโดยรวมของเว็บไซต์ของคุณ
เหตุใดคุณจึงควรเพิ่มประสิทธิภาพความเร็วหน้าร้านค้า Shopify ของคุณ
ความเร็วหน้าร้านค้า Shopify ของคุณมีความสำคัญด้วยเหตุผลหลายประการ:
- ส่งผลต่อประสบการณ์การช็อปปิ้งของลูกค้าของคุณ เว็บไซต์ที่เร็วขึ้น = ประสบการณ์การช็อปปิ้งที่ดีขึ้น ประสบการณ์การช็อปปิ้งที่ดีขึ้น = การมีส่วนร่วมของผู้ใช้ที่สูงขึ้น ความพึงพอใจของลูกค้าที่เพิ่มขึ้น และอัตราการละทิ้งรถเข็นที่ลดลง
- ส่งผลต่อการตัดสินใจซื้อของลูกค้าของคุณ
- มันส่งผลต่ออัตราการแปลงของคุณ
- อัตราการแปลงอีคอมเมิร์ซสูงสุดเกิดขึ้นในหน้าเว็บที่มีเวลาในการโหลดระหว่าง 0-2 วินาที
- อัตรา Conversion ของเว็บไซต์ลดลงโดยเฉลี่ย 4.42% โดยมีเวลาในการโหลดเพิ่มขึ้นในแต่ละวินาที (ระหว่างวินาที 0-5)
- อัตรา Conversion ของเว็บไซต์ลดลงโดยเฉลี่ย 2.11% โดยแต่ละวินาทีมีเวลาในการโหลดเพิ่มขึ้น (ระหว่างวินาที 0-9)
ที่มา: HubSpot สถิติ 12 รายการที่แสดงว่าเวลาในการโหลดหน้าเว็บส่งผลต่ออัตราการแปลงอย่างไร
- มันส่งผลต่ออัตราตีกลับของคุณ
เมื่อเวลาในการโหลดหน้าเว็บเพิ่มขึ้นจาก 1 วินาทีเป็น 10 วินาที ความน่าจะเป็นที่ผู้เข้าชมไซต์บนมือถือจะตีกลับเพิ่มขึ้น 123% ที่มา: Google/SOASTA Research
- ประสบการณ์หน้าเพจเป็นสัญญาณการจัดอันดับ ดังนั้น ความเร็วของหน้าจึงส่งผลต่ออันดับของคุณและการค้นพบร้านค้า Shopify ของคุณ ที่มา: การประเมินประสบการณ์หน้าเว็บเพื่อเว็บที่ดีขึ้น
- ประสบการณ์หน้าเพจส่งผลต่อการเข้าถึงเว็บไซต์ของคุณและประสิทธิภาพโดยรวม
ปัจจัยที่ส่งผลต่อความเร็วหน้าร้านค้า Shopify ของคุณ
มีหลายปัจจัยที่ส่งผลต่อความเร็วเพจของร้านค้า Shopify ของคุณ
ปัจจัยเหล่านี้บางอย่างอยู่นอกเหนือการควบคุมของคุณ ปัจจัยดังกล่าวรวมถึงอุปกรณ์ของลูกค้า การเชื่อมต่ออินเทอร์เน็ต เบราว์เซอร์ ตำแหน่ง ฯลฯ โครงสร้างพื้นฐานของ Shopify (เช่น เซิร์ฟเวอร์ CDN (เครือข่ายการจัดส่ง/การกระจายเนื้อหา) แคชของเบราว์เซอร์ แคชฝั่งเซิร์ฟเวอร์ ฯลฯ) ก็อยู่นอกตัวคุณเช่นกัน ควบคุม.
ปัจจัยอื่นๆ ที่คุณควบคุมได้ ตัวอย่างเช่น:
- ธีมร้านค้า Shopify ของคุณ
- แบบอักษรที่คุณเลือกสำหรับร้านค้าของคุณ
- แอพที่คุณติดตั้ง
- การออกแบบหน้าแรกของคุณ
- องค์กรของคอลเลกชันและตัวเลือกการกรองของคุณ
- จำนวนการเปลี่ยนเส้นทางและลิงก์เสียบนเว็บไซต์ของคุณ
- รูปภาพและเนื้อหาวิดีโอของคุณ
- คุณได้ติดตั้ง AMP (Accelerated Mobile Pages) หรือไม่
- ขนาด DOM
- จำนวนคำขอ HTTP
- สคริปต์บล็อกพาร์เซอร์
- รหัสติดตามที่ไม่มีการรวบรวมกัน
- รหัสของเหลวไม่มีประสิทธิภาพหรือไร้ประโยชน์
- ไฟล์ JavaScript และ CSS ที่ไม่ได้รับการปรับให้เหมาะสม
เราจะดูปัจจัยแต่ละอย่างที่คุณสามารถควบคุมได้ในส่วนที่ III ของคู่มือนี้ - วิธีเพิ่มประสิทธิภาพความเร็วหน้าร้านค้า Shopify ของคุณ
อันดับแรก มาดูพื้นฐานของการปรับความเร็วเพจให้เหมาะสมสำหรับ Shopify เราจะหารือเกี่ยวกับคุณสมบัติประสิทธิภาพในตัว รายงานความเร็วร้านค้า Shopify Online และเครื่องมือที่สามารถช่วยคุณระบุปัญหาด้านความเร็วของเพจ

ฟีเจอร์ประสิทธิภาพในตัวใน Shopify
- Shopify ออกจากกล่องอย่างรวดเร็ว ด้วยโครงสร้างพื้นฐานบนคลาวด์ Shopify Plus มีเวลาทำงานโดยรวม 99.98% เมื่อเทียบกับ BigCommerce หน้าร้าน Shopify Plus จะโหลดเร็วขึ้น 2.97 เท่า (ที่มา: BigCommerce กับ Shopify Plus) นอกจากนี้ การอัปเกรดโครงสร้างพื้นฐานใหม่ของ Shopify - Storefront Renderer (SFR) - เร่งความเร็วไซต์ให้ดียิ่งขึ้นไปอีก
- Shopify โฮสต์เว็บไซต์ของคุณบนเซิร์ฟเวอร์ที่รวดเร็ว เชื่อถือได้ และปรับขนาดได้พร้อมแบนด์วิดท์ไม่จำกัด ดังนั้น จึงมั่นใจได้ว่าเว็บไซต์ของคุณจะทำงานได้ดีแม้ในวันที่มีการเข้าชมสูงและมีการทำธุรกรรมสูง เรียนรู้เพิ่มเติมเกี่ยวกับ Shopify โฮสติ้ง → Shopify เว็บโฮสติ้งไม่จำกัด ทั่วโลก
- Shopify ให้บริการ CDN คู่ระดับโลกที่ขับเคลื่อนโดย Fastly CDN คือกลุ่มของเซิร์ฟเวอร์ (กระจายอยู่ในสถานที่ยุทธศาสตร์ทั่วโลก) ที่กระจายโหลดการส่งเนื้อหา (เช่น รูปภาพ, ไฟล์ JavaScript หรือ CSS เป็นต้น) ผ่านเซิร์ฟเวอร์ที่ตั้งอยู่ใกล้ตำแหน่งของผู้เยี่ยมชมมากที่สุด สิ่งนี้จะเพิ่มความเร็วหน้าร้านค้าของคุณและช่วยให้คุณมอบประสบการณ์การช็อปปิ้งที่ดียิ่งขึ้น
- Shopify จะตั้งค่าแคชของเบราว์เซอร์ในเครื่องโดยอัตโนมัติสำหรับทรัพยากรที่แคชได้ (เช่น รูปภาพ, pdf, ไฟล์ JavaScript และ CSS เป็นต้น) ด้วยวิธีนี้ ทรัพยากรสามารถเก็บไว้ภายในเบราว์เซอร์ของผู้ใช้ที่เคยเยี่ยมชมร้านค้าของคุณครั้งเดียว ด้วยเหตุนี้ เมื่อเข้าชมครั้งต่อไป เว็บไซต์ของคุณจะโหลดเร็วขึ้นมาก
- ในปี 2020 กลไกของธีม (เอ็นจิ้นที่แปลไฟล์ theme.liquid เป็น HTML) ถูกเขียนใหม่ ซึ่ง “มีส่วนทำให้เวลาในการโหลดบนร้านค้าออนไลน์ดีขึ้น 40-200 เปอร์เซ็นต์” (ที่มา: Shopify, ทุกสิ่งที่เราประกาศที่ Shopify Reunite 2020) , ผลงาน).
- Shopify ปรับปรุงโค้ดและโครงสร้างพื้นฐานอย่างต่อเนื่อง ดังนั้น ในอนาคต เราสามารถคาดหวังคุณลักษณะด้านประสิทธิภาพได้มากขึ้น (และดีกว่า!)
รายงานความเร็วของร้านค้า Shopify Online
ในเดือนกรกฎาคม 2020 Shopify ได้เปิดตัวรายงานความเร็วของร้านค้าออนไลน์ (ที่มา: บันทึกการเปลี่ยนแปลงของ Shopify Developer, วัดประสิทธิภาพหน้าร้านด้วยรายงานความเร็วร้านค้าออนไลน์ใหม่)
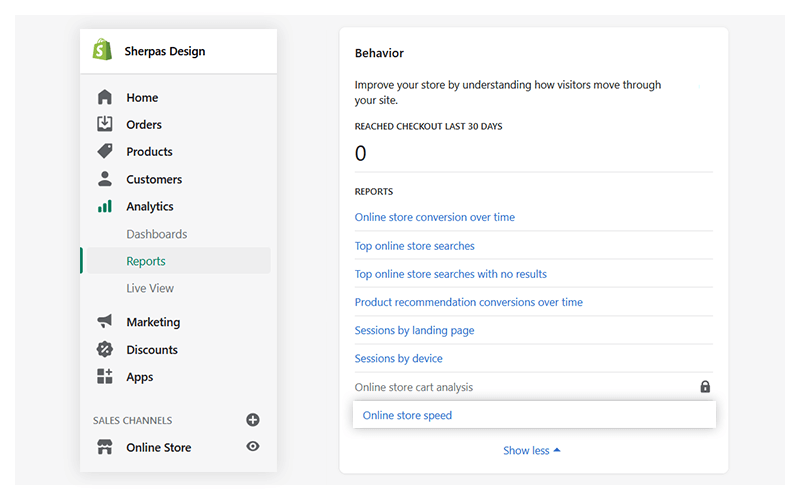
หากต้องการเข้าถึงรายงานความเร็วของร้านค้าออนไลน์ ให้เปิดแผง Shopify Admin > Analytics (เมนูแถบด้านข้างซ้าย) > รายงาน > พฤติกรรม > แสดงทั้งหมด > ความเร็วของร้านค้าออนไลน์

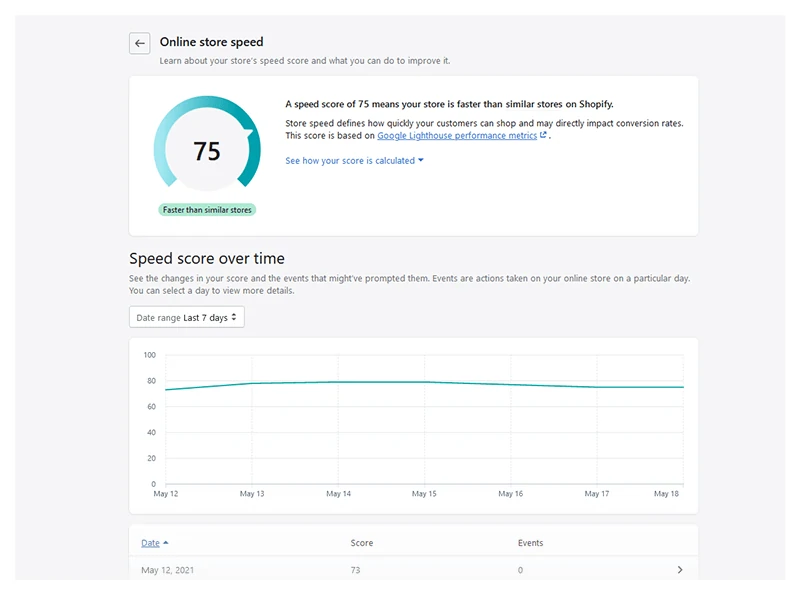
รายงานความเร็วร้านค้าออนไลน์ของคุณจะประเมินประสิทธิภาพของเว็บไซต์ของคุณเทียบกับแนวทางปฏิบัติที่ดีที่สุด มาตรฐานอุตสาหกรรม และร้านค้า Shopify ที่คล้ายกัน
ให้คะแนนความเร็ว (ตามเมตริกประสิทธิภาพของ Google Lighthouse) และการจัดอันดับความเร็ว (ซึ่งจะบอกคุณว่าร้านค้าของคุณช้ากว่า เร็วกว่า หรือมีความเร็วเท่ากับร้านค้า Shopify ที่คล้ายกัน) นอกจากนี้ คุณยังสามารถดูว่าคะแนนความเร็วของคุณเปลี่ยนแปลงไปอย่างไรเมื่อเวลาผ่านไป (ในช่วง 7 หรือ 30 วันที่ผ่านมา)

นอกจากนี้ คุณยังสามารถเข้าถึงทรัพยากรที่สามารถช่วยคุณปรับปรุงความเร็วของร้านค้าได้

คะแนนความเร็วของ Shopify หมายความว่าอย่างไร
คะแนนความเร็วของคุณเป็นตัวเลขระหว่าง 0 ถึง 100 ซึ่งจะวัดว่าร้านค้าของคุณทำงานอย่างไรในสภาพแวดล้อมการทดสอบของ Shopify โดยอิงตามตัววัดของ Google Lighthouse
คะแนนความเร็วของคุณขึ้นอยู่กับค่าเฉลี่ยของคะแนนประสิทธิภาพของ Lighthouse สำหรับหน้าแรกของคุณ หน้าผลิตภัณฑ์ที่มีการเข้าชมมากที่สุดในช่วง 7 วันที่ผ่านมา และหน้าคอลเลกชันที่มีการเข้าชมมากที่สุดในช่วง 7 วันที่ผ่านมา เนื่องจาก 60% ของยอดขายของ Shopify มาจากอุปกรณ์พกพา Lighthouse จึงเรียกใช้รายงานบนเวอร์ชันมือถือของหน้าเหล่านี้ นี่คือเหตุผลสำคัญที่ร้านค้า Shopify ของคุณต้องได้รับการปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ เรียนรู้วิธีเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับอุปกรณ์มือถือ: การใช้งานมือถือ: 10+ วิธีในการมอบประสบการณ์การช็อปปิ้งบนมือถือที่เป็นตัวเอก
โดยทั่วไป ยิ่งคะแนนความเร็วของคุณสูงเท่าไหร่ ก็ยิ่งดีเท่านั้น ตัวอย่างเช่น คะแนนที่สูงกว่า 70 หมายความว่าลูกค้าที่หลากหลายที่เข้าถึงร้านค้าออนไลน์ของคุณจะรับรู้ได้อย่างรวดเร็ว คะแนนที่ต่ำกว่าอาจหมายความว่าร้านค้าออนไลน์ของคุณไม่สามารถเข้าถึงลูกค้าที่มีอุปกรณ์ช้าหรือการเชื่อมต่ออินเทอร์เน็ตที่ไม่ดี
คะแนนความเร็วของคุณคำนวณทุกวันและสามารถเปลี่ยนแปลงได้บ่อยครั้ง ตัวอย่างเช่น การเพิ่มประสิทธิภาพรูปภาพของคุณ หรือการลดขนาดโค้ดของคุณอาจทำให้คะแนนของคุณเพิ่มขึ้น (โปรดทราบว่าอาจต้องใช้เวลาสักระยะกว่าที่การเปลี่ยนแปลงจะมีผล) ในทางกลับกัน หากคู่แข่งทำการปรับปรุงร้านค้าออนไลน์ของพวกเขา คะแนนของคุณอาจต่ำกว่าเมื่อเปรียบเทียบ (แม้ว่าคุณจะไม่ได้ทำการเปลี่ยนแปลงใดๆ กับร้านค้าของคุณ) โปรดทราบว่ายิ่งคะแนนของคุณสูงเท่าไร ก็ยิ่งปรับปรุงได้ยากขึ้นเท่านั้น แน่นอนว่ามันเป็นไปไม่ได้ที่จะบรรลุคะแนน 100 คะแนน
ฉันไม่มีคะแนนความเร็ว ทำไม? หากร้านค้า Shopify ของคุณมีการป้องกันด้วยรหัสผ่าน Lighthouse จะไม่สามารถเข้าถึงได้ และคุณจะไม่เห็นคะแนนความเร็วในรายงานความเร็วของร้านค้าออนไลน์ของคุณ นอกจากนี้ คะแนนอาจไม่ปรากฏขึ้นหากคุณเพิ่งลบรหัสผ่านร้านค้าออนไลน์หรือร้านค้าของคุณไม่มีการเข้าชมในช่วง 7 วันที่ผ่านมา เรียนรู้เพิ่มเติม → Shopify, รายงานความเร็วร้านค้าออนไลน์, คำถามที่พบบ่อย
สำคัญ: คะแนนความเร็วของคุณไม่เหมือนกับอันดับความเร็วของคุณ! การจัดอันดับความเร็วของคุณบ่งชี้ว่าเว็บไซต์ของคุณมีประสิทธิภาพเป็นอย่างไรเมื่อเทียบกับร้านค้า Shopify ที่คล้ายกัน กล่าวคือ จะบอกคุณว่าเว็บไซต์ของคุณช้ากว่า เร็วกว่า หรือมีความเร็วเท่ากับร้านค้าที่คล้ายกัน ร้านค้าที่คล้ายกันคือร้านค้าที่มียอดขายใกล้เคียงกัน จำนวนและประเภทสินค้าใกล้เคียงกัน จำนวนแอพที่ใกล้เคียงกัน เป็นต้น
ส่วน "คะแนนความเร็วเมื่อเวลาผ่านไป" หมายถึงอะไร
ส่วน "คะแนนความเร็วตามช่วงเวลา" ประกอบด้วยแผนภูมิ (ที่แสดงให้เห็นว่าคะแนนความเร็วของคุณเปลี่ยนแปลงไปอย่างไรในช่วง 7 หรือ 30 วันที่ผ่านมา) และตาราง (ที่แสดงรายการคะแนนความเร็วของคุณในวันต่างๆ ในช่วงเวลาที่เลือก) คะแนนความเร็วจะคำนวณใหม่ทุกวัน เวลา 9.00 น. UTC
โปรดทราบว่าตารางในส่วน "คะแนนความเร็วเมื่อเวลาผ่านไป" มีเหตุการณ์ - การติดตั้งหรือถอนการติดตั้งแอป - ที่เกิดขึ้นในแต่ละวัน ข้อมูลนี้มีความสำคัญเนื่องจากเหตุการณ์ที่เกี่ยวข้องกับแอปอาจส่งผลโดยตรงต่อคะแนนความเร็วของคุณ ตัวอย่างเช่น หากคุณติดตั้งแอปและสังเกตเห็นคะแนนความเร็วของคุณลดลง คุณสามารถชั่งน้ำหนักประโยชน์ของแอปกับผลกระทบที่มีต่อประสิทธิภาพของร้านค้าได้ทันที หากประโยชน์ของแอปไม่ส่งผลเสียต่อความเร็วของร้านค้า คุณควรลบออก
ต้องการข้อมูลเพิ่มเติมเกี่ยวกับรายงานความเร็วของร้านค้าออนไลน์หรือไม่
ตรวจสอบเอกสารโดยละเอียดของ Shopify → รายงานความเร็วร้านค้าออนไลน์
เครื่องมือแก้ปัญหา
ในส่วนนี้ เราจะมาดูเครื่องมือที่ดีที่สุดบางส่วนที่สามารถแสดงให้คุณเห็นว่าอะไรที่ทำให้เว็บไซต์ของคุณช้าลง:
- Google PageSpeed Insights
- GTmetrix
- พิงดอม
- ตัวตรวจสอบธีมของ Shopify สำหรับ Chrome
ข้อมูลเชิงลึกของ Google PageSpeed (PSI)
Google PSI เป็นเครื่องมือฟรีที่วิเคราะห์ประสิทธิภาพของหน้าเว็บของคุณบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ นอกจากนี้ยังให้คำแนะนำที่สามารถนำไปปฏิบัติได้จริงในการปรับปรุง
PSI กำหนด:
- คะแนนประสิทธิภาพที่กำหนดโดย Google Lighthouse โปรดทราบว่าคะแนนประสิทธิภาพ Google PSI ของคุณอาจแตกต่างจากคะแนนความเร็วของคุณในรายงานความเร็วร้านค้า Shopify Online ทำไม? แม้ว่ารายงานทั้งสองจะใช้ตัววัด Google Lighthouse แต่รายงานความเร็วของร้านค้าออนไลน์ของ Shopify จะใช้สภาพแวดล้อมการทดสอบของ Shopify เพื่อคำนวณคะแนนของคุณ ซึ่งหมายความว่าเว็บไซต์ของคุณจะถูกเปรียบเทียบกับร้านค้า Shopify เท่านั้นแทนที่จะเป็นเว็บไซต์ต่างๆ หมายเหตุ: เป้าหมายของคุณคือการบรรลุคะแนนที่สูงกว่า 90 - นี่คือสิ่งที่ Google พิจารณาว่าเป็นคะแนนประสิทธิภาพที่ดี หากคะแนนของคุณต่ำกว่า 50 คุณต้องทำการปรับปรุงทันที
- ข้อมูลห้องทดลองเกี่ยวกับหน้าเว็บของคุณ - อิงจากการโหลดหน้าเว็บจำลองที่มีชุดเงื่อนไขตายตัว มีประโยชน์สำหรับการดีบักปัญหาประสิทธิภาพการทำงาน หากมี PSI จะรายงาน First Contentful Paint, Largest Contentful Paint, Speed Index, Cumulative Layout Shift, Time to Interactive และ Total Blocking Time แต่ละเมตริกจะมีคะแนนและสามารถจัดประเภทเป็น ดี จำเป็นต้องปรับปรุง และ แย่
เรียนรู้เพิ่มเติมเกี่ยวกับ Google PSI → เกี่ยวกับ PageSpeed Insights
ในการทดสอบความเร็วของร้านค้าของคุณด้วย Google PSI ให้เปิด Google PageSpeed Insights > วาง URL ของร้านค้าของคุณในช่อง “ป้อน URL ของหน้าเว็บ” > คลิก “วิเคราะห์”

GTmetrix
ด้วย GTmetrix คุณสามารถทดสอบความเร็วของร้านค้า Shopify ในประเทศต่างๆ บนเบราว์เซอร์ต่างๆ ความเร็วในการเชื่อมต่อ และอื่นๆ คุณจะได้รับรายงานประสิทธิภาพโดยละเอียด ตัวอย่างเช่น คุณสามารถติดตามประสิทธิภาพของร้านค้าของคุณเมื่อเวลาผ่านไป ตั้งค่าการแจ้งเตือนและรับการแจ้งเตือนเมื่อเว็บไซต์ของคุณทำงานได้ไม่ดี ดูว่าหน้าเว็บของคุณโหลดอย่างไรบนอุปกรณ์ต่างๆ และอื่นๆ
หากต้องการทดสอบความเร็วของร้านค้า Shopify ด้วย GTmetrix ให้เพิ่ม URL ของร้านค้าของคุณ (หรือ URL ของหน้าเว็บหนึ่งๆ) ในช่อง “ป้อน URL เพื่อวิเคราะห์” > คลิก “ทดสอบเว็บไซต์ของคุณ”

คุณสามารถเริ่มใช้ GTmetrix ได้ฟรีและเลือกแผนที่ตรงกับความต้องการของคุณในภายหลัง
พิงดอม
Pingdom เป็นอีกเครื่องมือหนึ่งที่ให้คุณทดสอบและวิเคราะห์ความเร็วในการโหลดของร้านค้า Shopify ของคุณ ใช้สถานที่ลงคะแนนทั่วโลกกว่า 70 แห่งและให้เวลาทำงานที่เชื่อถือได้และการตรวจสอบประสิทธิภาพของเว็บไซต์ของคุณ
ในการทดสอบความเร็วหน้าร้านค้าของคุณ ให้เปิด Pingdom > ป้อน URL ร้านค้าของคุณ (หรือ URL ของหน้าเว็บหนึ่งๆ) ในช่อง “URL” > เลือกสถานที่ทดสอบจากดรอปดาวน์ “ทดสอบจาก” > คลิก “เริ่มการทดสอบ”

คุณสามารถผสมผสานความสามารถของ Pingdom ให้เข้ากับความต้องการในการตรวจสอบของคุณ และเลือกแผนการกำหนดราคาที่ดีที่สุดสำหรับธุรกิจของคุณ
ตัวตรวจสอบธีมของ Shopify สำหรับ Chrome
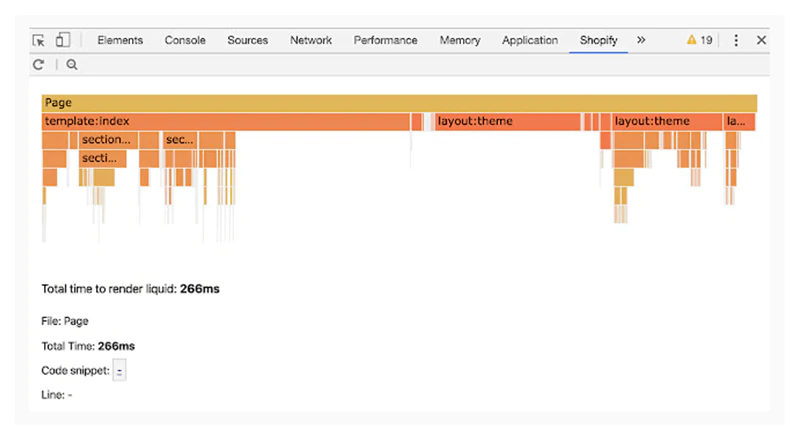
ตัวตรวจสอบธีมของ Shopify สำหรับ Chrome จะระบุการเปลี่ยนแปลงใน theme.liquid ของคุณ ซึ่งจะทำให้ร้านค้า Shopify ของคุณช้าลง มันให้การแสดงภาพข้อมูลโปรไฟล์การเรนเดอร์ Liquid และช่วยให้คุณระบุ จัดลำดับความสำคัญ และแก้ไขส่วนที่ช้าที่สุด (ลงไปที่ไฟล์และบรรทัดของโค้ดที่แน่นอน) ของธีมของคุณ
เมื่อคุณติดตั้งส่วนขยาย คุณจะสามารถลงชื่อเข้าใช้ด้วยข้อมูลประจำตัวของ Shopify และดูแผง "Shopify" ใน Chrome DevTools

เรียนรู้เพิ่มเติมเกี่ยวกับตัวตรวจสอบธีมของ Shopify → ตัวตรวจสอบธีมของ Shopify สำหรับ Chrome

สิ่งสำคัญ!
หากคุณไม่คุ้นเคยกับ Shopify Liquid หรือไม่สะดวกใจในการอ่านและแก้ไขโค้ด ทางที่ดีควรหลีกเลี่ยงการใช้ Shopify Theme Inspector สำหรับ Chrome ให้ลองติดต่อผู้เชี่ยวชาญของ Shopify ที่สามารถช่วยคุณใช้เครื่องมือและปรับปรุงประสิทธิภาพของร้านค้า Shopify ของคุณได้


สิ่งสำคัญ!
การปรับความเร็วของร้านค้า Shopify ให้เหมาะสมต้องใช้ความรู้ทางเทคนิค การทำตามขั้นตอนบางขั้นตอนเหล่านี้จำเป็นต้องมีความเข้าใจที่ดีเกี่ยวกับ HTML, CSS, JavaScript และ Shopify Liquid ถ้าคุณไม่มีความเชี่ยวชาญดังกล่าว โปรดติดต่อผู้เชี่ยวชาญของ Shopify ที่สามารถนำการเปลี่ยนแปลงไปใช้ให้คุณได้
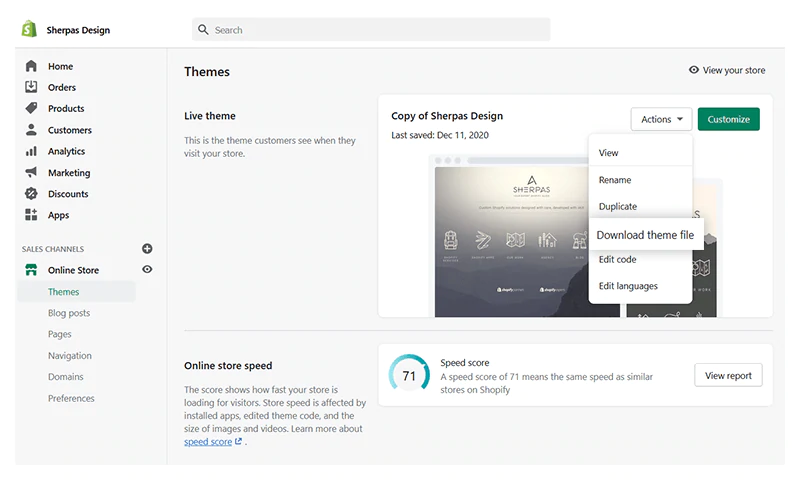
หากคุณเชี่ยวชาญด้านเทคโนโลยีและจะทำการเปลี่ยนแปลงด้วยตัวเอง อย่าลืมสำรองข้อมูลธีมของคุณก่อนที่จะเริ่ม หากต้องการสำรองธีมของคุณ ให้เปิด Shopify Admin > ร้านค้าออนไลน์ > ธีม > การดำเนินการ > ดาวน์โหลดไฟล์ธีม

เลือกธีมที่เหมาะสมสำหรับร้านค้า Shopify ของคุณ
ธีม Shopify ประกอบด้วยโค้ด Liquid, HTML, CSS และ JavaScript ขนาดไฟล์ธีม คุณลักษณะ แบบอักษร ฯลฯ ส่งผลต่อความเร็วของร้านค้า
ธีม Shopify ของคุณควรเป็น:
- ตอบสนอง ในปี 2022 ด้วยปริมาณการใช้งานมือถือคิดเป็น 54.86% ของปริมาณการใช้งานทั้งหมด (ที่มา: statcounter, GlobalStats) นี่เป็นคำอธิบายที่ชัดเจน
- น้ำหนักเบา การเลือกธีมที่รวดเร็วและมีน้ำหนักเบาจะทำให้คุณได้เปรียบอย่างมากจากมุมมองด้านประสิทธิภาพ GoFishDigital บริษัทที่ทดสอบธีม Shopify มากกว่า 200 ธีม ธีม Shopify ที่มีประสิทธิภาพดีที่สุด ได้แก่ Toy, Warm, Light และ Outdoors
- ปัจจุบัน. ธีม Shopify ที่ล้าสมัยอาจมีไลบรารี JavaScript ที่ล้าสมัยซึ่งอาจส่งผลเสียต่อความเร็วของเพจ

เคล็ดลับมือโปร
- ในการเพิ่มประสิทธิภาพการทำงานของธีมของคุณให้ดียิ่งขึ้นไปอีก ให้ปิดใช้งานคุณลักษณะของธีมทั้งหมดที่คุณไม่ได้ใช้ เรียนรู้เพิ่มเติม → ปรับปรุงความเร็วร้านค้าออนไลน์ของคุณ ธีมหรือคุณสมบัติของแอพ
- ก่อนเลือกธีมสำหรับร้านค้า Shopify ของคุณ (หรือเปลี่ยนธีมปัจจุบันของคุณ) ให้เรียกใช้หน้าแสดงตัวอย่างผ่าน Google PageSpeed Insights วิธีนี้จะช่วยให้คุณมีความคิดที่ดีขึ้นเกี่ยวกับประสิทธิภาพของธีม
เลือกแบบอักษรที่เหมาะสม
มีกฎง่ายๆ ข้อหนึ่งเมื่อพูดถึงฟอนต์และการเพิ่มประสิทธิภาพความเร็วของหน้า - ใช้ฟอนต์ของระบบ แบบอักษรของระบบได้รับการติดตั้งบนคอมพิวเตอร์ส่วนใหญ่ ซึ่งหมายความว่าแบบอักษรของคุณไม่จำเป็นต้องดาวน์โหลดไปยังคอมพิวเตอร์ของลูกค้าเมื่อลูกค้าเข้าชมเว็บไซต์ของคุณ (ซึ่งหมายความว่าหน้าเว็บของคุณจะโหลดเร็วขึ้น)
แบบอักษรของระบบจัดอยู่ในประเภทโมโน เซอริฟ หรือซานเซอริฟ ฟอนต์แต่ละตระกูลเหล่านี้ประกอบด้วยฟอนต์ที่แตกต่างกัน:
- โมโน : คอนโซลาส, ลิเบอเรชั่น โมโน, ลูซิดา คอนโซล, เมนโล, โมนาโก
- Serif: Apple Garamond, Baskerville, Droid Serif, Iowan Old Style, Source Serif Pro, Times, Times New Roman
- Sans-serif: BlinkMacSystemFont, Helvetica Neue, Roboto, Segoe UI, Ubuntu
Shopify แนะนำให้ใช้แบบอักษรต่อไปนี้: Courier New, Garamond, Lucide Grande, Monaco, Palatino, Times New Roman และ Trebuchet MS
แน่นอน คุณสามารถเลือกใช้แบบอักษรอื่นสำหรับร้านค้า Shopify ของคุณได้ คุณต้องจำไว้ว่าหากแบบอักษรไม่ธรรมดา อาจต้องใช้เวลามากขึ้นในการโหลดหน้าเว็บของคุณ (เนื่องจากจะต้องดาวน์โหลดแบบอักษรไปยังคอมพิวเตอร์ของลูกค้าของคุณก่อน)
อาจมีวิธีแก้ปัญหานี้ ตัวอย่างเช่น หากคุณต้องการใช้แบบอักษรที่ผิดปกติหรือแบบกำหนดเอง คุณสามารถโหลดหน้าเว็บด้วยแบบอักษรเริ่มต้น (เพื่อให้โหลดเร็วขึ้น) และเปลี่ยนไปใช้แบบอักษรที่กำหนดเองเมื่อเบราว์เซอร์ของลูกค้าดาวน์โหลดเสร็จแล้ว สิ่งนี้เป็นไปได้ด้วยคุณสมบัติ font-display: swap การตั้งค่าต้องมีการแก้ไขโค้ด ดังนั้นคุณต้องคุ้นเคยกับ CSS และ Shopify Liquid (หรือจ้างงานให้ผู้เชี่ยวชาญของ Shopify)
ประเมินแอพที่คุณติดตั้ง
แอป Shopify ยอดเยี่ยม - พวกเขาสามารถทำให้ร้านค้าของคุณน่าดึงดูดยิ่งขึ้น ช่วยให้คุณมอบประสบการณ์การช็อปปิ้งที่ดียิ่งขึ้น เพิ่มการมีส่วนร่วมของผู้ใช้ เพิ่มยอดขาย ฯลฯ ในการเปลี่ยนฟังก์ชันการทำงานหรือรูปลักษณ์ของร้านค้าของคุณ แอพจะเพิ่มโค้ดให้กับธีมของคุณ ในบางกรณี โค้ดนี้อาจทำให้เว็บไซต์ของคุณช้าลง (โดยเฉพาะหากรูปแบบไม่ถูกต้อง)
ดังนั้น เพื่อปรับปรุงความเร็วหน้าร้านค้าของคุณ:
- ผ่านแอพที่คุณติดตั้ง ลบแอพทั้งหมดที่คุณไม่ได้ใช้ ลบรหัสที่เหลือทั้งหมด หากจำเป็น โปรดติดต่อผู้พัฒนาแอปและขอความช่วยเหลือ การลบแอพที่ไม่จำเป็นออกเป็นวิธีที่มีประสิทธิภาพในการลดจำนวนคำขอ HTTP
- ประเมินแอปทั้งหมดที่คุณใช้ ถามตัวเองว่าคุ้มค่าหรือไม่ที่จะรักษาไว้ - สิ่งเหล่านี้ช่วยคุณในการดำเนินธุรกิจได้อย่างไร หากแอปทำงานอย่างถูกต้อง แต่คุณไม่ได้ใช้งานบ่อยเท่าที่ควร ให้ชั่งน้ำหนักประโยชน์ของการรักษาไว้ - โปรดจำไว้ว่าแอปทั้งหมดทำงานในพื้นหลังและส่งผลต่อความเร็วของร้านค้าของคุณ
- ก่อนติดตั้งแอปใหม่ ให้ถามตัวเองว่าจำเป็นจริงๆ หรือไม่ และเช่นเคย คุณต้องคำนึงถึงความสมดุลระหว่างคุณสมบัติและความเร็ว
- ตรวจสอบประสิทธิภาพของแอปและผลกระทบที่มีต่อประสิทธิภาพของเว็บไซต์ของคุณเป็นประจำ หากคุณสังเกตเห็นว่าแอปที่คุณใช้ทำให้เว็บไซต์ช้าลง คุณควรประเมินและตัดสินใจว่าควรเก็บไว้หรือไม่
เรียนรู้เพิ่มเติม → Shopify การทำงานกับแอพ
ลดความซับซ้อนของการออกแบบหน้าแรกของคุณ
เพื่อทำให้การออกแบบหน้าแรกของคุณง่ายขึ้นและลดเวลาในการโหลดหน้า:
- กำจัดส่วนที่ไม่จำเป็น แทนที่จะโพสต์เนื้อหาจำนวนมาก ให้ลูกค้าดูตัวอย่างและลิงก์ "ดูเพิ่มเติม / อ่านเพิ่มเติม / เรียนรู้เพิ่มเติม" หมายเหตุ: ใน Shopify คุณไม่สามารถเพิ่มมากกว่า 25 ส่วนในหน้าแรกของคุณได้
- พิจารณาลบฟีดโซเชียลมีเดียและวิดเจ็ต ให้นำไปใช้ในสถานที่เชิงกลยุทธ์อื่นๆ ในเว็บไซต์ของคุณ (เช่น หน้าหมวดหมู่ของคุณ)
- ใช้ภาพฮีโร่หนึ่งภาพแทนตัวเลื่อน แม้ว่าตัวเลื่อนเป็นวิธีที่ดีในการแสดงผลิตภัณฑ์ของคุณและดึงดูดลูกค้าของคุณด้วยข้อเสนอที่แตกต่างกัน แต่ก็สามารถส่งผลเสียต่อความเร็วของเพจได้ ยิ่งแถบเลื่อนมีรูปภาพมากเท่าใด ผลกระทบก็จะยิ่งมีนัยสำคัญมากขึ้นเท่านั้น เพื่อหลีกเลี่ยงปัญหานี้ คุณสามารถใช้ภาพฮีโร่คุณภาพสูงเพียงภาพเดียว มุ่งเน้นไปที่การสร้างข้อเสนอที่สมบูรณ์แบบด้วย CTA ที่ชัดเจน การนำเสนอผลิตภัณฑ์ของคุณในแง่มุมที่ดีที่สุดคือสิ่งจำเป็น - ภาพลักษณ์ของฮีโร่ควรสร้างความต้องการและดึงดูดลูกค้าให้สำรวจผลิตภัณฑ์ของคุณ นอกจากนี้ คุณสามารถเปลี่ยนภาพฮีโร่ของคุณเพื่อโปรโมตผลิตภัณฑ์ต่างๆ ได้บ่อยครั้ง อย่างไรก็ตาม หากหัวใจของคุณอยู่บนสไลเดอร์ ให้ทำตามแนวทางปฏิบัติที่ดีที่สุดของ UX ใช้สูงสุดสามสไลด์ และใช้การโหลดแบบ Lazy Loading
- ใช้ประโยชน์จากแผนที่ความร้อน วิธีนี้จะช่วยให้คุณเข้าใจรูปแบบพฤติกรรมของลูกค้าและเพิ่มประสิทธิภาพโฮมเพจของคุณเพื่อความรวดเร็ว การมีส่วนร่วม และการแปลง คุณสามารถใช้แอป Shopify เช่น Lucky Orange Heatmaps & Replay (+, 700+ รีวิว, แผนบริการฟรี, $10 - $50 / เดือน, ทดลองใช้งานฟรี 7 วัน)
- ลดความซับซ้อนและปรับปรุงการนำทางหน้าแรกของคุณ
หากจำเป็น ให้ปรึกษากับผู้เชี่ยวชาญของ Shopify ที่สามารถนำการเปลี่ยนแปลงไปใช้

เพิ่มประสิทธิภาพคอลเลกชันและการกรอง
- แนวทางปฏิบัติที่ดีที่สุดคือการสร้างคอลเลกชันที่มีขนาดเล็กลงและเฉพาะเจาะจงมากขึ้นด้วยผลิตภัณฑ์น้อยลง ส่วนที่ดีที่สุดคือ Shopify ได้ดูแลเรื่องนี้แล้ว - คุณไม่สามารถเพิ่มสินค้ามากกว่า 50 รายการในหน้าคอลเลกชัน
- สร้างเฉพาะตัวกรองที่เกี่ยวข้องและพยายามใช้ตัวกรองให้น้อยที่สุด ยิ่งคุณมีตัวกรองมากเท่าไหร่ หน้าเว็บก็จะยิ่งโหลดนานขึ้นเท่านั้น
- ใช้ป๊อปอัปเท่าที่จำเป็น ป๊อปอัปเป็นวิธีที่ยอดเยี่ยมในการแสดงรายละเอียดผลิตภัณฑ์เพิ่มเติมในหน้าคอลเลกชัน วิธีนี้จะช่วยให้ลูกค้าตัดสินใจได้ว่าสนใจผลิตภัณฑ์ดังกล่าวหรือไม่ และมอบประสบการณ์การช็อปปิ้งที่ดียิ่งขึ้น อย่างไรก็ตาม มันอาจทำให้เว็บไซต์ของคุณช้าลงอย่างมากหากป๊อปอัปโหลดข้อมูลทั้งหมดที่หน้าผลิตภัณฑ์มีอยู่ล่วงหน้า คุณสามารถใช้เครื่องมือแผนที่ความหนาแน่นเพื่อกำหนดว่าลูกค้าของคุณกำลังใช้คุณลักษณะ "มุมมองด่วน" หรือไม่ (ที่จะเรียกใช้ป๊อปอัป) หากพวกเขาไม่ได้ใช้มากเท่าที่คุณคิด ให้ถอดออก หากคุณต้องการใช้ป๊อปอัป (และลูกค้าของคุณชอบฟีเจอร์นี้) คุณสามารถบันทึกข้อมูลผลิตภัณฑ์บางชุดเป็นแอตทริบิวต์ข้อมูลในรายการกริดผลิตภัณฑ์ และสร้าง HTML และป๊อปอัปแบบไดนามิกด้วย JavaScript หากคุณไม่มีความชำนาญด้านเทคโนโลยี โปรดติดต่อ Shopify Developer
ลดการเปลี่ยนเส้นทาง
การเปลี่ยนเส้นทางจะทริกเกอร์คำขอ HTTP เพิ่มเติมและทำให้การถ่ายโอนข้อมูลล่าช้า เพื่อลดจำนวนการเปลี่ยนเส้นทางบนเว็บไซต์ของคุณ (และผลกระทบต่อความเร็วของร้านค้าของคุณ):
- อย่าเปลี่ยนเส้นทางหน้าไปยังหน้าที่เปลี่ยนเส้นทาง
- ลบการเปลี่ยนเส้นทางที่ไม่จำเป็น เรียนรู้เพิ่มเติม → Shopify, การเปลี่ยนเส้นทาง URL, จัดการการเปลี่ยนเส้นทาง URL ของคุณ
ลดลิงก์ที่เสียให้น้อยที่สุด
เช่นเดียวกับการเปลี่ยนเส้นทาง ลิงก์ที่ใช้งานไม่ได้จะเพิ่มจำนวนคำขอ HTTP (ซึ่งส่งผลต่อความเร็วของร้านค้า Shopify ของคุณ)
เพื่อลดลิงก์เสีย (และผลกระทบต่อประสิทธิภาพของเว็บไซต์ของคุณและประสบการณ์การช็อปปิ้งของลูกค้า):
- ใช้เครื่องมือตรวจสอบไซต์ เช่น Broken Link Checker ของ Ahrefs เพื่อตรวจหาและแก้ไขลิงก์เสีย
- สร้างหน้า 404 ที่กำหนดเองซึ่งช่วยเหลือผู้เยี่ยมชมที่ป้อน (หรือติดตาม) URL ที่ไม่ถูกต้องโดยไม่ได้ตั้งใจ
เพิ่มประสิทธิภาพภาพของคุณ
Shopify เพิ่มการป้องกันโดยอัตโนมัติเพื่อป้องกันไม่ให้เจ้าของร้านค้าโหลดเว็บไซต์ของตนมากเกินไปด้วยเนื้อหาที่เป็นภาพ (รูปภาพและวิดีโอ) จำไว้ว่าคุณไม่สามารถมีสินค้ามากกว่า 50 รายการในหน้าคอลเลกชันและมีมากกว่า 25 ส่วนในหน้าแรกของคุณ นอกจากนี้ ธีมจำนวนมากจะโหลดขนาดรูปภาพเฉพาะตามขนาดของหน้าจอที่แสดงรูปภาพ หรือเลื่อนการโหลดรูปภาพที่ไม่ได้แสดงบนหน้าจอในปัจจุบัน เรียนรู้เพิ่มเติมเกี่ยวกับการโหลดแบบ Lazy Loading ใน Shopify → วิธีที่ Lazy Loading สามารถเพิ่มประสิทธิภาพรูปภาพธีม Shopify ของคุณ

หากธีมของคุณไม่ได้ใช้การโหลดแบบ Lazy Loading ตามค่าเริ่มต้น คุณสามารถติดตั้งได้อย่างง่ายดาย:
- ดาวน์โหลดไลบรารี lazysizes.js ไปยังโฟลเดอร์แอสเซทของธีมของคุณ
- รวมไลบรารี lazysizes.js ไว้ในแท็ก <head> ของ theme.liquid ของคุณ
- อัปเดตแท็กรูปภาพของคุณ - สลับแอตทริบิวต์ src เป็น data-src
- เพิ่มคลาส lazyload (เช่น <img data-src="IMAGE_URL" class="lazyload">)
หากคุณไม่คุ้นเคยกับ Shopify Liquid และรู้สึกไม่สะดวกใจที่จะแก้ไขโค้ด โปรดติดต่อ Shopify Expert ที่สามารถนำการเปลี่ยนแปลงไปใช้ได้
ในการเพิ่มประสิทธิภาพภาพของคุณใน Shopify:
- ลดจำนวนลง
- บีบอัดพวกเขา
- เขียนชื่อไฟล์อธิบาย
- เขียนคำอธิบาย alt tag
ลดจำนวนภาพในร้านค้า Shopify ของคุณ
ขั้นตอนนี้ตรงไปตรงมา - ลบภาพที่ไม่จำเป็นทั้งหมด (เช่น ภาพถ่ายผลิตภัณฑ์ที่คล้ายคลึงกัน รูปภาพผลิตภัณฑ์ที่ล้าสมัย แบนเนอร์ที่ล้าสมัย ฯลฯ) ออกจากเว็บไซต์ของคุณ สิ่งนี้จะเพิ่มความเร็วให้กับร้านค้าของคุณอย่างมาก เนื่องจากแต่ละรูปภาพสร้างคำขอ HTTP กล่าวคือ การลบรูปภาพที่ไม่จำเป็นออก คุณจะลดจำนวนคำขอ HTTP ที่ไม่จำเป็น
นอกจากนี้ ให้ตรวจสอบโค้ดของคุณเพื่อหาแหล่งที่มาของภาพที่ว่างเปล่า (<img src = ' '>) พวกเขาสร้างคำขอ HTTP เช่นกัน ดังนั้นจึงเป็นการดีที่สุดที่จะลบออก
บีบอัดภาพของคุณ
นี่คือสิ่งที่คุณต้องรู้เกี่ยวกับขนาดรูปภาพใน Shopify:
- รูปภาพสินค้าและรูปภาพคอลเลกชั่นของคุณมีขนาดใดก็ได้สูงสุด 4472 x 4472 พิกเซล (หรือ 20 เมกะพิกเซล)
- รูปภาพสินค้าและรูปภาพคอลเลกชันของคุณต้องมีขนาดเล็กกว่า 20 MB (มิฉะนั้น คุณจะไม่สามารถอัปโหลดไปยังร้านค้า Shopify ของคุณได้) หลักการที่ดีคือการเก็บรูปภาพของคุณไว้ต่ำกว่า 70 kb
- สำหรับรูปภาพผลิตภัณฑ์สี่เหลี่ยมจัตุรัส ขนาด 2048 x 2048 พิกเซลจะดูดีที่สุด
ที่มา: Shopify ประเภทสื่อสินค้า รูปภาพ
นอกจากนี้ โปรดทราบว่าประเภทไฟล์จะส่งผลต่อขนาดภาพของคุณ ตามข้อมูลของ Shopify ประเภทไฟล์ภาพที่ดีที่สุดคือ PNG (30 kb - 100 kb) รองลงมาคือ JPEG (ประมาณ 30 kb) และ GIF (ประมาณ 35 kb) ประเภทไฟล์อื่นๆ ที่ยอมรับ ได้แก่ PSD, TIFF และ BMP โปรดทราบว่าประเภทไฟล์เหล่านี้จะถูกแปลงเป็น JPEG หรือ PNG เมื่อคุณอัปโหลดไปยัง Shopify
โดยทั่วไป ความละเอียดของภาพที่สูงกว่าหมายถึงประสบการณ์การช็อปปิ้งที่ดีขึ้น อย่างไรก็ตาม มันยังหมายถึงขนาดที่ใหญ่ขึ้น แน่นอน คุณรู้อยู่แล้วว่าขนาดที่ใหญ่ขึ้นทำให้เวลาในการโหลดหน้าเว็บเพิ่มขึ้น
นี่คือเหตุผลที่คุณต้องบีบอัดภาพของคุณ หนึ่งในคุณสมบัติ SEO ในตัวของ Shopify คือการบีบอัดรูปภาพของคุณโดยอัตโนมัติ อย่างไรก็ตาม คุณยังสามารถใช้เครื่องมือบีบอัดรูปภาพเพื่อให้ได้ผลลัพธ์ที่ดียิ่งขึ้น นี่คือตัวเลือกที่ดีที่สุดบางส่วน:
- โปรแกรมปรับขนาดรูปภาพออนไลน์ฟรีของ Shopify
- Smart SEO (, 880+ บทวิจารณ์, แผนบริการฟรี, $9.99/เดือน - $29.99/เดือน, ทดลองใช้งานฟรี 7 วัน)
- คำสั่ง “บันทึกสำหรับเว็บ” ใน Photoshop - โปรดทราบว่าคุณควรลดขนาดภาพโดยไม่ลดทอนคุณภาพของภาพ
- Photoshop Express - แอพแก้ไขรูปภาพฟรีของ Adobe สำหรับสมาร์ทโฟนและแท็บเล็ต ซึ่งมีคุณสมบัติการแก้ไขภาพพื้นฐานทั้งหมด
- Canva - โปรแกรมแก้ไขรูปภาพออนไลน์ฟรีพร้อมฟีเจอร์ขั้นสูง (รวมถึงตัวปรับขนาดรูปภาพ)
เขียนชื่อไฟล์ภาพบรรยาย
- ห้ามใช้ชื่อรูปภาพเริ่มต้น เช่น IMG1001.jpg เนื่องจากเป็นชื่อทั่วไปและไม่ได้ระบุค่า SEO นอกจากนี้ เนื่องจาก Google จะไม่เข้าใจว่ารูปภาพนี้เกี่ยวกับอะไร จึงไม่น่าจะปรากฏในผลการค้นหารูปภาพ แทนที่...
- สร้างชื่อไฟล์รูปภาพสั้นๆ และสื่อความหมาย รวมคีย์เวิร์ด ตัวอย่างเช่น หากรูปภาพเป็นเสื้อแจ็คเก็ตหนังสีดำสำหรับนักขี่จักรยานและคำหลักเป้าหมายคือ "เสื้อแจ็คเก็ตนักขี่จักรยาน" ชื่อไฟล์รูปภาพควรเป็น "Black-Leather-Biker-Jacket.jpg" หรือ "Black-Leather-Biker-Jacket png” (ขึ้นอยู่กับประเภทไฟล์ภาพ)
- แยกคำด้วยขีดกลาง (“-”) ไม่ใช่ขีดล่าง (“_”)
- เมื่อตั้งชื่อไฟล์รูปภาพของคุณ ให้นึกถึงวิธีที่ลูกค้ามองหาผลิตภัณฑ์ที่คล้ายคลึงกัน - คำหลักหรือวลีคำหลักที่พวกเขาใช้ ในลำดับใด ฯลฯ คุณสามารถใช้คุณสมบัติเติมข้อความอัตโนมัติของ Amazon เพื่อกำหนดรูปแบบการค้นหาได้
เมื่อคุณอัปโหลดภาพไปยัง Shopify คุณจะไม่สามารถเปลี่ยนชื่อไฟล์ได้ หากคุณต้องการเปลี่ยนชื่อไฟล์รูปภาพ คุณต้องลบรูปภาพออกจาก Shopify เปลี่ยนชื่อ และอัปโหลดอีกครั้ง ดังนั้น แนวปฏิบัติที่ดีที่สุดคือตรวจสอบให้แน่ใจว่าชื่อไฟล์ของรูปภาพได้รับการปรับให้เหมาะสมสำหรับการค้นหา ก่อนที่คุณจะอัปโหลดรูปภาพไปยัง Shopify
เขียนแท็ก Alt รูปภาพบรรยาย
แท็ก Alt (เรียกอีกอย่างว่า "แอตทริบิวต์ alt" และ "คำอธิบาย alt") เป็นแอตทริบิวต์ HTML ที่ใช้กับแท็กรูปภาพ แท็ก alt ของรูปภาพอธิบายว่ารูปภาพเกี่ยวกับอะไร กล่าวคือ เป็นข้อความแสดงแทนรูปภาพ
แท็ก Alt ให้ข้อมูลเครื่องมือค้นหาเกี่ยวกับรูปภาพที่นำไปใช้กับ เช่น ช่วยให้เครื่องมือค้นหาเข้าใจและจัดหมวดหมู่เนื้อหาของคุณ นอกจากนี้ยังช่วยเครื่องมือค้นหากำหนดความเกี่ยวข้องของหน้าเว็บ
แต่แท็ก alt นั้นเป็นสิ่งแรกและสำคัญที่สุดในการเข้าถึงเว็บ เนื่องจากพวกมันถูกอ่านโดยโปรแกรมอ่านหน้าจอ พวกเขาจึงทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้มากขึ้นสำหรับลูกค้าที่มีความบกพร่องทางสายตา
นี่คือเหตุผลสำคัญที่คุณจะต้องสร้างแท็ก alt แบบบรรยายที่ใช้คำสำคัญที่เกี่ยวข้อง
หากต้องการเปลี่ยนข้อความแสดงแทนของรูปภาพสินค้า (หรือเพิ่มข้อความแสดงแทนในรูปภาพสินค้า) ให้เปิดแผงผู้ดูแลระบบ Shopify > สินค้า > สินค้าทั้งหมด > เลือกสินค้าที่คุณต้องการแก้ไข > วางเมาส์เหนือรูปภาพสินค้าซึ่งแท็ก alt ที่คุณต้องการ แก้ไข > คลิกที่ไอคอน “ALT” > แก้ไขหรือป้อนข้อความแสดงแทนใหม่ของคุณในฟิลด์ “ข้อความแสดงแทนรูปภาพ” > คลิก “บันทึก”

แหล่งที่มาของรูปภาพ: Shopify
เพิ่มประสิทธิภาพเนื้อหาวิดีโอของคุณ
- ภายในปี 2565 82% ของเนื้อหาออนไลน์ทั้งหมดจะเป็นเนื้อหาวิดีโอ (ที่มา: Cisco)
- วิดีโอสร้างการแชร์มากกว่าข้อความและรูปภาพถึง 1200% (G2 Learn Hub) อันที่จริง 92% ของผู้ดูวิดีโอบนมือถือแชร์วิดีโอกับผู้อื่น (Social Media Week)
วิดีโอกำลังมาแรง มีเหตุผลเพียงอย่างเดียวที่คุณสร้างเนื้อหาวิดีโอเพิ่มเติมและอัปโหลดไปยังร้านค้า Shopify ของคุณ อย่างไรก็ตาม หากเนื้อหาวิดีโอไม่ได้ฝังลงในเว็บไซต์ของคุณอย่างถูกต้อง อาจทำให้เวลาในการโหลดหน้าเว็บเพิ่มขึ้นอย่างมาก ในการเพิ่มประสิทธิภาพเนื้อหาวิดีโอของคุณ:
- โฮสต์วิดีโอของคุณบนแหล่งภายนอก เช่น YouTube และ Vimeo
- ใช้ lite embeds - วิธีนี้สามารถลดขนาดหน้าเว็บของคุณได้เกือบ 1 MB โค้ดฝังมาตรฐานจาก YouTube กำหนดให้ดาวน์โหลดไฟล์บางไฟล์ ก่อนที่ลูกค้าของคุณจะเล่นวิดีโอ อาจทำให้เว็บไซต์ของคุณช้าลง เพื่อหลีกเลี่ยงปัญหานี้ คุณสามารถใช้การฝังแบบไลต์ ด้วยวิธีนี้ เมื่อหน้าเว็บโหลดขึ้น ไซต์จะฝังเฉพาะภาพขนาดย่อของวิดีโอ YouTube และวิดีโอเอง (รวมถึงโค้ด JavaScript ทั้งหมด) จะโหลดก็ต่อเมื่อลูกค้าคลิก "เล่น" เรียนรู้เพิ่มเติม → Lite YouTube Embeds - วิธีที่ดีกว่าในการฝังวิดีโอ YouTube บนเว็บไซต์ของคุณ
ใช้ AMP
AMP (Accelerated Mobile Pages) เป็นเฟรมเวิร์กมาตรฐานแบบเปิดที่ออกแบบมาเพื่อเพิ่มความเร็วให้กับเว็บไซต์เวอร์ชันมือถือของคุณ เรียนรู้เพิ่มเติม → โครงการ AMP ของ Google เปลี่ยนแปลงเว็บบนมือถืออย่างไร
คุณสามารถใช้แอป Shopify ต่อไปนี้เพื่อสร้างหน้า AMP สำหรับร้านค้า Shopify ของคุณ:
- AMP โดย Shop Sheriff (, บทวิจารณ์มากกว่า 520 รายการ, $9/เดือน - $99/เดือน, มีแผนบริการฟรี)
- Fire AMP (+, 160+ รีวิว, $7.99/เดือน, ทดลองใช้งานฟรี 15 วัน)
- AMP โดย Ampify Me (+, 400+ รีวิว, $9.99/เดือน - $29.99/เดือน, มีแผนบริการฟรี)
หลีกเลี่ยงขนาด DOM ที่มากเกินไป
Document Object Model เป็นอินเทอร์เฟซข้ามแพลตฟอร์มและไม่ขึ้นกับภาษาที่ใช้กับเอกสาร XML หรือ HTML เป็นโครงสร้างแบบต้นไม้ โดยที่แต่ละโหนดเป็นวัตถุที่แสดงถึงส่วนหนึ่งของเอกสาร ที่มา: Wikipedia, Document Object Model
ในแง่ของคนธรรมดา ขนาด DOM หมายถึงจำนวนโค้ด HTML ที่จำเป็นในการแสดงหน้าเว็บของคุณ ขนาด DOM ขนาดใหญ่อาจทำให้เว็บไซต์ของคุณช้าลงได้ เนื่องจากส่งผลต่อประสิทธิภาพของเครือข่าย ประสิทธิภาพการโหลด ประสิทธิภาพรันไทม์ และประสิทธิภาพของหน่วยความจำ
เพื่อเพิ่มประสิทธิภาพร้านค้าของคุณและให้แน่ใจว่าทำงานได้ดี Google ขอแนะนำสิ่งต่อไปนี้:
- หน้าเว็บควรมีโหนดไม่เกิน 1,500 โหนด
- หน้าเว็บควรมีความลึกไม่เกิน 32 ระดับที่ซ้อนกัน
- หน้าเว็บไม่ควรมีโหนดหลักที่มีโหนดย่อยมากกว่า 60 โหนด
โดยพื้นฐานแล้ว นี่หมายความว่าคุณควรตั้งเป้าที่จะทำให้หน้าเว็บของคุณง่ายขึ้น คุณต้องประเมินว่าต้องใช้ส่วนและวิดเจ็ตใดและส่วนใดที่ดี
ลบคำขอ HTTP ที่ไม่จำเป็น
จนถึงตอนนี้ เราได้กล่าวถึงคำขอ HTTP (และวิธีที่คุณสามารถย่อให้เล็กสุดได้) หลายครั้ง
ในการปรับปรุงกระบวนการลบคำขอ HTTP ที่ไม่จำเป็น ให้ใช้ตัวตรวจสอบคำขอ HTTP เครื่องมือนี้จะบอกคุณจำนวนคำขอที่หน้าเว็บของคุณทำเพื่อให้โหลดเต็มที่ จากนั้น คุณสามารถใช้ข้อมูลเชิงลึกเพื่อดำเนินการเปลี่ยนแปลงและปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณ
คุณลดคำขอ HTTP ได้โดย:
- บีบอัดภาพของคุณ
- การลบภาพที่ไม่จำเป็นหรือองค์ประกอบของหน้า
- ลดขนาดการเปลี่ยนเส้นทางและลิงก์เสีย
- การรวมและอินไลน์ไฟล์ CSS และ JavaScript ของคุณ
- ลดความซับซ้อนของการออกแบบเว็บไซต์ของคุณ
- ลดจำนวนปุ่มโซเชียล
เรียนรู้เพิ่มเติม → วิธีสร้างคำขอ HTTP ให้น้อยลง
เลิกบล็อกเบราว์เซอร์จากสคริปต์บล็อกพาร์เซอร์
ในการแสดงหน้า เบราว์เซอร์ต้องแยกวิเคราะห์โค้ด HTML ของหน้า สคริปต์การบล็อกตัวแยกวิเคราะห์สามารถขัดจังหวะกระบวนการนี้ได้ - เมื่อเบราว์เซอร์พบสคริปต์ดังกล่าว จะต้องหยุดกระบวนการแยกวิเคราะห์ชั่วคราวและเรียกใช้สคริปต์การบล็อกตัวแยกวิเคราะห์ก่อนจึงจะสามารถแยกวิเคราะห์ HTML ต่อได้ เพื่อหลีกเลี่ยงปัญหานี้ คุณสามารถใช้แอตทริบิวต์ "defer" ตัวอย่างเช่น:
- Parser-blocking: <script src="jquery.js"></script>
- ไม่ parser-blocking: <script src="jquery.js" defer></script>
Organize your tracking code with Google Tag Manager (For Shopify Plus merchants only)
Collecting customer data is essential to your e-commerce success. But tracking code can slow down your Shopify store. That is, of course, if it isn't organized with a TMS (Tag Management System) like Google Tag Manager.
Google Tag Manager is a free tool that helps you manage all your tracking code (and analytics) in one place. Also, it loads JavaScript files asynchronously, which means it doesn't block the rendering of your content.
Note that Google Tag Manager is not available to all Shopify merchants - it's available only to Shopify Plus stores.
To use Google Tag Manager, you must:
- Have access to the checkout.liquid file
- Use Shopify's integration for Google Analytics and Facebook Pixel
- Copy the code snippets that are provided by Google Tag Manager into your theme.liquid and checkout.liquid theme files
Learn how to add Google Tag Manager to your Shopify Plus store → Shopify Help Center, Google Tag Manager
Optimize your code

Important!
The steps described in this section require expert knowledge of Shopify Liquid, HTML, JavaScript, and CSS. If you don't feel comfortable editing code, contact a Shopify Expert who can implement the changes for you.
To optimize your code:
- Run the Shopify Theme Inspector for Chrome and identify inefficient or useless code, ie, the code that is slowing down your Shopify store. Remove this code.
- Merge all CSS stylesheets into one file. In your theme's asset folder, create a new file called application.scss.liquid . Paste the content from all stylesheets into this file. Remove all old stylesheet link tags from your theme.liquid . Add your new main file to your theme.liquid .
- Merge all JavaScript files into one file. In your theme's asset folder, create a new file called application.js.liquid . Paste the content from all JavaScript files into the new file. Remove all old JavaScript from your theme.liquid . Add your new file to your theme.liquid .
- Preload CSS and JavaScript.
- Minify your code, ie, delete all unnecessary white spaces. Important : Don't minify your theme.scss.liquid file - Shopify automatically mifies it. They also offer whitespace controlling tags.
- Remove complex and inefficient Liquid code. You can edit almost all of your Liquid code to improve the render time of your website. Use the Shopify Theme Inspector for Chrome to identify the exact lines of code that are slowing down your website. The Shopify Theme Inspector can also help you identify excessive Liquid loops. Liquid loops make your code slower (especially if you have more products). A looping issue can appear in several cases: advanced collection filtering and mega-navigation implementations, swatches, or paginating collections with thousands of products. To avoid looping issues, review your theme code and ensure you aren't running liquid forloops multiple times looking for the same information.

5+ Shopify apps and tools to help you optimize your online store's speed
Smart SEO
Smart SEO (, 880+ reviews, free plan available, $9.99/month - $29.99/month, 7-day free trial). The app will help you optimize your meta tags and alt tags, fix broken links, remove microdata, and much more.
SEO:Image Optimizer,Page Speed
SEO:Image Optimizer,Page Speed (, 1200+ reviews, free plan available, $29/month) is a Shopify app that will help you optimize your alt tags, preload your pages and optimize image sizes, and more.
Booster: Page Speed Optimizer
Booster: Page Speed Optimizer (, 680+ reviews) is a free Shopify app that will help you make one-click page speed improvements. No coding required.
Page Speed Booster
Page Speed Booster (+, 350+ reviews) is another free Shopify app that will help you boost your page speed to lower your bounce rate and increase your conversion rate. No coding required.
Page speed optimization tools
- Shopyspeed
- SpeedBoostr
- Ranksense

บทสรุป
By now, you should know that improving your Shopify store's page speed and performance takes time, but the changes have an almost immediate effect. It may seem daunting at first, but having the right knowledge and resources will help you immensely. Using the right tools is just as essential.
We hope this guide will give you the expertise and confidence to start optimizing your store and implement some of the changes yourself. Of course, if you're not tech-savvy, it's important to request help - contacting a skilled Shopify Expert who can take care of the more technical aspects of page speed optimization (such as code editing) is surely a step in the right direction!
If you have further questions, or need technical assistance, don't hesitate to contact us or leave a comment below!
Food for thought
- Google Search Central Blog
- Chrome Developers, Optimize website speed
- PageFly Academy, How To Optimize Page Speed For Your Shopify Store: Technical Advice From CTOs (2021 Updated)
- Shopify, Online store speed
- Shopify, Online store speed report
- Shopify, Improving your online store speed
- Shopify Plus, Improve Your Ecommerce Site Performance & Speed to 2x Conversions
