ชุดเทมเพลตรายเดือน #3: ชุดเว็บไซต์ผลงาน
เผยแพร่แล้ว: 2019-10-02พอร์ตโฟลิโอที่ดีน่าจะเป็นองค์ประกอบที่สำคัญที่สุดที่มืออาชีพด้านครีเอทีฟโฆษณาต้องได้รับการจัดการ หากพวกเขาต้องการใช้ประโยชน์จากบริการของตนและได้ลูกค้าเพิ่มขึ้น
การมุ่งเน้นที่การสร้างพอร์ตโฟลิโอที่ยอดเยี่ยมมักถูกละเลย นักออกแบบหลายคนให้ความสำคัญกับงานมากกว่า และละเลยองค์ประกอบสำคัญนี้ การสร้างพอร์ตโฟลิโอที่ประสบความสำเร็จไม่ใช่เรื่องง่าย มีหลายวิธีในการแสดงผลงานสร้างสรรค์ พอร์ตโฟลิโอของนักออกแบบ UX นั้นไม่เหมือนกับนักออกแบบการพิมพ์ และสมควรได้รับสไตล์ที่แตกต่างออกไป
ด้วยเหตุนี้ สำหรับการเปิดตัวชุดแม่แบบชุดที่สามของเรา เราจึงตัดสินใจที่จะนำเสนอชุดแม่แบบผลงานที่มีเสน่ห์ ซึ่งเหมาะกับรสนิยมที่หลากหลาย และจะช่วยให้คุณแสดงผลงานของคุณได้ดีที่สุด (และอย่าพลาดภาพที่สวยงามเหล่านี้ ตัวอย่างผลงานการออกแบบเว็บหากคุณต้องการแรงบันดาลใจ)
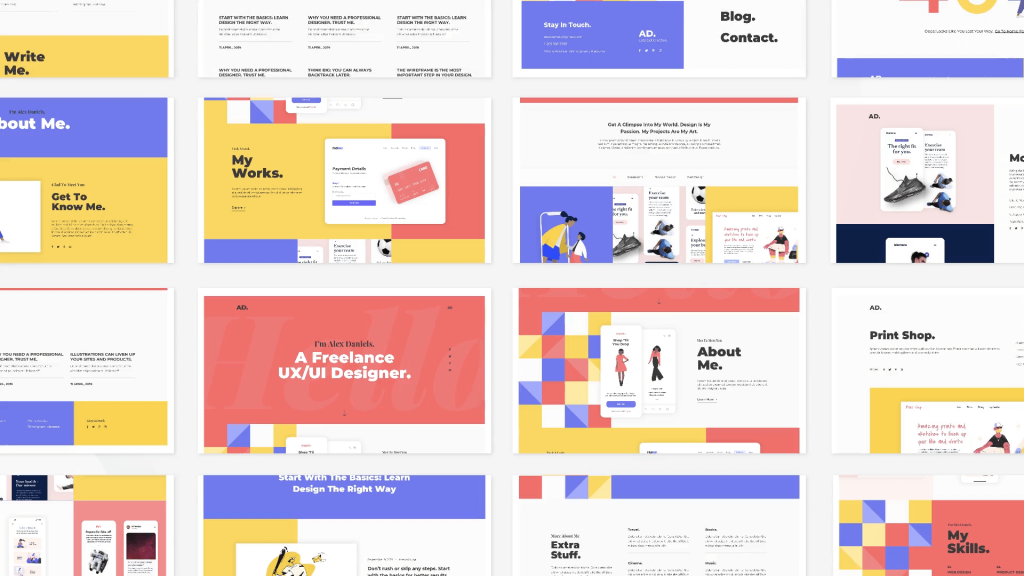
พบกับชุดเทมเพลตผลงาน

นักสร้างสรรค์มืออาชีพทุกคนสามารถเพลิดเพลินกับชุดนี้ ตั้งแต่ช่างภาพ นักการตลาด ที่ปรึกษา นักแปลอิสระและธุรกิจต่างๆ สามารถนำชุดนี้ไปประกอบเองได้ด้วยการปรับแต่งเล็กน้อย
ภาพประกอบทั้งหมดถูกนำมาจากแหล่งข้อมูลฟรีเช่นเคย นอกจากภาพประกอบแล้ว ทีมงานของเรายังได้สร้างสรรค์กราฟิก ม็อคอัพ พื้นหลัง และองค์ประกอบภาพอื่นๆ ทั้งหมด
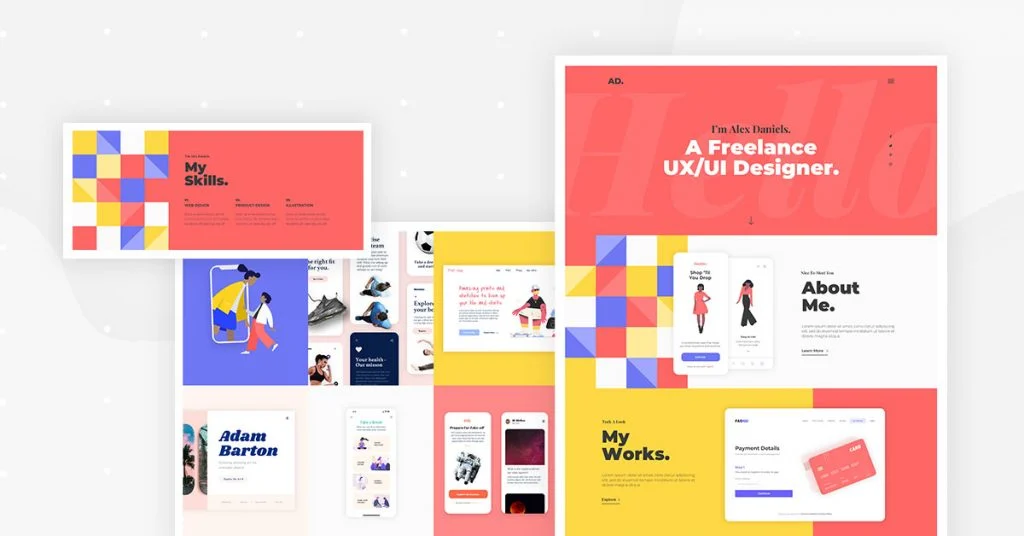
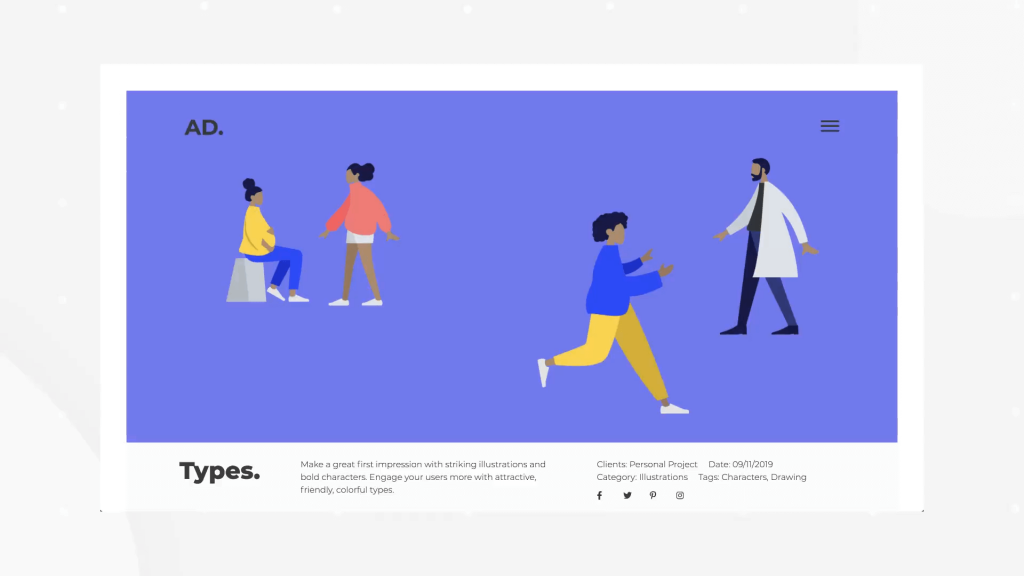
หน้าแรก

เมื่อดูที่หน้าแรก คุณสามารถบอกได้ทันทีว่าเป็นไซต์ที่เน้นการออกแบบ สีที่เด่นชัดและสดใส องค์ประกอบการพิมพ์ขนาดใหญ่ในพื้นหลัง และชุดข้อความที่โดดเด่นโดยใช้แบบอักษรซานเซอริฟ
เมื่อเลื่อนลงมา คุณจะสังเกตเห็นการใช้ฟีเจอร์สไลด์โชว์พื้นหลังที่เพิ่งเปิดตัวอย่างชาญฉลาด รวมถึงเอฟเฟกต์การเคลื่อนไหวที่ปรากฏบนบัตรเครดิต
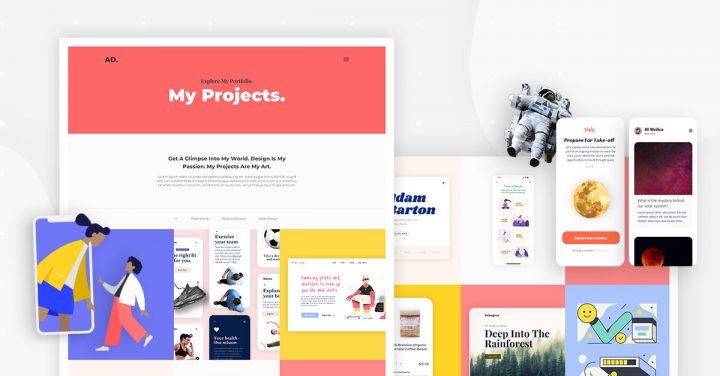
หน้าโครงการ

หน้าโครงการคือเหตุผลที่เราสร้างไซต์ตั้งแต่แรกใช่ไหม
ในวิดเจ็ต Portfolio Gallery เรามีสามหมวดหมู่ที่จะกรองผ่าน: ภาพประกอบ การออกแบบผลิตภัณฑ์ และการออกแบบเว็บ
เราออกแบบแบบจำลองเริ่มต้น 9 รายการสำหรับโปรเจ็กต์และอธิบายอย่างละเอียดใน 3 โปรเจ็กต์แรก แต่ละโปรเจ็กต์ทั้งสามถูกสร้างขึ้นแตกต่างกัน โดยมีคำอธิบายของงานปรากฏในตำแหน่งต่างๆ ทั่วทั้งหน้าจอ
BTW แต่ละเทมเพลตเดียวสามารถใช้กับตัวสร้างธีมของ Elementor และเนื้อหาไดนามิก ดังนั้นการออกแบบเดียวกันจึงสามารถนำไปใช้กับหลายโครงการได้ทันทีด้วยการคลิกเพียงครั้งเดียว
เทมเพลตเดียว #1: ภาพประกอบ (ประเภท)

เหมาะสมกับโครงการภาพประกอบ เทมเพลตนี้ให้พื้นที่ว่างสูงสุดสำหรับเนื้อหาภาพ ข้อความคำอธิบายจะอยู่ที่ด้านล่างของหน้าจออย่างเป็นระเบียบเป็นองค์ประกอบที่ติดหนึบ
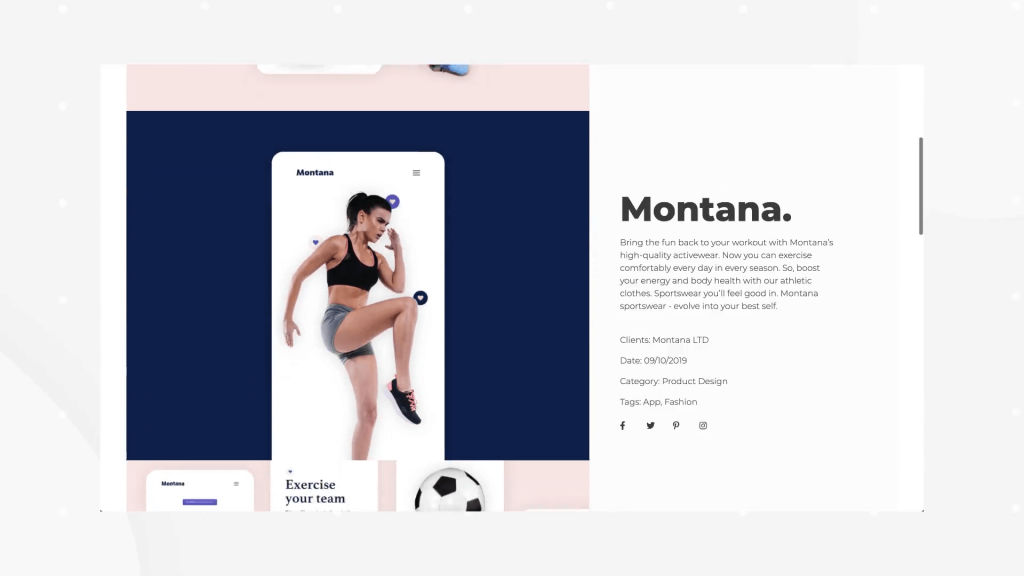
เทมเพลตเดียว #2: การออกแบบผลิตภัณฑ์ (มอนแทนา)

ในที่นี้ เราจะเห็นว่าทรัพย์สินของโครงการปรากฏทางด้านซ้าย และแถบด้านข้างแบบเหนียวที่อธิบายโครงการจะเลื่อนโดยผู้ใช้ไปทางขวา
เราเพิ่งได้รับความคิดเห็นจากผู้ใช้ที่ขอแถบด้านข้างแบบลอยตัวสำหรับแชร์โซเชียล ดังที่เห็นในเทมเพลตนี้ ทำได้ง่ายๆ โดยใช้คอลัมน์ Sticky ของ Elementor และปุ่มแชร์โซเชียล / ไอคอนโซเชียล
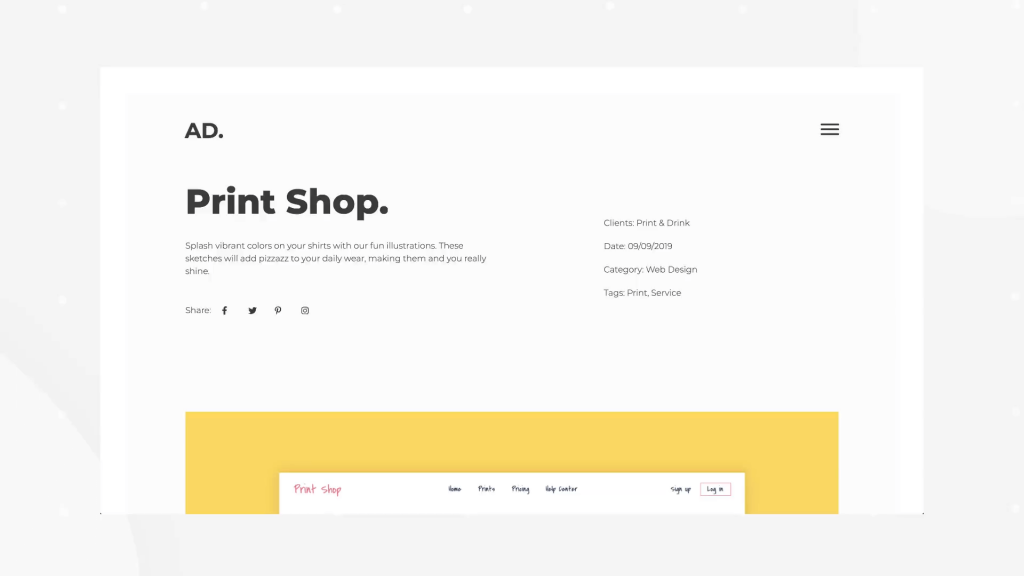
เทมเพลตเดียว #3: การออกแบบเว็บ (ร้านพิมพ์)

ใช่ เราสร้างเทมเพลตเว็บไซต์ให้ปรากฏในเทมเพลตเว็บไซต์จริงๆ เราไม่ได้ "เริ่ม" อย่างเต็มรูปแบบ เนื่องจากเทมเพลตเว็บไซต์ภายในเทมเพลตเว็บไซต์ของเราไม่มีเทมเพลตเว็บไซต์
นี่คือหน้าโปรเจ็กต์พอร์ตโฟลิโอแบบคลาสสิก โดยไม่มีองค์ประกอบที่เหนียวเหนอะหนะ คำอธิบายของโปรเจ็กต์จะปรากฏโดยละเอียดที่ด้านบน และเนื้อหาการออกแบบเว็บไซต์จะปรากฏด้านล่าง หน้าต่างๆ ล้อมรอบด้วยเส้นขอบสีเหลืองเพื่อแยกหน้าออกจากพื้นหลัง
โปรดทราบว่าในขณะที่เรากำหนดเทมเพลตให้กับหมวดหมู่การออกแบบเฉพาะ คุณไม่ได้ถูกจำกัดโดยหมวดหมู่เหล่านั้น ไม่ว่าคุณจะอยู่ในฟิลด์ใด คำถามที่คุณควรถามตัวเองเมื่อตัดสินใจเลือกเทมเพลตก็คือ เนื้อหาของคุณจะแสดงได้ดีที่สุดบนแบบเต็มหน้าจอ มีกรอบและมีขอบหรือตั้งไว้ข้างคำอธิบายข้อความหรือไม่
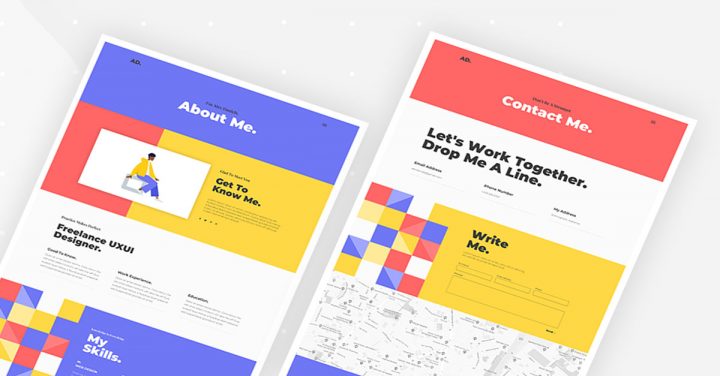
เกี่ยวกับ & หน้าติดต่อ

หน้าเกี่ยวกับในเว็บไซต์พอร์ตโฟลิโอมักจะมีความชัดเจนและเป็นข้อความมากกว่า โดยปล่อยให้ภาพที่โดดเด่นไปที่หน้าโครงการ
การจัดโครงสร้างหน้าเว็บที่มีข้อความจำนวนมากมักเป็นความท้าทายเสมอ โดยเฉพาะสำหรับไซต์ที่เน้นไปที่การออกแบบ นี่คือเหตุผลที่เราสร้างเค้าโครงเนื้อหาหลายแบบทั่วทั้งหน้า
เริ่มต้นด้วยส่วนคลาสสิก โดยมีภาพประกอบอยู่ด้านหนึ่งและข้อความคอลัมน์หนึ่งอยู่อีกด้านหนึ่ง จากนั้น ส่วนที่ทำความสะอาดอีกส่วนที่มีการจัดวางเนื้อหาแบบ 3 คอลัมน์ จากนั้นอีก 3 คอลัมน์ แต่ดันไปทางขวา สุดท้าย โครงสร้างทั่วไปน้อยกว่าที่มีคอลัมน์ด้านซ้ายอยู่ตรงกลางในแนวตั้ง และกล่องข้อความ 4 กล่องกระจายไปทางขวา
เราได้พูดคุยเกี่ยวกับการทำให้ข้อมูลติดต่อของคุณถูกต้องซึ่งเป็นส่วนหนึ่งของขั้นตอนสำคัญในการรับโอกาสในการขาย นี่คือสิ่งที่มักถูกมองข้าม แม้กระทั่งโดยนักออกแบบมืออาชีพ ด้วยหน้าการติดต่อนี้ ผู้เยี่ยมชมของคุณจะไม่สับสนเกี่ยวกับวิธีการไปยังขั้นตอนถัดไปและสร้างการเชื่อมต่อ
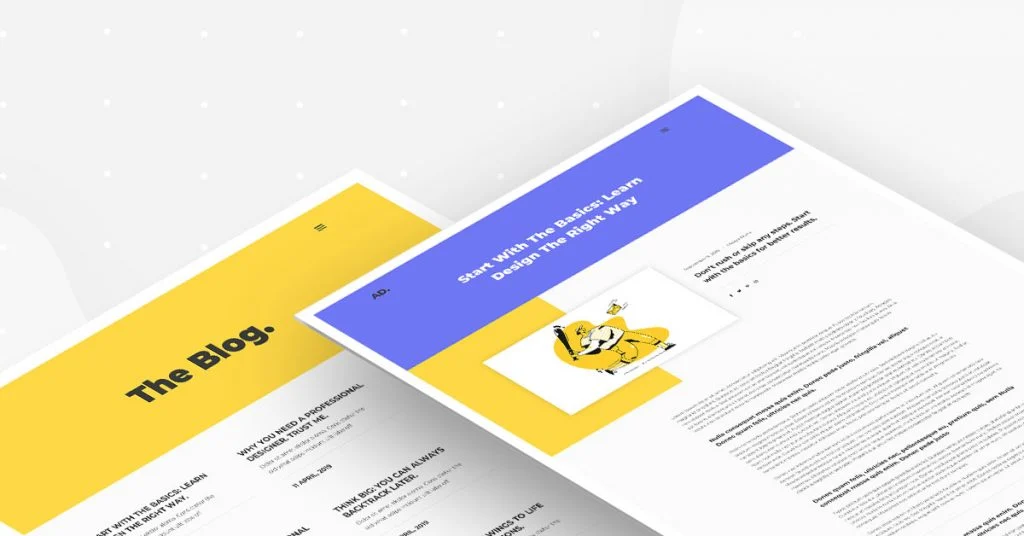
หน้าบล็อกหลักและโพสต์บล็อกเดียว

เราได้กล่าวไปแล้วว่าไซต์นั้นเต็มไปด้วยเนื้อหาที่เป็นภาพ และนี่คือเหตุผลที่เราเลือกที่จะลดความซับซ้อนของรูปลักษณ์ของบล็อก เป็นเลย์เอาต์บล็อกที่เรียบง่ายและสะอาดตาซึ่งแสดงเฉพาะชื่อเรื่อง คำอธิบาย และวันที่พิมพ์เท่านั้น
ในบล็อกโพสต์เดียว เราจะเห็นกล่องสีเดียวกันปรากฏที่ด้านบน
404 หน้า

เรามักจะรวมกลอุบายที่ชั่วร้ายที่สุดของเราไว้ในหน้า 404 ของชุดเทมเพลตของเรา ฉันขอท้าให้คุณเดาว่าเราเข้าถึงผู้คนที่เลื่อนกางเกงด้วยสีกางเกงได้อย่างไร (คำแนะนำ: เป็นภาพที่แยกจากกันจริงๆ)
หากคุณนึกไม่ออกว่าเราทำอย่างไร เพียงแทรกเทมเพลตนี้ด้วยตัวคุณเองแล้วทำวิศวกรรมย้อนกลับโดยสำรวจแผงควบคุม มีกิจกรรมสนุก ๆ 10 นาทีสำหรับคุณที่นั่น!
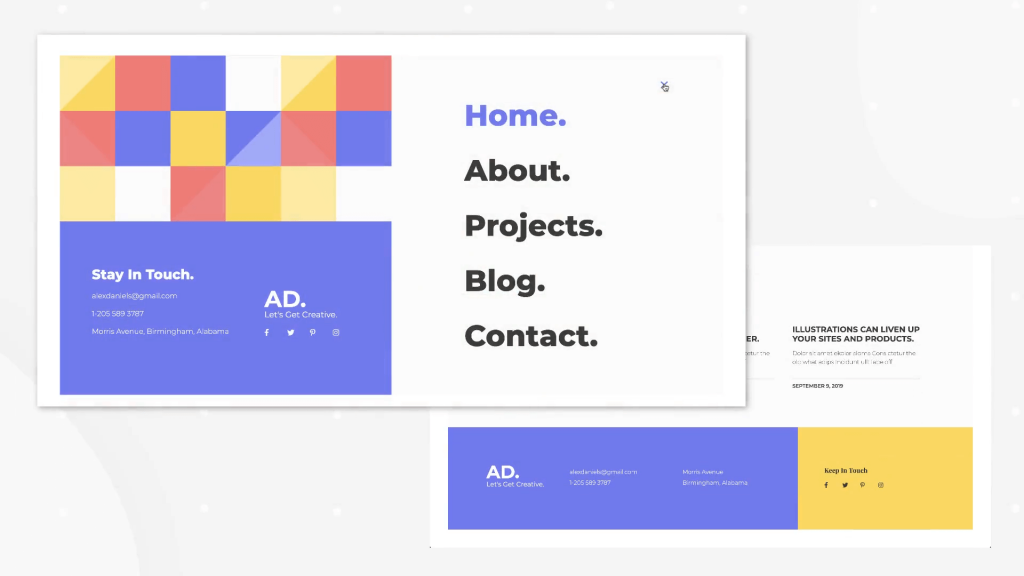
เมนูป๊อปอัพ

ในกรณีที่คุณสงสัยว่าปลั๊กอินเมนูใดที่เราใช้สร้างเมนูป๊อปอัป คำตอบคือ – ไม่มี!
จริงๆ แล้วเป็นป๊อปอัป Elementor ที่เราเชื่อมต่อกับรูปภาพของแฮมเบอร์เกอร์
ดูบทแนะนำเกี่ยวกับการสร้างเมนูป๊อปอัปที่เราเผยแพร่ไปก่อนหน้านี้
รับแคร็กในการทำให้ผลงานของคุณสมบูรณ์แบบ!
ไม่มีข้อแก้ตัว ฉันไม่อยากได้ยิน: "ฉันยุ่งมากกับการทำงานในโครงการของลูกค้า"
ลองใช้เทมเพลตพอร์ตโฟลิโอนี้เพื่อสร้างเว็บไซต์ที่ดึงดูดใจลูกค้า
เทมเพลตนี้มีสไตล์ที่แตกต่างไปจากชุดที่วางจำหน่ายก่อนหน้านี้สองชุด: ชุดเอเจนซี่ดิจิทัลซึ่งมีรูปทรงที่โดดเด่น และชุดยิมซึ่งมีสีสันและการเคลื่อนไหวที่โดดเด่น ชุดนี้ทำให้เราได้สไตล์ที่ละเอียดอ่อน สะอาดตา และเรียบง่ายมากขึ้น เนื่องจากรูปลักษณ์ควรได้รับผ่านงานที่นำเสนอ
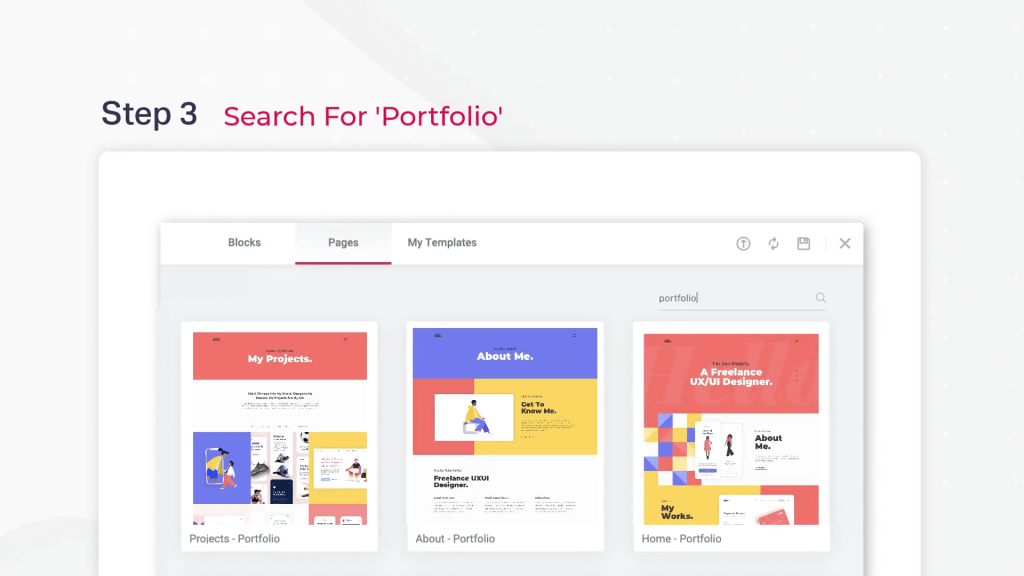
วิธีการติดตั้งชุด? หากคุณมี Elementor Pro สิ่งที่คุณต้องทำเพื่อสนุกกับชุดเครื่องมือล้ำสมัยนี้คือเข้าไปที่ Elementor เปิดไลบรารีเทมเพลต และค้นหา 'Portfolio'