20 หลักการออกแบบเว็บไซต์ที่มืออาชีพด้านเว็บทุกคนควรรู้
เผยแพร่แล้ว: 2020-08-03เกี่ยวกับผู้แต่ง: Alina Khazanova นักออกแบบผลิตภัณฑ์ @ Elementor
Alina เป็นนักออกแบบผลิตภัณฑ์ที่ Elementor ความหลงใหลของเธอคือการนำประสบการณ์ผลิตภัณฑ์ที่มีคุณค่าและน่าพึงพอใจมาสู่ผู้ใช้
ตามหลักการของการออกแบบเว็บไซต์สามารถสร้างหรือทำลายความสำเร็จของเว็บไซต์ของคุณ ความแตกต่างระหว่างผู้ใช้ที่ออกจากเว็บไซต์เกือบจะทันทีที่เข้าสู่หน้าแรกของคุณ หรือสำรวจบริการและผลิตภัณฑ์ของคุณ และทำให้เกิด Conversion ในท้ายที่สุด
การออกแบบไม่ได้เป็นวิทยาศาสตร์ที่แน่นอน อย่างไรก็ตาม มีหลักการและกฎเกณฑ์ที่เป็นประโยชน์มากมายที่สามารถช่วยให้โครงการของคุณดีขึ้นทั้งในแง่ของการใช้งานและความสวยงามเมื่อต้องการสร้างเว็บไซต์ระดับมืออาชีพ
ในบทความนี้ เราจะอธิบายว่าหลักการออกแบบคืออะไร และเหตุใดคุณจึงควรทราบ นอกจากนี้ เราจะหารือเกี่ยวกับแนวทางปฏิบัติที่เป็นที่นิยมและมีประสิทธิภาพมากที่สุดที่ควรปฏิบัติตาม มาเริ่มกันเลย!
สารบัญ
- หลักการออกแบบเว็บไซต์คืออะไร?
- หลักการสำคัญของการออกแบบเว็บไซต์ที่มีประสิทธิภาพ
- กฎหมาย 10 ประสบการณ์ผู้ใช้ (UX)
- 10 การใช้งาน "บัญญัติ" โดย Jakob Nielsen
- วิธีการใช้หลักการออกแบบเว็บไซต์ในโครงการของคุณ
หลักการออกแบบเว็บไซต์คืออะไร?
หลักการออกแบบขึ้นอยู่กับการมีส่วนร่วมจากผู้เชี่ยวชาญในอุตสาหกรรมต่างๆ เช่น จิตวิทยาและพฤติกรรมศาสตร์ ฟิสิกส์ การยศาสตร์ และอื่นๆ โดยทั่วไป หลักการเหล่านี้เป็นกฎหมายที่ยืดหยุ่นซึ่งแนะนำนักออกแบบในการผลิตผลิตภัณฑ์ขั้นสุดท้ายที่มีประสิทธิภาพ ส่งผลต่อองค์ประกอบที่เลือกหรือละทิ้งและวิธีจัดระเบียบคุณลักษณะเหล่านั้น
หลักการออกแบบทำให้ง่ายต่อการสร้าง User Experience (UX) และ User Interface (UI) ที่สวยงามและมีประสิทธิภาพ การใช้งานอย่างถูกต้องจะทำให้เกิด Conversion ตัวอย่างเช่น Pipedrive เพิ่มการสมัครขึ้น 300 เปอร์เซ็นต์หลังจากใช้แนวทางปฏิบัติที่ดีที่สุดที่สำคัญ นั่นคือความเรียบง่าย
การรวมหลักการออกแบบเข้ากับโครงการของคุณจะช่วยปรับปรุงความสามารถในการใช้งานเว็บไซต์ของคุณ มีอิทธิพลต่อการรับรู้ของพวกเขา และท้ายที่สุด ช่วยให้คุณสามารถตัดสินใจได้ดีที่สุดสำหรับทั้งผู้ใช้และธุรกิจออกแบบเว็บของคุณ
20 หลักการสำคัญของการออกแบบเว็บไซต์ที่มีประสิทธิภาพ
มีคำจำกัดความของหลักการออกแบบมากมายทางออนไลน์ และนักออกแบบและผู้เชี่ยวชาญคนอื่นๆ จะตีความคำนิยามเหล่านี้ตามความต้องการของพวกเขา อย่างไรก็ตาม มีแนวทางปฏิบัติที่ดีที่สุดบางประการที่นำไปใช้โดยไม่คำนึงถึงบริบท
ต่อไปนี้คือหลักการออกแบบเว็บไซต์ที่ได้รับความนิยมบางส่วนตามที่นักวิทยาศาสตร์และผู้เชี่ยวชาญด้านการใช้งานแนะนำ
กฎหมาย 10 ประสบการณ์ผู้ใช้ (UX)
กฎหมาย UX คือชุดของหลักการออกแบบโดย Jon Yablonski นักออกแบบผลิตภัณฑ์อาวุโสที่ General Motors จากหนังสือของเขา “Laws of UX: การใช้จิตวิทยาเพื่อออกแบบผลิตภัณฑ์และบริการที่ดีขึ้น” นี่เป็นแนวทางที่มั่นคงที่นักออกแบบทุกคนควรพิจารณา นี่คือหลักการที่สำคัญที่สุดบางประการของรายการ Yablonski:
1. ทำให้เป้าหมายหลักที่สามารถนำไปปฏิบัติได้ง่าย (กฎของฟิตส์)
กฎของ Fitts มีต้นกำเนิดมาจากงานของนักจิตวิทยา Paul Fitts ขณะตรวจสอบระบบยนต์ของมนุษย์ กฎหมายฉบับนี้ระบุว่าระยะทางและขนาดขององค์ประกอบเป้าหมายส่งผลกระทบโดยตรงต่อระยะเวลาที่ผู้ใช้ใช้ในการนำทางและโต้ตอบกับองค์ประกอบนั้น ซึ่งหมายความว่าคุณจะต้องทำให้เป้าหมายหลักที่สามารถดำเนินการได้ของคุณเข้าถึงได้ง่าย
นอกจากนี้ หากคุณมีเป้าหมายหลายเป้าหมาย ควรมีที่ว่างเพียงพอระหว่างเป้าหมายเหล่านั้น ตัวอย่างเช่น เมื่อออกแบบสำหรับมือถือ ไอคอนที่คลิกได้ต้องมีขนาดใหญ่พอที่จะแตะได้:

ระยะห่างพิเศษระหว่างปุ่มต่างๆ จะช่วยให้แน่ใจว่าผู้ใช้จะไม่คลิกไอคอนผิดโดยไม่ได้ตั้งใจ ตามกฎแล้ว พื้นที่ขั้นต่ำที่สามารถคลิกได้สำหรับการออกแบบอุปกรณ์เคลื่อนที่ควรเป็น 40 x 40 พิกเซล
2. รักษาทางเลือกของผู้ใช้ให้น้อยที่สุด (กฎหมายของฮิค)
หากคุณเคยรู้สึกสับสนกับตัวเลือกมากมายก่อนหน้านี้จนคุณมีปัญหาในการตัดสินใจเลือกระหว่างตัวเลือกเหล่านั้น คุณจะเข้าใจว่ามีตัวเลือกมากเกินไปที่อาจทำให้ผู้ใช้เป็นอัมพาตได้ นี่คือกฎของฮิคโดยสังเขป ยิ่งมีตัวเลือกมากขึ้นและแต่ละตัวเลือกมีความซับซ้อนมากเท่าใด ผู้ใช้ก็จะต้องใช้เวลาในการตัดสินใจมากขึ้นเท่านั้น
กฎของฮิกหรือกฎหมายฮิก-ไฮแมน ได้รับการตั้งชื่อตามวิลเลียม เอ๊ดมันด์ ฮิกและเรย์ ไฮแมน นักจิตวิทยาสองคนที่ตรวจสอบความสัมพันธ์ระหว่างจำนวนสิ่งเร้าที่เสนอต่อบุคคลและเวลาตอบสนอง
หลักการนี้หมายความว่าคุณต้องการขจัดความยุ่งเหยิงและแสดงให้ผู้ใช้เห็นเฉพาะตัวเลือกที่สำคัญที่สุดที่พวกเขาต้องการเท่านั้น ตัวอย่างเช่น เว็บไซต์ส่วนใหญ่จะให้ตัวเลือกที่ชัดเจนระหว่าง "บันทึก" หรือ "ยกเลิก" และ "ใช่" หรือ "ไม่ใช่" เมื่อยืนยันการดำเนินการบางอย่าง:

ในทำนองเดียวกัน กฎหมายนี้ยังสามารถนำไปใช้กับการปรับปรุงเมนูการนำทางของคุณ การแสดงผลิตภัณฑ์หรือบริการ และองค์ประกอบการออกแบบเว็บไซต์อื่นๆ
3. วางองค์ประกอบที่เกี่ยวข้องในพื้นที่ส่วนกลาง (กฎหมายของภูมิภาคทั่วไป)
กฎทั่วไปของภูมิภาค หนึ่งในกฎหมายหลายฉบับจากโรงเรียนจิตวิทยาเกสตัลต์ กล่าวง่ายๆ ว่าหากองค์ประกอบบนหน้าถูกจัดกลุ่มเข้าด้วยกันอย่างใกล้ชิด พวกมันจะถูกมองว่าเชื่อมโยงถึงกัน
คุณสามารถทำสิ่งนี้ได้ด้วยเส้นขอบ พื้นหลัง หรือระยะห่าง ตัวอย่างเช่น โดยทั่วไปลิงก์การนำทางจะวางรวมกันเพื่อสร้างเมนู:

หลักการนี้เกี่ยวกับการจัดองค์ประกอบและการเว้นวรรค และคุณจะต้องการใช้อย่างชาญฉลาด อีกตัวอย่างหนึ่ง บนหน้าแรกของบล็อกที่แสดงตัวอย่างตามลำดับเวลา ชื่อ คำอธิบาย และรูปภาพของแต่ละโพสต์ควรจัดกลุ่มภาพเข้าด้วยกัน
4. ใช้สถานการณ์และตรรกะที่คุ้นเคย (กฎของยาคอบ)
กฎของจาค็อบ ก่อตั้งโดยจาคอบ นีลเส็น ผู้ร่วมก่อตั้งนีลเส็น นอร์แมน กรุ๊ป สนับสนุนการใช้สถานการณ์และตรรกะที่คุ้นเคยในการพัฒนา UI โดยทั่วไป ผู้ใช้ของคุณจะคาดหวัง — และต้องการ — ว่าไซต์ของคุณทำงานในลักษณะเดียวกับที่พวกเขาคุ้นเคยอยู่แล้ว
เราแต่ละคนสร้างแบบจำลองทางจิตเกี่ยวกับการประชุมรอบเว็บไซต์ สิ่งนี้ทำให้ผู้ใช้ของคุณสามารถมุ่งความสนใจไปที่สิ่งที่พวกเขาต้องการบรรลุมากกว่าที่จะเรียนรู้เกี่ยวกับ UI ที่ไม่คุ้นเคย
ซึ่งหมายความว่าคุณจะต้องยึดติดกับสิ่งที่พวกเขารู้อยู่แล้วและอย่าจมอยู่กับสถานการณ์ที่ไม่คุ้นเคย ตัวอย่างเช่น ไอคอน "เบอร์เกอร์" มักจะเปิดเมนูบางประเภท:

หากคุณใช้ไอคอนนี้ในการออกแบบ ไอคอนควรมีลักษณะตามที่ผู้ใช้คาดหวัง
5. ใช้โครงสร้างที่เรียบง่ายและหลีกเลี่ยงรูปทรงที่ซับซ้อน (Law of Pragnanz)
ในปี ค.ศ. 1910 Max Wertheimer นักจิตวิทยา ได้สังเกตเห็นไฟกระพริบหลายดวงที่ทางข้ามรถไฟ แม้ว่าจะดูเหมือนมีแสงดวงเดียวเคลื่อนไปรอบๆ กระโจมระหว่างหลอดไฟ แต่จริงๆ แล้วเป็นชุดของหลอดไฟที่เปิดและปิด
การสังเกตนี้เป็นพื้นฐานสำหรับชุดของหลักการเกี่ยวกับวิธีที่เรามองเห็นวัตถุด้วยสายตา หนึ่งในนั้นคือกฎของ Pragnanz ซึ่งแนะนำให้ใช้โครงสร้างที่เรียบง่ายและหลีกเลี่ยงรูปร่างที่ซับซ้อน
ผู้ใช้ของคุณจะตีความการออกแบบของคุณโดยใช้ความพยายามทางปัญญาน้อยที่สุดเท่าที่จะเป็นไปได้ ภาพที่ซับซ้อนจะถูกรับรู้ในรูปแบบที่ง่ายที่สุด การลดการโอเวอร์โหลดขององค์ความรู้ควรเป็นส่วนสำคัญของเป้าหมายการออกแบบของคุณ
คุณสามารถใช้หลักการนี้โดยการจัดกลุ่มและจัดองค์ประกอบให้อยู่ในบล็อก คอลัมน์ และส่วนที่เกี่ยวข้อง แทนที่จะวางไว้ทั่วหน้า:

โครงสร้างและองค์ประกอบอย่างง่ายจะทำให้การตีความง่ายขึ้น
6. วางองค์ประกอบที่จัดกลุ่มไว้ใกล้กัน (กฎความใกล้เคียง)
กฎของความใกล้ชิดซึ่งเป็นหลักการอีกประการหนึ่งของจิตวิทยาเกสตัลต์ระบุว่าองค์ประกอบที่อยู่ใกล้กันจะถูกมองว่าเป็นกลุ่ม นอกจากนี้ยังช่วยลดการโอเวอร์โหลดทางปัญญาสำหรับผู้ใช้ของคุณ เนื่องจากจะทำให้เข้าใจข้อมูลได้ง่ายขึ้น
การใช้หลักการนี้เป็นเรื่องเกี่ยวกับการใช้การเว้นวรรคอย่างชาญฉลาด องค์ประกอบที่ประกอบกันเป็นกลุ่มควรอยู่ใกล้กันมากกว่าองค์ประกอบในกลุ่มต่างๆ
ในส่วนหัวของเว็บไซต์หลายๆ ลิงก์ ลิงก์เมนูจะถูกจัดกลุ่มไว้ด้วยกัน ในขณะที่คำกระตุ้นการตัดสินใจ (CTA) จะจัดชิดด้านข้างหรือแยกจากองค์ประกอบการนำทางด้วยวิธีใดก็ตาม:

นี่เป็นภาพประกอบที่สมบูรณ์แบบของกฎความใกล้ชิด เนื่องจากลิงก์เมนูและ CTA ทำหน้าที่ต่างกัน พวกมันจึงแยกจากกันด้วยสายตา
7. ใช้ความคล้ายคลึงกันเพื่อรวมองค์ประกอบเป็นกลุ่ม (กฎแห่งความคล้ายคลึงกัน)
กฎเกสตัลต์อีกข้อหนึ่งคือกฎแห่งความคล้ายคลึงกัน ระบุว่าวัตถุที่คล้ายคลึงกันจะถูกมองว่ามีความเกี่ยวข้องกันโดยไม่คำนึงถึงการแยกระหว่างกัน นี่เป็นพื้นฐานเบื้องหลังชุดคุณลักษณะการจัดสไตล์ที่มีชุดสี ไอคอน และข้อความที่คล้ายคลึงกัน:

คุณจะต้องใช้หลักการนี้อย่างชาญฉลาดเพื่อรวมเนื้อหาที่เชื่อมต่อออกเป็นกลุ่มโดยใช้รูปแบบที่คล้ายกันและสม่ำเสมอ
8. เชื่อมต่อองค์ประกอบการออกแบบเพื่อแสดงความสัมพันธ์ซึ่งกันและกัน (กฎแห่งการเชื่อมต่อที่สม่ำเสมอ)
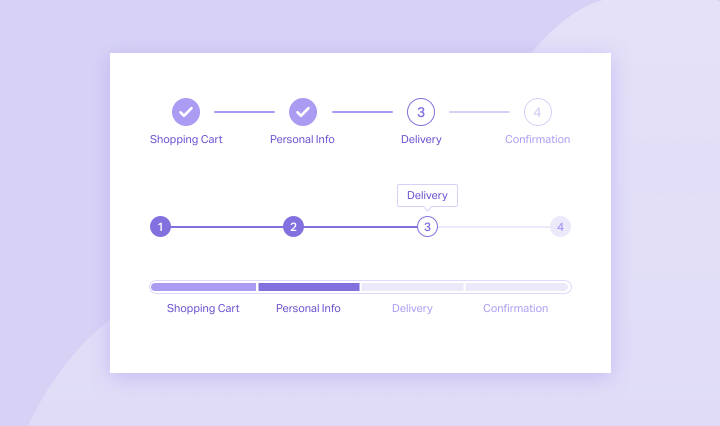
กฎของความเชื่อมโยงที่เป็นหนึ่งเดียวกัน ซึ่งมาจากจิตวิทยาของเกสตัลต์ด้วย ระบุว่าองค์ประกอบที่เชื่อมต่อด้วยสายตาจะถูกมองว่ามีความเกี่ยวข้องกันมากกว่าองค์ประกอบที่ไม่เชื่อมโยงเลย การบังคับใช้กฎหมายฉบับหนึ่งกำลังใช้ขั้นตอนความคืบหน้าในขั้นตอนการเริ่มต้นใช้งานหรือขั้นตอนการชำระเงินของคุณ:

สิ่งนี้สร้างการเชื่อมต่อด้วยภาพที่แสดงขั้นตอนทั้งหมดเป็นส่วนหนึ่งของกระบวนการเดียวกัน
9. แบ่งเนื้อหาออกเป็นชิ้นเล็กๆ (กฎของมิลเลอร์)
กฎของมิลเลอร์ตั้งชื่อตามจอร์จ มิลเลอร์ นักจิตวิทยาด้านความรู้ความเข้าใจ ซึ่งอ้างว่าคนทั่วไปสามารถเก็บข้อมูลได้เพียงห้าถึงเก้าชิ้นในความทรงจำในการทำงาน หลักการนี้แนะนำให้แยกเนื้อหาออกเป็นส่วนๆ ตัวอย่างเช่น หมายเลขบัตรเครดิตมักจะแบ่งออกเป็นกลุ่มละสี่กลุ่มเพื่อช่วยให้ผู้คนแยกวิเคราะห์
กฎหมายฉบับนี้เน้นย้ำถึงความสำคัญของการวางแผนการออกแบบที่เหมาะสม เมื่อแอปพลิเคชันมีขนาดใหญ่ขึ้นและได้รับคุณสมบัติมากขึ้น การใช้งานจะยากขึ้น คุณควรวางแผนอินเทอร์เฟซของคุณโดยคำนึงถึงสิ่งนี้เพื่อให้สามารถรองรับคุณลักษณะใหม่ได้ในขณะที่ยังคงใช้งานได้ง่าย
อีกวิธีหนึ่งในการนำกฎนี้ไปใช้คือการจำกัดจำนวนเนื้อหาที่ผู้ใช้ต้องรับรู้ในเวลาใดก็ตาม แบ่งเนื้อหาออกเป็นชิ้น ๆ แทนที่จะแสดงทั้งหมดในบล็อกเดียว:

นอกจากนี้ ออกแบบโดยคำนึงถึงขนาดหน้าจอที่นิยมมากที่สุดและควบคุมจำนวนองค์ประกอบที่ผู้ใช้มองเห็นได้ในพริบตา
วิจารณ์การออกแบบของคุณ หากคุณคิดว่ามีเนื้อหามากเกินไปในส่วนใดส่วนหนึ่ง ให้ย้ายไปยังส่วนอื่นและแยกรายการตามหลักเหตุผล
10. เน้นรายการแรกและรายการสุดท้ายในซีรีส์ (เอฟเฟกต์ตำแหน่งอนุกรม)
กฎหมายนี้ตั้งขึ้นโดยนักจิตวิทยาชาวเยอรมัน เฮอร์มัน เอบบิงเฮาส์ ผู้บุกเบิกวิธีการทดลองในการวัดความจำ โดยระบุว่าผู้ใช้จะจดจำรายการแรกและรายการสุดท้ายในซีรีส์ได้ดีที่สุด คุณสามารถใช้แนวโน้มนี้เพื่อเน้นส่วนที่สำคัญที่สุดของหน้าเว็บของคุณ

ตัวอย่างเช่น เนื้อหาหลัก เช่น CTA แบบฟอร์ม หรือตัวเลือกการซื้อจะมีประสิทธิภาพสูงสุดที่ด้านบนหรือด้านล่างของหน้า
10 การใช้งาน "บัญญัติ" โดย Jakob Nielsen
Jakob Nielsen — ผู้ร่วมก่อตั้ง Nielsen Norman Group ที่เราได้กล่าวไว้ก่อนหน้านี้ — ได้คิดค้นวิธีการใช้งานหลายวิธี รวมถึงหลักการประเมินแบบฮิวริสติกสิบประการที่เรากำลังจะพูดถึง Nielsen Norman Group เป็นบริษัทวิจัยและให้คำปรึกษา UX ที่มีชื่อเสียงซึ่งส่งผลกระทบอย่างมากต่อด้านการออกแบบเว็บและซอฟต์แวร์
Nielsen ได้พัฒนาหลักการใช้งานเหล่านี้ในปี 1990 แต่ได้แก้ไขเพื่อความชัดเจนสูงสุดโดยอิงจากการวิเคราะห์ปัญหาการใช้งาน 249 ปัญหา โปรดทราบว่าไม่ใช่กฎหมายหรือหลักเกณฑ์เฉพาะ แต่เป็นหลักเกณฑ์ทั่วไป ด้วยเหตุนี้จึงเรียกว่า "heuristics"
1. แจ้งให้ผู้ใช้ของคุณทราบพร้อมคำติชมที่เหมาะสม
ผู้ใช้ต้องเชื่อถือแบรนด์ของคุณและรู้สึกมีเหตุผลในการใช้แอปพลิเคชันของคุณ ซึ่งหมายความว่าไซต์ของคุณต้องสื่อสารสิ่งที่เกิดขึ้นอย่างต่อเนื่องและแจ้งให้พวกเขาทราบว่าการโต้ตอบของพวกเขาประสบความสำเร็จหรือไม่
ตัวอย่างเช่น ร้านค้าอีคอมเมิร์ซจะแจ้งให้ผู้ใช้ทราบว่าได้เพิ่มสินค้าลงในรถเข็นหรือบันทึกไว้เพื่อพิจารณาในภายหลัง คำติชมอาจใช้การเปลี่ยนสี ตัวบ่งชี้ความคืบหน้า การแจ้งเตือน และการแจ้งเตือนเพื่อแจ้งให้ผู้ใช้ทราบด้วยสายตา
2. ข้อมูลควรแสดงตามลำดับตรรกะและใช้วลีและแนวคิดที่คุ้นเคย
ผู้ใช้ไม่ควรต้องอ้างอิงพจนานุกรมเพื่อทำความเข้าใจเงื่อนไขบนเว็บไซต์ของคุณ คุณจะต้องยึดติดกับการประชุม ใช้คำที่คุ้นเคยอยู่แล้วในข้อความอินเทอร์เฟซของคุณ
ตัวอย่างเช่น คำว่า "เลิกทำ" และ "ทำซ้ำ" มีความหมายสากลพอสมควรใน UI ของแอปพลิเคชัน การเปลี่ยนเป็นคำที่ไม่คุ้นเคย เช่น "ย้อนกลับ" และ "การบรรเลง" จะทำให้ผู้ใช้สับสน
3. เปิดใช้งานการควบคุมและเสรีภาพในวิธีที่ผู้ใช้โต้ตอบกับเว็บไซต์ของคุณ
ผู้ใช้มักจะทำผิดพลาดและจะต้องมีวิธีการเลิกทำหรือทำซ้ำการกระทำ เช่น โดยใช้ปุ่มดังที่เราได้กล่าวไว้ก่อนหน้านี้ ในทำนองเดียวกัน คุณอาจพิจารณาให้ตัวเลือก แก้ไขใน กรณีที่เกี่ยวข้อง ตัวอย่างเช่น ฟีเจอร์นี้มักจะมีประโยชน์สำหรับการเปลี่ยนแปลงความคิดเห็นและข้อความในแอปโซเชียลมีเดีย
ด้วยคุณสมบัติดังกล่าว ผู้ใช้จะรู้สึกควบคุมได้มากขึ้นและมีความตึงเครียดน้อยลงเมื่อเกิดอุบัติเหตุ
4. ปฏิบัติตามอนุสัญญาและมาตรฐาน
การปฏิบัติตามมาตรฐานอาจดูคล้ายกับหลักการที่สอง และอาจถือได้ว่าเป็นส่วนขยายของหลักการดังกล่าว ใช้โครงสร้างการนำทางที่ผู้ใช้คุ้นเคย พวกเขาควรจะเข้าใจอินเทอร์เฟซของคุณได้ง่าย และเข้าถึงองค์ประกอบใดๆ ที่พวกเขาต้องการเพื่อโต้ตอบกับเพจของคุณ
รายงานเกี่ยวกับการใช้งานคำศัพท์เกี่ยวกับตะกร้าสินค้าแสดงให้เห็นสิ่งนี้ การออกแบบใช้คำว่า "ลากเลื่อนช้อปปิ้ง" เพื่อให้โดดเด่น อย่างไรก็ตาม ผู้ใช้ 50 เปอร์เซ็นต์ไม่เข้าใจความหมาย อีกครึ่งหนึ่งอนุมานความหมายเพียงเพราะอยู่ในตำแหน่งเดียวกับที่รถเข็นปกติอยู่บนเว็บไซต์
5. ป้องกันข้อผิดพลาดเมื่อทำได้และเตือนผู้ใช้ก่อนที่จะดำเนินการที่ไม่สามารถย้อนกลับได้
เป็นการดีที่จะแสดงข้อความแสดงข้อผิดพลาดที่มีความหมาย เพื่อให้ชัดเจนว่าจะกู้คืนจากปัญหาได้อย่างไรและเกิดจากอะไร อย่างไรก็ตาม การลบสถานการณ์ที่อาจเกิดข้อผิดพลาดได้ง่าย หรือแจ้งให้ผู้ใช้ทราบอย่างชัดเจนถึงผลที่ตามมาของการดำเนินการที่พวกเขากำลังจะทำนั้นมีประสิทธิภาพมากกว่า
ตัวอย่างเช่น การลบบัญชีผู้ใช้มักจะไม่สามารถย้อนกลับได้ แอปพลิเคชันส่วนใหญ่จะเน้นการตั้งค่านี้เป็นสีแดงเพื่อให้โดดเด่น “คุณแน่ใจหรือว่าต้องการทำสิ่งนี้” โดยปกติจะแสดงข้อความหากผู้ใช้คลิกปุ่ม ลบ ด้วย
6. เก็บข้อมูลสำคัญไว้ให้เห็น
ผู้ใช้ไม่ควรจำข้อมูลจากขั้นตอนหนึ่งของกระบวนการ เช่น การชำระเงินหรือการตั้งค่าทางเทคนิค ไปยังขั้นตอนอื่น คุณต้องการให้ผู้ใช้ของคุณรับรู้ข้อมูลแทนที่จะจำ
ร้านค้าอีคอมเมิร์ซสามารถใช้ฮิวริสติกนี้ได้โดยการแสดงรายการสินค้าที่ดูล่าสุด ดังนั้นผู้ใช้จึงไม่ต้องจำชื่อผลิตภัณฑ์ที่พวกเขายังไม่ได้ทำการซื้อให้เสร็จสมบูรณ์
7. สร้างระบบที่สะดวกสบายสำหรับทั้งมือใหม่และผู้เชี่ยวชาญ
คุณจะต้องทำให้เว็บไซต์ของคุณง่ายสำหรับผู้เยี่ยมชมใหม่ แต่ยังสะดวกสบายสำหรับผู้ที่คุ้นเคยกับระบบที่อาจต้องใช้ตัวเร่งความเร็วสำหรับการดำเนินการบ่อยครั้ง แป้นพิมพ์ลัดซึ่งคุณอาจจัดเตรียมหรือให้ผู้ใช้สามารถสร้างและแก้ไขได้ เป็นตัวอย่างหนึ่งของสิ่งนี้

8. ทำให้การออกแบบของคุณสวยงามและเรียบง่าย
คุณจะต้องทำให้อินเทอร์เฟซของคุณไม่กระจัดกระจาย แทนที่จะทำให้ผู้ใช้ของคุณมีตัวเลือกมากเกินไป รายการที่ไม่จำเป็นจะแย่งชิงพื้นที่และลดการมองเห็นคุณสมบัติที่สำคัญกว่า
9. ระบุข้อความแสดงข้อผิดพลาดที่เข้าใจง่าย
ข้อความแสดงข้อผิดพลาดที่ชัดเจนและเข้าใจได้ช่วยให้ระบุแหล่งที่มาของปัญหาได้ง่ายและค้นหาวิธีแก้ไขที่เป็นไปได้อย่างรวดเร็ว คุณจะต้องพูดตรงๆ สุภาพ (ไม่โทษผู้ใช้) และสร้างสรรค์ พร้อมให้คำแนะนำในการแก้ไขปัญหา
10. จัดเตรียมเอกสารช่วยเหลือที่ค้นหาได้
บางครั้งผู้ใช้อาจจำเป็นต้องอ้างอิงข้อมูลความช่วยเหลือเพิ่มเติม เอกสารของคุณควรค้นหาได้ง่ายเพื่อให้สามารถค้นหาเนื้อหาที่เกี่ยวข้องกับสถานการณ์และแก้ไขปัญหาได้อย่างรวดเร็ว
วิธีการใช้หลักการออกแบบเว็บไซต์ในโครงการของคุณ
การเรียนรู้หลักธรรมและแนวทางปฏิบัติมากมายอาจทำให้รู้สึกหนักใจ นี่คือเคล็ดลับบางประการสำหรับการสมัคร:
1. ทำความคุ้นเคยกับแนวทางปฏิบัติที่ดีที่สุด
คุณจะต้องการเรียนรู้และให้ความรู้เกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบ UX ต่อไป เรียนรู้จากโซลูชันที่มีอยู่ซึ่งเกี่ยวข้องกับเว็บ เริ่มโครงการของคุณด้วยขั้นตอนการวิจัยหรือแรงบันดาลใจที่คุณเรียนรู้เพิ่มเติมเกี่ยวกับความต้องการของผู้ใช้ของคุณและรวบรวมการอ้างอิงคุณภาพเพื่อเรียนรู้จาก
2. เลือกหลักการที่คุณใช้อย่างชาญฉลาด
เนื่องจากทุกโครงการเป็นกรณีเฉพาะ และจะได้รับประโยชน์จากหลักการออกแบบที่แตกต่างกัน คุณจะต้องจัดลำดับความสำคัญว่ารายการใดสามารถช่วยคุณได้มากที่สุดสำหรับแต่ละเว็บไซต์ที่คุณสร้าง คำนึงถึงฟังก์ชันหลักของไซต์ กระแสหลักของผู้ใช้ และเป้าหมายทางธุรกิจที่สอดคล้องกัน
3. ทดสอบและปรับปรุงการออกแบบของคุณเป็นประจำ
คุณจะต้องทดสอบเว็บไซต์ของคุณให้มากที่สุดกับผู้ใช้เป้าหมายจริง หากคุณไม่สามารถทำได้ คุณสามารถขอความช่วยเหลือและทดสอบกับเพื่อนร่วมงาน ลูกค้า และแม้แต่นักออกแบบร่วมของคุณเพื่อรวบรวมข้อมูลที่เกี่ยวข้องเกี่ยวกับความสามารถในการใช้งานเว็บไซต์ของคุณ
ในขั้นตอนนี้ คุณไม่ได้มองหาความสมบูรณ์แบบ ไม่มีอะไรสมบูรณ์แบบตั้งแต่เริ่มต้น ดังนั้นอย่ากลัวที่จะขัดเกลาและปรับปรุงการออกแบบของคุณตามข้อเสนอแนะจากข้อมูลการใช้งาน
4. ฝึกฝน
ในขณะที่คุณฝึกฝน คุณจะเริ่มใช้หลักการออกแบบโดยแทบไม่รู้ตัว ยิ่งคุณออกแบบโดยคำนึงถึงหลักการใช้งานได้มากเท่าไร คุณก็จะยิ่งสร้างโซลูชันที่มีประสิทธิภาพและหลีกเลี่ยงปัญหาได้ง่ายขึ้นเท่านั้น
5. สร้างสไตล์ที่เป็นเอกลักษณ์ของคุณ — แต่หลังจากที่คุณเข้าใจพื้นฐานแล้วเท่านั้น
กฎต่างๆ ได้รับการออกแบบมาเพื่อให้กระบวนการต่างๆ ง่ายขึ้นแต่ไม่ได้มีไว้เพื่อให้ปฏิบัติตามอย่างสุ่มสี่สุ่มห้า อย่างไรก็ตาม คุณมักจะสามารถแหกกฎได้สำเร็จก็ต่อเมื่อคุณเข้าใจจุดประสงค์ของกฎนั้นอย่างถ่องแท้เท่านั้น
หลักการออกแบบเหล่านี้เป็นชุดเครื่องมือหลักและความรู้พื้นฐานเพื่อให้คุณได้ทดลองและพัฒนาสไตล์ที่เป็นเอกลักษณ์ของคุณเอง เมื่อคุณเชี่ยวชาญแล้ว คุณสามารถสร้างโซลูชันการออกแบบที่ประสบความสำเร็จเป็นพิเศษได้โดยการทำลายมันอย่างมีจุดมุ่งหมาย
6. ใช้ตัวแก้ไของค์ประกอบ
Elementor Editor ของเราตั้งอยู่บนหลักการออกแบบและตรรกะ ด้วยการใช้คุณสมบัติการออกแบบของเราและชุดวิดเจ็ตที่หลากหลาย คุณสามารถจัดระเบียบโครงสร้างเนื้อหาของเว็บไซต์ของคุณได้ดีขึ้น และมั่นใจได้ว่าคุณกำลังสร้างผลิตภัณฑ์ดิจิทัลที่ใช้งานง่าย
ตัวอย่างเช่น ส่วนและคอลัมน์ของ Elementor ช่วยคุณจัดกลุ่มเนื้อหาอย่างมีเหตุผล วิดเจ็ตให้วิธีง่ายๆ ในการแบ่งเนื้อหา โดยใช้หลักการของความคล้ายคลึงและการเชื่อมต่อด้วยภาพเพื่อทำให้การรับรู้ของผู้ใช้ของคุณง่ายขึ้น
โดยรวมแล้ว Elementor ขจัดความยุ่งยากในการจัดระเบียบเนื้อหาตั้งแต่เริ่มต้น ด้วยวิดเจ็ตและไลบรารีเทมเพลตของเรา คุณมีโซลูชันมากมายสำหรับการนำหลักการออกแบบไปใช้อย่างดีที่สุด
ห่อ
ในการสร้างเว็บไซต์ระดับมืออาชีพและเป็นมิตรกับผู้ใช้ คุณต้องคุ้นเคยกับหลักการออกแบบหลักและนำไปใช้อย่างชาญฉลาดในงานของคุณ สิ่งนี้จะช่วยคุณปรับปรุงการออกแบบของคุณโดยทำให้การออกแบบดูน่าดึงดูดยิ่งขึ้น ใช้งานง่ายขึ้น และเหนือสิ่งอื่นใดคือให้ผลกำไรมากขึ้น
เราได้กล่าวถึงประเด็นต่างๆ มากมายในโพสต์นี้ รวมถึงกฎหมาย UX 10 ฉบับที่รวบรวมโดย Jon Yablonski และหลักการใช้งาน 10 ประการที่พัฒนาโดย Jakob Nielsen นอกจากนี้ เราได้แบ่งปันวิธีการต่างๆ ที่คุณสามารถนำแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ไปใช้ในงานของคุณ รวมถึงการใช้ Elementor Editor ของเรา
คุณมีคำถามเกี่ยวกับการนำหลักการออกแบบไปใช้ในงานของคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
