เคล็ดลับที่ได้รับการพิสูจน์แล้วในการปรับปรุงการออกแบบแอพมือถือโดยการปรับปรุง UI
เผยแพร่แล้ว: 2018-02-23บ่อยครั้งที่เราได้ยินคำว่า 'UI' และ 'UX' ที่ใช้ในบริบทของเว็บไซต์และแอปพลิเคชันมือถือ เราทุกคนไม่เคยได้ยินหรือพูดเช่น 'ฉันไม่เข้าใจ UI ของแอปพลิเคชันดังนั้นฉันจึงไม่ได้ติดตั้ง' หรือ 'UX ของเว็บไซต์ยอดเยี่ยมมาก ฉันจะกลับไปใช้ต่อ' จริง ๆ แล้ว UI และ UX คืออะไร และมีผลกระทบต่อประสิทธิภาพของแอปพลิเคชันมือถืออย่างไร และที่สำคัญกว่านั้นการออกแบบแอปพลิเคชั่นมือถือสามารถปรับปรุงโดยใช้ UI และ UX ได้อย่างไร?
บล็อกนี้จะพูดถึงแง่มุมที่สำคัญของ UI และ UX ของแอปพลิเคชันมือถือ และยังให้เคล็ดลับที่มีประโยชน์ซึ่งได้รับการพิสูจน์แล้วว่าสามารถปรับปรุง UI และ UX ของแอปพลิเคชันได้
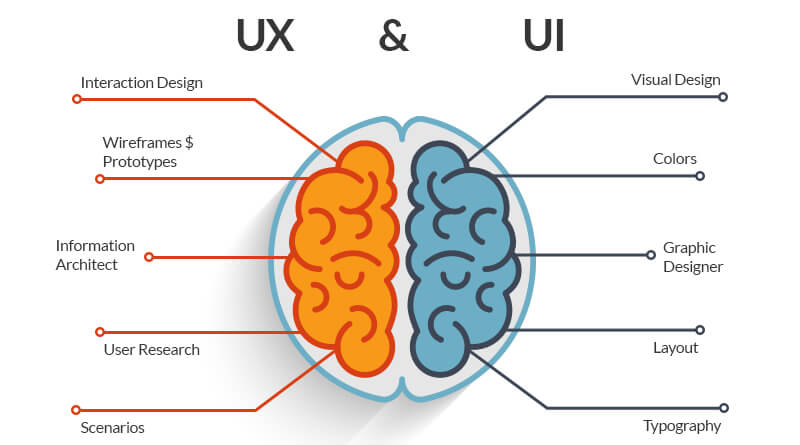
ส่วนต่อประสานผู้ใช้ (UI) และประสบการณ์ผู้ใช้ (UX)
โดยทั่วไปแล้ว User Experience (UX) และ User Interface (UI) จะใช้สลับกันได้ แต่ความจริงก็คือ UI และ UX ค่อนข้างแตกต่างกัน “การออกแบบไม่ใช่สิ่งที่ดูเหมือนหรือรู้สึก การออกแบบเป็นเรื่องเกี่ยวกับการทำงานของทุกสิ่ง” คำพูดในตำนานของสตีฟ จ็อบส์เป็นการสรุปการพึ่งพาอาศัยกันระหว่าง UI และ UX กลยุทธ์ การออกแบบผลิตภัณฑ์ ที่ยอดเยี่ยม สำหรับแอปบนอุปกรณ์เคลื่อนที่ของคุณจะคำนึงถึงความต้องการของผู้ใช้ปลายทางและตอบสนองความต้องการที่สำคัญที่สุดของ Conversion ทุกครั้ง
ทั้ง UI และ UX ทำงานร่วมกันเพื่อให้การโต้ตอบกับแอปพลิเคชันมือถือเป็นไปอย่างราบรื่นและราบรื่นที่สุด

ประสบการณ์ผู้ใช้หมายถึงด้านโต้ตอบของเว็บไซต์หรือแอปพลิเคชัน มันควบคุมประเภทของประสบการณ์ที่ผู้ใช้มีขณะโต้ตอบกับผลิตภัณฑ์ แอปพลิเคชันที่มี UX ที่ยอดเยี่ยมจะทำให้ผู้ใช้ใหม่รู้สึกผ่อนคลายและกระตุ้นให้พวกเขาสำรวจแอปพลิเคชันจริงๆ ดังนั้น นักพัฒนา UX จึงต้องคาดการณ์จริงๆ ว่าผู้ใช้จะคิดอย่างไรเมื่อใช้ผลิตภัณฑ์ จากนั้นจึงออกแบบผลิตภัณฑ์เพื่อให้การโต้ตอบเป็นไปอย่างราบรื่นและเป็นธรรมชาติ เมื่อพูดถึง UX ของเว็บไซต์ แผนผังเว็บไซต์ การโหลดหน้าเว็บ การตอบสนอง และเนื้อหาเป็นแง่มุมที่เกี่ยวข้อง และสำหรับแอป การนำทางและเลย์เอาต์คือแง่มุมของ UX ที่เกี่ยวข้อง
ส่วนต่อประสานผู้ใช้หมายถึงองค์ประกอบภาพในเว็บไซต์หรือแอพ การพิมพ์ โครงร่างสี และเลย์เอาต์ขององค์ประกอบการออกแบบต่างๆ มักจะเป็นส่วนหนึ่งของการออกแบบ UI ดังนั้น หากต้องวางปุ่มคำกระตุ้นการตัดสินใจบนหน้าเว็บ ผู้พัฒนา UI จะใช้สีและฟอนต์ของปุ่มนั้น แต่ตำแหน่ง ความละเอียด และฟังก์ชันการทำงานจะถูกกำหนดโดยผู้เชี่ยวชาญ UX
ดังนั้น ในขณะที่ผู้เชี่ยวชาญด้าน UX ออกแบบการออกแบบโดยเน้นที่ความต้องการของผู้ใช้และการวิจัย ผู้เชี่ยวชาญด้าน UI จะสร้างการออกแบบภาพตามความต้องการและความต้องการของลูกค้า แต่วัตถุประสงค์สุดท้ายของทั้ง UI และ UX คือเพื่อทำให้ผู้เข้าชมเว็บไซต์และผู้ใช้แอปพอใจ และกระตุ้นให้พวกเขากลับมาที่แอปหรือเว็บไซต์ครั้งแล้วครั้งเล่า
เคล็ดลับในการปรับปรุง UI ของแอพมือถือของคุณ
การออกแบบ UX และ UI ที่สมบูรณ์แบบนั้นเป็นศิลปะและวิทยาศาสตร์ การออกแบบแอปพลิเคชันมือถือของคุณสามารถสร้างหรือทำลายชะตากรรมของมันได้ แม้ว่าสไตล์จะไม่สามารถเอาชนะเนื้อหาได้ แต่ก็เป็นตัวแบ่งข้อตกลงที่ชัดเจนสำหรับผู้ใช้แอป ผู้ใช้ทุกคนชื่นชอบแอปที่มีเลย์เอาต์ที่คุ้นเคย เวลาในการโหลดที่รวดเร็ว และประสบการณ์ที่ราบรื่นในอุปกรณ์และหน้าจอ องค์ประกอบภาพที่เชื่อมโยงกัน และการสร้างแบรนด์ที่แข็งแกร่ง ดังนั้น เพื่อให้แอปของคุณได้รับความนิยม แอปจะต้องดึงดูดทั้งภายในและภายนอก
มีไอคอนแอพที่ไม่ซ้ำ
ไอคอนแอปนักฆ่าจะทำให้แอปของคุณโดดเด่นท่ามกลางหน้าจอของผู้ใช้จำนวนมาก ไอคอน Facebook, Google และ WhatsApp เป็นที่จดจำของคนทั่วโลก ตรวจสอบให้แน่ใจว่าไอคอนแอปของคุณสะท้อนถึงสีและสไตล์ของแบรนด์ของคุณ ใช้ไอคอนอย่างสม่ำเสมอบนหน้าจอและหน้าต่างๆ และบนเอกสารทางการตลาดทั้งหมด จุดมุ่งหมายคือการสร้างความสัมพันธ์ที่แน่นแฟ้นระหว่างข้อความของแบรนด์และไอคอนเพื่อให้ผู้คนสามารถเชื่อมต่อได้ทันที

คำนึงถึงสิ่งต่อไปนี้เมื่อออกแบบโลโก้แอปของคุณ:
- ใช้รูปภาพที่ไม่ซ้ำใครหรือชื่อย่อของชื่อแบรนด์ของคุณในไอคอน โลโก้บริษัทของคุณก็เป็นทางเลือกที่ดีเช่นกัน เนื่องจากอาจสร้างชื่อเสียงและการมองเห็นในตลาดได้แล้ว
- หลีกเลี่ยงการใช้คำยาวๆ ในไอคอน เนื่องจากจะส่งผลต่อความสามารถในการอ่านและทำให้หน้าจอแออัด
- ส่งไอคอนซ้ำหลายครั้งขณะเผยแพร่แอปของคุณ
จัดลำดับความสำคัญการออกแบบการโต้ตอบ
การออกแบบการโต้ตอบเป็นส่วนสำคัญของการออกแบบแอปบนอุปกรณ์เคลื่อนที่ แอปที่มีการออกแบบการโต้ตอบที่ยอดเยี่ยมนั้นใช้งานง่ายและดูเหมือนเป็นธรรมชาติ ผู้ใช้สามารถทราบวิธีใช้แอปเหล่านี้ได้โดยไม่ต้องอ่านบทช่วยสอนที่มีความยาวหรือดูการสาธิตที่ซับซ้อน แต่ละองค์ประกอบของแอปเข้ากันได้อย่างลงตัว ทำให้การออกแบบกลายเป็นเรื่องรองและการทำงานได้รับความสำคัญ

เสาหลักสามประการของการออกแบบการโต้ตอบที่สามารถปรับปรุง UI ของแอปของคุณ ได้แก่:
- การออกแบบที่ขับเคลื่อนด้วยเป้าหมาย: ควรทำการวิจัยผู้ใช้และสถานการณ์กรณีการใช้งานสำหรับสถานการณ์ต่างๆ มากมาย เพื่อให้คุณเข้าใจว่าผู้ใช้จะมีพฤติกรรมอย่างไรในสถานการณ์เฉพาะ แอปของคุณต้องไม่สูญเสียผู้ใช้ไปแต่อย่างใด เนื่องจากมันค่อนข้างง่ายในการซื้อแอพจาก play store ผู้ใช้จึงไม่ลังเลที่จะละทิ้งแอพที่ไม่ตรงกับความต้องการของพวกเขาในทันทีและเลือกแอพของคู่แข่ง ดังนั้นนักพัฒนา UI ของคุณจะต้องดึงดูดผู้เยี่ยมชมเท่านั้น แต่ยังรักษาและแปลงพวกเขาอย่างมีประสิทธิภาพผ่านการออกแบบที่ยอดเยี่ยมและการโต้ตอบ เวิร์กโฟลว์ที่กำหนดเองต้องได้รับการออกแบบสำหรับกรณีการใช้งานที่แตกต่างกัน การนำทางที่คุ้นเคยและเลย์เอาต์ที่เรียบง่ายเป็นแนวทางที่ดีที่สุดแก่ผู้ใช้ในขั้นตอนต่อไป การพิมพ์ที่ไม่กระจัดกระจายและเนื้อหาตามบริบทเป็นสิ่งสำคัญอย่างยิ่งในการรักษาความสนใจ
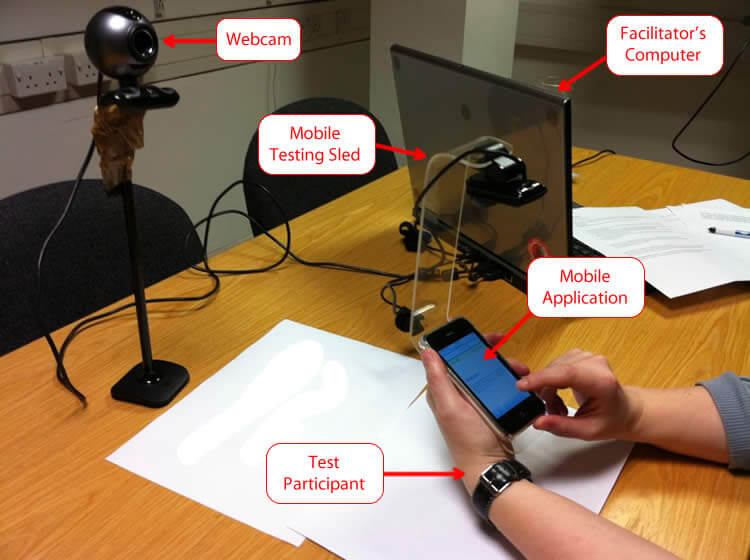
- การใช้งาน: การทดสอบความสามารถในการใช้งานถือเป็นขั้นตอนที่สำคัญที่สุดในการพัฒนาแอป อนุญาตให้ผู้ใช้จริงโต้ตอบกับแอปที่กำลังสร้าง ควรทำการตรวจสอบอย่างรอบคอบเพื่อระบุจุดสั่งหยุดและความไม่ต่อเนื่องกันใน UI ของแอป ควรทำการทดสอบการใช้งานซ้ำหลายครั้งกับผู้ใช้ที่แตกต่างกันและในสภาพแวดล้อมที่แตกต่างกัน นี่อาจจะให้ข้อเสนอแนะที่แท้จริงที่สุดแก่นักพัฒนาของคุณก่อนที่แอพจะเข้าสู่ตลาด


- คำติชม: ผู้ใช้จำเป็นต้องได้รับการตรวจสอบหลังจากดำเนินการเสร็จสิ้น โดยเฉพาะอย่างยิ่งผู้ใช้ใหม่ที่ไม่คุ้นเคยกับการทำงานของแอป ดังนั้น ให้ข้อเสนอแนะในเวลาที่เหมาะสมในรูปแบบของสัญญาณภาพ เสียง หรือข้อความแจ้งขณะที่ผู้ใช้ดำเนินการ นอกจากนี้ยังเป็นกลยุทธ์ที่ดีในการรวมคำแนะนำเกี่ยวกับขั้นตอนต่อไปที่พวกเขาควรทำเพื่อนำทางไปสู่ขั้นตอนการแปลง
ลด ลด ลด ลด
ในขณะที่แอปพลิเคชันบนมือถือกำลังกลายเป็นแหล่งที่เข้าถึงได้สำหรับการทำธุรกรรมทุกประเภท เป็นความจริงที่หนักหนาที่ช่วงความสนใจของผู้คนกำลังลดลงในวินาที ผู้ใช้เว็บไม่มีความอดทนในการอ่านข้อความหรืออ่านคำแนะนำวิธีใช้ที่มีความยาว
- รักษาสำเนาแอปของคุณให้สะอาดและมีส่วนร่วม ยึดตามบริบทของเนื้อหาด้วย เป้าหมายไม่ได้สร้างความประทับใจให้ผู้ชมด้วยคำศัพท์ทางเทคนิคที่ยาวเหยียด แต่เพื่อสร้างความประทับใจให้กับพวกเขาด้วยเนื้อหาที่เข้าใจง่าย
- ใช้รูปภาพและไอคอนอย่างฟุ่มเฟือย พวกเขาไม่เพียงทำให้แอปของคุณน่าสนใจ แต่ยังใช้พื้นที่น้อยลงและมีประสิทธิภาพมากขึ้นที่ตัวชี้นำที่เป็นข้อความ โปรดทราบว่ารูปภาพที่ใช้ไม่ควรเป็นภาพสต็อกทั่วไป ควรปรับแต่งให้เข้ากับขนาดแพลตฟอร์มและหน้าจอ และมีความละเอียดที่สบายตา
- แอพมือถือมีปัญหากับการทำงานหลายอย่างพร้อมกัน ดังนั้นจงเน้นที่คุณสมบัติที่จำกัด อย่าพยายามทำทุกอย่างให้สำเร็จด้วยแอปเดียว ลบองค์ประกอบและคุณสมบัติที่ไม่เกี่ยวข้องทั้งหมดและทำให้หน้าจอแอพของคุณไม่กระจัดกระจาย สิ่งนี้จะดึงดูดผู้ใช้และเพิ่มประสิทธิภาพแอปของคุณ
เน้นการตอบสนอง
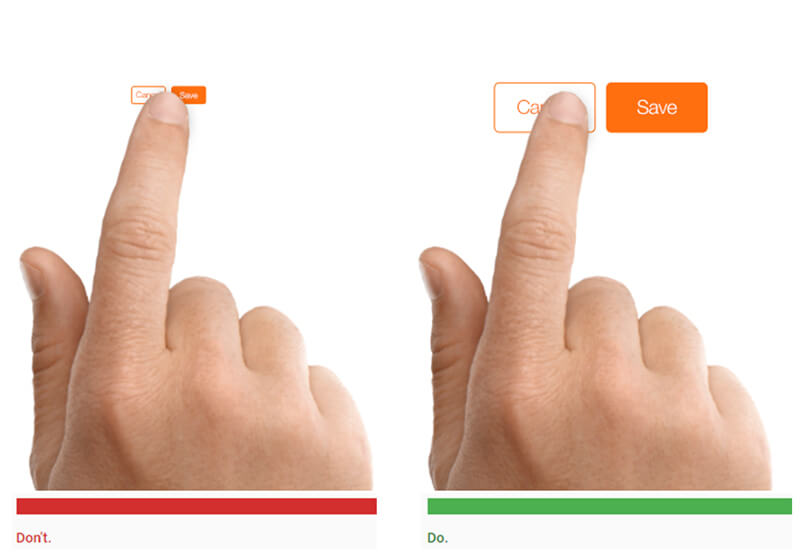
- การออกแบบที่เป็นมิตรกับนิ้วเป็นสิ่งจำเป็นสำหรับแอปพลิเคชันบนมือถือ แอปของคุณควรทำงานได้อย่างไม่มีที่ติในอุปกรณ์และขนาดหน้าจอต่างๆ ไม่ว่าสิ่งนี้จะต้องมีการปรับแต่งการสืบค้นข้อมูลสื่อหรือ JavaScript ก็ตาม ไม่ควรปล่อยให้ผู้ใช้มีส่วนร่วมเมื่อสลับไปมาระหว่างแล็ปท็อป สมาร์ทโฟน และแท็บเล็ต

- ใช้รูปภาพในรูปแบบที่เหมาะสมซึ่งเหมาะสมกับแพลตฟอร์มที่แอปของคุณทำงาน กราฟิกที่ยืดหยุ่นได้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการออกแบบแอพ Android
- ปฏิบัติตามกฎและการออกแบบของแพลตฟอร์มเพื่อการใช้ประโยชน์สูงสุดจากแพลตฟอร์มนั้นๆ อย่าพยายามคิดค้นวงล้อใหม่และสร้างหน้าจอที่ไม่คุ้นเคยซึ่งควบคุมองค์ประกอบอินเทอร์เฟซ ใช้ตัวชี้นำจากแพลตฟอร์มเกี่ยวกับรูปลักษณ์ของแอปของคุณ สิ่งนี้จะไม่เพียงลดความซ้ำซ้อนของความพยายาม แต่ยังทำให้ผู้ใช้พึงพอใจ
- ปฏิบัติตามแนวทาง UI ที่กำหนดไว้สำหรับแอปพลิเคชันมือถือ มีบรรทัดฐานสำหรับปุ่ม เมนู วิดเจ็ต และทุกองค์ประกอบสำหรับอุปกรณ์พกพา แอปพลิเคชันทั้งหมดจะได้รับการพิจารณาหลักเกณฑ์เหล่านี้โดย play store ก่อนที่จะเผยแพร่ที่นั่น
รู้จักองค์ประกอบภาพของคุณ
องค์ประกอบภาพ เช่น แบบอักษรและสี แม้ว่าจะเป็นส่วนหนึ่งของ UI แต่มีส่วนอย่างมากต่อประสบการณ์ผู้ใช้แบบองค์รวมกับแอปพลิเคชัน
- เมื่อเลือกรูปแบบตัวอักษรสำหรับสำเนาของแอป ให้เน้นที่ความสามารถในการอ่านมากกว่าความน่าดึงดูดใจ จุดมุ่งหมายไม่ใช่เพื่อเบี่ยงเบนความสนใจของผู้ใช้จากคุณลักษณะของแอปโดยใช้แบบอักษรขนาดใหญ่ที่แปลกประหลาด แบบอักษรที่เล็กเกินไปจะกลายเป็นขนาดเล็กในขนาดหน้าจอที่เล็กลง ดังนั้น รักษาขนาดตัวอักษรให้สูงกว่า 12 pt อย่างน้อย.
- ทำความเข้าใจสีอย่างละเอียดและใช้สีเหล่านี้อย่างชาญฉลาดเพื่อปรับปรุงภาพและแสดงการเปลี่ยนหน้าจอ จางหายไประหว่างหน้าจอจะทำให้การเปลี่ยนหน้าจอนุ่มนวลขึ้น การเน้นปุ่มสามารถแจ้งให้ผู้ใช้ดำเนินการได้ การเปลี่ยนสีของปุ่มหลังจากที่คลิกแล้วจะแสดงว่าการดำเนินการตามเป้าหมายเสร็จสมบูรณ์แล้ว
- ใช้ไอคอนยอดนิยมเพื่อแสดงการกระทำทั่วไป ตัวอย่างเช่น หัวใจสามารถใช้เพื่อแสดงสิ่งที่ชอบและทำเครื่องหมายเพื่อแสดงการกระทำที่เสร็จสิ้นแล้ว การแทนที่ข้อความด้วยไอคอนตัวแทนจะช่วยให้ผู้ใช้แอปในต่างประเทศที่อาจไม่เข้าใจสำเนาของแอปของคุณ
- จับตาดูแนวโน้มการออกแบบแอพที่เปลี่ยนแปลงอย่างรวดเร็ว การออกแบบวัสดุ การออกแบบแบน การออกแบบที่เรียบง่าย- เลือกอย่างชาญฉลาดเพื่อให้แอปบนอุปกรณ์เคลื่อนที่ของคุณมีรูปลักษณ์ร่วมสมัย
การออกแบบแอพมือถือด้วย UI ที่ยอดเยี่ยมนั้นเป็นงานที่ยาก ต้องใช้ความอดทนนานหลายปีและความเข้าใจในเชิงลึกเกี่ยวกับจิตวิทยาของผู้ใช้ แต่การฝึกฝนทำให้สมบูรณ์แบบ ดังนั้น ให้ทำซ้ำและทดสอบเพื่อให้ได้การออกแบบแอพมือถือที่สมบูรณ์แบบ
ทีม UI และ UX ที่มีทักษะ ของ Appinventiv ได้สร้าง แอป Android และ iOS มากกว่า 350 รายการ เรายังให้ คำปรึกษาด้านการออกแบบ ที่ครอบคลุม เพื่อตรวจสอบองค์ประกอบการออกแบบของแอปของคุณ และปรับปรุงประสิทธิภาพและความสามารถในการใช้งาน
