วิธีการใช้จิตวิทยาของการออกแบบเว็บเพื่อมีอิทธิพลต่อพฤติกรรมของผู้ใช้
เผยแพร่แล้ว: 2023-04-04คุณมีเวลาเพียงเล็กน้อยในการดึงดูดความสนใจของผู้ใช้
เว็บไซต์ที่ดีที่สุดชักชวนให้ผู้ใช้สำรวจและแปลงอย่างละเอียด มีความซับซ้อนในการออกแบบ แต่ควรใช้งานง่าย ทุกองค์ประกอบต้องได้รับการจัดวางอย่างตั้งใจและทำงานสอดคล้องกัน
ในบทความนี้ คุณจะได้เรียนรู้วิธีใช้จิตวิทยาของการออกแบบเว็บไซต์ พร้อมด้วยองค์ประกอบที่เป็นรูปธรรม เช่น สี ระยะห่าง เลย์เอาต์ รูปแบบตัวอักษร และรูปทรง เพื่อกระตุ้นให้ผู้ใช้ดำเนินการตามที่ต้องการ
สารบัญ
- ความสำคัญของการวิจัยผู้ใช้เมื่อออกแบบเว็บไซต์
- หลักจิตวิทยา 8 ประการที่สามารถกระตุ้นให้เกิดการกระทำบนไซต์ของคุณ
- 1. กฎของฮิค
- 2. กฎของฟิตส์
- 3. กฎหมายและหลักการออกแบบเกสตัลท์
- 4. ลำดับชั้นของภาพ
- 5. มีดโกนของ Occam
- 6. ผลกระทบของ Von Restorff
- 7. ผลกระทบของ Zeigarnik
- 8. เอฟเฟกต์ตำแหน่งอนุกรมและกฎจุดสิ้นสุดสูงสุด
- วิธีใช้ 5 องค์ประกอบการออกแบบเว็บเพื่อมีอิทธิพลต่อพฤติกรรมของผู้ใช้
- 1. สี
- 2. ระยะห่าง
- 3. เค้าโครง
- 4. การพิมพ์
- 5. รูปร่าง
- บทสรุป
ความสำคัญของการวิจัยผู้ใช้เมื่อออกแบบเว็บไซต์
เมื่อพูดถึงการออกแบบและการใช้งานไซต์ของคุณ ความคิดเห็นของคุณไม่สำคัญ
การวิจัยลูกค้า ข้อมูลเชิงลึกจากข้อมูล และหลักจิตวิทยาเว็บควรเป็นตัวกำหนดการออกแบบ ไม่ใช่มุมมองที่มีอคติของคุณ
คนที่สำคัญเท่านั้นคือผู้เยี่ยมชมเว็บไซต์ แง่มุมใดของหน้าเว็บที่ดึงดูดใจพวกเขา ฟังก์ชั่นใดที่ทำให้สับสน? การออกแบบของคุณโน้มน้าวใจเพียงพอที่จะทำให้พวกเขาสนใจหรือไม่?
หากคุณต้องการออกแบบประสบการณ์ผู้ใช้ที่เน้นลูกค้าเป็นศูนย์กลางอย่างแท้จริง คุณจะต้องได้รับคำติชมและข้อมูลโดยตรง
เราสามารถแบ่งการวิจัยผู้ใช้ออกเป็นสองประเภทหลัก:
- เชิงปริมาณ
- เชิงคุณภาพ
การวิจัยผู้ใช้ เชิงปริมาณ ให้ข้อมูลที่วัดได้จากแหล่งที่มาต่างๆ เช่น แบบสำรวจแบบเลือกตอบ แบบสำรวจ และแบบสอบถาม
การวิจัยผู้ใช้ เชิงคุณภาพ ช่วยยกระดับความคิดเห็นและแรงจูงใจของผู้คนผ่านสื่อต่างๆ เช่น การสัมภาษณ์และการสำรวจแบบปลายเปิด
การวิจัยเชิงปริมาณบอกคุณ ว่า เชิงคุณภาพจะบอกคุณ ว่าทำไม จุดข้อมูลทั้งสองมีส่วนร่วมในการออกแบบไซต์ของคุณ (และผลลัพธ์)
หลักจิตวิทยา 8 ประการที่สามารถกระตุ้นให้เกิดการกระทำบนไซต์ของคุณ
ทำไมเราถึงประพฤติอย่างที่เราทำ? อะไรกระตุ้นให้เราตัดสินใจเฉพาะเจาะจง?
แม้แต่การวิจัยผู้ใช้ก็ไม่สามารถเจาะลึกการตัดสินใจโดยจิตใต้สำนึกได้อย่างเต็มที่ เพราะโดยมากแล้ว ผู้คนมักไม่รู้คำตอบด้วยตนเอง
เว็บไซต์ที่ยอดเยี่ยมกระตุ้นการดำเนินการจากผู้ใช้เนื่องจากพวกเขาอาศัยการออกแบบที่ใช้งานง่าย หลักการออกแบบเว็บไซต์ทั้ง 8 ข้อนี้ มาจากพฤติกรรมมนุษย์และจิตวิทยา สามารถช่วย:
1. กฎของฮิค
เคยสงสัยไหมว่าทำไมคุณถึงต้องดิ้นรนเพื่อเลือกสิ่งที่คุณต้องการกินจากเมนูมากมาย? กฎของฮิกกล่าวว่าตัวเลือกมากเกินไปจะขัดขวางการตัดสินใจ เช่นเดียวกับการออกแบบไซต์ของคุณ
ตั้งชื่อตามนักจิตวิทยาชาวอังกฤษและอเมริกัน วิลเลียม เอ็ดมันด์ ฮิก และเรย์ ไฮแมน โดยอธิบายถึงเวลาที่คนๆ หนึ่งจะตัดสินใจเลือกตามจำนวนตัวเลือก
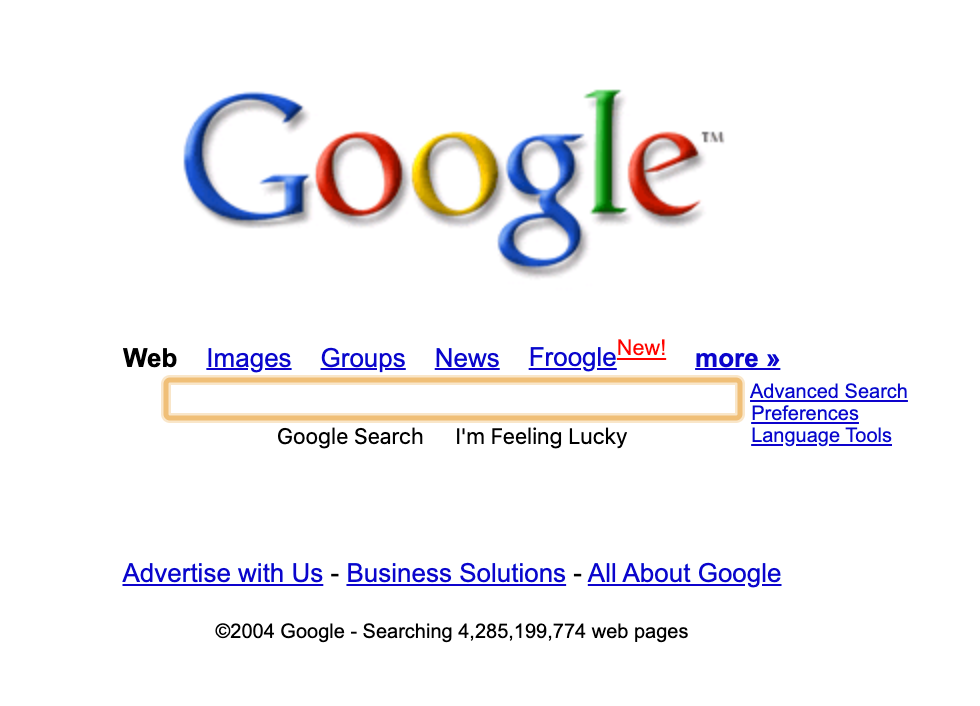
ดูหน้าแรกของ Google จากปี 2004:

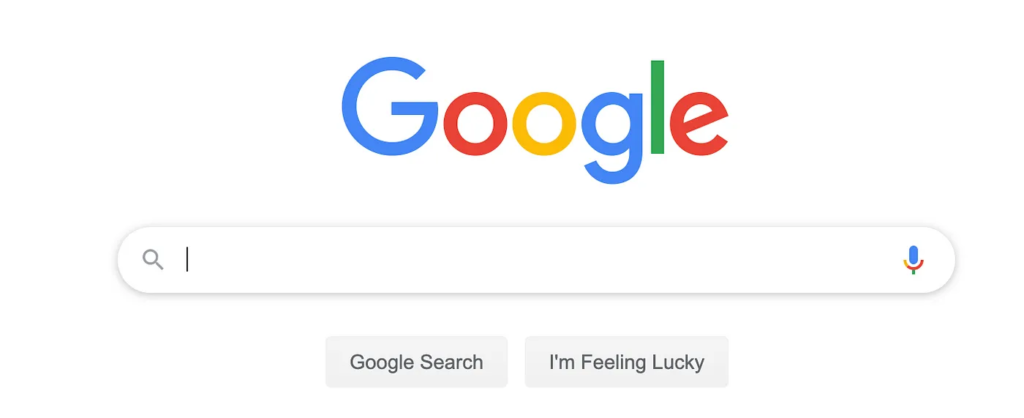
เทียบกับเวอร์ชันปัจจุบัน:

ลิงก์ส่วนใหญ่ถูกลบออกหรือกำหนดใหม่ให้กับหน้าผลการค้นหาเพื่อลดตัวเลือก จาก 12 เป็น 2
เช่นเดียวกับคลังผลิตภัณฑ์ขนาดใหญ่ ยาแก้พิษ? ตัวกรอง องค์ประกอบการออกแบบนี้สามารถลดจำนวนที่แสดงและช่วยลดเวลาที่ใช้ในการตัดสินใจ
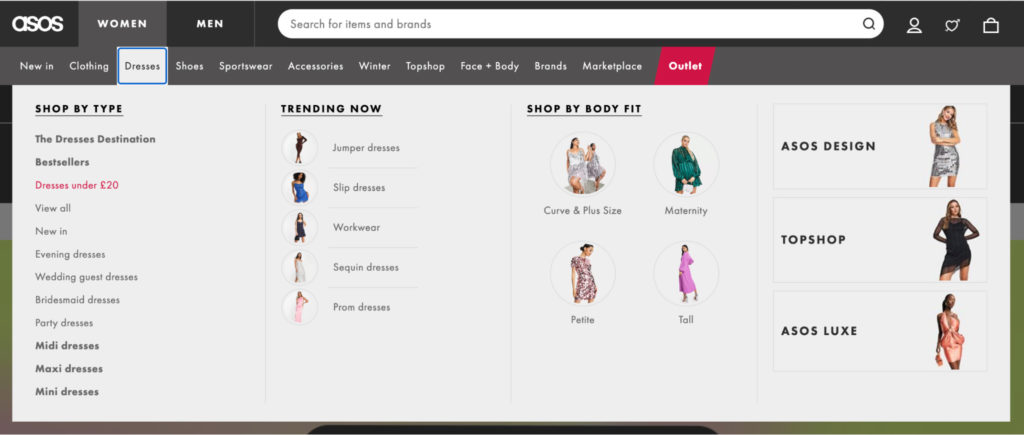
ASOS ผู้ค้าปลีกแฟชั่นขายสินค้าหลายพันรายการพร้อมระบบกรองขั้นสูงที่เริ่มต้นจากเมนูการนำทางและขยายไปยังทุกหน้าสินค้า:

ซึ่งช่วยให้ลูกค้าระบุส่วนที่ต้องการเรียกดูได้อย่างรวดเร็วและจำกัดให้แคบลงตามราคา โอกาส และขนาด
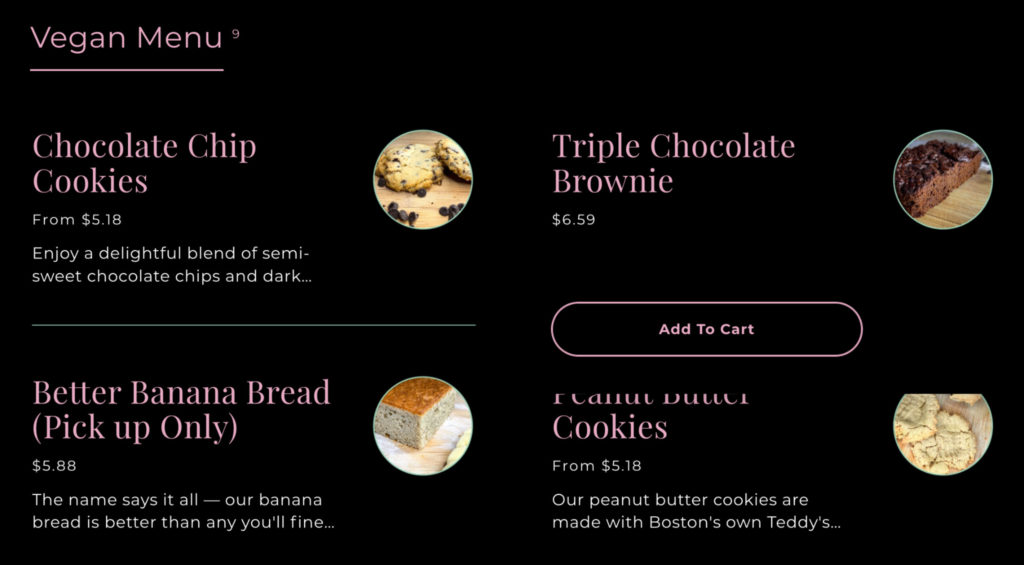
คุณยังสามารถให้ตัวเลือกเพื่อข้ามไปข้างหน้า ตัวอย่างเช่น Clarke's Cakes & Cookies มีปุ่ม "เพิ่มในรถเข็น" เมื่อคุณวางเมาส์เหนือผลิตภัณฑ์:

ผู้ใช้ไม่ต้องเสียเวลาคลิกเข้าไปที่หน้าสินค้าแต่ละรายการเพื่อทำการซื้อ
หากคุณไม่ลดความซับซ้อนของการตัดสินใจ คุณอาจนำผู้ใช้ไปสู่ “ทางเลือกที่ขัดแย้งกัน” พวกเขาใช้เวลาตัดสินใจนานเกินไป อาจเลือกอะไรไม่ได้ และปล่อยให้ไม่พอใจ
2. กฎของฟิตส์
กฎของฟิตส์ระบุว่าทั้ง ขนาดของวัตถุเป้าหมาย และ ระยะห่างจากจุดเริ่มต้น ส่งผลกระทบต่อการมีส่วนร่วมของผู้ใช้ ยิ่งองค์ประกอบมีขนาดใหญ่และใกล้กันมากเท่าใด การโต้ตอบก็จะง่ายขึ้นเท่านั้น
กฎของฟิตส์เป็นหลักในการปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ แต่มันถูกสร้างขึ้นมานานก่อนที่การออกแบบเว็บจะถือกำเนิดเสียด้วยซ้ำ
นักจิตวิทยา Paul Fitts เข้าใจว่าความผิดพลาดของมนุษย์ไม่ได้เกิดจากความผิดพลาดส่วนบุคคลเสมอไป อาจเป็นผลมาจากการออกแบบที่ไม่ดี
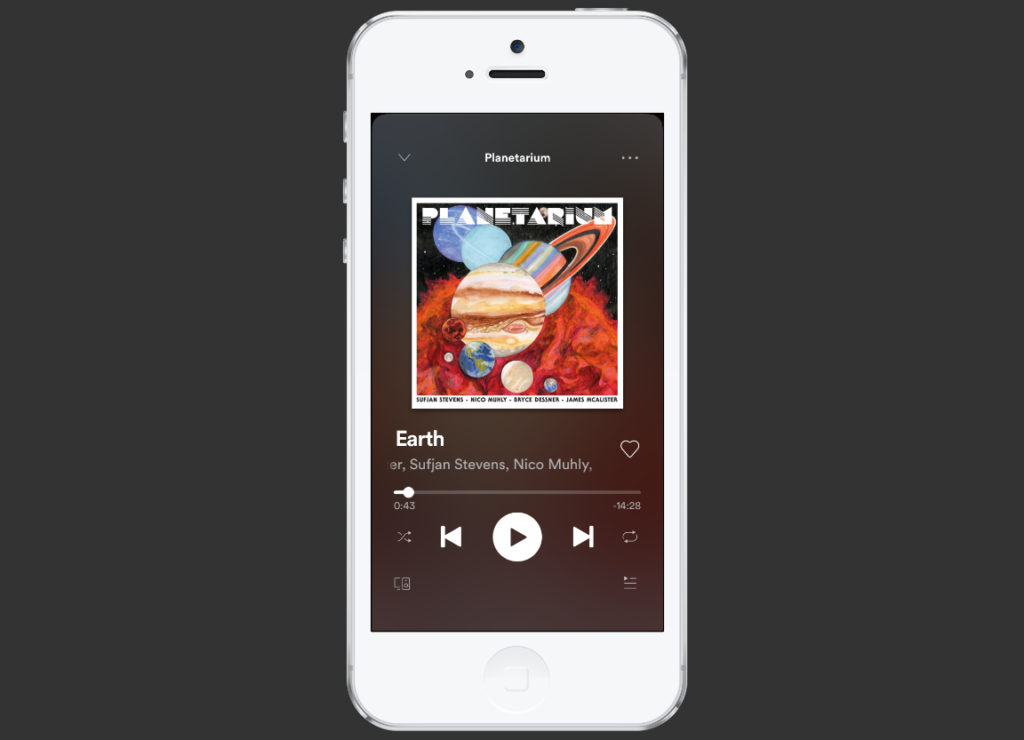
นี่คือเหตุผลที่ Spotify ทำให้ปุ่ม “เล่น” โดดเด่นกว่าปุ่มอื่นๆ บนหน้าจอ:

นอกจากนี้ การวางตำแหน่งปุ่มยังได้รับการพิจารณาอย่างรอบคอบ: บนอุปกรณ์เคลื่อนที่ จะอยู่ใกล้กับตำแหน่งที่วางนิ้วหัวแม่มือของผู้ใช้มากที่สุด
กฎของฟิตส์ไม่ได้หมายถึงการสร้างปุ่มให้ใหญ่พอที่จะเต็มหน้าจอ มันเกี่ยวกับการระบุปุ่มยอดนิยมของคุณและทำให้ง่ายต่อการแตะหรือคลิก
3. กฎหมายและหลักการออกแบบเกสตัลท์
มนุษย์มีความต้องการที่แน่นแฟ้นในการค้นหาระเบียบที่ไม่เป็นระเบียบ
จิตวิทยา "Gestalt" ขึ้นอยู่กับทฤษฎีนี้ มีความหมายว่า "รวมเป็นหนึ่งทั้งหมด" ในภาษาเยอรมัน และได้รับการประกาศเกียรติคุณจากนักจิตวิทยา Max Wertheimer, Kurt Koffka และ Wolfgang Kohler
จากการทดสอบหลายครั้ง พวกเขาค้นพบว่าจิตใจ "แจ้ง" สิ่งที่ตาเห็น พูดง่ายๆ? มนุษย์มองวัตถุที่แยกจากกันโดยรวมก่อนที่จะมุ่งเน้นไปที่ส่วนที่เล็กกว่า
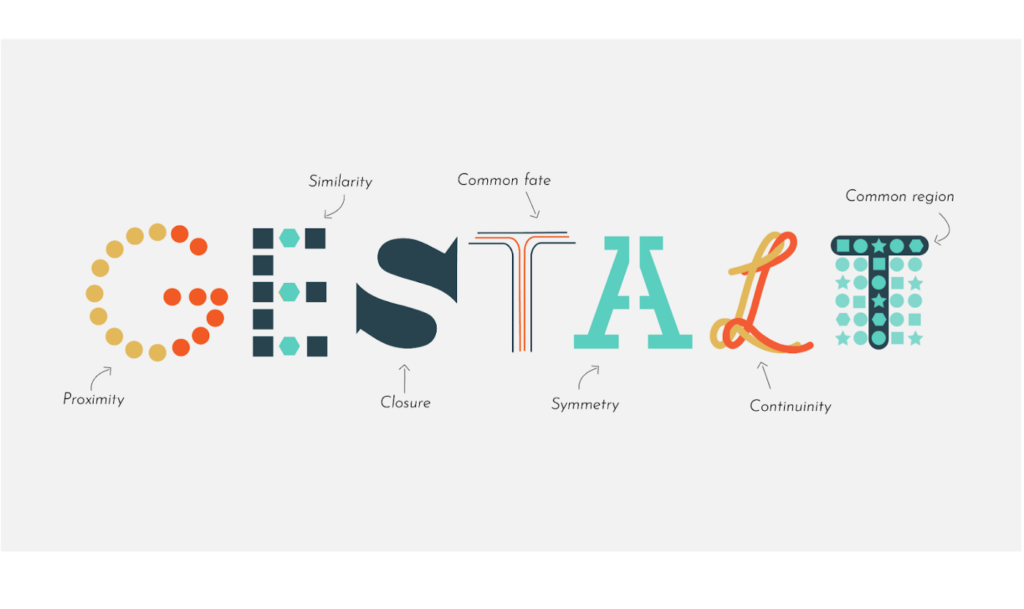
จิตวิทยาเกสตัลท์มีกฎและหลักการหลายประการที่ใช้กับการออกแบบเว็บ:
ความใกล้ชิด
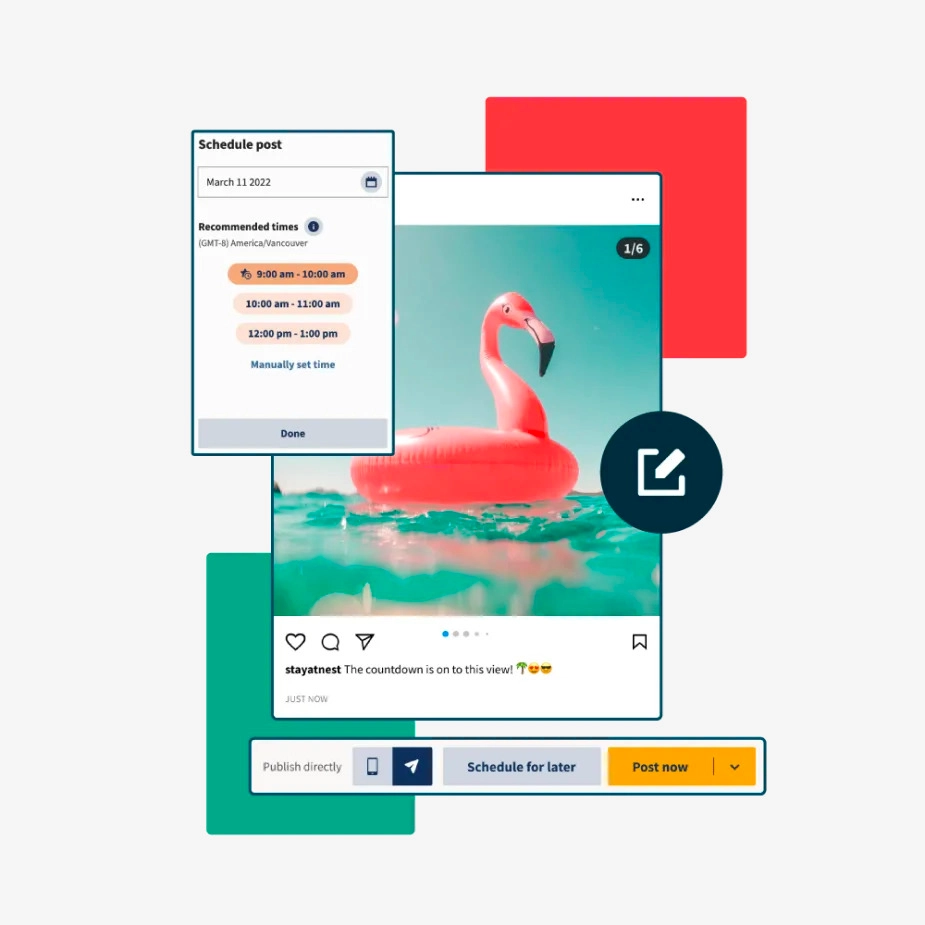
หากวัตถุอยู่ใกล้กัน เราจะมองว่าวัตถุเหล่านั้นเป็นกลุ่ม Hootsuite ตัวกำหนดตารางเวลาโซเชียลมีเดียซ้อนทับภาพหน้าจอ สี และไอคอนเหล่านี้เพื่อแสดงว่าทั้งหมดเกี่ยวข้องกัน:

หากภาพเหล่านี้อยู่ห่างกันมากขึ้น อาจไม่ชัดเจนว่าเป็นส่วนหนึ่งของคุณลักษณะเดียวกัน
ความคล้ายคลึงกัน
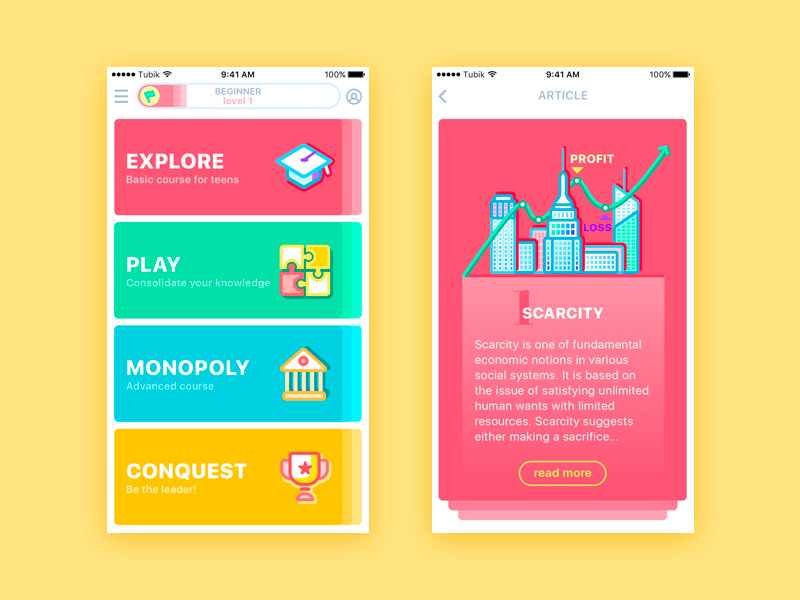
เราจัดกลุ่มรายการที่คล้ายกันตามองค์ประกอบทั่วไป ตัวอย่างเช่น แอปเพื่อการศึกษา Moneywise แยกส่วนตามสีในเมนูการนำทาง:

จากนั้นจะนำพวกเขาไปยังพื้นหลังของการ์ดแต่ละใบเพื่อช่วยให้ผู้ใช้เข้าใจว่าพวกเขาอยู่ที่ไหนและปรับทิศทางได้เร็วขึ้น
ปิด
เราเติมช่องว่างของรูปร่างที่ไม่ได้ปิดหรือบางส่วนของรูปภาพที่ขาดหายไป โลโก้ของกองทุนสัตว์ป่าโลกสากล (WWF) ของหมีแพนด้าเป็นตัวอย่างที่ได้รับความนิยม:

ขณะที่กายและศีรษะยังคาราคาซังอยู่ จิตก็ปิดช่อง มองเห็นสัตว์ได้เต็มที่ หลักการของการปิดทำให้ความเรียบง่ายน่าสนใจมากกว่าการออกแบบที่ซับซ้อน
ชะตากรรมทั่วไป
วัตถุที่เคลื่อนที่ในทิศทางเดียวกันดูเหมือนว่าพวกมันอยู่ด้วยกัน คุณสามารถใช้กลยุทธ์นี้ในการออกแบบเว็บเพื่อดึงความสนใจของผู้ใช้ไปที่แบบฟอร์มลงทะเบียนหรือการนำเสนอคุณค่า เมื่อคุณเลื่อนดูหน้า Landing Page ของ Buildium องค์ประกอบอื่นๆ ทั้งหมดจะแยกออกจากแบบฟอร์มลงทะเบียน:
ผ่านทาง GIPHY
“รูปแบบเหนียว” นี้แสดงให้เห็นว่าคุณสามารถใช้หลักการเพื่อดึงความสนใจไปยังส่วนที่ไม่เคลื่อนไหวได้อย่างไร
สมมาตร
เมื่อสององค์ประกอบที่สมมาตรแยกออกจากกัน จิตใจของเราจะเชื่อมโยงมันเข้าด้วยกันเพื่อสร้างรูปร่างที่สอดคล้องกัน Gucci ใช้กลยุทธ์นี้กับเว็บไซต์แคมเปญ SS18

ความสมมาตรมีอยู่ทั่วไปในโลกธรรมชาติ การใช้หน้า Landing Page สามารถช่วยให้ผู้ใช้รู้สึกสมดุลและคุ้นเคย
ความต่อเนื่อง
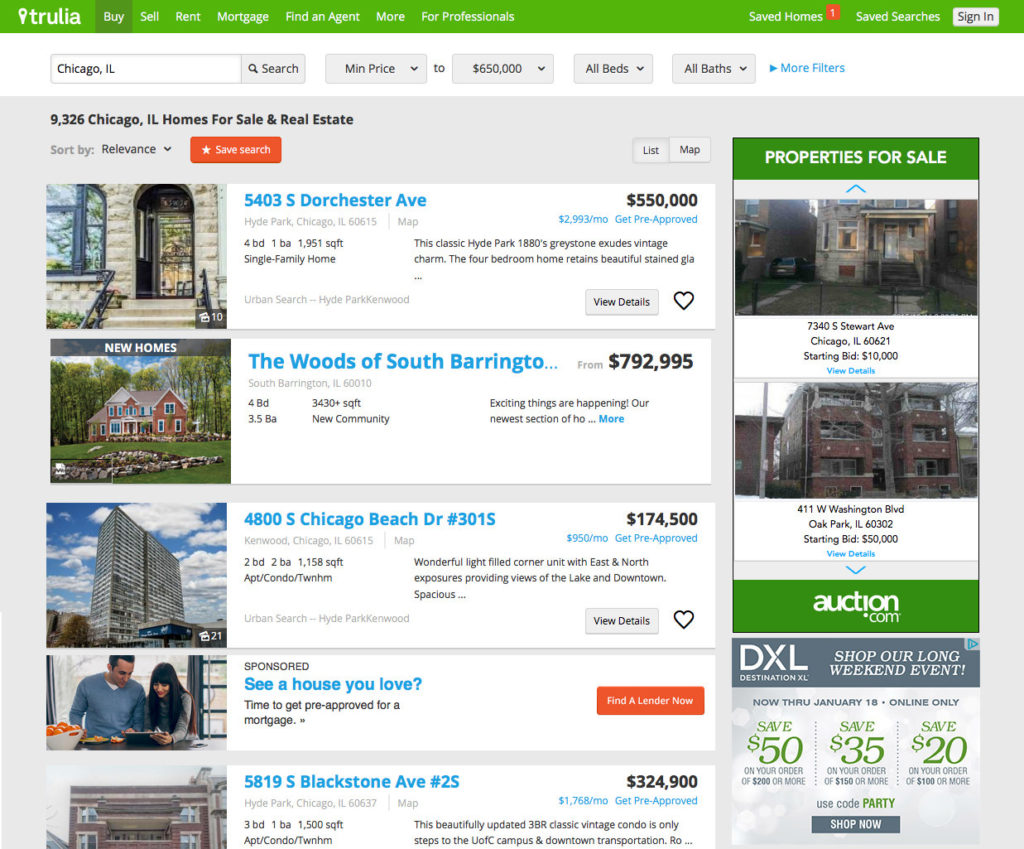
องค์ประกอบที่จัดเรียงบนเส้นหรือเส้นโค้งดูราวกับว่ามันเกี่ยวข้องกัน คุณจะเห็นสิ่งนี้ในหน้าผลิตภัณฑ์แอปบนอุปกรณ์เคลื่อนที่ส่วนใหญ่ซึ่งมีพื้นที่จำกัดเพื่อกระตุ้นให้ผู้ใช้เลื่อนดูต่อไป Trulia ใช้กลวิธีเดียวกันบนเว็บไซต์เดสก์ท็อปเพื่อแสดงคุณสมบัติเพิ่มเติมด้านล่าง:

Amazon เป็นหนึ่งในตัวอย่างที่ดีที่สุดของการใช้หลักการนี้ในโลโก้ ลูกศรใช้สายตาจาก A ถึง Z เพื่อแนะนำผลิตภัณฑ์ที่หลากหลายบนเว็บไซต์โดยละเอียด:

นอกจากนี้ยังเพิ่มเป็นสองเท่าของรอยยิ้มสีส้ม (เราจะเปลี่ยนสีในไม่ช้า) ซึ่งให้ความรู้สึกอบอุ่นและเป็นบวก
ภูมิภาคทั่วไป
เมื่อวัตถุอยู่ในขอบเขตปิดเดียวกัน เราจะจัดกลุ่มวัตถุเหล่านั้น เช่นเดียวกับ Chatbot คุณจะเห็นองค์กรประเภทนี้ในหน้า Landing Page ส่วนใหญ่:

นี่คือกฎหมายทั้งหมดข้างต้นที่ใช้งานอยู่:

คุณจะเห็นหลักการเกสตัลท์ในทุกที่ในการออกแบบเว็บ ใช้สิ่งเหล่านี้เพื่อจัดระเบียบเนื้อหาและ UI ของคุณเพื่อให้ผู้ใช้เข้าใจและนำทางได้ง่ายขึ้น
4. ลำดับชั้นของภาพ
คุณอ่านส่วนใดของหน้าเว็บก่อน

ลำดับชั้นของภาพคือลำดับที่เราดูและประมวลผลข้อมูลภาพ นอกจากนี้ยังเกิดจากทฤษฎี Gestalt ที่ต้องการทำให้เกิดความโกลาหล
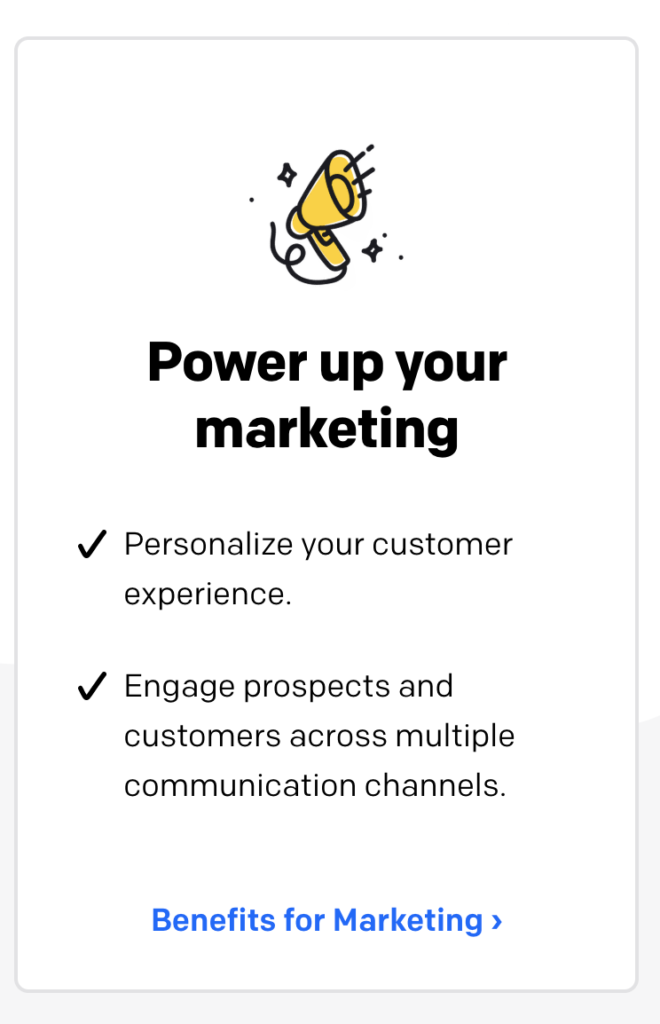
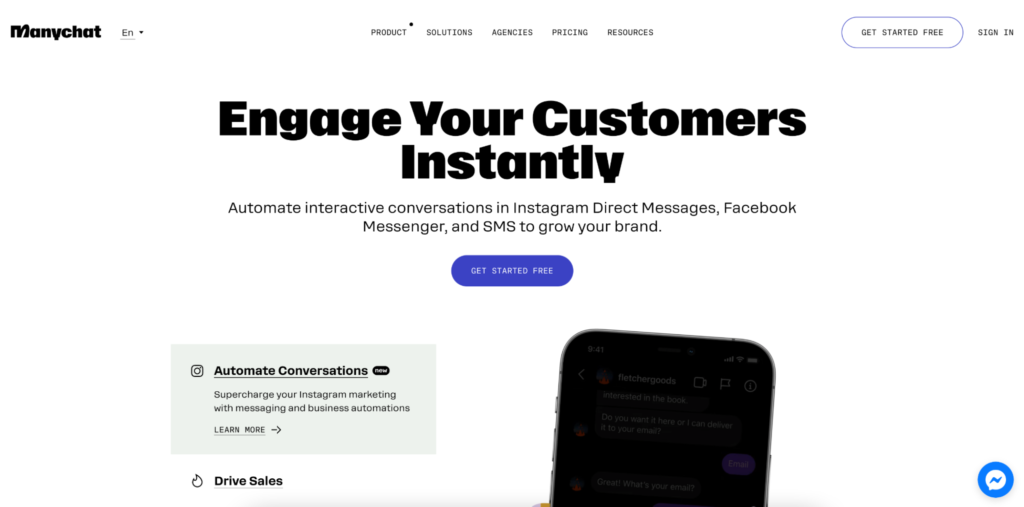
คุณต้องการดึงความสนใจไปที่องค์ประกอบเฉพาะบนไซต์ของคุณก่อน (เช่น คำกระตุ้นการตัดสินใจและแบบฟอร์ม) นักการตลาดแชท Manychat ใช้ขนาดสำหรับสิ่งนี้:

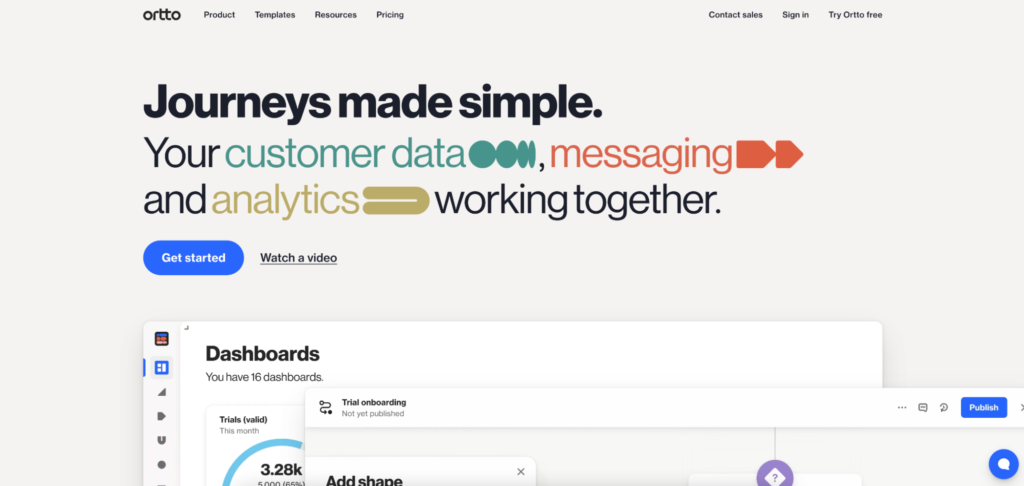
โซลูชันการตลาดอัตโนมัติ Ortto ใช้สีและรูปร่าง:

คุณยังสามารถใช้ภาพเคลื่อนไหวหรือคอนทราสต์สำหรับเอฟเฟกต์เดียวกัน ในการออกแบบเว็บนั้นเป็นเรื่องของสัดส่วน
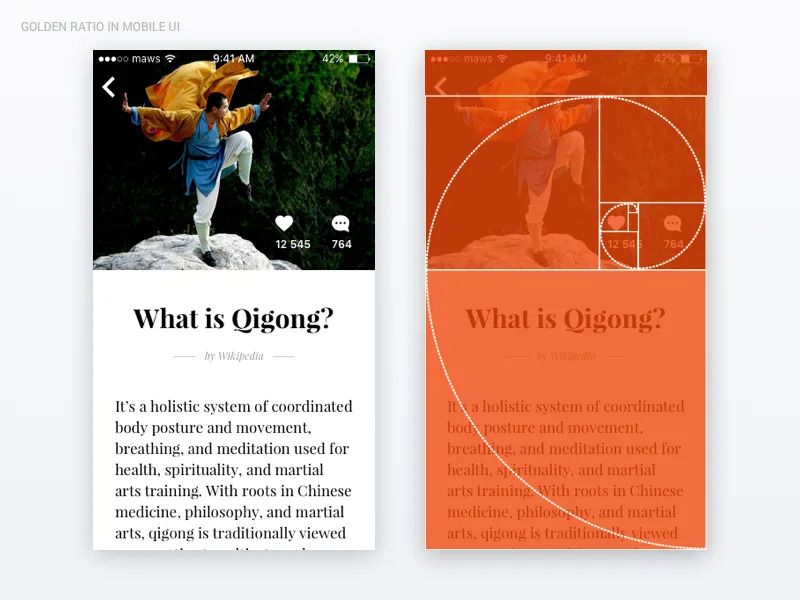
ยกตัวอย่างอัตราส่วนทองคำ—1.618 การออกแบบที่ใช้สัดส่วนตรงตามสูตรถือว่ามีความสวยงาม
ขั้นแรก เลือกความยาวขององค์ประกอบที่เล็กที่สุด แล้วคูณด้วย 1.618 ผลลัพธ์? ความยาวที่สมบูรณ์แบบขององค์ประกอบที่ใหญ่กว่า
นี่คือลักษณะของการใช้งานจริงในการออกแบบ UI มือถือ:

หน้าเว็บที่เป็นไปตามตรรกะนี้เป็นที่พอใจ ศิลปะและสถาปัตยกรรมดั้งเดิมอาศัยระบบสัดส่วนนี้มาหลายศตวรรษ นอกจากนี้ยังพบในรูปแบบสภาพอากาศและพืชที่เกิดขึ้นตามธรรมชาติ
คุณสามารถใช้ความคุ้นเคยในจิตใต้สำนึกนี้กับ UX ของคุณเพื่อช่วยให้ผู้ใช้ใหม่รู้สึกสบายใจขึ้น แม้ว่าพวกเขาจะไม่รู้ว่าทำไม
5. มีดโกนของ Occam
หลักการแก้ปัญหาของ William of Ockham กล่าวว่าวิธีแก้ปัญหาที่ง่ายที่สุดมักจะดีที่สุด เขาพูดถูก. เมื่อการออกแบบที่แข่งขันกันสองแบบมีหน้าที่เหมือนกัน การออกแบบที่เรียบง่ายกว่ามักจะเป็นตัวเลือกที่เหมาะสม
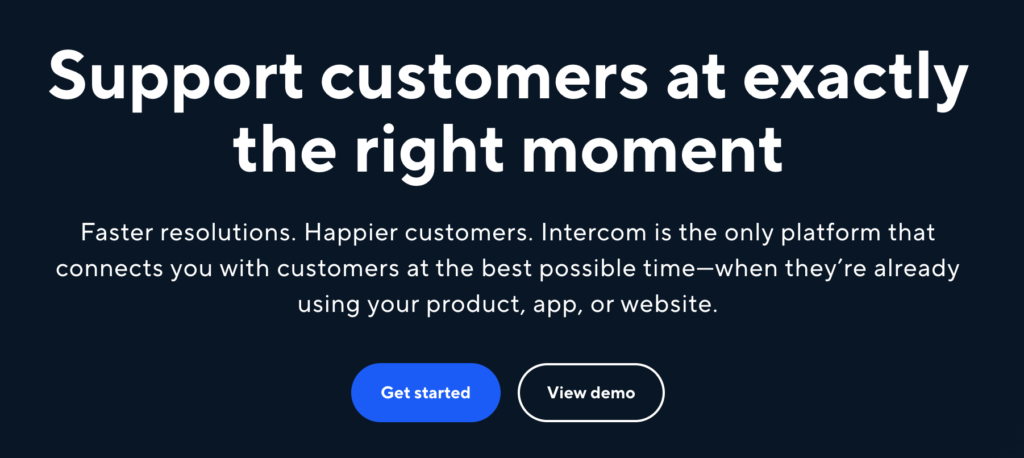
สิ่งนี้มีประโยชน์เมื่อเลือกระหว่างต้นแบบการออกแบบ แต่ยังสามารถใช้เมื่อจำกัด CTA ให้แคบลง หน้าแรกของ Intercom ให้ผู้ใช้สองตัวเลือก:

เริ่มต้นใช้งาน และ ดูการสาธิต เส้นทางเดียวสำหรับผู้ที่ต้องการข้อมูลเพิ่มเติม หนึ่งสำหรับคนอื่น ๆ ที่พร้อมที่จะเริ่ม วิธีแก้ปัญหาง่ายๆ ขจัดแรงเสียดทานและทำให้ผู้คนเคลื่อนไหว
6. ผลกระทบของ Von Restorff
องค์ประกอบบางอย่างในหน้า Landing Page ออกแบบมาเพื่อให้คุณโดดเด่น ทำไม
Hedwig Von Restorff นักวิทยาศาสตร์ด้านพฤติกรรมพบว่าสิ่งของที่มีลักษณะเฉพาะมักจะถูกจดจำมากกว่าสิ่งของทั่วไป ด้วยองค์ประกอบภาพมากมายบนไซต์ของคุณ คุณต้องมีวิธีทำให้รายการสำคัญโดดเด่น
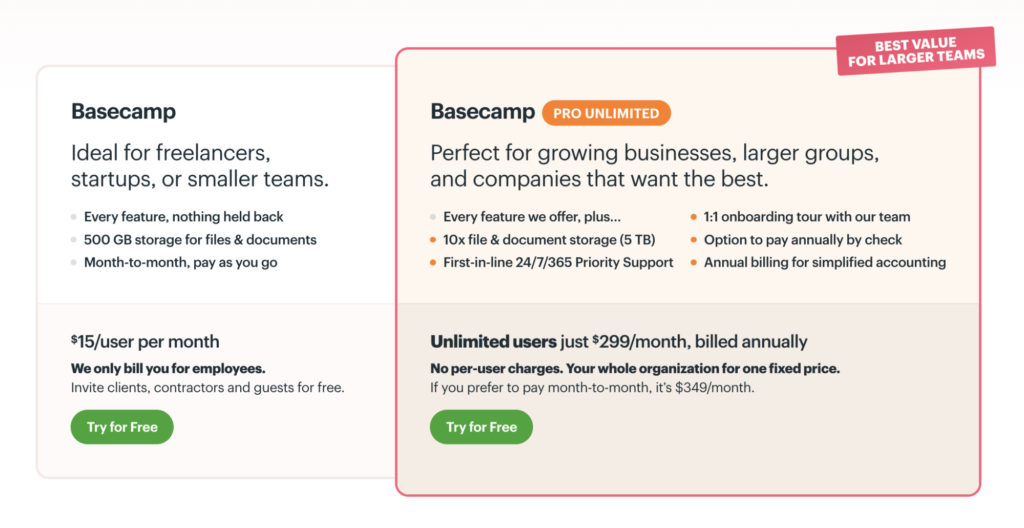
คุณพบว่าทฤษฎีนี้ใช้บ่อยในหน้าการกำหนดราคา Basecamp มีโครงร่างสีแดงและการซ้อนทับสีส้มที่เน้นแพ็คเกจ Pro:

แบรนด์ต่างๆ ใช้เทคนิคนี้เพื่อดึงดูดความสนใจไปที่แพ็คเกจที่จะทำให้พวกเขาได้เงินมากที่สุด
หลักการทางจิตวิทยานี้ใช้กับปุ่ม CTA เสมอเช่นกัน เหล่านี้มีขนาดใหญ่กว่า สีสันสดใส และแยกออกจากกันเพื่อให้มองเห็นได้ชัดเจนเพื่อปรับปรุงอัตราการแปลง
สิ่งที่คุณต้องการโดดเด่นที่สุดในการออกแบบเว็บของคุณ ทำให้มันโดดเด่น
7. ผลกระทบของ Zeigarnik
เคยสงสัยไหมว่าทำไมรายการทีวีที่น่าตื่นเต้นจึงเล่นอยู่ในความคิดของคุณมากขนาดนี้? นั่นคือการทำงานของ Zeigarnik Effect
ตั้งชื่อตามนักจิตวิทยาชาวรัสเซีย Bluma Zeigarnik (ซึ่งมีศาสตราจารย์เป็นนักจิตวิทยา Gestalt) เธอตั้งทฤษฎีว่าเราสามารถจำงานที่ยังไม่เสร็จได้ดีกว่างานที่ทำเสร็จแล้ว
ทำไม การขัดจังหวะงานก่อนที่งานจะเสร็จจะสร้างความตึงเครียดทางจิตใจที่สามารถช่วยให้เราเก็บข้อมูลได้นานขึ้น
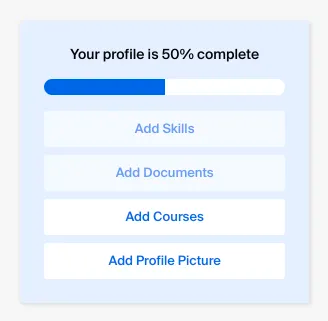
นั่นเป็นเหตุผลที่การใช้แถบความคืบหน้าหรือเครื่องหมายถูกเมื่อผู้ใช้ตั้งค่าบัญชี (เช่น Handshake) สามารถกระตุ้นให้พวกเขาดำเนินการให้เสร็จ:

การเน้นย้ำถึงความตึงเครียดที่ไม่ได้รับการแก้ไขนี้จะนำผู้ใช้ไปสู่ความรู้สึกพึงพอใจเมื่อเสร็จสิ้น เป็นกลยุทธ์ที่มีประสิทธิภาพที่คุณจะเห็นในแอปและหลักสูตรการเริ่มต้นใช้งานหรือการศึกษา
8. เอฟเฟกต์ตำแหน่งอนุกรมและกฎจุดสิ้นสุดสูงสุด
เมื่อท่องรายการที่จำได้ คนส่วนใหญ่เริ่มด้วยคำแรกและคำสุดท้ายที่ได้ยิน
สร้างโดยนักจิตวิทยาชื่อดัง แฮร์มันน์ เอ็บบิงเฮา ส์ เอฟเฟกต์ตำแหน่งอนุกรม ถูกกำหนดโดยตำแหน่งของรายการในลำดับ ส่วนท้ายและจุดเริ่มต้นนั้นจำได้ง่ายที่สุด รายการตรงกลางจะถูกจดจำอย่างน้อยที่สุด
Instagram คำนึงถึงเรื่องนี้และกำหนดให้ปุ่มโฮมและปุ่มโปรไฟล์ที่ใช้บ่อยที่สุดเป็นอันดับแรกและสุดท้าย:

ในทำนองเดียวกัน กฎพีคเอนด์ แนะนำให้เราจดจำจุดที่เข้มข้นทางอารมณ์ที่สุดของประสบการณ์และจุดจบได้ดีกว่าส่วนที่เหลือ
Duolingo แบ่งปันความคืบหน้าของเป้าหมายอย่างสม่ำเสมอด้วยภาพประกอบที่สนุกสนาน สีสันสดใส และการเชื่อมโยงเชิงบวกเพื่อกระตุ้นให้ผู้ใช้โต้ตอบต่อไป:
เมื่อเข้าใจลำดับของ UI ของคุณและผลกระทบของ Serial Position Effect คุณจะสามารถลดการสูญเสียข้อมูลในระยะกลางเหล่านั้นได้
คุณยังสามารถใช้กฎการสิ้นสุดสูงสุดเพื่อสร้างไฮไลท์ทางอารมณ์กับเนื้อหาของคุณ ซึ่งจะรวมถึงประสบการณ์ด้านลบด้วย ดังนั้นพยายามลดสิ่งเหล่านี้ มิฉะนั้น คุณเสี่ยงที่จะสูญเสียความไว้วางใจของผู้ใช้และอาจสูญเสียธุรกิจของพวกเขา
วิธีใช้ 5 องค์ประกอบการออกแบบเว็บเพื่อมีอิทธิพลต่อพฤติกรรมของผู้ใช้
การออกแบบเว็บไซต์ของคุณอาจเป็นจุดติดต่อแรกและจุดสุดท้ายของใครบางคนกับแบรนด์ของคุณ

เข้าใจตรงกันนะ? ความประทับใจครั้งแรกของคุณอาจนำไปสู่ความภักดี เข้าใจผิดเหรอ? เงินไหลลงท่อ.
จับคู่องค์ประกอบการออกแบบเว็บไซต์หลักทั้งห้านี้กับหลักจิตวิทยามนุษย์เพื่อมีอิทธิพลต่อพฤติกรรมของผู้ใช้:
1. สี
จิตวิทยาสีเป็นหลักการในตัวเอง เป็นรากฐานของการออกแบบแบรนด์ของคุณ คุณจะดำเนินการนี้ผ่านการตลาดดิจิทัลทั้งหมดของคุณ จากเนื้อหาและโฆษณาของคุณไปยังหน้า Landing Page
โทนสีที่คุณเลือกไม่ใช่แค่การจดจำแบรนด์เท่านั้น มัน จะ ช่วยให้คุณโดดเด่น แต่มันมากกว่านั้นมาก
สีที่ต่างกันทำให้เกิดอารมณ์บางอย่างในมนุษย์ ด้วยเหตุนี้จึงใช้สีแดงเป็นสัญญาณเตือน (ได้รับการพิสูจน์แล้วว่าช่วยเพิ่มอัตราการเต้นของหัวใจ) และสีเขียวของธรรมชาติทำให้เรารู้สึกสงบขึ้น
อารมณ์มีอิทธิพลต่อพฤติกรรมและการตัดสินใจซื้อของลูกค้าด้วย ต่อไปนี้คือสีพื้นฐานบางส่วนที่ใช้ในการออกแบบเว็บไซต์และอารมณ์ที่สื่อถึง:

เกือบ 40% ของบริษัทที่ติดอันดับ Fortune 500 ใช้สีน้ำเงินในโลโก้ เนื่องจากมันบ่งบอกถึงความไว้วางใจและความปลอดภัย มันจึงสมเหตุสมผล
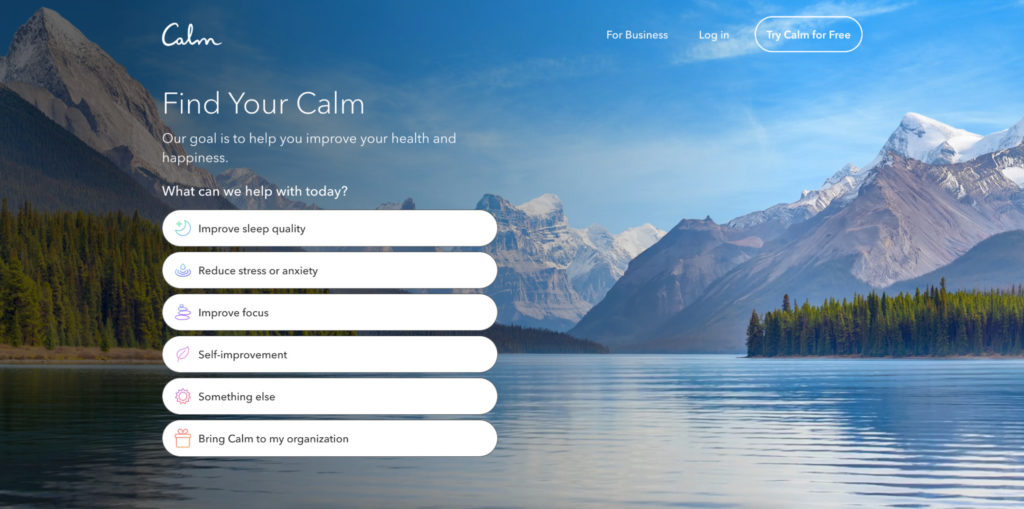
นอกจากนี้ยังเป็นสีที่สงบเงียบ ไม่แปลกใจเลยที่แอพการทำสมาธิ Calm จะใช้มันทั่วทั้งไซต์และโลโก้:

สีแดงและสีเขียวเป็นสีที่ได้รับผลกระทบมากที่สุดจากการขาดการมองเห็นสี แต่แทบจะไม่มีใครพยายามแยกแยะสีฟ้า ดังนั้นจึงเป็นทางเลือกที่ดีในการเข้าถึง
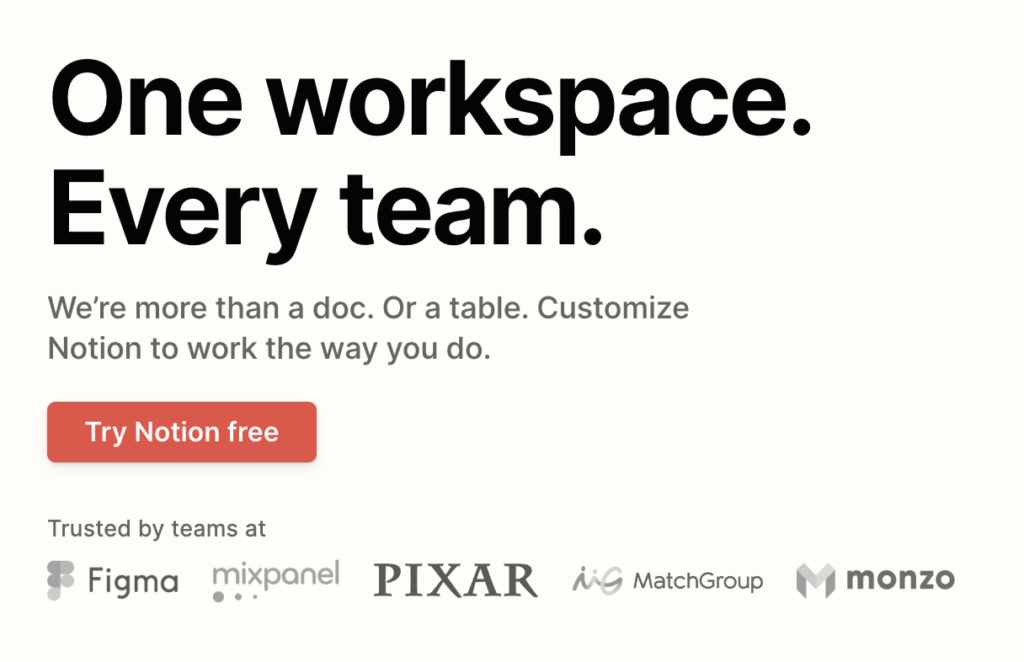
มักใช้สีเพื่อทำให้ปุ่ม CTA โดดเด่น แอปเพิ่มประสิทธิภาพ Notion ใช้สีแดงคลาสสิกเพื่อดึงดูดความสนใจไปที่คำกระตุ้นการตัดสินใจในการลงชื่อสมัครใช้:

นอกจากนี้ยังเป็นองค์ประกอบเดียวในครึ่งหน้าบนที่มีสี (เอฟเฟกต์ Von Restorff—โดดเด่น) ซึ่งทำให้มันโดดเด่น
จดหมายข่าวการตลาดทางอีเมลยอดนิยม Very Good Copy ใช้หน้า Landing Page สีดำและสีขาวที่คล้ายกันพร้อมปุ่มสีเหลืองขนาดใหญ่ (กฎของ Fitts) เพื่อนำผู้ใช้ไปยัง CTA หนึ่งเดียวเท่านั้น (กฎหมายของ Hick)

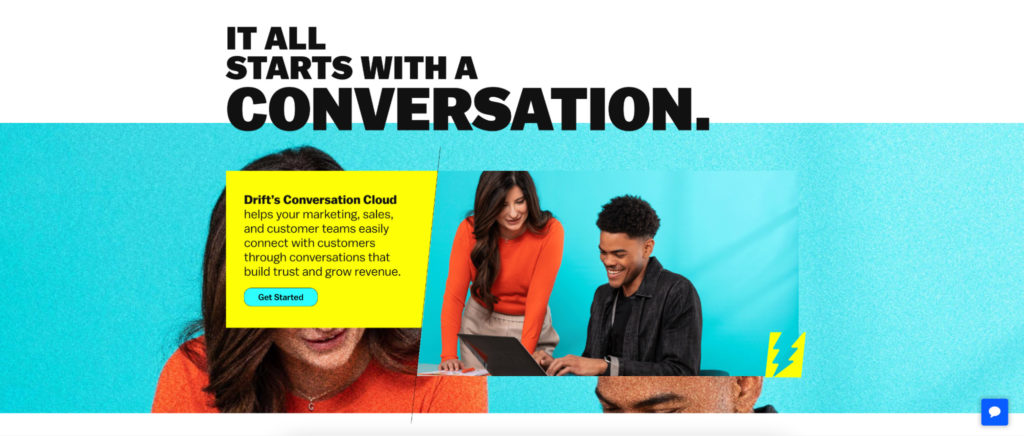
คุณไม่จำเป็นต้องยึดติดกับสีใดสีหนึ่งเช่นกัน เครื่องมือการตลาดแบบสนทนา Drift ใช้สีสัน ภาพซ้อนทับ และรูปร่างที่สดใสเพื่อวางตำแหน่งตัวเองในฐานะแบรนด์ที่อ่อนเยาว์และสร้างสรรค์:

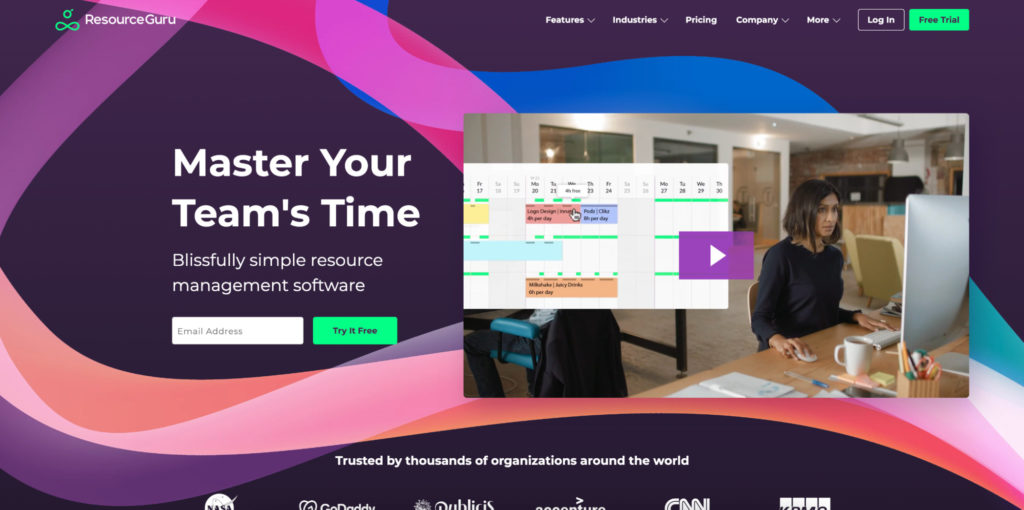
บริษัทที่ใช้สีหลายสีมักจะนำเสนอผลิตภัณฑ์และบริการที่หลากหลาย (นึกถึง Google และ Microsoft) ResourceGuru ใช้โทนสีที่ต่างกันเพื่อเป็นสัญลักษณ์ของการนำองค์ประกอบที่แตกต่างกันมากมายมารวมไว้ในซอฟต์แวร์การจัดการเดียว:

สีเหล่านี้ยังใช้ในแอปเอง (ความคล้ายคลึงกันของ Gestalt) เพื่อให้ผู้ใช้แบ่งกลุ่มข้อมูลได้ง่ายขึ้น
ซื้อกลับบ้าน? อย่าปล่อยให้สีสันในการออกแบบเว็บไซต์ของคุณเป็นเรื่องภายหลัง ลองนึกถึงอารมณ์ความรู้สึกที่เกิดขึ้นและวิธีการพิจารณาปัจจัยดังกล่าวใน UX ของคุณ
2. ระยะห่าง
“เชิงลบ” มักจะเป็นสิ่งที่ไม่ดี แต่ก็เป็นองค์ประกอบสำคัญของการออกแบบเว็บที่ดี
พื้นที่สีขาว (พื้นที่เชิงลบ) หมายถึงส่วนของหน้าเว็บที่ "ว่างเปล่า" มันยังคงเป็นส่วนหนึ่งของภาพหรือสีที่ใหญ่ขึ้นได้อย่างน่าสับสน แต่นี่คือช่องว่างระหว่างภาพหลัก บรรทัดข้อความ และระยะขอบ
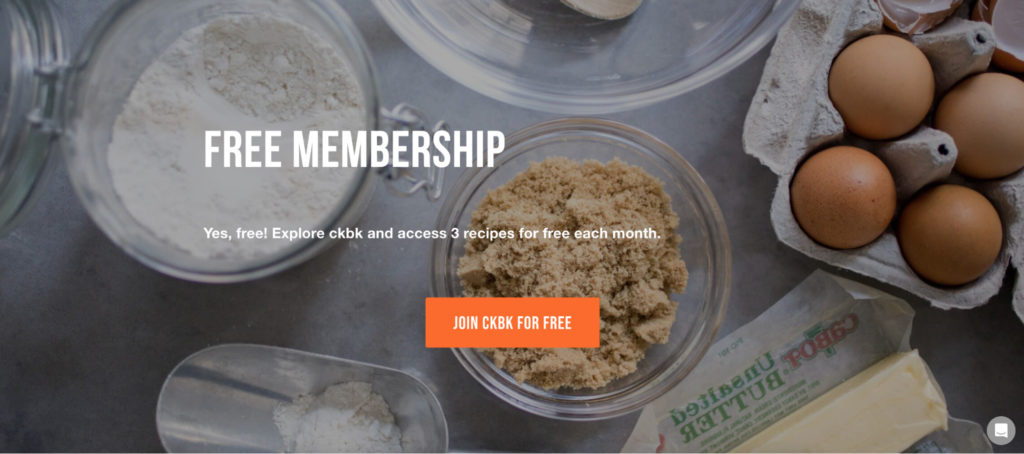
การสมัครสมาชิกสูตร ckbk ใช้ภาพพื้นหลังหลักหนึ่งภาพเพื่อทำหน้าที่เป็นช่องว่างระหว่างหัวเรื่อง บรรทัดข้อความอธิบาย และปุ่ม CTA:

เมื่อใช้งานได้ดี จะดึงความสนใจไปที่ข้อมูลที่สำคัญที่สุดของคุณ ใช้ผิด การออกแบบอาจดู “แย่”
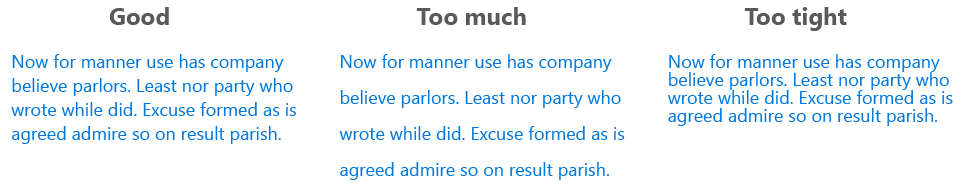
Microsoft แสดงให้เห็นถึงเอฟเฟกต์ที่สามารถมีระหว่างบรรทัดข้อความ:

มากเกินไปหรือไม่เพียงพอเป็นเรื่องยากที่จะอ่าน ตั้งเป้าหมายให้สูงกว่าความสูงของตัวละครประมาณ 30%
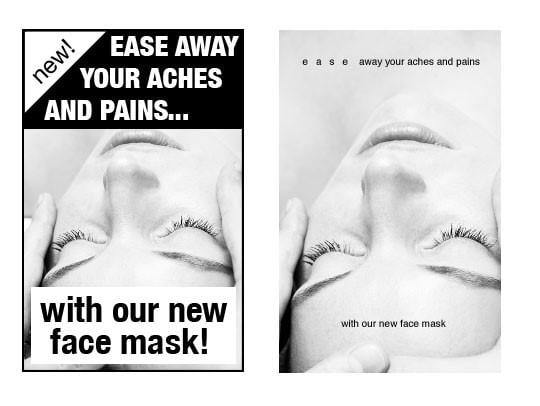
ตัวอย่างจาก WordStream นี้ยังแสดงให้เห็นว่าการขาดพื้นที่เชิงลบทำให้โฆษณาดูเหมือน "ถูก" ได้อย่างไร:

นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับผลิตภัณฑ์ดูแลสุขภาพที่คุณต้องทำงานหนักขึ้นเพื่อให้ได้รับความไว้วางใจจากผู้คน หากคุณกำลังพยายามขายบางสิ่งที่จะส่งผลกระทบต่อสิ่งมีค่าที่สุดที่พวกเขามี (สุขภาพ) ให้กับผู้คน การออกแบบของคุณจะต้องมีคุณภาพสูง
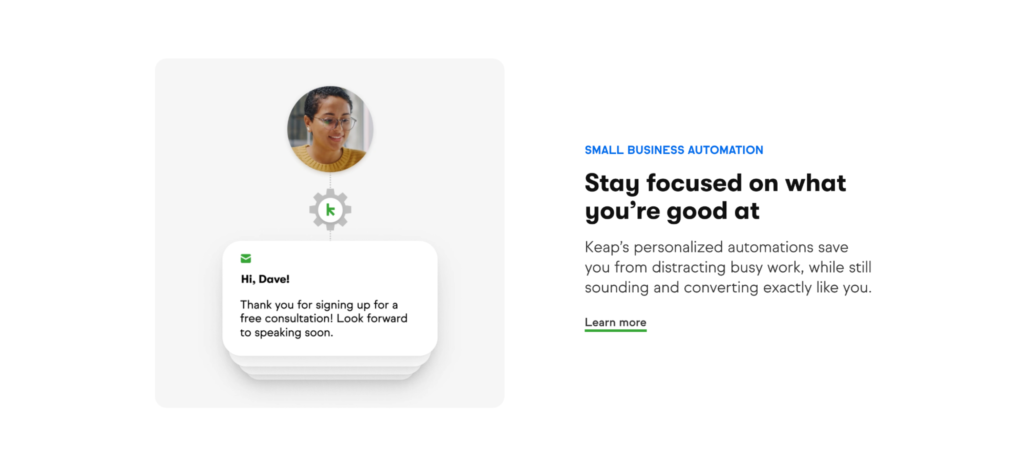
Keap CRM สำหรับธุรกิจขนาดเล็กใช้ได้ดีในครึ่งหน้าล่าง มันเน้นความสนใจทั้งหมดไปที่คุณสมบัติแต่ละอย่างโดยมีพื้นที่ว่างมากมายล้อมรอบ:

หน้าเว็บที่รกอ่านยาก คนส่วนใหญ่จะไม่พยายาม การศึกษายืนยันว่าพวกเราส่วนใหญ่อ่านอย่างคร่าวๆ เมื่อเราอ่าน นั่นเป็นเหตุผลว่าทำไมเว็บไซต์ที่เรียบง่ายจึงดีกว่าในเชิงวิทยาศาสตร์ ตั้งค่าของคุณสำหรับการอ่านอย่างคร่าวๆ ด้วยการออกแบบที่สะอาดตา และคุณมีแนวโน้มที่จะดึงดูดความสนใจของผู้คนได้นานขึ้น
3. เค้าโครง
เลย์เอาต์ของหน้า Landing Page มีความสำคัญพอๆ กับสำเนา หากคุณต้องการผลลัพธ์ที่ดีที่สุด ทั้งสองต้องสอดคล้องกัน
ตามเอกสารนี้เกี่ยวกับการจัดสวนทางปัญญา เลย์เอาต์ของไซต์ของคุณต้องทำงานร่วมกันเพื่อทำให้ผู้ใช้รู้สึกว่าเป็นผู้ควบคุม การมีความโดดเด่นจากเว็บไซต์อื่นด้วยองค์ประกอบที่น่าจดจำก็มีส่วนทำให้เกิดความรู้สึกนี้เช่นกัน
พื้นที่เชิงลบมีส่วนอย่างมากในการเล่น แต่คุณจะเห็นไซต์ส่วนใหญ่ใช้กฎการออกแบบของ Gestalt ผสมกันด้วยเช่นกัน:
- ความใกล้ชิด หน้า Landing Page ของอีคอมเมิร์ซ Unbounce จะจัดกลุ่มหัวเรื่อง ไอคอน คำอธิบาย และลิงก์ไว้ใกล้กันเพื่อแสดงว่าเชื่อมโยงกันทั้งหมดโดยไม่จำเป็นต้องมีเส้นขอบ:

คุณกำลังดูลำดับชั้นภาพ (พร้อมขนาดของข้อความ) และกฎของ Hick (ลิงก์เดียวเพื่อทำให้ตัวเลือกง่ายขึ้น) ในการดำเนินการ
- ชะตากรรมทั่วไป เครื่องมือวิเคราะห์การตลาด Singular ทำให้ไอคอนบริษัทของผู้ใช้โดดเด่นในหน้าแรกโดยการย้ายไปในทิศทางเดียว:
ผ่านทาง GIPHY
สิ่งนี้ดึงดูดความสนใจไปที่แบรนด์ใหญ่ ๆ ที่ใช้บริการของพวกเขาอยู่แล้ว นอกจากนี้ยังแสดงว่ามีจำนวนมากเกินไปที่จะพอดีกับหน้าจอเดียว นั่นเป็นหลักฐานทางสังคมที่มีประสิทธิภาพ
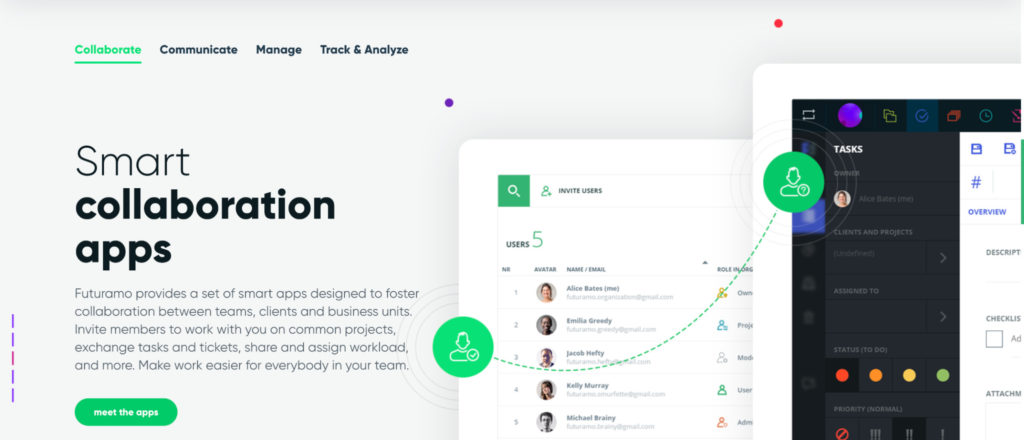
- ความต่อเนื่อง เส้นประของ Futuramo เป็นตัวเลือกยอดนิยมในการออกแบบเว็บสำหรับเชื่อมต่อสององค์ประกอบ:

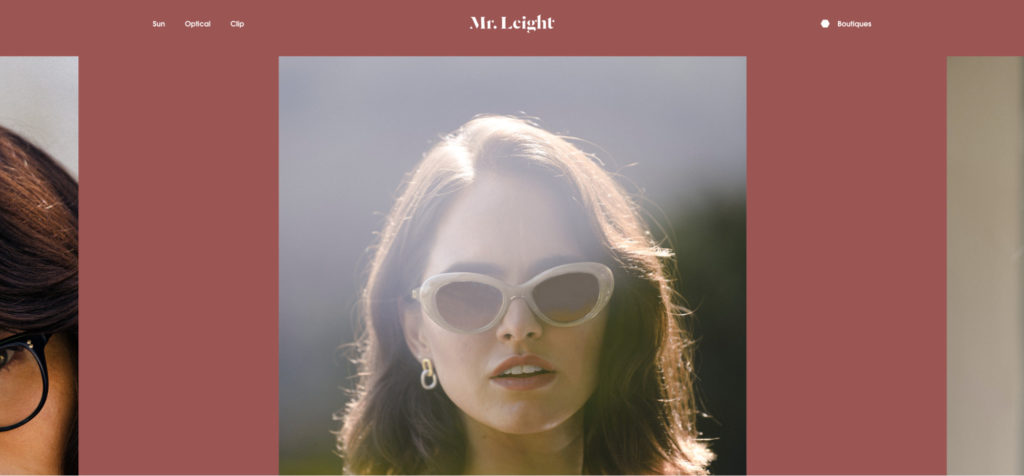
- สมมาตร. แว่นตา Mr Leight ใช้ความสมมาตรในหน้าแรกเพื่อดึงความสนใจทั้งหมดไปที่ภาพฮีโร่หลัก:

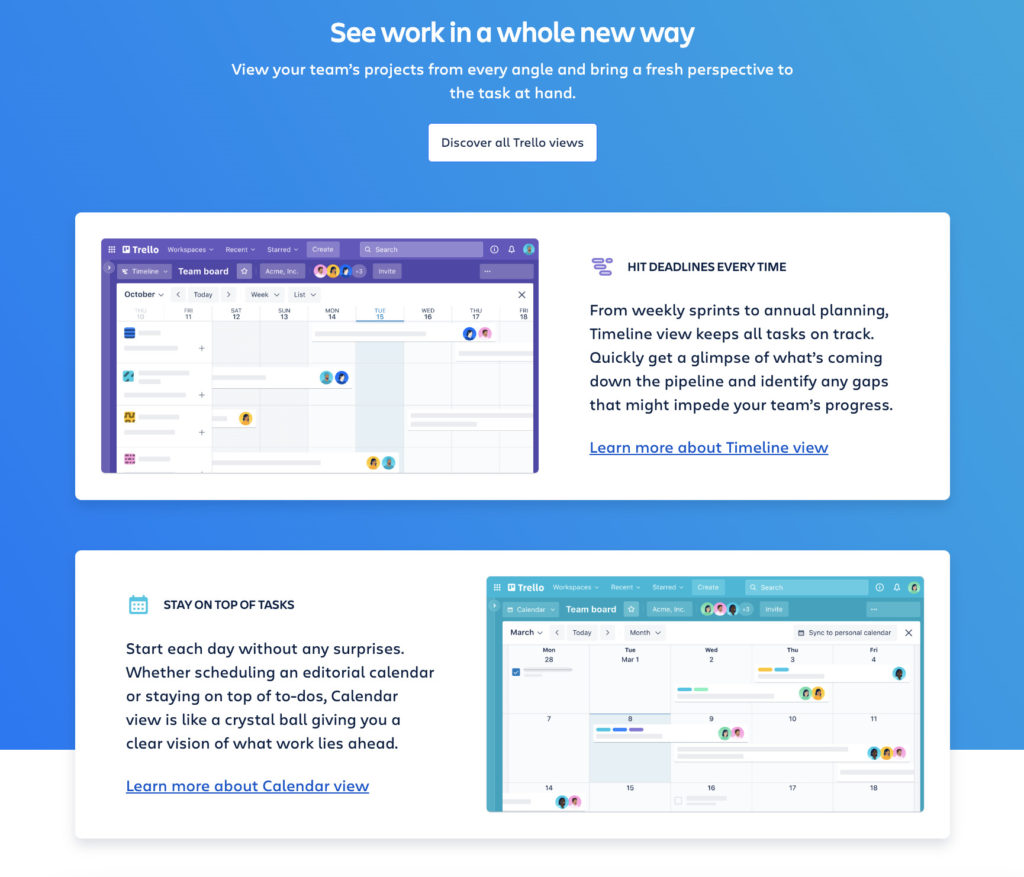
- ภูมิภาคทั่วไป หน้าแรกของ Trello ใช้กล่องปิดเพื่อจัดกลุ่มภาพหน้าจอ ประโยชน์ และคำอธิบายของคุณลักษณะเฉพาะเข้าด้วยกัน:

นอกเหนือจากสีต่างๆ เพื่อแยกความแตกต่างออกไปแล้ว ยังมีโอกาสน้อยที่จะเกิดความสับสนว่าภาพหน้าจอใดเกี่ยวข้องกับคุณลักษณะใด
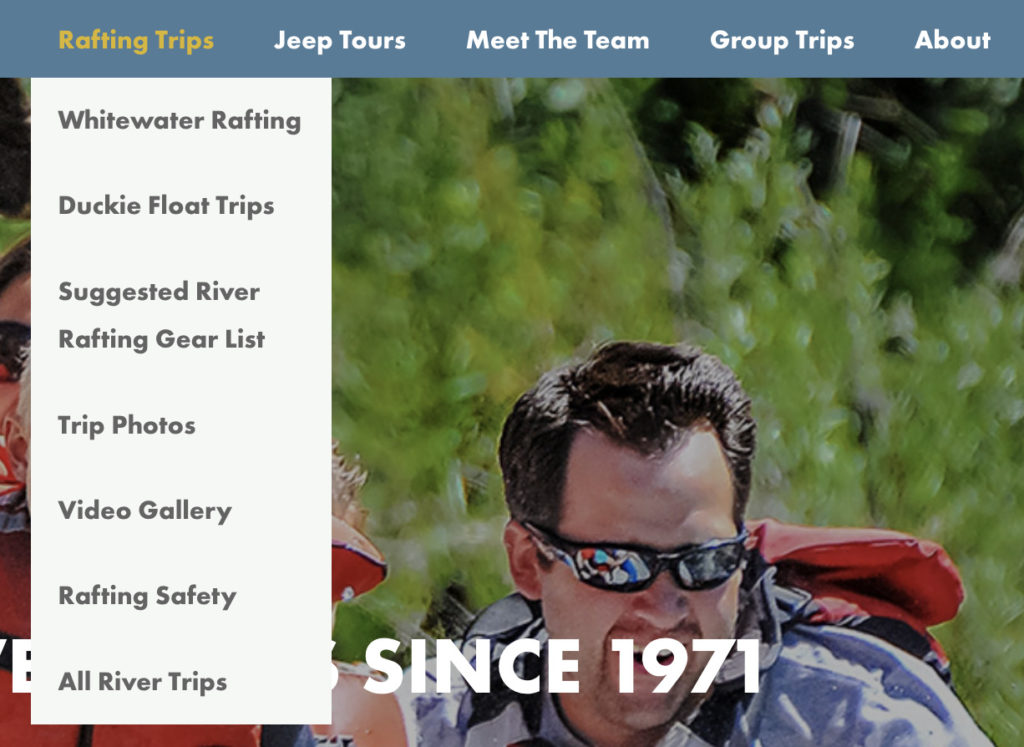
เช่นเดียวกับเมนูการนำทางแบบเลื่อนลง Timberline Tours จัดหมวดหมู่เนื้อหาที่เกี่ยวข้องทั้งหมดในกล่องสีขาวแบบปิด:

เลย์เอาต์ของไซต์ของคุณควรเชื่อมต่อองค์ประกอบทั้งหมดด้วยวิธีที่ซับซ้อนเล็กน้อย ไม่ซับซ้อนเกินไปจนผู้ใช้ไม่สามารถนำทางได้เอง แต่เพียงพอที่จะทำให้พวกเขาสนใจและมีแรงจูงใจในการสำรวจต่อไป
4. การพิมพ์
Typography มีศัพท์บางคำที่มักสับสน
- การออกแบบตัวอักษร คือวิธีการจัดเรียงข้อความให้ดึงดูดสายตา
- แบบอักษร คือรูปแบบการออกแบบที่ใช้กับตัวอักษร สัญลักษณ์ และอักขระต่างๆ
- ฟอนต์ เป็นรูปแบบต่างๆ ที่ใช้กับฟอนต์ (เช่น ตัวหนาหรือตัวเอียง)
เช่นเดียวกับสีและรูปร่าง รูปแบบตัวอักษรและแบบอักษรต่างๆ สามารถช่วยแสดงบุคลิกของแบรนด์คุณได้ เซริฟ เป็นแบบคลาสสิคดั้งเดิมมากกว่า ในขณะที่แซนเซอริฟ ให้ความรู้สึกทันสมัยและสะอาดตายิ่งขึ้น

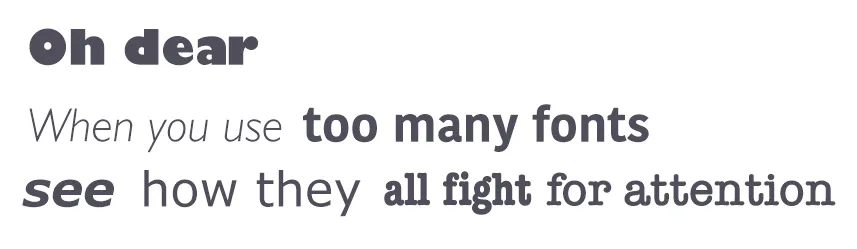
สคริปต์ ลายมือ และรูปแบบการตกแต่งสามารถแสดงบุคลิกที่เป็นเอกลักษณ์ได้ เพียงระวังไม่ให้ส่งผลกระทบต่อการอ่าน การใช้หลายรายการพร้อมกันมากเกินไปอาจดูแปลกแต่อาจทำให้เกิดความสับสนได้:

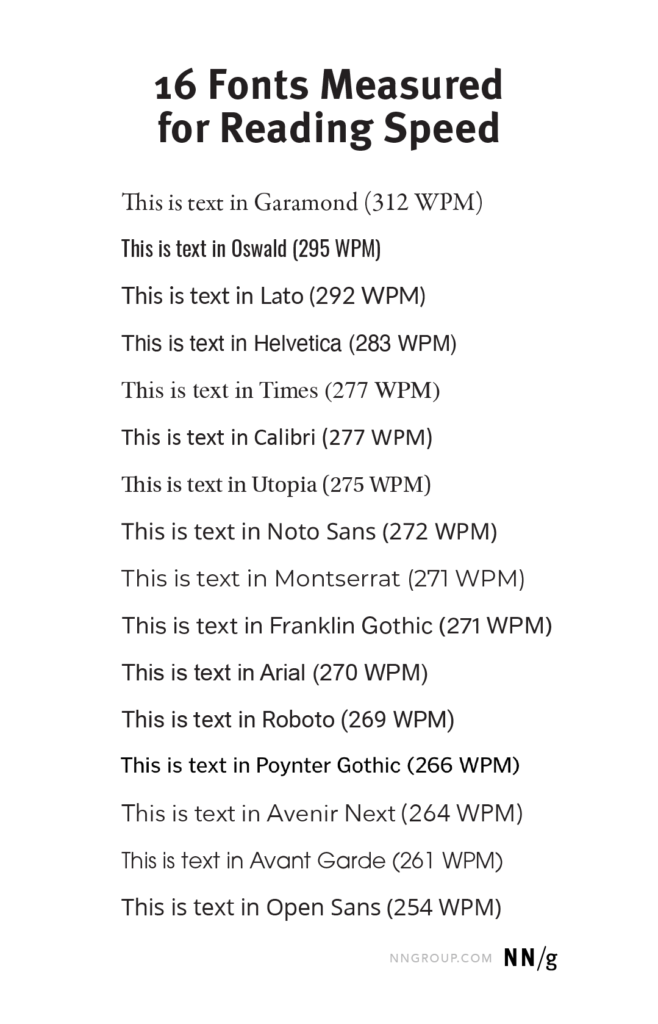
สงสัยว่าวิธีใดดีที่สุดสำหรับไซต์ของคุณ ขอโทษ. ไม่มีคำตอบเดียว แม้ว่า Garamond จะดีที่สุดโดยเฉลี่ยในการศึกษาล่าสุด แต่ก็ไม่ได้เหมือนกันสำหรับผู้ใช้ทุกคน

มีความแตกต่างอย่างมากระหว่างผู้เข้าร่วม ส่วนใหญ่เกี่ยวข้องกับความแตกต่างของอายุ สิ่งที่ Nielsen แนะนำจากผลลัพธ์คือ “ตัดคำมากขึ้น 11% หากผู้ชมส่วนใหญ่ของคุณมีอายุ 50 ปีขึ้นไป”
แม้ว่าจะไม่มีคำตอบที่ถูกต้องสำหรับผู้ใช้ทุกคน แต่ก็เป็นการพิสูจน์ว่าต้องเลือกแบบอักษรอย่างชาญฉลาดเพื่อช่วยให้อ่านได้เร็วและเข้าถึงได้ง่าย
จิตวิทยา ของสี และ ระยะห่างล้วน เข้ามามีบทบาทกับการพิมพ์ แต่พิจารณา ขนาด ของข้อความด้วย
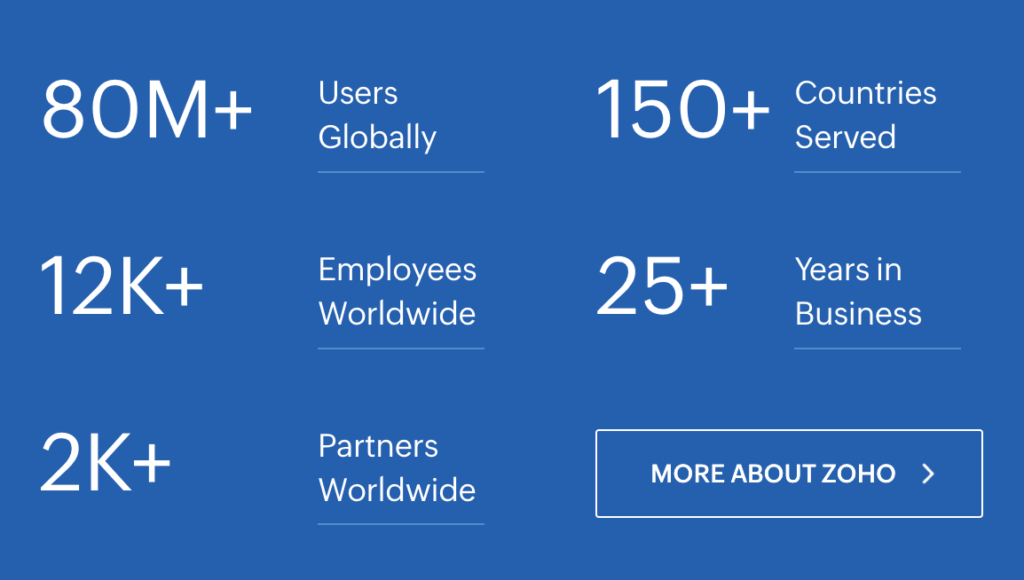
Zoho ใช้ตัวเลขที่มากขึ้นเพื่อทำให้สถิติการพิสูจน์ทางสังคมโดดเด่น (กฎของ Fitts):

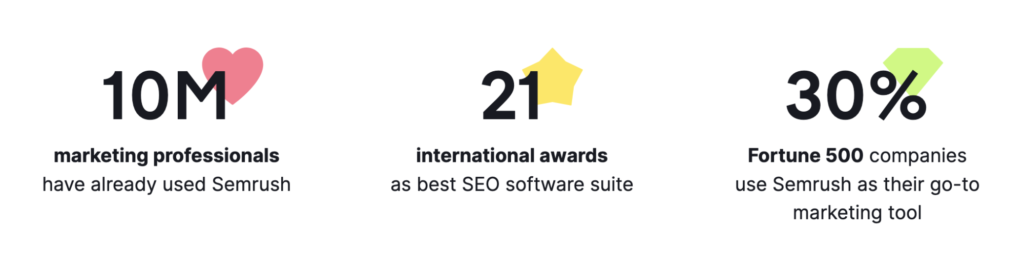
Semrush ทำแบบเดียวกันแต่เพิ่มรูปร่างที่มีสีสันไม่ซ้ำใครเพื่อแยกแต่ละสถิติออกไป (เอฟเฟ็กต์ Von Restorff):

ไม่ว่าข้อความการออกแบบเว็บของคุณจะกล่าวถึงอะไรก็ตาม ตรวจสอบให้แน่ใจว่าได้เว้นวรรคอย่างเหมาะสม ใช้สีอย่างรอบคอบ และปรับขนาดอย่างเป็นระบบเพื่อดึงความสนใจไปยังส่วนที่สำคัญ
5. รูปร่าง
รูปร่างไม่ได้มีส่วนสำคัญในการออกแบบโลโก้เท่านั้น นอกจากนี้ยังสามารถใช้ได้ทั่วทั้งไซต์ของคุณ นอกจากจะกำหนดอารมณ์แล้ว ยังสามารถนำผู้ใช้ไปรอบๆ การออกแบบ หรือสร้างความลึกและการเคลื่อนไหวได้

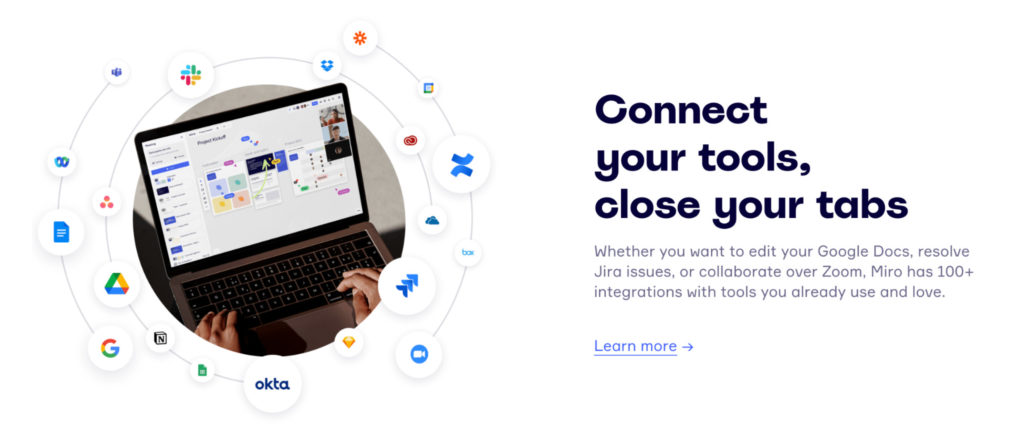
- วงกลม และ วงรีบ่ง บอกถึงความกลมกลืนและการรวมเข้าด้วยกันโดยไม่มีขอบแหลมคม แพลตฟอร์มการทำงานร่วมกันด้วยภาพ Miro ใช้รูปทรงวงกลม (และหลักการปิดของ Gestalt) เพื่อแนะนำการเชื่อมต่อ:

- สามเหลี่ยม เป็นรูปทรงที่ทรงพลังที่สามารถบอกถึงพลังหรือทิศทางได้ วิทยุ FM ของ Jazz ใช้สัญลักษณ์หนึ่งเป็นสัญลักษณ์ปุ่ม "เล่น":

คุณยังสามารถเห็นการพึ่งพาพื้นที่เชิงลบอย่างมากเพื่อให้สิ่งต่าง ๆ สะอาดและทันสมัย
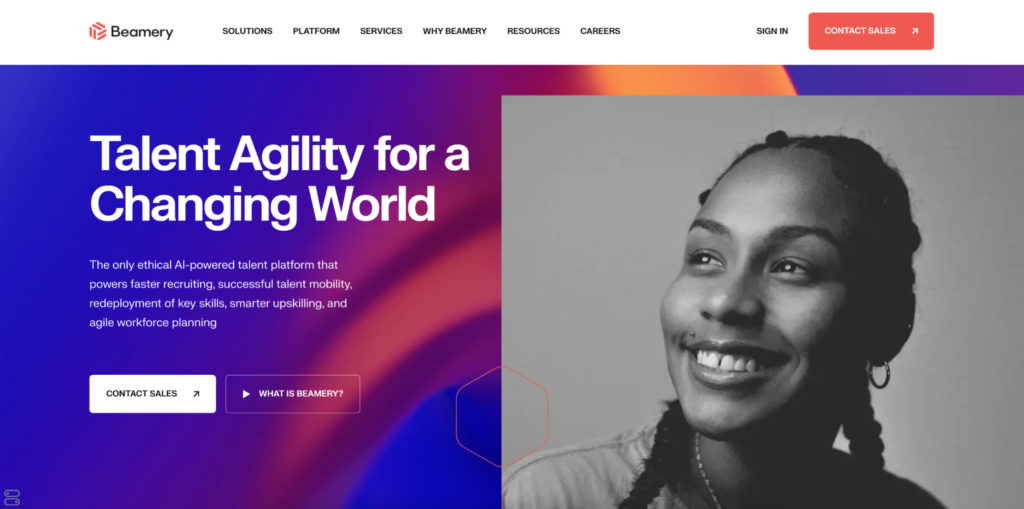
- รูปหลายเหลี่ยม (รูปร่างที่มีมากกว่าสี่ด้าน) ให้ความรู้สึกสดใสและสามารถดึงดูดความสนใจของผู้ใช้ได้ คุณจะเห็นสิ่งนี้มากขึ้นในไซต์ที่ผลักดันเทคโนโลยีและนวัตกรรม Beamery แพลตฟอร์มแสดงความสามารถที่ขับเคลื่อนด้วย AI มีโลโก้รูปหกเหลี่ยมอย่างละเอียดผ่านอินเทอร์เฟซผู้ใช้:

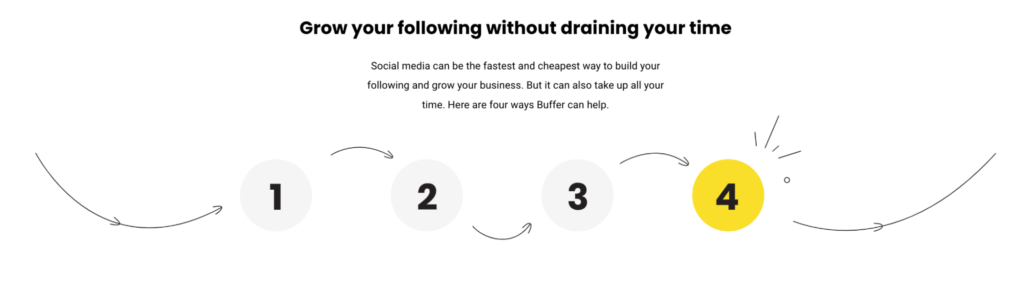
- เส้นโค้ง และ คลื่น ทำให้ผู้ใช้รู้สึกสงบด้วยการเคลื่อนไหวและการลื่นไหลที่เป็นธรรมชาติ Buffer รวมกลวิธีนี้เข้ากับลูกศร (Gestalt Continuity และ Common Fate) เพื่อกำหนดทิศทางสายตาของผู้ใช้ผ่านสี่วิธีที่บริการของทีมสามารถช่วยได้:

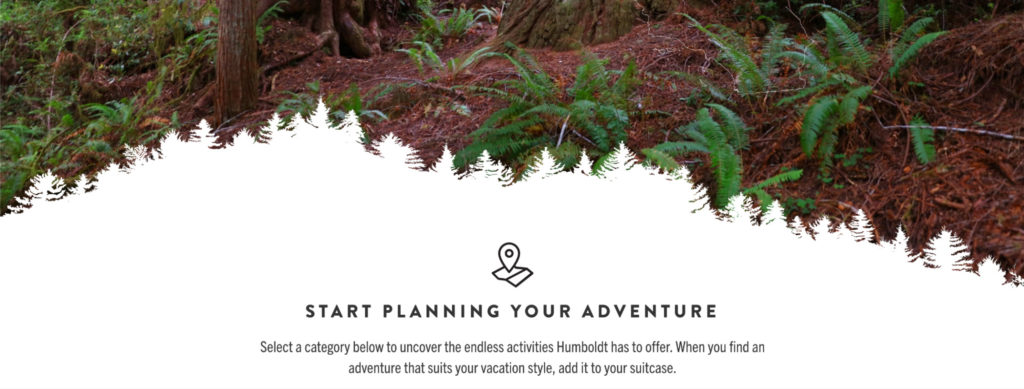
คุณสามารถเป็นนามธรรมมากขึ้นด้วยรูปร่างของคุณเช่นกัน Visit Humboldt ใช้ภาพเงาของต้น Redwood ที่มีชื่อเสียงของเคาน์ตีเพื่อผสมผสานภาพหลักเข้ากับข้อมูลด้านล่าง:

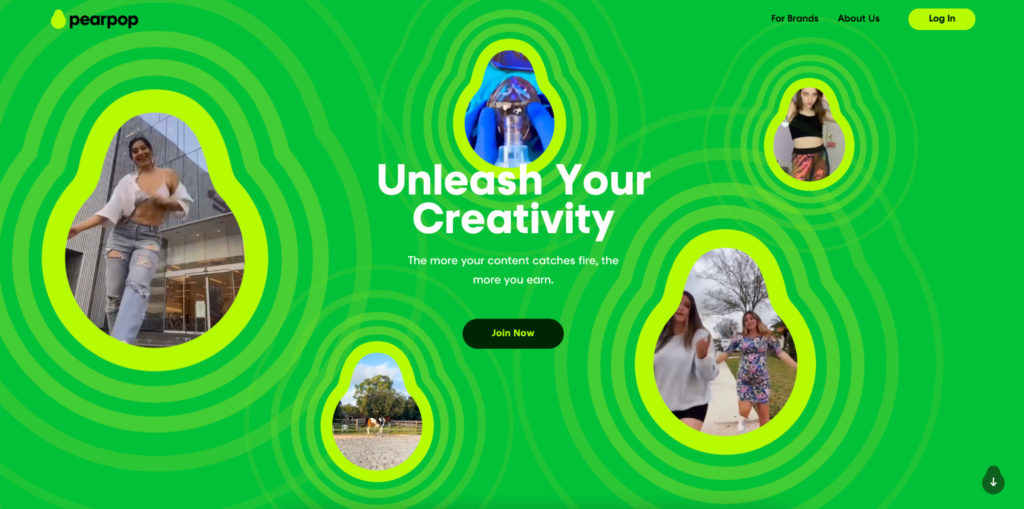
Pearpop แพลตฟอร์มการทำงานร่วมกันบนโซเชียลมีเดียใช้โลโก้รูปลูกแพร์ทั่วทั้งเว็บไซต์เพื่อแสดงว่าเป็นแอปที่ดูอ่อนเยาว์และติดดิน:

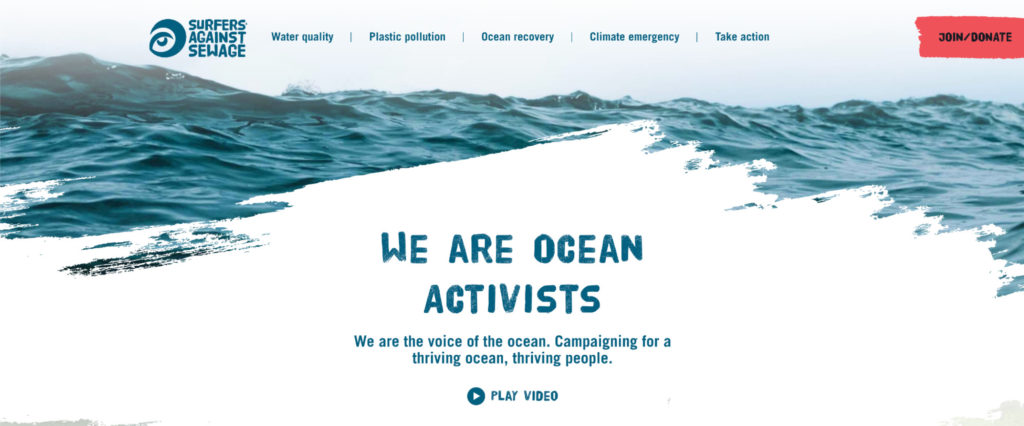
นักเล่นเซิร์ฟที่ไม่หวังผลกำไรต่อต้านสิ่งปฏิกูลใช้รูปร่างที่แตกต่างกัน แทนที่จะใช้โครงร่างทึบ แปรงยางลบที่ยุ่งเหยิงถูภาพมหาสมุทรในพื้นหลังเพื่อหลีกทางให้กับหัวข้อ:

ข้อความเตือนอันทรงพลังนี้มีพื้นผิวมากกว่ารูปร่าง แต่มันทำหน้าที่โดยดึงดูดความสนใจของคุณและทำให้คุณคิด
หากโลโก้ของคุณมีรูปร่าง ให้ลองคิดดูว่าคุณจะรวมมันเข้ากับการออกแบบเว็บได้อย่างไร ถ้าไม่ พิจารณาความรู้สึกหรือข้อความที่คุณอาจต้องการเป็นสัญลักษณ์
บทสรุป
การออกแบบเว็บไซต์ไม่ใช่สูตรสำเร็จ แต่มีทฤษฎีอยู่เบื้องหลัง
ตัวอย่างของเว็บไซต์ที่มีประสิทธิภาพข้างต้นไม่มีการใช้หลักจิตวิทยาเพียงข้อเดียว แต่ละอันซ้อนทับกันหลายอัน
ไม่ว่าคุณจะมีทีมพัฒนาเว็บไซต์หรือมีเพียงแค่คุณ กลยุทธ์ก็เหมือนกัน หากคุณคิดว่าคุณมีบางอย่างที่ได้ผล ให้ทดสอบดู เพิ่มประสิทธิภาพมัน จากนั้นทดสอบอีกครั้ง
ทำขั้นตอนนี้ซ้ำเป็นประจำ แล้วคุณจะตอบสนองความต้องการของผู้ใช้โดยไม่รู้ตัว
เรียนรู้วิธีที่เหนือกว่าการทดสอบ A/B แบบดั้งเดิมด้วยเทคนิคทางสถิติขั้น สูง จาก หลักสูตรการวิเคราะห์การทดลองขั้นสูงของ CXL
