9 ตัวอย่าง กปภ. ที่สร้างแรงบันดาลใจ: แบรนด์อีคอมเมิร์ซสามารถบรรลุความเร็วในการโหลดวินาทีย่อยได้อย่างไร
เผยแพร่แล้ว: 2022-03-02เป็นเวลาสองสามปีแล้วที่แบรนด์อีคอมเมิร์ซที่พิจารณาการค้าแบบหัวขาดรู้สึกตื่นเต้นกับการปรับปรุงความเร็วไซต์ที่โปรเกรสซีฟเว็บแอป (PWA) สามารถนำเสนอได้
การใช้ PWAs เพื่อขับเคลื่อนส่วนหน้าการค้าที่ไม่มีหัวเป็นตัวเปลี่ยนเกมสำหรับความเร็วไซต์ที่รวดเร็วอย่างเห็นได้ชัด โดยเฉพาะอย่างยิ่งบนมือถือ เวลาในการโหลดที่รวดเร็วสามารถเพิ่มอัตรา Conversion และรายได้ของอีคอมเมิร์ซต่อผู้ใช้ได้ในที่สุด แต่ก่อนที่จะเริ่มสร้าง PWA แบบไม่มีส่วนหัวของคุณเอง เป็นไปได้ว่าคุณต้องการเห็นร้านค้าที่น่าทึ่งของแบรนด์อื่นๆ ทำงานจริง
ในโพสต์นี้ เรากำลังดูตัวอย่างอีคอมเมิร์ซของ PWA ที่แท้จริง และวิธีที่แบรนด์ต่างๆ ใช้เทคโนโลยีนี้เพื่อปรับปรุงประสบการณ์โดยรวมของผู้เลือกซื้อ
เราจะแชร์เหตุผลที่อยู่เบื้องหลังการเปลี่ยนแปลงของแต่ละแบรนด์และความได้เปรียบทางการแข่งขันของแต่ละร้าน:
#cta-visual-fe#<cta-title>เปิดตัว PWA บนแพลตฟอร์มอีคอมเมิร์ซใดๆ<cta-title>Shogun Frontend เป็นวิธีที่ง่ายที่สุดในการเปิดตัว PWA สำหรับร้านค้าของคุณเรียนรู้เพิ่มเติม
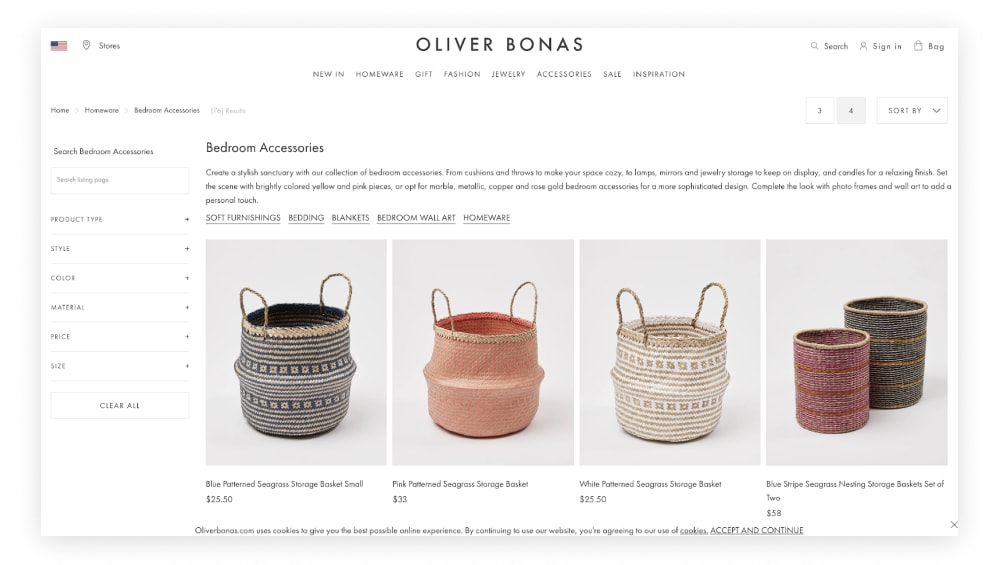
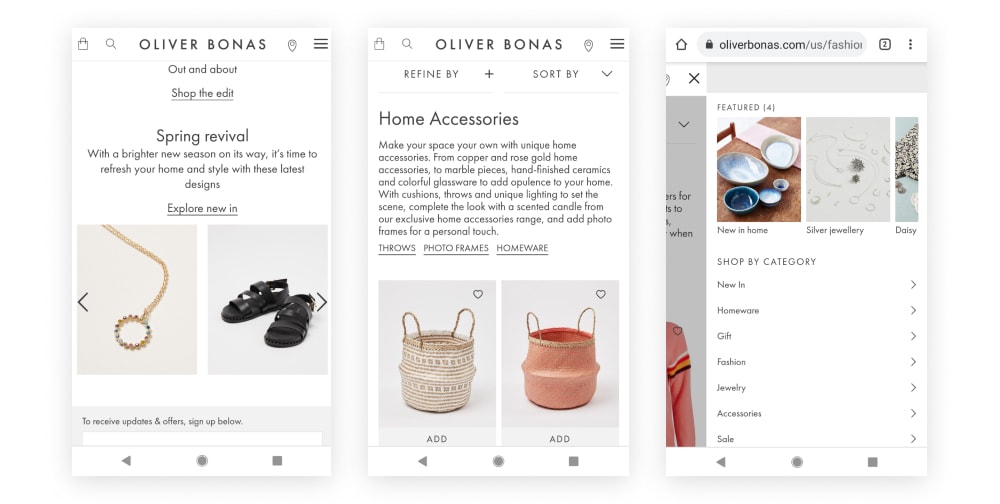
โอลิเวอร์ โบนาส


อันดับแรกคือ Oliver Bonas ร้านแฟชั่น เครื่องประดับ และของขวัญ นอกจากการมีร้านค้าปลีกในสหราชอาณาจักรมากกว่า 60 แห่งแล้ว แบรนด์ไลฟ์สไตล์ดังกล่าวยังใช้ร้านค้าออนไลน์ของตนอย่างเชี่ยวชาญเพื่อขยายสู่ตลาดสหรัฐฯ และตลาดต่างประเทศอีกด้วย
Camilla Tress นักยุทธศาสตร์ด้านอีคอมเมิร์ซของ Oliver Bonas กล่าวว่าความทะเยอทะยานคือการให้ลูกค้าได้รับประสบการณ์ออนไลน์ที่ตรงกับการดูแลและความสนใจของแต่ละบุคคลที่พวกเขาจะได้รับจากหน้าร้านจริง
ตามที่เธออธิบายในงาน Retail Business Technology Expo ประจำปี 2018 ว่า “ผู้คนชอบที่จะเข้ามาในร้านของเรา ผู้ช่วยร้านค้าของเรามีความรู้เกี่ยวกับผลิตภัณฑ์และให้คำแนะนำที่ดีจริงๆ และเราต้องการสร้างสิ่งนั้นขึ้นมาใหม่ทางออนไลน์”
สิ่งที่เราชอบเกี่ยวกับ กปภ. นี้:
- การไปยังส่วนต่างๆ ของไซต์นั้นราบรื่นและใช้งานง่าย เลย์เอาต์ที่เรียบง่ายและตรงไปตรงมาหมายความว่าลูกค้าจะได้รับคำแนะนำอย่างรวดเร็วและต่อเนื่องผ่านไซต์
- มีรูปภาพสินค้ามากมายแต่ไม่เบียดเสียดกัน
- การย้ายจากหน้าที่แสดงรูปภาพผลิตภัณฑ์หลายภาพเป็นหน้าเดียวที่มีผลิตภัณฑ์เดียวนั้นทำได้รวดเร็วอย่างน่าประทับใจบนไซต์บนมือถือ ซึ่งคล้ายกับประสบการณ์ในแอปที่แบรนด์ต่างๆ ต้องการให้ลูกค้ามีเมื่อซื้อของ
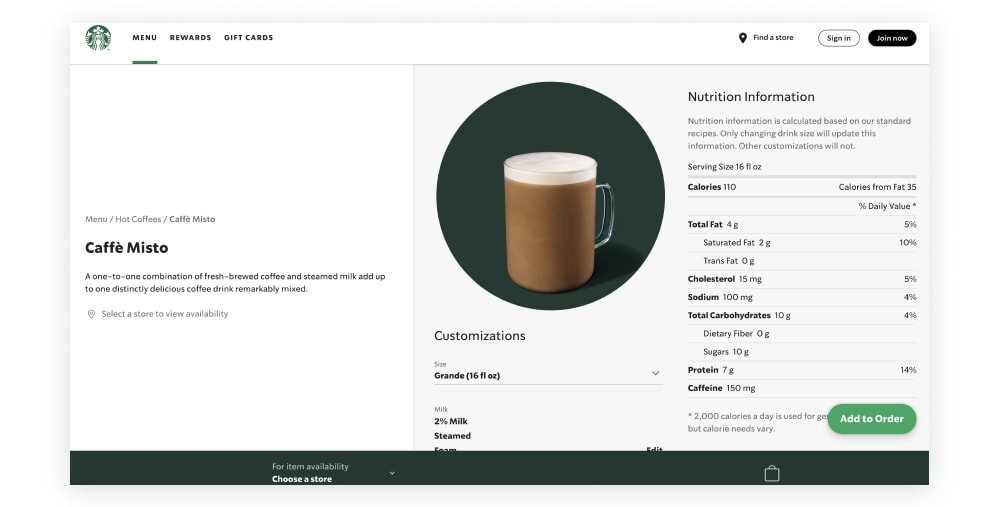
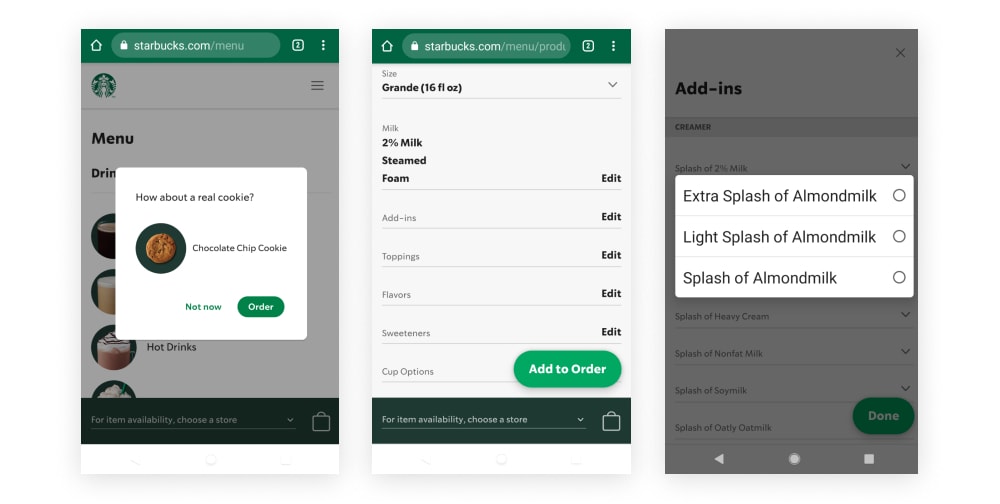
สตาร์บัคส์


Starbucks ต้องการเพิ่มฟังก์ชันการสั่งซื้อออนไลน์ในเว็บไซต์ของตน โดยที่ลูกค้าไม่ต้องดาวน์โหลดและติดตั้งแอปที่มาพร้อมเครื่อง เมื่อพิจารณาถึงความต้องการของลูกค้าที่กำลังเดินทาง และความทะเยอทะยานที่จะสร้างตัวเองในตลาดเกิดใหม่ซึ่งมักจะครอบคลุมอินเทอร์เน็ตเป็นหย่อม ๆ พวกเขาจึงเลือก กปภ. เป็นโซลูชัน
ฟังก์ชันการทำงานแบบออฟไลน์ที่ กปปส. มอบให้หมายความว่าลูกค้าสามารถเรียกดูไซต์และทำการสั่งซื้อและเพิ่มไปยังรถเข็นของพวกเขา — เลือกและปรับแต่งกาแฟหรือเค้กของพวกเขาเอง — แม้ในขณะที่ไม่ได้เชื่อมต่อกับอินเทอร์เน็ต
อะไรทำให้ PWA อีคอมเมิร์ซนี้ยอดเยี่ยมเป็นพิเศษ?
- โปรเกรสซีฟเว็บแอปที่ได้นั้นมีขนาดเล็กกว่าแอปเนทีฟที่มีอยู่ก่อนของแบรนด์ถึง 99% ทำให้ลูกค้าเข้าถึงได้มากขึ้นอย่างมาก
- มันมาพร้อมกับตัวเลือกการปรับแต่งที่หลากหลาย รูปภาพที่เป็นมิตรต่อผู้ใช้ และแอนิเมชั่นที่เปลี่ยนขั้นตอนจากสิ่งที่นำเสนอในไซต์มือถือมาตรฐาน
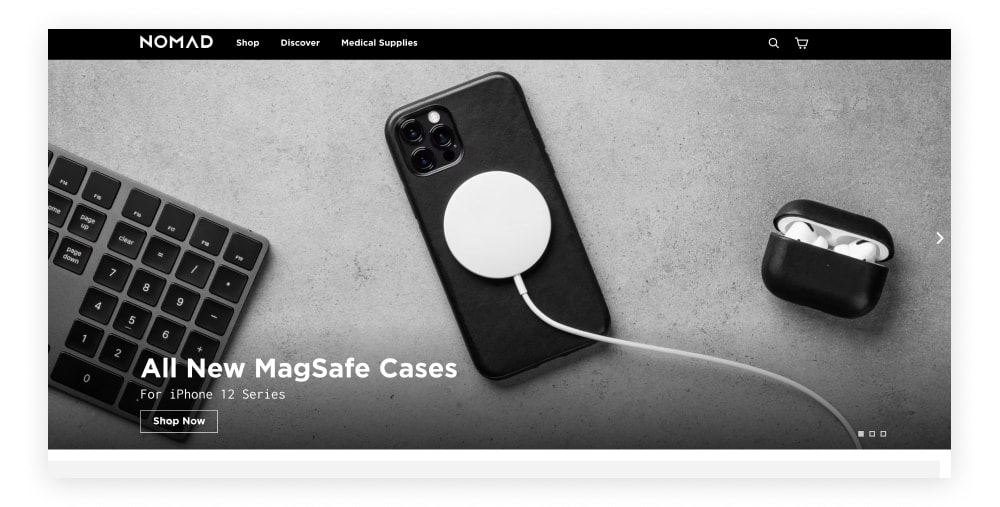
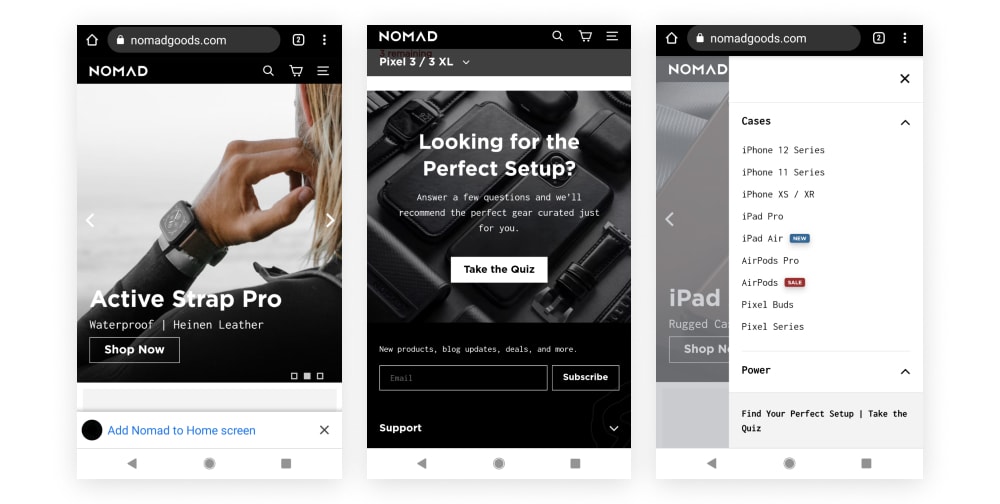
Nomad


ไซต์นี้มีสินค้ามากมายที่จัดแสดงต่อผู้เยี่ยมชม ด้วยการผสมผสานระหว่างเครื่องประดับไลฟ์สไตล์และอุปกรณ์พกพา ไซต์นี้มีผลิตภัณฑ์มากมาย
ตรงกันข้ามกับแบรนด์อื่น ๆ ที่เรานำเสนอ Nomad พอใจกับรูปลักษณ์ของไซต์ก่อน PWA พวกเขาต้องการคงไว้ซึ่งสุนทรียศาสตร์อันเป็นเอกลักษณ์ที่พวกเขาพยายามสร้างมาอย่างเต็มที่ ในขณะเดียวกันก็ลดเวลาในการโหลดหน้าเว็บลงอย่างมาก ซึ่งขัดขวางความสามารถของผู้เยี่ยมชมในการเรียกดูแค็ตตาล็อก
พวกเขายังกระตือรือร้นที่จะลดเวลารอคอยที่ทีมภายในจำเป็นต้องพัฒนาแคมเปญการตลาดและสร้างเพจที่กำหนดเอง
หลังจากเปลี่ยนไปใช้ PWA ด้วย Shogun Frontend แล้ว Nomad ก็มีอัตราการแปลงเพิ่มขึ้น 25% Reese Hammerstrom ผู้อำนวยการฝ่ายอีคอมเมิร์ซของ Nomad กล่าวว่า "ข้อมูลเบื้องต้นแสดงให้เห็นว่าผู้ใช้ใช้เวลากับไซต์มากขึ้นและเข้าชมหน้าเว็บมากขึ้น ลูกค้าสามารถใช้เนื้อหามากขึ้น สำรวจแคตตาล็อกของเราเพิ่มเติม และค้นพบเพิ่มเติมเกี่ยวกับแบรนด์ได้ทันที ส่งผลให้อัตราการแปลงเพิ่มขึ้น”
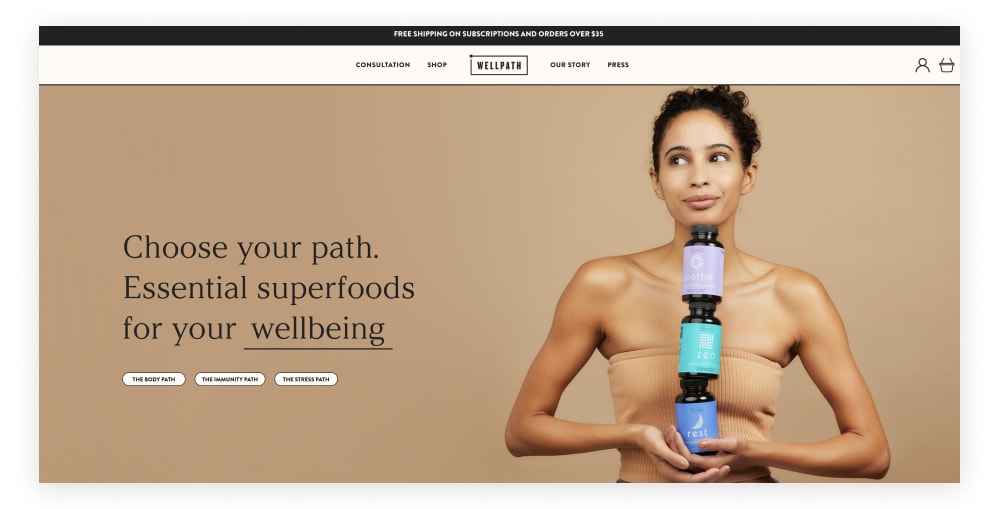
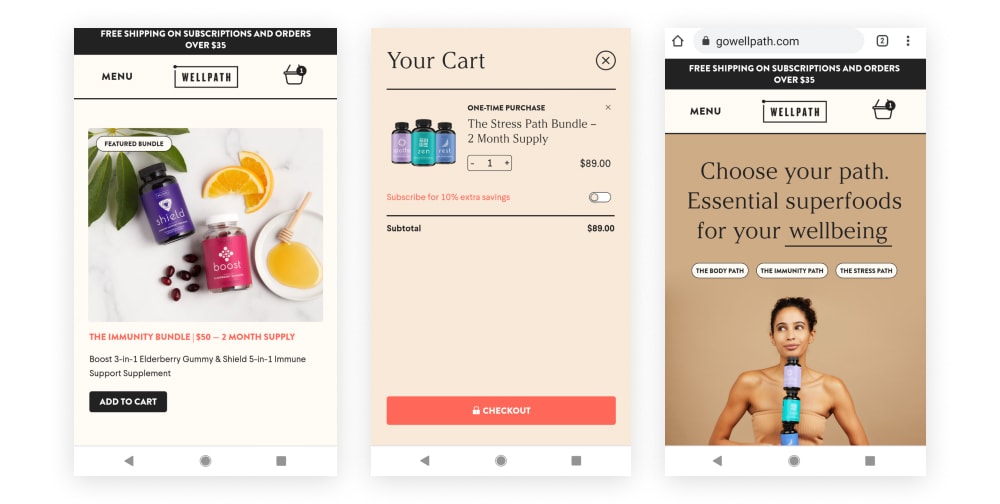
WellPath


แบรนด์สุขภาพและความเป็นอยู่ที่ดีทางออนไลน์เท่านั้นที่ค่อนข้างใหม่นี้ มีแพ็คเกจอาหารเสริมที่สามารถปรับให้เข้ากับความต้องการของลูกค้าได้ ผู้เข้าชมเลือกจาก "เส้นทาง" ที่แตกต่างกันสามแบบเมื่อมาถึงไซต์ และสามารถกรอกคำปรึกษาภายใน 2 นาที (โดยทิ้งชื่อและอีเมลไว้) หากพวกเขาไม่แน่ใจว่าควรเลือกเส้นทางใด
เมื่อลูกค้าเลือกเส้นทางของตนบนหน้า Landing Page แล้ว การนำทางที่ไม่ซับซ้อนจะแสดงตัวเลือกผลิตภัณฑ์เพิ่มเติมอีกสามตัวเลือก จากที่นั่น เหลืออีกเพียงคลิกเดียวในการสั่งซื้อและชำระเงินอีกครั้ง
นอกจากความเร็วอันเป็นเอกลักษณ์และ UX ที่น่าพอใจของไซต์ PWA แล้ว ตัวเลือกการปรับแต่งที่ผสานรวมอย่างลงตัวนั้นเหมาะอย่างยิ่งสำหรับแบรนด์ที่ต้องการมอบประสบการณ์แบบองค์รวมตามความต้องการของลูกค้า
#cta-visual-fe#<cta-title>สร้าง PWA สำหรับแบรนด์ของคุณ<cta-title>Shogun Frontend เป็นวิธีที่ง่ายที่สุดในการเปิดตัว PWA สำหรับร้านค้าของคุณเรียนรู้เพิ่มเติม
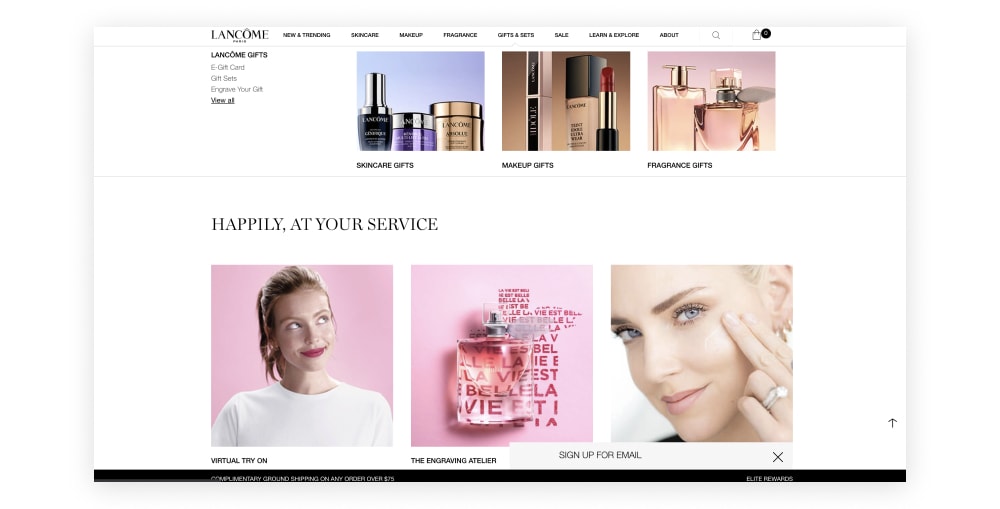
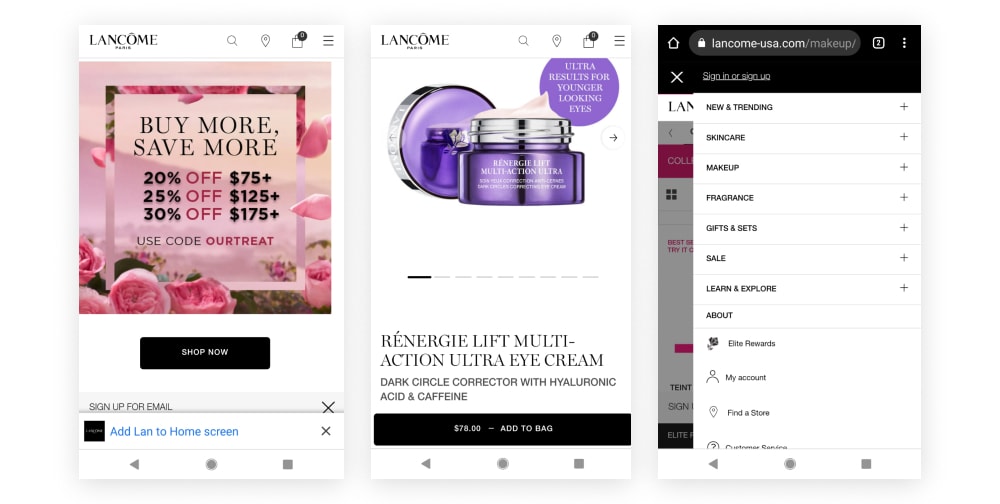
ลังโคม


แบรนด์เครื่องสำอางสุดหรูของฝรั่งเศสได้ดำเนินกลยุทธ์เพื่อเน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกมาช้านาน โดยปริมาณการเข้าชมบนอุปกรณ์เคลื่อนที่แซงหน้าเดสก์ท็อปไปแล้วในปี 2016 แต่อัตรา Conversion ของพวกเขาไม่ได้ตามการเติบโตของการเข้าชมบนอุปกรณ์เคลื่อนที่ในตอนแรก ความเร็วที่ช้าลงบนอุปกรณ์เคลื่อนที่ทำให้ลูกค้ารู้สึกเบื่อหน่ายกับการรอหน้าเว็บโหลดและละทิ้งรถเข็น

ลังโคมพิจารณาสร้างแอปเนทีฟสำหรับมือถือเพื่อแก้ไขปัญหา แต่เนื่องจากลูกค้าประจำเพียงไม่กี่เปอร์เซ็นต์จึงพร้อมที่จะใช้แอป พวกเขาจึงตัดสินใจว่าแบรนด์และความต้องการด้านการขายของพวกเขาจะได้รับบริการที่ดีกว่าด้วยโซลูชันที่จะปรับปรุงอุปกรณ์พกพา สัมผัสจากเบราว์เซอร์โดยตรง แต่ยังให้ผลลัพธ์บนแพลตฟอร์มต่างๆ
ผลลัพธ์ที่ได้จากการประปาส่วนภูมิภาคก็ไม่ทำให้ผิดหวัง โดยรวมแล้ว Lancome มีอัตราการแปลงเพิ่มขึ้น 17% ด้วยการปรับปรุงความเร็วและ UX ทำให้เซสชันมือถือเพิ่มขึ้น 53% สำหรับผู้เยี่ยมชมที่เข้าถึงไซต์ของตนผ่าน IOS (กลุ่มลูกค้าหลักของแบรนด์)
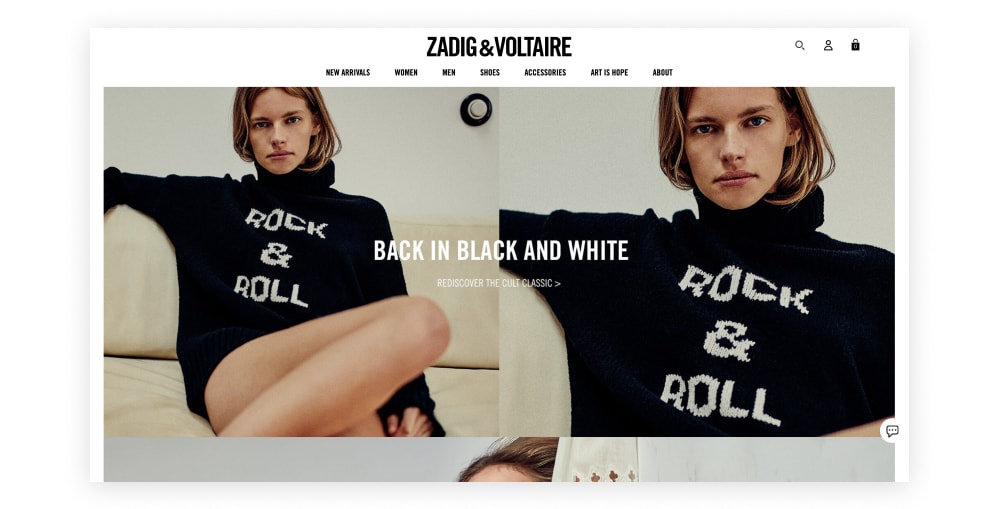
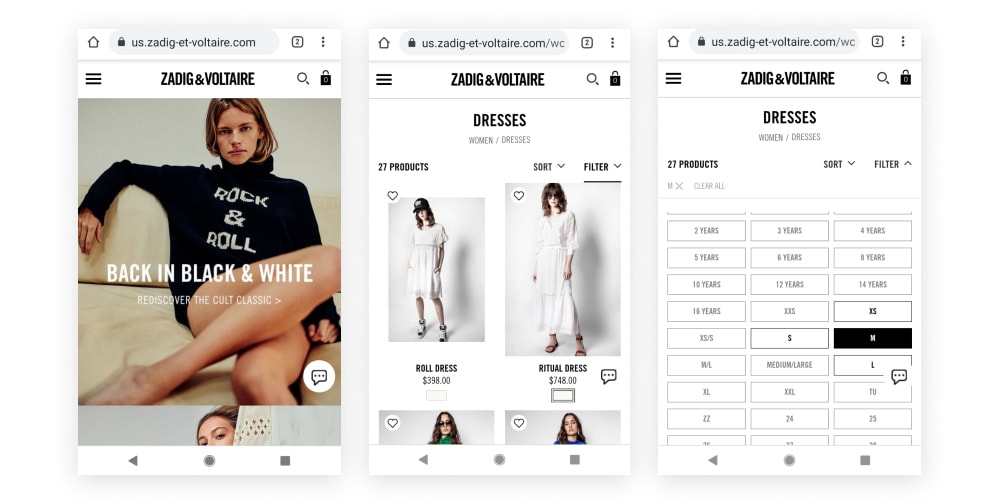
ซาดิกและวอลแตร์


แบรนด์หรูของฝรั่งเศสอีกแบรนด์หนึ่งที่เปิดรับ PWAs คือ Zadig & Voltaire การโหลดหน้าเว็บที่เร็วมากมีความสำคัญต่อแบรนด์แฟชั่น ไม่เพียงแต่เพื่อให้แน่ใจว่าลูกค้าจะได้รับประสบการณ์การช็อปปิ้งระดับไฮเอนด์ที่พวกเขาสมควรได้รับ แต่เช่นเดียวกับตัวอย่างอื่นๆ ที่เราได้พูดถึง เพื่อลดการละทิ้งตะกร้าสินค้าและรับประกันอัตราการแปลงที่ดี
แบรนด์ตัดสินใจใช้ความยืดหยุ่นของ กปภ. เพื่อนำประสบการณ์การช็อปปิ้งใหม่มาใช้เป็นขั้นตอน พวกเขาเริ่มต้นด้วยการออกแบบเว็บไซต์ภาษาอิตาลีใหม่ และย้ายไปยังภูมิภาคอื่นๆ ด้วยความประทับใจที่เหมาะสมกับการปรับปรุงความเร็วที่เกิดขึ้น ปีที่แล้วพวกเขาได้เปิดตัวเว็บไซต์เรือธงของฝรั่งเศสที่ขับเคลื่อนโดย PWA
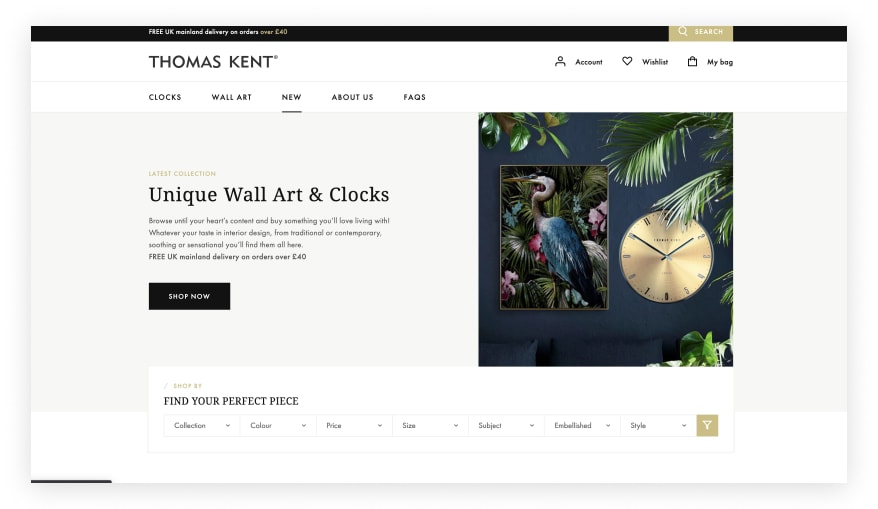
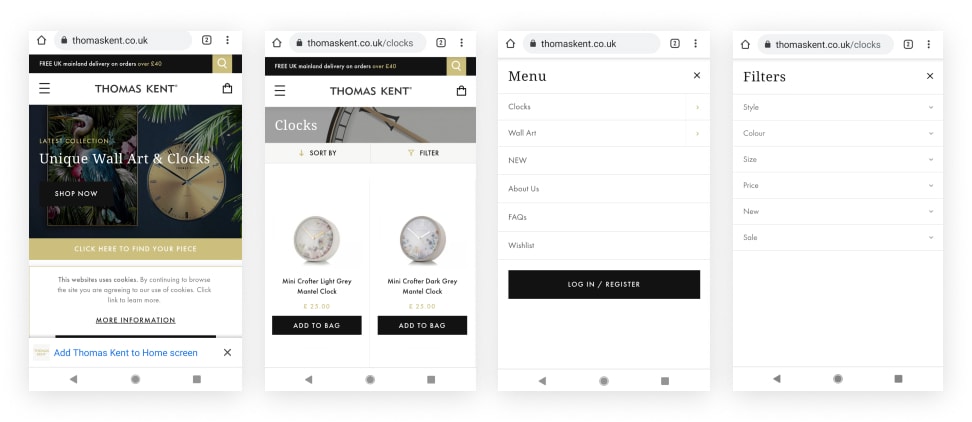
Thomas Kent


ช่างทำนาฬิกาและผู้ผลิตงานศิลปะบนผนังคุณภาพสูงของอังกฤษเป็นอีกแบรนด์หนึ่งที่ได้เห็นอัตราการแปลงที่เพิ่มขึ้นอย่างมากหลังจากเปิดเว็บไซต์ใหม่ด้วย PWA ใต้ฝากระโปรงหน้ารถ
การใช้แนวทางที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกโดยไม่ละทิ้งลูกค้าที่ต้องการซื้อสินค้าบนไซต์เดสก์ท็อปเป็นรากฐานที่สำคัญของสิ่งที่ทำให้ PWA น่าสนใจสำหรับแบรนด์อีคอมเมิร์ซ
บนไซต์บนมือถือ เมนูและตัวเลือกการกรองที่น่าประทับใจจะเลื่อนจากด้านข้างของหน้าจออย่างราบรื่นโดยไม่จำเป็นต้องโหลดหน้าเพิ่มเติม ทำให้ปรับแต่งผลิตภัณฑ์ได้อย่างง่ายดาย
เช่นเดียวกับความเร็วที่รวดเร็วเป็นพิเศษ (ความเร็วในการโหลดหน้าเว็บเร็วขึ้น 54%) แบรนด์นี้ได้เห็นอัตราการแปลงที่เพิ่มขึ้นอย่างมาก 77% และรายได้จากการเข้าชมที่เกิดขึ้นเองเพิ่มขึ้น 79% ที่น่าประทับใจไม่แพ้กัน
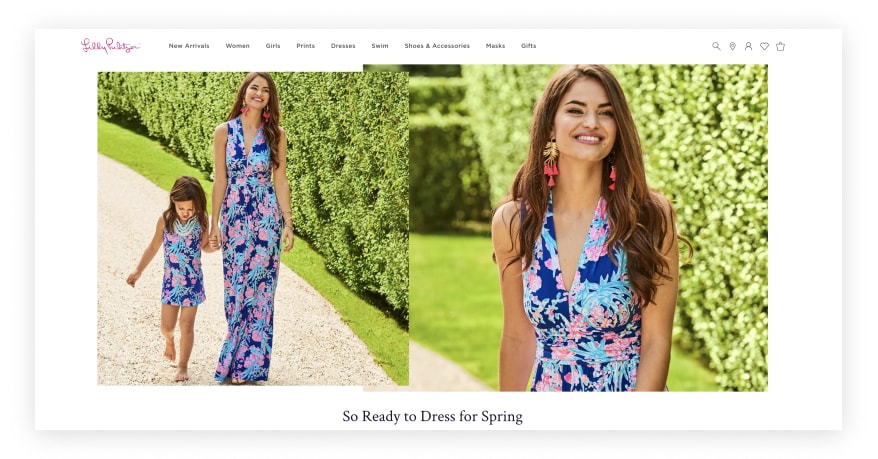
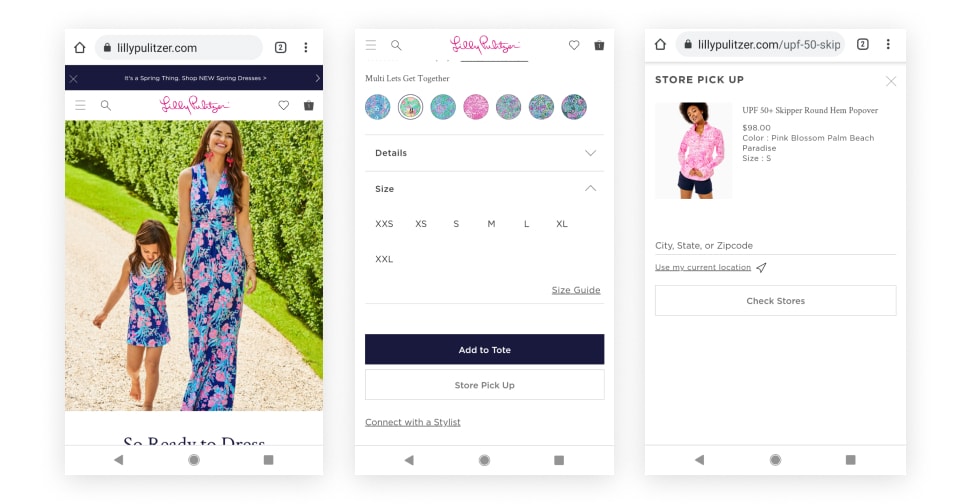
ลิลลี่ พูลิตเซอร์


แบรนด์เครื่องแต่งกายสตรีรีสอร์ทนี้เป็นอีกตัวอย่างหนึ่งของประสบการณ์ที่สะอาด เรียบง่าย และรวดเร็วที่ไซต์ กปภ. นำเสนอ
มีการเดินทางที่เข้าใจง่ายและตรงไปตรงมาจากหน้า Landing Page ไปยังรถเข็น (หรือ “กระเป๋า” อย่างที่ Lilly Pulitzer ชอบเรียกว่า) เมนูที่ไม่สร้างความรำคาญจะถูกสลับไปที่ด้านบนของหน้าจอ ซึ่งช่วยให้ผู้เยี่ยมชมซ้ำสามารถข้ามไปยังที่ที่ต้องการได้ ในขณะที่ลูกค้าใหม่จะได้รับคำแนะนำจากรูปภาพผลิตภัณฑ์ที่ไม่กระจัดกระจายเมื่อคลิกผ่านจากหน้าแรกเพื่อชำระเงินภายในไม่กี่วินาที
คุณสามารถค้นหาร้านค้าใกล้เคียงเพื่อรับสินค้าหรือ "เชื่อมต่อกับสไตลิสต์" ได้อย่างรวดเร็ว เนื่องจากตัวเลือกทั้งสองนี้จะปรากฏบนหน้าผลิตภัณฑ์โดยตรง
อุปกรณ์เคลื่อนที่และเดสก์ท็อปมอบประสบการณ์ที่คล้ายคลึงกันอย่างน่าประทับใจให้กับลูกค้า ซึ่งเป็นข้อดีอีกอย่างหนึ่งของการมีไซต์ PWA ที่ยืดหยุ่นซึ่งสนับสนุนอุปกรณ์ทั้งสอง และผู้เยี่ยมชมจะประทับใจกับผลลัพธ์ที่มีคุณภาพสูงอย่างต่อเนื่อง
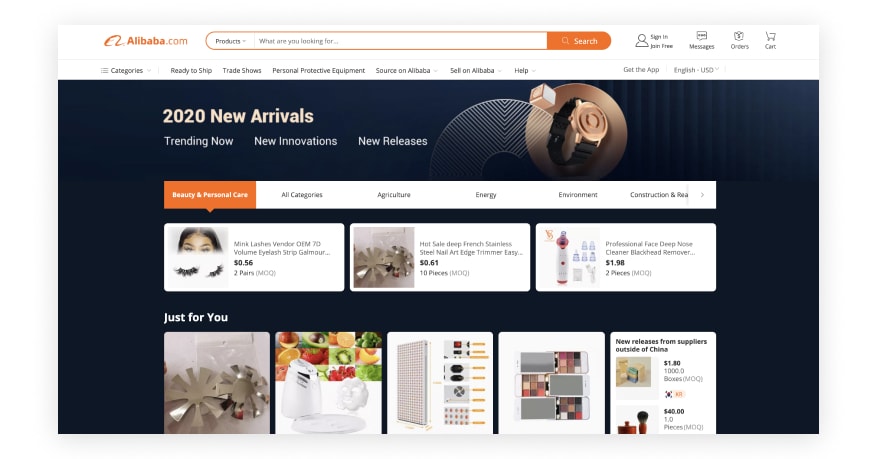
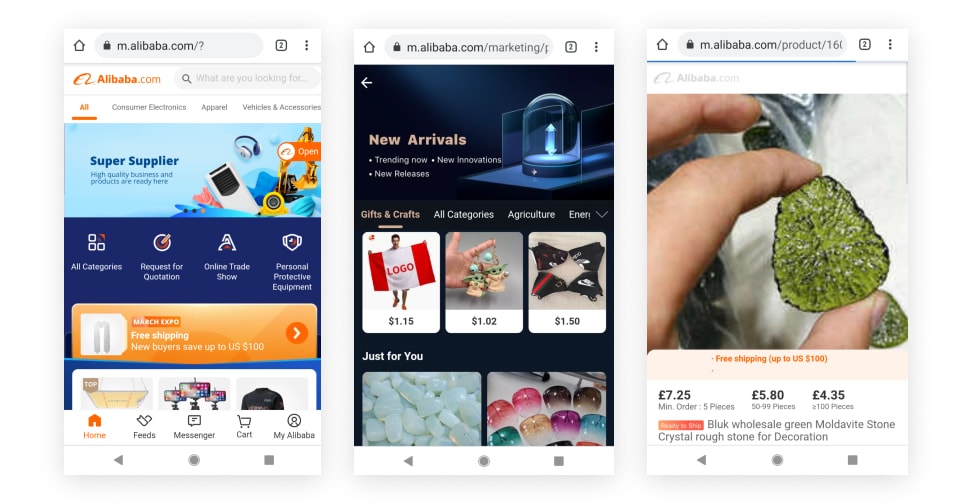
อาลีบาบา


แม้ว่ายักษ์ใหญ่ด้านอีคอมเมิร์ซของจีนอาจไม่ใช่แบรนด์ DTC ทั่วไป แต่มีอยู่ในกว่า 200 มณฑล แต่เป็นแพลตฟอร์มการซื้อขาย B2B ที่ใหญ่ที่สุดในโลก
ผิดหวังกับความเร็วอินเทอร์เน็ตบนมือถือที่ช้า ในตอนแรกอาลีบาบาต้องการใช้ไซต์บนมือถือของตนเพื่อกระตุ้นให้ลูกค้าดาวน์โหลดแอปที่มาพร้อมเครื่อง แต่ถึงแม้จะพยายามอย่างเต็มที่แล้ว การซื้อกลับก็ยังดื้อดึงต่ำกว่าความคาดหมาย ดังนั้นพวกเขาจึงมีความคิดที่จะใช้ไซต์ PWA เพื่อสร้างประสบการณ์แอพขึ้นมาใหม่ แต่ (เนื่องจากมันใช้เว็บทั่วไปเหมือนกับไซต์อื่น ๆ ) สามารถเข้าถึงกลุ่มฐานลูกค้าที่ใหญ่กว่ามาก
การเปลี่ยนไซต์ไปยัง PWA ทำให้มี Conversion เพิ่มขึ้น 76% และนี่คือการเพิ่มขึ้นโดยรวมโดยไม่คำนึงถึงเบราว์เซอร์ ดังนั้นแม้ว่าการเปลี่ยนไปใช้ PWA นั้นเกิดจากการพิจารณาเกี่ยวกับสถานะเว็บบนอุปกรณ์เคลื่อนที่ แต่การปรับปรุงความเร็วและ UX ได้ส่งผลในแพลตฟอร์มต่างๆ
ต้องการสร้าง กปภ. ของคุณเองหรือ
หวังว่าภาพรวมโดยสังเขปเกี่ยวกับโลกของอีคอมเมิร์ซ PWA นี้จะให้แรงบันดาลใจแก่คุณบ้าง
แบรนด์ที่มองการณ์ไกลได้เปลี่ยนไปใช้ PWA เพื่อขับเคลื่อนหน้าร้านเนื่องจากการปรับปรุงความเร็วและ UX ที่สอดคล้องกันที่พวกเขานำเสนอ หากแบรนด์ของคุณให้ความสำคัญกับอุปกรณ์เคลื่อนที่หรือเน้นอุปกรณ์เคลื่อนที่เป็นหลัก การใช้ PWA เพื่อสร้างไซต์ของคุณ แทนที่จะเป็นแอปแบบเนทีฟที่อาจมีการเข้าใช้งานอย่างจำกัด จะช่วยให้คุณได้รับคุณภาพที่สมบูรณ์และน่าดึงดูดซึ่งแอปนำมาโดยไม่ต้อง สูญเสียประโยชน์ของการเข้าถึงและการเข้าถึงที่เว็บไซต์มอบให้คุณ
#cta-visual-fe#<cta-title>สร้าง PWA สำหรับแบรนด์ของคุณ<cta-title>Shogun Frontend เป็นวิธีที่ง่ายที่สุดในการเปิดตัว PWA สำหรับร้านค้าของคุณเรียนรู้เพิ่มเติม