กปภ: นี่คืออนาคตของแอพบนมือถือหรือไม่?
เผยแพร่แล้ว: 2018-03-01“เว็บแอปโปรเกรสซีฟ” เป็นคำที่เพิ่งเปิดตัวในปี 2015 โดยนักออกแบบ Frances Berriman และวิศวกร Google Chrome Alex Russell นับตั้งแต่ก่อตั้ง กปภ. ประสบความสำเร็จเป็นอย่างดีและได้รับการยอมรับจากบริษัทใหญ่ๆ ด้วย
แต่มันขมวดคิ้วเล็กน้อยเมื่อเราได้ยินคำพยากรณ์ที่ชี้ไป วันของร้านแอปและของแอปที่มาพร้อมเครื่องอย่างที่เราทราบกันดีอยู่แล้ว
เป็นเรื่องยากที่จะเข้าใจได้ว่าแอปที่ใช้ชีวิตของเราอย่างแท้จริง ตั้งแต่การจัดประชุมไปจนถึงการติดต่อเพื่อนฝูง การปิดระบบควบคุมอุณหภูมิไปจนถึงการปลดล็อกรถยนต์ จะถูกแทนที่ด้วยเทคโนโลยีที่ยังคงอยู่ในระยะตั้งไข่
แล้วสิ่งที่คิดไม่ถึงจะเป็นไปได้จริงหรือ หรือจักรวรรดิโรมันจะรอดจากการทดสอบของกาลเวลา?
เพื่อให้เราเลือกระหว่างสองเส้นทางที่แยกจากกัน เราต้องรู้ก่อนว่า กปภ. คืออะไร? กปภ. ใช้เทคโนโลยีอะไร ข้อดีของ PWA เหนือแอพที่มาพร้อมเครื่องคืออะไร และข้อเสียของมันคืออะไร?
นี่คือสิ่งที่ต้องรู้เกี่ยวกับเทคโนโลยีทั้งหมด ตอบโดย บริษัทพัฒนา กปภ. ชั้นนำ :
กปภ. คืออะไร?
หากสิ่งที่ดีที่สุดของเว็บและแอพที่ดีที่สุดมีลูกโคลน – นั่นคือ PWA
Progressive Web Apps (PWA) ตามชื่อของมัน เป็นเว็บแอปพลิเคชันโดยพื้นฐานแล้ว แต่ปรากฏต่อผู้ใช้เหมือนกับแอปพลิเคชันมือถือทั่วไป กล่าวอีกนัยหนึ่ง กปปส. มีทั้งสองอย่างที่ดีที่สุด พวกเขาสามารถเข้าถึงและค้นพบได้อย่างง่ายดายเช่นเว็บแอปและมอบความสะดวกสบายของแอพมือถือ
ต่างจากแอปพลิเคชั่นมือถือทั่วไป PWAs มีอยู่บนเว็บเหมือนกับเว็บไซต์อื่น ข้อยกเว้นเพียงอย่างเดียวคือสามารถเพิ่มลงในหน้าจอหลักของผู้ใช้ได้โดยตรง จากนั้นเป็นต้นมา กปภ. ให้ประโยชน์ทั้งหมดที่แอปที่มาพร้อมเครื่องมี ความน่าเชื่อถือ การเรียกคืน และการมีส่วนร่วมที่สูงขึ้น
อะไรที่ช่วยให้นักพัฒนาเข้าถึงจุดที่น่าสนใจระหว่างเว็บและแอพมือถือ? เลื่อนลงมาเพื่อดูเทคโนโลยีที่เกี่ยวข้องกับการทำ กปภ.
ความลับเบื้องหลัง กปภ.?
มีเสาหลักด้านเทคโนโลยีพื้นฐาน 3 เสาที่การประปาส่วนภูมิภาคยึดตาม แต่ละรายการอธิบายไว้ด้านล่าง:
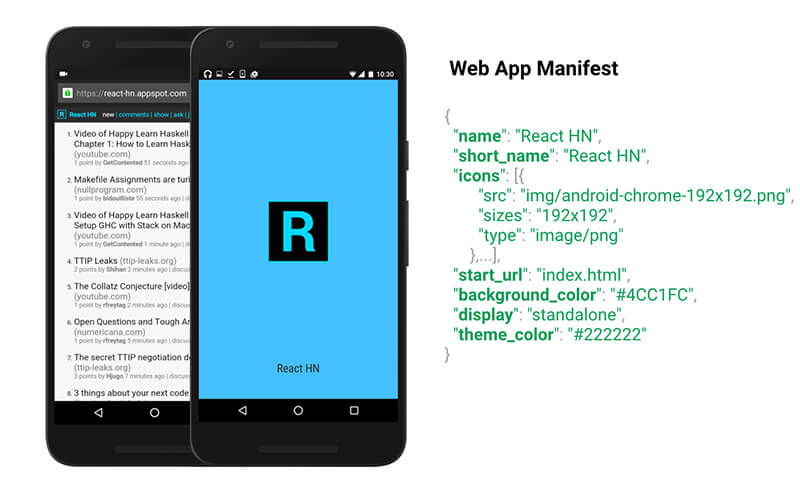
ประจักษ์
ไฟล์ Manifest ของเว็บแอป เป็นไฟล์ JSON แบบง่ายๆ ที่ให้พื้นที่ส่วนกลางแก่คุณ ซึ่งเป็นผู้พัฒนาในการใส่ข้อมูลทั้งหมดเกี่ยวกับแอป (เช่น ชื่อ ผู้เขียน ไอคอน คำอธิบาย) เป็นข้อมูลเมตา

วัตถุประสงค์ของรายการคือการติดตั้งเว็บแอปพลิเคชันไปยังหน้าจอหลักของอุปกรณ์ ช่วยให้คุณควบคุมลักษณะที่ปรากฏของแอปในสถานที่ต่างๆ ที่ผู้ใช้คาดหวังว่าจะได้รับประสบการณ์แอปบนอุปกรณ์เคลื่อนที่ เช่น ไอคอนเปิด ลักษณะที่ปรากฏของหน้าจอหลัก เป็นต้น
พนักงานบริการ
นี่คือที่ที่เวทมนตร์ที่แท้จริงเกิดขึ้น Service Workers ช่วยให้คุณนำสิ่งที่ดีที่สุดของทั้งเว็บและมือถือมาสู่การประปาส่วนภูมิภาค
เจ้าหน้าที่บริการทางเทคนิคอยู่ระหว่างเครือข่ายและอุปกรณ์ และจัดหาเนื้อหาโดยจัดการคำขอ HTTP โดยทางโปรแกรม
พวกเขาจัดการแคชที่เชื่อถือได้และชาญฉลาด รักษาการซิงค์พื้นหลัง การแจ้งเตือนแบบพุช และที่สำคัญที่สุดคือเปิดใช้งานการเรียกดูแบบออฟไลน์ของไซต์ที่เยี่ยมชมก่อนหน้านี้
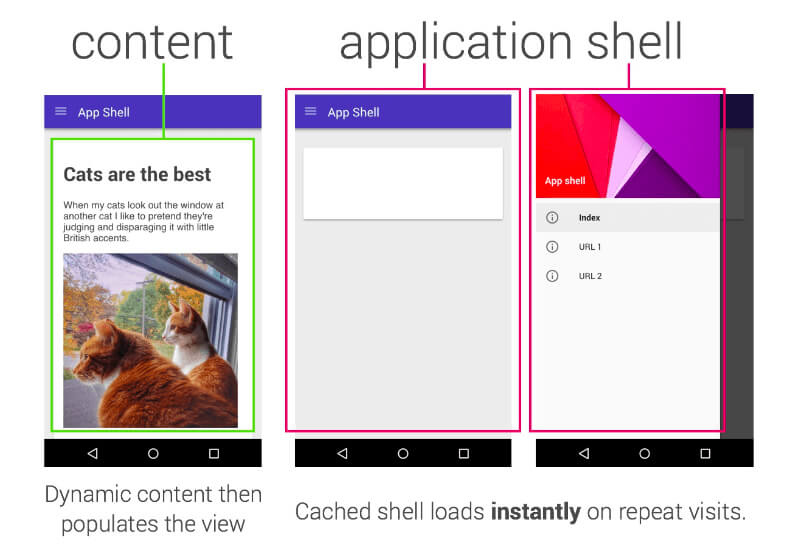
สถาปัตยกรรมของแอปพลิเคชันเชลล์
App Shell Model เป็นแนวทางทางสถาปัตยกรรมที่ใช้สำหรับการโหลดอย่างรวดเร็ว ซึ่งเป็นสิ่งที่ผู้ใช้ของคุณคาดหวังขณะเปิดตัวแอปที่มาพร้อมเครื่อง

เป็นกลไกการแคช โดยที่ UI พื้นฐานถูกจัดเก็บเป็นเฟรมสแตติก ซึ่งสามารถโหลดเนื้อหาได้เรื่อยๆ ทำให้ผู้ใช้สามารถมีส่วนร่วมกับแอปได้แม้จะมีระดับการเชื่อมต่อเว็บที่แตกต่างกันก็ตาม
แล้วอะไรที่ทำให้การประปาส่วนภูมิภาคน่าสนใจยิ่งขึ้น มาดูปัญหาสำคัญบางประการที่เกิดขึ้นกับเว็บไซต์หรือแอพมือถือที่ กปภ. ได้แก้ไข:
ข้อดีของการประปาส่วนภูมิภาค
ในส่วนนี้ฉันได้แบ่งออกเป็นสองส่วน โดยแต่ละส่วนเกี่ยวกับข้อเสียของเว็บไซต์และแอพมือถือพื้นฐาน และวิธีที่ PWA จัดการกับปัญหาเหล่านั้น


ได้เปรียบเหนือ Native Mobile Apps
แอพ Native Mobile เป็นมาตรฐานทองคำเมื่อพูดถึงการใช้งานและความเร็ว แต่มีข้อบกพร่องบางประการ และเทคโนโลยีที่พัฒนาขึ้นนั้น มีแต่จะดีขึ้น และความไม่สมบูรณ์ทั้งหมดจะถูกกำจัดออกไปเสมอ
ข้อบกพร่องที่ใหญ่ที่สุดของแอพปัจจุบันคือไม่สามารถเข้าถึงได้ แอพ มือถือส่วนใหญ่ มีการดาวน์โหลดน้อยกว่า 1,000 ครั้ง
พวกมันหายไปในอีเธอร์โดยไม่ทิ้งร่องรอยไว้ แต่ทำไม? เพราะในการที่จะหาแอพคุณต้องค้นหามัน ต่างจากกรณีของเว็บไซต์ที่ Google มักพาเราไปยังเว็บไซต์ เราไม่ได้ค้นหาจริงๆ
สถิติที่น่าตกใจอีกประการหนึ่งเกี่ยวกับการใช้แอพมือถือเปิดเผยว่า มี ปริมาณผู้ใช้ ลดลง 20% จากการดาวน์โหลดไปจนถึงการใช้งานที่ใช้งานอยู่ ดังนั้นระหว่างการค้นหาแอป การดาวน์โหลดแอป และการใช้งานในที่สุด ผู้ใช้ 1 ใน 5 คนหายไป
เพิ่มความจริงที่ว่าการพัฒนาและบำรุงรักษาแอพมือถือบน Android และ iOS ควบคู่ไปกับเว็บไซต์ทำให้เป็นเรื่องที่ค่อนข้างแพง
Progressive Web Apps เป็นวิธีแก้ปัญหาข้อเสียทั้งหมดข้างต้น:
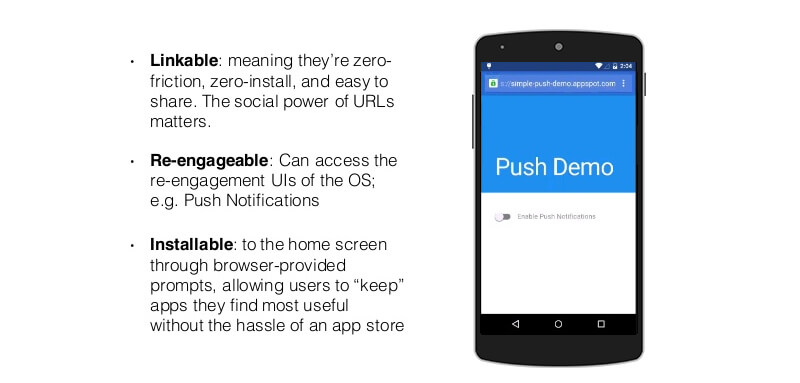
สิ่งเหล่านี้มีอยู่บนเว็บเช่นเว็บไซต์ ดังนั้นจึงสามารถพบได้ในผลการค้นหาของ Google จึงช่วยให้เข้าถึงและค้นพบ PWA ได้ง่ายขึ้นมาก
กปปส. ข้ามขั้นตอนที่ผู้ใช้ต้องดาวน์โหลดแอปจาก App Store ซึ่ง จะช่วยลดแรงเสียดทาน พวกเขาสามารถเพิ่มโดยตรงไปยังหน้าจอหลักของอุปกรณ์และเข้าถึงได้จากที่นั่น
ลองนึกภาพ googling จองตั๋วเที่ยวบินไป LA และแทนที่จะเข้าถึงเว็บไซต์ คุณสามารถเข้าถึงแอปการเดินทางได้ทันที ด้วยอินเทอร์เฟซที่ใช้งานง่ายเช่นเดียวกับแอปที่มาพร้อมเครื่อง นั่นคือสิ่งที่ กปปส. มีไว้เพื่อคุณ
PWAs เป็นแพลตฟอร์มที่ไม่ขึ้น กับแพลตฟอร์มเนื่องจากเป็นเว็บไซต์ที่มีฟังก์ชันทั้งหมดของแอปบนอุปกรณ์เคลื่อนที่ ดังนั้นการสร้าง PWA และการบำรุงรักษาจึงมีค่าใช้จ่ายน้อยลง และคุณสามารถส่งออกได้เร็วขึ้น
ได้เปรียบกว่าเว็บไซต์
ข้อเสียที่สำคัญของเว็บไซต์คือมันช้าเมื่อเทียบกับแอพมือถือและไม่น่าเชื่อถือเมื่อเข้าถึงด้วยการเชื่อมต่อที่ไม่สม่ำเสมอ
นี่คือสิ่งที่ทำให้เกิด "วิกฤตโรคอ้วนทางเว็บ" เราชอบหน้าเว็บที่มีวิดีโอ HD และภาพเคลื่อนไหวที่มีสีสัน แต่ในขณะเดียวกัน สถิติแนะนำให้ผู้ใช้ 40% ตีกลับจากเว็บไซต์ที่ใช้เวลาโหลดมากกว่า 3 วินาที
นอกเหนือจากนี้ เว็บไซต์ต่างๆ มักใฝ่ฝันที่จะอยู่ในถาดการแจ้งเตือนและบนหน้าจอหลักเหมือนกับแอป
กปภ. นำส่วนผสมที่ลงตัวมาสู่ปัญหาเหล่านี้ที่รบกวนเว็บไซต์มานาน:
ดังที่กล่าวไว้ก่อนหน้านี้ PWAs ใช้ App Shell Architecture ซึ่งช่วยให้โหลดได้รวดเร็ว มีเฟรมคงที่พร้อมส่วนประกอบเว็บที่รวดเร็วและเชื่อถือได้สำหรับการโหลดครั้งแรก ซึ่งเนื้อหาอื่นๆ จะถูกโหลดแบบก้าวหน้าหรือแบบไดนามิก
คุณสามารถเพิ่มและเข้าถึง PWA จากอุปกรณ์ได้เช่นเดียวกับแอป การเพิ่มแอปจะง่ายกว่าการดาวน์โหลดแอป ที่นี่ คุณเพียงแค่ต้องยอมรับข้อความแจ้ง "เพิ่มไปที่หน้าจอหลัก" ขณะเรียกดู และ PWA จะถูกเพิ่มลงในหน้าจอหลักของอุปกรณ์ของคุณ
ครั้งต่อไปที่คุณเปิดจากหน้าจอหลักของอุปกรณ์ของคุณ มันจะซ่อนการควบคุมเบราว์เซอร์ทั้งหมดและทำตัวเหมือนแอพ
อย่างที่คุณเห็น กปภ. ผสมผสานสิ่งที่ดีที่สุดของทั้งสองอย่างเข้าด้วยกัน ความเร็วและความสามารถในการใช้งานของแอพเนทีฟพร้อมเฟรมเวิร์กแบ็คเอนด์ที่แข็งแกร่งและการเชื่อมต่อของเว็บไซต์ นั่นคือเหตุผลที่ฉันเรียก PWA ว่าเป็นลูกโคลนของแอปและเว็บไซต์ที่มาพร้อมเครื่อง และแนะนำให้ทุกคนตั้งตารอที่จะลงทุนในการพัฒนาเว็บแอปแบบก้าวหน้า แต่ในขณะเดียวกัน ฉันขอแนะนำให้ทุกคนทำความคุ้นเคยกับเทคโนโลยีและขอบเขตของเทคโนโลยีในตลาดภายใน ตลอดจนปัจจัยอื่นๆ ที่ส่งผลต่อความสำเร็จของโครงการพัฒนาแอปบนอุปกรณ์เคลื่อนที่ของคุณ ดังที่กล่าวไว้ใน คู่มือการพัฒนาแอปพลิเคชันบนมือถือ นี้
