PWAs หัวขาด: ทำไมพวกเขาถึงเปลี่ยนอีคอมเมิร์ซให้ดี
เผยแพร่แล้ว: 2022-03-02ในโลกที่เน้นอุปกรณ์พกพามากขึ้นเรื่อยๆ Progressive Web Apps (PWAs) กำลังเปลี่ยนแปลงวิธีที่ลูกค้าโต้ตอบกับแบรนด์
หากคุณเปิดร้านอีคอมเมิร์ซ คุณจะคุ้นเคยกับปัญหา กล่าวคือ เว็บบนมือถือยังคงประสบปัญหาเวลาในการโหลดหน้าเว็บที่ช้าและความครอบคลุมของเครือข่ายที่ไม่สม่ำเสมอ
คุณต้องการมอบประสบการณ์คุณภาพสูงแก่ผู้เยี่ยมชมไซต์อีคอมเมิร์ซของคุณที่พวกเขาสมควรได้รับ แต่การออกแบบและสร้างแอพที่ดาวน์โหลดได้นั้นเป็นงานที่ยิ่งใหญ่ และตรงไปตรงมาไม่ใช่ทางเลือกเดียวของคุณอีกต่อไป
เข้าสู่การค้าขายหัวขาดของ PWA หรือ — เว็บแอปแบบก้าวหน้า
ความตื่นเต้นส่วนใหญ่เกี่ยวกับ PWA มุ่งเน้นไปที่ข้อดีของเว็บแอปแบบโปรเกรสซีฟเหนือแอปแบบเนทีฟ แต่ก็มีข้อดีด้านความเร็วและ UX สูงเมื่อเปรียบเทียบกับไซต์แบบดั้งเดิม/ไดนามิก และสิ่งนี้ — มากกว่าการเลียนแบบความสามารถของแอปเนทีฟ — คือสิ่งที่กำลังปรับโฉมใหม่ อีคอมเมิร์ซ
หลายแบรนด์เช่น Lancome, West Elm และ Zadig & Voltaire หันมาใช้ PWA แบบไม่มีหัวเพื่อผลประโยชน์ด้านประสิทธิภาพ และเราจะอธิบายให้คุณทราบถึงสาเหตุ
#cta-visual-fe#<cta-title>สร้าง PWA ที่ไม่มีหัวสำหรับแบรนด์ของคุณ<cta-title>ดูว่า Shogun Frontend สามารถเปลี่ยนไซต์ของคุณให้เป็น PWA ที่ไม่มีส่วนหัวได้อย่างไรเรียนรู้เพิ่มเติม
เว็บแอปโปรเกรสซีฟหรือ กปภ. คืออะไร?
เว็บแอปแบบโปรเกรสซีฟคือเว็บไซต์ที่ให้บริการผ่าน HTTPS ในเว็บเบราว์เซอร์ แต่เนื่องจากสถาปัตยกรรมของมัน จึงมีพฤติกรรมเหมือนแอปที่มาพร้อมเครื่องที่ดาวน์โหลดได้มากกว่าเว็บไซต์แบบสแตติก การจัดเก็บหัวขาดของ PWA จะโหลดเป็นหน้าเว็บแบบคงที่ก่อน จากนั้นจึงค่อยๆ กลาย เป็น "เว็บแอปพลิเคชันหน้าเดียว" ในเบราว์เซอร์ของคุณ (จึงเป็นชื่อ)
เบื้องต้น กปภ. ขอข้อมูลจำนวนเท่ากันกับหน้าเว็บทั่วไป แต่ในการคลิกหน้าถัดไปแต่ละครั้ง กปภ. จะสลับส่วนต่างๆ ของหน้าที่ จำเป็นต้อง เปลี่ยน ต่างจากไซต์ทั่วไป PWAs ไม่ได้โหลดซ้ำทั้งหน้า — พวกเขากำลัง ผ่าตัด อยู่ ทำให้การคลิกระหว่างหน้าต่างๆ แทบจะในทันที
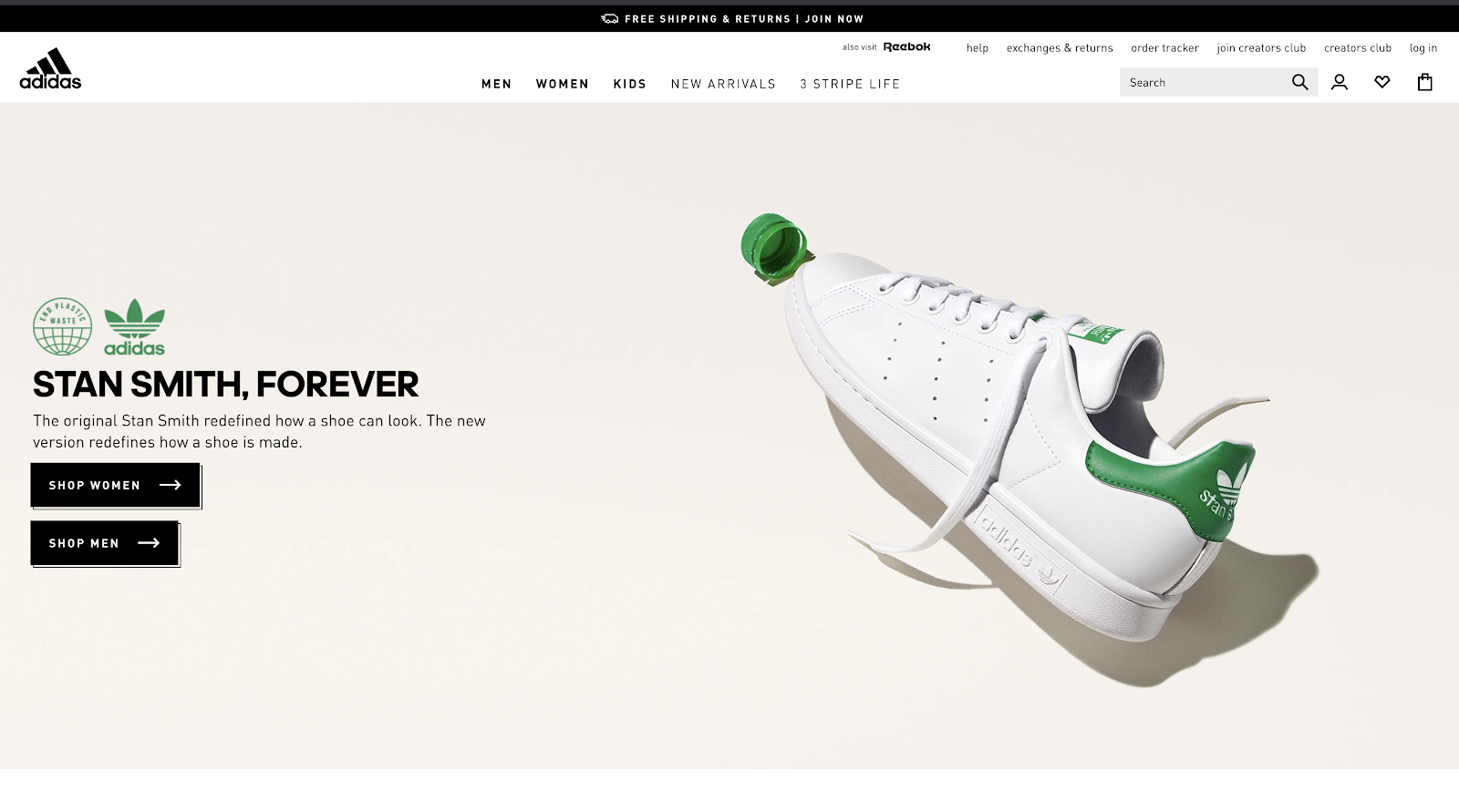
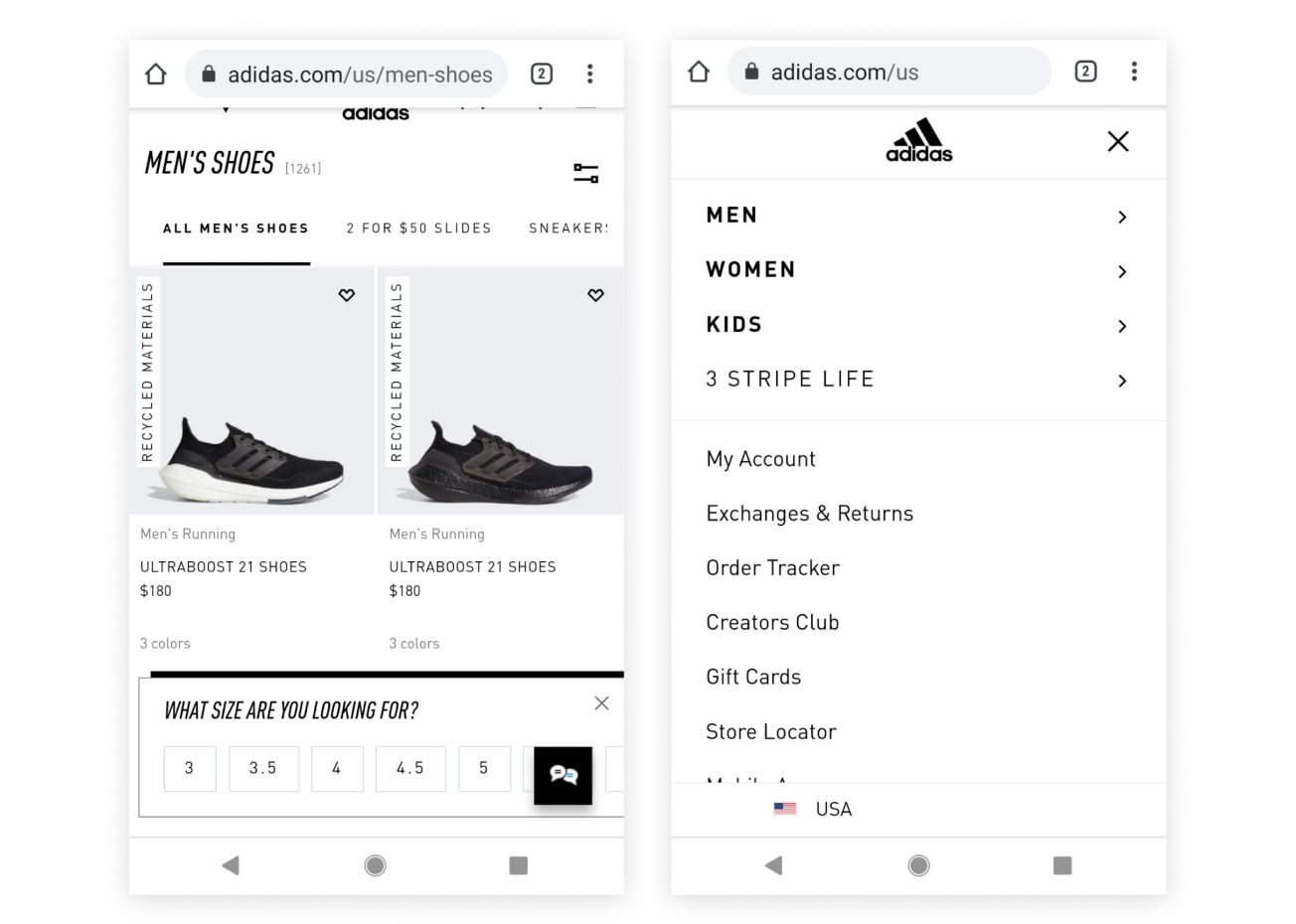
ตัวอย่างเช่น Adidas ได้เห็นการปรับปรุงที่น่าประทับใจในด้านยอดขายและอัตรา Conversion นับตั้งแต่ย้ายมาที่ร้าน กปปส. เมนูและตัวเลือกการปรับแต่งจะโหลดไว้ล่วงหน้าในไซต์ ดังนั้นจึงไม่จำเป็นต้องรอให้โหลดหน้าเพิ่มเติม ผลลัพธ์ที่ได้คือประสบการณ์ของลูกค้าที่รวดเร็วและสวยงาม ซึ่งคล้ายกับแอปที่มาพร้อมเครื่องมากกว่าเว็บบนอุปกรณ์เคลื่อนที่ทั่วไป


โดยสรุป กปภ. คือ:
- โหลดได้เร็ว เพราะความต้องการในการดึงข้อมูลลดลง
- ตอบสนองต่อ วิธีที่ผู้เข้าชมโต้ตอบกับไซต์
- ติดตั้ง ได้บนหน้าจอหลักของอุปกรณ์มือถือ (พร้อมไฟล์รายการ JSON)
- นำทางได้อย่างราบรื่น โดยมีการหยุดชะงักน้อยลงเมื่อบริการเครือข่ายไม่พร้อมใช้งาน
- ปลอดภัย สำหรับลูกค้าเพราะให้บริการผ่าน HTTPS
เนื่องจากวิธีที่ PWA ขอข้อมูลจากเซิร์ฟเวอร์ (เป็นส่วนเล็กๆ อย่างระมัดระวัง) จำนวนข้อมูลที่จำเป็นในการโหลดไซต์ในการโหลดแต่ละครั้งจึงลดลงอย่างมาก นอกจากนี้ PWAs ยังแคชข้อมูลจำนวนมากขึ้นในด้านของผู้เยี่ยมชม ซึ่งหมายความว่ามีข้อมูลใหม่น้อยกว่าให้โหลดในการเข้าชมแต่ละครั้ง
เราจะพูดถึงเรื่องบ้าๆ บอๆ กันในภายหลัง แต่สำหรับตอนนี้ ประเด็นหลักคือสิ่งที่ PWAs ทำเพื่อเร่งความเร็วไซต์อีคอมเมิร์ซของคุณ เนื่องจากข้อกำหนดของเพย์โหลดลดลงอย่างมาก เวลาในการโหลดของไซต์ย่อยในไม่กี่วินาทีก็เป็นไปได้อย่างกะทันหัน แม้กระทั่งบนมือถือ
ประโยชน์ของการประปาส่วนภูมิภาค
ประโยชน์หลักที่เหนือกว่าของการใช้ PWA คือความเร็ว
คำขอข้อมูลที่ลดลงทำให้ PWAs พึ่งพาเซิร์ฟเวอร์ที่อาจทำให้เกิดความล่าช้าได้มาก — เช่นเมื่อเว็บไซต์แบบดั้งเดิมแบบไดนามิกต้องรีเฟรชข้อมูลทั้งหมดที่จำเป็นในการโหลดหน้าอย่างสมบูรณ์
กปปส.ได้รับชื่อเสียงว่าเหนือกว่าแอพที่มาพร้อมเครื่อง เช่นเดียวกับแอปที่มาพร้อมเครื่อง พวกเขาสามารถ:
- ถูกเพิ่มไปยังหน้าจอหลักและ
- ส่งการแจ้งเตือนแบบพุชไปยังร้านค้าผู้เยี่ยมชมที่เปิดใช้งานฟังก์ชันนี้
แต่มากขึ้นเรื่อยๆ PWAs มีข้อได้เปรียบเหนือกว่าแอพที่มาพร้อมเครื่อง โดยที่:
- เข้าถึงแบบออฟไลน์ได้
- ยืดหยุ่นได้ เนื่องจาก ไม่จำกัดเฉพาะอุปกรณ์หรือเบราว์เซอร์ (ต่างจากแอปเนทีฟเวอร์ชันต่างๆ ที่จำเป็นสำหรับ iOS และ Android)
- เข้าถึงผู้คนได้มากขึ้น
- ค้นพบได้โดยเครื่องมือค้นหาดังนั้น ช่วย SEO
- ใช้งานได้ในเบราว์เซอร์และ ไม่ต้องดาวน์โหลด
สามคะแนนสุดท้ายอาจเป็นสิ่งที่สำคัญที่สุด สิ่งที่ทำให้ PWAs พิเศษคือส่งผ่านเว็บเบราว์เซอร์มาตรฐานเหมือนกับเว็บไซต์อื่นๆ
ลูกค้าของคุณไม่ต้องทำอะไรเลยนอกจากโหลดไซต์และเดี๋ยวก่อน! พวกเขากำลังดื่มด่ำกับประสบการณ์การค้าที่ไม่มีหัวเหมือนแอปของคุณแล้ว
และอีกครั้ง ความเร็ว ที่ทั้งหมดนี้เกิดขึ้นซึ่งเป็นตัวขับเคลื่อนหลักของการยอมรับ
ดังนั้น PWAs ดีกว่าแอพที่มาพร้อมเครื่องหรือไม่?
บ่อยครั้งที่พวกเขากำลังทำสิ่งต่าง ๆ และขึ้นอยู่กับความต้องการของคุณ แบรนด์ของคุณอาจต้องการทั้งไซต์การค้าที่ไม่มีหัวของ PWA และ แอปที่มาพร้อมเครื่อง ดังนั้นจึงยากที่จะพูดว่า 'ดีกว่า' อีกอันหนึ่ง
แต่ถ้าคุณต้องการสร้างเว็บไซต์อีคอมเมิร์ซที่รวดเร็วและเข้าถึงได้ง่าย PWA ที่ไม่มีหัวเป็นวิธีที่ดี
สิ่งสำคัญคือเว็บเบราว์เซอร์โดยทั่วไปได้กลายเป็นเครื่องมือที่ทรงพลังอย่างเหลือเชื่อ มีหลายสิ่งที่คุณทำได้ในแอปที่ไม่สามารถทำได้อย่างตรงไปตรงมาในเบราว์เซอร์ปกติในปัจจุบัน
ต้องการวัดขนาดห้องของคุณและดูว่าโซฟาตัวใหม่ที่คุณต้องการซื้อจะหน้าตาเป็นอย่างไร? เพียงชี้เว็บเบราว์เซอร์ของคุณไปในทิศทางของ URL ที่มีเทคโนโลยีความจริงเสริม คุณก็พร้อมแล้ว ต้องการดูว่ารองเท้าใหม่เหล่านั้นจะมีหน้าตาเป็นอย่างไรในสีที่ต่างออกไป? เว็บไซต์ทั่วไปในเบราว์เซอร์สามารถสลับสีน้ำเงินเป็นสีเขียวได้อย่างรวดเร็ว
ที่มาของ PWAs คือการที่พวกเขาเสนอข้อได้เปรียบ UX ของแอพที่มาพร้อมเครื่อง ควบคู่ไปกับ การเพิ่มความเร็วไซต์อย่างมาก ทั้งหมดสามารถค้นพบและแชร์ได้ทางอินเทอร์เน็ตทั่วไป และมีให้สำหรับกลุ่มคนจำนวนมากขึ้นกว่าที่เป็นกับแอปที่มาพร้อมเครื่อง
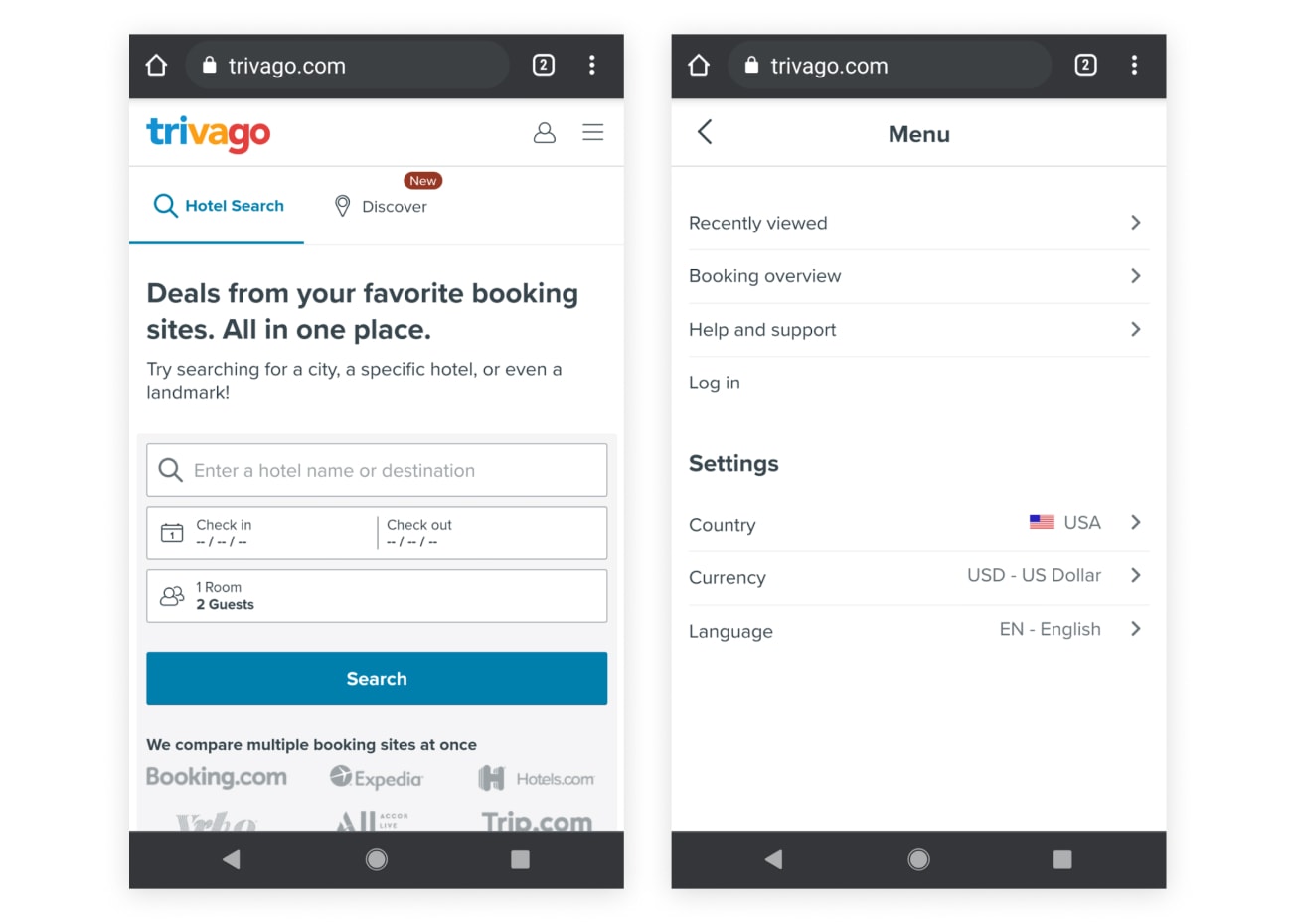
ยกตัวอย่าง Trivago ไซต์จองโรงแรมยอดนิยมมีแอปที่มาพร้อมเครื่องสำหรับลูกค้า แต่พวกเขาได้เปลี่ยนไซต์ของตนเป็น PWA เพราะพวกเขาตระหนักว่าพวกเขาต้องการบรรลุ UX ที่เหมือนแอป และเพิ่มความเร็วให้ผู้คนจำนวนมากขึ้นยินดีที่จะใช้:


เว็บแอปแบบโปรเกรสซีฟทำงาน เหมือนกับ แอปโดยไม่จำเป็นต้องดาวน์โหลดและติดตั้ง การไปยังส่วนต่างๆ ของแอพมักจะเป็นประสบการณ์ที่ราบรื่นและน่าพึงพอใจมากกว่าเว็บไซต์ โดยเฉพาะอย่างยิ่งบนมือถือ ซึ่งเป็นเหตุผลว่าทำไมแบรนด์ต่างๆ จึงมักต้องการให้ลูกค้าดาวน์โหลดแอป
และในขณะที่ตลาดสำหรับแอพที่มาพร้อมเครื่องนั้นใหญ่มากอย่างปฏิเสธไม่ได้ ความจริงที่น่าเศร้าก็คือคนส่วนใหญ่ใช้เวลาส่วนใหญ่ไปกับแอพที่โดดเด่นทั่วโลกสามหรือสี่แอพ และการนำแอพของแบรนด์ไปใช้นั้นยังอยู่ในระดับต่ำ อันที่จริง ในการวิจัยครั้งแรกของเรา ผู้ตอบแบบสำรวจ 21% บอกว่าพวกเขาไม่ได้ซื้อของโดยใช้แอปบนอุปกรณ์เคลื่อนที่ของแบรนด์ใดแบรนด์หนึ่งโดยเฉพาะ
ผู้เยี่ยมชมร้านค้าไม่มีเวลาหรือความชอบในการดาวน์โหลดและติดตั้งแอพที่มาพร้อมเครื่อง ประการแรก ลูกค้าที่น่าจะเป็นลูกค้าจะต้อง ค้นหา แอปของคุณให้เจอจากหลายล้านแอปใน App Store จากนั้นจึงต้องใช้ให้เพียงพอเพื่อรับประกันว่าจะเก็บไว้ในอุปกรณ์ของพวกเขา การใช้ กปภ. ให้ประสบการณ์ที่น่าพึงพอใจเช่นเดียวกัน แต่สำหรับผู้เยี่ยมชมจำนวนมากขึ้น
แบรนด์ต่างๆ ที่ใช้ความเร็วและข้อได้เปรียบ UX ของ PWA เพื่อขับเคลื่อนหน้าร้านการค้าที่ไม่มีส่วนหัว การสร้างการนำทางไซต์ที่ราบรื่น ต่อเนื่อง และรวดเร็ว จบลงด้วยความได้เปรียบทางการแข่งขันที่สูงกว่าธุรกิจอีคอมเมิร์ซที่ใช้เว็บไซต์ไดนามิกแบบดั้งเดิมที่โหลดช้ากว่า สาเหตุหลักมาจากประสบการณ์ผู้ใช้ที่รวดเร็วและน่าพึงพอใจยิ่งขึ้นทำให้มีการเข้าชมเพิ่มขึ้นและอัตรา Conversion ของอีคอมเมิร์ซสูงขึ้น
#cta-visual-fe#<cta-title>สร้าง PWA โดยไม่ต้องปวดหัว<cta-title>ดูว่า Shogun Frontend สามารถเปลี่ยนไซต์ของคุณให้เป็น PWA ที่ไม่มีส่วนหัวได้อย่างไรเรียนรู้เพิ่มเติม
เคล็ดลับสู่ความสำเร็จ
องค์ประกอบที่สำคัญประการหนึ่งของ กปภ . คือ พนักงานบริการ ไฟล์ JavaScript เล็กๆ เหล่านี้ทำงานในพื้นหลังของเบราว์เซอร์ สร้างแคชที่สมบูรณ์บนอุปกรณ์ ดังนั้นในการเยี่ยมชมเว็บไซต์ครั้งถัดไป เว็บไซต์ของคุณไม่ต้องเสียเวลาโหลดข้อมูลที่ผู้เยี่ยมชมของคุณมีอยู่แล้ว
เป็นสิ่งที่ทำให้ไซต์โหลดได้เกือบจะในทันทีเมื่อเข้าชมซ้ำ นอกจากนี้ยังสร้างประสบการณ์อย่างต่อเนื่องที่แบรนด์ต่างๆ สามารถควบคุมได้ แม้จะอยู่ในโหมดออฟไลน์
แต่สำหรับนวัตกรรมทั้งหมดเหล่านี้ PWA ถูกสร้างขึ้นโดยใช้องค์ประกอบมาตรฐาน เช่น ไฟล์ HTML, CSS และ JavaScript
สิ่งสำคัญคือต้องทราบว่า กปภ. ไม่ได้มี ไว้ สำหรับมือถือ เท่านั้น ความสามารถในการปรับตัวทำให้แบรนด์สามารถสร้างประสบการณ์เฉพาะอุปกรณ์ให้กับลูกค้าได้ แต่เทคโนโลยีที่ขับเคลื่อนประสบการณ์เหล่านั้นก็เหมือนกันทุกประการ PWAs สร้างประสิทธิภาพที่เพิ่มขึ้นในอุปกรณ์ต่างๆ
กปภ. และการค้าหัวขาด
อย่างที่ใครก็ตามที่พิจารณาคร่าวๆ เกี่ยวกับเรื่องนี้จะบอกคุณ มีตัวเลือกมากมายให้เลือกเมื่อพิจารณาว่าจะไม่มีหัว
คุณไม่ จำเป็นต้อง ดำเนินการค้าขายหัวขาดกับ กปภ. (นี่เป็นเพียงเส้นทางเดียวเท่านั้น) คุณสามารถแยกแบ็กเอนด์ของแพลตฟอร์มอีคอมเมิร์ซของคุณออกโดยใช้เว็บไซต์แบบดั้งเดิมแบบไดนามิก หรือแม้แต่แอปแบบเนทีฟแบบดั้งเดิม
อันที่จริง ประโยชน์หลักประการหนึ่งของการค้าขายแบบไร้หัวคือความยืดหยุ่น เนื่องจากแบ็กเอนด์แยกจากฟรอนต์เอนด์ สแต็กเทคโนโลยีที่เหลือของคุณส่วนใหญ่จะไม่เชื่อเรื่องพระเจ้าเกี่ยวกับสิ่งที่ขับเคลื่อนแพลตฟอร์มการจัดส่งฟรอนต์เอนด์ของคุณ
ข้อดีของสิ่งนี้คือคุณสามารถใช้โซลูชันที่เหมาะกับคุณได้ วิธีที่คุณตัดสินใจที่จะใช้ Headless จะขึ้นอยู่กับว่ากลุ่มอีคอมเมิร์ซที่มีอยู่ของคุณมีหน้าตาเป็นอย่างไร และความต้องการของคุณในปัจจุบันและอนาคตเป็นอย่างไร
ตรวจสอบสองปัจจัยนี้ก่อน (สแตกที่มีอยู่และความต้องการในอนาคต) จากนั้นคุณจะอยู่ในสถานะที่แข็งแกร่งขึ้นในการพิจารณาว่าวิธีการจัดส่งส่วนหน้าแบบใดจะพาคุณไปยังที่ที่คุณต้องการ
เหตุใดจึงเลือก กปภ. ให้ไร้หัว?
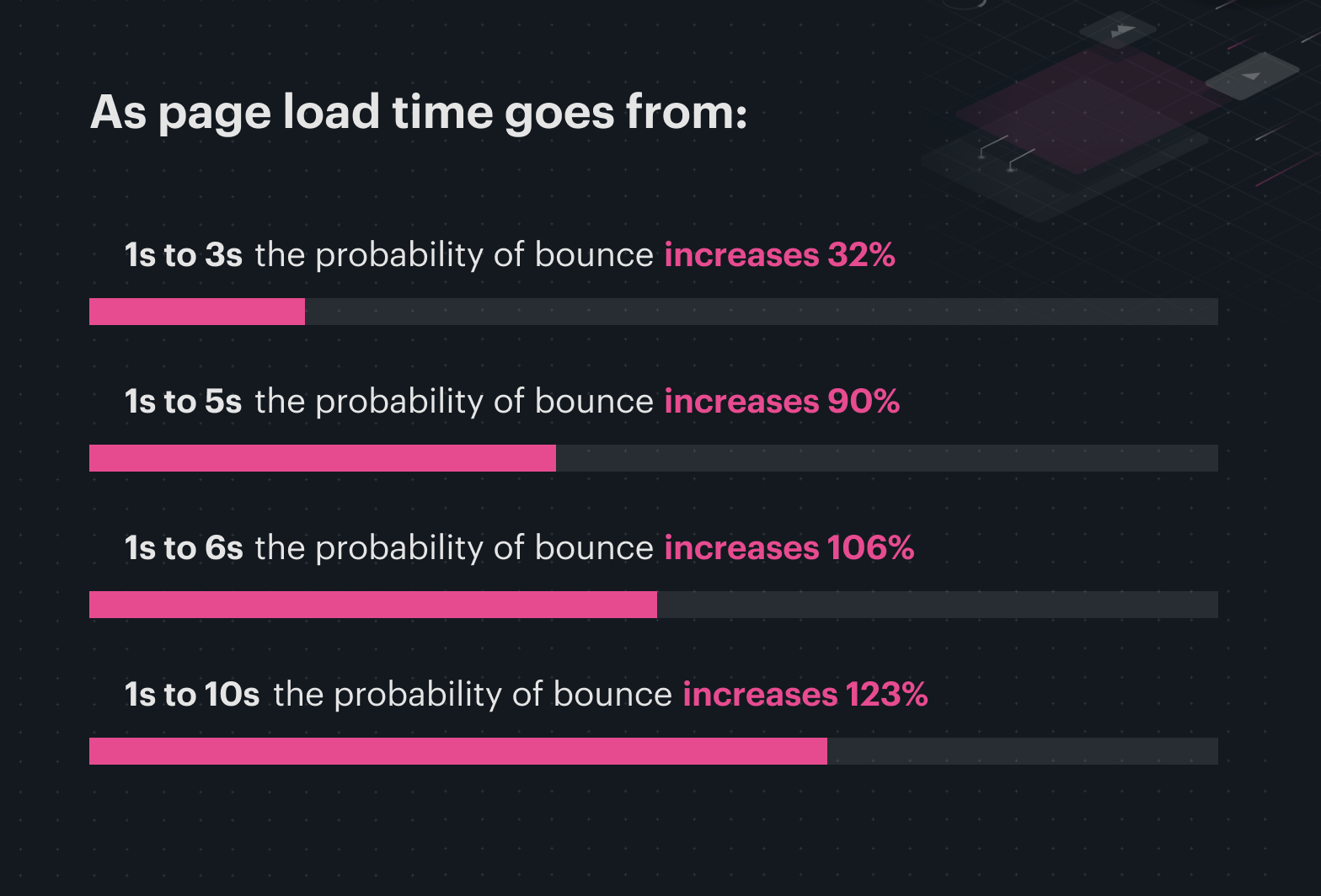
กล่าวโดยสรุป เนื่องจาก การช็อปปิ้งออนไลน์ที่เร็วขึ้นทำให้มีอัตรา Conversion สูงขึ้น เวลาในการโหลดหน้าเว็บ โดยเฉพาะบนเว็บบนมือถือ เป็นปัญหาที่ยืนต้นสำหรับแบรนด์อีคอมเมิร์ซ แม้ว่าเวลาในการโหลดจะลดลง แต่ก็ยังสูงอย่างน่าประหลาดใจ
หน้าที่โหลดนานกว่าสามวินาทีจะช้าเกินไปสำหรับลูกค้าส่วนใหญ่ มีความสัมพันธ์กันเป็นอย่างดีระหว่างเวลาโหลดนานและอัตราตีกลับที่สูง

และความเร็วไม่ได้สิ้นสุดในตัวเอง จุดรวมของการสร้างไซต์ที่เร็วขึ้นผ่าน PWA คือการเพิ่มความพึงพอใจของลูกค้า ขจัดอุปสรรคในการขาย และ เพิ่ม Conversion
ความเร็วในการโหลด PWA และความสะดวกที่ผู้เข้าชมสามารถนำทางไปรอบๆ ได้ ช่วยขจัดอุปสรรคทั่วไปมากมายในการเดินทางจากหน้า Landing Page ไปยังรถเข็นไปจนถึงการชำระเงิน UX ที่ดีขึ้นโดยทั่วไปจะนำไปสู่ผู้เข้าชมเว็บไซต์ที่มีความสุขและหงุดหงิดน้อยลง โดยที่พวกเขากลายเป็นลูกค้ามากขึ้น (และกลับมาเป็นลูกค้าซ้ำ)
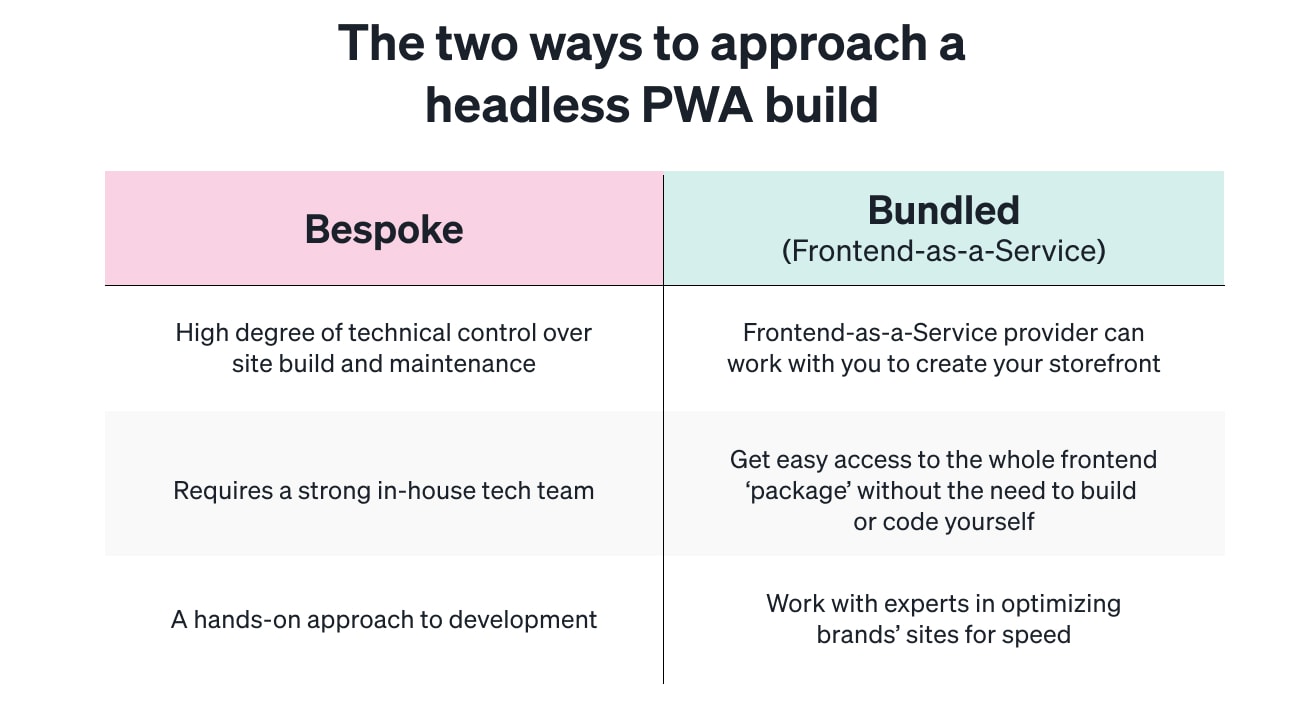
สองหนทางสู่ความไร้หัว
แน่นอนว่าการพาณิชย์ไร้หัวของ กปภ. ก็ยังมีข้อเสียอยู่เช่นกัน เว็บแอปแบบโปรเกรสซีฟมีศักยภาพในการใช้งานได้ยาก ขึ้นอยู่กับเส้นทางที่คุณเลือก การปฏิบัติตามข้อกำหนด เช่น พนักงานบริการและการค้นหาเฟรมเวิร์กที่เหมาะสม — Next.js, Gatsby, React, Vue, Nuxt.js, Angular มีให้เลือกมากมาย (!) — ถือเป็นความท้าทายหากไม่มีทีมนักพัฒนาเฉพาะทาง
ความสนใจในเทคโนโลยี กปภ. เพิ่มขึ้นอย่างรวดเร็ว ควบคู่ไปกับการเพิ่มจำนวนเครื่องมือ dev ที่อำนวยความสะดวกในการใช้งาน และด้วยตัวเลือกมากมาย เพียงแค่ตัดสินใจว่าตัวเลือกใดที่เหมาะกับไซต์ของคุณ ก็อาจกลายเป็นความท้าทายที่ยิ่งใหญ่ได้
นอกจากนี้ ขั้นตอนการสร้างเพิ่มเติมอาจทำให้แบรนด์ DTC บางแบรนด์ลังเล
อย่างไรก็ตาม โซลูชัน frontend-as-a-service เช่น Shogun Frontend รวมเครื่องมือ dev ต่างๆ ที่จำเป็นในไซต์ PWA ที่สร้างแบบ end-to-end และทำให้ทำงานให้กับแบรนด์อีคอมเมิร์ซในสภาพแวดล้อมโค้ดที่เข้าถึงได้ต่ำถึงไม่มีเลย
การสร้างโซลูชันที่ตรงตามความต้องการสามารถใช้ได้กับบางแบรนด์ที่ต้องการการควบคุม ในขณะที่สำหรับการปรับขนาดแบรนด์ DTC ที่ต้องการมุ่งเน้นที่การตลาดมากกว่าการเข้ารหัส บริการ frontend-as-a-service สามารถจัดเตรียมหน้าร้าน PWA แบบรวมที่นำการพัฒนาแบบโมดูลาร์ที่ซับซ้อน ทางเลือกจากมือของคุณ

หากคุณเป็นแบรนด์ที่เน้นอุปกรณ์พกพาซึ่งมุ่งมั่นที่จะมอบประสบการณ์ที่รวดเร็ว สมบูรณ์ และราบรื่นแก่ลูกค้าของคุณตามที่คุณรู้ว่าพวกเขาสมควรได้รับ เส้นทาง PWA สู่การค้าแบบไร้หัวอาจเป็นก้าวสำคัญ
#cta-visual-fe#<cta-title>สร้าง PWA ที่ไม่มีหัวสำหรับแบรนด์ของคุณ<cta-title>ดูว่า Shogun Frontend สามารถเปลี่ยนไซต์ของคุณให้เป็น PWA ที่ไม่มีส่วนหัวได้อย่างไรเรียนรู้เพิ่มเติม
