10 ข้อผิดพลาดที่ควรหลีกเลี่ยงเมื่อพัฒนา React Native Apps
เผยแพร่แล้ว: 2019-11-13ด้วยผู้ร่วมให้ข้อมูลมากกว่า 1.6k รายที่ทำงานเพื่อทำให้ React Native ประสบความสำเร็จ แววของเฟรมเวิร์กที่สดใสในอนาคตไม่ได้ถูกมองข้ามโดยนักพัฒนาที่ต้องการสร้างชื่อในโลกข้ามแพลตฟอร์ม
ความต้องการของการพัฒนาแอปด้วย Native Native นั้นได้รับจากนักพัฒนา ไม่ใช่แค่ความจริงที่ว่าอุตสาหกรรมเติบโตขึ้นจนถึงระดับที่ตอนนี้กำลัง เปรียบเทียบ โหมดการพัฒนา Native และ React Native ความต้องการยังได้รับแรงหนุนจากการ อัปเดตอย่างต่อเนื่อง ที่ทำให้กรอบงานก้าวหน้า
ความต้องการนี้สามารถไปได้ไกลเท่านั้น ในที่สุด ในระดับพื้นดิน นักพัฒนาจะต้องเรียนรู้วิธีการรอบกระบวนการพัฒนา โดยเฉพาะอย่างยิ่งในด้านของการทำความเข้าใจและหลีกเลี่ยง ข้อผิดพลาดในการพัฒนาแอปแบบ React ซึ่งสามารถทำลายประสบการณ์ของผู้ใช้และทักษะของพวกเขาได้
เราได้แบ่งบทความออกเป็นสี่ส่วนเพื่อลดขั้นตอนในการทำความคุ้นเคยกับ ข้อผิดพลาดที่เกิดขึ้นระหว่างการพัฒนาแอป R eact Native และรู้ว่าจะต้องทำอย่างไรจึงจะเป็นนักพัฒนาที่มีข้อผิดพลาดน้อยที่สุด
ทำไมนักพัฒนาถึงรัก React Native?
1. เนื่องจาก React Native ใช้ JavaScript
JavaScript เป็นหนึ่งในภาษา ที่ นักพัฒนาซอฟต์แวร์เริ่มต้นอาชีพด้วย ดังนั้นพวกเขาจึงมีความคล้ายคลึงกันในรายละเอียดมากกับเนื้อหา ความจริงที่ว่า React Native อาศัย JavaScript อย่างมากทำให้เส้นโค้งของความสามารถในการเรียนรู้ลดลงอย่างมาก
2. พวกเขาสามารถสร้างแอปพลิเคชันดั้งเดิมได้
แม้ว่านักพัฒนาจะทำงานบน JavaScript พวกเขาไม่ได้ใช้มุมมองเว็บสำหรับการแสดงผล ส่วนประกอบ React Native เหตุผลหนึ่งที่ คุณควรเลือก React Native ก็คือเพราะมันแสดงองค์ประกอบดั้งเดิมที่แท้จริง ทำให้นักพัฒนามีความยืดหยุ่นในการใช้ส่วนประกอบเฉพาะของแพลตฟอร์ม เช่น ตัวบ่งชี้กิจกรรม ซึ่งทำให้แพลตฟอร์มมีความรู้สึกที่จดจำได้และเหมือนเจ้าของภาษา*
*เป็นไปไม่ได้ที่นักพัฒนาข้ามแพลตฟอร์มจะ สร้างแอปพลิเคชัน ที่ มา พร้อมเครื่องได้อย่างสมบูรณ์ ความแตกต่างจะมองเห็นได้ชัดเจนมากที่ด้านหน้า UI และ UX
3. ขั้นตอนการติดตั้งที่ตรงไปตรงมา
วิธีการติดตั้งต้องตรงไปตรงมาเสมอ กล่าวคือ ลบขั้นตอนที่ซับซ้อนใดๆ สามารถติดตั้งเฟรมเวิร์ก React Native ผ่าน Node Package Manager ซึ่งง่ายมากสำหรับนักพัฒนาที่มี พื้นหลัง JavaScript ในการติดตาม และแม้ว่าคุณจะขาดความเข้าใจใน JS แต่ React Native จะป้องกันคุณจากความยุ่งยากในการดาวน์โหลดไบนารีจากแหล่งที่มา
4. ผลผลิตที่มากขึ้น
กุญแจสำคัญในการสร้างแอปให้ เร็วขึ้นนั้นอยู่ ที่ ระดับผลิตภาพของนักพัฒนา ในขณะที่ความน่าเชื่อถือ ของ JavaScript ทำให้กระบวนการง่ายขึ้น แต่ก็ยังมาพร้อมกับคุณสมบัติการรีโหลดแบบสดและอิสระในการใช้ IDE หรือโปรแกรมแก้ไขข้อความที่ต้องการ
5. การสนับสนุนชุมชนที่แข็งแกร่ง
React Native ได้รับความนิยมอย่างมากนับตั้งแต่เปิดตัวในปี 2558 นักพัฒนาและธุรกิจจากทั่วทุกมุมโลกและภูมิหลังทางอุตสาหกรรมได้เลือกที่จะใช้ React Native ที่ด้านหลังของประโยชน์มากมายที่มีให้
ความต้องการที่สูงนี้ส่งผลให้มีการสร้างชุมชนที่แพร่หลายอย่างเข้มแข็งที่ทำงานเพื่อปรับ ข้อดีและข้อเสียของ React Native ในแต่ละวัน
6. เป็นแพลตฟอร์มข้ามแพลตฟอร์มอย่างแท้จริง
เมื่อเราพูดว่า React Native เป็น เฟรมเวิร์กการพัฒนาแอปข้ามแพลตฟอร์ม เราไม่ได้หมายถึงการใช้ React Native สำหรับการพัฒนาแอปบนอุปกรณ์เคลื่อนที่ เท่านั้น เมื่อใช้ React Native นักพัฒนาจะได้ขยายทักษะไปยังสมาร์ททีวี สมาร์ทวอทช์ อุปกรณ์ Windows และแม้แต่ชุดหูฟัง VR
ท่ามกลางสิ่งเหล่านี้และ ประโยชน์อื่น ๆ ที่ไม่ได้กล่าวถึงของการพัฒนา React Native มี ความท้าทาย ของ reactjs บางอย่าง ที่เกี่ยวข้องกับการพัฒนาแอป React Native ความท้าทายที่นักพัฒนาที่มีประสบการณ์มาเพื่อยอมรับและหลีกเลี่ยง เพื่อขจัด ความท้าทายของ reactjs ไม่ว่าคุณจะอยู่ที่ไหน ไม่ว่าจะเป็นลอสแองเจลิส นิวยอร์ก ฯลฯ ขอแนะนำให้จ้างบริษัท React Native App Developmen C ในนิวยอร์ก เพื่อสร้างและพัฒนาแอปเนทีฟที่มีการโต้ตอบแบบกำหนดเองพร้อมคุณสมบัติล่าสุด
สิ่งที่ควรทราบคือความท้าทายเหล่านี้ที่คุณจะอ่านต่อไป ไม่ได้หมายความว่าเราต่อต้าน React Native มันบอกเป็นนัยว่าเหมือนกระบวนการอื่นๆ ในกระบวนการที่จะเป็นเฟรมเวิร์กที่สมบูรณ์แบบ มี มี ข้อควรพิจารณา ความท้าทายที่เกี่ยวข้องกับ React Native App Development 1. การพึ่งพานักพัฒนาแอพเนทีฟ
เมื่อสังเกตว่า JavaScript ทำงานอย่างไร บางครั้งนักพัฒนาก็ต้องพึ่งพานักพัฒนาดั้งเดิมเช่นกัน โดยเฉพาะอย่างยิ่งเมื่อคุณต้องใช้งานการคำนวณอย่างหนักในแอปพลิเคชัน แอพเหล่านี้บังคับให้นักพัฒนาลดการคำนวณไปยังส่วนดั้งเดิมของ แอ พ ซึ่งจะต้องใช้นักพัฒนาดั้งเดิม
2. ข้อจำกัดใน Abstraction Layer
เพื่อเพิ่มฟังก์ชันการทำงานในแอป React Native จะมีการเพิ่มเลเยอร์ที่เป็นนามธรรมบนแพลตฟอร์มเนทีฟ Abstraction Layer นั้นมาพร้อมกับปัญหาที่คงอยู่ – ปัญหาที่ควรหลีกเลี่ยงในการพัฒนาแอป React Native – เช่น:
- การระบุจุดบกพร่องที่พบในเลเยอร์นามธรรมนั้นยากมาก
- การพึ่งพาบริการและห้องสมุดของบุคคลที่สามสูง
- ขึ้นอยู่กับการนำการออกแบบที่กำหนดเองไปใช้
3. Zero รองรับการประมวลผลหลายตัวหรือเธรดแบบขนาน
React Native ประกอบด้วยเธรด Javascript เดียว เนื่องจากนักพัฒนาอาจสังเกตเห็นการทำงานที่ช้าเมื่อพวกเขาต้องการดำเนินการกระบวนการใด ๆ ในแบบคู่ขนาน มันเป็นหนึ่งในข้อจำกัดที่สำคัญของปฏิกิริยาพื้นเมือง
4. การปรับใช้ iOS นั้นยากเป็นพิเศษ
ใน กรณี ของ React Native นักพัฒนาพบว่ามันน่ารำคาญเป็นพิเศษเมื่อพวกเขาตัดสินใจทดสอบแอพ iPhone ของพวกเขาในบริการทดสอบใด ๆ นอกเหนือจาก Testflight ของ Apple โดยเฉพาะอย่างยิ่งเนื่องจากพวกเขาจะต้องจัดการกับปัญหาในการรับโปรไฟล์การจัดเตรียมและใบรับรองที่จำเป็น
กระบวนการนี้ไม่ได้ยากมากบน Android เนื่องจากการทดสอบและปรับใช้แอพ Android นั้นราบรื่นและไม่ยุ่งยาก
ดังที่ได้กล่าวไว้ก่อนหน้านี้ React Native ก็เหมือนกับเฟรมเวิร์กอื่นๆ ที่ไม่มีความท้าทาย ในที่สุดมันก็ลงมาที่ประสบการณ์ของนักพัฒนา สำหรับมือใหม่หรือนักพัฒนาที่มีทักษะน้อยกว่า ความท้าทายเหล่านี้อาจดูเหมือนเป็นตัวทำลายข้อตกลง ในขณะที่สำหรับนักพัฒนาที่มีทักษะจะไม่เป็นเช่นนั้น
ข้อแตกต่างเพียงอย่างเดียวที่อยู่ระหว่างนักพัฒนา React Native ที่มีทักษะและไม่ชำนาญคือความรู้เกี่ยวกับข้อผิดพลาดที่ควรหลีกเลี่ยงเพื่อ สร้างแอป React Native ที่ปราศจากข้อผิด พลาด
สิ่งที่ทำให้ React Native ท้าทายสำหรับบางคนไม่ได้เป็นเพียงข้อจำกัดของเฟรมเวิร์กโดยธรรมชาติ แต่ยังรวมถึง ข้อผิดพลาดในการพัฒนาแอป React Native ที่นักพัฒนากระทำการโดยไม่รู้ตัว
ข้อผิดพลาดในการพัฒนาแอป Native React ทั่วไป 10 ประการ
1. ประมาณการผิด
- เลย์เอาต์สำหรับเวอร์ชัน iOS และ Android – ใช่ จะมีส่วนประกอบที่นำกลับมาใช้ใหม่ได้จำนวนหนึ่ง แต่อาจมีเลย์เอาต์ที่แตกต่างกันด้วย อันที่จริง โครงสร้างเพียงอย่างเดียวของหน้าแอปพลิเคชันอาจแตกต่างกันอย่างสิ้นเชิงบน iOS และ Android
- แบบฟอร์ม – คุณควรประเมินรูปแบบการตรวจสอบด้วย เมื่อคุณสร้างแอปใน React Native คุณควรเขียนโค้ดมากกว่าเมื่อคุณสร้างแอปไฮบริดโดยสมมติ Cordova
- หากสร้างเว็บแอป คุณควรตรวจสอบปลายทางต่างๆ ทั้งหมดที่แบ็กเอนด์นำเสนอ และเนื่องจากคุณจะต้องจัดการกับตรรกะในแอป จึงควรเข้ารหัสทั้งหมดอย่างถูกต้อง คุณควรเข้าใจโครงสร้างฐานข้อมูล วิธีการเชื่อมต่อเอนทิตี ฯลฯ
[อ่านอีกครั้ง: ฐานข้อมูลท้องถิ่นอันดับต้น ๆ สำหรับ React Native App Development {A 2020 List} ]
2. การวางแผนร้าน redux ผิด
ในฐานะนักพัฒนาเมื่อเราได้โปรเจ็กต์ที่เป็นนวัตกรรมใหม่ เรามุ่งเน้นที่การวางแผนเลย์เอาต์ของแอพมากกว่าและเน้นที่ส่วนการจัดการข้อมูลของโปรเจ็กต์น้อยลง
Redux ช่วยในการจัดเก็บข้อมูลอย่างถูกต้องและจัดการสถานะแอปดีบั๊ก เมื่อวางแผนได้ถูกต้อง มันสามารถเป็นเครื่องมือที่ทรงพลังสำหรับจัดการข้อมูลแอพ หากไม่เป็นเช่นนั้นอาจทำให้หลายสิ่งหลายอย่างเลอะเทอะได้
ประเด็นที่ควรทราบอีกประการหนึ่งในกรณีของ การพัฒนาแอป Redux ก็คือ ไม่เหมาะเป็นอย่างยิ่งสำหรับโครงการขนาดเล็ก แม้การเปลี่ยนแปลงเล็กน้อยจะขอให้คุณเขียนโค้ดยาวๆ ดังนั้น จะดีกว่าถ้าคุณเลือกที่จะใช้กับแอปพลิเคชันขนาดใหญ่ และหลีกเลี่ยงเมื่อ เลือก React Native สำหรับการเริ่ม ต้น
3. ไม่อ่านรหัสโมดูลภายนอก
ไม่ใช่เรื่องแปลกสำหรับนักพัฒนาของเราที่จะประหยัดเวลาผ่านโมดูลภายนอก มันทำให้สิ่งต่าง ๆ ง่ายขึ้นและเร็วขึ้น โดยเฉพาะอย่างยิ่งเมื่อมาพร้อมกับเอกสารประกอบ
แต่บ่อยครั้งที่โมดูลพังหรืออาจไม่ทำงานตามที่คาดไว้ นี่คือเหตุผลที่นักพัฒนาควรอ่านโค้ดและถือว่าขั้นตอนนั้นเป็นหนึ่งใน แนวทางปฏิบัติที่ดี ที่สุด สำหรับ React Native การทำเช่นนี้ช่วยให้รู้ว่าโมดูลมีอะไรผิดปกติและจะแก้ไขได้อย่างไร
4. การกลายพันธุ์ของสถานะภายในฟังก์ชันการเรนเดอร์


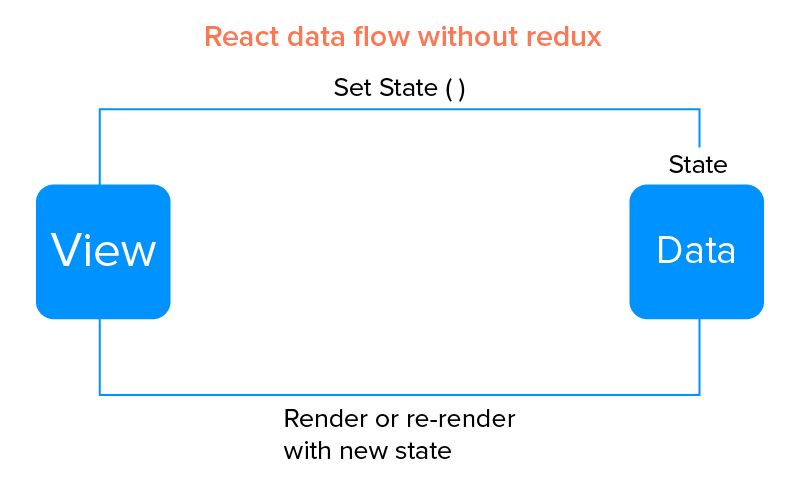
ภาพด้านบนเน้นว่า Datastore และ View เชื่อมต่อถึงกันอย่างไร ที่เก็บข้อมูลมีข้อมูลทั้งหมดของคุณใน องค์ประกอบ และมุมมองจะแสดงตามสถานะ จากนั้นใช้ สถานะ ใหม่จาก ที่ เก็บข้อมูลและแสดงบนหน้าจอ
เพื่อให้บรรลุสิ่งนั้น React มีฟังก์ชัน setState() ซึ่งใช้สถานะของอ็อบเจ็กต์ใหม่และเปรียบเทียบกับสถานะก่อนหน้า
สุดท้าย สถานะใหม่จะถูกเพิ่มหลังจากการควบรวมกิจการกับสถานะก่อนหน้า และส่งไปยังที่เก็บข้อมูลของรัฐ
รอบนี้จะใช้ได้ตลอดอายุการใช้งานของส่วนประกอบเมื่อคุณ พัฒนาแอปพลิเค ชัน ใน React Native
ตอนนี้ หากคุณเปลี่ยนสถานะโดยตรง วงจรชีวิตก็จะยุ่งเหยิงและทำให้สถานะก่อนหน้าทั้งหมดเสียหาย ส่งผลให้แอป ทำงานผิดปกติหรือทำงาน ผิด พลาด ได้ สิ่งนี้จะส่งผลให้คุณสูญเสียการติดตามสถานะข้ามองค์ประกอบ และ จะทำให้คุณเขียนโค้ดที่กำหนดเองแทน React นอกจากนี้ คุณจะต้องมีโค้ดที่ไม่สามารถจัดการได้และแอปจำนวนมาก
5. คำสั่ง “console.log” ด้านซ้าย
คำสั่งบันทึกของคอนโซลมีประโยชน์อย่างยิ่ง พวกเขายังให้ความช่วยเหลือในการดีบักการทำงานของแอพ แต่จะเกิดอะไรขึ้นเมื่อคุณออกจากคำสั่งบันทึกในแอป
ซึ่งอาจกลายเป็นปัญหาร้ายแรงได้หากคุณเก็บเมธอดการเรนเดอร์และลอจิกไว้ข้างใน โดยเฉพาะอย่างยิ่งที่ไม่ซิงโครนัสเพราะอาจนำไปสู่ปัญหาคอขวดในเธรด JavaScript ทั้งหมดนี้ทำให้แอปพลิเคชันทำงานช้าลงในที่สุด
6. การใช้องค์ประกอบไร้สัญชาติเพื่อให้ได้ประสิทธิภาพ React Native
นักพัฒนาบางคนยังคิดว่าสิ่งที่เป็นจริงก่อน React 16 นั้นเป็นความจริงแม้กระทั่งตอนนี้
องค์ประกอบแบบไร้สัญชาติโดยพื้นฐานแล้วหมายความว่าส่วนประกอบนั้นไม่ได้ขยายคลาสใด ๆ โดยทั่วไปจะใช้อาร์กิวเมนต์เป็นจอแสดงผลและอุปกรณ์ประกอบฉากใน DOM มันมาพร้อมกับประโยชน์เช่น -
- ความสามารถในการทดสอบง่าย
- การใช้งานที่รวดเร็ว
- ไม่ใช้สถานะหรือตัวแปรท้องถิ่น
ด้วยการเปลี่ยนแปลงของเวลา ทุกวันนี้ก็ฉลาดขึ้นสำหรับนักพัฒนาที่จะใช้องค์ประกอบล้วนๆ เมื่อพวกเขา สร้างแอ ป React Native นี่คือเหตุผล -
- ดำเนินการเปรียบเทียบแบบตื้น – นี่เป็นชัยชนะพิเศษสำหรับ แอปพลิเคชัน UI ที่ซับซ้อน เนื่องจากลดการดำเนินการเรนเดอร์ เหตุผลเบื้องหลังคือมันมาพร้อมกับวิธีวงจรชีวิตที่เรียกว่า shouldComponentUpdate ซึ่งจะทำการเปรียบเทียบแบบตื้นโดยอัตโนมัติแล้วตรวจสอบว่าจำเป็นต้องมีการเรนเดอร์ซ้ำหรือไม่ ในกรณีขององค์ประกอบที่ไม่มีสถานะ การแสดงซ้ำจะเกิดขึ้นเมื่อองค์ประกอบหลักแสดงผลอีกครั้ง แต่ในกรณีขององค์ประกอบล้วนๆ การเรนเดอร์ซ้ำจะเกิดขึ้นเมื่อตรวจพบการเปลี่ยนแปลงในสถานะหรืออุปกรณ์ประกอบฉากเท่านั้น
- ดำเนินการผลข้างเคียง – นักพัฒนาสามารถส่งคำขอ AJAX ภายใน componentDidmount หรือสามารถดำเนินการ DOM อื่นๆ ได้
7. ไม่ปรับแต่ง React Native images
การเพิ่มประสิทธิภาพภาพใน แอปที่สร้างด้วย React Native ควรเป็นงานที่มีลำดับความสำคัญสูง ช่วยปรับขนาดรูปภาพในเครื่องแล้วอัปโหลดไปยังที่เก็บข้อมูลบนคลาวด์เช่น s3 โดยเซิร์ฟเวอร์และรับลิงก์ cdn ซึ่งสามารถส่งคืนได้โดยใช้ API
การทำตามขั้นตอนนี้จะช่วยให้กระบวนการโหลดรูปภาพรวดเร็ว
8. หลีกเลี่ยงการเขียนแบบทดสอบหน่วย
การทำงานโดยไม่มี การทดสอบหน่วยถือเป็นความผิดพลาดครั้งใหญ่ในการพัฒนาแอป React Native เนื่องจากแอปที่พัฒนาแล้วยังคงสามารถทำงานได้ไม่ว่าคุณจะเขียนหน่วยทดสอบหรือไม่ก็ตาม แต่เป็นการพนันที่คุณจะพบผลลัพธ์เมื่อคุณเปิดแอปสำหรับลูกค้าเท่านั้น
ดังนั้น แทนที่จะปล่อยให้ชะตากรรมของแอปอยู่ในความเมตตาของผู้ใช้ การทดสอบฟังก์ชันการทำงานของแอปก่อนเปิดตัวผลิตภัณฑ์ออกสู่ตลาดจึงเป็นการดีกว่า
การทดสอบหน่วยการเขียนจะช่วยลดดราม่าที่ไม่จำเป็นซึ่งเกิดขึ้นในขณะที่เปิดแอพ สิ่งนี้ไม่เพียงทำให้กระบวนการพัฒนาง่ายขึ้น แต่ยังเพิ่มชื่อเสียงของแอพของคุณด้วย การทดสอบหน่วยที่มีเอกสารประกอบอย่างดีจะช่วยให้นักพัฒนาสามารถเข้าถึงส่วนต่างๆ ของแอพแยกกันได้ ดังนั้น ให้ทดสอบทุกองค์ประกอบในขั้นตอนที่ถูกต้องเสมอเพื่อให้แน่ใจว่าการทำงานไม่ยุ่งยาก นักพัฒนาแอปยังสามารถระบุข้อผิดพลาดได้ตั้งแต่ระยะแรกและแก้ไขโดยไม่รบกวนกระบวนการพัฒนาทั้งหมด
9. ไม่ใส่ใจระเบียบการ
การไม่ปฏิบัติตามโปรโตคอลพื้นฐานของการพัฒนาแอป React อาจพิสูจน์ได้ว่าเป็นความผิดพลาดครั้งใหญ่สำหรับคุณ ดังนั้น นักพัฒนาและนักออกแบบจึงต้องปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเสมอ ด้วย React Native คุณจะได้รับแนวทางปฏิบัติที่ดีที่สุดสำหรับ Native Native ที่นักพัฒนาต้องปฏิบัติตาม หากนักพัฒนาหลีกเลี่ยงโปรโตคอลมาตรฐาน จะเป็นอุปสรรคต่อกระบวนการพัฒนาโดยรวม ดังนั้น นักพัฒนาและนักออกแบบจึงต้องยึดมั่นและปฏิบัติตามโปรโตคอลมาตรฐานเสมอ
10. ละเลยโครงสร้างโครงการ
นักพัฒนาต้องไม่มองข้ามหรือเพิกเฉยต่อโครงสร้างโครงการ พวกเขาควรใช้เวลามากขึ้นในการเรียนรู้เกี่ยวกับโครงการตามปกติ หากไม่ทำเช่นนี้ อาจส่งผลเสียในระยะยาว ดังนั้นจึง จำเป็นที่จะต้องมีกรอบงานโครงการที่มีการจัดการที่ดี และด้วยการพัฒนา React Native นักพัฒนาสามารถปรารถนาที่จะรวมโครงสร้างโครงการที่ดีเข้าด้วยกัน
แม้ว่าสิ่งเหล่านี้จะมีเพียง 10 รายการ แต่ก็มีชุดอื่นๆ ด้วยเช่นกัน ในฐานะนักพัฒนา เป้าหมายสูงสุดของคุณควรทำผิดพลาดน้อยที่สุด
ให้เราสรุปบทความโดยพิจารณาว่าการเป็นนักพัฒนาที่ไม่ทำ ผิดพลาดในการพัฒนาแอป React Native จะ เป็นอย่างไร
จะเป็นผู้พัฒนาแอพ Native App ที่พิสูจน์ข้อผิดพลาดได้อย่างไร
อย่างแรกเลย ไม่มีนักพัฒนาแม้แต่คนเดียวบนโลกใบนี้ที่ไม่เคยทำผิดพลาด
แม้แต่นักพัฒนาที่มีประสบการณ์ 10-15 ปีก็ยังทำผิด เป้าหมายของคุณในตอนท้ายของบทความนี้ไม่ควรเป็นนักพัฒนาที่ไม่ทำผิดพลาด คุณควรจะไม่ทำ ผิดพลาดในการพัฒนาแอปเนทีฟของ React ที่ กล่าวถึงในบทความและข้อผิดพลาดที่มักจัดอยู่ในประเภททั่วไปในอุตสาหกรรมการพัฒนาแอปบนอุปกรณ์เคลื่อนที่
มีสองวิธีในการทำเช่นนั้น วิธีพัฒนา React Native app ให้ดีขึ้น –
A. ลงทะเบียนเรียนในหลักสูตรและฝึกฝนทักษะของคุณต่อไป
การลงทะเบียนเรียนในหลักสูตรตั้งแต่เริ่มต้นอาชีพอาจเป็นจุดเริ่มต้นที่ดีทั้งในด้านปัจจุบันและอนาคต
การขัดเกลาทักษะนั้นมีความจำเป็นเท่าเทียมกันเมื่อคุณมีทักษะและประสบการณ์หลายปี สิ่งที่เกิดขึ้นคือเมื่อคุณขยายอาชีพและทำงานในโครงการต่างๆ คุณมักจะมองข้ามความเข้าใจทางเทคนิคที่คุณเริ่มต้น ดังนั้นจึงเป็นจุดบวกเสมอที่จะกลับไปใช้พื้นฐานและแก้ไขสิ่งต่างๆ ตั้งแต่เริ่มต้น
ข. ร่วมงานกับบริษัทที่เน้นการฝึกอบรม
ส่วนนี้ใช้ได้ดีกว่าสำหรับนักพัฒนามือใหม่เมื่อเทียบกับคู่ที่มีประสบการณ์ เมื่อคุณเพิ่งเริ่มต้นอาชีพของคุณ คุณควรเชื่อมโยงตัวเองกับบริษัทขนาดกลางที่มีหัวหน้าทีมคอยดูแลคุณผ่านการนำสิ่งที่คุณได้เรียนรู้มาในระดับวิชาการไปปฏิบัติจริง
เหตุผลที่ฉันบอกว่าบริษัทขนาดกลางเป็นเพราะบริษัทขนาดเล็กมักจะดำเนินการในรูปแบบที่มีช่วงเวลาจำกัด ดังนั้นจะทำงานภายใต้ความคาดหวังว่าคุณจะอยู่ในเกม A ของคุณตั้งแต่วันแรก เมื่อพิจารณาถึงสิ่งนี้ จะดีกว่าเสมอหากคุณเป็นพันธมิตรกับธุรกิจขนาดกลางที่จะให้ความสำคัญกับการเรียนรู้ของคุณ
คำถามที่พบบ่อยเกี่ยวกับ React Native App ข้อผิดพลาดที่ควรหลีกเลี่ยง
ถาม คุณปรับปรุงประสิทธิภาพการโต้ตอบของเนทีฟได้อย่างไร
มีหลายวิธีในการปรับปรุงประสิทธิภาพของแอปพลิเคชันเนทีฟ React ของคุณ:
- หลีกเลี่ยงการเรนเดอร์ที่ไม่จำเป็น
- ใช้ PureComponent แทนการไร้สัญชาติ
- เพิ่มประสิทธิภาพข้อมูล JSON
- ลดขนาดแอพลง
ถาม เหตุใดจึงใช้ Redux กับเนทีฟแบบโต้ตอบ
เครื่องมือ Redux ช่วยในการจัดเก็บและจัดการข้อมูล การดีบักสถานะของแอพ เมื่อวางแผนได้ถูกต้อง มันสามารถเป็นเครื่องมือที่ทรงพลังสำหรับจัดการข้อมูลแอพ แม้ว่าจะถือว่ามีประโยชน์ แต่ Redux เหมาะสมที่สุดสำหรับการพัฒนาแอปพลิเคชันที่ซับซ้อนเมื่อเปรียบเทียบกับแอปทั่วไป เนื่องจากจำนวนโค้ดจะสูงกว่า
ถาม React Native คุ้มค่าหรือไม่
วิธีการของ React Native ในการสร้างแอพมือถือสำหรับหลายแพลตฟอร์มโดยใช้ JavaScript codebase เพียงอันเดียวทำให้มันคุ้มค่าที่จะใช้
หมายเหตุสุดท้าย
การรู้ข้อผิดพลาดที่อาจทำลายประสบการณ์ของผู้ใช้อาจเป็นจุดเริ่มต้นที่ดีสำหรับนักพัฒนาที่จริงจังกับงาน และจุดเริ่มต้นที่ดีอีกประการหนึ่งก็คือการได้ร่วมงานกับ บริษัทพัฒนาแอปบนอุปกรณ์เคลื่อนที่ ที่เข้าใจว่าความผิดพลาดเป็นส่วนหนึ่งของการเรียนรู้และช่วยให้คุณเติบโตได้อย่างไร
หากคุณกำลังค้นหา React Native App Development Company ในนิวยอร์ก แคลิฟอร์เนีย เท็กซัส และอื่นๆ ส่งคำถามของคุณไปที่ [email protected] บริษัทพัฒนาแอพมือถือจะแนะนำกระบวนการและทำให้กระบวนการง่ายขึ้นสำหรับคุณ