เหตุผลที่ใช้ React Native สำหรับการพัฒนาแอพมือถือ
เผยแพร่แล้ว: 2018-08-07สำหรับธุรกิจที่กำลังมองหาการแสดงตนบนมือถือ เป้าหมายสูงสุดที่พวกเขาทั้งหมด ไม่ว่าจะอยู่ในหมวดหมู่ใด วางแผนที่จะบรรลุผลสำเร็จคือการ เข้าถึงมวลชน จำนวนมากด้วยต้นทุนการพัฒนา ที่ ต่ำ และ เวลาเปิดตัวที่ รวดเร็ว
ทั้งสามคนเป็นจุดที่ดีที่ทุกธุรกิจต้องการบรรลุ จุดหวานที่ไม่ได้มาราคาถูก
ธุรกิจมักจะต้องประนีประนอมระหว่างองค์ประกอบหนึ่งหรือองค์ประกอบอื่นๆ หากพวกเขาวางแผนที่จะออกสู่ตลาดอย่างรวดเร็วด้วยต้นทุนการพัฒนาที่ต่ำ พวกเขาจะต้องประนีประนอมกับคุณภาพของแอพ และหากพวกเขาวางแผนที่จะมุ่งความสนใจไปที่คุณภาพของแอพ เวลาสู่ตลาดและปัจจัยด้านต้นทุนจะสูงขึ้น
สำหรับแบรนด์ที่จะประสบความสำเร็จทั้งสามนั้น โดยปกติแล้วพวกเขาจะถูกจำกัดตัวเองให้อยู่ในแพลตฟอร์มเดียว – Android/iOS
แม้ว่าการพัฒนาแอปข้ามแพลตฟอร์มจะเป็นการหยุดพัก แต่ก็มีไลบรารีหรือเฟรมเวิร์กน้อยมากที่มอบคุณภาพหรือเรียกอีกอย่างว่า พื้นเมืองเช่นประสบการณ์ หนึ่งในห้องสมุดไม่กี่แห่งที่นำเสนอสิ่งที่ดีที่สุดของโลก ทั้งผู้ใช้ทางธุรกิจและผู้ใช้ปลายทาง คือ "React Native" สำหรับการพัฒนาแอป
เมื่อเวลาผ่านไป React Native ได้กำหนดตัวเองเป็นเฟรมเวิร์กที่ใกล้เคียงที่สุดกับการนำเสนอ Trio ในอุดมคติให้กับธุรกิจ ซึ่งในหลาย ๆ ทางได้ทำให้มันอยู่เหนือคุณภาพ แต่ต้องใช้เวลาในกระบวนการพัฒนา Native App และนับตั้งแต่ React Native ได้รับการปรับปรุงสถาปัตยกรรม ใหม่ ก็ไม่มีการหยุดมัน
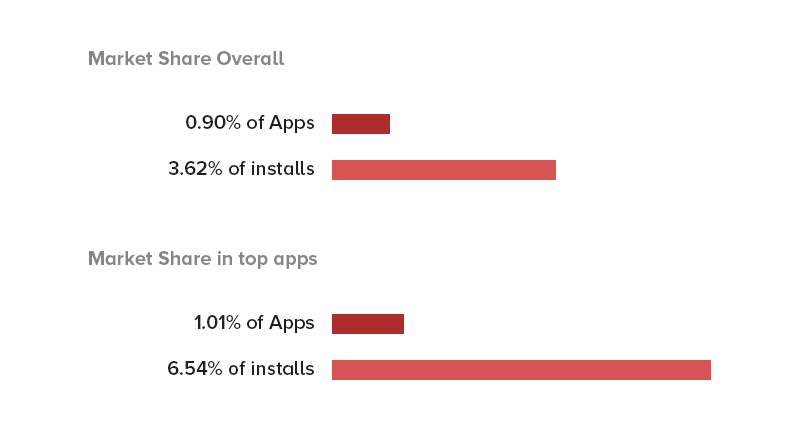
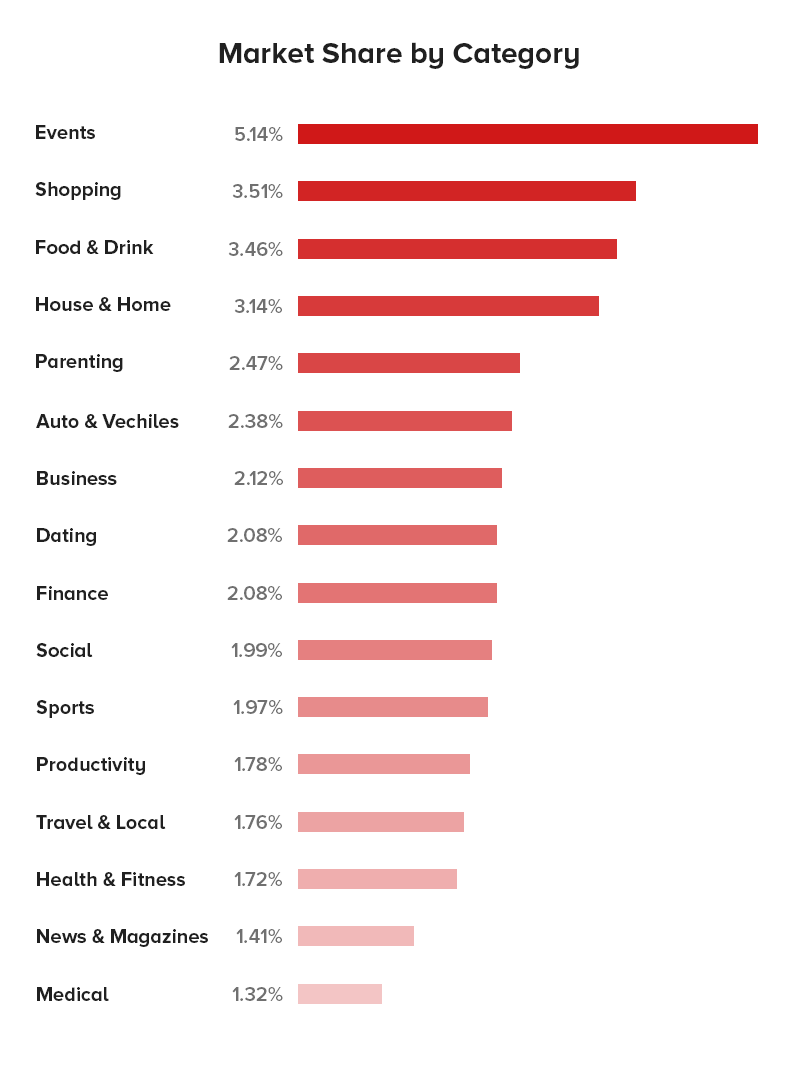
อัตราที่ React Native ได้รับการยอมรับจากโลกธุรกิจ สามารถตรวจสอบได้จากส่วนแบ่งการตลาดปัจจุบันของไลบรารี

มีพอยน์เตอร์จำนวนหนึ่งที่นำประเด็น React Native มาใช้ในการอภิปรายระหว่าง React Native กับ Native App Development แต่นี่เป็นเพียงส่วนน้อยที่ทำให้เราใช้บริการพัฒนาแอปข้ามแพลตฟอร์มส่วนใหญ่บน React Native
เหตุผลที่ใช้ React Native สำหรับการพัฒนาแอพ

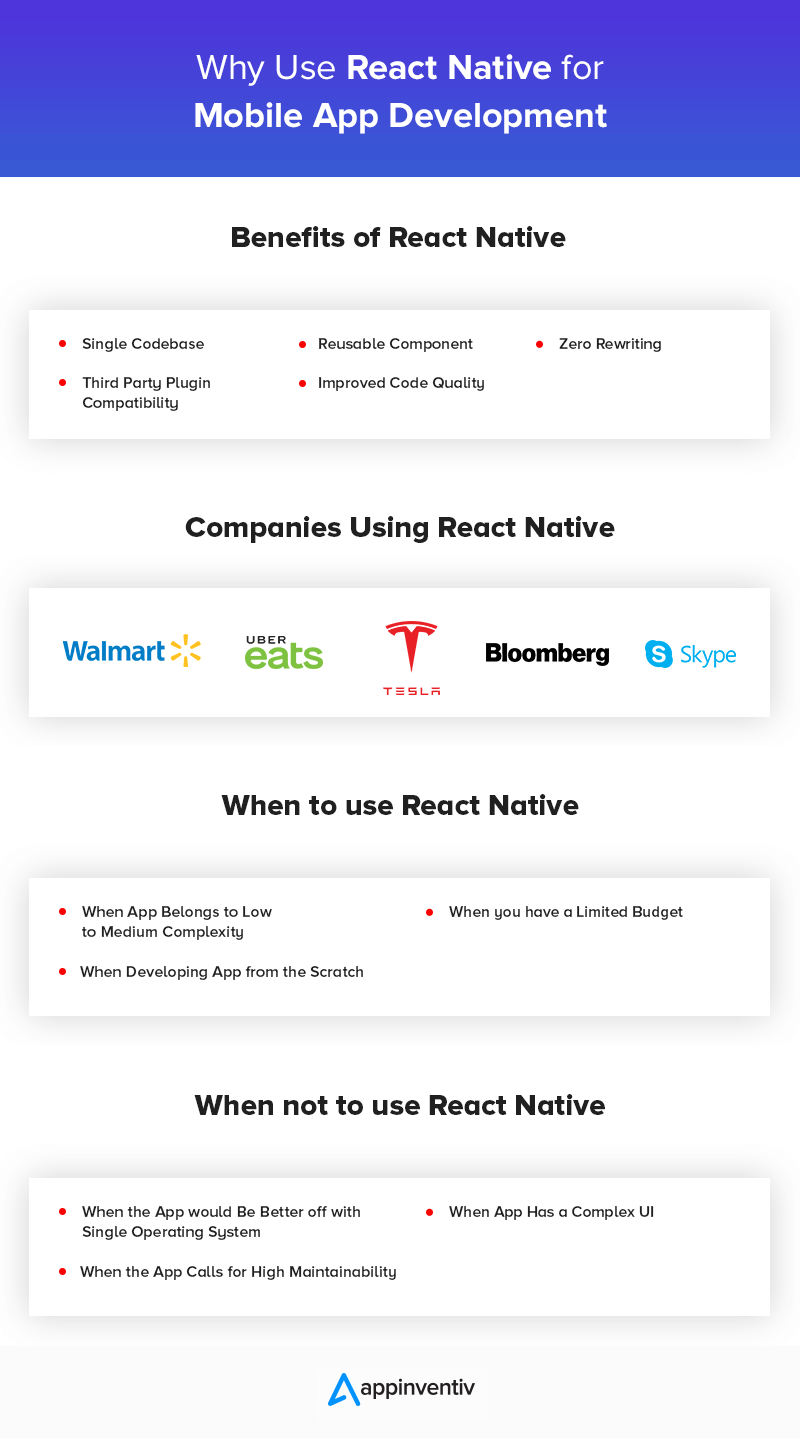
ต่อไปนี้คือเหตุผล 5 ประการที่ทำให้เราเป็นบริษัทชั้นนำด้าน การพัฒนา React Native App สาบานต่อห้องสมุดเพื่อพัฒนาแอพมือถือที่จะทำงานบนทั้ง Android และ iOS –
- Codebase เดียว
โดยปกติ สิ่งที่เกิดขึ้นในสถานการณ์การพัฒนาแอพมือถือทั่วไปคือฐานรหัสที่แตกต่างกันเหล่านั้นจะถูกใช้แยกกันสำหรับ Android และ iOS แต่เมื่อคุณดู React Native ไลบรารี่จะช่วยในการพัฒนาแอพที่ทำงานบนทั้ง Android และ iOS ด้วย codebase เดียวกัน
ความจริงที่ว่า React Native เป็นโค้ดเบสเดียว ทำให้นักพัฒนาแอป React Native สามารถเขียนโค้ดเพียงครั้งเดียวและรันบนหลายแพลตฟอร์มได้ ซึ่งไม่จำเป็นต้องเขียนโค้ดซ้ำสองครั้ง
ในท้ายที่สุด ความเร็วและความพยายามในการพัฒนาก็น้อยลงเช่นกันเมื่อลงทุนใน Reactive Native สำหรับการพัฒนาแอพ
- ส่วนประกอบที่ใช้ซ้ำได้
หมดยุคแล้วที่คอมโพเนนต์ WebView ถูกใช้ในการพัฒนาแอปบนอุปกรณ์เคลื่อนที่แบบไฮบริด และเกิดขึ้นได้เพียงเพราะผู้สร้างแอป React Native ใช้บล็อคที่สร้างจาก "ส่วนประกอบดั้งเดิม" ที่นำกลับมาใช้ใหม่ได้ ซึ่งมักจะคอมไพล์โดยตรงไปยังแอปที่มาพร้อมเครื่อง
นอกจากนั้น ส่วนประกอบที่ใช้สำหรับการพัฒนาแอพ Android และ iOS มีคู่กันใน React Native ซึ่งทำให้นักพัฒนาสามารถบรรลุรูปลักษณ์และความรู้สึกที่ชาญฉลาดของแพลตฟอร์ม
เมื่อคุณสร้าง React Native Apps โครงสร้างเฉพาะคอมโพเนนต์ยังช่วยให้คุณพัฒนาแอปด้วยวิธีที่คล่องตัวบนเว็บ ซึ่งเป็นการพัฒนาที่นอกเหนือไปจากกระบวนการพัฒนาแอปไฮบริดทั่วไปของคุณ แอปที่ได้จะมีรูปลักษณ์ ความเร็ว และฟังก์ชันที่จำเป็นของแอปพลิเคชันมือถือที่มาพร้อมเครื่อง
- การเขียนซ้ำเป็นศูนย์
ไลบรารี่อนุญาตให้บริษัทพัฒนาแอป React Native รวมองค์ประกอบดั้งเดิมในโค้ดของแอปบนอุปกรณ์เคลื่อนที่ปัจจุบัน หมายความว่า React Native App Developers ไม่จำเป็นต้องเขียนโค้ดตั้งแต่ต้นอีกต่อไป เพื่อทำให้แอปมือถือที่มีอยู่สามารถสลับไปใช้ไลบรารี React Native ได้
- ความเข้ากันได้ของปลั๊กอินของบุคคลที่สาม
ข้อเสียที่ใหญ่ที่สุดอย่างหนึ่งของกระบวนการพัฒนาแอปข้ามแพลตฟอร์มคือ เมื่อคุณไม่ได้พัฒนาแอปบนอุปกรณ์เคลื่อนที่สำหรับระบบปฏิบัติการเฉพาะใดๆ เช่น การพัฒนาแอปแบบเนทีฟ การรวมความสามารถด้านฮาร์ดแวร์ของอุปกรณ์ไว้ภายในแอปบนอุปกรณ์เคลื่อนที่เป็นเรื่องยากมาก
อย่างไรก็ตาม นี่ไม่ใช่ปัญหาที่ บริษัทพัฒนาแอพมือถือ ต้องเผชิญกับแอพที่สร้างด้วย React Native ไลบรารี่ใช้ปลั๊กอินของบุคคลที่สามจำนวนหนึ่งที่ทำให้นักพัฒนาสามารถรวมเอาองค์ประกอบภายในอุปกรณ์ เช่น GPS, Bluetooth ฯลฯ ไว้ในแอพมือถือได้
และเนื่องจากนักพัฒนาแอปเนทีฟที่ตอบสนองใช้ปลั๊กอินของบุคคลที่สาม ปัญหาการใช้งานหน่วยความจำสูงและความเร็วในการโหลดจึงไม่เคยเจอ
- ปรับปรุงคุณภาพโค้ด
เมื่อคุณลงทุนใน React Native สำหรับการพัฒนาแอพ คุณจะลงทุนในความพยายามในการเขียนโปรแกรมต่ำเป็นหลัก เนื่องจากตอนนี้บริษัทพัฒนาแอปบนอุปกรณ์เคลื่อนที่ต้องเขียนโค้ดเพียงครั้งเดียวสำหรับทั้งสองแพลตฟอร์ม บรรทัดโค้ดจึงสั้นลงครึ่งหนึ่ง และย่อด้วยมันคือขอบเขตของจุดบกพร่องและรหัสที่ผิดพลาด
นอกจากนี้ เนื่องจากตอนนี้โค้ดบรรทัดถูกจำกัดให้เหลือเพียงไม่กี่บรรทัด ความพยายามในการทดสอบจึงลดลงอย่างมาก ทำให้กระบวนการพัฒนาแอปบนอุปกรณ์เคลื่อนที่ทั้งหมดเร็วขึ้นมาก ในระดับที่ดี
เหตุผลที่กล่าวข้างต้นเมื่อเพิ่มด้วยความง่ายในการพัฒนาและความได้เปรียบเพิ่มเติมของการเข้าถึงขนาดตลาดที่ใหญ่ขึ้น ซึ่งถูกจำกัดในกรณีของการพัฒนาแอพแบบเนทีฟ ได้ดึงดูดแบรนด์ที่จัดตั้งขึ้นจำนวนมากให้ย้ายกระบวนการธุรกิจมือถือของพวกเขาไปที่ React เนทีฟสำหรับการพัฒนาแอพ
แบรนด์ที่ใช้ React Native App Development

1. Walmart
Walmart มุ่งมั่นที่จะเป็นผู้ค้าปลีกรายใหญ่ที่สุดของโลก เพื่อให้บรรลุเป้าหมายเช่นนั้น แบรนด์จะต้องเคลื่อนไหวอย่างกล้าหาญซึ่งจะช่วยให้พวกเขาได้เปรียบในการแข่งขันในขณะที่นำประสบการณ์ของลูกค้าไปสู่อีกระดับ
เพื่อสร้างตัวเองในฐานะผู้ค้าปลีกชั้นนำ Walmart ได้เขียนแอพมือถือใหม่ใน React Native ซึ่งก่อนหน้านี้ใน Node.js และตั้งแต่เปลี่ยนมาใช้ Walmart ก็สามารถเพิ่มประสิทธิภาพแอปได้ทั้งบน iOS และ Android โดยใช้ทรัพยากรน้อยที่สุด React Native ช่วยให้พวกเขาสร้างแอพที่ใกล้เคียงกับ Native ด้วยแอนิเมชั่นที่ลื่นไหลและประสิทธิภาพที่เพิ่มขึ้น
2. เทสลา
ผู้นำระดับโลกในกลุ่มรถยนต์ไฟฟ้า Tesla ยังเข้าร่วมชุมชน React Native เพื่อนำแอปของตนไปทั่วโลก

แอพที่ใช้ในการวินิจฉัยรถและควบคุมรถบางส่วนผ่านสมาร์ทโฟนนั้นใช้งานได้ทั้งบน Android และ iOS และได้รับความคิดเห็นในเชิงบวกมากมายจากผู้ใช้บนทั้งสองแพลตฟอร์ม
3. Bloomberg
แอพมือถือสำหรับผู้ใช้ปลายทางใหม่ได้รับการพัฒนาเพื่อให้ลูกค้าได้รับประสบการณ์เชิงโต้ตอบและคล่องตัวเมื่อพวกเขาดูเนื้อหาที่กำหนดเอง ฟีดสด และวิดีโอที่เข้าถึงได้ง่ายซึ่งนำเสนอผ่าน Bloomberg Media
แอพที่ถ่ายทอดสดทั้งบน Play Store และ App Store ได้รับการตอบรับ เป็นอย่าง ดีจากผู้ใช้
4. Ubereats
สำหรับแดชบอร์ดร้านอาหาร Ubereats ได้ลงทุนใน React Native App Development แดชบอร์ดเวอร์ชันก่อนหน้าได้รับการพัฒนาสำหรับเว็บและให้การเข้าถึงฟังก์ชันการทำงานดั้งเดิมของอุปกรณ์ที่เลือกสรรมาเป็นอย่างดี ซึ่งเป็นปัญหาสำคัญเกี่ยวกับประสบการณ์ของผู้ใช้
แม้ว่าไลบรารี่จะเป็นส่วนเล็กๆ ของประสบการณ์การใช้งานแอปทั้งหมด แต่นักพัฒนา Ubereats ก็มีแง่บวกเกี่ยวกับความสามารถของ React Native ในการตอบสนองความต้องการของตลาดที่กำลังเติบโต
5. Skype
แพลตฟอร์มการส่งข้อความที่เชื่อถือได้เพิ่งประกาศ แผนการที่จะย้ายแอพ Android ไปยัง React Native แบรนด์ได้ปรับปรุงองค์ประกอบหลายอย่างภายในแอปอย่างสมบูรณ์ เช่น เลย์เอาต์ที่สมบูรณ์และไอคอน
สำหรับประสิทธิภาพการทำงาน Skype ใหม่นั้นเร็วกว่ารุ่นก่อนมาก นอกจากนี้ยังมีอุปกรณ์ครบครัน (ตัวเลือกที่ชาญฉลาด) มากกว่า Skype รุ่นเก่า
แม้ว่า React Native จะได้รับการสนับสนุนจากแบรนด์ที่เป็นที่ยอมรับมากมาย แต่ก็ไม่ควรมองข้ามว่ามีบางกรณีที่การลงทุนในการพัฒนา React Native App นั้นสมเหตุสมผลและอื่น ๆ ที่ไม่เป็นเช่นนั้น ในส่วนนี้ เราจะพิจารณาเหตุการณ์ต่างๆ ทั้งหมดที่เหมาะสมในการลงทุนใน React Native และสถานที่ที่ไม่ควรมี
ในส่วนนี้เราจะพิจารณาทั้งสองอย่าง
แม้ว่าการดูหมวดหมู่แอปอย่างรวดเร็วซึ่ง React Native เป็นที่แพร่หลายมากที่สุดจะทำให้คุณทราบว่าไลบรารี่นั้นถูกใช้บ่อยที่สุดที่ใด แต่ก็มีกรณีอื่นๆ เช่นกันที่จะตัดสินความเหมาะสมของเฟรมเวิร์ก

เมื่อใดควรใช้ React Native สำหรับการพัฒนาแอพ

- เมื่อแอปมีความซับซ้อนน้อยถึงปานกลาง
การพัฒนาแอป React Native นั้นมีประโยชน์มากที่สุดเมื่อแอปของคุณอยู่ในระดับความซับซ้อนต่ำถึงปานกลาง นอกจากนี้ เมื่อแอพจะใช้ส่วนประกอบที่นำกลับมาใช้ใหม่ได้จำนวนหนึ่ง แทนที่จะพัฒนาทุกอย่างตั้งแต่เริ่มต้น
- เมื่อคุณมีงบจำกัด
หากคุณกำลังมองหาเวลาและการพัฒนาแอพมือถือของคุณอย่างคุ้มค่า React Native สามารถพิสูจน์ได้ว่าเป็นห้องสมุดในอุดมคติสำหรับคุณ เนื่องจากทำงานโดยใช้โค้ดเบสเดียว ความพยายามในการพัฒนาและเวลาจึงลดลงอย่างมาก และที่ลดลงก็คือ ต้นทุนการพัฒนาแอป เนทีฟ ของ React
- เมื่อพัฒนาแอพตั้งแต่เริ่มต้น
เมื่อคุณลงทุนในการพัฒนาแอพข้ามแพลตฟอร์มตั้งแต่เริ่มต้น จะดีกว่าถ้าใช้ React Native แต่ถ้าคุณมีแอปอยู่แล้วและต้องการเพิ่มในโค้ด React Native เราขอแนะนำให้คุณอย่าทำเช่นนั้น
ในขณะที่ React Native ได้กลายเป็นไลบรารี่ที่ได้รับความนิยมและใช้กันมากที่สุดสำหรับการพัฒนาแอพข้ามแพลตฟอร์มที่จะทำงานบนทั้ง Android และ iOS แต่ก็มีบางกรณีที่ไม่แนะนำให้ใช้ React Native โดยมีข้อจำกัดที่แพร่หลายใน แพลตฟอร์ม.
ต่อไปนี้คือตัวอย่างที่เราแนะนำไม่ให้ใช้ไลบรารี React Native –
เมื่อไม่ใช้ React Native สำหรับการพัฒนาแอพ

- เมื่อแอพจะดีกว่าด้วยระบบปฏิบัติการเดียว
มีหลายครั้งที่หวังว่าจะได้รับความสนใจจากผู้ใช้สูงสุดจากทั่วโลก ธุรกิจต่างๆ ลงเอยด้วยการลงทุนทั้ง Android หรือ iOS ทีละรายการหรือในไลบรารีข้ามแพลตฟอร์มเช่น React Native
สิ่งที่พวกเขาล้มเหลวในการทำคือการวิจัยตลาดว่าเป้าหมายของพวกเขาอยู่ที่ใด สิ่งที่เราแนะนำคือ ธุรกิจควรทำการศึกษาผู้ใช้อย่างครอบคลุมก่อน จากนั้นจึงควรจำกัดตัวเองให้อยู่ในแพลตฟอร์มเดียวและวัดอัตราการยอมรับ
ดังนั้น แทนที่จะมุ่งความสนใจไปที่แพลตฟอร์มเดียวที่ผู้มีแนวโน้มจะเป็นลูกค้าของคุณ ให้เน้นที่การพัฒนาแอปเนทีฟก่อน
- เมื่อแอพมี UI ที่ซับซ้อน
แม้ว่า JavaScript ช่วยให้สามารถพัฒนาแอปได้อย่างรวดเร็วและราบรื่น แต่แพลตฟอร์มการสร้างที่เป็นของ iOS และ Android – Java, Kotlin, Swift และ Objective – C นั้นเหมาะสมกว่ามากเมื่อต้องพัฒนาแอพที่ซับซ้อนที่เหมือนกัน อุปกรณ์ฮาร์ดแวร์ที่มุ่งเน้น
นอกจากนี้ หากแอปของคุณเรียกร้องหรือต้องการปรับแต่งในระดับที่สูงขึ้น การลงทุนในแอปที่มาพร้อมเครื่องจะเหมาะสมกว่า
- เมื่อแอพเรียกร้องให้มีการบำรุงรักษาสูง
React Native ยังคงเห็นว่าตกอยู่ในขั้นตอนการพัฒนา ดังนั้นเมื่อคุณพัฒนาแอพที่เรียกร้องให้มีการอัพเดทและบำรุงรักษาอย่างต่อเนื่อง คุณจะต้องตรวจสอบการรองรับของแอพในเอกสาร React Native เสียก่อน
นอกจากนั้น เมื่อพูดถึงการขอการรับประกันว่า Facebook จะไม่ฆ่า React Native ก็ไม่สามารถออกแถลงการณ์ได้อย่างแน่นอน
อนาคตของ React Native Holds คืออะไร
ที่ด้านหลังของข้อดีต่างๆ ที่ไลบรารีมีให้ ไลบรารี React ได้สร้างแพลตฟอร์มที่เหมาะสมสำหรับแอปของคุณ แล้ว ซึ่ง เป็น แพลตฟอร์มที่เหมาะสำหรับแอปของคุณ มันคือ.
ความจริงที่ว่าเมื่อก่อตั้งแล้ว แบรนด์ที่คำนึงถึงภาพลักษณ์เช่น Uber, Walmart และ Facebook กำลังลงทุนในห้องสมุด ความน่าจะเป็นที่ห้องสมุดจะถูกกำจัดออกจากรายการข้อเสนอของ Facebook ทุกเมื่อในเร็วๆ นี้แทบจะเป็นไปไม่ได้เลย
อย่างไรก็ตาม เราไม่สามารถเพิกเฉยต่อการเริ่มต้นของคู่แข่งที่แข็งแกร่งในตลาด React Native โดยอันดับหนึ่งคือ Flutter ในช่วงเวลาสั้น ๆ เฟรมเวิร์กสามารถสร้างชื่อที่พัฒนาขึ้นพอที่จะเป็นส่วนหนึ่งของ เธรด การเปรียบเทียบ React Native vs Flutter ต่างๆ
อย่างไรก็ตาม เมื่อคุณพิจารณาการเติบโตที่สัมผัสกันของ React Native เมื่อ Flutter หรือเฟรมเวิร์กข้ามแพลตฟอร์มอื่น ๆ ไปถึงระดับที่เคยเป็นมาก่อน ระดับของความก้าวหน้าที่เกิดขึ้นในระบบนิเวศ React Native จะทำให้ไม่สามารถแตะต้องได้