React Native vs Xamarin: จะเลือกอะไรดีในปี 2021
เผยแพร่แล้ว: 2019-02-15ตลาดมือถือมาไกลก่อนการต่อสู้แพลตฟอร์มการพัฒนาแอพ Android กับ iOS แบบดั้งเดิม การแข่งขันที่เพิ่มขึ้น ในตลาดอุปกรณ์พกพาทำให้ ผู้นำธุรกิจนึกถึงการแสดงตนบนทั้งสองแพลตฟอร์ม แทนที่จะเลือกอย่างใดอย่างหนึ่ง
หรือพูดให้ชัดกว่านี้ ธุรกิจและนักพัฒนาแอปในทุกวันนี้กำลังวางแผนสำหรับการพัฒนาแอปข้ามแพลตฟอร์ม ซึ่งเป็นกระบวนการที่ทำให้พวกเขาเปิดตัวแอปบนหลายแพลตฟอร์มพร้อมกันได้ในราคาประหยัดมาก
ตอนนี้พูดถึงตลาดแอพข้ามแพลตฟอร์มโดยรวมแล้วตามข้อมูลเชิงลึกของตลาด มันทะลุ 7.9 พันล้านดอลลาร์ ในปี 2019 และคาดว่าจะสูงถึง 80.45 พันล้านดอลลาร์ ในปีนี้ โดยมีส่วนสนับสนุนหลักมาจาก React Native และ Xamarin ทั้งสอง เทคโนโลยีการพัฒนาแอปพลิเคชันข้ามแพลตฟอร์มยอดนิยมที่เราจะพูดถึงในบทความนี้
สารบัญ:
- บทนำสู่การพัฒนาแอปข้ามแพลตฟอร์มของ Xamarin
- ดู React Native App Development
- React Native vs Xamarin: การเปรียบเทียบระหว่างสองแพลตฟอร์มการพัฒนาแอพข้ามแพลตฟอร์ม
- เหตุใดเราจึงแนะนำให้ React Native มากกว่า Xamarin สำหรับความต้องการของแอปของคุณ
แต่ก่อนที่เราจะเจาะลึกลงไปในสภาพแวดล้อมการพัฒนาของ React Native กับ Xamarin มันจะเป็นประโยชน์สำหรับคุณที่จะอ่านคำแนะนำ 8 นาทีของเราเพื่อเริ่มต้นใช้งานการพัฒนาแอปข้ามแพลตฟอร์ม
จากที่กล่าวมา ถึงเวลาแล้วที่จะเริ่มรอบเปรียบเทียบเพื่อประกาศผู้ชนะโดยพิจารณาก่อนว่าเครื่องมือ/กรอบงานมีอะไรบ้าง
มาเริ่มกันที่ Xamarin คืออะไรและแอพใดบ้างที่พัฒนาด้วย Xamarin เป็นเฟรมเวิร์กหลักในการพัฒนา
บทนำสู่การพัฒนาแอปข้ามแพลตฟอร์มของ Xamarin
Xamarin เป็นเครื่องมือพัฒนาแอปพลิเคชันข้ามแพลตฟอร์มแบบโอเพ่นซอร์สที่ใช้สร้างแอปสำหรับ Android, iOS และอุปกรณ์สวมใส่ที่มีอินเทอร์เฟซดั้งเดิม เครื่องมือนี้ซึ่งมีอายุย้อนหลังไปในปี 2554 เป็นทรัพยากรที่ต้องเสียค่าใช้จ่าย แต่ Microsoft ได้ซื้อบริษัทที่พัฒนาในปี 2559 และเปลี่ยนเป็นแพลตฟอร์มโอเพ่นซอร์ส
บริษัทยังเป็นที่รู้จักในการจัดหาเครื่องมือฟรีภายใน IDE ของ Microsoft Visual Studio (Integrated Development Environment) และ Visual Studio Enterprise เพื่อใช้ประโยชน์จากฟีเจอร์ระดับองค์กรของ Xamarin ทำให้บริษัทกลายเป็นผู้เล่นอันดับต้น ๆ ในการเลือกสแต็คเทคโนโลยีสำหรับ การพัฒนาแอ พระดับ องค์กร

Xamarin นอกจากจะเป็นเครื่องมือโอเพนซอร์ซแล้ว ยังให้ประโยชน์อื่นๆ แก่นักพัฒนาแอปบนอุปกรณ์เคลื่อนที่อีกด้วย เช่น:-
1. สภาพแวดล้อมการพัฒนาที่สมบูรณ์
เฟรมเวิร์ก Xamarin นำเสนอชุดเครื่องมือการพัฒนาที่สมบูรณ์ภายใต้หลังคาเดียวกัน ซึ่งประกอบด้วย IDE (Visual Studio) ของตัวเอง แพลตฟอร์ม (Xamarin SDK) การแจกจ่ายและการวิเคราะห์ ( Hockeyapp และ Xamarin.Insights) และการทดสอบ (Xamarin Test Cloud) ซึ่งหมายความว่าคุณไม่จำเป็นต้องลงทุนในการรวมเครื่องมือของบุคคลที่สามหรือสลับไปมาระหว่างแพลตฟอร์มการพัฒนาต่างๆ เพื่อสร้างโซลูชันการเคลื่อนย้ายที่สมบูรณ์
2. รองรับฮาร์ดแวร์มากมาย
Xamarin ช่วยให้คุณเพลิดเพลินกับฟังก์ชั่นแอพที่เหมือนเนทีฟในแอปพลิเคชันของคุณ มันขจัดปัญหาความเข้ากันได้ของฮาร์ดแวร์ด้วยความช่วยเหลือของ API และปลั๊กอินบางตัว และรับรองการทำงานของอุปกรณ์ทั่วไปบนทุกแพลตฟอร์ม นอกจากนี้ เครื่องมือนี้ยังช่วยนักพัฒนาในการเชื่อมโยงไลบรารีเนทีฟเข้ากับโค้ดของตนและเพิ่มการปรับแต่ง
3. กองเทคโนโลยีเดี่ยว
การพัฒนาแอปพลิเคชัน Xamarin อาจเป็นแนวทางที่เป็นที่ต้องการมากที่สุดสำหรับองค์กรในการรับประกันความมีประสิทธิภาพด้านเวลาและความเรียบง่ายในการสร้างสรรค์สำหรับนักพัฒนา ข้อดีอย่างหนึ่งของ Xamarin Framework คือ ภาษาเดียวในสแต็กเทคโนโลยีที่เป็น C# และ .NET สามารถใช้สำหรับการพัฒนาโซลูชันจำนวนมากโดยใช้รหัสส่วนใหญ่ซ้ำ และนำไปสู่การพัฒนา aps ที่รวดเร็วและง่ายดาย สแต็กทางกลเดียวใน Xamarin Framework ทำให้ง่ายต่อการใช้งานและเรียนรู้
4. Native-Like UX
Xamarin ใช้องค์ประกอบ UI เฉพาะแพลตฟอร์ม ซึ่งทำให้สามารถมอบประสบการณ์การใช้งานที่ไร้ที่ติให้กับผู้ใช้ได้
กรอบงาน Xamarin ใช้เครื่องมือ Xamarin.Forms สำหรับเปลี่ยนส่วนประกอบ UI ของแอปเป็นองค์ประกอบเฉพาะแพลตฟอร์มในขณะใช้งาน ในกรณีที่มีกระบวนการพัฒนาแอปพลิเคชันข้ามแพลตฟอร์มอย่างง่าย ใน ขณะ ที่เฟรมเวิร์ก การพัฒนาแอปข้ามแพลตฟอร์ม บน Xamarin.iOS และ Xamarin.Android เมื่อพัฒนาโซลูชันการเคลื่อนย้ายที่กำหนดเองและปลอดภัย
5. การทดสอบแบบบูรณาการ
Xamarin test cloud ช่วยให้นักพัฒนาสามารถทดสอบแอปพลิเคชันของตนได้อย่างต่อเนื่องในระหว่างกระบวนการสร้าง ซึ่งส่งผลให้มีการสร้างโค้ดที่สมบูรณ์แบบโดยไม่มีข้อผิดพลาด ในทำนองเดียวกัน คลาวด์ทดสอบ Xamarin สามารถใช้ในแพลตฟอร์มมือถือจำนวนมากเพื่อทดสอบแอปพลิเคชันโดยไม่จำเป็นต้องซื้ออุปกรณ์ต่างๆ สำหรับการทดสอบแต่ละรายการ การค้นพบปัญหาด้านประสิทธิภาพก่อนที่แอปพลิเคชันจะเผยแพร่ จะเป็นการเปิดทางให้มีการจัดเตรียมที่ใช้งานได้จริงและโซลูชันที่คุ้มค่าใช้จ่ายเมื่อเปรียบเทียบกับเฟรมเวิร์กอื่นๆ
6. ประสิทธิภาพที่โดดเด่น
การพัฒนาแอพ Xamarin ต่างจากเทคโนโลยีบนเว็บอื่น ๆ ให้ประสิทธิภาพดั้งเดิมเหมือนกับที่ Java นำเสนอในแอพ Android และ Objective-C (หรือ Swift) ในกรณีของแอพ iOS - ทั้งหมดโดยการสร้างเครื่องมือที่แตกต่างกันเพื่อพัฒนา ทดสอบ และวิเคราะห์ ประสิทธิภาพของแอป ก่อนที่แอปจะเผยแพร่ภายใน Visual Studio
7. การบำรุงรักษาที่คล่องตัว
แพลตฟอร์มดังกล่าวช่วยอำนวยความสะดวกในการบำรุงรักษาที่ดีขึ้นด้วยต้นทุนและเวลาที่ต่ำลง โดยทำให้นักพัฒนาแอป Xamarin สามารถปรับใช้การอัปเดตไปยังไฟล์ต้นทางที่นำไปใช้เพิ่มเติมบนแพลตฟอร์มทั้ง Android และ iOS อย่างไรก็ตาม การเปลี่ยนแปลงจะมีผลเฉพาะเมื่อแอปใช้ Xamarin.Forms รหัสที่ใช้ร่วมกัน ตรรกะทางธุรกิจ และการอัปเดตสำหรับแอป Xamarin.Android และ Xamarin.iOS
แม้ว่าลักษณะเหล่านี้และความจริงที่ว่าแอพยอดนิยมต่าง ๆ ที่พัฒนาด้วย Xamarin นั้นเหนือกว่าในตลาดบ่งชี้ว่ามันเป็นตัวเลือกที่เหมาะสมในการเลือกจาก รายการเฟรมเวิร์กการพัฒนาแอปข้ามแพลตฟอร์ม คุณควรตรวจสอบกับ React Native ด้วย
ต่อไปนี้คือข้อมูลเบื้องต้นสั้นๆ เกี่ยวกับ React Native และแอป React Native ที่มีจำหน่ายในตลาดในปัจจุบัน
ดู React Native App Development
React Native เป็น เฟรมเวิร์ก JavaScript ที่ให้คุณสร้างแอปที่แสดงผลจริงสำหรับ Android และ iOS Facebook เป็นเจ้าของ แพลตฟอร์มดังกล่าวได้รับความนิยมอย่างสูงในตลาดและเป็นองค์ประกอบหลักของกระบวนการทางธุรกิจของแอพที่มีชื่อเสียงต่างๆ ดังแสดงในรูปด้านล่าง

เฟรมเวิร์กไม่ได้เป็นเพียงช่องทางให้ปรากฏบนทั้งสองแพลตฟอร์มเท่านั้น แต่ยังทำให้มีการแข่งขันที่ดุเดือดในการพัฒนาแอปเนทีฟ ทำให้ทุกคนสงสัยว่าจะเลือกตัวเลือกใดสำหรับกระบวนการพัฒนาแอปของตน
ในขณะที่คำตอบสำหรับคำถามนี้ครอบคลุมอยู่ในบทความของเราที่ชื่อ React Native vs Native: เมื่อใดควรใช้แพลตฟอร์มการพัฒนาแอพมือถือใด ต่อไป นี้เป็น ข้อดีและข้อเสียของ React Native ที่จะช่วยให้คุณตัดสินใจได้อย่างถูกต้อง:-
1. การพัฒนาอย่างง่าย
คำตอบ ของ 'วิธีการทำงานของ React Native' นั้น อยู่ในการดำเนิน การ มันทำงานด้วยวิธีการเขียนโปรแกรมที่จำเป็นซึ่งนักพัฒนาแอพพลิเคชั่นมือถือจะต้องทำตามลำดับการกระทำเพื่อสร้างส่วนต่อประสานผู้ใช้ วิธีนี้ช่วยลดความยุ่งยากใน กระบวนการพัฒนาแอปบนอุปกรณ์เคลื่อนที่ และช่วยให้เปิดแอปได้รวดเร็วขึ้นและดูแลรักษาเป็นระยะ
2. โซลูชันที่คุ้มค่า
วิธีการประหยัดต้นทุนของ React Native ช่วยเพิ่มพื้นที่ในการเพิ่มโอกาสในแง่ของคุณสมบัติ ความสามารถในการปรับขนาด และผลลัพธ์ Respond Native เสนอการแบ่งปันรหัส ซึ่งหมายความว่าทีมต่างๆ สามารถเข้าถึง codebase ได้เนื่องจากพวกเขามีสิทธิ์เข้าถึง และสามารถสร้างผลิตภัณฑ์สำหรับตลาด ต่างๆ
3. สถาปัตยกรรมแบบแยกส่วน
ในกรณีของการพัฒนาแอป React Native คุณสามารถกำหนดรหัสแอปพลิเคชันเป็นบล็อกอิสระต่างๆ ซึ่งช่วยเพิ่มความยืดหยุ่นและทำให้อัปเกรดและอัปเดตแอปพลิเคชันได้ง่ายขึ้น
4. โซลูชั่นสำเร็จรูปและไลบรารี
เครื่องมือ ไลบรารี และเฟรมเวิร์กต่างๆ เช่น เครื่องมือสำหรับตรวจสอบประเภทมีอยู่ในตลาดที่ช่วยให้ นักพัฒนาแอป React Native สามารถหลีกหนีจากการถอดรหัสปัญหาที่ยุ่งยากหรือน่าเบื่อหน่ายได้ ทำให้ง่ายต่อการเขียนโค้ดแอปอย่างง่ายดาย รวดเร็ว และมีประสิทธิภาพ
5. โหลดซ้ำร้อน
ด้วยคุณสมบัติ Hot Reloading แพลตฟอร์ม React Native ช่วยให้นักพัฒนาเห็นการเปลี่ยนแปลงที่ทำในโค้ดได้อย่างง่ายดายโดยไม่ต้องผ่านกระบวนการรวบรวมโค้ดที่ใช้เวลานาน
6. เข้าสู่ตลาดมือถือได้ง่าย
React Native ใช้ JavaScript ซึ่งปัจจุบันมีนักพัฒนา 69.8% ใช้ตาม Stack Overflow Survey ล่าสุด ดังนั้นจึงช่วยแก้ปัญหาการขาดแคลนทรัพยากร ข้อดีอย่างหนึ่งที่สำคัญของ react native framework คือมันให้เส้นทางที่เร็วและราคาไม่แพงไปยังตลาดมือถือที่กำหนดเป้าหมายทั้งแพลตฟอร์ม Android และ iOS
7. เพิ่มความเสถียรและความน่าเชื่อถือ
React Native มีประโยชน์ในการทำให้การผูกข้อมูลง่ายขึ้น เนทีฟทำให้แอปแข็งแกร่งและเชื่อถือได้โดยทำให้ข้อมูลง่ายขึ้นโดยการรักษาความปลอดภัยข้อมูลพาเรนต์และไม่อนุญาตให้ได้รับอิทธิพลจากองค์ประกอบย่อย ในการเปิดตัวการปรับปรุงใดๆ ในอ็อบเจ็กต์ นักพัฒนาจำเป็นต้องเปลี่ยนสถานะก่อนจึงจะสามารถใช้การอัปเดตทั้งหมดได้อย่างมีประสิทธิภาพ กิจกรรมนี้รับประกันว่าจะอัปเดตเฉพาะส่วนที่ได้รับอนุญาตเท่านั้น
ด้วยเหตุนี้ เราจึงได้ผ่านพื้นฐานของทั้งเฟรมเวิร์กการพัฒนาแอปข้ามแพลตฟอร์มไปแล้ว ซึ่งหมายความว่า เป็นเวลาที่เหมาะสมที่จะพิจารณา React Native กับ Xamarin และดูว่าใครเป็นผู้ชนะในสงครามเพื่อครองตำแหน่งในปีนี้
เอาล่ะ ไปเลย
React Native vs Xamarin: การเปรียบเทียบระหว่างสองแพลตฟอร์มการพัฒนาแอพข้ามแพลตฟอร์ม

ก่อนจะสรุปอะไร มาดูการ เปรียบเทียบระหว่าง react native กับ xamarin ก่อน และรู้ว่าแต่ละอย่างมีอะไรบ้างในจานของพวกเขาที่จะนำเสนอ
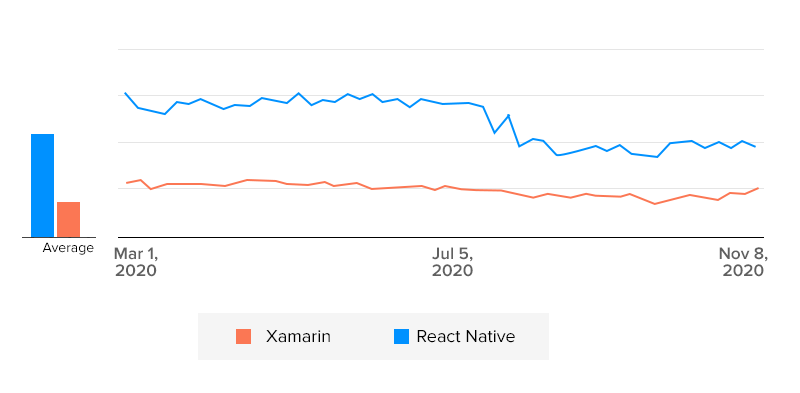
1. ส่วนแบ่งการตลาด
React Native ตามที่แชร์ในภาพด้านล่างมีตลาดที่ค่อนข้างเฟื่องฟู มันถูกนำมาใช้กันอย่างแพร่หลายโดยนักพัฒนาแอปพลิเคชั่นมือถือและ บริษัท พัฒนาแอพเนทีฟที่ตอบสนอง โดยเฉพาะอย่างยิ่งหลังจากที่ Facebook ได้ประกาศสร้างสถาปัตยกรรมใหม่ให้กับแพลตฟอร์ม React Native

ดังนั้น ผู้ชนะในสงครามระหว่างไททันข้ามแพลตฟอร์มทั้งสองคือ React Native

2. ภาษาโปรแกรม
แม้ว่า JavaScript จะใช้สำหรับการพัฒนาใน React Native เป็นหลัก แต่เฟรมเวิร์กนี้ช่วยให้คุณเขียนโมดูลใน Objective-C, Java, Swift และ Kotlin ได้เช่นกัน
นอกจากนี้ยังช่วยให้คุณสามารถนำเข้าและใช้โมดูลและไลบรารีเนทีฟเพื่อตอบสนองต่อสภาพแวดล้อมการพัฒนา Native สำหรับการประมวลผลระดับไฮเอนด์และกระบวนการที่ไม่เป็นทางการอื่น ๆ ซึ่งไม่ได้รวมอยู่ใน React Native API
ซึ่งหมายความว่านักพัฒนาแอปพลิเคชัน React Native จำเป็นต้องมีความรู้พื้นฐานเกี่ยวกับ ภาษาการเขียนโปรแกรม เหล่านี้ทั้งหมด เพื่อเขียนโค้ดในลักษณะที่ดีขึ้นและมีประสิทธิภาพ
แต่เมื่อพูดถึงการพัฒนาแอป Xamarin ความเชี่ยวชาญใน C# และความรู้เกี่ยวกับ .NET framework ก็เพียงพอแล้ว เนื่องจาก C# สามารถดำเนินการตามกระบวนการทั้งหมดที่เป็นไปได้ด้วย Objective-C, Swift, Java หรือ Kotlin นอกจากนี้ โปรเจ็กต์ซอร์สโค้ดแบบโอเพนซอร์สและภายในบริษัทสามารถนำกลับมาใช้ใหม่ได้ในโครงการ Xamarin.Android และ Xamarin.iOS ซึ่งช่วยลดความจำเป็นในการรู้ภาษาโปรแกรมอื่นๆ
สิ่งนี้ทำให้ Xamarin เป็นตัวเลือกที่ดีกว่า React Native ในแง่ของภาษาโปรแกรมที่เกี่ยวข้อง
3. เส้นโค้งการเรียนรู้
ในการรับมือกับ Xamarin นั้น จำเป็นต้องมีประสบการณ์กับ .NET มาก่อน ในขณะที่ความรู้เกี่ยวกับ JavaScript หรือ React ควบคู่ไปกับไลบรารีบุคคลที่สามต่างๆ นั้นจำเป็นต่อการเริ่มใช้งาน React Native
ซึ่งหมายความว่านักพัฒนาแอป React Native จำเป็นต้องค้นหาและเรียนรู้ไลบรารีใหม่ๆ อย่างต่อเนื่อง นี่หมายความว่าการเรียนรู้ Xamarin นั้นง่ายกว่า React Native มาก
4. สิ่งแวดล้อมการพัฒนา
ในการพัฒนาแอปด้วยเฟรมเวิร์ก Xamarin คุณต้องดาวน์โหลดและติดตั้ง Microsoft Visual Studio หรือ Visual Studio Community edition นอกจากนี้ คุณต้องมี Mac เพื่อทำงานบนแพลตฟอร์มนี้
แต่สำหรับ React Native development ไม่มี สภาพแวดล้อมการพัฒนา ที่ แนะนำดังกล่าว คุณสามารถติดตั้ง Node และใช้สภาพแวดล้อมการพัฒนาใดๆ เช่น Visual Studio Code, Atom, Nuclide, Deco IDE, Vim Editor, Spacemace Editor และ TextMate Editor
5. การสนับสนุนบุคคลที่สาม
อีกปัจจัยที่ควรพิจารณาเมื่อ เปรียบเทียบ Xamarin กับ React Native คือการสนับสนุนจากบุคคลที่สาม
Xamarin เป็นแพ็คเกจการพัฒนาที่ครบครัน มีเครื่องมือและบริการภายในองค์กรมากมาย สิ่งนี้ทำให้นักพัฒนาแอพพึ่งพาทรัพยากรของบุคคลที่สามน้อยลงหรือพูดดีกว่าว่าสร้างแอปพลิเคชันด้วยการสนับสนุนจากบุคคลที่สามน้อยที่สุด
ในขณะที่ React Native นั้นเป็นไลบรารี UI ต้องการการรวมไลบรารีและ API ของบุคคลที่สามจำนวนมากเพื่อเข้าถึงการกำหนดค่าดั้งเดิมและมอบประสบการณ์ที่เหมือนแอพดั้งเดิม สิ่งนี้ทำให้ React Native ให้การ สนับสนุนบุคคลที่สามมากกว่า Xamarin
6. ความเร็วในการรวบรวมและพัฒนา
ความเร็วในการคอมไพล์และการพัฒนายังมีบทบาทสำคัญในการพิจารณาว่าจะเลือกอะไร เมื่อเป็น Xamarin เทียบกับ React Native Performance
ในกรณีของ Xamarin เวลาในการรวบรวมจะเพิ่มขึ้นตามขนาดแอป ในที่สุดสิ่งนี้ก็ส่งผลต่อเวลาในการพัฒนา และทำให้ ต้นทุนในการสร้างแอ ป ในทำนองเดียวกัน การดีบักก็เป็นกระบวนการที่ค่อนข้างน่าเบื่อ เนื่องจากการดีบักทำได้ในลักษณะเดียวกับแอปพลิเคชัน .NET อื่นๆ ที่ใช้ Visual Studio
ในขณะที่ในอีกด้านหนึ่ง React Native ไม่ต้องการข้อกำหนดการรวบรวม มัน ใช้ JavaScript ซึ่งหมายความว่าคุณสามารถโหลดโค้ดใหม่ได้อย่างง่ายดายโดยกดรีเฟรชอย่างหนักไปยังแอปพลิเคชัน React Native ของคุณ
นอกจากนี้ เมื่อพูดถึงการดีบัก React Native อาศัยเครื่องมือ Chrome Developer หรือเครื่องมือของบุคคลที่สาม เช่น Reactotron ซึ่งแสดงการดีบักในลักษณะเดียวกับที่ใช้กับเว็บแอป
7. ประสบการณ์ผู้ใช้
เมื่อพูดถึงประสบการณ์ของผู้ใช้ ทั้ง Xamarin และ React Native จะมอบ ประสบการณ์ผู้ใช้ ที่ใกล้เคียง กัน ในขณะที่ React Native ใช้ไลบรารี ReactJS ที่มีส่วนประกอบ UI จำนวนมากเพื่อให้การพัฒนาเร็วขึ้นและมีประสิทธิภาพ Xamarin ช่วยให้นักพัฒนาแอปบนอุปกรณ์เคลื่อนที่สร้าง UI ได้สองวิธีที่แตกต่างกัน ได้แก่ การใช้ Xamarin.Forms หรือ Xamarin.Android/iOS และรหัสเฉพาะแพลตฟอร์มพร้อมกับสิ่งอำนวยความสะดวกในการแบ่งปันรหัส
8. ประสิทธิภาพ
เมื่อพูดถึงประสิทธิภาพ React Native จะล้าหลัง Xamarin เนื่องจากไม่รองรับโหมด 64 บิตบน Android และแสดงผลลัพธ์ที่แย่ที่สุดใน iOS ทุกครั้งที่มีการเรียกใช้โค้ดที่เร็วที่สุด
9. ความสามารถในการปรับขนาด
Xamarin นำเสนอความเป็นไปได้ในการรวมระบบที่ดีที่สุดกับ OS และเครื่องมือและไลบรารีที่มีอยู่แล้ว นอกจากนี้ยังมีชุดวิดเจ็ตและรูปลักษณ์ดั้งเดิมที่ครอบคลุมสำหรับแอปพลิเคชันของคุณ
ตามที่กล่าวถึงในบทความของเราเรื่อง Less Talked about React Native app developmentพิจารณา เฟรมเวิร์ก UI ของ Facebook เสนอความสามารถในการปรับขนาด แต่ต้องใช้ความพยายามในการพัฒนาและประสบการณ์ในการวางแผนวิธีจัดโครงสร้างแอปพลิเคชัน React Native สำหรับขนาด ซึ่งมีเพียงผู้เชี่ยวชาญแอปที่มีชื่อเสียงเท่านั้นที่สามารถให้ได้
สิ่งนี้ทำให้ Xamarin เอาชนะ React Native ในแง่ของความสามารถในการปรับขนาด
10. ความสามารถในการทดสอบ
แม้ว่าทั้ง Xamarin และ React Native จะมอบเครื่องมือทดสอบที่เพียงพอสำหรับการรับรองคุณภาพของแอป การทดสอบค่อนข้างราบรื่นและง่ายกว่าในกรณีของ React Native
กรอบงาน React Native มีเครื่องมืออย่าง PropTypes และ Jest ซึ่งตั้งค่าและกำหนดค่าได้ง่ายกว่า มีพฤติกรรม API ที่หลากหลาย และโอกาสในการสร้างการทดสอบสแนปชอต ซึ่งทำให้ขั้นตอนการทดสอบง่ายขึ้นและป้องกันการถดถอยในโค้ด
11. เอกสารประกอบ
ในกรณีของ React Native เอกสารประกอบจะมีความกระชับ มีรายละเอียด ถูกต้อง และมีการจัดระเบียบที่ดี ซึ่งทำให้นักพัฒนา React Native สามารถค้นหาและใช้ส่วนประกอบ/องค์ประกอบใดๆ ได้อย่างง่ายดายและมีประสิทธิภาพ
Xamarin เมื่อเทียบกับ React Native มีเอกสารที่ค่อนข้างมีประโยชน์น้อยกว่า แม้ว่าปริมาณและคุณภาพของส่วนประกอบจะเท่ากัน แต่ส่วนประกอบจะถูกแยกระหว่าง NuGet และที่เก็บส่วนประกอบ ซึ่งมักจะเพิ่มความยุ่งยากและเวลาที่เกี่ยวข้อง
นี่หมายถึงลูกค้าเป้าหมาย React Native ในการแข่งขัน Xamarin หรือ React Native เมื่อพิจารณาเอกสารประกอบ
12. การสนับสนุนจากชุมชน
อยู่ในตลาดมือถือมาเป็นเวลานาน Xamarin ได้รับการสนับสนุนจากชุมชนนักพัฒนาประมาณ 1.4 ล้านคน ซึ่งหมายความว่าคุณจะได้รับเครื่องมือ เคล็ดลับ และข้อมูลมากมายเมื่อใดก็ตามที่คุณเผชิญกับความท้าทายหรือมีข้อสงสัยเกี่ยวกับการใช้เฟรมเวิร์กนี้
ในทำนองเดียวกัน React Native ของ Facebook ก็ได้รับการสนับสนุนจากชุมชนจำนวนมากเช่นกัน แต่ยังไม่ถึงเวลาที่คาดว่าจะมีเครื่องมือพิเศษ โค้ดไลน์ และเคล็ดลับต่างๆ ในตลาด นับวันยิ่งเติบโตขึ้นเรื่อยๆ
ดังนั้น ผู้ชนะของการต่อสู้ตามการสนับสนุนจากชุมชนคือ Xamarin ที่นี่
13. ต้นทุนการพัฒนา
Xamarin เป็นโอเพ่นซอร์สและใช้งานได้ฟรี คุณไม่จำเป็นต้องกังวลเกี่ยวกับต้นทุนหรือสถานที่ตั้งหรือบริษัทพัฒนาต่างๆ เช่น การพัฒนาแอปบนอุปกรณ์เคลื่อนที่แบบตอบสนองในแคลิฟอร์เนียในสหรัฐอเมริกาหรือส่วนอื่น ๆ ของโลก
อย่างไรก็ตาม คุณต้องชำระค่าธรรมเนียมการสมัครสำหรับการติดตั้ง Visual Studio IDE ที่ Xamarin ทำงาน คุณสามารถใช้แพลตฟอร์มนี้ได้ฟรีสำหรับโครงการที่ไม่ใช่องค์กรที่มีผู้ใช้ไม่เกินห้าคนเท่านั้น หากต้องการให้ผู้ใช้มีส่วนร่วมมากขึ้นหรือปลดล็อกคุณลักษณะเฉพาะ คุณต้องได้รับใบอนุญาต Professional หรือ Enterprise ซึ่งมีราคาแพง
ในขณะที่ไม่มีข้อจำกัดดังกล่าวในกรณีของ React Native เฟรมเวิร์ก React Native ของ Facebook เป็นโอเพ่นซอร์สอย่างสมบูรณ์ คุณสามารถใช้ไลบรารีและส่วนประกอบอื่นๆ ได้ฟรี ซึ่งหมายความว่าการพัฒนาแอป React Native นั้นถูกกว่าในกรณีของ Xamarin
แม้ว่าการทราบปัจจัยที่มีอิทธิพลต่อการตัดสินใจทั้ง 13 ประการเหล่านี้จะทำให้คุณเลือกเทคโนโลยีที่เหมาะสมได้ง่ายขึ้น ผ่านการเปรียบเทียบระหว่าง react native กับ xamarin framework มา สรุปทั้งหมดตามสถานการณ์ที่คุณควรเลือก Xamarin และเมื่อใดควรเลือก React Native:-
Xamarin เป็นตัวเลือกที่เหมาะสมในการพิจารณาเมื่อ
- คุณต้องมีกระบวนการพัฒนาที่เร็วขึ้น
- คุณพิจารณารูปแบบ MVC และ MVVM
- คุณต้องการทดสอบแอปของคุณในสภาพแวดล้อมการพัฒนา
- คุณไม่จำเป็นต้องมีกราฟิกระดับไฮเอนด์ในแอปพลิเคชันของคุณ
React Native เป็นตัวเลือกที่ดีสำหรับการพัฒนาแอพเมื่อ
- คุณกำลังสร้างแอปพลิเคชันโซเชียลมีเดียเช่น Facebook และ Instagram
- คุณกำลัง พัฒนาแอป อีคอมเมิร์ซ
- คุณต้องการเพิ่มโฆษณา Facebook ในแอปพลิเคชันของคุณ
แม้ว่าเฟรมเวิร์กการพัฒนาแอปพลิเคชันข้ามแพลตฟอร์มทั้งสองจะแสดงคุณลักษณะที่จะเป็นเครื่องมือในการพัฒนาแอปที่สมบูรณ์แบบสำหรับ ธุรกิจของคุณในปี 2021 แต่เรายังคงแนะนำให้ เลือก การพัฒนาแอป React Native
เหตุใดเราจึงแนะนำให้ React Native มากกว่า Xamarin สำหรับ ความต้องการ ของแอปของคุณ
การทำงานกับ React Native เป็นเวลาหลายปี เราพบว่า ไม่เพียงมีประโยชน์มากมายของ React Native เหนือ Xamarin แต่ Native ยังมี อนาคตที่สดใสในตลาดมือถืออีกด้วย กรอบงานเฟื่องฟูแม้จะมีการแข่งขันที่รุนแรงจากกรอบงาน Flutter ของ Google ดังที่เราได้กล่าวถึงก่อนหน้านี้ใน บล็อก Flutter vs React Native ของเรา
นำเสนอนักพัฒนาและผู้นำธุรกิจด้วยความสะดวก ความรวดเร็ว และโอกาสระดับโลก ทำให้พวกเขาตกหลุมรักเทคโนโลยีทุกครั้ง ข้อพิสูจน์ก็คือเราได้ส่งมอบบริการพัฒนาแอปพลิเคชัน React Native ที่ยอดเยี่ยมให้กับธุรกิจมากกว่า 12 ประเภท และมุ่งมั่นที่จะเข้าสู่ธุรกิจอสังหาริมทรัพย์ ออนดีมานด์ ท่องเที่ยว และอุตสาหกรรมอื่นๆ
หากคุณยัง สับสนว่า ตัวเลือกใดดีกว่าสำหรับกระบวนการพัฒนาแอปของคุณในปี 2021 – การพัฒนาแอป React Native vs Xamarin หรือต้องการหารือเกี่ยวกับแนวคิดแอปธุรกิจของคุณกับเรา โปรด ติดต่อผู้เชี่ยวชาญของ เรา