React vs Angular – ทางเลือกที่ดีที่สุดสำหรับการพัฒนาแอพมือถือ
เผยแพร่แล้ว: 2019-01-26จากเฟรมเวิร์กการพัฒนาส่วนหน้าทั้งหมดในตลาด ทั้งสองที่มีตำแหน่งอยู่ใน รายชื่อ 15 JS Framework ยอดนิยม คือ React และ Angular และบทความนี้เน้นที่ทั้งคู่
ในอีก 12 นาทีข้างหน้า คุณจะได้อ่านเกี่ยวกับสิ่งที่แยก Angular และ React ออกจากกัน สถานการณ์ที่ บริษัทพัฒนาแอปเนทีฟที่มีการตอบสนองดีที่สุด ได้รับคะแนนบราวนี่ และจุดที่แบรนด์มุ่งเน้นที่การพัฒนาแอป Angular
สารบัญ
ปฏิกิริยาและเชิงมุม: ภาพรวมโดยย่อ
ข้อดีของ React JavaScript Library
ข้อดีของกรอบการพัฒนา Front-End เชิงมุม
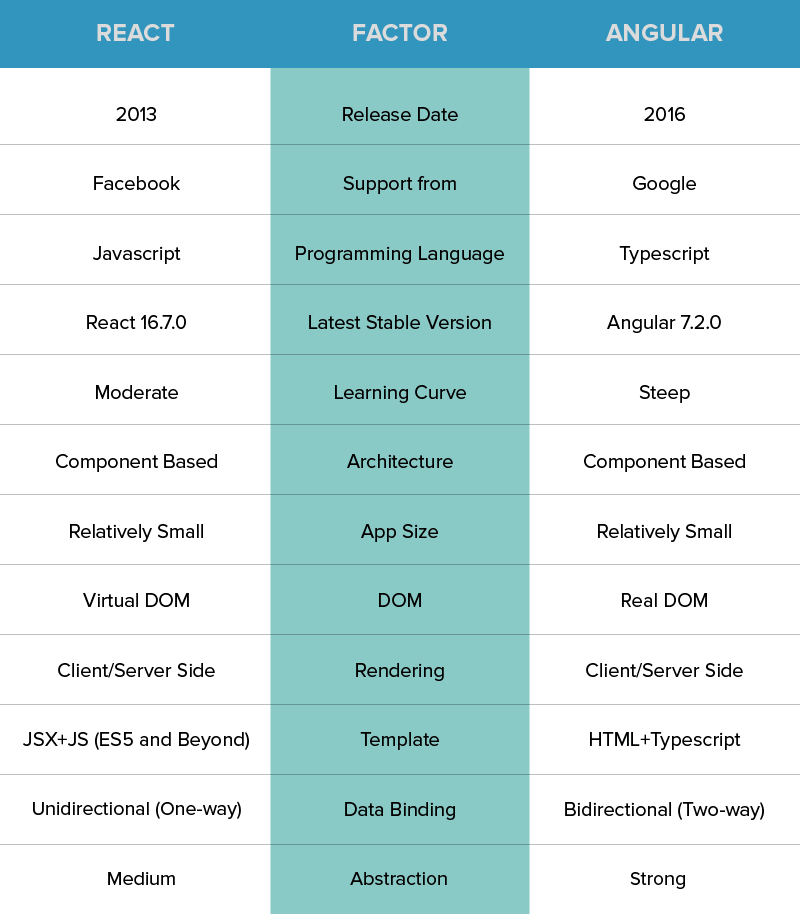
React vs Angular: การเปรียบเทียบระหว่างสองตัวเลือกการพัฒนา Front-End
อะไรคือความแตกต่างที่สำคัญระหว่างเชิงมุมและปฏิกิริยา?
React vs Angular: ชื่อแบรนด์สนับสนุนพวกเขา
เชิงมุมและปฏิกิริยามีความคล้ายคลึงกันแค่ไหน?
เมื่อใดควรใช้ React เพื่อพัฒนาแอพ
เมื่อใดที่ควรพิจารณา Angular สำหรับการพัฒนาแอพ
Angular หรือ React อันไหนดีกว่ากัน?
คำถามที่พบบ่อย
เหตุผลที่เราเน้นบทความนี้ในการเปรียบเทียบ Angular และ React นั้นส่วนหนึ่งเป็นเพราะพวกเขามาจากสายเลือดของคู่แข่งที่แข็งแกร่งสองคน – Google และ Facebook และบางส่วนเป็นเพราะ เราได้กล่าวถึง React vs Flutter – การเพิ่มใหม่ล่าสุดในกลุ่มเฟรมเวิร์ก ดังนั้นจึงถึงเวลาที่จะเปรียบเทียบ React กับแบรนด์ที่สร้างตัวเองในอุตสาหกรรมด้วยประสิทธิภาพที่ไม่มีใครเทียบได้
ก่อนที่เราจะก้าวต่อไปอีกขั้นหนึ่ง ให้เราพิจารณาพื้นฐานของ React และ Angular:-
ปฏิกิริยาและเชิงมุม: ภาพรวมโดยย่อ

มีคำถามมากมายที่นำไปสู่การตอบสนองของไลบรารีหรือกรอบงาน? ลองขุดและค้นหา
React คืออะไร? ReactJS เป็นไลบรารี JavaScript โอเพ่นซอร์สที่ Facebook นำมาใช้เพื่อสร้างอินเทอร์เฟซผู้ใช้แบบไดนามิก มันใช้ JavaScript และ JSX (ส่วนขยาย PHP) และถือว่าใช้กันอย่างแพร่หลายสำหรับการพัฒนาองค์ประกอบ HTML ที่นำกลับมาใช้ใหม่ได้สำหรับการพัฒนาส่วนหน้า
Angular คืออะไร? Angular เป็นเฟรมเวิร์กการพัฒนาส่วนหน้าแบบโอเพ่นซอร์สที่ขับเคลื่อนโดย Google มันเป็นส่วนหนึ่งของสแต็ค MEAN และเข้ากันได้กับตัวแก้ไขโค้ดจำนวนมาก และได้รับการพิจารณาสำหรับการสร้างเว็บไซต์แบบไดนามิกและเว็บแอป
เวอร์ชันเสถียรล่าสุดคือ Angular 7 ในขณะที่ Google ยังคงสนับสนุนเวอร์ชันแรก เช่น AngularJS
เฟรมเวิร์กการพัฒนาส่วนหน้าทั้งสองถูกใช้โดยแบรนด์ที่มีชื่อเสียงหลายแห่ง รวมไปถึง:-
ตอนนี้เรารู้แล้วว่า React js และ Angular คืออะไร เรามาเน้นที่ข้อดีของทั้งสองกัน
ประโยชน์ของ React JavaScript Library

ประสบการณ์ผู้ใช้ที่ดีขึ้น
ไม่เหมือนกับ เฟรมเวิร์ก JavaScript อื่น React ใช้ Virtual DOM ซึ่งเป็นรูปแบบนามธรรมของ Real DOM สิ่งนี้ทำให้ นักพัฒนาแอป เนทีฟของ React สามารถอัปเดตการเปลี่ยนแปลงที่ดำเนินการโดยผู้ใช้ในแอปพลิเคชันได้ง่ายขึ้นโดยไม่ส่งผลกระทบต่อส่วนอื่น ๆ ของอินเทอร์เฟซ
ส่งผลให้สร้าง UI แบบไดนามิกสูงพร้อมประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
ประหยัดเวลา
ในกรณีของ React บริษัทพัฒนาแอพสามารถนำองค์ประกอบโค้ดกลับมาใช้ใหม่ได้ในระดับที่แตกต่างกัน ณ เวลาใดก็ได้ นอกจากนี้ ส่วนประกอบต่างๆ จะถูกแยกออกจากกัน และการเปลี่ยนแปลงในส่วนประกอบหนึ่งไม่มีผลกับส่วนประกอบอื่นๆ ซึ่งทำให้ง่ายต่อการจัดการการอัปเดต
สิ่งนี้ทำให้การ พัฒนาแอพมือถือด้วย react native ง่ายขึ้น ประหยัดเวลา และมีประสิทธิภาพสำหรับนักพัฒนา
การพัฒนาอย่างรวดเร็ว
ผู้พัฒนาแอพมือถือ React ดั้งเดิมได้รับอนุญาตให้ ใช้รหัสที่มีอยู่ซ้ำและใช้การโหลดซ้ำในกระบวนการ แนวทางนี้ไม่เพียงแต่ปรับปรุงประสิทธิภาพของแอปเท่านั้น แต่ยัง ช่วยเร่งความเร็วของการพัฒนา อีกด้วย

การทดสอบที่เร็วขึ้น
React ใช้ Redux อย่างกว้างขวางซึ่ง ช่วยลด ความยุ่งยากในการจัดเก็บและจัดการสถานะส่วนประกอบในแอปพลิเคชันขนาดใหญ่และซับซ้อนพร้อมองค์ประกอบไดนามิกมหาศาล
ช่วยให้นักพัฒนาเพิ่มสถานะแอปพลิเคชันในออบเจ็กต์เดียวและช่วยให้ทุกองค์ประกอบของแอปเข้าถึงสถานะแอปพลิเคชันได้โดยไม่ต้องใช้คอมโพเนนต์ย่อยหรือใช้การโทรกลับ ทำให้ง่ายต่อการทดสอบแอปพลิเคชันและบันทึกการเปลี่ยนแปลงข้อมูล ควบคู่ไปกับการใช้ hot reloading และเครื่องมืออื่นๆ
ความเสถียรของรหัสพร้อมการเชื่อมโยงข้อมูลแบบทิศทางเดียว
ReactJS ช่วยให้ นักพัฒนาทำงานโดยตรงกับส่วนประกอบและใช้การโยงข้อมูลด้านล่างเพื่อให้แน่ใจว่าเอนทิตีหลักไม่ได้รับผลกระทบจากการเปลี่ยนแปลงของเอนทิตีย่อย แนวทางนี้ทำให้โค้ดมีเสถียรภาพและสนับสนุนแนวคิดในการพัฒนาในอนาคต
ประโยชน์ของกรอบงานการพัฒนาส่วนหน้าเชิงมุม

รหัสทำความสะอาด
Angular ใช้ภาษาการเขียนโปรแกรม TypeScript ซึ่งเป็น superset ของ JavaScript มันรวบรวม JavaScript แต่ ยังช่วยลด ขั้นตอนในการค้นหาและขจัดปัญหาทั่วไปขณะพิมพ์โค้ด
แนวทางนี้ช่วยนักพัฒนาในการเขียนโค้ดที่สะอาดกว่าและปราศจากข้อผิดพลาด และรับประกันคุณภาพของโค้ดที่สูง ซึ่งเป็นประโยชน์อย่างยิ่งเมื่อลงทุนในบริการพัฒนาแอปสำหรับองค์กร
ประสิทธิภาพที่สูงขึ้น
ภาษาโปรแกรมเชิงมุมมีการฉีดการพึ่งพาลำดับชั้น ดีกว่า AngularJS มาก ซึ่งคลาสต่างๆ จะไม่พึ่งพาซึ่งกันและกัน พวกเขาค่อนข้างหันไปทางแหล่งภายนอกซึ่งให้ประสิทธิภาพที่สูงขึ้นแก่แอปพลิเคชันมือถือเชิงมุม
อินเทอร์เฟซที่เหมือนการออกแบบวัสดุ
Angular นำเสนอส่วนประกอบการออกแบบวัสดุที่สร้างไว้ล่วงหน้าในองค์ประกอบการนำทาง ตัวควบคุมฟอร์ม ป๊อปอัป เลย์เอาต์ และตารางข้อมูล ซึ่งช่วยให้นักพัฒนาแอปบนอุปกรณ์เคลื่อนที่เอาชนะ ผลกระทบของ Google Material Design ที่มีต่อการออกแบบแอปบนอุปกรณ์เคลื่อนที่ และ บริการออกแบบผลิตภัณฑ์ดิจิทัล ที่ผู้ใช้ต้องการในระยะยาว
การจัดการข้อผิดพลาดที่ดีขึ้น
ภาษาโปรแกรม Angular เวอร์ชันล่าสุด เช่น Angular 7 ยังมีคุณลักษณะต่างๆ เช่น กระบวนการจัดการข้อผิดพลาดที่อัปเกรดแล้วสำหรับ @Output ในสถานการณ์ที่คุณสมบัติไม่ได้เริ่มต้น

การอัปเดตอย่างราบรื่นโดยใช้ Angular CLI
Angular CLI (Command Line Interface) ติดตั้งและใช้งานง่าย เป็นมิตรกับผู้ใช้ใหม่ มีเครื่องมือทดสอบที่เป็นนวัตกรรมและคำสั่งที่ง่ายกว่า และได้รับการสนับสนุนโดยวิศวกรและแพลตฟอร์มต่างๆ ซึ่งทำให้สามารถอัปเดตได้แม้กระทั่งส่วนประกอบที่มีการพึ่งพาบุคคลที่สาม
ด้วยเหตุนี้ เราได้สรุปว่า React คืออะไร Angular คืออะไร และมีประโยชน์อย่างไร ดังนั้น ให้เราเจาะลึกเข้าไปในส่วนหลักของบทความ เช่น เปรียบเทียบ Angular และ React
{อ่านเพิ่มเติมเกี่ยวกับ ประโยชน์ของการใช้ Angular สำหรับธุรกิจ }
React vs Angular: การเปรียบเทียบระหว่างสองตัวเลือกการพัฒนา Front-End
1. การจัดองค์ประกอบ
AngularJS มาพร้อมกับโครงสร้างที่คงที่และซับซ้อนอย่างยิ่ง เนื่องจากมีพื้นฐานอยู่บนสามชั้น ได้แก่ โมเดล มุมมอง และตัวควบคุม เมื่อใช้ Angular JS นักพัฒนาจะแยกโค้ดของแอปออกเป็นไฟล์ต่างๆ ซึ่งช่วยให้สามารถนำแม่แบบหรือส่วนประกอบมาใช้ซ้ำได้ในส่วนต่างๆ ของแอปพลิเคชัน
ในทางกลับกัน React เลือกสถาปัตยกรรมที่แตกต่าง นำเสนอวิธีง่ายๆ ในการพัฒนาแผนผังส่วนประกอบ ไลบรารี่มาพร้อมกับการโปรแกรมเชิงฟังก์ชันซึ่งนิยามคอมโพเนนต์เป็นแบบประกาศ
รหัสปฏิกิริยาสามารถอ่านได้และมีโครงสร้างที่สมเหตุสมผล พวกเขาไม่ได้ขอให้นักพัฒนาเขียนโค้ดในลักษณะเฉพาะ
2. การจัดการของรัฐ
แอปพลิเคชันใช้สถานะหลายอินสแตนซ์ UI ของแอปพลิเคชันมีการอธิบายโดยคอมโพเนนต์ ณ เวลาที่กำหนด กรอบงานจะแสดง UI ขององค์ประกอบทั้งหมดอีกครั้งเมื่อข้อมูลเปลี่ยนแปลง นี่คือวิธีที่แอปพลิเคชันทำให้แน่ใจว่าข้อมูลได้รับการอัปเดต
สำหรับการจัดการสถานะบน React จะใช้ Redux เป็นวิธีแก้ปัญหา ในขณะที่ไม่ใช้ Angular Redux
3. พึ่งตนเอง
แอปพลิเคชันที่เขียนใน React call สำหรับการรวม li brary เพิ่มเติม บางส่วนเหล่านี้คือ – React Router, Redux หรือ Helmet ใช้สำหรับปรับกระบวนการเราต์ติ้ง การจัดการสถานะ และการโต้ตอบกับ API ให้เหมาะสม
ระหว่าง React หรือ Angular ส่วนหลังเป็นเฟรมเวิร์กการพัฒนาซอฟต์แวร์ที่ครบถ้วนซึ่งไม่ต้องการการรวมไลบรารีใดๆ ทุกฟังก์ชั่นใช้งานผ่านความช่วยเหลือของแพ็คเกจเชิงมุม
4. ภาษา
React ขึ้นอยู่กับภาษา JavaScript ES6+ ซึ่งรวมเข้ากับสคริปต์ JSX JSX เป็นส่วนเสริมสำหรับไวยากรณ์ที่ทำให้โค้ด JavaScript คล้ายกับโค้ดที่เขียนด้วย HTML Angular ใช้ TypeScript หรือ JavaScript เนื่องจาก TypeScript มีขนาดเล็กมาก จึงง่ายต่อการนำทางโค้ดและระบุตัวพิมพ์ผิด
5. ส่วนประกอบ UI
อีกจุดที่แตกต่างใน Angular vs React คือองค์ประกอบ UI เครื่องมือ React UI ได้รับการพัฒนาโดยชุมชน มีส่วนประกอบ UI แบบชำระเงินและฟรีจำนวนหนึ่งในพอร์ทัล React Angular มาพร้อมกับ Material techstack ในตัวและมาพร้อมกับส่วนประกอบที่สร้างไว้ล่วงหน้าจำนวนมากของการออกแบบวัสดุ ด้วยเหตุนี้ การกำหนดค่า UI จึงรวดเร็วและง่ายดายอย่างยิ่ง
6. คำสั่ง
ตรรกะและเทมเพลตใน React มีการอธิบายไว้ที่ส่วนท้ายของทุกองค์ประกอบ ช่วยให้ผู้อ่านเข้าใจความหมายของโค้ดโดยไม่ต้องรู้ไวยากรณ์ ในกรณีของ Angular เทมเพลตจะถูกส่งกลับพร้อมแอตทริบิวต์และไวยากรณ์ของคำสั่งของ Angular นั้นซับซ้อนและซับซ้อน ทำให้นักพัฒนามือใหม่เข้าใจยาก
7. ชุดเครื่องมือ
React ใช้ประโยชน์จากตัวแก้ไขโค้ดหลายตัว เช่น Sublime Text, Atom และ Visual Studio โดยใช้เครื่องมือ Create React App (CLI) สำหรับการบูตสแตรปโปรเจ็กต์ ในขณะที่การเรนเดอร์ฝั่งเซิร์ฟเวอร์ทำได้ด้วยเฟรมเวิร์ก Next.js สำหรับการทดสอบแอปที่เขียนด้วย React ต้องใช้เครื่องมือหลายอย่างสำหรับองค์ประกอบที่แตกต่างกัน
Angular เช่นเดียวกับ React ยังใช้เครื่องมือแก้ไขโค้ดต่างๆ เช่น Sublime Text, Aptana และ Visual Studio โปรเจ็กต์นี้ตั้งค่าโดยใช้ Angular CLI ในขณะที่การเรนเดอร์ฝั่งเซิร์ฟเวอร์ทำได้ผ่าน Angular Universal
แต่จุดแตกต่างระหว่างเทคโนโลยี Angular และ React คือ Angular สามารถทดสอบได้อย่างสมบูรณ์ด้วยเครื่องมือเพียงชิ้นเดียว จะเป็นกรรม โปรแทรกเตอร์ หรือจัสมินก็ได้ นอกจากนี้ยังเป็นหนึ่งในข้อได้เปรียบเชิงมุมที่น่าสังเกตเหนือ React
8. ความนิยม
เมื่อพูดถึงความนิยมของ React vs Angular ตาม Google Trends React มีการค้นหามากกว่า Angular ในขณะที่ผู้คนแสดงความสนใจใน Angular มากขึ้น เนื่องจากมีโซลูชั่นสำเร็จรูปที่เพียงพอ ทั้งสองเทคโนโลยีกำลังพัฒนา ซึ่งหมายความว่าทั้งสองได้รับความนิยมในตลาด ดังนั้น สำหรับตอนนี้ คำตอบของความนิยมของ React vs Angular จะเท่ากันทั้งสองด้าน นั่นคือ ความนิยมเชิงมุม = ความนิยมในปฏิกิริยา (อย่างน้อยก็ในเวลาปัจจุบัน)
9. สถาปัตยกรรม
ทั้ง Angular และ React มีสถาปัตยกรรมแบบส่วนประกอบ ซึ่งหมายความว่ามีส่วนประกอบที่เหนียวแน่น ใช้ซ้ำได้ และโมดูลาร์ แต่ความ แตกต่างของ React และ Angular นั้นอยู่ที่จุดของสแต็คเทคโนโลยี ในทางกลับกัน สถาปัตยกรรม React ใช้ JavaScript ในขณะที่ สถาปัตยกรรม Angular ใช้กับ Typescript สำหรับการพัฒนาเว็บซึ่งมีขนาดกะทัดรัดและปราศจากข้อผิดพลาด
10. เส้นโค้งการเรียนรู้
Angular มีเส้นโค้งการเรียนรู้ที่สูงชันเมื่อเทียบกับ React เฟรมเวิร์ก Google Angular IO มีหลายวิธีในการแก้ปัญหาเฉพาะ มีระบบการจัดการส่วนประกอบที่ซับซ้อน เช่นเดียวกับความต้องการความคุ้นเคยกับแนวคิดและภาษาต่างๆ เช่น เทมเพลต ไพพ์ การแทรกการพึ่งพา RxJS TypeScript เป็นต้น
นอกจากนี้ เฟรมเวิร์กมีการพัฒนาอย่างต่อเนื่อง ทำให้นักพัฒนาจำเป็นต้องพิจารณาว่ามีอะไรใหม่ในระบบนิเวศเชิงมุมและอัพเกรดทักษะตามนั้น
ในขณะที่เฟรมเวิร์ก React JS นั้นไม่เป็นเช่นนั้น Reactjs ช่วยให้คุณเรียนรู้และสร้างแอปในระบบนิเวศ React ได้อย่างง่ายดาย หากคุณใช้ JavaScript ได้ดี ReactJS จัดเตรียมแหล่งข้อมูลที่มีประโยชน์มากมายสำหรับผู้มาใหม่เพื่อทำความเข้าใจเฟรมเวิร์กและหวังว่าจะพัฒนาแอปพลิเคชัน แม้ว่าจะมีการอัพเดทบ่อยครั้งก็ตาม นี่คือ เหตุผลสำคัญที่ ว่าทำไมนักพัฒนาจึงมักเลือก React

11. ความเร็วในการพัฒนาและผลผลิต
เมื่อพูดถึง Reactjs กับ Angular นั้น Angular มอบประสบการณ์การพัฒนาที่ดียิ่งขึ้น ด้วย CLI ที่ช่วยสร้างพื้นที่ทำงานและออกแบบแอปพลิเคชันที่ทำงานได้อย่างรวดเร็ว และสร้างส่วนประกอบและบริการด้วยคำสั่งบรรทัดเดียว กระบวนการในตัวเพื่อแก้ปัญหาที่ครอบคลุม และคุณสมบัติการเข้ารหัสที่สะอาดหมดจดของ พิมพ์สคริปต์
แต่เมื่อพูดถึง React ความเร็วของการพัฒนาและประสิทธิภาพการทำงานจะได้รับผลกระทบเนื่องจากการมีส่วนร่วมของไลบรารีของบุคคลที่สาม นักพัฒนาแอป React js ต้องกำหนดสถาปัตยกรรมที่เหมาะสมพร้อมกับเครื่องมือ นอกจากนี้ ชุดเครื่องมือสำหรับแอปมือถือ React จะแตกต่างกันไปในแต่ละโปรเจ็กต์ ซึ่งหมายความว่าจะต้องใช้เวลาและความพยายามมากขึ้นหากโปรเจ็กต์ถูกส่งไปยังนักพัฒนารายใหม่สำหรับการอัพเดตแอพ
สิ่งนี้บ่งชี้ว่า Angular โดดเด่นกว่า React ในแง่ของความเร็วการพัฒนาและประสิทธิภาพการทำงาน
12. ความยืดหยุ่นและเสรีภาพ
อีกปัจจัยที่ส่งผลต่อตัวเลือก React vs Angular คือความยืดหยุ่น กรอบงาน React ให้อิสระแก่คุณในการเลือกเครื่องมือ ไลบรารี และสถาปัตยกรรมสำหรับการพัฒนาแอป ช่วยให้คุณสร้างแอปที่ปรับแต่งได้สูงโดยใช้เฉพาะฟีเจอร์และสแต็กเทคโนโลยีที่คุณต้องการ โดยคุณจะต้องจ้างทีมพัฒนา ReactJS ที่มีทักษะ
อีกด้านหนึ่ง Angular ให้อิสระและความยืดหยุ่นในปริมาณที่จำกัด ตัวอย่างเช่น Angular IO เวอร์ชันล่าสุด เช่น Angular 7 ให้คุณใช้ส่วนประกอบเชิงมุมภายในเฟรมเวิร์กอื่นๆ และโค้ดฝังตัวในแอปพลิเคชันที่ใช้ HTML เท่านั้น
สิ่งนี้บ่งชี้ว่า React มีความยืดหยุ่นและอิสระที่ดีกว่าเมื่อเปรียบเทียบกับ Angular
13. DOM (โมเดลวัตถุเอกสาร)
Angular ใช้ DOM จริงที่โครงสร้างข้อมูลต้นไม้ทั้งหมดได้รับการอัปเดต แม้ว่าจะมีการเปลี่ยนแปลงหรือเปลี่ยนแปลงส่วนเดียวก็ตาม ในขณะที่ Virtual DOM ใช้ในการพัฒนาแอป Reactjs ซึ่งช่วยให้บริษัทพัฒนาแอปสามารถติดตามและอัปเดตการเปลี่ยนแปลงได้โดยไม่กระทบส่วนอื่นๆ ของแผนผัง
เนื่องจาก Virtual DOM ถือว่าเร็วกว่า DOM จริง React จึงชนะใน reactjs กับ angular race
14. การผูกข้อมูล
อีกปัจจัยที่มีอิทธิพลต่อการตัดสินใจเลือกเฟรมเวิร์กที่เหมาะสมใน reactjs กับ angular race คือ Data Binding
React ใช้การเชื่อมโยงข้อมูลแบบทางเดียวซึ่งองค์ประกอบ UI สามารถเปลี่ยนแปลงได้หลังจากเปลี่ยนสถานะของโมเดลแล้วเท่านั้น นักพัฒนาไม่สามารถแก้ไของค์ประกอบ UI โดยไม่ต้องอัปเดตสถานะของรุ่นที่เกี่ยวข้อง
ในขณะที่ในกรณีของแอพมือถือ Angular จะพิจารณาวิธีการผูกสองทาง วิธีการนี้ ดังที่เห็นแล้วในบทความชื่อ Vue.js vs Angular ทำให้มั่นใจได้ว่าสถานะของโมเดลจะเปลี่ยนแปลงโดยอัตโนมัติเมื่อมีการเปลี่ยนแปลงองค์ประกอบ UI และในทางกลับกัน
แม้ว่าแนวทางของ Angular จะดูง่ายกว่าและมีประสิทธิภาพ แต่วิธีของ React ให้ภาพรวมข้อมูลที่ดีขึ้นและคล่องตัวในกรณีของโครงการแอปขนาดใหญ่ นี่คือเหตุผลที่ใช้ React ในการผูกข้อมูล
15. ประสิทธิภาพของแอพและประสบการณ์ผู้ใช้
ดังที่เราได้เห็นในบทความ Vue.js vs React.js React ใช้ Virtual DOM และ Fiber เพื่อสร้างแอปพลิเคชันที่นำไปสู่ AngularJS แต่เวอร์ชันที่ใหม่กว่า เช่น Angular 7 มาพร้อมกับฟีเจอร์และองค์ประกอบอย่าง ShadowAPI ที่ทำให้การแข่งขันระหว่างสองเฟรมเวิร์กนั้นเข้มข้นยิ่งขึ้น โดยที่ขนาดแอปหรือประสิทธิภาพของแอปไม่ลดลงเลย
16. โซลูชั่นมือถือ
เมื่อพูดถึง angular vs react สำหรับการพัฒนามือถือ Angular เสนอเฟรมเวิร์ก Ionic สำหรับการพัฒนาแอพมือถือซึ่งมาพร้อมกับคอนเทนเนอร์ Cordova และไลบรารีองค์ประกอบ UI ที่เกี่ยวข้อง ดังนั้น เมื่อดูแอปพลิเคชันที่พัฒนาขึ้นบนอุปกรณ์ใดๆ ก็ตาม จะปรากฏเหมือนเว็บภายในคอนเทนเนอร์เว็บแอปที่มาพร้อมเครื่อง
อย่างไรก็ตาม นี่ไม่ใช่กรณี ของไลบรารี React javascript มันมอบประสบการณ์ UI ดั้งเดิมอย่างแท้จริงที่ช่วยให้คุณสร้างส่วนประกอบของคุณเองและผูกเข้ากับโค้ดเนทีฟที่เขียนด้วย Java, Kotlin, Objective-C และ Kotlin
ดังนั้น React จึงชนะการต่อสู้ครั้งนี้ที่นี่
17. การทดสอบ
การทดสอบและการดีบัก Angular IO สำหรับโครงการที่สมบูรณ์สามารถทำได้ด้วยเครื่องมือเดียว เช่น Jasmine, Protractor และ Karma แต่นี่เป็นไปไม่ได้ในกรณีของการพัฒนาแอป React js จำเป็นต้องมีชุดเครื่องมือสำหรับการทดสอบชุดต่างๆ
ตัวอย่างเช่น คุณจะต้องใช้ Jest สำหรับการทดสอบโค้ด JavaScript, Enzyme และ Unexpected-React สำหรับการทดสอบส่วนประกอบ, Skin-deep สำหรับการทดสอบ Render utils, React-unit สำหรับการทดสอบหน่วย และอื่นๆ สิ่งนี้จะเพิ่มความพยายามและเวลาที่ต้องใช้ในกระบวนการทดสอบ
ดังนั้น ผู้ชนะของ สงคราม Angular กับ React นี้คือ Angular
18. ความง่ายในการอัปเดต
Angular มี CLI ที่ได้รับการปรับปรุงซึ่งมีคำสั่งเช่น ng_update ซึ่งทำให้สามารถอัปเกรดแอปเป็นเวอร์ชันล่าสุดของ Angular ได้อย่างง่ายดาย สิ่งนี้ทำให้การพัฒนาแอปเชิงมุมเจ็บปวดน้อยลง หากกระบวนการอัปเดตส่วนใหญ่เป็นไปโดยอัตโนมัติ
ในทำนองเดียวกัน React ยังเสนอสิ่งอำนวยความสะดวกในการเปลี่ยนระหว่างสองเวอร์ชันได้อย่างราบรื่น แต่ไลบรารีการพัฒนาส่วนหน้าอาศัยไลบรารีภายนอกอย่างมากซึ่งทำให้สามารถอัปเดตและโยกย้ายคอมโพเนนต์ของบุคคลที่สามได้ นอกจากนี้ นักพัฒนายังต้องตรวจสอบตลอดเวลาว่าไลบรารี่ของบุคคลที่สามที่ใช้นั้นเข้ากันได้กับเฟรมเวิร์ก JavaScript เวอร์ชันล่าสุดหรือไม่ ซึ่งจะเป็นการเพิ่มความพยายามของนักพัฒนา
นี่หมายความว่าแม้ว่าเฟรมเวิร์กทั้งสองกำลังทำงานเพื่อทำให้การเปลี่ยนจากเวอร์ชันเป็นเวอร์ชันราบรื่น แต่ React ก็ยังล้าหลัง Angular
19. เอกสารประกอบ
เอกสารประกอบในกรอบงานเชิงมุมนั้นช้ากว่าเนื่องจากกระบวนการพัฒนาที่ดำเนินอยู่ นอกจากนี้ เอกสารและแบบฝึกหัดส่วนใหญ่ ยังคงเป็น AngularJS ซึ่งล้าสมัยและไม่มีประโยชน์สำหรับนักพัฒนาในตอนนี้
แต่นี่ไม่ใช่กรณีของการพัฒนา Reactjs กรอบงาน React ยังอยู่ระหว่างการอัปเดตเป็นประจำ แต่ข้อมูลเชิงลึกจากเวอร์ชันก่อนหน้ายังคงมีค่า
20. การสนับสนุนชุมชน
React รองรับชุมชนได้กว้างกว่า Angular บน GitHub และ GitLab แต่เมื่อพูด ถึง StackOverflow Developer Survey จำนวนนักพัฒนาที่ทำงานกับ Angular นั้นค่อนข้างสูงกว่าผู้ที่ทำงานกับ React เล็กน้อย
ดังนั้น เฟรมเวิร์กการพัฒนาส่วนหน้าทั้งสองจึงได้รับการสนับสนุนจากชุมชนเหมือนกัน
หลังจากทำความเข้าใจว่า React JS คืออะไรและ Angular คืออะไร พร้อมกับประโยชน์ที่ได้รับ เรามาทำความเข้าใจความแตกต่างและความคล้ายคลึงกันระหว่างกัน
อะไรคือความแตกต่างที่สำคัญระหว่างเชิงมุมและปฏิกิริยา?
- AngularJS เป็นเฟรมเวิร์กโครงสร้างสำหรับการสร้างเว็บแอปพลิเคชันแบบไดนามิก ในขณะที่ React เป็นไลบรารีจาวาสคริปต์ที่อนุญาตให้คุณประกอบส่วนประกอบ UI
- เมื่อพูดถึง Angular JS กับ React JS กรอบงาน Angular JS ขึ้นอยู่กับ MVC (Model View Controller) ในขณะที่ React อยู่บน Virtual DOM
- Angular ขึ้นอยู่กับ typescript และ React ขึ้นอยู่กับ javascript
- AngularJS ไม่ได้เพิ่มไลบรารี javascript ให้กับซอร์สโค้ดในขณะที่ React อนุญาตให้เพิ่มไลบรารี javascript ลงในซอร์สโค้ด
- AngularJS ให้การทดสอบและการแก้ไขปัญหาสำหรับโครงการที่สมบูรณ์ด้วยเครื่องมือเดียว แม้ว่า React จะต้องใช้เครื่องมือจำนวนมากเพื่อทำการทดสอบประเภทต่างๆ
Angular JS vs React JS: ชื่อแบรนด์ที่สนับสนุนพวกเขา
ทั้งเฟรมเวิร์กและไลบรารีได้รับการสนับสนุนจากบริษัทชั้นนำของโลกบางแห่ง นี่คือการมองเข้าไปใน:

ปัจจัยดังกล่าวจะช่วยให้คุณคัดกรองกรอบงานการพัฒนาส่วนหน้าที่เหมาะสมสำหรับคุณ แต่เพื่อให้กระบวนการนี้ง่ายขึ้น นี่คือเงื่อนไขบางประการที่แสดงให้เห็นว่าคุณสามารถใช้ React ได้เมื่อใด และเมื่อใดจึงควรเลือก Angular คุณควรอ่านว่าเป็นสถานการณ์ที่ ว่าทำไมจึงใช้กรอบงาน Angular JS และ ดีกว่า React หรือเหตุใดจึง ใช้ React และดีกว่า Angular หรือไม่
Angular และ React มีความคล้ายคลึงกันแค่ไหน?
กรอบงาน React และ Angular JS เป็นทั้งส่วนประกอบ ส่วนประกอบได้รับอินพุต และหลังจากที่เหตุผลภายในบางส่วนส่งคืนเลย์เอาต์ UI ที่แสดงผล (เช่น แบบฟอร์มการลงชื่อเข้าใช้หรือตาราง เป็นต้น) เป็นผลตอบแทน ส่วนประกอบต่างๆ ควรนำมาใช้ใหม่ได้ง่ายภายในส่วนประกอบอื่นๆ หรือแม้กระทั่งในโครงการต่างๆ
ตัวอย่างเช่น คุณอาจมีองค์ประกอบการลงชื่อเข้าใช้ที่ประกอบด้วยการป้อนข้อมูลข้อความสองรายการ (ผู้ใช้และรหัสผ่าน) และปุ่ม "เข้าสู่ระบบ" คอมโพเนนต์นี้อาจมีคุณสมบัติและตรรกะพื้นฐานที่แตกต่างกัน แต่ควรทำให้เป็นแบบทั่วไป เพื่อให้คุณสามารถใช้ส่วนประกอบนี้ซ้ำกับข้อมูลต่างๆ ในหน้าอื่นหรือในแอปพลิเคชันอื่นได้
ไปที่ส่วนอื่นของบทความที่เราจะพูดถึงว่าเมื่อใดควรใช้ react และเมื่อใดควรใช้ angular?
เมื่อใดควรใช้ React เพื่อพัฒนาแอพ
React นั้นเหมาะสมสำหรับโปรเจ็กต์แอปของคุณเมื่อ:-
- ทีมของคุณมีความเชี่ยวชาญใน HTML, CSS และ JavaScript
- คุณต้องมีโซลูชันแอปที่ปรับแต่งได้เฉพาะอย่างสูง
- ส่วนประกอบมากมายที่มีสถานะแตกต่างกันและมักจะแปรผัน เช่น รายการการนำทางที่ทำงานอยู่/ไม่ใช้งาน อินพุตแบบไดนามิก สิทธิ์ในการเข้าสู่ระบบของผู้ใช้และการเข้าถึง ปุ่มเปิด/ปิด ฯลฯ มีส่วนร่วมในกระบวนการพัฒนา
- คอมโพเนนต์ต่างๆ คาดว่าจะแชร์กันในหลายแอปพลิเคชันเมื่อโปรเจ็กต์แอปขยายออกไป
- คุณต้องการใช้เวลาในการเตรียมตัวก่อนการพัฒนา
เมื่อใดที่ควรพิจารณา Angular สำหรับการพัฒนาแอพ
เลือกใช้ Angular framework ในตัวเลือกที่ดีเมื่อ:-
- ทีมของคุณมีประสบการณ์กับ Java, C# และ Angular เวอร์ชันก่อนหน้า
- ความซับซ้อนของแอพอยู่ที่ระดับต่ำถึงปานกลาง
- คุณยอมรับโซลูชันที่พร้อมใช้งานและต้องการผลผลิตที่สูงขึ้น
- คุณต้องการใช้ Bundle Budget ในตัวเลือก CLI ซึ่งจะแจ้งให้นักพัฒนาทราบเมื่อขนาดของชุดแอปเกินตามค่าที่กำหนดไว้ล่วงหน้า กล่าวอีกนัยหนึ่ง การเลือก Angular เป็นการตัดสินใจที่ถูกต้องเมื่อคุณต้องการควบคุมขนาดแอป
- คุณต้องมีแอปพลิเคชันขนาดใหญ่ที่มีคุณลักษณะหลากหลาย
แม้ว่าสิ่งนี้จะทำให้คุณมีความคิดว่าจะเลือกอะไรต่อในสถานการณ์ปัจจุบัน แต่ก็มีประโยชน์เสมอที่จะมองเข้าไปในขอบเขตในอนาคตของทั้งสองเพื่อรับการสนับสนุนระยะยาว ซึ่งครอบคลุมดังนี้:-
อันไหนดีกว่ากันปฏิกิริยาหรือเชิงมุม?
React ได้มีการเปลี่ยนแปลงครั้งใหญ่ที่ช่วยให้นักพัฒนา React สามารถให้คำติชมเกี่ยวกับคุณสมบัติใหม่ การปรับปรุงไวยากรณ์ JavaScript และ API ทดลองได้อย่างง่ายดาย
ในขณะที่ Angular ได้เห็นอัตราการใช้งานที่เพิ่มขึ้นแล้ว ซึ่งจะเพิ่มขึ้นอย่างมากเมื่อ Angular 8 ออกจากรุ่นเบต้า
ดังนั้นในขณะที่เฟรมเวิร์กทั้งสองนี้อยู่ในช่วงเติบโต แต่มีเฟรมเวิร์กหนึ่งที่กำลังเตรียมที่จะแทนที่พวกเขาในโลกของการพัฒนาแอพมือถือ – Vue.js เฟรมเวิร์ก Vue.js ให้การแข่งขันที่รุนแรงกับเฟรมเวิร์กยอดนิยมทั้งสองนี้ ซึ่งครอบคลุมบางส่วนในบล็อกของเรา Vue.js vs React.js
เราหวังว่าบล็อกนี้จะมีประโยชน์ในการทำความเข้าใจว่า React javascript คืออะไรและ Angular คืออะไร คำตอบคือกรอบงานที่ดีที่สุดสำหรับโปรเจ็กต์แอปของคุณ ซึ่งขึ้นอยู่กับข้อกำหนดของแอป ความซับซ้อน และประสบการณ์ของบริษัทพัฒนาแอปที่ได้รับการว่าจ้าง นั่นเป็นเหตุผลที่เราที่ appinventiv ยินดีที่จะช่วยคุณเกี่ยวกับ บริษัทพัฒนาแอปแบบเนทีฟของเราใน สหรัฐอเมริกา
คำถามที่พบบ่อย
1. React และ Angular ต่างกันอย่างไร?
เมื่อเราพูดถึงความแตกต่างระหว่าง React และ Angular จะมีความแตกต่างหลายอย่างระหว่างทั้งสอง ตัวอย่างเช่น React ทำงานร่วมกับการผูกข้อมูลแบบทางเดียวในขณะที่ Angular ทำงานโดยใช้การผูกข้อมูลแบบสองทาง ในทำนองเดียวกัน Angular ใช้ DOM จริงในขณะที่ React อาศัย DOM เสมือน
2. เชิงมุมเร็วกว่าปฏิกิริยาหรือไม่?
ไม่ React เร็วกว่าเชิงมุมเนื่องจากอาศัย Virtual DOM
3. React Javascript คืออะไรและ React เป็นเฟรมเวิร์กที่ดีที่สุดหรือไม่?
React Javascript เป็นไลบรารี JavaScript โอเพ่นซอร์สที่ Facebook นำมาใช้เพื่อสร้างส่วนต่อประสานผู้ใช้แบบไดนามิก React เป็นเฟรมเวิร์กที่ดีที่สุดที่จะใช้เมื่อคุณต้องการออกแบบแอปที่ปรับแต่งได้สูงโดยใช้สถานะตัวแปร เช่น อินพุตแบบไดนามิก รายการการนำทางที่แอ็คทีฟ/ไม่ใช้งาน ปุ่มเปิด/ปิด ผู้ใช้ล็อกอินและสิทธิ์การเข้าถึง ฯลฯ
4. อะไรเป็นที่นิยมมากกว่ากัน ตอบโต้ หรือเชิงมุม?
เป็นการยากที่จะพูด หรือเลือกระหว่าง React หรือ Angular ในขณะที่ React มีการค้นหามากกว่า Angular ได้รับการพิจารณาอย่างสูงจากนักพัฒนา เนื่องจากความพร้อมของโซลูชันสำเร็จรูป ซึ่งหมายความว่าทั้งคู่ได้รับความนิยมในตลาด
5. ข้อใดง่ายต่อการเรียนรู้: เชิงมุมหรือปฏิกิริยา?
React นั้นเรียนรู้ได้ง่ายกว่ามาก
6. ทำไม React ถึงได้รับความนิยมมากกว่าเชิงมุม?
React มีสภาพแวดล้อมที่หลากหลายและมีชีวิตชีวาซึ่งให้ความยืดหยุ่นแก่นักพัฒนาในการสร้างแอปพลิเคชันของคุณ ทำให้เป็นที่นิยมมากกว่าเชิงมุม
7. Angular ยังคงมีความเกี่ยวข้องในอีกไม่กี่ปีข้างหน้าหรือไม่?
มีคำถามมากมายเกี่ยวกับว่า Angular ยังคงมีความเกี่ยวข้องหรือไม่ กำลังสูญเสียความนิยม หรือกำลังจะตาย ความจริงก็คือ Angular ยังคงมีความเกี่ยวข้องมากและไม่ตาย อันที่จริงแล้ว Angular 8 ได้เห็นการเติบโตของตลาดอย่างต่อเนื่องจากประสิทธิภาพและประสิทธิภาพที่โดดเด่น
อันที่จริงแล้ว ด้วย Angular CLI ประสบการณ์การพัฒนาก็ดีขึ้นอย่างมากเช่นกัน Google ได้ลดขนาดแอปลงอย่างมากเพื่อให้แอป Angular ทำงานได้อย่างราบรื่น ทั้งหมดนี้เป็นสัญญาณว่ามีความเกี่ยวข้องเพียงใด
