ลบแถบด้านข้าง WordPress | จากทั้งไซต์หรือแต่ละหน้า
เผยแพร่แล้ว: 2017-06-30บางครั้งคุณเพียงแค่ต้องการลบแถบด้านข้างออกจากธีม WordPress ที่คุณใช้อยู่ บางทีคุณอาจต้องการลบแถบด้านข้างออกจากทั้งไซต์หรือเฉพาะจากโพสต์หรือหน้าแต่ละหน้าเท่านั้น ไม่ว่าด้วยเหตุผลใดก็ตามที่คุณพบว่าแถบด้านข้างเป็นอุปสรรค มีวิธีกำหนดเว็บไซต์ของคุณตามความต้องการของคุณเสมอ
พื้นที่แถบด้านข้างเป็นที่ที่คุณใส่วิดเจ็ตไซต์ของคุณ คนส่วนใหญ่ใช้ทางด้านขวา แต่สามารถวางไว้ทางด้านซ้ายหรือใต้พื้นที่เนื้อหาได้
ธีม WordPress ฟรีและพรีเมียมส่วนใหญ่มาพร้อมกับแถบด้านข้างหรือพื้นที่พร้อมวิดเจ็ตหลายอัน แถบด้านข้างมีประโยชน์และสามารถช่วยให้ธุรกิจของคุณเติบโตได้ คุณสามารถสร้างแถบด้านข้าง WordPress หรือ WooCommerce แบบกำหนดเองได้
แถบด้านข้างสามารถให้ข้อมูล เกี่ยวกับเว็บไซต์ แบบฟอร์มติดต่อ เนื้อหาที่เกี่ยวข้อง โฆษณา แบบฟอร์มลงทะเบียนรายชื่ออีเมล โปรไฟล์โซเชียลมีเดีย ฯลฯ ซึ่งมีความเป็นไปได้มากมาย
จุดประสงค์ของแถบด้านข้างใน WordPress คือการแสดงรายการที่ไม่ได้เป็นส่วนหนึ่งของบทความหรือเนื้อหาของหน้า คุณสามารถเพิ่มรายการลงในแถบด้านข้างของธีมได้อย่างง่ายดายโดยใช้วิดเจ็ต WordPress
ในธีม WordPress ส่วนใหญ่ แถบด้านข้างจะปรากฏแตกต่างออกไปเมื่อผู้เยี่ยมชมกำลังดู ไซต์จากอุปกรณ์มือถือ เนื่องจากความกว้างของหน้าจอลดลง แถบด้านข้างที่ปรากฏทางด้านขวาหรือซ้ายบนเดสก์ท็อปจะถูกย้ายไปที่ด้านล่างสุดของหน้าจอมือถือ
มีประโยชน์เท่าแถบด้านข้าง การมีแถบด้านข้างนั้นไม่จำเป็นเสมอไป มีบางครั้งที่เจ้าของเว็บไซต์พบว่าพวกเขาเสียสมาธิมากกว่าเครื่องมือที่เป็นประโยชน์
บางครั้งคุณจะพบว่าทั้งไซต์หรือเฉพาะหน้าใดหน้าหนึ่งจะดีกว่าด้วยคอลัมน์เดียว ด้วยเหตุนี้ ในบทความนี้ ผมจะพูดถึงการปรับเปลี่ยนธีม WordPress ของคุณเพื่อกำจัดแถบด้านข้าง
ลบวิธี WordPress ของแถบด้านข้าง
ทำไมคุณถึงต้องการลบแถบด้านข้างของ WordPress? หากคุณต้องการให้ผู้เยี่ยมชมเว็บไซต์ของคุณอ่านเนื้อหาบล็อกของคุณโดยปราศจากสิ่งรบกวน คุณอาจต้องการลบแถบด้านข้างออก บางทีแถบด้านข้างอาจไม่ปรากฏตามที่ควรจะเป็นบนอุปกรณ์มือถือ เหตุผลอะไรก็ต้องไป
ธีมส่วนใหญ่มีตัวเลือกในการเลือกที่จะไม่แสดงแถบด้านข้าง หรือจำกัดการแสดงแถบด้านข้างสำหรับบางหน้าหรือบางโพสต์ คุณยังสามารถติดต่อผู้สร้างธีมและแจ้งขั้นตอนที่จำเป็นในการลบแถบด้านข้างออกจาก WordPress ได้
แต่ถ้าคุณติดต่อฝ่ายสนับสนุนไม่ได้และธีมของคุณไม่มีตัวเลือกให้ลบแถบด้านข้าง ให้ทำตามวิธีใดวิธีหนึ่งที่กล่าวถึงด้านล่าง ทั้งนี้ขึ้นอยู่กับว่าคุณต้องการทำอะไรกับแถบด้านข้าง
สิ่งแรกที่ต้องพิจารณาคือ ตำแหน่งที่คุณต้องการลบแถบด้านข้างออกจาก จากเทมเพลตหน้าเฉพาะ? จากทั้งไซต์? หน้าคงที่เท่านั้น?
#1. จะลบแถบด้านข้าง WordPress ออกจากทั้งไซต์ได้อย่างไร?
คุณต้องการลบแถบด้านข้างออกจากทุกหน้าและโพสต์ของเว็บไซต์ WordPress ของคุณหรือไม่? ในการดำเนินการนี้ คุณจะต้องแก้ไขไฟล์ธีมของ WordPress
ไปที่ /wp-content/themes/your-theme-name/ โฟลเดอร์โดยใช้ FTP (เช่น FileZilla) หรือ cPanel (หากโฮสติ้งของคุณใช้) คุณยังสามารถแก้ไขไฟล์ธีมได้โดยไปที่ ลักษณะที่ปรากฏ – > ตัวแก้ไข ในแดชบอร์ดไซต์ของคุณ
ไฟล์ธีม WordPress ประกอบด้วยเทมเพลต . คุณต้องแก้ไขเทมเพลตทั้งหมดที่แสดงแถบด้านข้างที่คุณต้องการลบ คุณจะต้องแก้ไข index.php, archive.php, page.php, single.php, home.php และอื่นๆ หากแสดงแถบด้านข้าง
คุณควรตรวจสอบไฟล์เทมเพลตของคุณเพื่อหา บรรทัดที่มีลักษณะ ดังนี้:
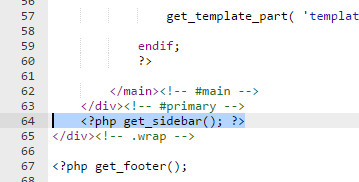
< ? php get_sidebar ( ) ; ?>

ตัวอย่าง index.php ในธีม Twenty Seventeen
รหัสนี้คือสิ่งที่ WordPress ใช้เพื่อเพิ่มแถบด้านข้างในหน้าเฉพาะ ลบบรรทัดนั้นและคุณจะลบแถบด้านข้าง
หากธีมของคุณมีแถบด้านข้างหลายแถบ คุณจะเห็นอินสแตนซ์ต่างๆ ของโค้ดนี้พร้อมชื่อแถบด้านข้างในฟังก์ชัน ตัวอย่างเช่น:
<?php get_sidebar( 'footer-widget-area' ); ?> ); ?>
ลบบรรทัดที่แสดงแถบด้านข้างที่คุณไม่ต้องการให้แสดง
คุณอาจสังเกตเห็นว่าในขณะที่แถบด้านข้างหายไป พื้นที่เนื้อหาของคุณยังคงปรากฏโดยมีความกว้างเท่ากันโดยปล่อยให้พื้นที่แถบด้านข้างว่างเปล่า แถบด้านข้างของคุณอาจหายไป แต่คุณยังคง ไม่ได้ใช้ความกว้างเต็มของหน้า
เนื้อหาของคุณอาจมีขนาดเท่าเดิม แต่ตอนนี้มันวางอยู่ข้างพื้นที่ว่างที่แถบด้านข้างของคุณเคยเป็น
นั่นเป็นเพราะความกว้างของพื้นที่เนื้อหาของคุณถูกควบคุมโดยสไตล์ชีตของธีมของคุณ โปรดตรวจสอบคำแนะนำเพิ่มเติมด้านล่างเพื่อดูวิธีแก้ไขปัญหานี้
#2. จะลบแถบด้านข้างออกจากแต่ละหน้าได้อย่างไร
จะทำอย่างไรถ้าคุณต้องการลบแถบด้านข้างออกจากแต่ละหน้าใน WordPress แต่อนุญาตให้แสดงในส่วนอื่น ๆ ของเว็บไซต์ของคุณ ธีม WordPress ส่วนใหญ่มาพร้อมกับ เทมเพลตแบบเต็มความกว้างที่ พร้อมใช้งาน เทมเพลตเหล่านี้สามารถใช้ได้กับทุกหน้าของคุณ
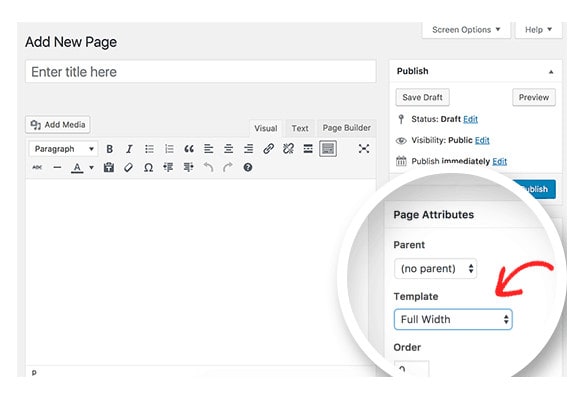
ไปที่หน้าที่คุณต้องการลบแถบด้านข้างและเลือกแม่แบบความกว้างเต็มใต้กล่องเมตา 'แอตทริบิวต์ของหน้า' เพื่อลบแถบด้านข้างสำหรับหน้านั้นโดยเฉพาะ


แต่ถ้าธีม WordPress ของคุณไม่มีเทมเพลตแบบเต็มความกว้างล่ะ จากนั้นจะไม่มีตัวเลือก 'เต็มความกว้าง' ในเทมเพลตดังที่แสดงในภาพด้านบน
คุณจะต้อง สร้างเทมเพลตแบบเต็มความกว้างด้วยตนเอง เปิดตัวแก้ไขข้อความธรรมดาเช่น Notepad และวางรหัสต่อไปนี้ในไฟล์เปล่า:
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
บันทึกไฟล์นี้เป็น full-width.php บนเดสก์ท็อปของคุณ จากนั้นคุณต้องเปิดไฟล์ชื่อ page.php จากไฟล์ธีมของคุณและคัดลอกทุกอย่างที่ปรากฏหลัง <?php get_header(); ?> <?php get_header(); ?> ไลน์.
วางโค้ดนั้นในไฟล์ full-width.php หลังส่วน get_header หลังจากนั้นคุณต้องค้นหาและลบบรรทัดที่มีลักษณะดังนี้:
<?php get_sidebar(); ?>
หากธีมของคุณไม่แสดงแถบด้านข้างบนหน้า โค้ดจะไม่อยู่ในไฟล์ บันทึกการเปลี่ยนแปลงของคุณและอัปโหลดไฟล์ full-width.php ไปยังโฟลเดอร์ธีมปัจจุบันของคุณโดยใช้ FTP หรือ cPanel
ขณะนี้ คุณสามารถแก้ไขหน้าใดก็ได้บนไซต์ WordPress ของคุณ และ คุณจะสามารถเลือกเทมเพลตหน้าความกว้างเต็ม ได้ หากเพจของคุณไม่มีเทมเพลทภายใต้คุณสมบัติของเพจ เพจนั้นก็จะมีในตอนนี้
โปรดทราบว่าการเปลี่ยนแปลงทั้งหมดที่ทำกับธีมหลักอาจหายไปเมื่อธีมได้รับการอัปเดต ใช้ธีมลูกสำหรับการปรับแต่งใดๆ เสมอ
#3. จะลบแถบด้านข้าง WordPress ออกจากหน้าโพสต์บล็อกได้อย่างไร
ธีม WordPress ส่วนใหญ่แสดงแถบด้านข้างในหน้าโพสต์บล็อก นอกเหนือจากหน้าแรกแบบคงที่ WordPress ยังช่วยให้คุณสามารถใช้หน้าแยกต่างหากสำหรับบทความในบล็อกของคุณ
จะทำอย่างไรถ้าคุณไม่ต้องการแสดงแถบด้านข้างในหน้าโพสต์บล็อกของคุณ WordPress อนุญาตให้คุณใช้หน้าแรกแบบคงที่และหน้าแยกต่างหากสำหรับบทความในบล็อกของคุณ
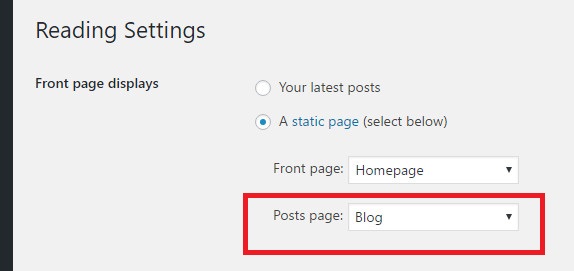
หากคุณไม่ต้องการแสดงแถบด้านข้างในหน้าบทความของบล็อก คุณต้องไปที่การ ตั้งค่า » หน้าการ อ่าน สังเกตชื่อหน้าที่คุณใช้เป็นหน้าโพสต์บล็อกของคุณ

ไปที่ หน้า » ทุกหน้า และแก้ไขหน้าที่ใช้แสดงบทความในบล็อกของคุณ ในส่วนแอตทริบิวต์ของหน้า ให้เลือกเทมเพลตแบบเต็มความกว้างแล้วบันทึกการเปลี่ยนแปลงของคุณ
หากคุณไม่เห็นตัวเลือกเทมเพลตเต็มความกว้าง คุณจะต้องสร้างเทมเพลตเต็มความกว้างด้วยตนเอง ดูส่วนก่อนหน้าในบทความนี้สำหรับคำแนะนำโดยละเอียด
#4. วิธีปิดการใช้งานแถบด้านข้างในโพสต์เฉพาะ?
หากคุณต้องการลบแถบด้านข้างในบางโพสต์ คุณสามารถใช้ปลั๊กอิน Display Widgets SEO Plus
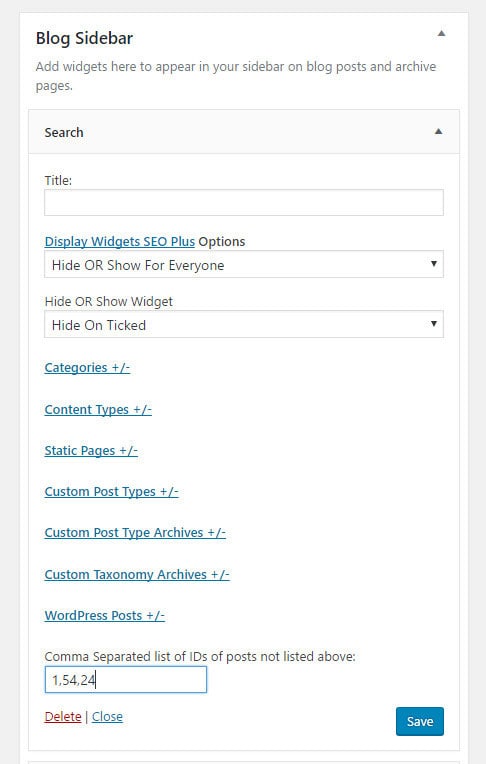
ปลั๊กอินนี้มีตัวเลือกในการซ่อนวิดเจ็ตและแถบด้านข้างสำหรับโพสต์บางรายการ คุณเพียงแค่ต้องป้อน ID โพสต์ของคุณจากโพสต์ที่คุณต้องการซ่อนแถบด้านข้างและจะถูกลบออกจากโพสต์นั้น หากคุณไม่ทราบวิธีค้นหา ID คุณสามารถตรวจสอบโพสต์ของฉันซึ่งฉันได้อธิบายวิธีค้นหารหัสหน้า WordPress แล้ว
โพสต์จะกลายเป็นเต็มความกว้างโดยไม่ต้องปรับอะไรเพิ่มเติม ดูรายละเอียดเพิ่มเติมด้านล่างว่าปลั๊กอินทำงานอย่างไร
ลบวิธี WordPress แถบด้านข้างโดยใช้ Plugin
คุณสามารถซ่อนหรือแสดงแถบด้านข้างบนทั้งไซต์ หมวดหมู่เฉพาะ ประเภทเนื้อหาที่เลือกและประเภทโพสต์ที่กำหนดเอง หน้าสแตติกบางประเภท ที่เก็บถาวรประเภทโพสต์แบบกำหนดเอง ที่เก็บถาวรการจัดหมวดหมู่แบบกำหนดเอง โพสต์เฉพาะโดยใช้ปลั๊กอิน Display Widgets SEO Plus
เมื่อปลั๊กอิน Display Widgets SEO Plus ทำงาน เป็นไปได้โดยใช้การเลือกแบบเลื่อนลงและกล่องกาเครื่องหมาย (เพิ่มที่ด้านล่างของวิดเจ็ตภายใต้ “ลักษณะที่ปรากฏ” > “วิดเจ็ต”) เพื่อแสดงหรือซ่อนวิดเจ็ต
ปลั๊กอินใช้งานได้กับการจัดหมวดหมู่ แบบกำหนดเอง ประเภทโพสต์ที่กำหนดเอง ที่เก็บถาวรประเภทโพสต์ที่กำหนดเอง และปลั๊กอินภาษา WPML, bbPress และ BuddyPress

ตัวอย่างเช่น การใช้ปลั๊กอินนี้ทำให้คุณสามารถตั้งค่าวิดเจ็ตนั้นควรโหลดเฉพาะในโพสต์ของหมวดหมู่เฉพาะและในหน้าสแตติกที่เลือกไม่กี่หน้า ในหน้าข้อผิดพลาด 404 และหน้าแรก
หลังจากติดตั้งและเปิดใช้งานปลั๊กอิน คุณจะเห็นตัวเลือกใหม่ภายใต้แต่ละวิดเจ็ต ในแถบด้านข้างภายใต้ลักษณะที่ปรากฏ -> วิดเจ็ต
ตั้งค่าให้ซ่อนสำหรับแต่ละวิดเจ็ตในแถบด้านข้างตามความต้องการและแถบด้านข้างจะหายไป ในกรณีส่วนใหญ่ หน้าจะไม่เว้นว่างที่แถบด้านข้างเคยอยู่ มันจะยืดเต็มความกว้าง
ฉันลบแถบด้านข้างแล้ว แต่ตอนนี้มี Scape ว่างที่ Sidbebar เคยเป็น
บางครั้ง คุณจะต้องเพิ่มสไตล์ชีตบางอย่างเพื่อเปลี่ยนไซต์ของคุณให้เต็มความกว้าง หากคุณกำลังจะลบแถบด้านข้าง ออกจากทั้งไซต์ของ คุณโดยสิ้นเชิง คุณก็สามารถแก้ไขสไตล์ที่มีอยู่ได้
แต่ถ้าบางหน้ายังคงแสดงแถบด้านข้าง คุณจะต้องการคงสไตล์ปัจจุบันไว้ และเพิ่มรูปแบบใหม่เพื่อเพิ่มความกว้างเมื่อจำเป็น
ใช้เครื่องมือตรวจสอบ (คลิกเมาส์ขวาและเลือกตรวจสอบในหน้าที่คุณต้องการตรวจสอบ) เพื่อระบุรูปแบบที่จำเป็นต้องปรับเปลี่ยน คุณจะต้องการหาความกว้างของเค้าโครงทั้งหมด ดังนั้นคุณต้องระบุคอนเทนเนอร์นั้น
คุณยังสามารถใช้ปลั๊กอินตัวแก้ไข CSS ของ WordPress เช่น CSS Hero หรือ Microthemer คุณยังสามารถใช้ตัวสร้างเพจเช่น Elementor (ดูความแตกต่างระหว่าง Elementor ฟรีกับโปร), Visual Composer, Beaver Builder, Divi (ตรวจสอบ Divi vs Beaver Builder), Oxygen, Brizy ฯลฯ หรือเครื่องมือแก้ไข CSS อื่น ๆ เพื่อลบแถบด้านข้างของคุณ ไซต์ WordPress หรือแก้ไขสไตล์ชีตหลังจากลบแถบด้านข้าง
ลบแถบด้านข้างในสรุปไซต์ WordPress
หากคุณเพิ่งเริ่มใช้ WordPress คุณอาจพบว่าวิธีการและขั้นตอนข้างต้นนั้นน่ากังวล แม้ว่าวิธีการส่วนใหญ่จะง่าย (ขึ้นอยู่กับตำแหน่งที่คุณต้องการลบแถบด้านข้าง) โปรด ติดต่อฝ่ายสนับสนุนหรือผู้สร้างธีม เพื่อช่วยเหลือคุณหากเป็นไปได้ และอย่าลืมสำรองข้อมูลไซต์ของคุณ (ดูปลั๊กอินสำรอง WordPress ฟรีที่ดีที่สุด)
การสนับสนุนธีมจะสามารถให้ขั้นตอนและรหัสที่คุณต้องสมัครเพื่อซ่อนแถบด้านข้างในเว็บไซต์ WordPress ของคุณ
ฉันหวังว่าวิธีการข้างต้นจะช่วยได้และคุณสามารถลบแถบด้านข้างได้ คุณยังสามารถ ลองทำการเปลี่ยนแปลง CSS ได้ ตลอดเวลา โดยใช้ปลั๊กอินตัวแก้ไข CSS ฟรี เช่น Elementor หรือแบบชำระเงิน เช่น Microthemer หรือ CSS Hero
หากคุณมีเคล็ดลับหรือวิธีการอื่นๆ เกี่ยวกับวิธีลบแถบด้านข้างออกจากทั้งไซต์ ประเภทโพสต์ที่กำหนดเอง หรือโพสต์หรือหน้าใดโดยเฉพาะ แจ้งให้เราทราบในความคิดเห็นด้านล่าง
