ตอบสนองกับ เหมาะกับมือถือ การออกแบบที่ปรับให้เหมาะกับอุปกรณ์พกพา: ต่างกันอย่างไร
เผยแพร่แล้ว: 2022-01-06หากคุณสนใจเทคโนโลยีดิจิทัล คุณคงเคยได้ยินคำว่า Responsive, mobile-friendly, และ mobile-optimized design. สิ่งเหล่านี้มักใช้สลับกันได้เมื่ออธิบายความสามารถของเว็บไซต์ในการแสดงผลบนหน้าจอมือถือ อย่างไรก็ตาม แม้จะฟังดูคล้ายกันมาก แต่ก็ไม่ได้มีความหมายเหมือนกัน และการใช้ผิดวิธีอาจนำไปสู่ความเข้าใจผิดและความสับสน
ทุกวันนี้ บ่อยครั้งกว่าที่ผู้คนเรียกดูอินเทอร์เน็ตบนโทรศัพท์ของพวกเขา และหากหน้าเว็บของคุณดูไม่ดีบนหน้าจอขนาดเล็ก ผู้ใช้จะรู้สึกหงุดหงิดและจากไป นอกจากนี้ การขาดในส่วนนี้อาจทำให้ความพยายาม SEO ของคุณลดลง และทำให้อันดับของคุณเสียหาย
โดยรวมแล้ว ประสิทธิภาพของเว็บไซต์บนมือถือมีบทบาทสำคัญในด้านประสบการณ์ของผู้ใช้และทำให้ธุรกิจของคุณได้เปรียบในการแข่งขัน อย่างไรก็ตาม มีหลายวิธีที่จะบรรลุเป้าหมายนี้ และแต่ละวิธีก็มีจุดแข็งและข้อเสียต่างกัน
ในบทความนี้ เราจะพูดถึงรายละเอียดเพิ่มเติมเกี่ยวกับการออกแบบที่ตอบสนอง เหมาะสำหรับมือถือ และเหมาะกับอุปกรณ์พกพา โดยสรุปความแตกต่างหลักและคุณสมบัติที่เป็นเอกลักษณ์
อ่านต่อไปเพื่อค้นหาตัวเลือกที่ดีที่สุดสำหรับคุณ
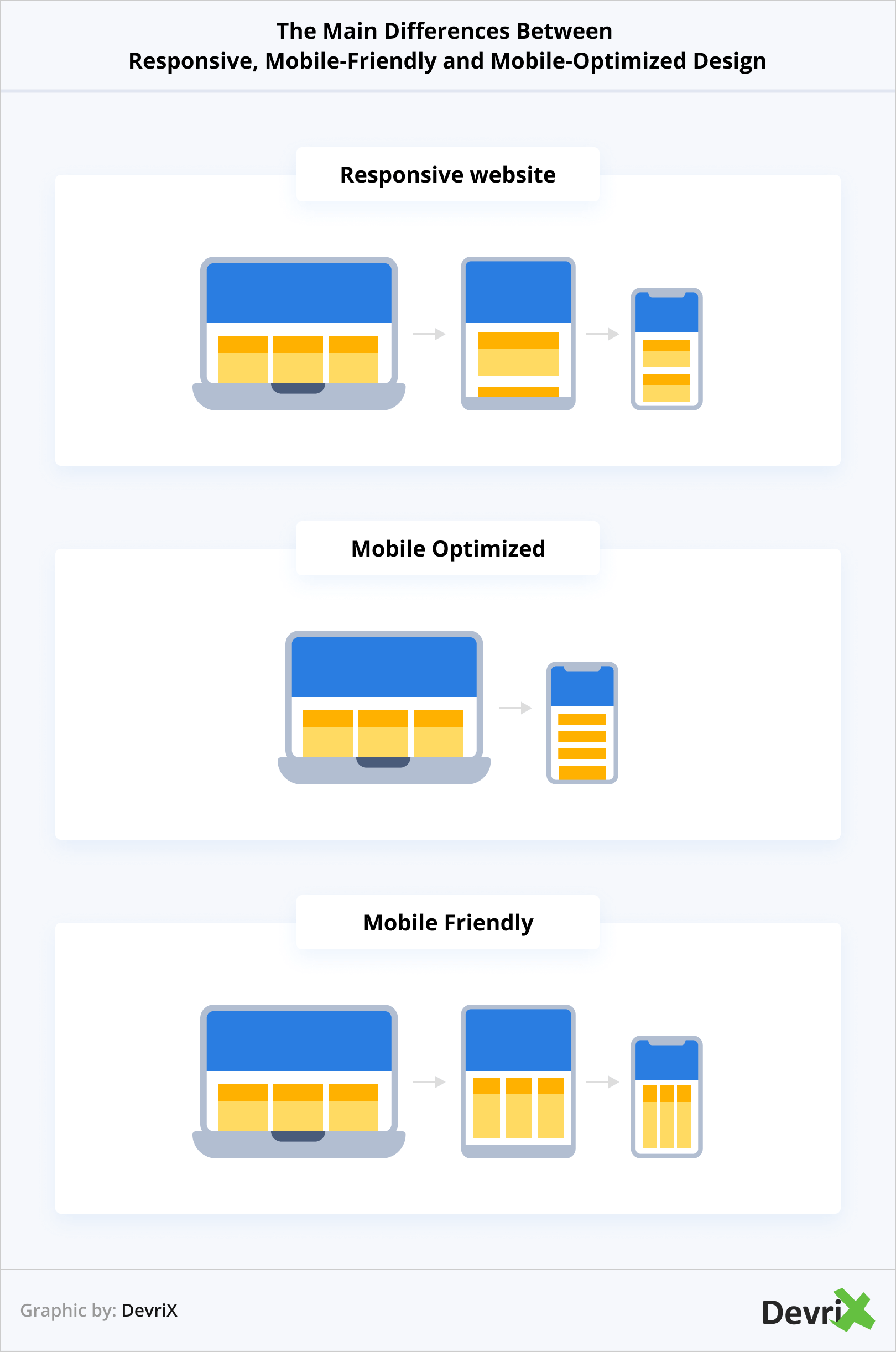
ความแตกต่างหลักระหว่างการออกแบบที่ตอบสนองได้ดี เหมาะกับอุปกรณ์พกพา และเหมาะกับอุปกรณ์พกพา
การออกแบบเว็บไซต์ที่ดูดีและทำงานได้ดีบนอุปกรณ์ต่างๆ ที่มีหน้าจอทุกขนาดและรูปร่างนั้นซับซ้อน แต่ก็มีความสำคัญต่อความสำเร็จทางออนไลน์ของธุรกิจ ตามสถิติของ Statista ในปัจจุบัน อุปกรณ์มือถือคิดเป็นครึ่งหนึ่งของปริมาณการเข้าชมเว็บไซต์ทั่วโลก นี่คือผู้ชมจำนวนมากที่เจ้าของธุรกิจไม่ควรพลาด อย่างไรก็ตาม พวกเขามักจะพยายามดิ้นรนเพื่อให้ได้ประสิทธิภาพและมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยมที่ผู้เข้าชมคาดหวัง

ความจำเป็นในการทำความเข้าใจและสร้างเว็บไซต์บนมือถือที่ทำงานได้ดีกำลังมีความสำคัญมากขึ้นเรื่อยๆ มีหลายวิธีในการเพิ่มประสิทธิภาพหน้าเว็บของคุณสำหรับมือถือ และวันนี้เราจะมาพูดคุยและเปรียบเทียบสามวิธี แต่ก่อนที่เราจะพูดถึงการออกแบบที่ตอบสนองได้ดี เหมาะกับอุปกรณ์พกพา และเหมาะกับอุปกรณ์พกพา ต่อไปนี้คือภาพรวมโดยย่อ
- การออกแบบที่ตอบสนอง ตามชื่อที่แนะนำ เว็บไซต์ประเภทนี้ "ตอบสนอง" ต่ออุปกรณ์ที่กำลังดูอยู่ โดยปรับเค้าโครงให้พอดีกับหน้าจอใดๆ โดยอัตโนมัติ องค์ประกอบของหน้าแสดงผลแตกต่างกันไปตามขนาดของการแสดงผล
- การออกแบบเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ ไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ทำงานและมีลักษณะเหมือนกันทุกประการ โดยไม่คำนึงถึงอุปกรณ์ เรียกอีกอย่างว่าการแสดงผลแบบไดนามิก ฟังก์ชันการทำงานทั้งหมดยังคงไม่เปลี่ยนแปลง URL จะเหมือนกัน แต่ HTML และ CSS ที่ใช้กับเว็บเบราว์เซอร์จะเปลี่ยนไปตามประเภทของอุปกรณ์
- การออกแบบที่ปรับให้เหมาะกับมือถือ แนวทางนี้เกี่ยวข้องกับการสร้างเว็บไซต์เวอร์ชันสแตนด์อโลนที่ออกแบบมาสำหรับอุปกรณ์เคลื่อนที่โดยเฉพาะ ใช้ URL แยกกัน - หนึ่งรายการสำหรับเดสก์ท็อปและอีกรายการสำหรับมือถือ
เว็บไซต์ของคุณสามารถแสดงผลได้หลายวิธี ขึ้นอยู่กับอุปกรณ์ อย่างไรก็ตาม ไม่ว่าอุปกรณ์จะเป็นแบบใด ข้อกำหนดที่สำคัญที่สุดคือต้องแน่ใจว่าเพจของคุณสามารถเข้าถึงได้ คลิกได้ และใช้งานได้
มาดูการออกแบบเว็บบนมือถือทั้งสามประเภทให้ละเอียดยิ่งขึ้นกัน เพื่อให้คุณสามารถเลือกกลยุทธ์เว็บไซต์ของคุณได้อย่างเหมาะสม
การออกแบบที่ตอบสนอง
การออกแบบที่ตอบสนองได้ถูกสร้างขึ้นเพื่อตอบสนองความต้องการการท่องเว็บของผู้ใช้บนทุกอุปกรณ์ได้สำเร็จ การออกแบบเว็บประเภทนี้มุ่งเน้นไปที่การสร้างเลย์เอาต์ที่ปรับให้เข้ากับอุปกรณ์โดยเปลี่ยนวิธีแสดงข้อความ รูปภาพ และองค์ประกอบการนำทางให้พอดีกับหน้าจออย่างสมบูรณ์
ตัวอย่างเช่น เว็บไซต์ที่เปิดบนเดสก์ท็อปอาจมีรูปแบบสามคอลัมน์ แต่เมื่อเปิดหน้าเดียวกันนั้นบนแท็บเล็ตหรือมือถือ เลย์เอาต์จะเปลี่ยนเป็นสองและหนึ่งคอลัมน์ตามลำดับ ดังนั้น ข้อได้เปรียบหลักของการออกแบบที่ตอบสนองก็คือ ไม่ว่าบริบทจะเป็นอย่างไร เว็บไซต์ของคุณก็จะดูดีและทำงานได้ดีเสมอ
อย่างไรก็ตาม เนื่องจากลักษณะที่ปรับเปลี่ยนได้ การออกแบบที่ตอบสนองจึงอาจเป็นเรื่องยากที่จะนำไปใช้ สาเหตุหนึ่งมาจากขนาดหน้าจอที่เปลี่ยนแปลงตลอดเวลา ไม่เพียงแต่โทรศัพท์ เดสก์ท็อป และแท็บเล็ตจะมีหลากหลายมิติเท่านั้น แต่ยังมีอุปกรณ์อื่นๆ อีกมากมายที่ต้องพิจารณา เช่น เกมคอนโซล ทีวี อุปกรณ์สวมใส่ ฯลฯ
นอกจากนี้ แกดเจ็ตทั้งหมดเหล่านี้ยังมีคุณลักษณะเฉพาะ และมีความแตกต่างในวิธีที่ผู้คนใช้ ตัวอย่างเช่น หน้าจอสัมผัสมีวิธีการโต้ตอบที่แตกต่างจากคอมพิวเตอร์เดสก์ท็อป ข่าวดีก็คือด้วยวิธีนี้ คุณสามารถคำนึงถึงสิ่งเหล่านี้ทั้งหมด – และนั่นเป็นสาเหตุที่การออกแบบที่ตอบสนองจึงถือเป็นตัวเลือกเว็บไซต์บนมือถืออันดับต้น ๆ

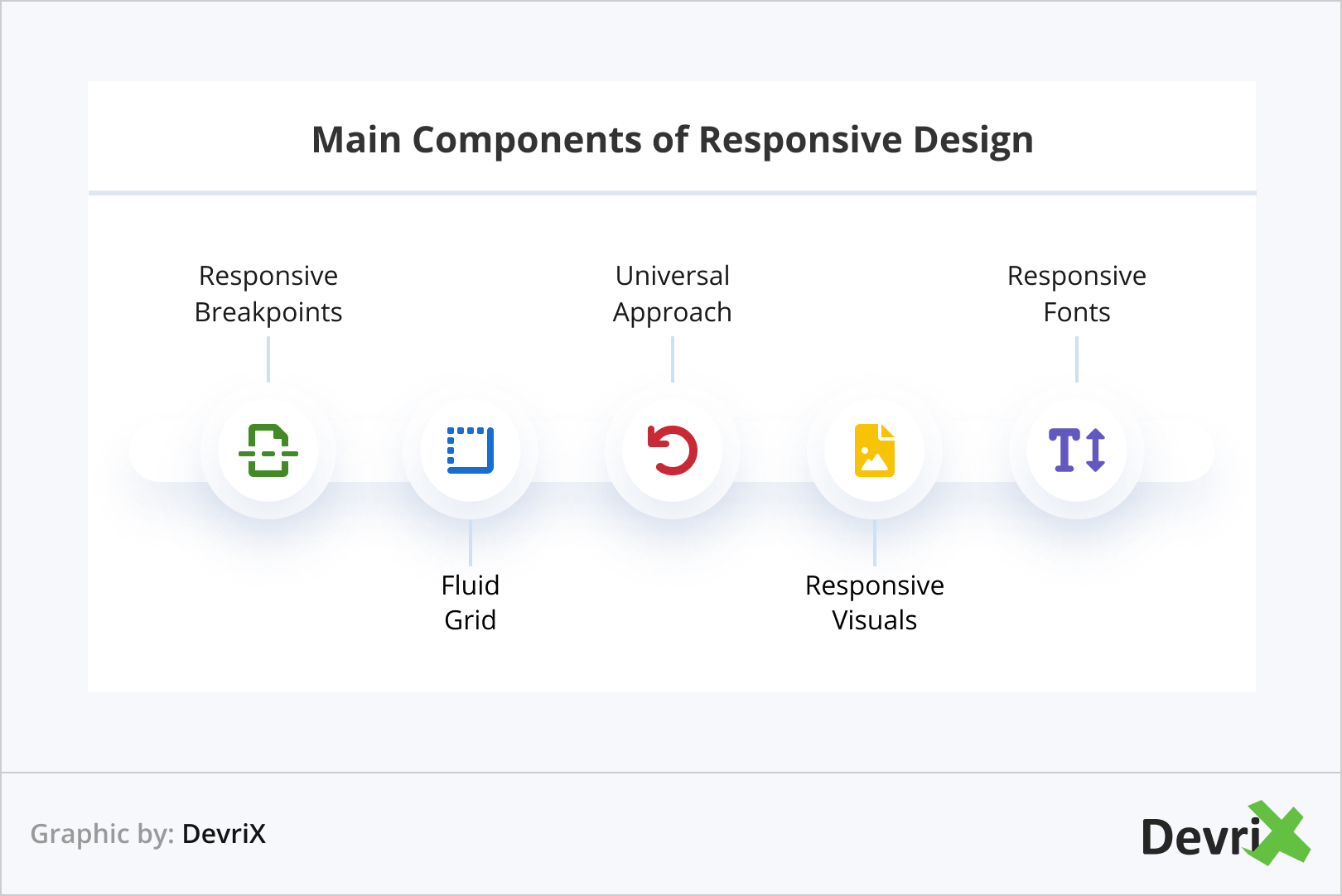
สิ่งที่ควรพิจารณาเมื่อนำไปใช้งานมีดังนี้
- เบรกพอยต์ที่ตอบสนอง เบรกพอยต์หมายถึงช่วงเวลาที่เลย์เอาต์ของไซต์อาจเปลี่ยนไปเพื่อมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้ ตำแหน่งเหล่านี้กำหนดไว้ในโค้ดและอนุญาตให้หน้าเว็บปรับขนาดหน้าจอเฉพาะและแสดงเค้าโครงได้อย่างเหมาะสม
- กริดของไหล เพื่อให้แน่ใจว่าองค์ประกอบของหน้าทั้งหมดอยู่ในตำแหน่งและปรับขนาดอย่างถูกต้องตามสัดส่วนของหน้าจอใดๆ คุณต้องสร้างไซต์ของคุณบนกริดแบบไหล มิติข้อมูลบนกริดของเหลวไม่คงที่ ความสูงและความกว้างจะได้รับการปรับขนาด และสัดส่วนขององค์ประกอบและข้อความจะขึ้นอยู่กับขนาดหน้าจอ เพื่อให้การออกแบบของคุณมีความสอดคล้องกันในการมองเห็นในอุปกรณ์ต่างๆ
- แนวทางสากล ด้วยการออกแบบที่ตอบสนองได้ดี จึงไม่ต้องมีเดสก์ท็อปหรืออุปกรณ์เคลื่อนที่มาก่อน มันคือทั้งหมดที่เกี่ยวกับการทำให้มั่นใจว่าไซต์ของคุณทำงานบนหน้าจอขนาดเล็กได้เช่นเดียวกับในหน้าจอที่ใหญ่กว่า นอกจากนี้ คุณต้องพิจารณาหน้าจอสัมผัส สิ่งนี้เกี่ยวข้องกับการทำให้รายการเพจและปุ่มทั้งหมดมีขนาดเหมาะสม และมีพื้นที่ที่คลิกได้มากพอ
- ภาพที่ตอบสนอง เพื่อให้แน่ใจว่ารูปภาพและวิดีโอของคุณตอบสนองได้ในทุกอุปกรณ์ คุณจำเป็นต้องใช้แท็กที่เหมาะสมในโค้ดของคุณ ซึ่งรวมถึงการตั้งค่าความสูงและความกว้างสูงสุด การวางตำแหน่งอภัยโทษ และแอตทริบิวต์ค่าการโหลด
- แบบอักษรที่ตอบสนอง โดยทั่วไปขนาดแบบอักษรกำหนดเป็นพิกเซล และทำงานได้ดีบนไซต์แบบคงที่ อย่างไรก็ตาม ในการออกแบบตอบสนอง คุณต้องมีฟอนต์ที่ตอบสนอง ซึ่งหมายถึงการเพิ่มความกว้างต่ำสุดและขนาดแบบอักษรสูงสุดเพื่อให้ข้อความสามารถเปลี่ยนแปลงได้ในหน้า
การออกแบบเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา
การออกแบบเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่นำเสนอรูปแบบการออกแบบเว็บเดสก์ท็อปที่บางลง โซลูชันประเภทนี้หรือที่เรียกว่าการแสดงผลแบบไดนามิกเกี่ยวข้องกับการสร้างเว็บไซต์สำหรับทั้งเว็บเซิร์ฟเวอร์และรูปแบบมือถือที่ตั้งค่าเป็น URL เดียวกัน แต่ CSS และ HTML ที่ให้บริการกับเว็บเบราว์เซอร์จะแตกต่างกันขึ้นอยู่กับอุปกรณ์จาก ซึ่งเนื้อหาได้รับคำสั่ง

จากคำจำกัดความนี้ บางครั้งการออกแบบเว็บไซต์ที่เหมาะกับอุปกรณ์พกพาได้รับการอธิบายว่าเป็นเวอร์ชันย่อของหน้าต้นฉบับ ตรงกันข้ามกับการออกแบบที่ตอบสนองตามอุปกรณ์ โดยองค์ประกอบต่างๆ จะปรับให้เข้ากับขนาดหน้าจอ
เมื่อพูดถึงการสร้างไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ ส่วนใหญ่แล้ว จะไม่มีการเปลี่ยนแปลงในองค์ประกอบ ฟังก์ชันการทำงาน และเลย์เอาต์ ยกเว้นขนาดของหน้าเว็บ อย่างไรก็ตาม คุณลักษณะบางอย่าง เช่น เมนูแบบเลื่อนลง วิดีโอ หรือแบบฟอร์มป๊อปอัป อาจมีข้อจำกัดเมื่อแสดงบนอุปกรณ์ที่มีหน้าจอขนาดเล็ก
ดังนั้น เมื่อต้องการออกแบบเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ ควรพิจารณาว่าองค์ประกอบที่คุณต้องการให้ปรากฏบนหน้าเว็บนั้นซับซ้อนเพียงใด ตัวอย่างเช่น หากคุณสร้างส่วนหัวแบบอินเทอร์แอกทีฟที่สวยงามด้วยกราฟิกที่น่าทึ่งและดูดีบนเดสก์ท็อป คุณอาจต้องการพิจารณาการตัดสินใจนั้นใหม่ เนื่องจากอาจจะจัดการจากอุปกรณ์พกพามากเกินไป

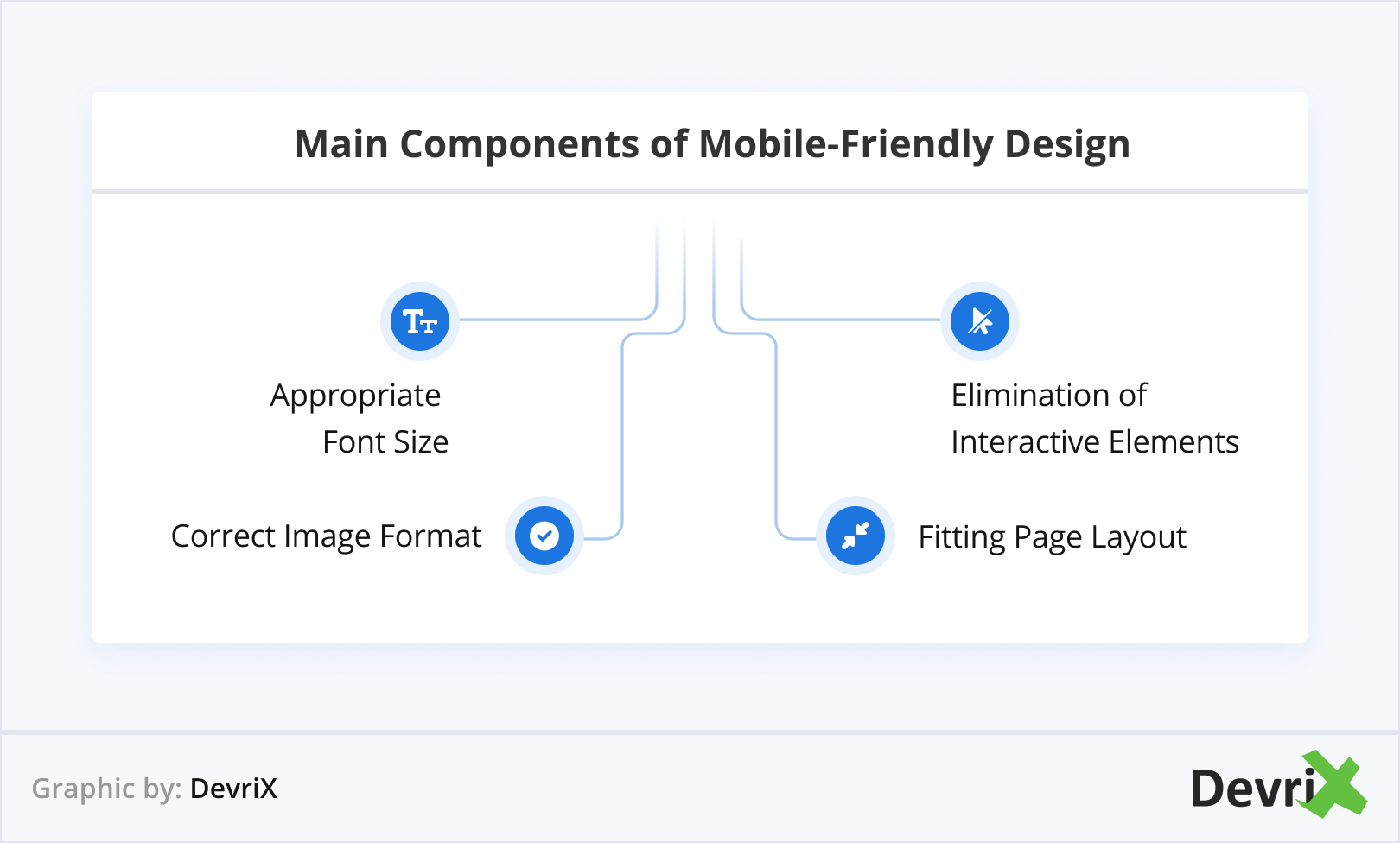
หากคุณตัดสินใจเลือกการออกแบบเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ โปรดคำนึงถึงหลักการสำคัญต่อไปนี้:
- ขนาดตัวอักษร. หลักการที่ดีคือเก็บแบบอักษรทั้งหมดบนไซต์ของคุณไว้ระหว่าง 14pt ถึง 16pt สิ่งใดก็ตามที่เล็กกว่า 14 pt จะอ่านได้ยากบนหน้าจอมือถือ
- รูปแบบภาพ รูปภาพทั้งหมดบนไซต์ของคุณควรมีขนาดเล็กพอที่จะโหลดได้อย่างรวดเร็วบนหน้าจอโทรศัพท์และผ่านการเชื่อมต่ออินเทอร์เน็ตบนมือถือ
- องค์ประกอบแบบโต้ตอบ บ่อยครั้ง องค์ประกอบแบบอินเทอร์แอกทีฟไม่รวมอยู่ในการออกแบบที่เหมาะกับอุปกรณ์พกพา สิ่งเหล่านี้อาจทำให้ความเร็วในการโหลดหน้าเว็บช้าลงและทำให้ผู้ใช้รู้สึกหงุดหงิดมาก
- เค้าโครงหน้า. สิ่งสำคัญคือคุณต้องออกแบบและจัดเรียงองค์ประกอบทั้งหมดอย่างรอบคอบเพื่อให้แน่ใจว่าองค์ประกอบจะไม่ทับซ้อนกันเมื่อไซต์ย่อเล็กลง ตัวอย่างเช่น คุณสามารถใช้ภาพหมุนเพื่อวางรูปภาพทับซ้อนกันหรือเพื่อแบ่งปันคำรับรอง
การออกแบบที่ปรับให้เหมาะกับมือถือ
ไซต์ที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ได้รับการออกแบบมาเพื่อตอบสนองความต้องการของผู้ใช้อุปกรณ์เคลื่อนที่โดยสิ้นเชิง ตรงข้ามกับตัวเลือกที่เหมาะกับอุปกรณ์พกพา การออกแบบเว็บประเภทนี้เริ่มต้นด้วยขนาดหน้าจอที่เล็กที่สุด เช่น โทรศัพท์มือถือแล้วขยายออก ดังนั้น แทนที่จะใช้ไซต์เวอร์ชันที่ใหญ่กว่าและย่อขนาดไซต์ ด้วยการออกแบบที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ คุณจึงสร้างเว็บไซต์แบบคอลัมน์เดียวที่ "เป็นมิตรกับนิ้วโป้ง" ที่ทำงานได้เต็มรูปแบบ ซึ่งผู้ใช้สามารถค้นหาข้อมูลที่ต้องการได้
เป้าหมายคือทำให้ไซต์ของคุณง่ายขึ้นโดยย่อขนาดสำเนา บีบอัดรูปภาพ และลดจำนวนช่องข้อความ
โปรดทราบว่าเว็บไซต์เวอร์ชันมือถือแบบสแตนด์อโลนนั้นเรียบง่ายกว่า และการปรับใช้สิ่งนี้อาจเป็นเรื่องยาก อย่างไรก็ตาม หากทำได้ดี การออกแบบที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่สามารถปรับปรุง SEO สำหรับมือถือและในพื้นที่ของคุณ เพิ่มการมีส่วนร่วมของผู้ใช้ และช่วยให้ธุรกิจของคุณเติบโตในท้ายที่สุด

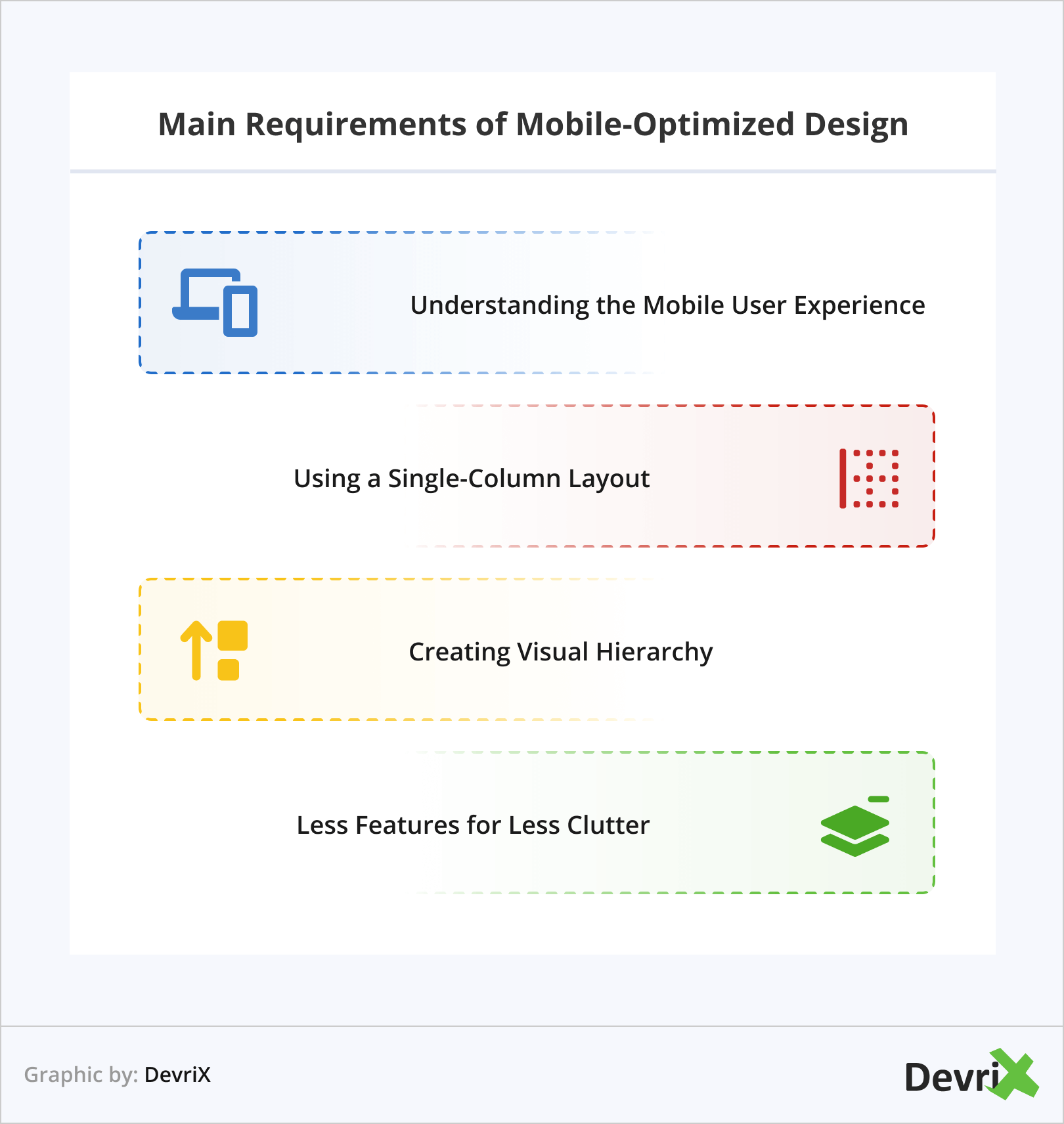
ขณะเพิ่มประสิทธิภาพไซต์ของคุณ ให้พิจารณาหลักการต่อไปนี้:
- การทำความเข้าใจประสบการณ์ผู้ใช้มือถือ ให้ผลลัพธ์สูงสุดสำหรับความพยายามขั้นต่ำโดยทำให้ URL สั้นลง มีคุณลักษณะการค้นหาที่ชัดเจน (เช่น แว่นขยายเพื่อระบุช่องค้นหา) ลดจำนวนฟิลด์ข้อความ ให้การเข้าถึงคุณลักษณะต่างๆ ได้ง่ายด้วยการแตะเพียงครั้งเดียว
- การใช้เค้าโครงแบบคอลัมน์เดียว มีการเลื่อนแบบทิศทางเดียว คำนึงถึงโซนความสะดวกสบายในการใช้งานด้วยมือเดียว ใช้การติดฉลากที่ชัดเจน การนำทางระดับต่ำสุด เมนูการนำทางแบบเต็มหน้าจอ และจัดลำดับความสำคัญของคุณสมบัติที่ใช้บ่อยที่สุดที่ด้านบน
- การสร้างลำดับชั้นของภาพ ออกแบบไซต์ของคุณโดยคำนึงถึงเวลาในการโหลดน้อยที่สุด รักษารูปภาพและองค์ประกอบภาพอื่นๆ ให้มีขนาดกะทัดรัด และใช้พื้นที่สีขาวเพื่อจัดเฟรม/ชมเนื้อหาของคุณ
- คุณสมบัติน้อยลงเพื่อความยุ่งเหยิงน้อยลง เน้นที่ความสะดวก บริบท ความสอดคล้อง และความรัดกุม ลดความซับซ้อนของการนำทางและให้การเข้าถึงคุณลักษณะด้วยปุ่มลัด
ความคิดสุดท้าย
เมื่อพิจารณาว่าอุปกรณ์เคลื่อนที่ในปัจจุบันมีผู้เข้าชมเว็บไซต์กว่าครึ่งโลก สิ่งสำคัญคือเมื่อผู้คนเข้าชมหน้าเว็บของคุณทางโทรศัพท์ พวกเขาจะได้รับประสบการณ์การใช้งานที่ยอดเยี่ยม
เมื่อคุณทราบความแตกต่างระหว่างการออกแบบเว็บไซต์ที่ตอบสนองได้ดี เหมาะกับอุปกรณ์เคลื่อนที่ และเหมาะกับอุปกรณ์เคลื่อนที่แล้ว คุณอาจสงสัยว่า: ฉันควรเลือกข้อใดในสามข้อนี้ คำตอบนั้นง่าย - ไม่มีทางเลือกที่ถูกหรือผิด
ทั้งหมดนี้ขึ้นอยู่กับความต้องการของธุรกิจและเว็บไซต์ของคุณ รวมถึงงบประมาณของคุณ ยิ่งคุณต้องการเว็บไซต์ที่ซับซ้อนมากเท่าไหร่ ก็ยิ่งต้องทำงานมากขึ้นเท่านั้น นอกจากนี้ หากคุณเลือกใช้เวอร์ชันมือถือแบบสแตนด์อโลน จะหมายถึงการบำรุงรักษาและทรัพยากรเพิ่มขึ้นเป็นสองเท่า
จุดสำคัญที่ต้องจำไว้คือเราอยู่ในโลกดิจิทัลที่เน้นอุปกรณ์พกพา ดังนั้น ไม่ว่าคุณจะมีการออกแบบแบบใด ตรวจสอบให้แน่ใจว่าได้ให้ความสนใจกับเวอร์ชันมือถือของเว็บไซต์ของคุณและอัปเดตเว็บไซต์ตลอดจนปรับให้เหมาะสมสำหรับเครื่องมือค้นหา
เราหวังว่าบทความนี้จะให้ข้อมูลเชิงลึกที่มีค่าแก่คุณ และจะช่วยให้คุณตัดสินใจได้อย่างมีข้อมูล อย่างไรก็ตาม หากคุณต้องการคำแนะนำส่วนตัวหรือความช่วยเหลือเพิ่มเติมในโครงการออกแบบเว็บไซต์ครั้งต่อไป โปรดติดต่อเราได้ทุกเมื่อ
