จาก Mobilegeddon สู่ Mobile-First: การออกแบบที่ตอบสนองต่อ SEO ส่งผลต่อ SEO และประสบการณ์ผู้ใช้ของคุณอย่างไร
เผยแพร่แล้ว: 2023-06-01ในปี 2023 เราอาจใช้ไซต์ที่เหมาะกับมือถือเป็นเกณฑ์ที่กำหนด แต่ในปี 2015 เมื่อ Google เปิด ตัวการอัปเดตการค้นหาที่เหมาะกับอุปกรณ์เคลื่อนที่ เป็นครั้งแรก มันทำให้ทุกคนหยุดชะงัก
เว็บมาสเตอร์รู้สึกหวาดกลัว และผู้เชี่ยวชาญด้านการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) เรียกมันว่า Mobilegeddon
ทำไมละครทั้งหมด?
เนื่องจาก Google กำลังยกระดับความหลงใหลใน UX ไปสู่ระดับใหม่ทั้งหมด การปรับอัลกอริทึมให้สอดคล้องกับพฤติกรรมผู้บริโภคที่เปลี่ยนแปลงและเปลี่ยนไป Google ได้ตัดสินใจที่จะทำให้เว็บไซต์เป็นมิตรกับมือถือเป็นปัจจัยอันดับที่แข็งแกร่ง

บริษัทสังเกตและมีประสบการณ์ว่าผู้คนจำนวนมากขึ้นใช้อุปกรณ์เคลื่อนที่เพื่อค้นหาออนไลน์ และหากไซต์เข้าถึงหรืออ่านได้ยากเกินไปบนหน้าจอขนาดเล็ก พวกเขามีแนวโน้มที่จะกระโดดออกจากไซต์และย้ายไปที่ผลลัพธ์ต่อไปนี้ ในการค้นหาเว็บไซต์ที่ดีกว่าและเป็นมิตรกับมือถือมากกว่า
ดังนั้น ตามการอัปเดตใหม่นี้ Google กำลังจะตรวจสอบการออกแบบของไซต์ เพื่อดูว่าสามารถเปิดได้ดีบนหน้าจอมือถือหรือไม่ โดยไม่จำเป็นต้องแตะและซูมมากเกินไป และใช้เพื่อพิจารณาว่าควรเพิ่มอันดับของไซต์หรือไม่ หรือลดลงเหมือนมันฝรั่งร้อน
เพื่อช่วยผู้ดูแลเว็บปกป้องการจัดอันดับไซต์ของตน Google แนะนำให้เพิ่มประสิทธิภาพไซต์โดยใช้เทคนิคการออกแบบเว็บที่ปรับเปลี่ยนตามอุปกรณ์
การออกแบบที่ตอบสนองคืออะไร?
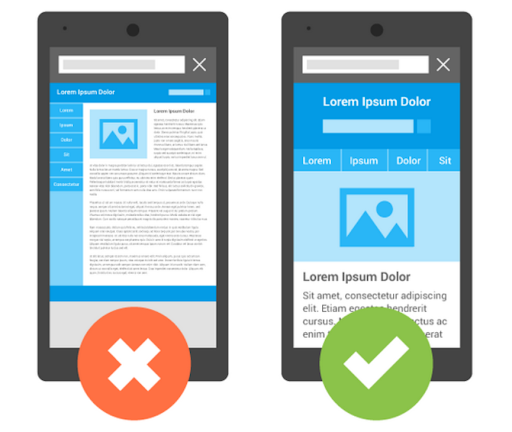
Responsive Web Design (RWD) หมายถึงเทคนิคการออกแบบที่จัดรูปแบบหน้าเว็บใหม่เพื่อให้พอดีกับหน้าจอของอุปกรณ์เคลื่อนที่โดยที่ผู้ใช้ไม่ต้องซูม แตะ หรือย้ายใดๆ
การออกแบบที่ตอบสนองได้ช่วยปรับปรุงประสบการณ์ผู้ใช้อย่างมากโดยขยายขนาดรูปภาพและปุ่ม ฟอร์แมตเนื้อหาข้อความใหม่ และปรับขนาดทุกอย่างให้พอดีกับหน้าจอมือถือ
นี่คือลักษณะ:

แหล่งที่มา
โลโก้ที่ปรับเปลี่ยนตามอุปกรณ์เหล่านี้จะเปลี่ยนและย้ายคุณลักษณะตามพื้นที่ที่มีให้ หน้าจอขนาดใหญ่สามารถแสดงโลโก้เวอร์ชันเต็มได้ในขณะที่ใช้บนเว็บไซต์หรือแอปบนอุปกรณ์เคลื่อนที่ การออกแบบจะกะทัดรัดและตรงประเด็นกว่า
Logo Maker ที่ทันสมัยที่สุด สามารถช่วยคุณสร้างโลโก้ในเวอร์ชันที่ตอบสนองได้ แต่ถ้าคุณทำงานกับนักออกแบบกราฟิก อย่าลืมรวมไว้ในบทสรุปของคุณด้วย เพื่อให้ทั้งเว็บไซต์ของคุณสามารถตอบสนองได้อย่างสมบูรณ์แบบตามขนาดและการวางแนวที่แตกต่างกัน
ตอนนี้คุณเข้าใจการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์แล้ว มาดูกันว่ามันส่งผลต่อ SEO และประสบการณ์ของผู้ใช้อย่างไร
SEO คืออะไร?
การปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) เป็นอุตสาหกรรมทั้งหมดที่ทุ่มเทให้กับการทำความเข้าใจว่าเว็บไซต์ได้รับการจัดอันดับอย่างไรในเครื่องมือค้นหา จากนั้นจัดเตรียมคุณสมบัติและกลยุทธ์ให้กับไซต์ลูกค้าซึ่งปรับปรุงการมองเห็นและการจัดอันดับของไซต์ในเครื่องมือค้นหาที่กำหนด
เมื่อ Google เปิดตัวการอัปเดตที่เหมาะกับอุปกรณ์พกพาในปี 2558 การออกแบบเว็บไซต์และ SEO เชื่อมโยงกันอย่างไม่รู้จักจบสิ้น
การออกแบบไม่ได้เป็นเพียงองค์ประกอบด้านความสวยงามอีกต่อไป ตอนนี้ส่งผลโดยตรงต่ออันดับของเว็บไซต์และส่งผลต่อทุกอย่าง ตั้งแต่ความสามารถในการใช้งาน การเข้าชม ไปจนถึงการแปลง และอื่น ๆ ในระหว่างนั้น
UX คืออะไร?
UX คือประสบการณ์ของผู้ใช้ และอย่างที่เรากล่าวไว้ข้างต้น Google หมกมุ่นอยู่กับมัน
ยิ่งไซต์ของคุณมีความเกี่ยวข้อง เป็นมิตร เข้าถึงได้ และมีประโยชน์ต่อผู้เยี่ยมชมมากเท่าใด Google ก็ยิ่งชอบคุณมากขึ้นเท่านั้น และตอบแทนคุณ
การอัปเดตที่เหมาะกับมือถือในปี 2558 โดย Google เป็นเพียงส่วนเสริมของปรัชญานี้ มันไม่ได้ต่อต้าน SEO อย่างที่หลาย ๆ คนสงสัย แต่เป็นเพียงผู้ใช้มืออาชีพ
ผู้ดูแลเว็บ นักออกแบบ และ SEO ที่นึกถึงผู้ใช้เป็นอันดับแรกเมื่อเริ่มใช้การเปลี่ยนแปลงหรือเปิดตัวสิ่งใหม่ ไม่มีอะไรต้องกลัวกับการอัปเดตใหม่นี้ จาก การศึกษาที่พิสูจน์ แล้ว
อันที่จริงแล้ว หากคุณเป็นโปร UX การอัปเดตนั้นจะช่วยคุณได้จริงๆ และช่วยให้คุณติดอันดับสูงสุดได้
แต่ในขณะที่เห็นได้ชัดว่าไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่นั้นดีสำหรับทั้ง SEO และ UX กลไกที่แน่นอนยังคงคลุมเครือ
SEO และ UX สอดคล้องกันอย่างไร?
SEO และ UX ทำงานร่วมกันได้อย่างไร
คนหนึ่งทำงานอยู่หลังเวที ในขณะที่อีกคนมองเห็นได้ชัดเจนกว่า พิจารณาส่วนหลังและส่วนหน้าของเว็บไซต์
การเพิ่มประสิทธิภาพกลไกค้นหาทำงานเบื้องหลังและช่วยให้ไซต์ของคุณอยู่ในตำแหน่งสูงสุดในเครื่องมือค้นหาสำหรับชุดคำหลักที่กำหนด ช่วยให้มั่นใจได้ว่าเมื่อผู้ใช้กำลังมองหาเนื้อหา/ผลิตภัณฑ์ที่คุณนำเสนอ/ขาย เครื่องมือค้นหาจะถือว่าคุณเป็นตัวเลือกที่เหมาะสมที่สุดในการแสดงให้ผู้มีโอกาสเป็นผู้ใช้เห็น
UX มีจุดมุ่งหมายเพื่อปรับปรุงประสบการณ์โดยรวมของผู้ใช้ที่มีต่อเว็บไซต์ ตั้งแต่ช่วงเวลาที่พวกเขาพบคุณในหน้าค้นหาจนถึงการกระทำสุดท้าย (หวังว่าจะเกิด Conversion) ที่พวกเขาทำบนไซต์ของคุณ มันรวมทุกอย่าง
เมื่อรวมกันแล้ว SEO จะส่งสัญญาณให้ผู้ใช้ (และเครื่องมือค้นหา) เห็นว่าคุณเก่งที่สุดในธุรกิจและ UX ก็ทำตามคำสัญญานั้น
การออกแบบเว็บไซต์ที่ตอบสนองได้ช่วยให้ผู้เชี่ยวชาญด้าน SEO และ UX ทำงานได้ดีขึ้น เสิร์ชเอ็นจิ้นยินดีที่จะรวบรวมข้อมูลและจัดอันดับให้สูง และเมื่อผู้ใช้คลิกที่มัน การออกแบบจะดูยอดเยี่ยม มีส่วนร่วม และซื้อจากมัน

7 วิธีในการออกแบบที่ตอบสนอง ปรับปรุงทั้ง SEO และ UX
มาดูวิธีที่จับต้องได้ที่เราเห็นว่าการออกแบบที่ตอบสนองต่อการปรับปรุง SEO และ UX ของเว็บไซต์โดยตรง
1. อันดับ SERP ที่ดีขึ้น
เป็นเวลาหลายปีที่ Google ให้ความสำคัญกับการจัดอันดับเว็บไซต์ที่ออกแบบมาสำหรับผู้ชมบนมือถือ
จาก การศึกษาของ Backlinko พบว่า 94.5% ของเว็บไซต์ทั้งหมดที่ติดอันดับ 3 อันดับแรกมีการออกแบบที่ตอบสนอง
ดังนั้นเมื่อคุณลงทุนเวลาและเงินไปกับการสร้างการออกแบบที่ตอบสนองสำหรับเว็บไซต์ของคุณ จะช่วยปรับปรุงสถานะของคุณใน Google โดยตรง และส่งผลให้มีการจัดอันดับผลลัพธ์ของหน้าเครื่องมือค้นหา (SERP) ที่สูงขึ้น
2. โหลดเร็วขึ้น
แม้ว่า ความเร็วในการโหลดหน้าเว็บโดยรวมจะขึ้นอยู่กับปัจจัยหลายประการ แต่ โดยทั่วไปแล้วเว็บไซต์ที่ตอบสนองตามอุปกรณ์จะให้การโหลดหน้าเว็บที่เร็วกว่าการออกแบบที่ไม่ตอบสนอง
เนื่องจากการออกแบบเว็บที่ตอบสนองตามอุปกรณ์นั้นใช้โค้ด HTML และ CSS ชุดเดียวที่ปรับให้เข้ากับขนาดหน้าจอที่แตกต่างกัน จึงสามารถโหลดได้เร็วกว่าเว็บไซต์ขนาดใหญ่ที่ใช้เวอร์ชันแยกต่างหากสำหรับเดสก์ท็อปและอุปกรณ์เคลื่อนที่
3. ปรับปรุงการใช้งาน = เวลาในหน้ามากขึ้น
เว็บไซต์ที่ตอบสนองเป็นสิ่งที่น่ายินดีในการเข้าถึงและใช้งานบนอุปกรณ์พกพา ประสบการณ์ใช้งานลื่นไหล ฟีเจอร์ที่คลิกได้นั้นใหญ่พอที่คุณจะไม่กดปุ่มผิดโดยไม่ได้ตั้งใจ และทุกอย่างจะตอบสนองตามวิธีที่คุณถือโทรศัพท์ - ในแนวตั้งหรือแนวนอน
เมื่อความสามารถในการใช้งานดีขึ้นด้วยการออกแบบที่ตอบสนอง ผู้เข้าชมมีแนวโน้มที่จะอยู่บนหน้าเพจนานขึ้น สำรวจเว็บไซต์มากขึ้น และโดยทั่วไปจะใช้เวลา
Google รักสิ่งนั้น
เมื่อเห็นว่าผู้เยี่ยมชมอยู่ในเพจเป็นระยะเวลาที่ล่าช้า จะตีความว่านั่นหมายความว่าไซต์/เพจนั้นมีเนื้อหาที่มีคุณค่าที่จะนำเสนอ ดังนั้นเมื่อผู้ใช้รายอื่นส่งข้อความค้นหาที่คล้ายกัน ไซต์นั้นจะจัดอันดับไซต์เหนือผู้อื่นเพื่อให้ผู้ใช้ได้ผลลัพธ์ที่เกี่ยวข้องและมีมูลค่าสูง
ดังนั้นเมื่อคุณสร้างเว็บไซต์ที่ตอบสนอง คุณจะไม่เพียงแต่ปรับปรุงความสามารถในการใช้งานของไซต์ของคุณ แต่ยังเพิ่มเวลาบนหน้าเว็บและเพิ่มโอกาสในการแปลง
4. การลดอัตราตีกลับ
ผู้ใช้หลายหน้าจอมักจะใจร้อนเมื่อพูดถึงความเร็วในการโหลดหน้าเว็บ หากไซต์ใช้เวลาในการโหลดนานกว่า 3 วินาที ผู้ใช้มือถือ 53% จะปิดแท็บและไปยังเว็บไซต์อื่น
จาก การวิเคราะห์นี้โดย Google เมื่อความเร็วในการโหลดหน้าเว็บบนมือถือเปลี่ยนจาก 1 วินาทีเป็น 10 วินาที ความน่าจะเป็นที่ผู้เข้าชมจะตีกลับจากไซต์จะเพิ่มขึ้น 123%
เมื่อคุณปรับปรุงความเร็วในการโหลดหน้าเว็บโดยการออกแบบเว็บไซต์ที่ตอบสนอง คุณจะลดอัตราตีกลับโดยอัตโนมัติและทำให้มั่นใจว่าผู้คนจะอยู่บนไซต์ของคุณเป็นเวลานาน
5. ทำซ้ำการจราจร
เมื่อไซต์ของคุณดูดีบนมือถือ ผู้คนมักจะกลับมาที่ไซต์มากกว่าเว็บไซต์ของคู่แข่ง
ตาม ข้อมูลที่รวบรวมโดย WebFX ผู้ใช้มือถือ 74% ต้องการกลับไปที่ไซต์ที่พวกเขาได้รับประสบการณ์การออกแบบที่เหมาะกับมือถือ
เมื่อคุณได้รับการเข้าชมซ้ำ มันจะส่งสัญญาณความเชื่อถือไปยัง Google และเครื่องมือค้นหาอื่นๆ นี่คือเว็บไซต์ที่ผู้คนให้ความไว้วางใจและกลับมาเยี่ยมชมตลอดเวลา จะต้องเป็นสถานที่ที่มีคุณค่ามาก ดังนั้นผู้คนจำนวนมากขึ้นควรได้รับทราบเกี่ยวกับสถานที่นี้ และอันดับเว็บไซต์ของคุณก็ดีขึ้นในทันที และผู้ดูแลโดเมนของคุณก็ประสบปัญหาเช่นกันเมื่อเวลาผ่านไป
6. ประโยชน์ทางอ้อมของการแบ่งปันทางสังคม
เว็บไซต์ที่ตอบสนองใช้ปุ่มแบ่งปันทางสังคมอย่างเหมาะสมที่สุด พวกเขาทำให้ผู้ใช้ชอบเว็บไซต์ของพวกเขาได้ง่ายมากและแชร์กับผู้ติดตามที่เหลือ
ยิ่งมีคนแชร์เว็บไซต์ของคุณหรือเชื่อมโยงไปยังโซเชียลมีเดีย (และคนอื่นๆ คลิกที่ลิงก์นั้น) ยิ่งจำนวนผู้เยี่ยมชมของคุณเพิ่มขึ้น คุณได้รับทราฟฟิกมากขึ้น มีทัศนวิสัยมากขึ้น และน่าเชื่อถือมากขึ้น
แม้ว่าการแบ่งปันทางสังคมจะไม่ส่งผลโดยตรงต่อ SEO แต่ UX ที่ได้รับการปรับปรุงและจำนวน การแบ่งปันทางสังคมที่สูงขึ้นจะส่งสัญญาณทางอ้อมไปยังเครื่องมือค้นหา ว่าเป็นไซต์ที่ควรค่าแก่การดู
7. การแปลงเพิ่มเติม
อีกวิธีที่การออกแบบที่ตอบสนองต่อ SEO ส่งผลต่อ SEO และ UX คือการเพิ่มอัตราการแปลงของคุณ
การออกแบบเว็บที่ตอบสนองได้ช่วยให้ลูกค้าดูเว็บไซต์ ค้นหาสิ่งที่ต้องการ มีส่วนร่วมกับผลิตภัณฑ์และดำเนินการตามที่ต้องการ (ซื้อผลิตภัณฑ์ ดาวน์โหลดหนังสือ ส่งแบบฟอร์ม) ได้โดยไม่มีปัญหา
ความสามารถในการใช้งานที่ได้รับการปรับปรุงนี้และประสบการณ์ที่ดีของลูกค้าส่งผลให้มี Conversion มากขึ้น รวมถึงการใช้จ่ายต่อ Conversion ที่เพิ่มขึ้น
ซื้อกลับบ้าน
ปัจจุบัน การค้นหาบน Google มากกว่าครึ่งหนึ่งเริ่มต้นบนอุปกรณ์พกพา หากคุณยังคงถือว่าไซต์ของคุณเหมาะกับมือถือเป็นความคิดที่ดี และไม่ใช่สิ่งที่คุณต้องทำอย่างแน่นอน คุณกำลังทำร้าย SEO, UX, คอนเวอร์ชั่น และธุรกิจทั้งหมดของคุณ
ดังนั้น กลับมาควบคุมรูปลักษณ์ไซต์ของคุณต่อผู้ใช้อุปกรณ์เคลื่อนที่ และลงทุนใน RWD ด้วยการวางแผน กลยุทธ์ และการทดสอบ A/B แบบเก่าอย่างรอบคอบ
