แอปพลิเคชันหน้าเดียวคืออะไร และใครต้องการมัน
เผยแพร่แล้ว: 2022-04-30คุณอาจเข้าชมเว็บไซต์เช่น Netflix, Pinterest และ Gmail ทุกวัน
คุณรู้หรือไม่ว่าสิ่งเหล่านี้เป็นแอปพลิเคชั่นหน้าเดียวทั้งหมด
ถูกต้อง.
บางทีคุณอาจได้ยินคำนี้เป็นครั้งแรก และสงสัยว่ามันหมายความว่าอะไร?
ความอดทน.
ในบทความนี้ เราจะให้ข้อมูลเพิ่มเติมว่าแอปพลิเคชันหน้าเดียวคืออะไร ข้อดีและข้อเสีย คุณควรใช้เมื่อใด และดีกว่าแอปพลิเคชันแบบหลายหน้าหรือไม่
พร้อม?
ไป.
แอปพลิเคชั่นหน้าเดียวคืออะไร?

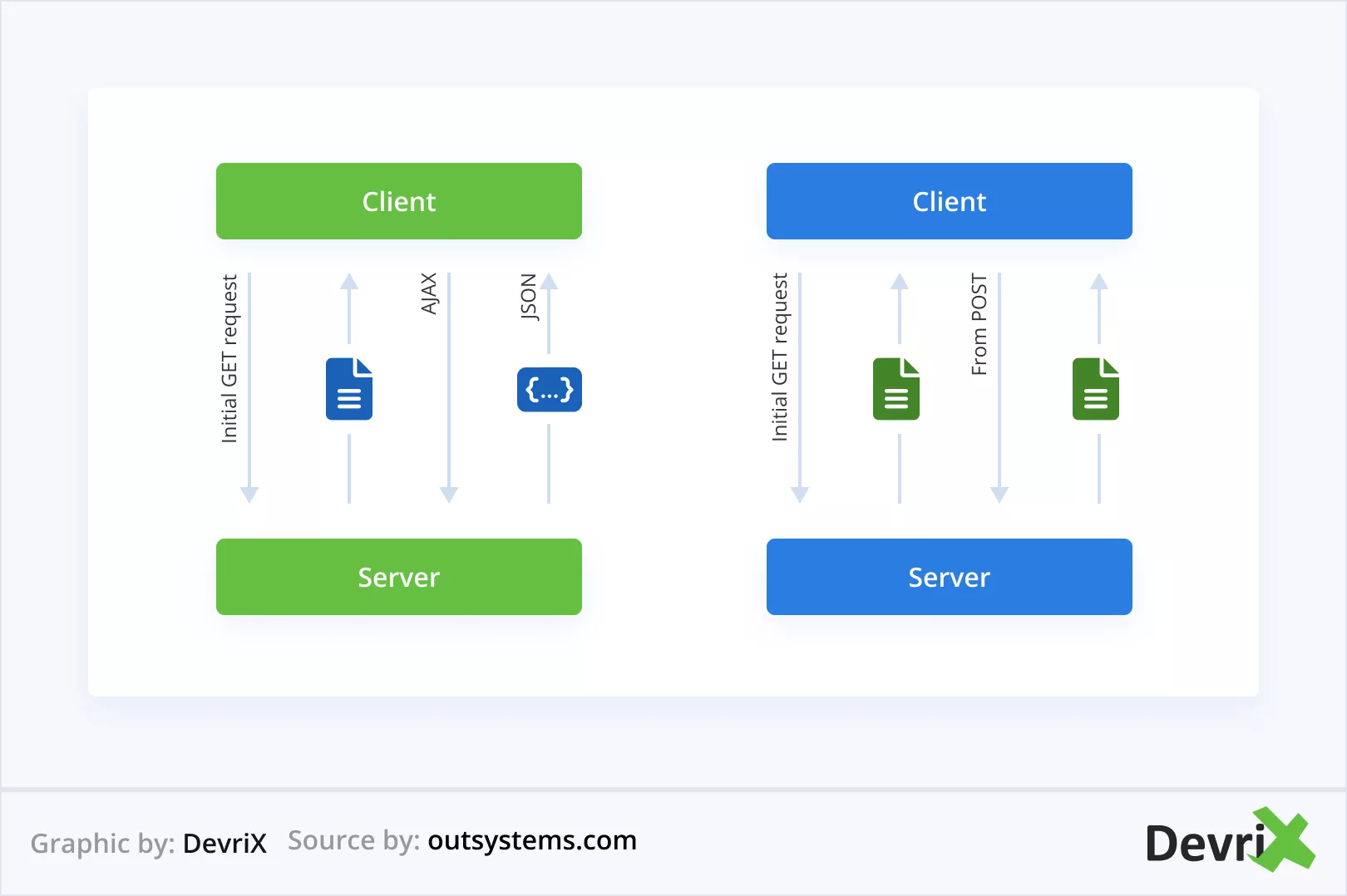
แอปพลิเคชันหน้าเดียวคือแอปหรือเว็บไซต์ที่ทำงานภายในเบราว์เซอร์และไม่โหลดหน้าซ้ำในขณะที่คุณใช้งาน
ทุกอย่างโหลดได้ในหน้าเดียว ตามชื่อ แทนที่จะมีหลายหน้าเหมือนเว็บไซต์ที่เราคุ้นเคย
ลองนึกถึง Facebook – ทุกฟีเจอร์และทุกแง่มุมของแอพจะแสดงในหน้าเดียว ดังนั้นจึงเป็นที่นิยมในการเลื่อนดูไม่รู้จบ
ทีนี้ลองนึกภาพว่ามันจะออกมาเป็นอย่างไรถ้าเป็นแอพพลิเคชั่นแบบหลายหน้า – เมนูและหมวดหมู่ต่างๆ กัน นำไปสู่หน้าที่แตกต่างกัน
ตอนนี้มันหมดเสน่ห์ไปแล้วใช่ไหม?
อย่างไรก็ตาม มีบางสถานการณ์ที่ SPA ไม่ใช่ตัวเลือกที่ดีที่สุดและในทางกลับกัน
มาสำรวจกันว่าแอปหน้าเดียวเหมาะสมเมื่อใดและเมื่อใดที่ไม่ควรพึ่งพา
ผู้เชี่ยวชาญด้านสปา
แอปพลิเคชั่นหน้าเดียวมีข้อดีมากมาย ซึ่งเราจะนำเสนอสั้น ๆ
- ความเร็ว ถือเป็นข้อได้เปรียบหลักของการใช้แอปพลิเคชันหน้าเดียว เช่นเดียวกับแหล่งข้อมูลส่วนใหญ่ แอปหน้าเดียวต้องการสิ่งต่างๆ เช่น HTML, CSS และสคริปต์ต่างๆ ซึ่งโหลดไว้แล้วเมื่อคุณเปิดแอปพลิเคชัน ซึ่งหมายความว่าแอปไม่จำเป็นต้องโหลดซ้ำในขณะที่คุณใช้งาน องค์ประกอบเดียวที่เปลี่ยนแปลงคือข้อมูลที่ส่งจากและไปยังเซิร์ฟเวอร์ ผลลัพธ์ที่ได้คือแอปตอบสนองได้ดีและประหยัดเวลาจากการสื่อสารระหว่างไคลเอนต์และเซิร์ฟเวอร์
- การพัฒนาทำได้ง่ายกว่าและราบรื่นกว่า เนื่องจากไม่จำเป็นต้องเขียนโค้ดเพื่อแสดงหน้าเว็บบนเซิร์ฟเวอร์ จะดีกว่าถ้าคุณมีทีมนักพัฒนา เนื่องจากนักพัฒนาแบ็กเอนด์สามารถมุ่งเน้นไปที่ API ในขณะที่นักพัฒนาส่วนหน้าดำเนินการ UI
- แอปบนอุปกรณ์เคลื่อนที่สร้างได้ง่ายขึ้น เนื่องจากนักพัฒนาซอฟต์แวร์สามารถนำโค้ดแบ็กเอนด์มาใช้ซ้ำได้ แทนที่จะใช้เวลาเขียนโค้ดสำหรับแอปพลิเคชันมือถือและเดสก์ท็อป นักพัฒนาจะใช้โค้ดฝั่งเซิร์ฟเวอร์และ API เดียวกัน
- การดีบักทำได้ง่ายขึ้นเช่นกัน เบราว์เซอร์ Chrome มีเครื่องมือพิเศษสำหรับเทคโนโลยีหลักที่ SPA ใช้ (React & Angular Batarang) ซึ่งทำให้กระบวนการเร็วขึ้นและง่ายขึ้น คุณยังสามารถตรวจสอบแอปพลิเคชันเครือข่าย และตรวจสอบองค์ประกอบของหน้าได้
- การแคชมีประสิทธิภาพ เนื่องจากแอปส่งเพียงคำขอเดียว เก็บข้อมูลที่ส่งทั้งหมด แล้วจึงใช้ข้อมูลนี้ได้
ไม่มีอะไรในชีวิตที่สมบูรณ์แบบ ดังนั้น มาดูด้านแย่ของการใช้แอพพลิเคชั่นหน้าเดียวกัน
ข้อเสียสปา
- SEO เป็นสิ่งที่ท้าทาย เนื่องจากเนื้อหาโหลดผ่าน AJAX (Asynchronous JavaScript และ XML) นี่เป็นวิธีการอัปเดตแอปพลิเคชันโดยไม่รีเฟรชหน้า
- JavaScript เป็นสิ่งจำเป็น เพื่อเรียกใช้แอปพลิเคชันหน้าเดียว หากคุณปิดใช้งาน JavaScript บนเบราว์เซอร์ของคุณ SPA จะไม่ปรากฏเลย
- ความเสี่ยงด้านความปลอดภัยจะสูงกว่า เมื่อเทียบกับแอป "ดั้งเดิม" ทั้งนี้เนื่องจาก SPA ใช้ XSS (Cross-site scripting) ซึ่งช่วยให้ผู้โจมตีสามารถแทรกสคริปต์ฝั่งไคลเอ็นต์ที่เป็นอันตรายลงในแอปพลิเคชันได้
- หน่วยความจำรั่ว อาจเกิดขึ้นได้ แอปสามารถทำงานได้ครั้งละหลายชั่วโมง ซึ่งจะทำให้หน่วยความจำในเครื่องของผู้ใช้หมดลง
บทความที่เกี่ยวข้อง:
เริ่มต้นใช้งาน WordPress หัวขาด [รวมตัวอย่าง]
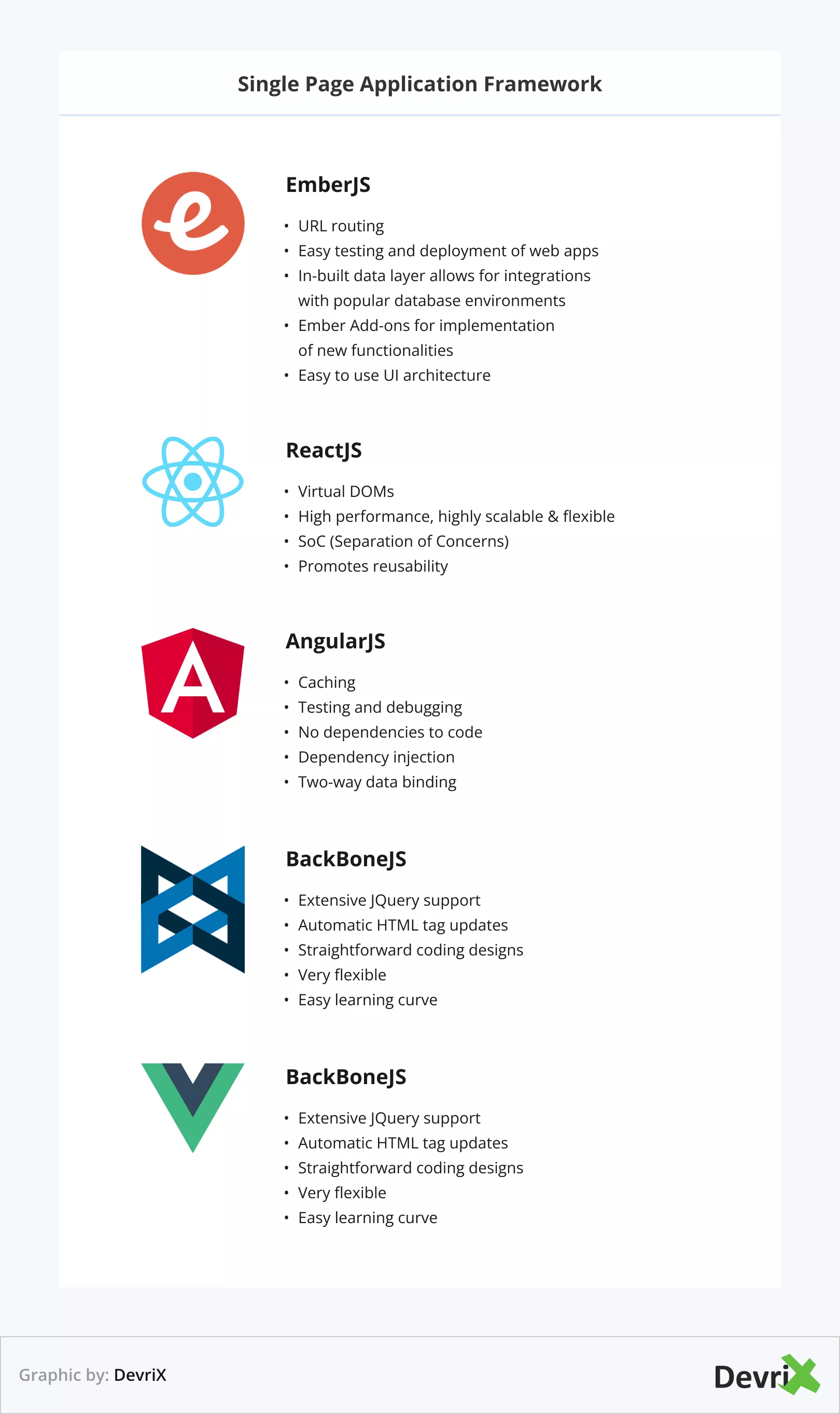
กรอบงานแอปพลิเคชันหน้าเดียว
หลังจากที่เราได้สรุปข้อดีและข้อเสียของการใช้แอปพลิเคชันหน้าเดียว มาพูดถึงกรอบงานยอดนิยมที่ใช้ในการพัฒนา SPA กัน
 EmberJS
EmberJS
แอปพลิเคชัน EmberJS ทั้งหมดทำงานเป็นแอปพลิเคชันหน้าเดียว เฟรมเวิร์กนี้มีเทมเพลตพื้นฐาน แต่ก็มีฟังก์ชันระดับไฮเอนด์บางอย่าง เช่น:
- การกำหนดเส้นทาง URL
- การทดสอบและปรับใช้เว็บแอปอย่างง่าย
- ชั้นข้อมูลในตัวช่วยให้สามารถทำงานร่วมกับสภาพแวดล้อมฐานข้อมูลยอดนิยมได้
- Ember Add-on สำหรับการใช้งานฟังก์ชันใหม่
- สถาปัตยกรรม UI ที่ใช้งานง่าย
ReactJS
แม้ว่าจะมีฟีเจอร์มากมาย แต่ ReactJS เป็นไลบรารี JavaScript ของส่วนประกอบ UI ซึ่งสร้างและดูแลโดย Meta (เดิมคือ Facebook) โครงสร้างตามส่วนประกอบกำหนดรูปร่าง ReactJS ให้เป็นโซลูชันที่มีน้ำหนักเบาสำหรับการสร้างแอปหน้าเดียว React ถือเป็นหนึ่งในเฟรมเวิร์กที่ดีที่สุดสำหรับการพัฒนา SPA เนื่องจากคุณลักษณะต่างๆ ซึ่งรวมถึง:
- DOM เสมือน
- ประสิทธิภาพสูง ปรับขนาดได้สูงและยืดหยุ่น
- SoC (การแยกข้อกังวล)
- ส่งเสริมการนำกลับมาใช้ใหม่
AngularJS
Angular ได้รับการพัฒนาโดย Google และเป็นหนึ่งในเฟรมเวิร์ก JavaScript โอเพ่นซอร์สที่เก่าแก่ที่สุด มีวัตถุประสงค์หลายประการและเป็นหนึ่งในเฟรมเวิร์กที่นักพัฒนาส่วนหน้าต้องการมากที่สุด นี่คือคุณสมบัติหลักบางประการ:
- เก็บเอาไว้
- การทดสอบและการดีบัก
- ไม่มีการพึ่งพารหัส
- การฉีดพึ่งพา
- การผูกข้อมูลแบบสองทาง
BackBoneJS
BackBone เป็นอีกหนึ่งไลบรารี JavaScript ที่มีน้ำหนักเบามาก การใช้งานที่ต้องการคือการพัฒนาเว็บแอปพลิเคชันบนไคลเอนต์ BackBone มีความยืดหยุ่นสูงและใช้งานง่ายมาก คุณสมบัติอื่น ๆ ได้แก่ :
- รองรับ JQuery อย่างกว้างขวาง
- อัปเดตแท็ก HTML อัตโนมัติ
- การออกแบบการเข้ารหัสที่ตรงไปตรงมา
- มีความยืดหยุ่นสูง
- เส้นโค้งการเรียนรู้ง่าย
VueJS
Vue เป็นเฟรมเวิร์ก JavaScript แบบโอเพ่นซอร์สแบบก้าวหน้า ซึ่งส่วนใหญ่ใช้สำหรับการพัฒนาเว็บแอปและอินเทอร์เฟซที่มีประสิทธิภาพสูง Vue เป็นตัวเลือกยอดนิยมสำหรับการพัฒนาเกม และยังเป็นตัวเลือกที่ดีสำหรับแอปพลิเคชันหน้าเดียว เนื่องจากคุณสมบัติหลักบางประการ:
- ระบบนิเวศแบบมินิมอล
- ง่ายต่อการใช้
- การผูกข้อมูลแบบสองทาง
- ส่วนประกอบที่ใช้ซ้ำได้
- ผสานรวมกับแอปพลิเคชันบุคคลที่สามได้อย่างง่ายดาย
ตัวอย่างแอปพลิเคชั่นหน้าเดียวยอดนิยม
บางทีสิ่งที่สำคัญที่สุดจากมุมมองที่ไม่ใช่ด้านเทคนิคคือการจินตนาการว่าแอปพลิเคชันหน้าเดียวสามารถดำเนินการได้ในทางปฏิบัติอย่างไร

ณ จุดนี้ของบทความนี้ คุณอาจรู้สึกว่า:

แหล่งที่มา
นั่นเป็นเหตุผลที่เราจะดูแอปหน้าเดียวยอดนิยมบางแอปและช่วยให้คุณเข้าใจ SPA มากขึ้น
- เฟสบุ๊ค. ยักษ์ใหญ่ด้านโซเชียลมีเดียเป็นตัวอย่างที่ดีของแอปพลิเคชั่นหน้าเดียว เมื่อเลื่อนดูฟีดข่าว เนื้อหาทุกชิ้นจะถูกโหลดไว้ล่วงหน้าบนหน้า ดังนั้นคุณไม่จำเป็นต้องออกจากหน้า
- จีเมล. ไม่ว่าคุณจะเขียนข้อความ เรียกดูโฟลเดอร์ต่างๆ หรือคลิกที่ข้อความในกล่องจดหมาย Gmail จะยังคงอยู่ในหน้าเว็บเดียวกันเสมอ
- เน็ตฟลิกซ์. บริการสตรีมมิ่งใช้เฟรมเวิร์ก React เพื่อให้สามารถเข้าถึงผู้ใช้ได้อย่างราบรื่น การชมภาพยนตร์บนทีวีของคุณโดยไม่เกิดความล่าช้ามากนัก ต้องขอบคุณ SPA โดยเฉพาะอย่างยิ่งเมื่อพิจารณาจากจำนวนผู้ใช้ที่เว็บไซต์มี และจำนวนข้อมูลที่จะถูกประมวลผล
- เทรลโล เครื่องมือการจัดการโครงการยอดนิยมใช้วิธีการสมัครหน้าเดียวในระดับมาก อินเทอร์เฟซแบบอินเทอร์แอกทีฟสูงในมุมมองเดียว ซึ่งช่วยให้จัดระเบียบงานได้ง่ายขึ้นโดยไม่ต้องสลับไปมาระหว่างหน้า
แอปพลิเคชั่นหลายหน้าคืออะไร?
แอปพลิเคชันแบบหลายหน้าเป็นสิ่งที่ตรงกันข้ามกับแอปพลิเคชันแบบหน้าเดียว ความแตกต่างที่สำคัญคืออดีตประกอบด้วยหลายหน้า MPA เป็นแนวทางคลาสสิกในการพัฒนาเว็บ หน้าเหล่านี้จะรีเฟรชทุกครั้งที่มีการเปลี่ยนแปลงข้อมูล ตัวอย่างของ MPA ได้แก่ ฟอรัม บล็อก เว็บไซต์ข่าว
MPA Pros
- SEO นั้นง่ายกว่า เนื่องจากทุกหน้าสามารถปรับให้เหมาะสมทีละหน้า การจัดการ SEO ที่เหมาะสมสามารถทำได้ วิธีนี้ทำให้คุณสามารถเพิ่มประสิทธิภาพสำหรับคำหลักหนึ่งคำต่อหน้า โดยพื้นฐานแล้วคือการทำ SEO แบบปกติ
- มี การนำทางที่ดีขึ้น เนื่องจากแอปพลิเคชันแบบหลายหน้าใช้แนวทางเว็บไซต์แบบคลาสสิกกับเมนูและหมวดหมู่ คนส่วนใหญ่คุ้นเคยกับการนำทางประเภทนี้มาก ดังนั้นจึงง่ายกว่ามากในการหาทางไปรอบๆ เว็บไซต์
- โซลูชั่นสำเร็จรูป การสร้างแอปหน้าเดียวเป็นเรื่องยากจริงๆ เว้นแต่คุณจะคุ้นเคยกับ JavaScript และการพัฒนา มิฉะนั้น ผู้ใช้ทั่วไปจะได้รับประโยชน์จากระบบจัดการเนื้อหา เช่น WordPress ซึ่งทำให้กระบวนการสร้างเว็บไซต์ง่ายขึ้นมาก มากเสียจนแม้แต่คนที่ไม่เชี่ยวชาญด้านเทคนิคก็สามารถสร้างเว็บไซต์ได้
ข้อเสียของ MPA
- ปัญหาด้านประสิทธิภาพอาจเกิดขึ้นได้ เนื่องจากคำขอจำนวนมากหมายความว่าต้องโหลดหน้าจำนวนมาก การเข้าชมเว็บไซต์สูงและฟังก์ชันหลายอย่างบนเว็บไซต์เป็นปัจจัยอื่นๆ ที่จะนำไปสู่ปัญหาด้านประสิทธิภาพและความเร็วของเว็บไซต์อย่างหลีกเลี่ยงไม่ได้ แม้ว่า MPA จะมีเวลาในการโหลดเริ่มต้นที่เร็วขึ้น แต่แอปหน้าเดียวก็เร็วกว่ามากในแง่ของการดำเนินการของผู้ใช้
- การผสานรวมฟรอนต์เอนด์และแบ็คเอนด์ เป็นเรื่องที่น่าเบื่อหน่าย เนื่องจากส่วนประกอบเหล่านี้มีการผสานรวมอย่างล้ำลึก ดังนั้นจึงอาจใช้เวลานานกว่าในการทดสอบและพัฒนาแอปพลิเคชันแบบหลายหน้า
- การรักษาความปลอดภัย การบำรุงรักษา และการอัปเดต เป็นงานที่น่ากลัวมากกว่าสำหรับฝ่ายสนับสนุนด้านเทคนิคที่ต้องจัดการ เนื่องจากมีจำนวนหน้า การค้นหาว่าหน้าใดทำให้เกิดปัญหาใช้เวลานานกว่ามีหน้าเดียวในการแก้ไขปัญหา
แอปพลิเคชันหน้าเดียวกับแอปพลิเคชันหลายหน้า: เมื่อใดควรเลือก SPA ผ่าน MPA
ตอนนี้.
คำถามที่คุณต้องถาม ณ จุดนี้ ฉันจะตัดสินใจได้อย่างไรว่าฉันควรใช้แอปพลิเคชันหน้าเดียวหรือแอปพลิเคชันหลายหน้าเพื่อสร้างเว็บไซต์ของฉัน
ในการเริ่มต้น แน่นอนว่าขึ้นอยู่กับประเภทของแอปพลิเคชัน/เว็บไซต์ที่คุณต้องการสร้าง คุณต้องประเมินความต้องการทางธุรกิจและทรัพยากรทางเทคนิคที่คุณมี
พิจารณาคำถามต่อไปนี้:
SEO มีความสำคัญต่อเว็บไซต์ของฉันหรือไม่? ไซต์ของฉันมีผลิตภัณฑ์และ/หรือบริการจำนวนมากหรือไม่ ฉันต้องการสร้างแพลตฟอร์มแบบไดนามิกหรือไม่? ฉันจำเป็นต้องจัดการข้อมูลจำนวนมากหรือไม่ พื้นที่เว็บของคุณมี จำกัด หรือไม่?
มีกระบวนการคิดมากมายที่จำเป็นต้องเกิดขึ้น เนื่องจากคำถามเหล่านี้ส่วนใหญ่ไม่สามารถตอบได้ด้วยคำว่า "ใช่" หรือ "ไม่ใช่" ง่ายๆ
สิ่งสำคัญที่ต้องพิจารณาเมื่อตัดสินใจใช้แอปหน้าเดียวคือนักพัฒนาของคุณสามารถจัดการกับการทำงานกับ JavaScript ได้หรือไม่
“สิ่งที่ต้องทำ” ที่สำคัญอีกประการหนึ่งคือการหารือเรื่องนี้กับทีมการตลาดของคุณล่วงหน้า เนื่องจากการสร้างเว็บไซต์หน้าเดียวอาจทำให้พวกเขาทำสิ่งต่างๆ ได้ยาก
โดยรวมแล้ว สร้างแผนโดยละเอียดและประสานกับทีมของคุณ จากนั้นจึงตัดสินใจว่าคุณควรใช้ SPA หรือ MPA
สรุป
ตอนนี้คุณรู้แล้วว่าแอปพลิเคชั่นหน้าเดียวคืออะไรและใครต้องการมัน ยิ่งกว่านั้น คุณคุ้นเคยกับ SPA frameworks และความแตกต่างที่สำคัญระหว่างแอพหน้าเดียวและหลายหน้า
อันที่จริง คุณสามารถใช้ความรู้ที่ได้รับจากบทความนี้เพื่อประโยชน์ของคุณ ฉันพนันได้เลยว่าหลายคนคงไม่คาดหวังให้คุณรู้มากเกี่ยวกับ JavaScript, แอปพลิเคชันหน้าเดียว, แอปพลิเคชันหลายหน้า และประโยชน์ที่พวกเขามีอยู่ในร้าน
บอกพวกเขาได้เลยว่า Netflix เป็นแอปพลิเคชั่นหน้าเดียว และวิธีนี้จะช่วยให้พวกเขาปรับปรุงประสบการณ์ผู้ใช้ได้อย่างไร
แต่ที่สำคัญกว่านั้น ให้ใช้ข้อมูลที่คุณรวบรวมและนำไปใช้กับธุรกิจของคุณ นั่นคือสิ่งที่นับจริงๆ
