Sketch Nested Symbols: วิธีทำให้เป็นแบบกำหนดเอง?
เผยแพร่แล้ว: 2021-10-05รูปภาพที่สร้างโดย Arsentiy นักออกแบบส่วนต่อประสานชั้นนำของ Mind Studios
การออกแบบไม่ใช่อาชีพ แต่เป็นวิธีการคิด การใช้ชีวิต และการหายใจ และมันเคยซับซ้อนกว่าที่เป็นอยู่ตอนนี้ - ใน "ก่อนยุค Sketch" แต่เมื่อไม่กี่ปีที่ผ่านมา Sketch ได้ถูกส่งมอบ และให้นักออกแบบทั้งหมดเข้าร่วมหลักสูตร "vector" ในงานของพวกเขา Sketch มีอะไรดี? สัญลักษณ์ Sketch เหล่านั้นคืออะไร? รวมถึงวิธีการสร้างสัญลักษณ์แบบกำหนดเองใน Sketch - เรื่องเหล่านี้จะได้รับการเน้นย้ำในบทความนี้ จากความเชี่ยวชาญที่เราได้รับใน Mind Studios
มันเป็นขโมย
Sketch ก่อตั้งขึ้นเมื่อ 7 ปีที่แล้ว ย้อนกลับไปในปี 2010 โดยบริษัทชาวดัตช์ Bohemian Coding แต่เรารู้สึกขอบคุณมากสำหรับผู้ที่สร้างเครื่องมือที่มีไหวพริบนี้ ความรุ่งโรจน์และเครดิตแรกใช้เวลาไม่นาน (แม้ว่าจะยังไม่มีการสร้างคุณสมบัติสัญลักษณ์) - ในปี 2555 Sketch ได้รับรางวัลแรกคือรางวัล Apple Design Award นับตั้งแต่นั้นมา และตลอดระยะเวลา 6 ปีที่ผ่านมา ได้มีการพัฒนาอย่างต่อเนื่องในทุกๆ การอัปเดตและปลั๊กอินที่กำลังจะมีขึ้น และเวอร์ชันล่าสุดของ 46.2 มีการปรับปรุงมากมาย (เช่น การแชร์ไฟล์ Sketch Cloud, การจัดตำแหน่งข้อความ และหัวข้อความช่วยเหลือที่ค้นหาได้ ซึ่งแสดงข้อมูลที่เกี่ยวข้อง บทความจากเอกสารออนไลน์ของแอพ Sketch พร้อมด้วยไลบรารีสัญลักษณ์ Sketch ที่อัปเดตแล้ว)
[ที่มา: Sketchapp]
ปัจจุบันจำนวนผู้ใช้ SketchApp ที่มีความสุขมีมากกว่า 500,000 คน ทำไมนักออกแบบถึงยึดติดกับแอพ Sketch? หลังจากทำแบบสำรวจของตัวเองและอ่านบทวิจารณ์แอพ Sketch หลายสิบรายการ ฉันได้ดึงข้อเท็จจริงสองสามข้อที่สนับสนุนโดยข้อเรียกร้องแนวปฏิบัติที่ดีที่สุด:
Sketch เป็นเครื่องมือแบบเวกเตอร์ 100% ซึ่งทำให้การปรับการออกแบบของคุณให้เข้ากับขนาดหน้าจอเรตินา/ไม่ใช่เรตินาที่แตกต่างกันได้ง่ายขึ้นมาก
การออกแบบที่ทำใน Sketch เป็นสิ่งที่เรียกว่า “เป็นมิตรกับส่วนหน้า” ซึ่งหมายความว่าคุณสมบัติ/เอนทิตี/สัญลักษณ์ในการออกแบบทั้งหมดมีอยู่ใน CSS
Sketch มีวิธีการส่งออกเนื้อหาที่สะดวก โดยมีคุณสมบัติ “ส่งออกทั้งหมด” ซึ่งแตกต่างจากการส่งออก Photoshop ที่ยุ่งยาก
Sketch มีปลั๊กอินมากมายให้เลือก ซึ่งจะช่วยให้คุณรวมข้อมูลเข้ากับการออกแบบของคุณ
Sketch อนุญาตให้สร้างสัญลักษณ์สีและแก้ไขได้ในภายหลัง
คำที่เกี่ยวข้องกับ Sketch มากที่สุดที่ฉันพบคือ "ยืดหยุ่น" "ง่าย" และ "แอป 3-in-1" ซึ่งพิสูจน์ว่าส่วนใหญ่ของตลาดถูกครอบครองโดยแอปที่ใช้ iOS นี้แล้ว .
นอกเหนือจากปลั๊กอินสุดเจ๋งแล้ว มันยังมีเครื่องมือและองค์ประกอบที่มีประโยชน์อีกมากมาย หนึ่งในนั้นคือ สัญลักษณ์ - การสร้างตัวปรับแต่งใหม่และตัวเลือกการแก้ไขสัญลักษณ์
สัญลักษณ์ใน Sketch
องค์ประกอบการนำทางใดๆ (ไอคอน ฟิลด์ข้อความ วิดเจ็ต ฯลฯ) เป็นองค์ประกอบของการควบคุม หรือองค์ประกอบการโต้ตอบ ยิ่งไปกว่านั้น ใน Sketch ทุกองค์ประกอบสามารถตั้งค่าได้อย่างยืดหยุ่น และทุกองค์ประกอบมีการแทนที่สัญลักษณ์ภาพร่าง ซึ่งสามารถเป็นสองประเภท: ผู้ปกครองและลูกสาว ถ้ารวมสัญลักษณ์ที่ซ้อนกันไว้ทั้งหมด สัญลักษณ์หลักจะสืบทอดคุณลักษณะทั้งหมดที่เด็กมี ด้วยคุณสมบัตินี้ คุณสามารถสร้างสัญลักษณ์ซ้อนและสัญลักษณ์ที่กำหนดเองของแอพ Sketch ได้ (เช่นเดียวกับในดีไซน์ Material) ส่วนประกอบของอินเทอร์เฟซ เช่น ไอคอน สัญลักษณ์ปุ่ม
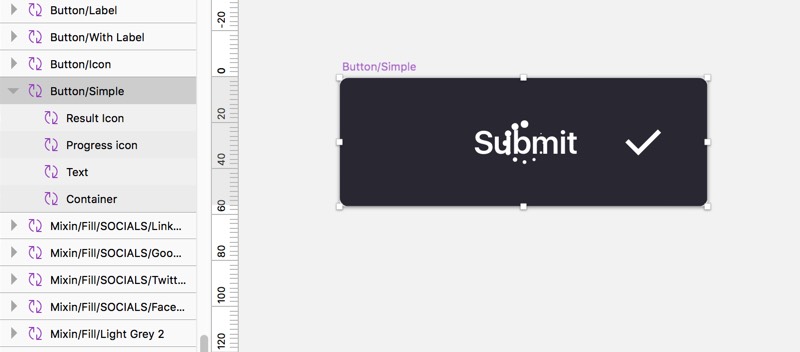
ปุ่ม จะเป็นตัวอย่างที่ดีของสัญลักษณ์ที่กำหนดเองของ Sketch เนื่องจากมีพารามิเตอร์หลายอย่างที่สามารถเปลี่ยนแปลงได้ในครั้งเดียว ตั้งแต่รูปแบบข้อความไปจนถึงสถานะของปุ่ม ในขณะที่สร้างสัญลักษณ์ที่ซ้อนกัน เราสามารถเล่นกับปุ่มต่างๆ ได้ด้วยรูปแบบ สี สถานะ (เปิด/ปิด) ขึ้นอยู่กับความต้องการที่เรายินดีจะเติมเต็ม มาสร้างไฟล์ Sketch แยกจาก Square One

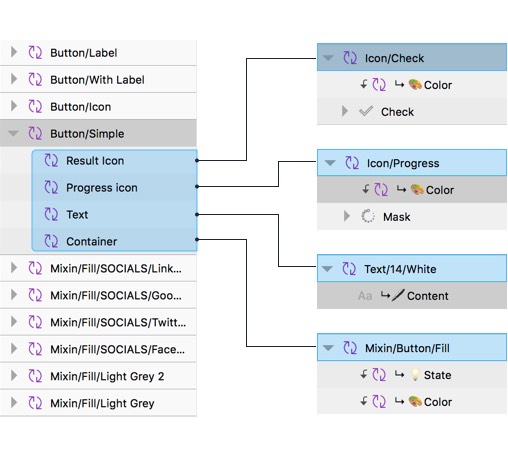
หากคุณเจาะลึกลงไป แต่ละสัญลักษณ์จะเป็นการรวมกันของสัญลักษณ์ที่ซ้อนกันอีกสองสามสัญลักษณ์ และเมื่อพิจารณาจากระดับของสัญลักษณ์ที่ฝังอยู่ คุณจะเห็นพารามิเตอร์ขององค์ประกอบ ตัวอย่างเช่น สัญลักษณ์ข้อความอาจใช้งานอยู่หรือปิดอยู่ มีสีต่างกัน และอื่นๆ ด้วยพารามิเตอร์ที่ต่างกัน ทั้งหมดนี้มีส่วนทำให้เกิดโครงสร้างปุ่มทั่วไป


อ่านเกี่ยวกับการออกแบบนักฆ่าที่นี่
อิฐโดยอิฐ
ยิ่งไปกว่านั้น เราสามารถเพิ่มไอคอนเป็นสัญลักษณ์ได้ (คุณใช้ไอคอนเพื่อโหลดไอคอน) ทุกไอคอนเป็นสัญลักษณ์ที่จัดระเบียบโดยอัตโนมัติจำนวนหนึ่ง ซึ่งอยู่ในโฟลเดอร์ใดโฟลเดอร์หนึ่ง สิ่งนี้ช่วยให้เราแยกไอคอนที่เราต้องการสำหรับทุกสไตล์ เนื่องจากมีระดับการฝังชื่ออยู่ เราจึงสามารถเรียกชื่อและแยกไอคอนทั้งหมดที่แนบ รวมทั้งคอนเทนเนอร์ของปุ่มได้
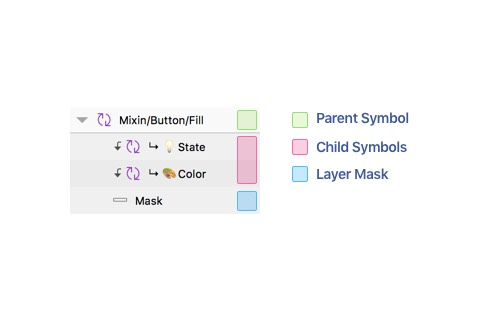
คอนเทนเนอร์ ในปุ่มเป็นสัญลักษณ์ที่มี 3 พารามิเตอร์ ได้แก่ สถานะ รูปร่าง และสี ย่อมาจากชุดที่เต็มไปด้วยสถานะ รูปทรง และสีของปุ่ม ปุ่มเติม (สถานะและสี) ดังนั้นโดยทั่วไปแล้ว ปุ่มจะกำหนด รูปร่าง คอนเทนเนอร์ยังเป็นไปไม่ได้หากไม่มีเลเยอร์มาสก์ที่เฟรมองค์ประกอบเหล่านั้นทั้งหมด
มาสก์รูปร่างในปุ่มเป็นรูปแบบเวกเตอร์ และเมื่อเราใช้มาสก์สำหรับองค์ประกอบของเรา คอนเทนเนอร์อื่นจะถูกสร้างขึ้น โดยมีรูปร่าง สี และสถานะเหมือนกันกับคอนเทนเนอร์แรก 
ความขัดแย้งของการทำรัง
“สัญลักษณ์ Sketch ที่ซ้อนกันสามารถเรียกได้ว่าเป็นเครื่องมือที่มีการโต้เถียง มันทำให้ชีวิตนักออกแบบของคุณง่ายขึ้นและซับซ้อนในเวลาเดียวกัน”
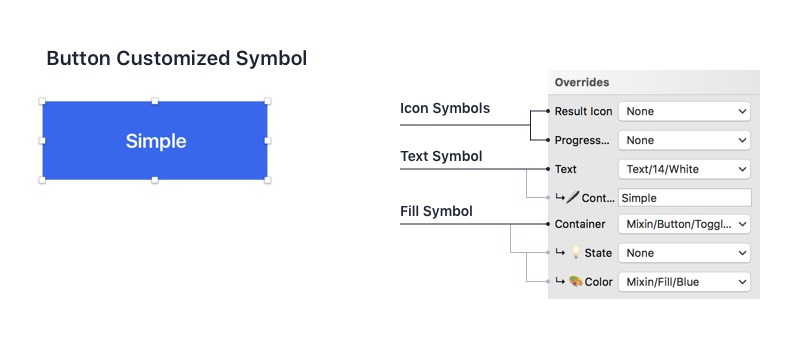
เมื่อคุณแทรกสัญลักษณ์จากไลบรารีของการแทนที่สัญลักษณ์ที่ซ้อนกัน คุณจะเพิ่มข้อมูลเชิงลึกลงไป (สถานะ สี รูปร่าง การเติม) และบันทึกในลักษณะที่เป็นอยู่ในขณะนี้ ความเป็นไปได้ไม่มีที่สิ้นสุด - คุณสามารถสร้างสัญลักษณ์ไอคอนได้มากเท่าที่ความคิดสร้างสรรค์ของคุณอนุญาต มีการแทนที่สัญลักษณ์ที่ซ้อนกันของ Sketch จำนวนมาก หลายองศาที่ปุ่มของคุณสามารถเตือนถึงต้นคริสต์มาสที่แต่งตัวทั้งหมดได้อย่างแท้จริง
การแทนที่ซ้อนใน Sketch สามารถเรียกได้ว่าเป็นเครื่องมือที่ขัดแย้ง มันทำให้ชีวิตนักออกแบบของคุณง่ายขึ้นและซับซ้อนในเวลาเดียวกัน ความยุ่งยากเริ่มต้นขึ้นเมื่อคุณสร้างองค์ประกอบทางเลือกหลายทาง เมื่อคุณทำตามตรรกะและโครงสร้างของสัญลักษณ์ที่ซ้อนกันอย่างแม่นยำ ไม่จำเป็นต้องใช้สัญลักษณ์ Sketch ทั้งหมดในแต่ละโปรเจ็กต์ที่คุณทำงาน ดังนั้นคุณต้องเลือกอย่างถี่ถ้วนในบางครั้ง

เมื่อคุณเรียนรู้วิธีสร้าง โครงสร้าง และอัปเดตสัญลักษณ์ใน Sketch แล้ว จะทำให้ชีวิตของคุณง่ายขึ้น เมื่อคุณสร้างองค์ประกอบที่ยืดหยุ่นแล้ว คุณสามารถสร้างและอัปเดตสัญลักษณ์ได้อย่างรวดเร็วสำหรับทุกโปรเจ็กต์ที่จะเกิดขึ้น โดยไม่จำเป็นต้องเรียกใช้หน้าแทนที่ เวลาเป็นสีทองอย่างที่พวกเขาพูดและตัวเลือกสัญลักษณ์ที่ซ้อนกันแบบกำหนดเองนั้นใช้เวลาน้อยกว่าการสร้างองค์ประกอบใหม่ทั้งหมดตั้งแต่เริ่มต้นอย่างแน่นอน!
สัญลักษณ์ที่กำหนดเองสามารถใช้ได้กับทั้งเว็บและมือถือ ขึ้นอยู่กับความต้องการและความตั้งใจของคุณเอง หากผลิตภัณฑ์ถูกผูกไว้เพื่อให้อยู่ในระบบปฏิบัติการเดียวเท่านั้น สัญลักษณ์ Sketch ของคุณอาจเน้นไปที่บางประเภท และในขณะที่เราจดจ่ออยู่กับแนวทางเฉพาะ ดังนั้นเราจึงประหยัดเวลาอันมีค่าไปได้มาก
คำสุดท้าย
นี่คือบทช่วยสอนการสร้างสัญลักษณ์ที่ซ้อนกันของ Sketch แม้จะเป็นเพียงแอปพลิเคชัน MacOS แต่ Sketch ก็เอาชนะความรักของบุคคลมากมายทั่วโลกได้แล้ว ทำไม? เพราะมันว่องไว เรียบง่าย และมีการกำหนดเป้าหมายที่เฉียบคม ไม่ได้มีจุดมุ่งหมายเพื่อให้ได้ฐานนักออกแบบทั้งหมดทั่วโลก แต่มุ่งเป้าไปที่ผู้เชี่ยวชาญ UI/UX ยิ่งไปกว่านั้น ด้วย bonbons ที่มีให้ (สัญลักษณ์ที่ซ้อนกัน การแทนที่ รูปร่างและรูปแบบ ฯลฯ) ประสบการณ์ของแอปพลิเคชันจะลดลงอย่างมาก แม้ว่าการอัปเดตใหม่กำลังจะมาถึงแล้ว (ตั้งแต่ครั้งล่าสุดที่ได้เห็นโลกนี้เมื่อกว่าหนึ่งเดือนก่อน) เพื่อทำให้ชีวิตของนักออกแบบของเราดีขึ้นและสนุกสนานมากขึ้น!
เขียนโดย Vlad Tyzun และ Elina Bessarabova
