Elementor 3.0: เราปรับปรุงประสิทธิภาพอย่างไร
เผยแพร่แล้ว: 2020-09-25เรามองหาวิธีใหม่ๆ ในการปรับปรุงความเร็วและประสิทธิภาพของเว็บไซต์ Elementor อยู่เสมอ ใน Elementor รุ่นล่าสุด — Elementor 3.0 เรามุ่งเน้นอย่างมากในการปรับปรุงประสิทธิภาพของเพจของคุณ
มีหลายปัจจัยที่ส่งผลต่อความเร็วในการโหลดของเว็บไซต์ ปัจจัยต่างๆ เช่น ผู้ให้บริการโฮสต์ ธีม จำนวนปลั๊กอิน การแคช โค้ด HTML และอื่นๆ
แม้ว่าเราไม่สามารถควบคุมปัจจัยภายนอกได้ แต่เราสามารถ (และดำเนินการ) เพื่อให้แน่ใจว่าผลิตภัณฑ์ของเราได้รับการปรับให้เหมาะสมที่สุดเท่าที่จะเป็นไปได้ อย่างไรก็ตาม การเปลี่ยนแปลงบางอย่างต้องใช้เวลาในการดำเนินการอย่างเหมาะสม
การปรับปรุงบางอย่าง เช่น การแสดงผล CSS มีโอกาสน้อยที่จะทำให้เกิดปัญหา ในขณะที่การเปลี่ยนแปลงอื่นๆ เช่น การนำองค์ประกอบ DOM ออก มีโอกาสสูงที่จะทำลายเว็บไซต์บางส่วน และทำให้เกิดปัญหา
การแนะนำการเปลี่ยนแปลงที่แตกหักเป็นสิ่งที่ทำตามปกติในรุ่นหลักเท่านั้น ดังนั้นเราจึงใช้โอกาสนี้เพื่อแนะนำการเปลี่ยนแปลงและการปรับปรุงเหล่านั้น และด้วยการลดองค์ประกอบ DOM และปรับปรุงการเรนเดอร์ CSS เรากำลังเข้าใกล้ประสิทธิภาพที่ดีขึ้นอีกก้าวหนึ่ง
เพื่อการเพิ่มประสิทธิภาพความเร็วที่ดียิ่งขึ้น ลองใช้ Elementor ร่วมกับ WP Rocket
การปรับปรุงประสิทธิภาพการแสดงผล CSS ใน Elementor 3.0
Elementor มีสองวิธีในการแสดง CSS ของเว็บไซต์:
1. พิมพ์ในแท็ก <style> ใน DOM
2. เขียนลงในไฟล์ CSS ที่จะโหลดด้วยเพจ
ตัวอย่างเช่น CSS ที่เขียนไปยังไฟล์เป็นแบบสแตติกโดยสมบูรณ์ มีการพิมพ์ลงในไฟล์หนึ่งครั้ง และไฟล์นั้นจะได้รับการอัปเดตเมื่อมีการเปลี่ยนแปลงเนื้อหาของหน้าเท่านั้น แต่แล้วเนื้อหาแบบไดนามิกล่ะ
เนื้อหาแบบไดนามิกบางรายการมี CSS ของตัวเอง เช่น สีและรูปภาพ (เมื่อใช้เป็นค่ารูปภาพพื้นหลัง) เนื้อหาแบบไดนามิก เช่น ฟิลด์ที่กำหนดเอง ถูกตัดการเชื่อมต่อจากเนื้อหาของเพจ และสามารถเปลี่ยนแปลงได้นอกเหนือจากการแก้ไขโพสต์หรือเพจใน Elementor Editor
แล้วจะเกิดอะไรขึ้นเมื่อค่าไดนามิกรวม CSS ที่ต้องพิมพ์ทุกครั้งที่โหลดหน้า
จนถึง Elementor 3.0 ทุกครั้งที่มีการโหลดหน้า โมดูล Dynamic Tags ของ Elementor จะสแกนหน้าทั้งหมดเพื่อหาองค์ประกอบใดๆ ที่มีเนื้อหาแบบไดนามิก
หากพบเนื้อหาแบบไดนามิก โมดูลจะดึงค่าไดนามิกขององค์ประกอบนั้น เขียน CSS ที่เกี่ยวข้องลงในแท็ก <style> และแทรกลงใน DOM
ตามที่อธิบายไว้ในโพสต์นี้เป็นกระบวนการที่มีราคาแพง ทำให้เสียเวลาโหลดอันมีค่า
ใน Elementor 3.0 เราเปลี่ยนวิธีที่เราจัดการกระบวนการแสดงผลของ CSS แบบไดนามิก ในครั้งแรกที่โหลดหน้า เมื่อแสดงผล CSS แบบคงที่ของหน้า เราจะสร้างแคชที่รวมรายการองค์ประกอบของหน้าที่มีค่า CSS แบบไดนามิก
จากนั้น เมื่อใดก็ตามที่มีการเยี่ยมชมหน้านั้น เราจะดึงรายการองค์ประกอบไดนามิกจากแคชและแสดงผลทันที แทนที่จะต้องวนซ้ำองค์ประกอบทั้งหมดของหน้าทุกครั้งที่โหลดหน้า - เรารับองค์ประกอบเหล่านั้นจากรายการองค์ประกอบไดนามิกที่มีอยู่แล้ว ซึ่งช่วยประหยัดเวลาในการทำงานได้มากและทำให้การโหลดหน้าเว็บเร็วขึ้นอย่างเห็นได้ชัด
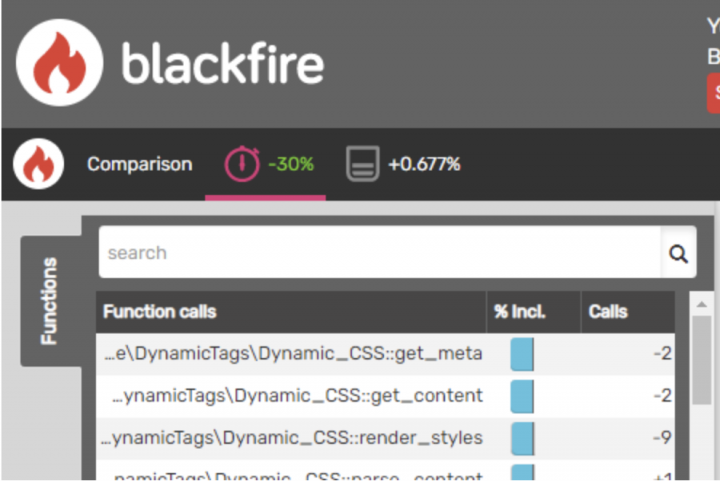
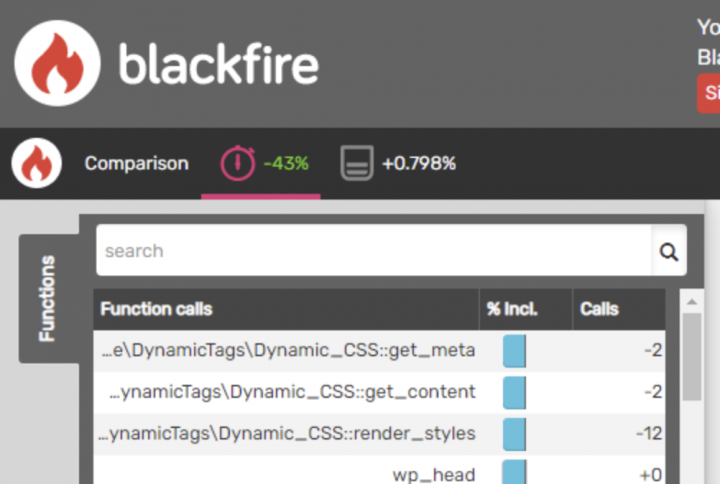
นี่คือผลลัพธ์บางส่วนจากการทดสอบที่เราทดสอบกับ Blackfire เพื่อตรวจสอบความแตกต่างก่อนและหลังการปรับให้เหมาะสมของเรา:
หน้าที่ไม่มีเนื้อหาแบบไดนามิกเลย:

หน้าที่มีองค์ประกอบแบบไดนามิก: