เคล็ดลับในการเพิ่มประสิทธิภาพความเร็วของร้านค้า WooCommerce ของคุณ
เผยแพร่แล้ว: 2020-11-26ในร้านค้าอีคอมเมิร์ซ ความเร็วเป็นหนึ่งในปัจจัยที่สำคัญที่สุดที่สามารถทำให้ธุรกิจของคุณมีกำไรสูงหรือสามารถทิ้งมันได้ ความเร็วมีความสำคัญอย่างยิ่งในการมอบประสบการณ์การใช้งานที่ดีขึ้น ปรับปรุง SEO เพิ่ม ROI และสร้างความพึงพอใจให้กับลูกค้าของคุณ คุณไม่สามารถคาดหวังที่จะดำเนินธุรกิจออนไลน์ได้โดยไม่มีความเร็วที่เหมาะสม
คุณรู้หรือไม่ว่าเกือบ 58% ของผู้ใช้จะละทิ้งไซต์ของคุณหากใช้เวลาในการโหลดนานกว่า 3 วินาที โดยในจำนวนนี้ลูกค้า 40% จะไม่กลับมาที่ไซต์ของคุณอีก
ในบทความนี้ เราจะพูดถึงวิธีเพิ่มความเร็วให้กับร้านค้า WooCommerce ของคุณและแง่มุมอื่น ๆ ที่เกี่ยวข้อง
ความเร็วส่งผลต่อธุรกิจอีคอมเมิร์ซอย่างไร?
ในยุคปัจจุบัน เมื่ออินเทอร์เน็ตความเร็วสูงมีให้สำหรับแทบทุกคน ความเร็วที่เห็นได้ชัดของเว็บไซต์จึงกลายเป็นสิ่งจำเป็น ด้วยความเร็ว เว็บไซต์ต้องขึ้นกับการจัดอันดับของเครื่องมือค้นหา อัตราการแปลงที่เหมาะสม และการปรับปรุงในการขาย นี่คือสถิติบางส่วนที่จะเคี้ยว:
- 73% ของผู้ใช้อินเทอร์เน็ตอยู่ในไซต์ที่ใช้เวลาในการโหลดนานเกินไป
- ความล่าช้า 1 วินาที ในการโหลดเว็บไซต์อาจส่งผลให้ Conversion ลดลง 7%
- ไซต์อีคอมเมิร์ซที่ทำ เงิน 50,000 ดอลลาร์ ต่อวันอาจสูญเสียยอดขาย 1.25 ล้านดอลลาร์ ทุกปีจากเวลาโหลดเพิ่ม 1 วินาทีนั้น
- อัตราการแปลงในร้านค้าอีคอมเมิร์ซของคุณเพิ่มขึ้น 74% เมื่อเวลาในการโหลดหน้าเว็บเพิ่มขึ้นจาก 8 เป็น 2 วินาที
- 73% ของลูกค้าจะไม่กลับมาที่ไซต์ของคุณหากไซต์ไม่โหลดบนอุปกรณ์มือถือของตน
ไม่ใช่ว่าผู้ค้าอีคอมเมิร์ซไม่สามารถระบุได้ว่าไซต์นั้นช้าหรือไม่ มีเครื่องมือฟรีมากมายที่สามารถใช้เพื่อระบุความเร็วได้ ปัญหาทั่วไปสำหรับไซต์ที่ช้ากว่าคือ:- รูปภาพขนาดใหญ่ที่ไม่ได้รับการปรับให้เหมาะสม
- เนื้อหาที่แสดงโดยไม่มีการบีบอัด HTTP
- คำขอรูปภาพ CSS มากเกินไป
- ไม่มีข้อมูลแคช
วิธีการวัดความเร็วร้านค้า WooCommerce?

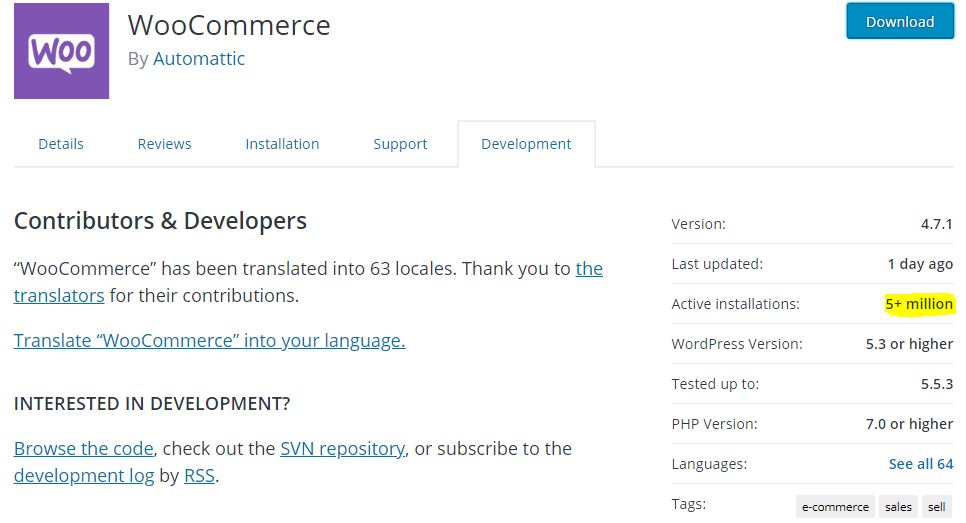
คุณรู้หรือไม่ว่า WooCommerce หนึ่งใน CMS ที่ได้รับความนิยมมากที่สุดสำหรับการพัฒนาไซต์อีคอมเมิร์ซ ถูกดาวน์โหลดมากกว่า 88 ล้านครั้ง? 
และตอนนี้มันถูกใช้ในร้านค้าอีคอมเมิร์ซมากกว่า 5 ล้านร้าน คุณไม่จำเป็นต้องให้ค่าธรรมเนียมเพิ่มเติมหรือค่าคอมมิชชั่นสำหรับการใช้ WooCommerce
หากคุณไม่สามารถวัดความเร็วได้ คุณก็จะไม่สามารถปรับปรุงได้ จำเป็นต้องทราบวิธีวัดการปรับปรุงเมื่อคุณพยายามเพิ่มความเร็วให้กับร้านค้า WooCommerce ของคุณ 
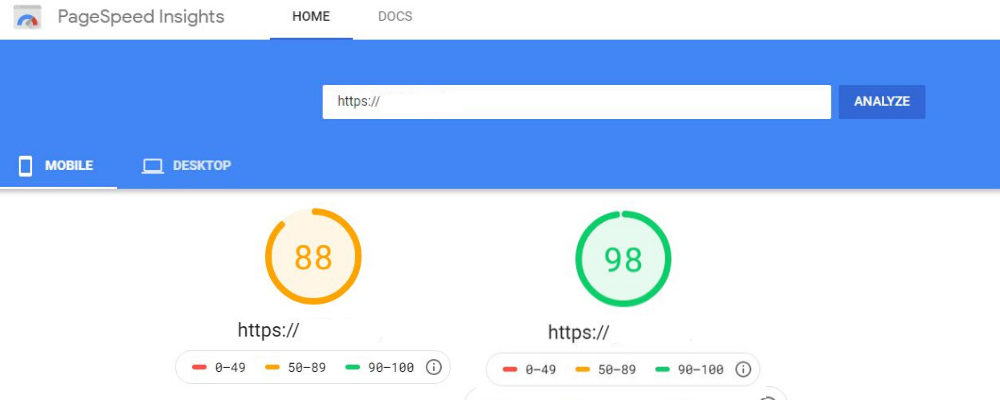
การทดสอบความเร็วไซต์ของคุณจะทำให้คุณทราบช่องโหว่ คุณสามารถเริ่มต้นด้วยเครื่องมือทดสอบความเร็ว เช่น Google PageSpeed, Pingdom, GTmetrix เป็นต้น
วิธีการเร่งความเร็ว WooCommerce?
หลังจากได้รับรายงานการทดสอบความเร็ว คุณจะได้รับช่องโหว่ที่อาจเกิดขึ้นและวิธีการแก้ไขสำหรับร้านค้า WooCommerce มาเริ่มกันเลย!
1. เริ่มต้นด้วยการตั้งค่าใน WooCommerce
เริ่มจากการตั้งค่าพื้นฐานกันก่อน ประการแรก เปลี่ยน URL ของหน้าเข้าสู่ระบบ ใน WordPress ตามค่าเริ่มต้น URL ล็อกอินของไซต์คือ domain.com/wp-admin/ ใช่ จำได้ง่าย แต่ทุกคนรู้จัก URL นี้ รวมทั้งแฮกเกอร์ด้วย
การเปลี่ยน URL เริ่มต้นเป็น URL ที่กำหนดเองจะป้องกันคุณจากการโจมตีแบบเดรัจฉาน นอกจากนี้ยังเหมาะสำหรับการต่อสู้กับข้อผิดพลาด HTTP ที่จำกัดอัตรา เช่น คำขอข้อผิดพลาด 429 ที่มากเกินไป
หากคุณรวมส่วนบล็อกในไซต์ของคุณ คุณยังสามารถจำกัดจำนวนบล็อกที่แสดงในหน้ารายการบล็อกได้ แม้ว่า WordPress ได้กำหนดขีดจำกัดเริ่มต้นไว้ที่ 10 บล็อก คุณยังสามารถลดจำนวนบล็อกนี้ได้ สิ่งนี้อาจดูเล็กน้อยในตอนแรก แต่จะปรับปรุงประสิทธิภาพหากคุณใช้งานบล็อกที่มีการเข้าชมสูง คุณสามารถค้นหาตัวเลือกใน WordPress Dashboard -> Settings -> Reading
คุณยังสามารถปิดการใช้งาน pingbacks บนไซต์ของคุณได้ พวกเขามักจะสร้างสแปมที่ไร้ค่า หากมีความคิดเห็นจำนวนมากในโพสต์หรือหน้า คุณสามารถแบ่งความคิดเห็นออกเป็นชิ้นเล็กๆ ได้ คุณสามารถปิดการใช้งานได้โดย WooCommerce -> การตั้งค่า
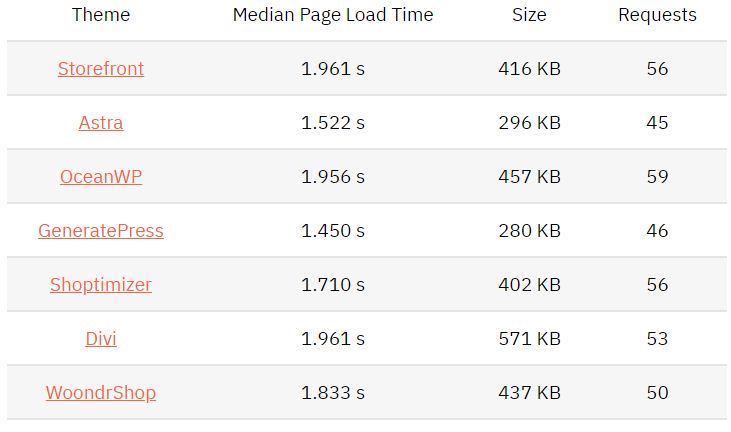
2. รับธีมที่เร็วขึ้น

ในขณะที่ตัดสินใจความเร็วของธีม WordPress ของไซต์นั้นมีความสำคัญมาก คุณสามารถหาธีมสำหรับ WordPress ได้หลายแสนธีม ดังนั้นจึงเป็นเรื่องยากที่จะหาธีมที่เหมาะกับร้านค้า WooCommerce ของคุณ
สำหรับร้านค้า WooCommerce ธีมไม่ควรจำกัดเพียงความน่าดึงดูดใจเท่านั้น แต่ยังเข้ากันได้กับ WooCommerce อย่างเหมาะสมและมาพร้อมกับความเร็วที่ยอดเยี่ยม ธีมยอดนิยมบางธีม ได้แก่ Divi, Avada เป็นต้น ซึ่งเป็นธีม WordPress ที่เข้ากันได้กับ WooCommerce น้ำหนักเบาและรวดเร็วเป็นพิเศษ ก่อนตัดสินใจเลือกธีม คุณสามารถระบุคุณสมบัติทั้งหมดที่คุณต้องการในร้านค้าอีคอมเมิร์ซของคุณ จากนั้นเริ่มค้นหาธีมที่ตรงกับความต้องการสูงสุด
3. ใช้งานง่ายกับปลั๊กอินหรือส่วนขยาย WooCommerce
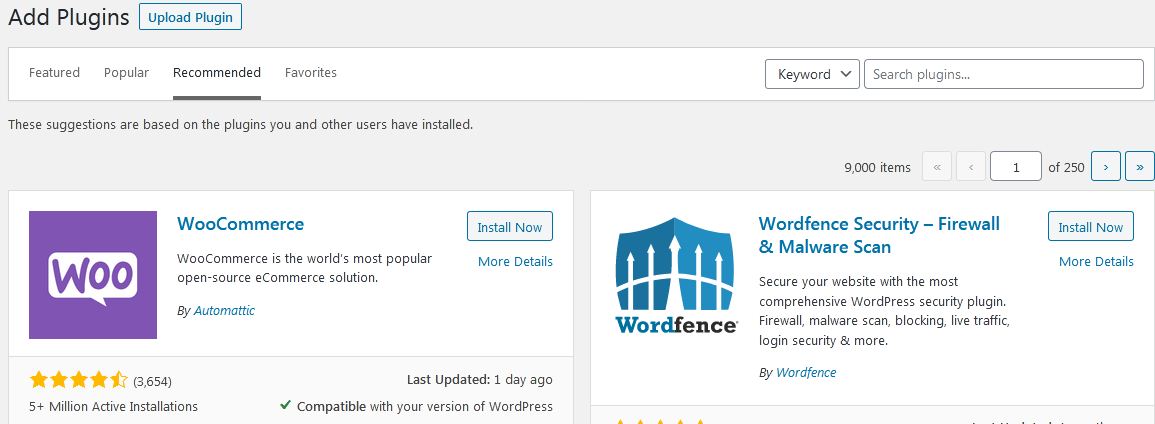
 มีปลั๊กอินมากกว่า 54,000 รายการในที่เก็บ WooCommerce คุณสามารถหาปลั๊กอินพรีเมียมจำนวนมากที่ไม่ฟรีได้ ง่ายต่อการพกพาและติดตั้งหลายสิบตัว อย่างไรก็ตาม การติดตั้งปลั๊กอินสูงสุดไม่ได้ทำให้เว็บไซต์ของคุณน่าตื่นเต้น แต่สามารถลดความเร็วได้อย่างแน่นอน มีปลั๊กอินจำนวนมากที่ไม่สามารถใช้งานได้กับสภาพแวดล้อมการโฮสต์บางอย่าง ปลั๊กอินเหล่านี้ส่วนใหญ่เกี่ยวข้องกับประสิทธิภาพและความปลอดภัย
มีปลั๊กอินมากกว่า 54,000 รายการในที่เก็บ WooCommerce คุณสามารถหาปลั๊กอินพรีเมียมจำนวนมากที่ไม่ฟรีได้ ง่ายต่อการพกพาและติดตั้งหลายสิบตัว อย่างไรก็ตาม การติดตั้งปลั๊กอินสูงสุดไม่ได้ทำให้เว็บไซต์ของคุณน่าตื่นเต้น แต่สามารถลดความเร็วได้อย่างแน่นอน มีปลั๊กอินจำนวนมากที่ไม่สามารถใช้งานได้กับสภาพแวดล้อมการโฮสต์บางอย่าง ปลั๊กอินเหล่านี้ส่วนใหญ่เกี่ยวข้องกับประสิทธิภาพและความปลอดภัย
เมื่อเขียนโค้ดไม่ถูกต้อง การติดตั้งปลั๊กอินจะทำให้เกิดปัญหาด้านประสิทธิภาพ ปลั๊กอินบางตัวยังสร้างข้อขัดแย้งกับปลั๊กอินอื่นๆ เมื่อคุณมีปลั๊กอินหลายสิบตัว ก็จะมีโอกาสเกิดความขัดแย้งระหว่างปลั๊กอินมากขึ้น
4. เพิ่มขีด จำกัด หน่วยความจำของ WordPress
ตามค่าเริ่มต้น WordPress ให้หน่วยความจำ PHP 32 MB แก่คุณ หากเกิดปัญหาขึ้น จะพยายามเพิ่มขีดจำกัดนี้เป็น 40 MB (สำหรับไซต์เดียว) หรือ 64 MB (สำหรับไซต์หลายไซต์) โดยทั่วไป ขีดจำกัดหน่วยความจำไม่เพียงพอสำหรับการเรียกใช้ร้านค้า WooCommerce ข้อความแสดงข้อผิดพลาดอาจเกิดขึ้นบนแดชบอร์ดเช่น:
ขนาดหน่วยความจำที่อนุญาต xxxxxx ไบต์หมดแล้ว
มันจะดีกว่าถ้าคุณเพิ่มขีด จำกัด หน่วยความจำเป็น 256 MB สำรองข้อมูลของทุกไฟล์ก่อนแก้ไข ดังนั้น หากมีสิ่งผิดปกติเกิดขึ้น คุณสามารถเปลี่ยนไฟล์ที่แก้ไขเป็นไฟล์ต้นฉบับได้
5. บีบอัดรูปภาพและเพิ่มประสิทธิภาพการจัดส่ง
 ภาพคุณภาพสูงจะดึงดูดลูกค้าได้มาก แต่ก็มีการถอยกลับ รูปภาพเหล่านี้มีขนาดมากเกินไปและใช้หน่วยความจำมาก หากคุณไม่ปรับรูปภาพเหล่านี้ให้เหมาะสมสำหรับขนาดและการนำส่ง รูปภาพจะทำให้ไซต์ช้าลง
ภาพคุณภาพสูงจะดึงดูดลูกค้าได้มาก แต่ก็มีการถอยกลับ รูปภาพเหล่านี้มีขนาดมากเกินไปและใช้หน่วยความจำมาก หากคุณไม่ปรับรูปภาพเหล่านี้ให้เหมาะสมสำหรับขนาดและการนำส่ง รูปภาพจะทำให้ไซต์ช้าลง
HTTPArchive ติดตามขนาดและปริมาณหน้าเว็บ แม้ว่าวิดีโอจะหนักกว่ารูปภาพ แต่ก็ไม่ได้ทำให้ไซต์ช้าลงมากเท่ากับรูปภาพ เนื่องจากส่วนใหญ่จะโหลดตามต้องการ ตามรายงาน คุณสามารถบันทึกได้ 545 KB ต่อหน้า โดยการโหลดแบบ Lazy Loading ภาพที่ซ่อนอยู่และนอกจอ หากคุณบีบอัดระดับ JPEG เป็น 85 หรือต่ำกว่า คุณจะสามารถบันทึกได้ 40.3 KB ต่อหน้า วิธีอื่นๆ ที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพรูปภาพ ได้แก่

- เลือกรูปแบบที่เหมาะสมสำหรับรูปภาพ เช่น JPEG, PNG เป็นต้น
- ใช้เครื่องมือที่เหมาะสมสำหรับการบีบอัดภาพโดยไม่กระทบต่อคุณภาพ
- ใช้ภาพที่ตอบสนองเพื่อประสบการณ์ที่ดีขึ้นในอุปกรณ์หลายเครื่อง
- ขี้เกียจโหลดภาพนอกจอและซ่อน
ต่อไปนี้คือปลั๊กอินบางส่วนที่สามารถช่วยคุณบีบอัดและปรับขนาดรูปภาพสำหรับการเพิ่มประสิทธิภาพ WooCommerce:
- WP Smush
- จินตนาการ
- ShortPixel
- Optimole
6. การส่งมอบทรัพยากรแบบคงที่ผ่าน CDN
 CDN ย่อมาจาก Content Delivery Network นี่คือกลุ่มของเซิร์ฟเวอร์ที่กระจัดกระจายตามข้อมูลประชากรทั่วโลก ตำแหน่งของเซิร์ฟเวอร์เหล่านี้เรียกว่า Points of Presence (PoPs) หน้าที่หลักของ CDN คือการแคชและส่งมอบทรัพยากรแบบคงที่ไปยังผู้ใช้ที่อยู่ใกล้เคียง ซึ่งรวมถึงรูปภาพ, JS, CSS เป็นต้น CDN อันทรงพลังบางรายการสามารถโฮสต์และส่งมอบเนื้อหาแบบไดนามิกได้เช่นกัน
CDN ย่อมาจาก Content Delivery Network นี่คือกลุ่มของเซิร์ฟเวอร์ที่กระจัดกระจายตามข้อมูลประชากรทั่วโลก ตำแหน่งของเซิร์ฟเวอร์เหล่านี้เรียกว่า Points of Presence (PoPs) หน้าที่หลักของ CDN คือการแคชและส่งมอบทรัพยากรแบบคงที่ไปยังผู้ใช้ที่อยู่ใกล้เคียง ซึ่งรวมถึงรูปภาพ, JS, CSS เป็นต้น CDN อันทรงพลังบางรายการสามารถโฮสต์และส่งมอบเนื้อหาแบบไดนามิกได้เช่นกัน
โดยไม่คำนึงถึงความเร็วของเซิร์ฟเวอร์ของคุณที่ไซต์ของคุณทำงาน ความเร็วจะถูกจำกัดโดยตำแหน่งทางภูมิศาสตร์ CDN จะลดระยะห่างระหว่างเซิร์ฟเวอร์และผู้ใช้ และทำให้ความเร็วดีขึ้น
มันจะกำหนดจากคำขอที่มาจากแล้วกำหนด CDN ที่ใกล้ที่สุดเพื่อส่งข้อมูล จะส่งผลให้ไซต์เร็วขึ้นและประสบการณ์การใช้งานที่ดีขึ้น CDN ยอดนิยมบางส่วนที่คุณสามารถใช้ได้ ได้แก่:
- คลาวด์แฟลร์
- Sucuri CDN
- Cloudways CDN
- StackPath
- KeyCDN
7. ตัดสคริปต์และสไตล์ชีตที่ไม่ได้ใช้
โดยทั่วไป ธีมและปลั๊กอินของ WordPress ส่วนใหญ่จะโหลดสคริปต์และสไตล์ชีตบนหน้าเว็บไซต์ของคุณ พวกเขาโหลดเนื้อหาเหล่านี้แม้ว่าจะไม่ได้ใช้บนหน้าก็ตาม
สำหรับเช่นแบบฟอร์มการติดต่อจะโหลดสคริปต์หรือสไตล์ชีตในหน้าอื่น ๆ แบบฟอร์มจะใช้เฉพาะในหน้าติดต่อ แต่เนื้อหาจะโหลดในหน้าอื่นเช่นกันซึ่งไม่จำเป็นด้วยซ้ำ การถอดสคริปต์และสไตล์ชีตเหล่านี้ออกจะช่วยลดการขยายและเพิ่มเวลาของหน้า
นอกจากนี้ในกลไกการชำระเงิน ไม่จำเป็นต้องโหลดสคริปต์ของเกตเวย์การชำระเงินบนหน้าแรกของไซต์ของคุณหรือหน้าอื่นๆ คุณต้องจำกัดสคริปต์เหล่านี้ให้โหลดที่หน้าชำระเงินและยืนยันคำสั่งซื้อเท่านั้น
8. จำเป็นต้องใช้ HTTP/2 อย่างมาก
ไม่กี่ปีที่ผ่านมาส่วนใหญ่เรียกว่า " ลดจำนวนคำขอ HTTP " หลังจากการปรับปรุงมากมายในเบราว์เซอร์ ความต้องการนี้ได้กลายเป็นสิ่งที่ล้าสมัยไปแล้ว
การอัปเดตครั้งใหญ่ครั้งแรกในโปรโตคอล HTTP คือ HTTP 1.1 ในปี 1997 แม้กระทั่งก่อนโซเชียลมีเดีย การสตรีมวิดีโอหรือเสียง สมาร์ทโฟน แต่หลังจากนั้น เราได้เห็นการเติบโตอย่างมากในเว็บ HTTP/2 ได้รับการปรับปรุงบนโปรโตคอล HTTP 1.1 ในปี 2015 เพื่อตอบสนองความต้องการที่เพิ่มขึ้นจากอินเทอร์เน็ตเป็นสิ่งสำคัญ ด้วยโปรโตคอลนี้ เราได้รับความเร็ว ประสิทธิภาพ และความปลอดภัยที่น่าทึ่ง มีเหตุผลหลายประการสำหรับสิ่งนี้:
- ในการเชื่อมต่อ TCP เดียว มีมัลติเพล็กซ์และการขนานที่ดีกว่า
- อัลกอริทึมการเข้ารหัส Huffman สำหรับการบีบอัดส่วนหัวของ HPACK
- ส่วนขยาย ALPN เพื่อการเข้ารหัสที่เร็วขึ้น
- เซิร์ฟเวอร์เชิงรุกดันแทนที่จะรอคำขอ
ดังนั้น การเปลี่ยนไซต์เป็น HTTP/2 จะช่วยให้ร้านค้า WooCommerce ให้บริการทรัพยากรต่างๆ เช่น รูปภาพ เสียง วิดีโอ ด้วยความเร็วที่มากขึ้น

9. แคช WooCommerce เพื่อความเร็วที่มากขึ้น
การแคชหมายถึงการจัดเก็บทรัพยากรชั่วคราวในคำขอแรก เพื่อให้สามารถให้บริการได้อย่างรวดเร็วในคำขออื่น แคชสามารถเก็บไว้ในอุปกรณ์ของผู้ใช้หรือบนเซิร์ฟเวอร์ เป็นหนึ่งในวิธีที่สำคัญที่สุดหรือง่ายที่สุดในการเร่งความเร็วร้านค้า WooCommerce ของคุณ นี่คือการทำงานของแคช:
- 1. ผู้ใช้จะทำการร้องขอบนเบราว์เซอร์สำหรับไซต์
- 2. เบราว์เซอร์จะส่งคำขอไปยังเบราว์เซอร์เพื่อให้บริการหน้า HTML เซิร์ฟเวอร์ DNS จัดการสิ่งนี้
- 3. เว็บเพจจะถูกส่งกลับโดยแอปพลิเคชันเช่น WordPress, Magento ฯลฯ ที่โฮสต์บนเว็บเซิร์ฟเวอร์
- 4. แอปพลิเคชันรันสคริปต์ (เช่น PHP, JavaScript เป็นต้น) และ (5) สืบค้นฐานข้อมูล (เช่น MySQL, MongoDB เป็นต้น) เพื่อสร้างหน้าเว็บ จากนั้นจะส่งคืนหน้าเว็บไปยังเบราว์เซอร์ ซึ่งแสดงผลและแสดงให้ผู้ใช้เห็น
ขั้นตอนทั้งหมดเหล่านี้จะใช้เวลาไม่กี่วินาที แต่ขั้นตอนเหล่านี้มีไว้สำหรับผู้ใช้คนเดียว เมื่อผู้ใช้หลายพันคนทำตามขั้นตอนเดียวกัน ไซต์จะมีภาระงานมากเกินไป นี่คือที่มาของการแคช การแคชไม่เพียงเพิ่มความเร็วของเว็บไซต์ แต่ยังช่วยลดภาระงานบนเซิร์ฟเวอร์ด้วย ต่อไปนี้คือปลั๊กอินแคชบางส่วนที่สามารถช่วยปรับปรุงเวลาในการโหลดของร้านค้า WooCommerce ของคุณ
- สายลม
- WP Rocket
- W3 แคชทั้งหมด
เรียนรู้เพิ่มเติม: จะเลือกผู้ให้บริการโฮสติ้งที่ดีที่สุดสำหรับร้านอีคอมเมิร์ซได้อย่างไร
10. ล้างฐานข้อมูลของร้านค้า WooCommerce ของคุณ
เคยสงสัยหรือไม่ว่าข้อมูลทั้งหมดของเว็บไซต์ถูกเก็บไว้ที่ไหน? ดีมันเป็นฐานข้อมูล ฐานข้อมูลในร้านค้า WooCommerce ประกอบด้วย:
เนื้อหาของเว็บไซต์ เช่น หน้าผลิตภัณฑ์ หมวดหมู่ ข้อมูลผู้ใช้ แท็ก บทวิจารณ์ ฯลฯ
ข้อมูลการทำธุรกรรม เช่น รายละเอียดการสั่งซื้อ การชำระเงิน สต็อก ฯลฯ
เมื่อใดก็ตามที่ผู้ใช้เข้าชมไซต์ของคุณ พวกเขาจะขอเนื้อหาของไซต์ของคุณ ซึ่งโดยทั่วไปจะเป็นแบบคงที่และไม่ได้เปลี่ยนแปลงอะไรมากมาย อย่างไรก็ตาม ในขณะที่ซื้อสินค้า พวกเขาทำการร้องขอแบบไดนามิก การปรับฐานข้อมูลให้เหมาะสมจะให้บริการคำขอเหล่านี้อย่างรวดเร็ว ไม่เช่นนั้นจะนำไปสู่ประสบการณ์การใช้งานที่ไม่ดี ดังนั้น คุณต้องล้างข้อมูลและเพิ่มประสิทธิภาพฐานข้อมูลโดยลบข้อมูลขยะที่ไม่จำเป็นออก วิธีต่างๆ ในการล้างฐานข้อมูลมีดังนี้
การลบการแก้ไขเก่า
หากร้านค้า WooCommerce ของคุณเปิดดำเนินการมาระยะหนึ่งแล้ว หน้า โพสต์ และเนื้อหาอื่นๆ จะต้องเต็มไปด้วยการแก้ไขเก่า คุณต้องทำความสะอาด
จำกัดการจัดเก็บการแก้ไข
ด้วยการจำกัดการจัดเก็บการแก้ไข คุณสามารถหลีกเลี่ยงการแก้ไขโพสต์และเพจที่ไม่จำเป็นจำนวนมากได้ หากคุณมีแนวโน้มที่จะอัปเดตเนื้อหาไซต์ของคุณบ่อยๆ วิธีนี้จะช่วยให้คุณไม่ต้องแก้ไขการแก้ไข
ปิดการใช้งานการแก้ไขในท้ายที่สุด
หากคุณไม่ต้องการการแก้ไข คุณสามารถปิดการใช้งานได้จากเว็บไซต์ คุณเพียงแค่ต้องเพิ่มรหัสนี้ในไฟล์ wp-config.php เช่นเคย ตรวจสอบให้แน่ใจว่าคุณเพิ่มข้อมูลโค้ดนี้เหนือบรรทัดที่ กำหนด ABSPATH
กำหนด ('WP_POST_REVISIONS', เท็จ);
ทำความสะอาด Transients ที่หมดอายุ
ข้อมูลที่แคชเก็บไว้ด้วยชื่อที่กำหนดเองและช่วงเวลาที่หมดอายุเรียกว่าชั่วคราว คุณสามารถค้นหาได้ในตาราง wp_options ในฐานข้อมูล WordPress หากคุณต้องการกำจัดทรานเซียนท์ที่หมดอายุเหล่านี้ คุณสามารถใช้ปลั๊กอิน Delete Expired Transients ซึ่งไม่มีค่าใช้จ่ายใดๆ ทั้งสิ้น
การล้างตารางฐานข้อมูล
ฐานข้อมูลใน WooCommerce จัดเก็บเกือบทุกอย่างดังที่เรากล่าวไว้ข้างต้น แต่ในช่วงระยะเวลาหนึ่ง ข้อมูลจะถูกเพิ่ม ลบ และย้ายเข้ามาระหว่างตาราง และข้อมูลจะไม่มีประสิทธิภาพ ดังนั้นจึงเป็นการดีกว่าที่จะล้างข้อมูลที่ไม่จำเป็นโดยการล้างตารางฐานข้อมูลของคุณ
คุณสามารถใช้ปลั๊กอิน WordPress ตัวใดตัวหนึ่งเหล่านี้เพื่อล้างฐานข้อมูลของคุณและเข้าถึงเป้าหมายของร้านค้า WooCommerce ที่ปรับให้เหมาะสมยิ่งขึ้น
- WP-เพิ่มประสิทธิภาพ
- WP Clean Up Optimizer
- ตัวล้างฐานข้อมูลขั้นสูง
- ทำความสะอาด Booster
11. เพิ่มประสิทธิภาพร้านค้าสำหรับอุปกรณ์มือถือ
คุณรู้หรือไม่ว่าในปัจจุบันนี้มีผู้ใช้อุปกรณ์พกพามากกว่า 4 พันล้านคนทั่วโลก และจำนวนสามารถเพิ่มขึ้นได้ถึง 5 พันล้าน + ภายในปี 2567 ข้อบ่งชี้ก็คือมีการเข้าชมทั่วโลกสำหรับอุปกรณ์มือถือ ดังนั้นร้านค้า WooCommerce ของคุณควรได้รับการปรับให้เหมาะสมสำหรับมือถือ สมาร์ทโฟน หรือแท็บเล็ต น่าแปลกที่อัตราการแปลงจากอุปกรณ์มือถือนั้นน้อยกว่าครึ่งหนึ่งของเดสก์ท็อป คุณสามารถใช้การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google เพื่อดูว่าไซต์ของคุณเป็นไปตามมาตรฐานการใช้งานบนมือถือขั้นต่ำหรือไม่
หลังจากการทดสอบนี้ คุณจะทราบด้วยว่าเว็บไซต์ของคุณมีลักษณะเป็นอย่างไรบนอุปกรณ์เคลื่อนที่ คุณต้องใช้ธีมที่ตอบสนองเพื่อให้ไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่ โปรดจำไว้ว่า ผู้ใช้มือถือไม่ชอบจำนวนไมล์ที่มากเกินไปในหน้า ดังนั้น รักษาให้น้อยที่สุดเท่าที่จะทำได้
12. ปิดการใช้งานรับส่วนการรีเฟรช AJAX Request
เมื่อใดก็ตามที่ผู้ใช้ทำการเปลี่ยนแปลงใด ๆ ในตะกร้าสินค้า WooCommerce จะใช้คำขอ AJAX รับ ส่วนรีเฟรช เพื่ออัปเดตเนื้อหาตะกร้าสินค้าแบบไดนามิก อย่างไรก็ตาม ส่วนใหญ่แล้วจะทำให้เว็บไซต์ช้าลง ซึ่งส่วนใหญ่เป็นเว็บไซต์ที่โฮสต์บนเซิร์ฟเวอร์ที่ใช้ร่วมกัน แต่ถ้าคุณปิดใช้งานคำขอนี้ ขอแนะนำให้เปิดใช้งานตัวเลือก "เปลี่ยนเส้นทางไปยังหน้ารถเข็นหลังจากเพิ่มสำเร็จ" ในแผงการตั้งค่า WooCommerce -> Products
อ่านโพสต์อื่นๆ ของเราเกี่ยวกับการเพิ่มความเร็วของร้านค้า Magento 2 และการเพิ่มประสิทธิภาพความเร็วของ Shopify
ห่อ
ในบทความนี้ เราได้เรียนรู้เกี่ยวกับกลยุทธ์ที่มีประโยชน์ต่างๆ ซึ่งมีประโยชน์อย่างมากในการเพิ่มประสิทธิภาพความเร็วของร้านค้า WooCommerce ของคุณ คุณไม่สามารถละเลยความเร็วของเว็บไซต์ของคุณได้เนื่องจากเป็นหนึ่งในประสบการณ์ผู้ใช้ที่สำคัญที่สุด ช่วยในการ SEO ของเว็บไซต์ของคุณ และให้ประโยชน์อื่นๆ มากมายแก่คุณ ที่ Emizentech บริษัทพัฒนาอีคอมเมิร์ซที่ดีที่สุดในอินเดีย เรามีความเชี่ยวชาญในการพัฒนาร้านค้า WooCommerce ที่ปรับความเร็วให้เหมาะสมและทำงานได้อย่างไม่มีที่ติ
