หน้าสแปลชคืออะไร? (บวก 9 ตัวอย่างหน้าสแปลช)
เผยแพร่แล้ว: 2021-02-15หน้าสแปลชคืออะไร?
หน้าสแปลชเป็นหน้าจอแนะนำตัวที่ผู้ใช้เห็นเมื่อเยี่ยมชมเว็บไซต์ของคุณ หน้า Splash ใช้เพื่อส่งเสริมข้อเสนอ แสดงคำเตือนหรือข้อจำกัดความรับผิดชอบ หรือเรียกความสนใจไปยังประกาศที่คำนึงถึงเวลา
ย้อนกลับไปในช่วงแรกๆ ของเวิลด์ไวด์เว็บ เว็บมาสเตอร์ใช้หน้าสแปลชเพื่อบอกให้คุณดาวน์โหลด Flash Player หรือเปิดเสียงเพื่อประสบการณ์ที่ดีที่สุดในเว็บไซต์ของตน
ตอนนี้คุณสามารถใช้หน้าสแปลชเพื่อ:
- เก็บข้อมูลการติดต่อ
- แสดงข้อจำกัดความรับผิดชอบหรือคำเตือน
- ขอตรวจสอบอายุ
- โปรโมทงาน
- เน้นเฉพาะสินค้าหรือบริการ
- และอื่น ๆ!
อ่านต่อไปสำหรับ:
- เกิดอะไรขึ้นในหน้าสาด?
- Splash Page กับ Landing Page ต่างกันอย่างไร?
- 9 ตัวอย่างหน้าสแปลชเพื่อเป็นแรงบันดาลใจ
- วิธีทำสแปลชเพจ
เกิดอะไรขึ้นในหน้าสาด? องค์ประกอบการออกแบบหน้าสแปลชและกรณีการใช้งาน
หน้าสแปลชทั่วไปมีรูปภาพและภาพประกอบคุณภาพสูง พาดหัวที่มีคุณค่า เนื้อหาเล็กน้อย และคำกระตุ้นการตัดสินใจพร้อมแบบฟอร์มให้ส่ง
องค์ประกอบที่สำคัญที่สุดสามประการของหน้าสแปลชคือ:
- ภาพคุณภาพสูง
- สำเนาน้อยที่สุด (แต่สำคัญ!)
- คำกระตุ้นการตัดสินใจ (CTA)
ภาพคุณภาพสูง
หน้า Splash นำเสนอภาพคุณภาพสูงเพื่อดึงดูดความสนใจของผู้เยี่ยมชม ภาพเหล่านี้มักเป็นการแนะนำครั้งแรกของใครบางคนในเว็บไซต์ของคุณ ดังนั้นพวกเขาจึงควรอยู่ในแบรนด์ น่าพึงพอใจ และเกี่ยวข้องกับความสนใจของผู้ชมของคุณ
(มิฉะนั้น ผู้เข้าชมจะออกจากไซต์ของคุณก่อนที่จะคลิกผ่านไปยังหน้าแรกหรือเนื้อหาของคุณ)
ภาพเหล่านี้อาจเป็น:
- ภาพพื้นหลัง
- การถ่ายภาพสินค้า
- วิดีโอหรือแอนิเมชั่น (แต่ควรระวังด้วย เพราะอาจทำให้เวลาในการโหลดช้าลงหรือไม่แสดงขึ้นสำหรับผู้ใช้ที่เปิดใช้งานตัวบล็อกโฆษณา)
สำเนาน้อยที่สุด (แต่สำคัญ!)
ทำสำเนาของคุณให้สั้นและเน้นการดำเนินการ อย่าให้ผู้เยี่ยมชมของคุณอ่านสำเนาย่อหน้าก่อนที่พวกเขาจะสามารถเข้าถึงไซต์ของคุณได้ อัตราต่อรองคือพวกเขาจะคลิกปุ่มย้อนกลับและค้นหาสิ่งที่พวกเขากำลังมองหาที่อื่น
หน้าสแปลชของคุณอธิบายอย่างชัดเจนถึงข้อเสนอที่ผู้เยี่ยมชมไม่สามารถได้รับจากหน้าแรกหรือเนื้อหาของคุณหรือไม่? ถ้าไม่ ให้พิจารณาใหม่ว่าคุณต้องการ Splash Page หรือไม่
(สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการสร้างสำเนาอันมีค่า โปรดอ่านบทความเกี่ยวกับการใช้การวิจัยตลาดเพื่อเขียนสำเนาทางการตลาดที่ยอดเยี่ยม)
คำกระตุ้นการตัดสินใจ (CTA)
CTA ช่วยให้ลูกค้าของคุณดำเนินการได้อย่างรวดเร็ว จากนั้นกลับไปยังสิ่งที่พวกเขามา (เช่น หน้าแรกหรือเนื้อหาของคุณ)
ตรวจสอบให้แน่ใจว่าคุณมีตัวเลือกทางออกที่ใดที่หนึ่งบนหน้าสแปลชของคุณ
ตัวเลือกทางออกช่วยให้ผู้คนเข้าถึงไซต์ของคุณได้โดยไม่ต้องให้ที่อยู่อีเมลแก่คุณ หากคุณบังคับให้ผู้อื่นป้อนที่อยู่อีเมลหรือคลิกผ่านไปยังข้อเสนออื่น พวกเขาจะออกจากไซต์ของคุณโดยไม่ดำเนินการใดๆ
สิ่งอื่นที่คุณใส่ในหน้าสแปลชขึ้นอยู่กับเป้าหมายของคุณ ข้อมูลอื่นๆ อาจรวมถึง:
- การตรวจสอบอายุเพื่อเข้าถึงเว็บไซต์ของคุณ
- คำเตือนเกี่ยวกับเนื้อหาที่ละเอียดอ่อน
- ข้อกำหนดสำหรับประสบการณ์ผู้ใช้ที่ดีที่สุดบนไซต์ของคุณ (เช่น เปิดเสียง ใช้ Flash Player ทำงานบนเบราว์เซอร์เฉพาะ ฯลฯ)
- การขอให้ป้อนอีเมล...
- เพื่อแลกรับโค้ดส่วนลด
- ในการเข้าถึงการดาวน์โหลดเนื้อหา
- ในการสมัครรับข้อมูลบล็อกหรือจดหมายข่าวของคุณ
- ข้อมูลเกี่ยวกับการขายหรือกิจกรรมที่จำกัดเวลา
- ประกาศสินค้าใหม่
Splash Page กับ Landing Page ต่างกันอย่างไร?
หน้าสแปลชเป็นหน้าแนะนำไซต์หรือเนื้อหาของคุณ มีลิงก์ทางออกที่นำคุณไปยังไซต์หลักซึ่งคุณสามารถนำทางไปยังหน้าต่างๆ ได้ หน้า Landing Page มักไม่มีลิงก์ทางออกหรือการนำทางอื่นๆ – เป้าหมายคือให้ผู้ใช้อยู่ในหน้านี้จนกว่าจะเกิด Conversion
Splash Page และ Landing Page มีเป้าหมายต่างกัน
เป้าหมายของหน้าสแปลชคือการดึงดูดผู้คนไปยัง CTA ที่เฉพาะเจาะจง รวบรวมข้อมูลติดต่อ และ/หรือให้ข้อมูลที่มีค่าแก่ผู้เยี่ยมชมของคุณ
หน้า Landing Page หลังการคลิกคือหน้าแบบสแตนด์อโลนที่สร้างขึ้นสำหรับเป้าหมายการแปลงเฉพาะ เช่น:
- รายการประกวด
- สมาชิกจดหมายข่าว
- การลงทะเบียนสัมมนาทางเว็บ
- ดาวน์โหลดเนื้อหา
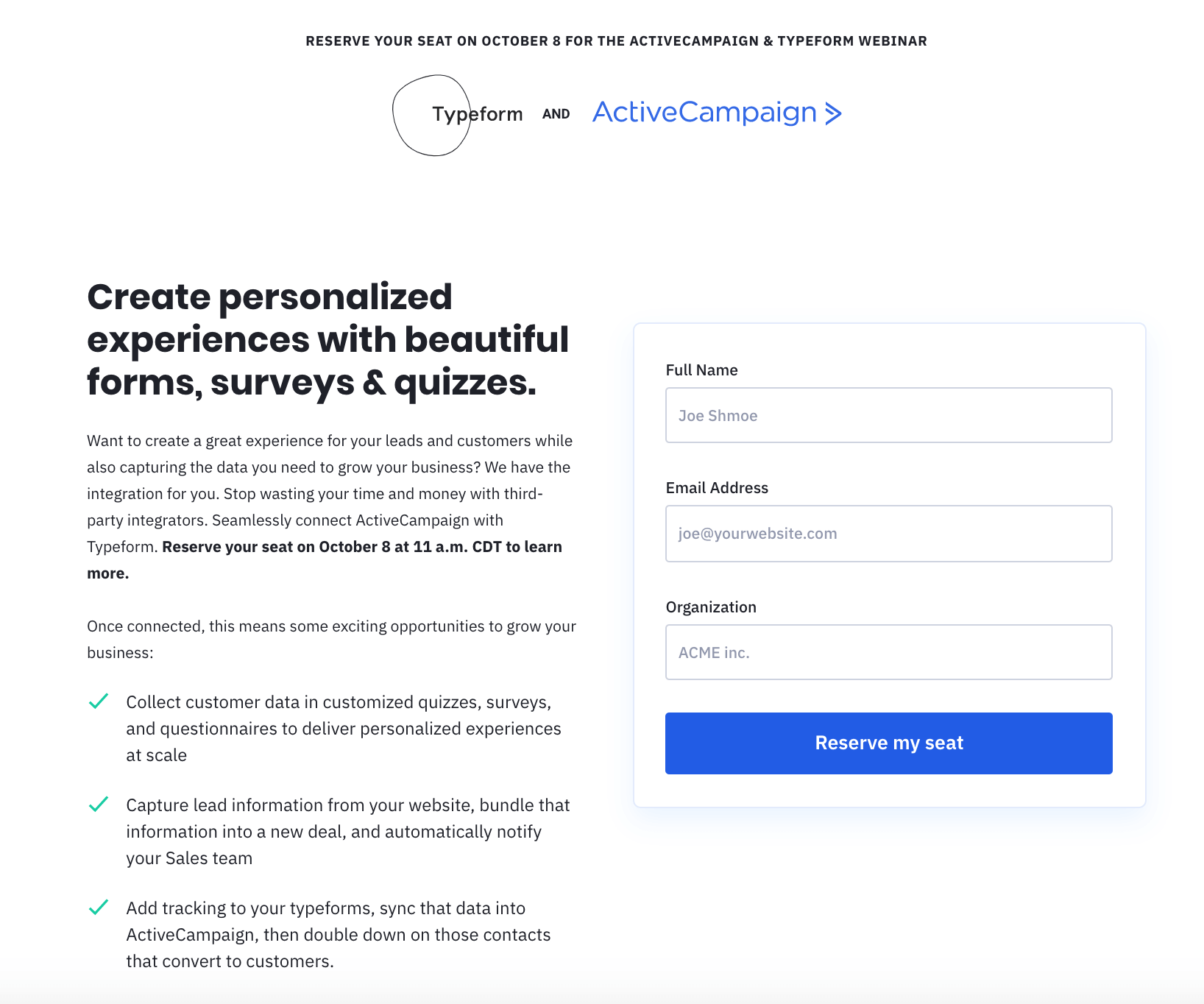
 ตัวอย่างหน้า Landing Page: หน้าลงทะเบียนสำหรับการสัมมนาผ่านเว็บของ ActiveCampaign และ Typeform เมื่อคุณคลิกลิงก์ในอีเมล บล็อกโพสต์ หรือโพสต์บนโซเชียลมีเดียที่โปรโมตการสัมมนาผ่านเว็บ คุณจะเข้าสู่หน้านี้
ตัวอย่างหน้า Landing Page: หน้าลงทะเบียนสำหรับการสัมมนาผ่านเว็บของ ActiveCampaign และ Typeform เมื่อคุณคลิกลิงก์ในอีเมล บล็อกโพสต์ หรือโพสต์บนโซเชียลมีเดียที่โปรโมตการสัมมนาผ่านเว็บ คุณจะเข้าสู่หน้านี้
หน้าเว็บนี้ได้รับการออกแบบโดยมีเป้าหมายเดียวกันคือเพื่อรวบรวมการลงทะเบียนสำหรับการสัมมนาผ่านเว็บ แม้ว่าหน้านี้จะใช้ได้จริงบนเว็บไซต์ ActiveCampaign แต่ก็ไม่มีการนำทางหรือลิงก์ไปยังส่วนอื่นๆ ของเว็บไซต์
ผู้คนไปที่หน้า Landing Page โดยป้อน URL เฉพาะแคมเปญหรือคลิกคำกระตุ้นการตัดสินใจในอีเมล โฆษณา หรือโพสต์ในโซเชียลมีเดีย หน้า Landing Page มักได้รับการออกแบบให้ตรงกับธีมและข้อความของแคมเปญเฉพาะ
หากคุณสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการเขียนแลนดิ้งเพจ คลิกที่นี่!
9 ตัวอย่างหน้าสแปลชเพื่อเป็นแรงบันดาลใจ
ต่อไปนี้คือตัวอย่างหน้าสแปลช 9 ตัวอย่างเพื่อสร้างแรงบันดาลใจในการออกแบบหน้าสแปลชของคุณเอง (และสิ่งที่แต่ละคนทำถูกต้อง)
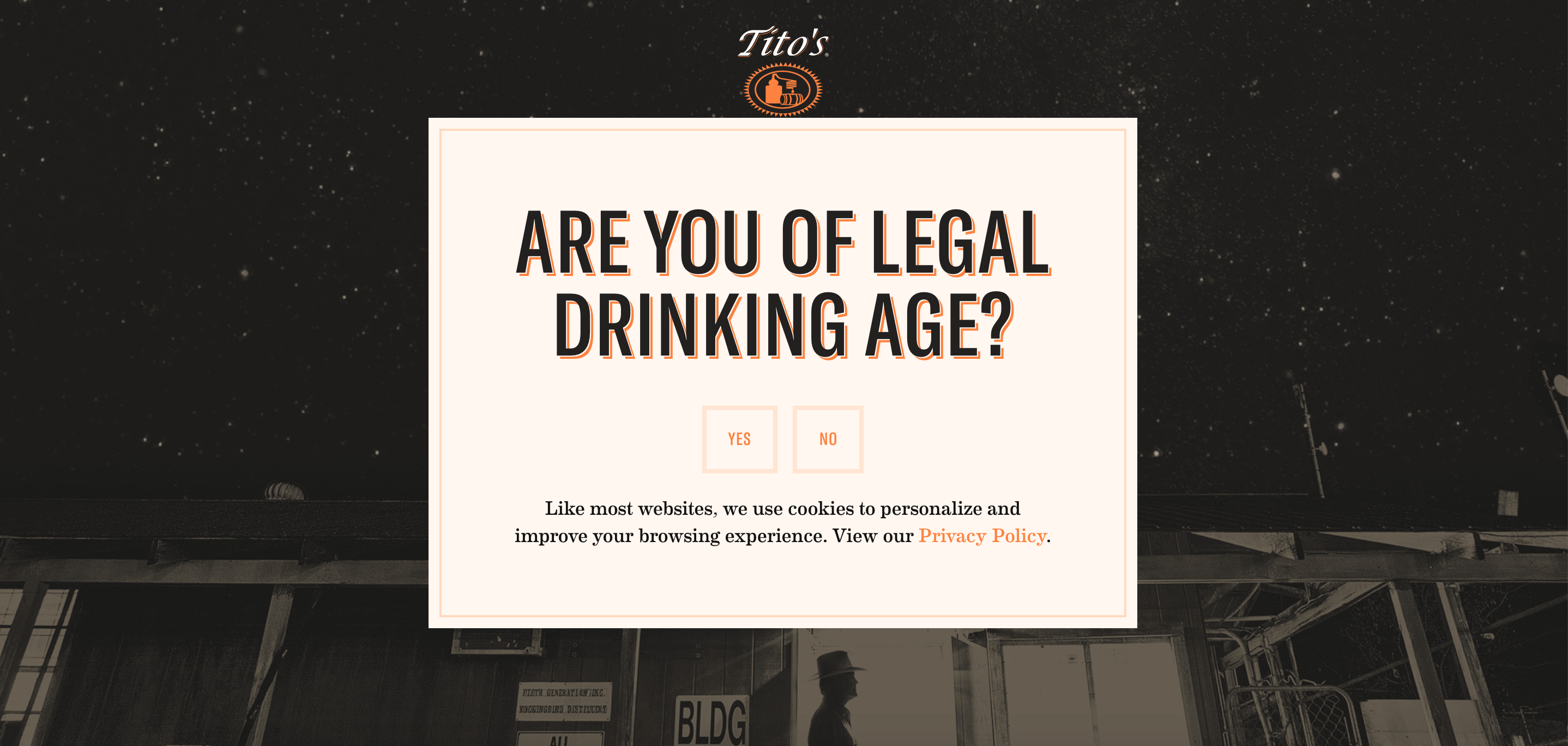
1. หน้าเริ่มต้นการตรวจสอบอายุ (ของ Tito)
 คุณสามารถยืนยันอายุด้วยคำถามใช่หรือไม่ใช่ เช่น คำถามนี้ หรือกำหนดให้ผู้เยี่ยมชมป้อนวันเกิดของพวกเขา (ทั้งหมดขึ้นอยู่กับระบบเกียรติยศแน่นอน) (ที่มา)
คุณสามารถยืนยันอายุด้วยคำถามใช่หรือไม่ใช่ เช่น คำถามนี้ หรือกำหนดให้ผู้เยี่ยมชมป้อนวันเกิดของพวกเขา (ทั้งหมดขึ้นอยู่กับระบบเกียรติยศแน่นอน) (ที่มา)
สิ่งที่เพจนี้ทำถูกต้อง:
- มันอยู่ในแบรนด์ การออกแบบนี้ใช้โลโก้ของ Tito's Vodka, สีของแบรนด์, แบบอักษร และกลิ่นอายของเท็กซัสแต่ทำให้มันมีระดับ
- เรียบง่ายและตรงประเด็น สำเนาทุกบิตมีจุดประสงค์ ย่อหน้าใต้หัวเรื่องจะเป็นการคัดลอกมากเกินไป ผู้เข้าชมจำนวนมากขึ้นจะออกก่อนที่จะไปต่อที่หน้าแรก
- ไม่มีลิงค์ทางออก ฉันรู้ ฉันเพิ่งบอกคุณเสร็จว่าลิงก์ทางออกสำคัญแค่ไหน แต่นี่เป็นข้อยกเว้น: เนื่องจากเป็นเนื้อหาที่มีการจำกัดอายุ คุณจึงไม่ต้องการให้ผู้ใช้มีตัวเลือกในการข้ามหน้านี้
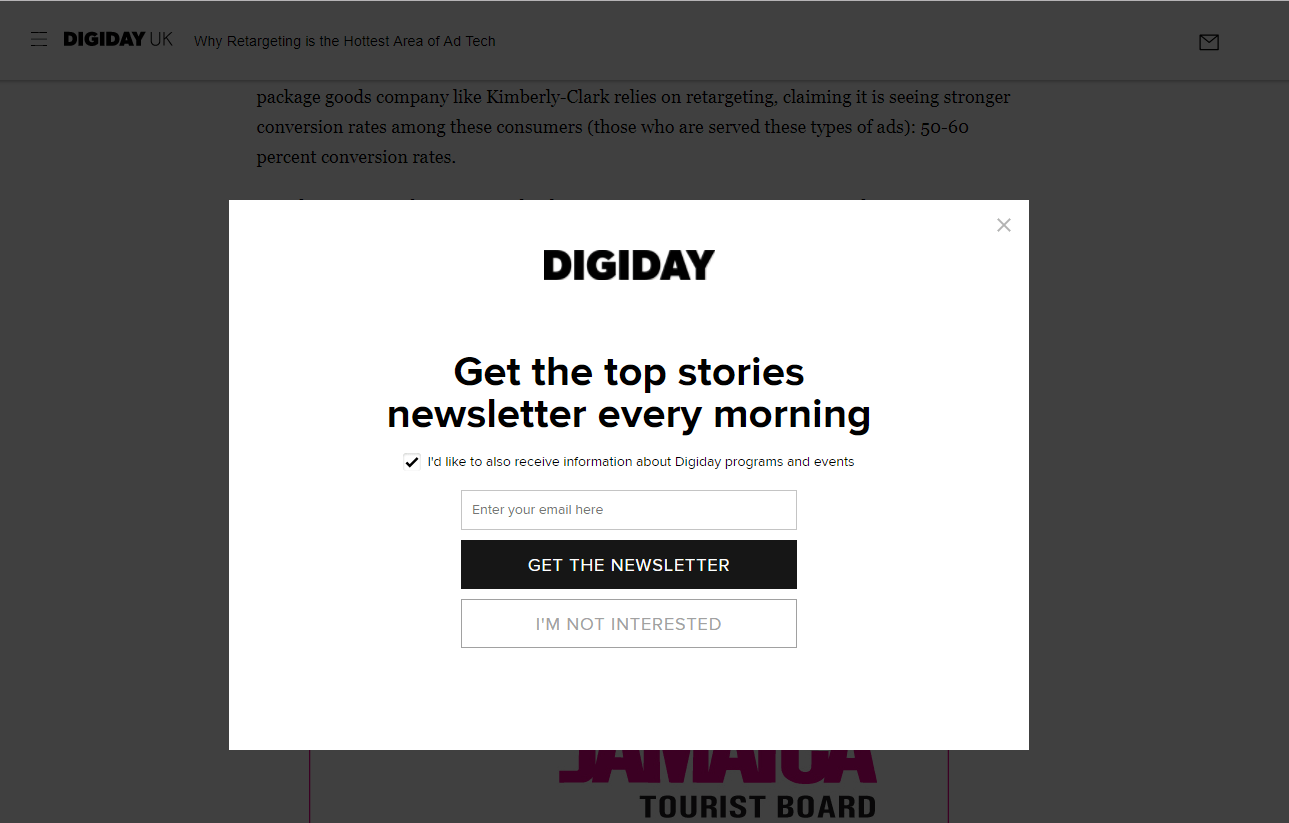
2. การสมัครรับจดหมายข่าวอย่างง่าย (Digiday)
 ภาพซ้อนทับสไตล์หน้าสแปลชในบล็อกของ Digiday (แหล่งที่มา)
ภาพซ้อนทับสไตล์หน้าสแปลชในบล็อกของ Digiday (แหล่งที่มา)
สิ่งที่ซ้อนทับนี้ทำได้ดี:
- บอกผู้ใช้ว่าพวกเขากำลังเลือกอะไร นอกจากเรื่องเด่นทุกเช้าแล้ว ผู้เยี่ยมชมยังสามารถปรับแต่งประสบการณ์ได้โดยเลือกรับข้อมูลเกี่ยวกับโปรแกรมและกิจกรรมของ Digiday
- ลิงค์ทางออกสองทาง ทำให้ง่ายต่อการกลับไปที่โพสต์บล็อกที่คุณเข้ามาอ่าน (ซึ่งคุณยังสามารถมองเห็นได้หลังโอเวอร์เลย์)
- เคลียร์ซีทีเอ คุณสามารถรับจดหมายข่าวหรือคุณสามารถดำเนินการบนเว็บไซต์ ทางเลือกเป็นของคุณ
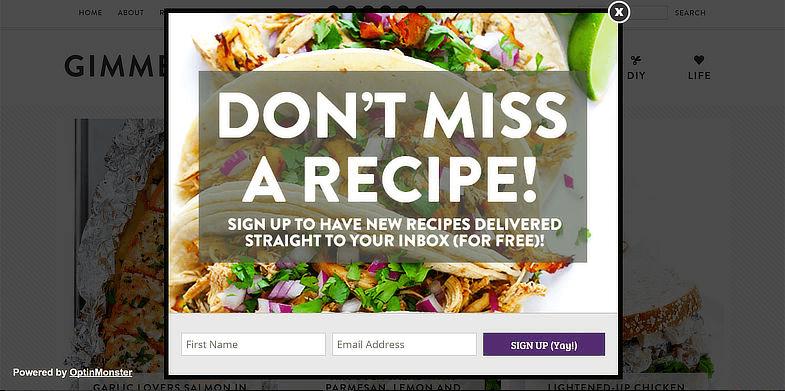
3. การสมัครรับจดหมายข่าวแสนอร่อย (Gimme Some Oven)
 Jared Ritchey ช่วยให้คุณสร้างป๊อปอัปแม่เหล็กนำเช่นการซ้อนทับแบบง่ายๆนี้ (แหล่งที่มา)
Jared Ritchey ช่วยให้คุณสร้างป๊อปอัปแม่เหล็กนำเช่นการซ้อนทับแบบง่ายๆนี้ (แหล่งที่มา)

สิ่งที่ซ้อนทับนี้ทำได้ดี:
- ภาพที่ดึงดูดใจ ทาโก้เหล่านั้นดูดีแค่ไหน? ภาพที่สมบูรณ์แบบสำหรับบล็อกสูตร
- สำเนาที่ชัดเจนและตรงประเด็น คุณค่าที่นำเสนอมีความชัดเจน: หากคุณแชร์ชื่อและอีเมล คุณจะได้รับสูตรอาหารใหม่ๆ แสนอร่อย
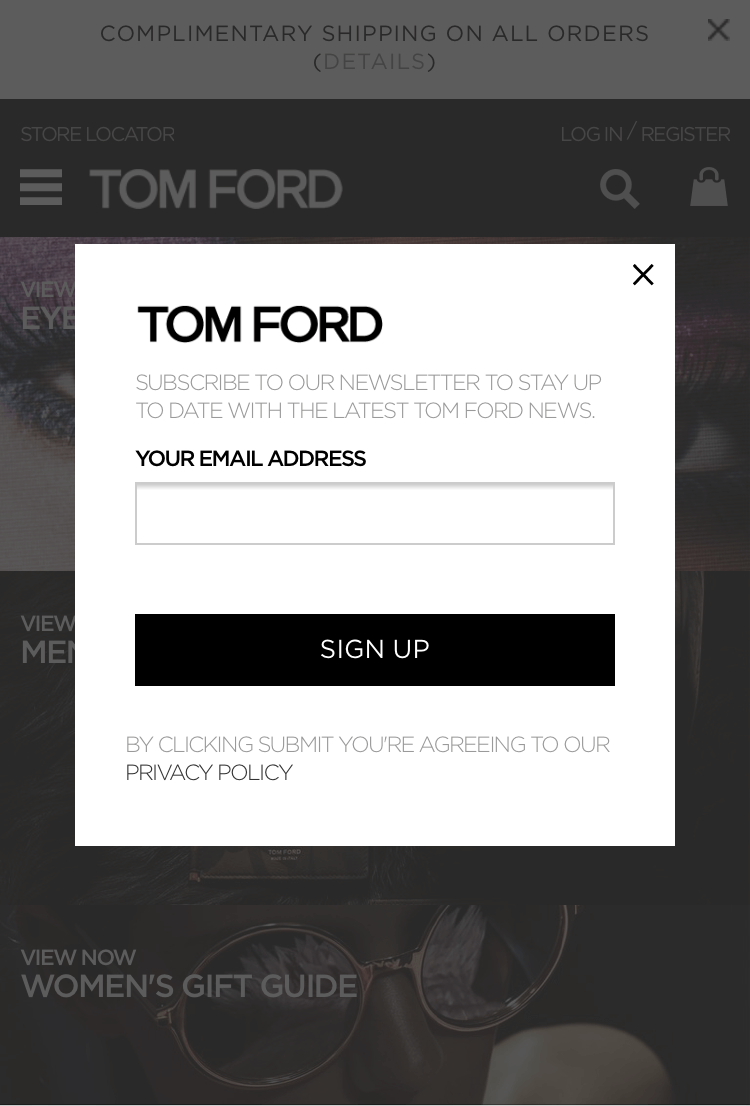
4. การลงทะเบียนรายชื่ออีเมลที่เหมาะกับมือถือ (Tom Ford)
 ในคำพูดของ Jay-Z: "I rock Tom Ford" และทอม ฟอร์ดก็เขย่าวงการโอเวอร์เลย์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ (แหล่งที่มา)
ในคำพูดของ Jay-Z: "I rock Tom Ford" และทอม ฟอร์ดก็เขย่าวงการโอเวอร์เลย์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ (แหล่งที่มา)
สิ่งที่ซ้อนทับสแปลชนี้ทำได้ดี:
- มันเหมาะสำหรับมือถือ ภาพหน้าจอด้านบนมาจากไซต์มือถือ Tom Ford มากกว่าครึ่งหนึ่งของการดูหน้าเว็บทั้งหมดมาจากมือถือ การไม่มีโอเวอร์เลย์หรือหน้าสแปลชที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่หมายความว่าคุณพลาดผู้เข้าชมทั้งหมดครึ่งหนึ่ง
- ขอเพียงสิ่งเดียว การมีหนึ่งฟิลด์ — ที่อยู่อีเมล — ทำให้ผู้เยี่ยมชมลงทะเบียนได้อย่างรวดเร็วและกลับไปช้อปปิ้งได้ง่าย อย่าขอให้ผู้เยี่ยมชมทำมากกว่าที่จำเป็นสำหรับพวกเขาเพื่อให้ได้รับประสบการณ์การใช้งานที่ดี
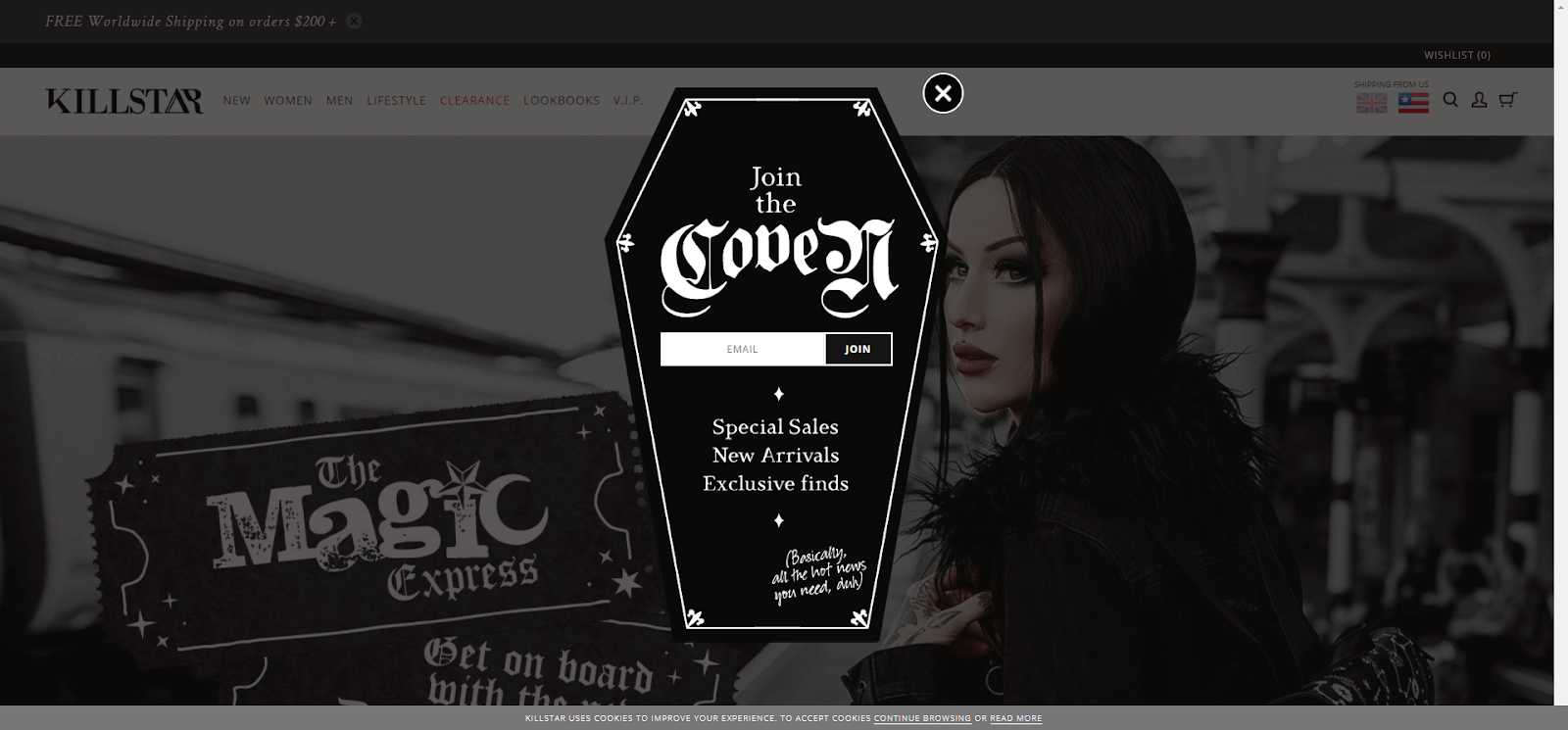
5. การจับอีเมลที่น่าขนลุก (KILLSTAR)
 โอเวอร์เลย์ที่สมบูรณ์แบบเพื่อเฉลิมฉลองวันฮาโลวีนตลอดทั้งปี (แหล่งที่มา)
โอเวอร์เลย์ที่สมบูรณ์แบบเพื่อเฉลิมฉลองวันฮาโลวีนตลอดทั้งปี (แหล่งที่มา)
สิ่งที่ซ้อนทับนี้ทำได้ดี:
- ภาพลักษณ์แบรนด์ที่สนุกสนาน KILLSTAR คือ “บริษัทเสื้อผ้าและไลฟ์สไตล์ที่มีความมืดบิดเบี้ยว” — ดังนั้นจึงสมเหตุสมผลดีที่โอเวอร์เลย์หน้าแรกของพวกเขาจะมีรูปร่างเหมือนโลงศพ
- สำเนาที่เหมาะกับบุคลิกของแบรนด์ KILLSTAR อาจเขียนว่า "เข้าร่วมรายชื่ออีเมลของเรา" แต่ "Join the coven" ฟังดูสนุกกว่ามาก และเข้ากับบุคลิกของแบรนด์ของพวกเขากับ T
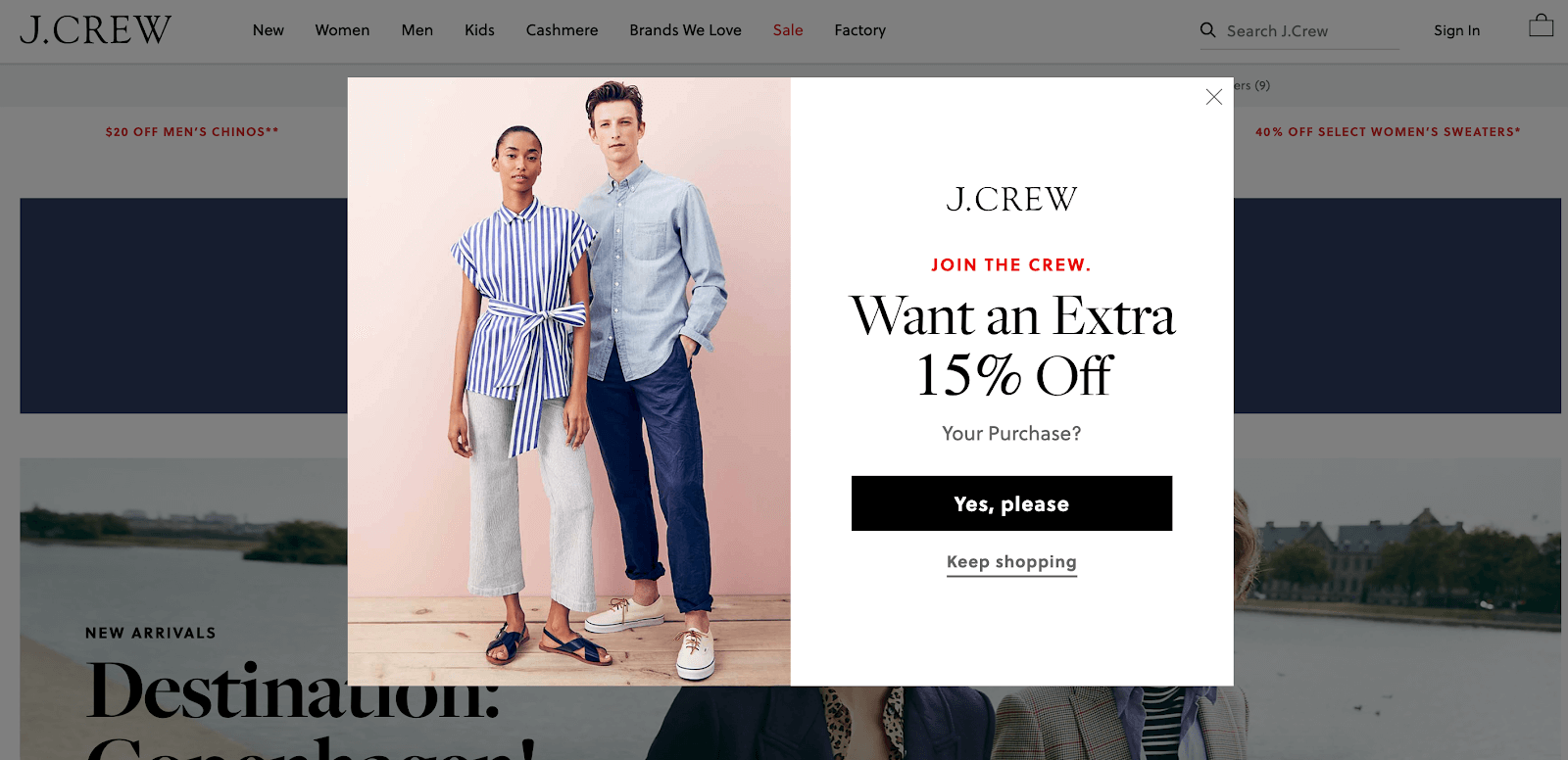
6. อีเมลเพื่อแลกรับส่วนลดเฉพาะ (J. Crew)
 โอเวอร์เลย์สาดนี้เป็นสองส่วน… (ที่มา)
โอเวอร์เลย์สาดนี้เป็นสองส่วน… (ที่มา)
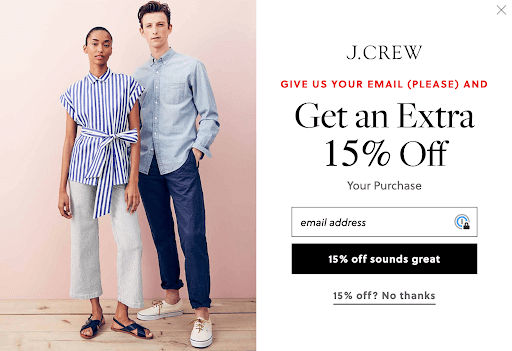
จากนั้นเมื่อคุณคลิก "ใช่ ได้โปรด":
 ใครไม่อยากลด 15%? (แหล่งที่มา)
ใครไม่อยากลด 15%? (แหล่งที่มา)
ป๊อปอัปนี้ทำอะไรได้ดี:
- ถ่ายรูปสินค้าได้เยี่ยม ภาพที่นี่แสดงให้เห็นผลิตภัณฑ์ของ J. Crew (เสื้อผ้าที่ยอดเยี่ยม) ทำให้คุณมีแนวคิดเกี่ยวกับส่วนลด 15% ที่คุณสามารถใช้ส่วนลดได้
- เชิญคัดลอก “Join the crew” ให้ความรู้สึกสนุกสนานและพิเศษเฉพาะตัว (และเป็นการล้อเล่นกับชื่อแบรนด์)
- ยกเลิกได้ง่าย ด้วยลิงก์ทางออกที่หลายจุดในประสบการณ์ของผู้ใช้ ผู้เข้าชมจึงสามารถช็อปปิ้งต่อได้โดยไม่ต้องป้อนอีเมล
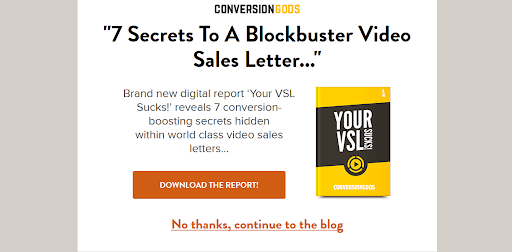
7. เนื้อหาที่มีรั้วรอบขอบชิด: ดาวน์โหลดรายงาน (Conversion Gods)
 VSL ของฉันห่วย! นั่นเป็นความรักที่ยากลำบาก แต่ฉันจะโต้เถียงกับเหล่าเทพผู้กลับใจใหม่ได้อย่างไร? (แหล่งที่มา)
VSL ของฉันห่วย! นั่นเป็นความรักที่ยากลำบาก แต่ฉันจะโต้เถียงกับเหล่าเทพผู้กลับใจใหม่ได้อย่างไร? (แหล่งที่มา)
หน้าสแปลชนี้ทำอะไรได้ดี:
- ลิงค์ทางออกขนาดใหญ่และตัวหนา หากคุณไม่สนใจคุณสามารถมีความสุขได้ อีกครั้ง: ทำให้ผู้เยี่ยมชมเข้าถึงเนื้อหาที่กำลังมองหาได้ง่ายที่สุด
- เนื้อหาที่เกี่ยวข้อง หากคุณกำลังดูบล็อกของ Conversion Gods เป็นไปได้ว่าพวกเขาสนใจที่จะเรียนรู้ “เคล็ดลับในการส่งเสริมการแปลง” ที่มีให้ในการดาวน์โหลดนี้
- การออกแบบที่เรียบง่าย ไม่มี gif หรือแอนิเมชั่นที่ฉูดฉาดที่นี่ หมายความว่าหน้าเว็บจะดูดีในทุกอุปกรณ์และไม่ทำให้เวลาในการโหลดช้าลง
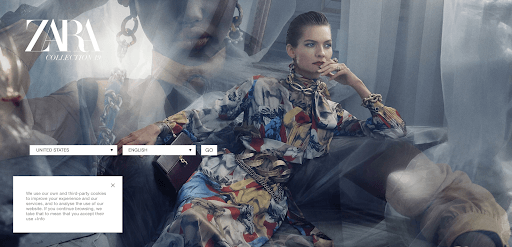
8. การเลือกภาษา (Zara)
 เครื่องมือเลือกภาษาสากลสำหรับแบรนด์ต่างประเทศ (แหล่งที่มา)
เครื่องมือเลือกภาษาสากลสำหรับแบรนด์ต่างประเทศ (แหล่งที่มา)
หน้าสแปลชนี้ทำอะไรได้ดี:
- รูปลักษณ์ที่สวยงามในแบรนด์ Zara เป็นแบรนด์แฟชั่น หน้าสแปลชนี้กรี๊ดแฟชั่น
- แทบไม่มีการคัดลอก (นอกเหนือจากคำเตือนเกี่ยวกับคุกกี้ ซึ่งทุกเว็บไซต์ที่ใช้คุกกี้ควรมี) สำเนาที่น้อยที่สุดทำให้มองเห็นได้ชัดเจนยิ่งขึ้น
- วัตถุประสงค์ที่ชัดเจน เพื่อมอบประสบการณ์การช็อปปิ้งที่ดีที่สุดแก่คุณ เว็บไซต์จำเป็นต้องรู้ภาษาและที่ตั้งของคุณ
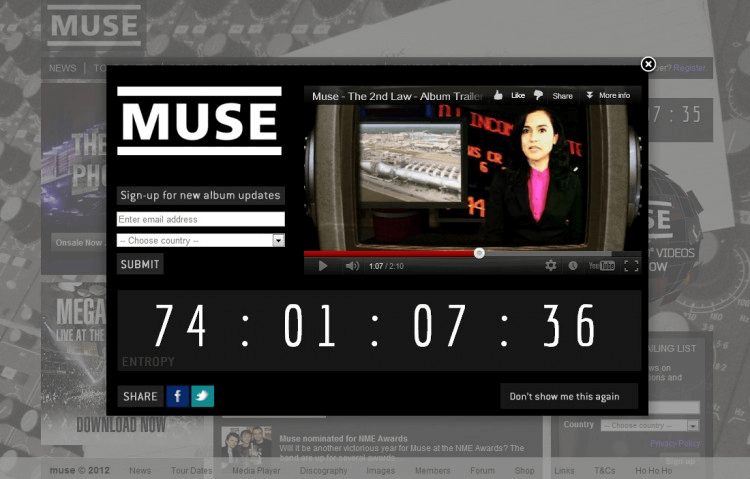
9. นับถอยหลังอัลบั้มใหม่ (Muse)
 นับถอยหลังอัลบั้ม 2012 นี้เป็น Madness! (ใช่ นั่นคือข้อมูลอ้างอิงของ Muse) (ออกแบบโดย Paul Seele)
นับถอยหลังอัลบั้ม 2012 นี้เป็น Madness! (ใช่ นั่นคือข้อมูลอ้างอิงของ Muse) (ออกแบบโดย Paul Seele)
โอเวอร์เลย์นับถอยหลังนี้ทำอะไรได้ดี:
- นับถอยหลังที่น่าตื่นเต้น การนับถอยหลังสร้างความคาดหมาย — และคุณไม่จำเป็นต้องวางอัลบั้มใหม่เพื่อใช้การนับถอยหลัง! นับถอยหลังสู่การทิ้งผลิตภัณฑ์ เหตุการณ์ หรือการสัมมนาผ่านเว็บ
- ภาพที่โดดเด่น วิดีโอตัวอย่างอัลบั้มช่วยเพิ่มความตื่นเต้นให้กับการเปิดตัวที่กำลังจะมาถึง ซึ่งกระตุ้นให้แฟน ๆ ลงทะเบียนเพื่อรับการอัปเดต เพิ่มตัวอย่างผลิตภัณฑ์หรือกิจกรรมของคุณเพื่อให้ผู้คนสูบฉีด (ก่อนที่คุณจะเพิ่มวิดีโอ ให้ทำการทดสอบการโหลดเพื่อดูว่าองค์ประกอบใดที่อาจทำให้การทำงานช้าลง เมื่อคุณมีประกาศใหญ่ คุณควรคาดหวังปริมาณการเข้าชมมากขึ้น ซึ่งจะทำให้การทดสอบโหลดมีความสำคัญมากขึ้น)
- ยกเลิกได้ง่าย ป๊อปอัปนี้ช่วยให้ผู้เข้าชมเลือกไม่รับได้โดยคลิก "ไม่ต้องแสดงอีก" สิ่งนี้ทำให้ผู้ใช้ปรับแต่งประสบการณ์ได้ (และไม่ต้องกังวลว่าป๊อปอัปจะรบกวนในภายหลัง)
วิธีทำสแปลชเพจ
วิธีที่ง่ายที่สุดในการสร้างหน้าสแปลชคือการใช้เครื่องมือทางการตลาด หากคุณใช้ WordPress มีปลั๊กอิน WordPress มากมายที่ให้คุณสร้างหน้าสแปลชได้ เครื่องมือสร้างเว็บไซต์แบบลากและวาง เช่น Wix ยังอนุญาตให้คุณสร้างหน้าสแปลช และเครื่องมือป๊อปอัป เช่น Sumo, HelloBar หรือ OptInMonster ล้วนมีตัวเลือกหน้าสแปลชนอกเหนือจากการใช้งานอื่นๆ
คุณออกแบบและตั้งค่าหน้าสแปลชสำหรับเว็บไซต์ของคุณอย่างไร
1. พิจารณาใช้โอเวอร์เลย์หรือป๊อปอัปแทนหน้าสแปลชที่แยกจากกันโดยสิ้นเชิง โอเวอร์เลย์ไลท์บ็อกซ์หรือป๊อปอัปจะแสดงหน้าสแปลชของคุณที่ด้านบนสุดของหน้าที่ผู้เยี่ยมชมต้องการ วิธีนี้ทำให้พวกเขารู้ว่าพวกเขามาถูกที่แล้ว และยังสามารถออกจากหน้าสแปลชได้หากไม่สนใจ
หากต้องการเรียนรู้เพิ่มเติมว่าโอเวอร์เลย์ ไลท์บ็อกซ์ และโมดอลส่งผลต่อ SEO ของเว็บไซต์ของคุณอย่างไร โปรดอ่านบทความดีๆ จาก Moz
โบนัส: ActiveCampaign ให้คุณสร้างรูปแบบโมดอลสำหรับเว็บไซต์ของคุณที่สามารถใช้เป็นหน้าสแปลชหรือโอเวอร์เลย์ การส่งจะถูกส่งตรงไปยัง CRM ของคุณ
2. ทำให้การออกแบบหน้าสแปลชของคุณตอบสนอง อุปกรณ์เคลื่อนที่คิดเป็นสัดส่วนมากกว่า 51% ของการดูหน้าเว็บทั้งหมด ตรวจสอบให้แน่ใจว่าหน้าสแปลชของคุณใช้ได้กับผู้เยี่ยมชมทุกคน ทำงานร่วมกับนักออกแบบของคุณหรือเลือกเทมเพลตที่ตอบสนองในตัวสร้างไซต์ของคุณเพื่อให้แน่ใจว่าหน้าสแปลชของคุณปรับตามความกว้างของหน้าจอของผู้เยี่ยมชมแต่ละคน
3. ช่วยให้ผู้ใช้ของคุณไปยังที่ที่ต้องการ ตรวจสอบให้แน่ใจว่าเมื่อผู้เยี่ยมชมทำ CTA ของคุณเสร็จแล้ว — หรือยกเลิก — คุณส่งพวกเขาผ่านไปยังหน้าที่พวกเขาต้องการเยี่ยมชมในตอนแรก ลูกค้าของคุณ ไม่ ต้องการถูกเปลี่ยนเส้นทางไปยังหน้าแรกของคุณเมื่อพวกเขากำลังพยายามอ่านบทความในบล็อกของคุณ
4. ทำให้มันง่าย สร้างประสบการณ์ผู้ใช้ที่ดีขึ้นและรับประกันเวลาโหลดเร็วขึ้นโดยทำให้ Splash Page ของคุณเรียบง่ายที่สุด ตรงประเด็นด้วยสำเนาและ CTA ของคุณ ใช้ JavaScript อย่างง่าย และลดจำนวนวิดีโอ แอนิเมชั่น และปลั๊กอินบนหน้า
5. จับตาดูการวิเคราะห์ เมื่อคุณมี Splash Page เริ่มทำงานแล้ว ให้ติดตามผลลัพธ์เพื่อดูว่ามันส่งผลเสียหรือช่วยประสิทธิภาพของเว็บไซต์ของคุณหรือไม่
ขึ้นอยู่กับเป้าหมายของคุณ คุณสามารถติดตาม:
- อัตราตีกลับ
- เวลาที่ใช้กับเพจ
- อัตราการคลิกผ่าน
- ส่งแบบฟอร์ม
หากผลลัพธ์ของคุณประสบปัญหาหลังจากที่คุณเพิ่มหน้าสแปลช คุณอาจให้สิ่งจูงใจไม่เพียงพอ ข้อมูลที่มีค่าเพียงพอ หรือประสบการณ์ผู้ใช้ที่เป็นธรรมชาติ
