ข้อมูลที่มีโครงสร้างสำหรับ Shopify: คู่มือฉบับสมบูรณ์ [2022]
เผยแพร่แล้ว: 2021-11-03โพสต์นี้เผยแพร่ครั้งแรกในเดือนมิถุนายน 2019 อัปเดตล่าสุด: พฤศจิกายน 2021

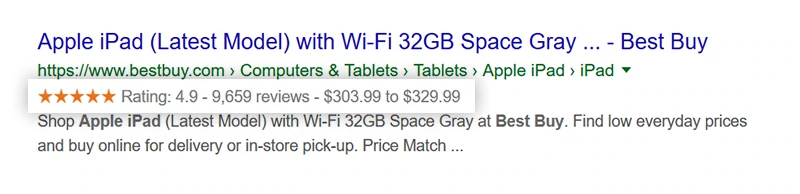
นี่คือผลการค้นหาที่เป็นสื่อสมบูรณ์ (หรือที่เรียกว่าตัวอย่างข้อมูลสื่อสมบูรณ์) ผลการค้นหาที่เป็นสื่อสมบูรณ์แสดงข้อมูลมากกว่าผลการค้นหาทั่วไป ตัวอย่างเช่น ในขณะที่ผลลัพธ์ปกติแสดงเฉพาะชื่อหน้า URL และคำอธิบายเมตา ผลการค้นหาที่เป็นสื่อสมบูรณ์ยังสามารถแสดงการให้คะแนนผลิตภัณฑ์ จำนวนรีวิว ช่วงราคา และอื่นๆ
เนื่องจากคุณอยู่ที่นี่ คุณอาจต้องการให้ Google แสดงผลลัพธ์ที่คล้ายกันสำหรับร้านค้า Shopify ของคุณ หากต้องการสิ่งนี้ คุณต้องเพิ่มมาร์กอัปข้อมูลที่มีโครงสร้างลงในเว็บไซต์ของคุณ ซึ่งอาจสร้างความยุ่งยากได้
คุณต้องเข้าใจเทคโนโลยี คุณต้องคุ้นเคยกับ Shopify Liquid, HTML, JSON-LD (JSON สำหรับการเชื่อมโยงข้อมูล) และ schema.org (ประเภทข้อมูลและคุณสมบัติ) แต่ถึงแม้ว่าคุณจะเป็นนักพัฒนาที่มีทักษะ คุณอาจพบว่าเป็นการยากที่จะกำหนดประเภทข้อมูลและคุณสมบัติที่คุณต้องการเพิ่มไปยังร้านค้า Shopify ของคุณ
ในฐานะผู้เชี่ยวชาญของ Shopify เราช่วยผู้ขายของ Shopify เพิ่มข้อมูลที่มีโครงสร้างไปยังร้านค้าของตนผ่านแอป Smart SEO ของเราและผ่านบริการปรับแต่งของเราทุกวัน ในบทความนี้ เราจะสรุปประสบการณ์ของเราและแบ่งปันความรู้ที่เราได้รับไปพร้อมกัน เราจะพูดถึงข้อมูลที่มีโครงสร้างและวิธีที่คุณสามารถนำไปใช้ นอกจากนี้ เราจะจัดการกับประเภทข้อมูลและคุณสมบัติเฉพาะของ schema.org ที่คุณควรเพิ่มไปยังหน้าแรก Shopify ผลิตภัณฑ์ คอลเลกชัน บล็อก และหน้าบทความ
หลังจากที่คุณอ่านคู่มือนี้ คุณจะรู้ว่าการใช้ข้อมูลที่มีโครงสร้างซึ่งดูน่าสะพรึงกลัวในแวบแรกสามารถตรงไปตรงมาได้ตราบเท่าที่คุณมีข้อมูลที่ถูกต้อง
สิ่งที่คุณจะได้เรียนรู้
- ข้อมูลที่มีโครงสร้างคืออะไรและมีประโยชน์ต่อคุณอย่างไร
- รูปแบบข้อมูลที่มีโครงสร้างและสคีมา
- ก่อนที่คุณจะใช้ข้อมูลที่มีโครงสร้าง
- วิธีเพิ่มข้อมูลที่มีโครงสร้างไปยังร้านค้า Shopify ของคุณ
- มาร์กอัปข้อมูลที่มีโครงสร้างใดที่จะเพิ่มไปยังหน้าแรก Shopify ของคุณ
- มาร์กอัปข้อมูลที่มีโครงสร้างใดที่จะเพิ่มในหน้าสินค้า Shopify ของคุณ
- มาร์กอัปข้อมูลที่มีโครงสร้างใดที่จะเพิ่มในหน้าคอลเลกชัน Shopify ของคุณ
- มาร์กอัปข้อมูลที่มีโครงสร้างใดที่จะเพิ่มในหน้าบล็อก Shopify ของคุณ
- มาร์กอัปข้อมูลที่มีโครงสร้างใดที่จะเพิ่มในหน้าบทความ Shopify ของคุณ
- การทดสอบมาร์กอัปข้อมูลที่มีโครงสร้างของคุณ
ข้อมูลที่มีโครงสร้างคืออะไรและมีประโยชน์ต่อคุณอย่างไร
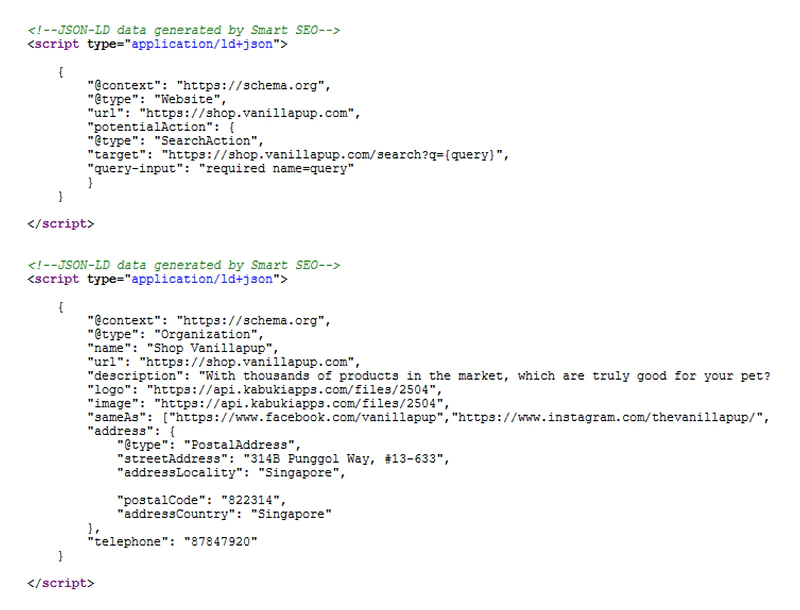
นี่คือมาร์กอัปข้อมูลที่มีโครงสร้าง:

ภาพหน้าจอ HTML ของ shop.vanillapup วันที่ 6 กุมภาพันธ์ 2020 หากต้องการดู HTML ของหน้าเว็บ ให้คลิกขวา (ที่ใดก็ได้ในหน้า) แล้วเลือกตัวเลือก 'ดูแหล่งที่มาของหน้าเว็บ' จากเมนูแบบเลื่อนลง
และนี่คือผลลัพธ์ของการนำมาร์กอัปข้อมูลที่มีโครงสร้างไปใช้:

มาร์กอัปข้อมูลที่มีโครงสร้างช่วยให้เครื่องมือค้นหาข้อมูลเพิ่มเติมเกี่ยวกับเว็บไซต์ของคุณและเนื้อหา ในบริบทของอีคอมเมิร์ซ ข้อมูลที่มีโครงสร้างสามารถให้ข้อมูลที่มีค่าเกี่ยวกับผลิตภัณฑ์ของคุณแก่ Google (เช่น ราคา ความพร้อมจำหน่ายสินค้า คะแนน จำนวนรีวิว ฯลฯ) นอกจากนี้ยังให้ข้อมูลโดยละเอียดเกี่ยวกับธุรกิจของคุณแก่ Google (เช่น โลโก้ ที่อยู่ ข้อมูลติดต่อ หน้าโซเชียลมีเดียที่เชื่อมต่อ ผู้ก่อตั้ง บริษัทสาขา ฯลฯ)
เหตุใดจึงสำคัญที่ Google ต้องมีข้อมูลนี้
ข้อมูลที่มีโครงสร้างช่วยให้เสิร์ชเอ็นจิ้นและระบบเว็บสามารถอ่านและทำความเข้าใจเกี่ยวกับเว็บไซต์ของคุณได้ดียิ่งขึ้น ด้วยวิธีนี้ Google สามารถนำเสนอผลิตภัณฑ์ของคุณ (และหน้าเว็บอื่นๆ) ในลักษณะที่มีรายละเอียดและเชื่อถือได้มากขึ้น สิ่งสำคัญประการหนึ่งคือ Google ใช้ข้อมูลที่มีโครงสร้างเพื่อสร้างตัวอย่างข้อมูลสื่อสมบูรณ์ Google ยังใช้มาร์กอัปสำหรับหน้าผลิตภัณฑ์ของคุณเพื่อสร้างฟีดผลิตภัณฑ์อัตโนมัติสำหรับโฆษณา Google Shopping

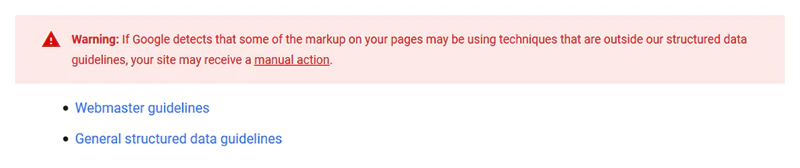
Google ไม่รับประกันว่าคุณจะได้รับตัวอย่างข้อมูลที่สมบูรณ์ แม้ว่าหน้าเว็บของคุณจะถูกทำเครื่องหมายอย่างถูกต้องก็ตาม มีการระบุไว้อย่างชัดเจนในหลักเกณฑ์เกี่ยวกับข้อมูลที่มีโครงสร้างของ Google:

แต่ถ้าคุณเพิ่มมาร์กอัปข้อมูลที่มีโครงสร้างลงในเว็บไซต์ของคุณ Google มักจะให้ตัวอย่างข้อมูลสื่อสมบูรณ์แก่คุณมากกว่า และโดยส่วนใหญ่ก็ให้ข้อมูลดังกล่าว
รูปแบบข้อมูลที่มีโครงสร้างและสคีมา
รูปแบบข้อมูลที่มีโครงสร้าง
ตามที่อธิบายไว้ในบล็อก Google Webmaster รูปแบบข้อมูลที่มีโครงสร้าง “กำหนดโครงสร้างคงที่จำนวนเล็กน้อยที่สามารถใช้ในการเข้ารหัสข้อมูลเชิงพรรณนา”
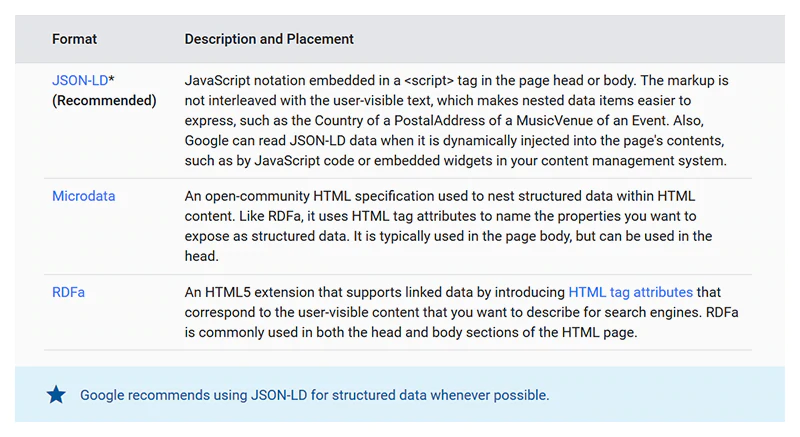
มี 3 รูปแบบข้อมูลที่มีโครงสร้าง:
- JSON-LD
- RDFa
- Microdata
Google แนะนำให้ใช้ JSON-LD สำหรับข้อมูลที่มีโครงสร้าง

ที่มา: Google ทำความเข้าใจวิธีการทำงานของข้อมูลที่มีโครงสร้าง
ประเด็นสำคัญ: หากคุณใช้ Microdata หรือ RDFa ควรพิจารณาย้ายข้อมูลไปยัง JSON-LD JSON-LD เพิ่มและอัปเดตได้ง่ายขึ้น และเข้ากันได้กับข้อมูลไดนามิก นอกจากนี้ หากคุณใช้ JSON-LD คุณไม่จำเป็นต้องเปลี่ยนโค้ด HTML เพื่อระบุว่าข้อมูลที่มีโครงสร้างอยู่ที่ใด เรียนรู้เพิ่มเติม → PracticalEcommerce เพื่อเพิ่มปริมาณการค้นหา เพิ่ม JSON-LD
สคีมาข้อมูลที่มีโครงสร้าง
สคีมาข้อมูลที่มีโครงสร้างกำหนดคำศัพท์สำหรับประเภทต่างๆ (เช่น "เว็บไซต์", "บุคคล", "องค์กร") และคุณสมบัติ (เช่น "ชื่อ" "คำอธิบาย" "โลโก้") สคีมาข้อมูลที่มีโครงสร้างประกอบด้วย:
- data-vocabulary.org
- schema.org
Data-vocabulary.org ล้าสมัยแล้ว
ตั้งแต่วันที่ 29 มกราคม 2021 มาร์กอัป data-vocabulary.org จะไม่มีสิทธิ์ใช้ฟีเจอร์ผลการค้นหาที่เป็นสื่อสมบูรณ์ของ Google อีกต่อไป เพื่อให้มีสิทธิ์หลังจากวันที่ 29 มกราคม 2021 คุณต้องแทนที่มาร์กอัป data-vocabulary.org ด้วยมาร์กอัป schema.org เรียนรู้เพิ่มเติมเกี่ยวกับการเลิกรองรับข้อมูลคำศัพท์ (ที่มา: Google Search Central, ทำความเข้าใจวิธีการทำงานของข้อมูลที่มีโครงสร้าง)

สิ่งสำคัญ
หากคุณกำลังใช้ data-vocabulary.org คุณต้องแทนที่มาร์กอัป data-vocabulary.org ด้วยมาร์กอัป schema.org
เมื่อคุณทราบแล้วว่าข้อมูลที่มีโครงสร้างคืออะไร เหตุใดคุณจึงควรใช้ และรูปแบบข้อมูลที่มีโครงสร้างที่ Google ต้องการ (JSON-LD) และสคีมา (schema.org) คืออะไร มาดูกันดีกว่าว่าคุณต้องทำอะไรก่อนที่จะนำไปใช้ ข้อมูลที่มีโครงสร้าง
ก่อนที่คุณจะใช้ข้อมูลที่มีโครงสร้าง
คุณต้องทำ 3 สิ่ง:
- ตรวจสอบหลักเกณฑ์สำหรับผู้ดูแลเว็บและหลักเกณฑ์ทั่วไปเกี่ยวกับข้อมูลที่มีโครงสร้างทั่วไปของ Google อย่างใกล้ชิด

- กำหนดประเภทหน้าหลักของคุณ สำหรับ Shopify ประเภทหน้าหลักคือหน้าแรก คอลเลกชัน สินค้า บล็อก และหน้าบทความ
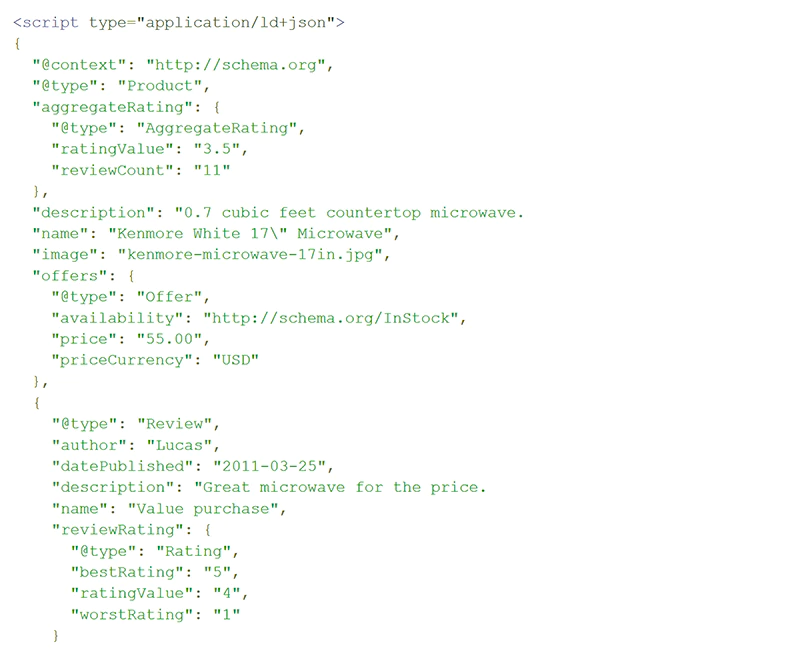
- กำหนดประเภทและคุณสมบัติของ schema.org ที่คุณต้องเพิ่มในแต่ละหน้าของเว็บไซต์ Shopify ของคุณ: หน้าแรก หน้าสินค้า หน้าคอลเลกชัน หน้าบล็อก และหน้าบทความ ตัวอย่างเช่น นี่คือลักษณะที่มาร์กอัปข้อมูลที่มีโครงสร้างสำหรับหน้าผลิตภัณฑ์ควรมีลักษณะดังนี้:

ที่มา: schema.org, Product, Example 2, JSON-LD
ดังที่คุณเห็นจากภาพหน้าจอ ข้อมูลที่มีโครงสร้างประกอบด้วยประเภทต่างๆ แต่ละประเภทเชื่อมโยงกับชุดคุณสมบัติ คุณสมบัติทั่วไปของประเภทผลิตภัณฑ์ ได้แก่ ProductID คำอธิบาย ชื่อ ส่วนสูง น้ำหนัก MPN เป็นต้น
แต่ละประเภทสามารถมีประเภทอื่นๆ ได้ (จัดเรียงตามลำดับชั้น) ตัวอย่างเช่น ประเภทผลิตภัณฑ์ประกอบด้วยชุดประเภทข้อเสนอ จริงๆ แล้วประเภทข้อเสนอคือตัวเลือกสินค้าของคุณ และประกอบด้วยคุณสมบัติ เช่น ราคา ความพร้อมจำหน่ายสินค้า ฯลฯ
คำศัพท์หลักของ schema.org ในปัจจุบันประกอบด้วย 792 ประเภท, 1447 คุณสมบัติ 15 ประเภทข้อมูล, 83 การแจงนับ และสมาชิก 445 การแจงนับ
เราสนใจเพียงไม่กี่คนเท่านั้น แต่ก่อนที่เราจะพูดถึงประเภทและคุณสมบัติจริงที่คุณต้องเพิ่มในหน้าแต่ละหน้าของร้านค้า มาดูกันว่าคุณจะนำข้อมูลที่มีโครงสร้างไปใช้ใน HTML ของเว็บไซต์ของคุณได้อย่างไร
วิธีเพิ่มข้อมูลที่มีโครงสร้างไปยังร้านค้า Shopify ของคุณ
มี 3 วิธีในการใช้ข้อมูลที่มีโครงสร้างใน HTML ของเว็บไซต์ของคุณ:
- ใช้แอป Shopify SEO เช่น Smart SEO - Smart SEO จะให้ข้อมูลที่มีโครงสร้างโดยละเอียดแก่ Google (และเครื่องมือค้นหาอื่นๆ) โดยอัตโนมัติในรูปแบบ JSON-LD ตัวอย่างเช่น สร้างข้อมูลที่มีโครงสร้างสำหรับทุกผลิตภัณฑ์ในหน้าคอลเลกชันของคุณ เป็นผลให้แอปช่วยให้คุณได้รับตัวอย่างข้อมูลที่สมบูรณ์และอันดับที่สูงขึ้นใน SERP Smart SEO มีคะแนน 4.9/5 มีแผนบริการฟรีและแผนชำระเงินสามแผน ราคาเริ่มต้นที่ $9.99/เดือน เรียนรู้เพิ่มเติม → การกำหนดราคา SEO อัจฉริยะ

โปรดทราบว่ามีแอปจำนวนหนึ่งบน Shopify App Store ที่สามารถเพิ่มข้อมูลที่มีโครงสร้างไปยังร้านค้าของคุณได้ เราขอแนะนำให้คุณใช้ครั้งละหนึ่งรายการเท่านั้น มิฉะนั้น คุณอาจลงเอยด้วยข้อมูลที่มีโครงสร้างที่ซ้ำกันซึ่งอาจส่งผลเสียต่อการจัดอันดับของคุณ
- ทำด้วยตนเอง. เพื่อให้สิ่งนี้เกิดขึ้น คุณต้องคุ้นเคยกับ Shopify Liquid, JSON-LD (และ JSON สำหรับเรื่องนั้น), HTML และ schema.org หากคุณไม่ใช่นักพัฒนาที่มีทักษะ (หรือไม่มีภายในองค์กร) เราไม่แนะนำตัวเลือกนี้เนื่องจากมีความเป็นไปได้ที่จะทำให้เกิดข้อผิดพลาดใน HTML ของเว็บไซต์ของคุณ แทนที่...
- ทำงานร่วมกับผู้เชี่ยวชาญ Shopify ที่ผ่านการรับรองและจ้างงานภายนอก เรานำเสนอบริการ SEO ซึ่งรวมถึงการตรวจสอบ SEO การเพิ่มประสิทธิภาพข้อมูลที่มีโครงสร้าง การเพิ่มประสิทธิภาพเมตาแท็ก การเพิ่มประสิทธิภาพลิงก์ และอื่นๆ หากคุณสนใจร่วมงานกับเรา หรือต้องการเรียนรู้เพิ่มเติม อย่าลังเลที่จะติดต่อเรา
เมื่อคุณทราบตัวเลือกสำหรับการนำข้อมูลที่มีโครงสร้างไปใช้ใน HTML ของร้านค้า Shopify แล้ว มาดูรายละเอียดเกี่ยวกับประเภทข้อมูลและคุณสมบัติต่างๆ ของ schema.org ที่คุณต้องเพิ่มในหน้าต่างๆ ของเว็บไซต์ของคุณกันดีกว่า
มาร์กอัปข้อมูลที่มีโครงสร้างใดที่จะเพิ่มไปยังหน้าแรก Shopify ของคุณ
คุณควรเพิ่มข้อมูล 2 ประเภทในหน้าแรกของคุณ:
- เว็บไซต์
- องค์กร
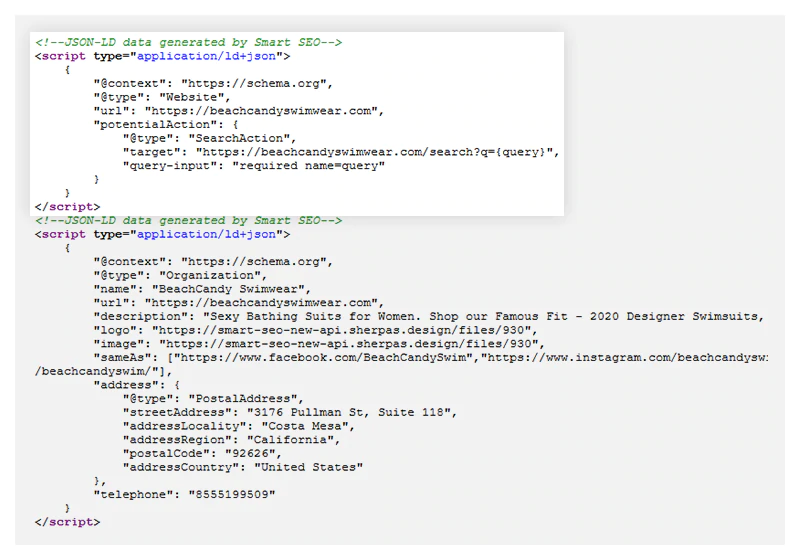
เว็บไซต์
Schema.org กำหนด 'เว็บไซต์' เป็นชุดของหน้าเว็บที่เกี่ยวข้องซึ่งมักจะใช้โดเมนเดียวกัน คุณต้องรวมคุณสมบัติต่อไปนี้ในชนิดข้อมูลเว็บไซต์:
- url - URL เว็บไซต์ของคุณ
- เป้าหมาย - “ระบุจุดเข้าใช้งานเป้าหมายสำหรับการดำเนินการ” (ที่มา: schema.org)
- อินพุตการสืบค้น - นี่คือลิงก์ในรายละเอียดการค้นหาข้อความที่มี -input ที่อินไลน์ "ค่าผลลัพธ์ของคุณสมบัติ -input เป็น URL การดำเนินการ" (ที่มา: schema.org)
ตัวอย่าง: ชุดว่ายน้ำ BeachCandy ข้อมูลที่มีโครงสร้างที่สร้างด้วย Smart SEO

นี่คือรีวิวของ BeachCandy Swimwear เกี่ยวกับแอพของเรา:


อ่านรีวิว Smart SEO เพิ่มเติม
องค์กร
ตัวอย่างเช่น Store, SportsOrganization, Corporation, LocalBusiness, BikeShop, BookStore, WorkersUnion, HardwareStore เป็นต้น โปรดทราบว่ายิ่งประเภทองค์กรที่เฉพาะเจาะจงมากเท่าไหร่ก็ยิ่งดีเท่านั้น คุณต้องรวมคุณสมบัติต่อไปนี้ในชนิดข้อมูลองค์กร:
- ชื่อ - ร้านค้า Shopify หรือชื่อเว็บไซต์ของคุณ
- url - URL เว็บไซต์ของคุณ
- คำอธิบาย - คำอธิบายธุรกิจของคุณ (คุณเป็นใคร ขายอะไร ผลิตภัณฑ์/บริการของคุณมีประโยชน์ต่อลูกค้าอย่างไร ฯลฯ)
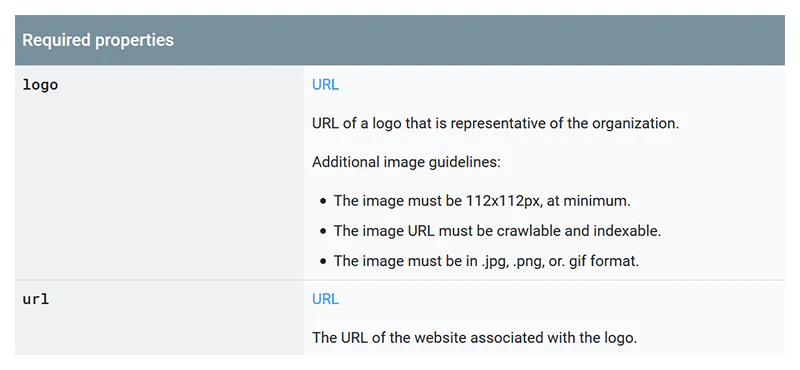
- โลโก้ - Google แสดงโลโก้ของคุณในผลการค้นหาและในกราฟความรู้ (อ่านคำจำกัดความเต็ม)

- ภาพ
- sameAs - ลิงก์ไปยังโปรไฟล์โซเชียลมีเดียของคุณ (หน้าธุรกิจ Facebook, โปรไฟล์ Twitter, บัญชี YouTube, บัญชี Instagram ฯลฯ)
- ที่อยู่ (ที่อยู่ทางไปรษณีย์) - streetAddress (ถนนและหมายเลข), ที่อยู่ในท้องถิ่น (เมือง), รหัสไปรษณีย์, ที่อยู่ ประเทศ (ประเทศ)
คุณยังสามารถรวมช่วงราคา (priceRange) ข้อมูลติดต่อ (เช่น หมายเลขโทรศัพท์) ตำแหน่งทางภูมิศาสตร์ และอื่นๆ
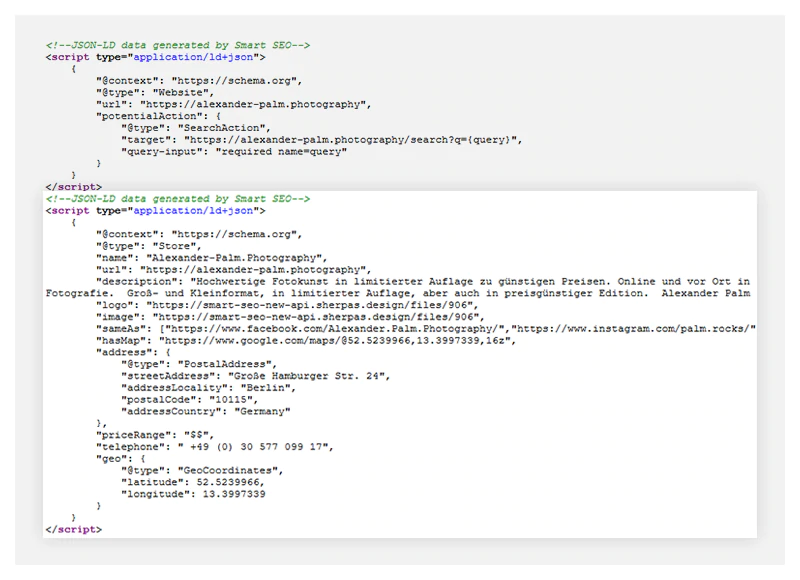
ตัวอย่าง: Alexander Palm Photography ข้อมูลที่มีโครงสร้างที่สร้างด้วย Smart SEO

นี่คือบทวิจารณ์ของ Alexander เกี่ยวกับแอปของเรา:

อ่านรีวิว Smart SEO เพิ่มเติม
มาร์กอัปข้อมูลที่มีโครงสร้างใดที่จะเพิ่มในหน้าสินค้า Shopify ของคุณ
คุณควรเพิ่มประเภทข้อมูล 3 ประเภทในหน้าผลิตภัณฑ์ของคุณ:
- ผลิตภัณฑ์
- เสนอ
- เกล็ดขนมปังรายการ
ประเภทสินค้าจะอธิบายตัวสินค้าเอง และประเภทข้อเสนอจะอธิบายตัวเลือกสินค้าพร้อมราคา SKU บาร์โค้ด ฯลฯ คุณต้องมีประเภทผลิตภัณฑ์หนึ่งประเภทและประเภทข้อเสนออย่างน้อยหนึ่งประเภทสำหรับตัวเลือกสินค้าแต่ละรายการ หากคุณไม่มีตัวเลือกสินค้าสำหรับสินค้า คุณจะมีราคา, SKU, บาร์โค้ด ฯลฯ เป็นคุณสมบัติของสินค้านั้น คุณสมบัติเหล่านี้ถูกเพิ่มเป็นตัวเลือกเริ่มต้นใน Shopify และคุณสามารถใช้ตัวเลือกสินค้านี้เพื่อสร้างประเภทข้อเสนอของคุณได้
ผลิตภัณฑ์
ประเภทข้อมูลผลิตภัณฑ์ (คุณสมบัติที่จำเป็น):
- ชื่อ - ชื่อผลิตภัณฑ์
- รูปภาพ - imageObject หรือ URL ของผลิตภัณฑ์ photo
- ข้อเสนอ - ตัวเลือกสินค้า
ประเภทข้อมูลผลิตภัณฑ์ (คุณสมบัติแนะนำ):
- รหัสผลิตภัณฑ์
- aggregateRating - คะแนนรีวิวเฉลี่ยของผลิตภัณฑ์
- ยี่ห้อ
- คำอธิบาย
- ทบทวน
- sku - หน่วยเก็บสต็อคที่เป็นเอกลักษณ์ของผลิตภัณฑ์
- gtin8 / gtin13 / gtin 14 / mpn / isbn - ตัวระบุส่วนกลางหรือตัวระบุผลิตภัณฑ์ที่ไม่ซ้ำ
คุณควรมีแอตทริบิวต์ที่แนะนำต่อไปนี้: productID, ยี่ห้อ, mpn (หมายเลขชิ้นส่วนของผู้ผลิต, MPN) และ gtin (Global Trade Item Number, GTIN) ซึ่งจะช่วยให้ Google จับคู่คำค้นหากับผลิตภัณฑ์ของคุณ
ใน Shopify GTIN จะเรียกว่าบาร์โค้ด และคุณสามารถเพิ่มลงในตัวเลือกสินค้าของคุณได้ GTIN ยังเป็น ProductID ของคุณและใช้เป็น MPN ได้อีกด้วย โปรดทราบว่า Smart SEO จะแสดงบาร์โค้ดสำหรับคุณสมบัติ productID, gtin และ mpn
เสนอ
ประเภทข้อมูลข้อเสนอ (คุณสมบัติที่จำเป็น):
- ความพร้อมใช้งาน (เช่น InStock, OutOfStock)
- ราคา
- ราคาCurrency
ประเภทข้อมูลข้อเสนอ (คุณสมบัติแนะนำ):
- รายการที่นำเสนอ
- priceValidUntil (ในรูปแบบวันที่ ISO 8601)
- url (URL ของหน้าผลิตภัณฑ์)
- สภาพสินค้า
- สกู
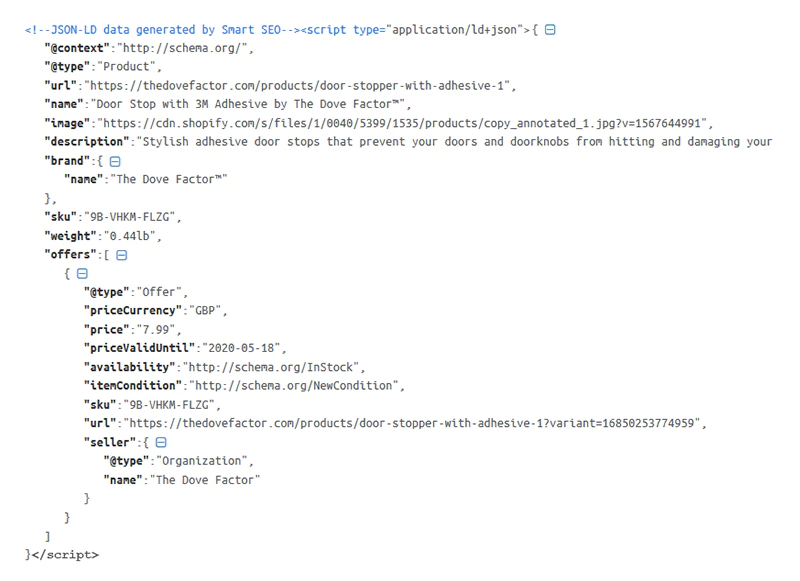
ตัวอย่าง: The Dove Factor ข้อมูลที่มีโครงสร้างที่สร้างด้วย Smart SEO

นี่คือการทบทวนแอปของเราโดย The Dove Factor:

อ่านรีวิว Smart SEO เพิ่มเติม
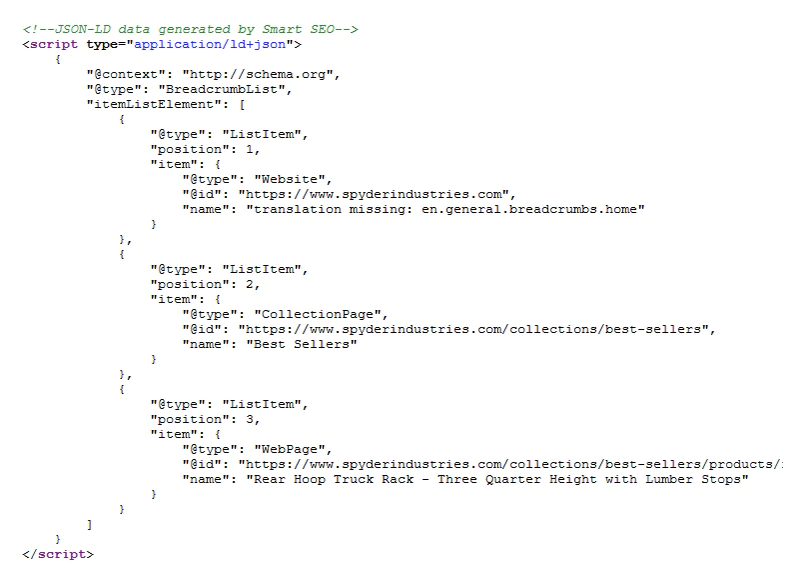
เกล็ดขนมปังรายการ
แนวทางปฏิบัติที่ดีในการเพิ่มมาร์กอัปการแสดงเส้นทางไปยังหน้าผลิตภัณฑ์ของคุณ ซึ่งจะช่วยให้ Google เข้าใจและจัดหมวดหมู่ข้อมูลจากหน้าผลิตภัณฑ์ของคุณได้ดียิ่งขึ้น มาร์กอัปเบรดครัมบ์ควรมีประเภทเบรดครัมบ์ลิสต์ ประเภท BreadcrumbList ควรมีอย่างน้อยหนึ่งประเภท ListItem ชนิด ListItem ควรมีคุณสมบัติดังต่อไปนี้:
- ตำแหน่ง
- รายการ
- id
- ชื่อ
นี่คือตัวอย่างมาร์กอัปเบรดครัมบ์ที่สร้างด้วย Smart SEO (Spyder Industries)

และนี่คือบทวิจารณ์ของ Spyder Industries สำหรับแอปของเรา:

อ่านรีวิว Smart SEO เพิ่มเติม
เรียนรู้เพิ่มเติมเกี่ยวกับมาร์กอัปเบรดครัมบ์ → schema.org - BreadcrumbList, Google Developers - Breadcrumb
มาร์กอัปข้อมูลที่มีโครงสร้างใดที่จะเพิ่มในหน้าคอลเลกชัน Shopify ของคุณ
หน้าคอลเลกชันควรมีประเภท CollectionPage และยังมี ListItem หนึ่งประเภทสำหรับแต่ละผลิตภัณฑ์ในหน้าคอลเลกชัน
หน้าคอลเลกชัน
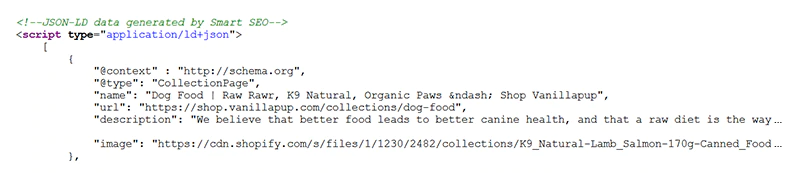
ประเภท CollectionPage ควรมีคุณสมบัติดังต่อไปนี้:
- ชื่อ - ชื่อของหน้าคอลเลกชัน
- url - URL ของหน้าคอลเลกชัน
- คำอธิบาย - คำอธิบายของหน้าคอลเลกชัน
- รูปภาพ - ภาพหลักของหน้าคอลเลกชัน
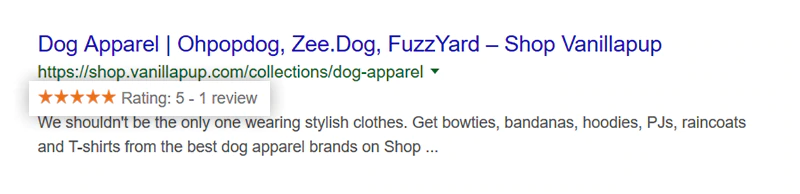
ตัวอย่าง: shop.vanillapup ข้อมูลที่มีโครงสร้างที่สร้างด้วย Smart SEO

นี่คือความคิดเห็นของ Shop Vanillapup เกี่ยวกับแอปของเรา:

อ่านรีวิว Smart SEO เพิ่มเติม
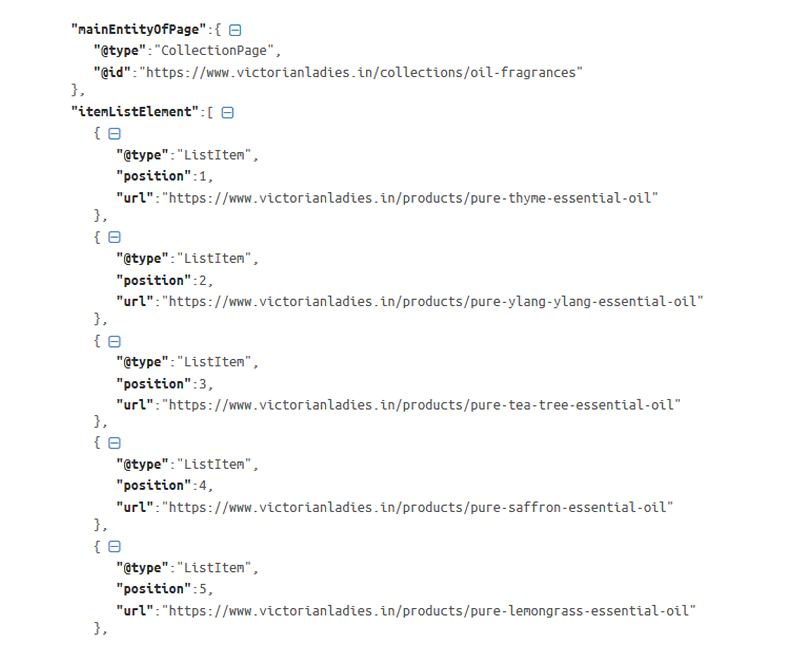
รายการไอเทม
ชนิด ListItem ควรมีคุณสมบัติดังต่อไปนี้:
- position - ตำแหน่งของสินค้าในหน้าคอลเลกชัน เช่น หากสินค้าถูกแสดงเป็นลำดับที่สาม ค่าตำแหน่งจะเป็น “3”
- url - URL ของหน้าผลิตภัณฑ์
ตัวอย่าง: Victorian Ladies มาร์กอัปข้อมูลที่มีโครงสร้างที่สร้างด้วย Smart SEO

และนี่คือรีวิวของ Victorian Ladies เกี่ยวกับแอปของเรา:

อ่านรีวิว Smart SEO เพิ่มเติม

แนวทางปฏิบัติที่ดีในการเพิ่มมาร์กอัปเบรดครัมบ์ในหน้าคอลเลกชันของคุณ (โปรดตรวจสอบส่วนมาร์กอัปหน้าผลิตภัณฑ์สำหรับข้อมูลเพิ่มเติมเกี่ยวกับมาร์กอัปเบรดครัมบ์)
มาร์กอัปข้อมูลที่มีโครงสร้างใดที่จะเพิ่มในหน้าบล็อก Shopify ของคุณ
คุณควรเพิ่มประเภทข้อมูลเพียงประเภทเดียวในหน้าบล็อกของคุณ - บล็อก - และรวมคุณสมบัติต่อไปนี้ไว้ในมาร์กอัปบล็อกของคุณ:
- เกี่ยวกับ - คำอธิบายของบล็อกของคุณ หัวข้อของบล็อก (เช่น อีคอมเมิร์ซ, Shopify, สินค้าหรือบริการของคุณ ฯลฯ) บล็อกนี้จะช่วยผู้อ่านได้อย่างไร ฯลฯ
- ชื่อ - ชื่อบล็อกของคุณ
- url - URL ของบล็อกของคุณ
- คีย์เวิร์ด - คีย์เวิร์ดที่คุณกำหนดเป้าหมาย
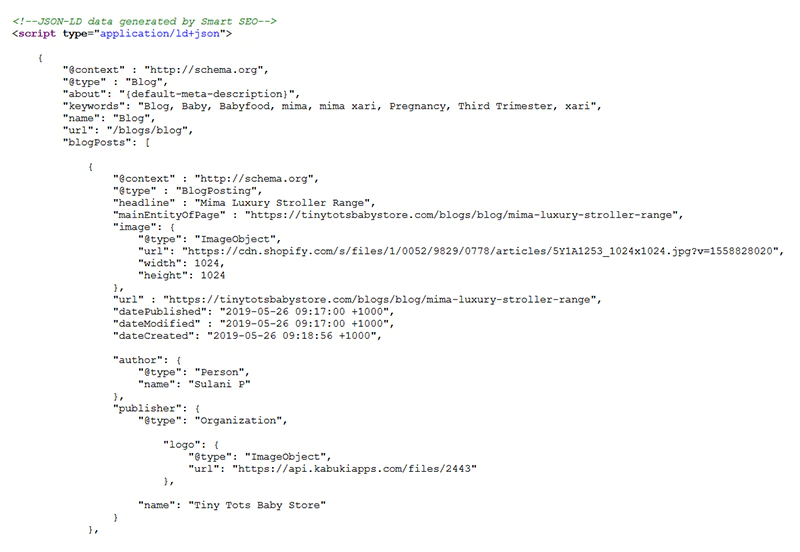
ประเภทบล็อกควรมีหลายประเภท BlogPosting BlogPosting แต่ละประเภทเชื่อมโยงกับบทความหรือสิ่งพิมพ์ ประเภท BlogPosting ควรมีคุณสมบัติดังต่อไปนี้:
- พาดหัวข่าว
- mainEntityOfPage - URL ตามรูปแบบบัญญัติของหน้า
- รูปภาพ (ImageObject)
- url - URL ของหน้า
- วันที่เผยแพร่
- วันที่แก้ไข
- วันที่สร้าง
- คำอธิบาย - คำอธิบายหรือข้อความที่ตัดตอนมาจากบล็อกโพสต์
- ผู้เขียน
- สำนักพิมพ์
- โลโก้ (โลโก้ผู้จัดพิมพ์)
- url (URL ของผู้เผยแพร่)
- ชื่อ (ชื่อผู้จัดพิมพ์)
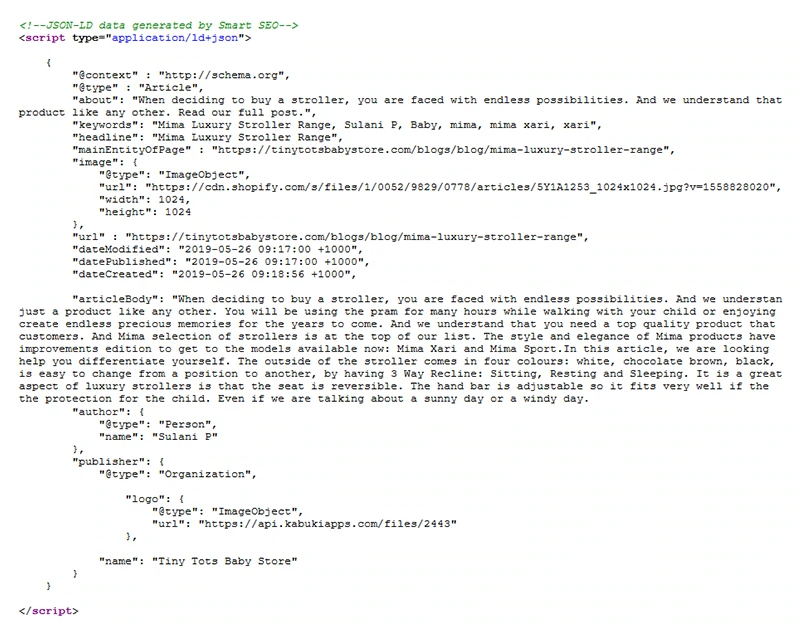
ตัวอย่าง: Tiny Tots Baby Store ข้อมูลที่มีโครงสร้างที่สร้างด้วย Smart SEO

และนี่คือบทวิจารณ์แอพของเรา Tiny Tots Baby Store:

อ่านรีวิว Smart SEO เพิ่มเติม
มาร์กอัปข้อมูลที่มีโครงสร้างใดที่จะเพิ่มในหน้าบทความ Shopify ของคุณ
หน้าบทความใน Shopify ควรมีประเภทบทความ ประเภทบทความควรมีคุณสมบัติดังต่อไปนี้:
- เกี่ยวกับ - เรื่องของบทความ
- พาดหัว - พาดหัวของบทความ
- mainEntityOfPage
- ภาพ - ภาพหน้าปกของบทความ
- url - URL ของบทความ
- วันที่แก้ไข
- วันที่เผยแพร่
- วันที่สร้าง
- คำอธิบาย - คำอธิบายหรือข้อความที่ตัดตอนมาของบทความ
- ArticleBody - เนื้อหาของบทความ
- ผู้เขียน
- สำนักพิมพ์
- โลโก้ (โลโก้ผู้จัดพิมพ์)
- ชื่อ (ชื่อผู้จัดพิมพ์)
ตัวอย่าง: Tiny Tots Baby Store ข้อมูลที่มีโครงสร้างที่สร้างด้วย Smart SEO

การทดสอบมาร์กอัปข้อมูลที่มีโครงสร้างของคุณ
คุณทดสอบข้อมูลที่มีโครงสร้างได้ด้วยการทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์และเครื่องมือตรวจสอบมาร์กอัปสคีมา
Google ขอแนะนำให้เริ่มต้นด้วยการทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ ด้วยวิธีนี้ คุณจะเห็นว่าหน้าเว็บของคุณสร้างผลการค้นหาที่เป็นสื่อสมบูรณ์ของ Google ได้อย่างไร จากนั้น คุณสามารถใช้ Schema Markup Validator เพื่อทดสอบและตรวจสอบมาร์กอัป schema.org ทุกประเภท ดูข้อมูลเพิ่มเติม → ทดสอบข้อมูลที่มีโครงสร้างของคุณ
สรุป
การเพิ่มมาร์กอัปข้อมูลที่มีโครงสร้างไปยังร้านค้า Shopify ของคุณจะช่วยให้เครื่องมือค้นหาเข้าใจดียิ่งขึ้นว่าเว็บไซต์ของคุณเกี่ยวกับอะไร นอกจากนี้ยังเพิ่มโอกาสในการได้รับผลลัพธ์ที่สมบูรณ์ ซึ่งจะเพิ่มการมีส่วนร่วมของผู้ใช้และ CTR ของคุณ ทั้งหมดนี้นำไปสู่ยอดขายที่เพิ่มขึ้น
รูปแบบข้อมูลที่มีโครงสร้างมี 3 รูปแบบ ได้แก่ JSON-LD, RDFa และ Microdata Google ต้องการและแนะนำให้ใช้ JSON-LD สำหรับข้อมูลที่มีโครงสร้าง
มีสคีมาข้อมูลที่มีโครงสร้าง 2 แบบ (หรือคำศัพท์): data-vocabulary.org และ schema.org Data-vocabulary.org ล้าสมัยและไม่มีสิทธิ์ใช้ฟีเจอร์ผลการค้นหาที่เป็นสื่อสมบูรณ์ ดังนั้น หากคุณใช้มาร์กอัป data-vocabulary.org คุณต้องแทนที่ด้วยมาร์กอัป schema.org
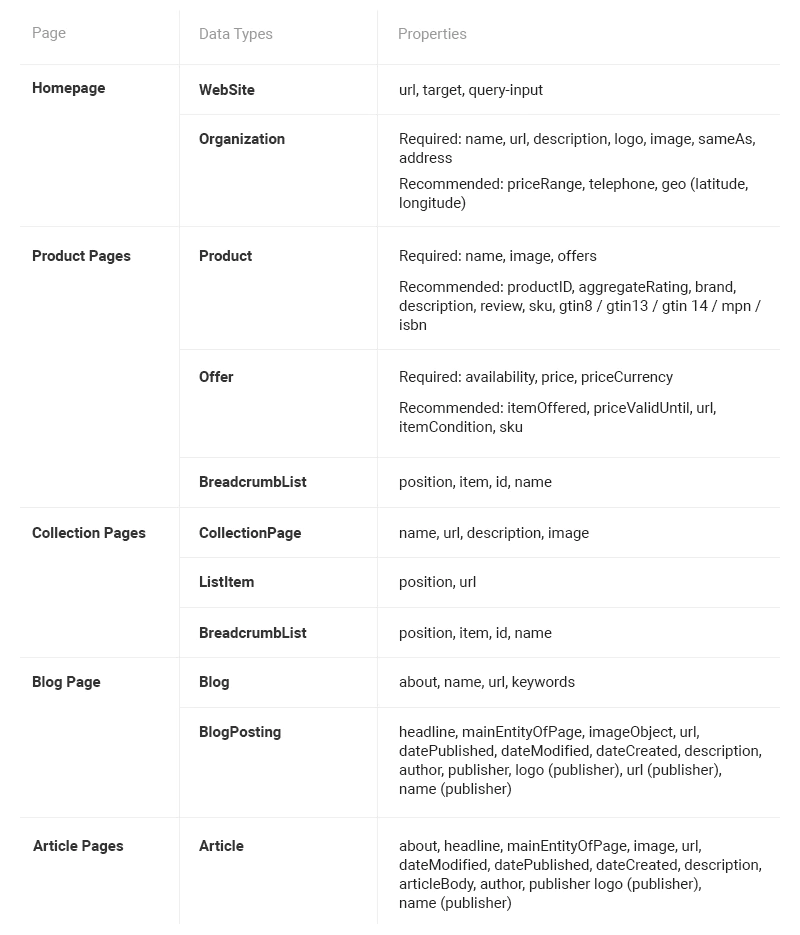
มาร์กอัปข้อมูลที่มีโครงสร้าง (หรือมาร์กอัป schema.org) ประกอบด้วยชนิดข้อมูลและคุณสมบัติที่จัดเรียงตามลำดับชั้น ใน Shopify ขอแนะนำให้คุณเพิ่มข้อมูลที่มีโครงสร้างไปยังหน้าแรก หน้าสินค้า หน้าคอลเลกชัน หน้าบล็อก และหน้าบทความ นี่คือภาพรวมโดยย่อของชนิดข้อมูลและคุณสมบัติที่คุณควรเพิ่มในแต่ละหน้าเหล่านี้:

มี 3 วิธีในการเพิ่มข้อมูลที่มีโครงสร้างไปยังร้านค้า Shopify ของคุณ:
- ใช้แอป Shopify SEO เช่น Smart SEO
- ลงมือทำเอง
- Outsource งานให้กับ Shopify Expert - หากคุณต้องการให้เราดู SEO ของเว็บไซต์ของคุณและใช้ข้อมูลที่มีโครงสร้างสำหรับคุณ อย่าลังเลที่จะติดต่อเรา!
คุณทดสอบข้อมูลที่มีโครงสร้างได้ด้วยการทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์และเครื่องมือตรวจสอบมาร์กอัปสคีมา ตรวจสอบให้แน่ใจว่าหน้าของคุณถูกมาร์กอัปอย่างถูกต้องเป็นขั้นตอนสุดท้ายของการนำข้อมูลที่มีโครงสร้างไปใช้
ตาคุณ!
เราทราบดีว่านี่เป็นข้อมูลจำนวนมากที่ต้องทำในคราวเดียว และคุณต้องมีคำถามมากมาย เราพร้อมตอบทุกคำถาม! แต่เราก็อยากได้ยินจากคุณเช่นกัน!
คุณจะเพิ่มมาร์กอัปข้อมูลที่มีโครงสร้างลงในเว็บไซต์ของคุณอย่างไร คุณจะใช้แอป คุณจะทำเองภายในบริษัท หรือว่าจ้างผู้เชี่ยวชาญของ Shopify ให้
หรือบางที คุณได้เพิ่มข้อมูลที่มีโครงสร้างแล้วและต้องการแบ่งปันประสบการณ์ของคุณ
ไม่ว่ามันจะเป็นอะไรเพียงแค่แสดงความคิดเห็นด้านล่าง!
