การจัดรูปแบบพื้นที่พันธมิตร
เผยแพร่แล้ว: 2016-07-04
ใหม่: ไม่จำเป็นต้องจัดแต่งทรงผม
อัปเดต 4/20/21 – คุณอาจต้องการตรวจสอบโปรแกรมเสริม Affiliate Portal pro เป็นทางเลือกใหม่สำหรับ Affiliate Area ที่มีอินเทอร์เฟซที่น่าสนใจสำหรับ Affiliate ของคุณโดยไม่จำเป็นต้องปรับแต่งเอง ใช้งานได้กับทุกธีม และดูดีบนอุปกรณ์พกพา
เราได้พยายามอย่างมากที่จะทำให้ AffiliateWP ดูเหมือนเป็นส่วนหนึ่งของผู้ดูแลระบบ WordPress พร้อมใช้งานเมื่อคุณต้องการ และพร้อมใช้งานเมื่อคุณไม่ต้องการ ในทำนองเดียวกัน ในส่วนหน้า เราได้ออกแบบ AffiliateWP เพื่อให้กลมกลืนกับธีม WordPress ใดๆ ได้อย่างราบรื่น
เราเชื่อในการมอบประสบการณ์ที่สอดคล้องกันให้กับพันธมิตรทั่วทั้งเว็บไซต์
ด้วยเหตุนี้ AffiliateWP จึงรวมสไตล์ขั้นต่ำสำหรับพื้นที่พันธมิตรและอาศัยสไตล์ปัจจุบันของธีมสำหรับการยกของหนักส่วนใหญ่
สำหรับลูกค้าของเราหลายคน รูปแบบเริ่มต้นของพื้นที่พันธมิตรทางธุรกิจนั้นสมบูรณ์แบบ ลิงก์จะปรากฏในสีลิงก์ของธีม ข้อความจะแสดงในแบบอักษรของธีม องค์ประกอบของฟอร์มมีการกำหนดรูปแบบแบบฟอร์มของธีม และอื่นๆ อย่างไรก็ตาม เราได้รับตั๋วสนับสนุนเป็นครั้งคราวโดยถามว่าทำไมพื้นที่ตัวแทนขายจึงดูไม่ "แฟลช" มากนัก ด้วยชุดสีที่กำหนดเอง ไอคอน แอนิเมชั่น แบบอักษรที่กำหนดเอง มันชื่อคุณ!
เราสามารถเลือกที่จะจัดรูปแบบพื้นที่พันธมิตรตาม "แนวโน้มการออกแบบในปัจจุบัน" แต่ลูกค้ามักจะไม่เห็นด้วยกับการตัดสินใจออกแบบที่เราทำ ดังนั้น Affiliate Area ที่มีสไตล์มากจึงไม่น่าจะตรงกับธีม WordPress ของลูกค้า และเมื่อพิจารณาจากลูกค้าหลายพันรายที่ใช้ AffiliateWP คุณสามารถจินตนาการถึงปัญหาที่อาจเกิดขึ้น...
ลูกค้าจะเรียกร้องให้เรา "แก้ไข" ธีมของพวกเขาเพราะ AffiliateWP "ทำลาย" มัน
การเพิ่มสไตล์ให้กับผืนผ้าใบที่สะอาด (เช่น AffiliateWP's Affiliate Area ของ AffiliateWP) จะดีกว่าการนำทุกอย่างออกและเริ่มต้นใหม่อีกครั้ง นอกจากนี้ เทรนด์การออกแบบบางอย่างอาจล้าสมัยในปีหน้า และเราจะถูกบังคับให้ออกแบบพื้นที่พันธมิตรใหม่ครั้งแล้วครั้งเล่า
เนื่องจากเราตัดสินใจที่จะทำให้ทุกอย่างเรียบง่ายตั้งแต่เริ่มต้น ลูกค้าของเราจะมี Affiliate Area ที่ดูดีซึ่งตรงกับธีม WordPress ของพวกเขาเสมอ หากต้องการเพิ่มองค์ประกอบการออกแบบที่กำหนดเอง ทั้งหมดก็ต้องใช้สไตล์ CSS
จัดแต่งทรงผมด้วย CSS
การสอน CSS ไม่ใช่เป้าหมายของบทความนี้ แต่โชคดีที่มีบทช่วยสอนมากมายในเว็บ ไม่มีวิธีใดที่จะดีไปกว่าการทดลอง แต่ก่อนที่คุณจะทำ คุณจะต้องพิจารณาว่าจะวางโค้ด CSS ที่กำหนดเองไว้ที่ใด
ในธีมลูกของคุณ
คุณสามารถเพิ่มโค้ด CSS ที่กำหนดเองลงในไฟล์ style.css ของธีมลูกได้ หากคุณไม่มีธีมย่อย คุณสามารถสร้างธีมได้ง่ายมาก การเพิ่ม CSS ให้กับธีมย่อยช่วยให้มั่นใจว่าสไตล์ที่กำหนดเองจะไม่สูญหายไปเมื่อมีการอัปเดตธีมหลัก
ในปลั๊กอินที่กำหนดเอง
มีปลั๊กอินฟรีมากมายบนพื้นที่เก็บข้อมูล WordPress ที่ให้คุณเพิ่มโค้ด CSS ที่กำหนดเองลงในไซต์ของคุณ โดยวาง CSS ลงในผู้ดูแลระบบ WordPress โดยตรง หากธีมของคุณได้รับการอัปเดต สิ่งที่คุณแก้ไขจะไม่สูญหาย นี่คือปลั๊กอินที่นึกถึง: Reaktiv CSS Builder
การค้นหาตัวเลือก CSS ที่เหมาะสมที่จะใช้
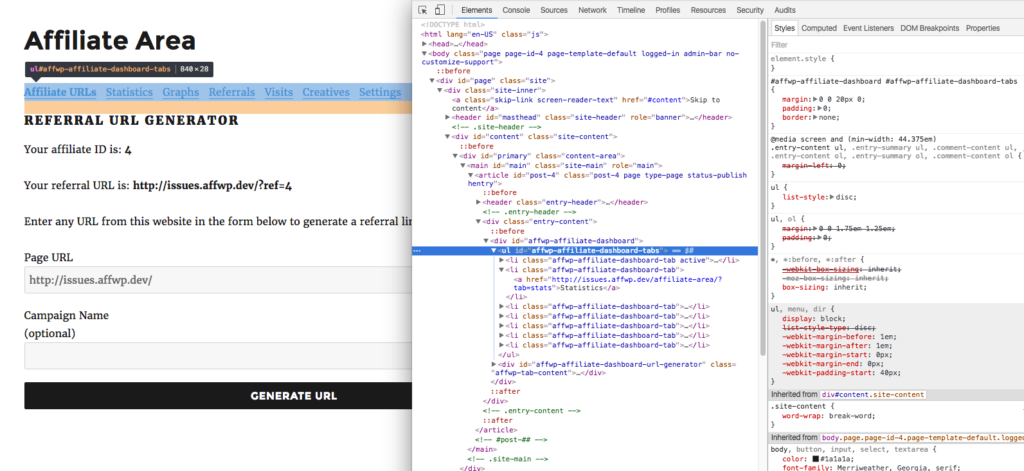
ในการที่จะจัดรูปแบบ Affiliate Area ด้วย CSS คุณจะต้องรู้ว่าจะจัดรูปแบบอะไร วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ในตัวของเบราว์เซอร์ สิ่งนี้ทำให้คุณสามารถวางเมาส์เหนือองค์ประกอบใดๆ ในพื้นที่พันธมิตรและค้นหาว่าตัวเลือก CSS ที่เกี่ยวข้องที่จะใช้คืออะไร

แต่ละเบราว์เซอร์มีวิธีการเข้าถึงเครื่องมือสำหรับนักพัฒนาที่แตกต่างกันเล็กน้อย:

โครเมียม
https://developer.chrome.com/devtools
Firefox
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector
ซาฟารี
https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
อีกวิธีในการค้นหาว่าตัวเลือก CSS ใดที่จะใช้คือการดูไฟล์เทมเพลตของ AffiliateWP ในโปรแกรมแก้ไขโค้ด ไฟล์เทมเพลตทั้งหมดที่เกี่ยวข้องกับ Affiliate Area จะรวมอยู่ในโฟลเดอร์ เทมเพลต ของปลั๊กอิน
Dashboard.php
แดชบอร์ดพันธมิตร
Dashboard-tab-urls.php
แท็บ URL ของแดชบอร์ดพันธมิตร
Dashboard-tab-stats.php
แท็บสถิติของแดชบอร์ดพันธมิตร
Dashboard-tab-graphs.php
แท็บกราฟของแดชบอร์ดพันธมิตร
Dashboard-tab-referrals.php
แท็บการอ้างอิงของแดชบอร์ดพันธมิตร
Dashboard-tab-visits.php
แท็บการเยี่ยมชมของแดชบอร์ดพันธมิตร
Dashboard-tab-creatives.php
แท็บครีเอทีฟโฆษณาของแดชบอร์ดพันธมิตร
Dashboard-tab-settings.php
แท็บการตั้งค่าของแดชบอร์ดพันธมิตร
จัดรูปแบบลิงก์ของ Affiliate Area ให้ดูเหมือน "แท็บ"
หนึ่งในคำขอที่เราได้รับคือการจัดรูปแบบลิงก์ของ Affiliate Area ให้ดูเหมือน "แท็บ" ด้านล่างนี้เป็นตัวอย่างเกี่ยวกับวิธีการทำสิ่งนี้ให้สำเร็จโดยใช้สไตล์ CSS และธีม WordPress TwentySixteen เริ่มต้น
สิ่งสำคัญที่ควรทราบคือธีมทั้งหมดมีเอกลักษณ์เฉพาะตัว แม้ว่าเราจะให้โค้ดตัวอย่างเพื่อเปลี่ยนลิงก์ให้เป็นแท็บ แต่อาจมีการกำหนดสไตล์เพิ่มเติมสำหรับธีมของคุณ ด้วย TwentySixteen เราต้องเพิ่มสไตล์อีกสองสามแบบเพื่อให้สิ่งต่างๆ เป็นไปตามที่เราต้องการ มีระบุไว้ในความคิดเห็น CSS ในตอนท้าย
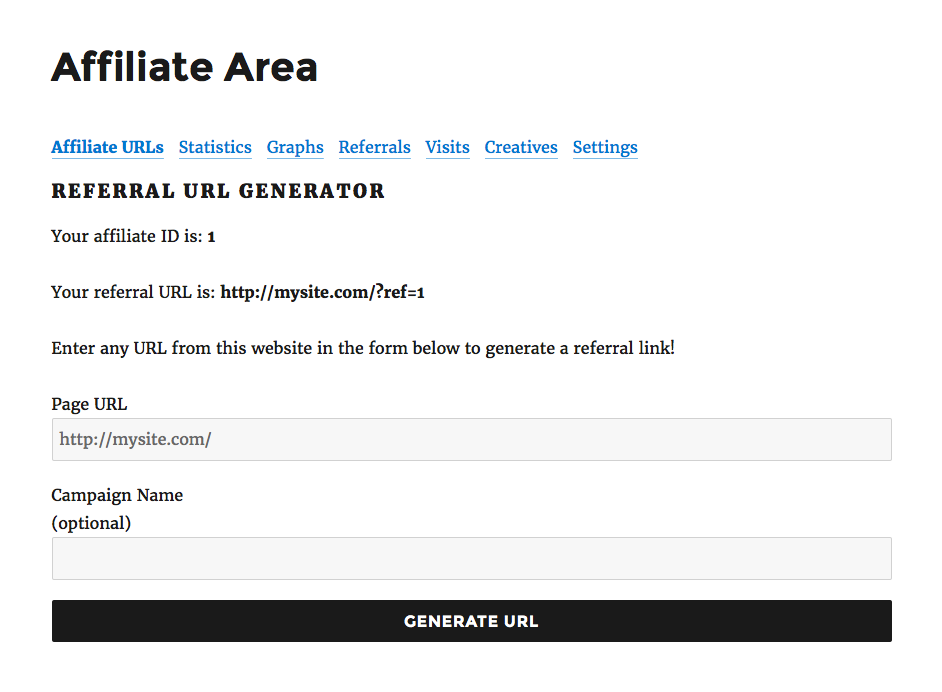
นี่คือลักษณะของลิงก์เริ่มต้นของ Affiliate Area (ด้วยธีม TwentySixteen)

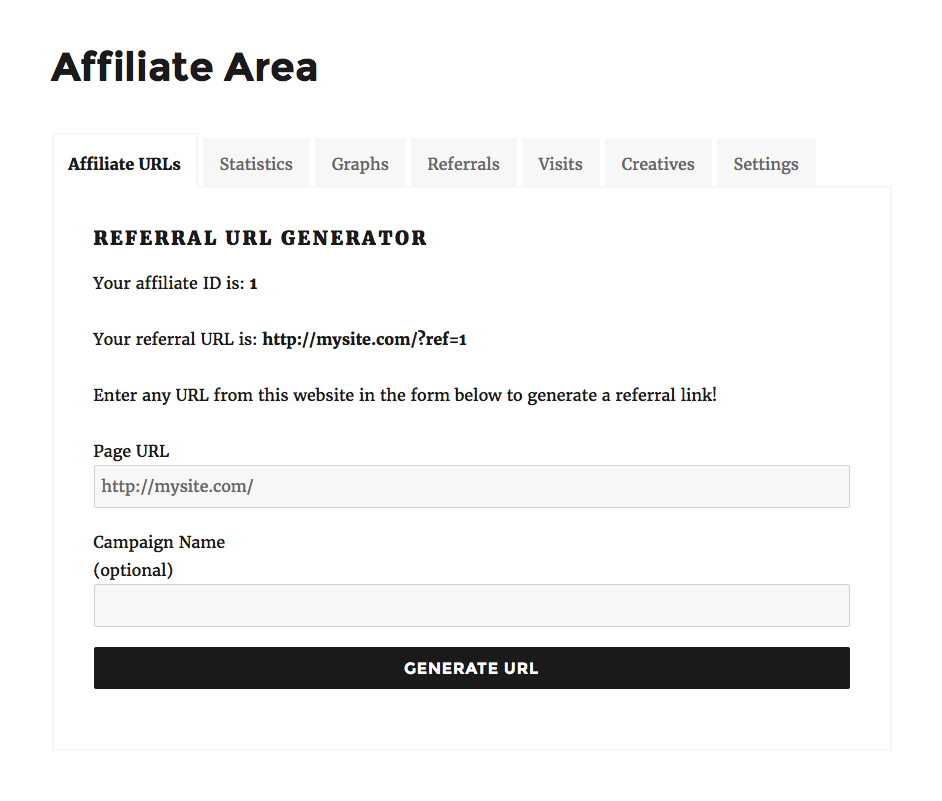
แท็บใหม่ของเราจะมีหน้าตาเป็นอย่างไรเมื่อเพิ่มสไตล์ CSS แล้ว

ลองทำสิ่งนี้ด้วยตัวเอง:
- ดูโค้ด CSS บนที่เก็บโค้ดของเรา คุณยังสามารถค้นหาข้อมูลโค้ดอื่นๆ มากมายเพื่อใช้กับ AffiliateWP ในที่เก็บของเรา
- คัดลอกและวางโค้ด CSS (ทุกอย่างระหว่างแท็ก <style>) ลงในปลั๊กอิน CSS ที่กำหนดเอง หรือลงในไฟล์ style.css ของธีมลูกโดยตรง (ตามที่กล่าวไว้ก่อนหน้านี้)
- สนุก!
สุดท้ายนี้ ข้อมูลโค้ดบนที่เก็บของเราได้รับการตั้งค่าให้เป็นปลั๊กอินเพื่อความสะดวก อีกวิธีหนึ่งในการใช้โค้ด CSS คือการบันทึกไฟล์ที่แสดงและติดตั้งเป็นปลั๊กอินในไซต์ของคุณโดยตรง คุณสามารถดูคำแนะนำเกี่ยวกับวิธีการทำเช่นนี้ได้จากส่วน "การใช้ตัวอย่าง" การใช้วิธีนี้มีข้อได้เปรียบเพิ่มเติมในการโหลด CSS ในพื้นที่พันธมิตรของคุณเท่านั้น ไม่ใช่หน้าอื่นที่ไม่ต้องการ
ด้วยความกระตือรือร้นเล็กน้อยและความรู้พื้นฐานเกี่ยวกับ CSS คุณสามารถจัดรูปแบบ Affiliate Area ให้มีลักษณะตามที่คุณต้องการได้ หากคุณสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับ CSS ให้ดูบทแนะนำและลองทดลองกับองค์ประกอบการออกแบบต่างๆ คุณอาจพบว่าตัวเองมีความสนุกสนาน!
มีความสุขสไตล์!
