5 แบบฟอร์มสมัยใหม่ตอบโจทย์ความต้องการของคุณ
เผยแพร่แล้ว: 2020-11-18โพสต์นี้สนับสนุนโดย Nishant Agrawal จาก FormCrafts
วิธีที่ง่ายที่สุดวิธีหนึ่งในการหาวิธีปรับปรุงผลิตภัณฑ์คือการถามลูกค้าว่าต้องการอะไร แม้ว่าแบบสำรวจจะเป็นวิธีการที่ยอดเยี่ยมในการรับความคิดเห็นที่นำไปปฏิบัติได้จริง แต่ก็แสดงความห่วงใยต่อลูกค้าของคุณและมองหาวิธีปรับปรุงอย่างจริงจัง
เว็บฟอร์มมีมานานแล้วตั้งแต่เปิดตัวเป็นส่วนหนึ่งของข้อกำหนด HTML การใช้แบบฟอร์มแรกสุดส่วนใหญ่จำกัดเฉพาะแบบฟอร์มการติดต่อและการรวบรวมข้อมูลที่มีโครงสร้าง แม้ว่าเว็บไซต์จะมีการพัฒนาประสบการณ์ผู้ใช้เพื่อให้ทันกับเว็บสมัยใหม่ แต่แบบฟอร์มก็ยังขาดอยู่ โดยเฉพาะอย่างยิ่งสำหรับฟิลด์แบบฟอร์มสำรวจ
อะไรทำให้แบบสำรวจที่ดี? สามแนวคิด:
- คำถามกวนๆ
- ส่วนต่อประสานผู้ใช้ที่ดี
- สะดวกในการใช้
คำถามเป็นคำถามเฉพาะบุคคลและขึ้นอยู่กับผู้สร้างแบบสำรวจ แต่อีกสององค์ประกอบ (ส่วนต่อประสานกับผู้ใช้และความง่ายในการใช้งาน) ส่วนใหญ่อาศัยเครื่องมือสำรวจ ผู้คนมักไม่ค่อยกรอกแบบสำรวจที่ดูน่ากลัวหรือซับซ้อน
ประสบการณ์ผู้ใช้ที่ไม่ดีไม่ใช่ข้อแก้ตัวอีกต่อไป ผู้ใช้อินเทอร์เน็ตมากกว่า 98% เข้าถึงเว็บด้วยเบราว์เซอร์ที่ทันสมัย ซึ่งหมายความว่าแบบฟอร์มจะได้รับประโยชน์จากเทคนิคใหม่ๆ
มาดูฟิลด์ฟอร์มสมัยใหม่ห้าฟิลด์หรือประเภทคำถามที่คุณสามารถใช้ในฟอร์มแบบสำรวจเพื่อเพิ่มการแปลงของคุณ
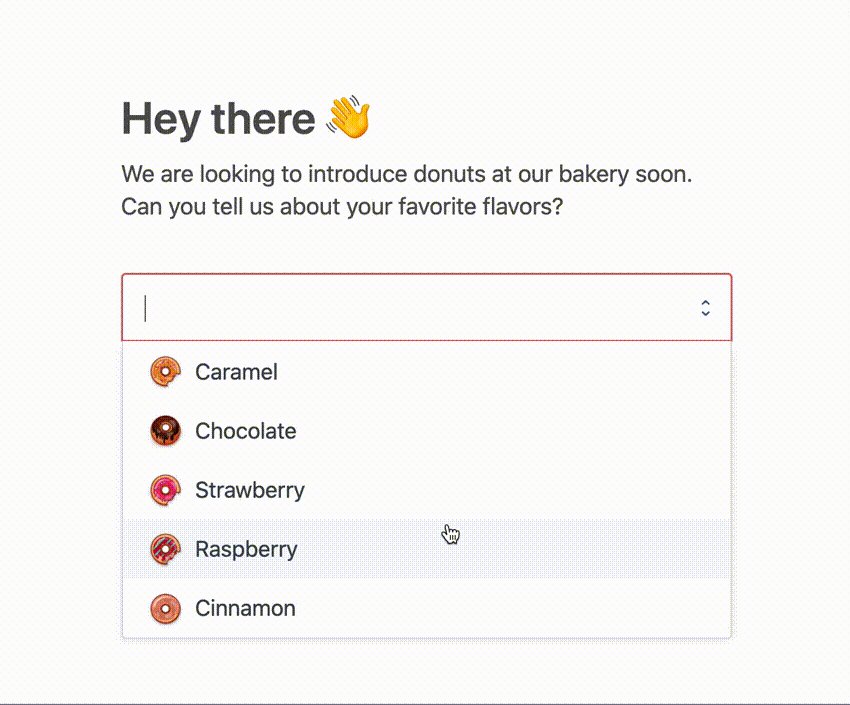
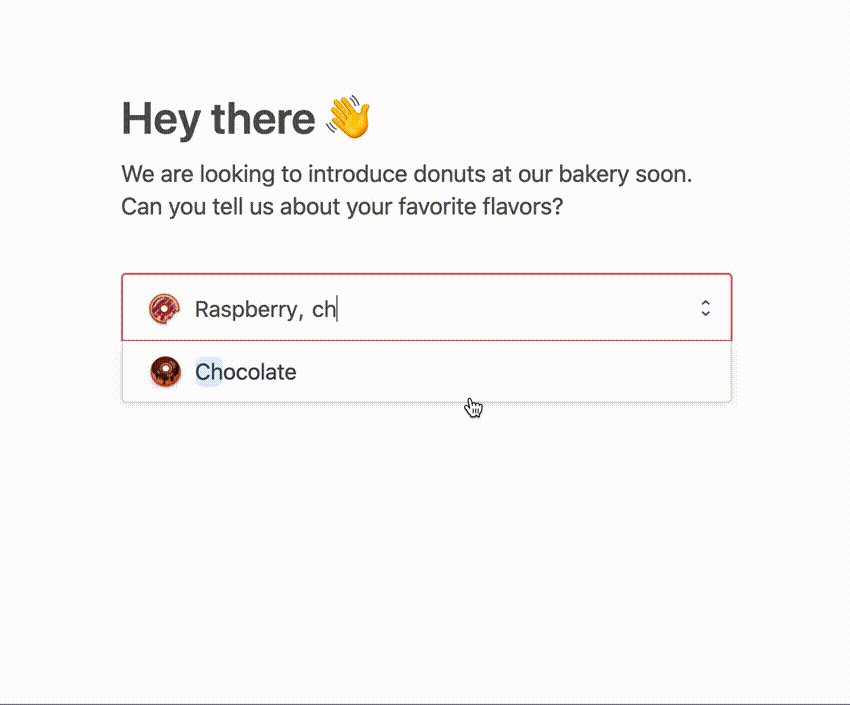
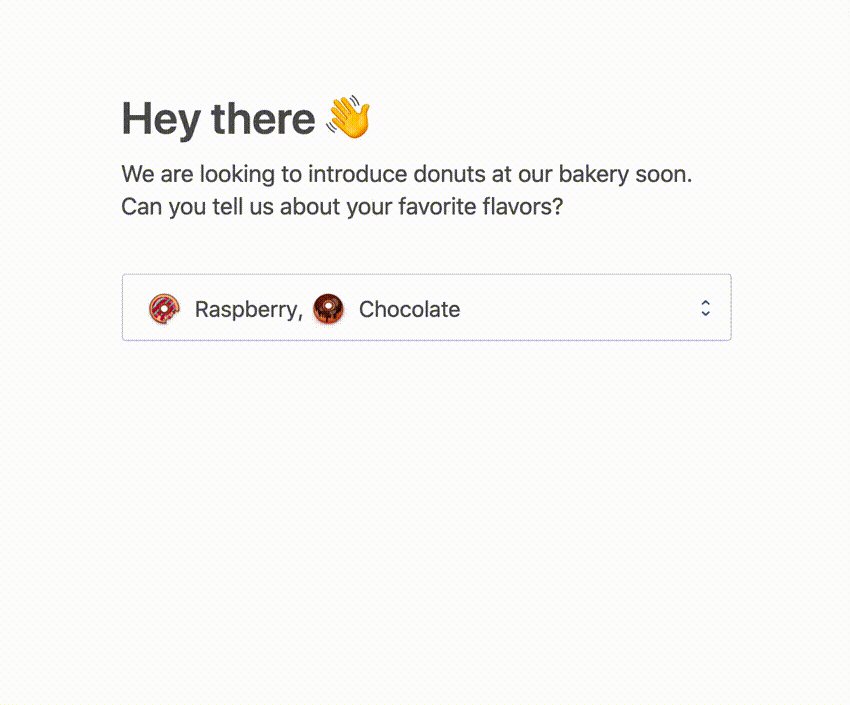
1. ช่องแบบเลื่อนลงที่ค้นหาได้พร้อมรูปภาพ
ฟิลด์ดรอปดาวน์ช่วยให้ผู้ใช้ของคุณสามารถคลิกที่เมนูดรอปดาวน์และเลือกตัวเลือกหนึ่งจากรายการ ตามเนื้อผ้า วิธีการนี้มีจำกัดมาก เนื่องจากไม่อนุญาตให้ผู้ใช้ค้นหาตัวเลือก แก้ไขลักษณะที่ปรากฏของรายการ เพิ่มรูปภาพ หรือแม้แต่อนุญาตให้เลือกมากกว่าหนึ่งรายการ ช่องแบบเลื่อนลงที่มีรายการแบบยาว (เช่น ประเทศ) นั้นใช้งานยากเป็นพิเศษ
เทคนิคเว็บสมัยใหม่และเครื่องมือสร้างแบบฟอร์มจำนวนหนึ่งช่วยให้คุณเพิ่มช่องรายการแบบเลื่อนลงได้มาก ช่วยให้คุณสร้างแบบฟอร์มสำรวจได้ดียิ่งขึ้น
ตัวอย่าง:
- คุณสามารถสร้างรายการดรอปดาวน์เพื่อขอรสชาติโดนัทที่ผู้ใช้ชื่นชอบได้ คุณสามารถให้พวกเขาเลือกได้มากกว่าหนึ่งตัวเลือกและใส่รูปภาพคู่กับโดนัทแต่ละรสชาติ
- คุณสามารถสร้างรายการดรอปดาวน์ของประเทศด้วยธงของพวกเขา และขอให้ผู้ใช้เลือก 3 อันดับแรกสำหรับวันหยุดพักผ่อนครั้งต่อไป หากไม่มีฟิลด์แบบเลือกได้หลายรายการ คุณจะต้องสร้างฟิลด์ดรอปดาวน์ปกติ 3 รายการและติดป้ายกำกับว่า เลือกประเทศ 1 เลือกประเทศ 2 และเลือกประเทศ 3

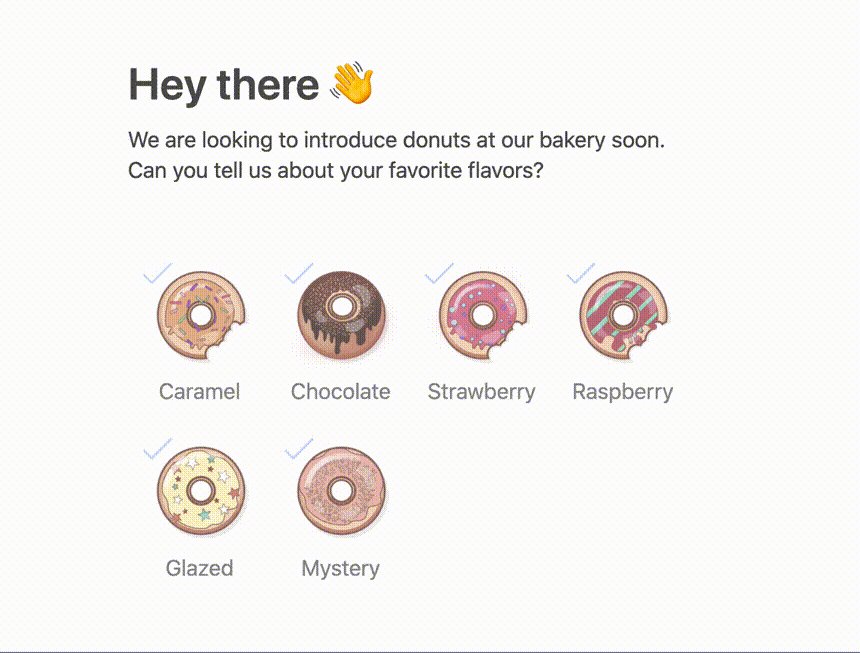
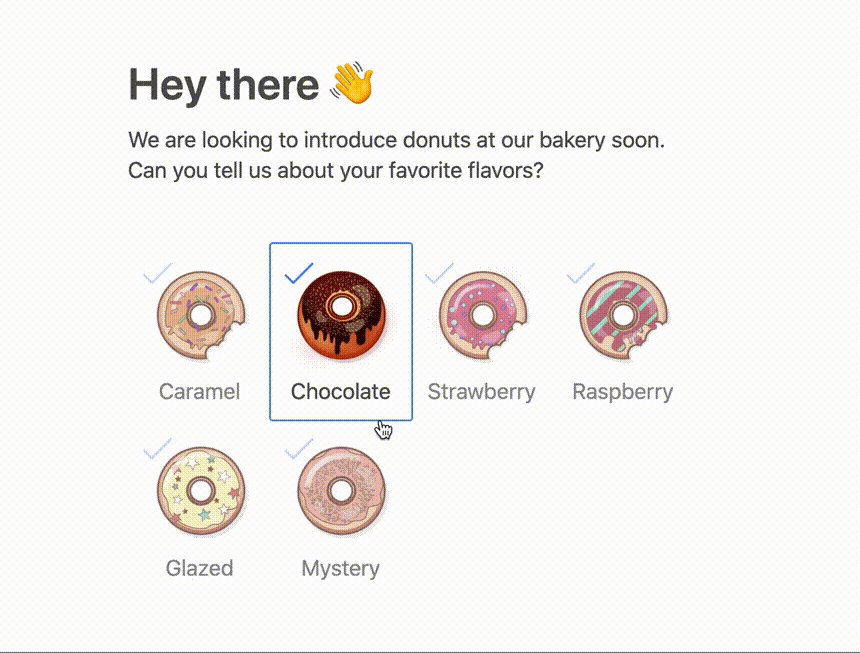
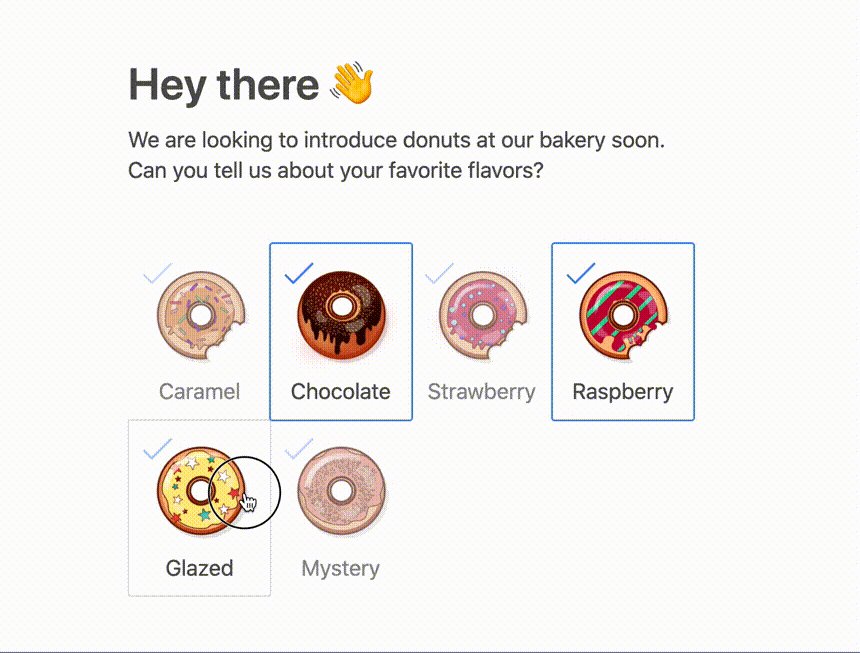
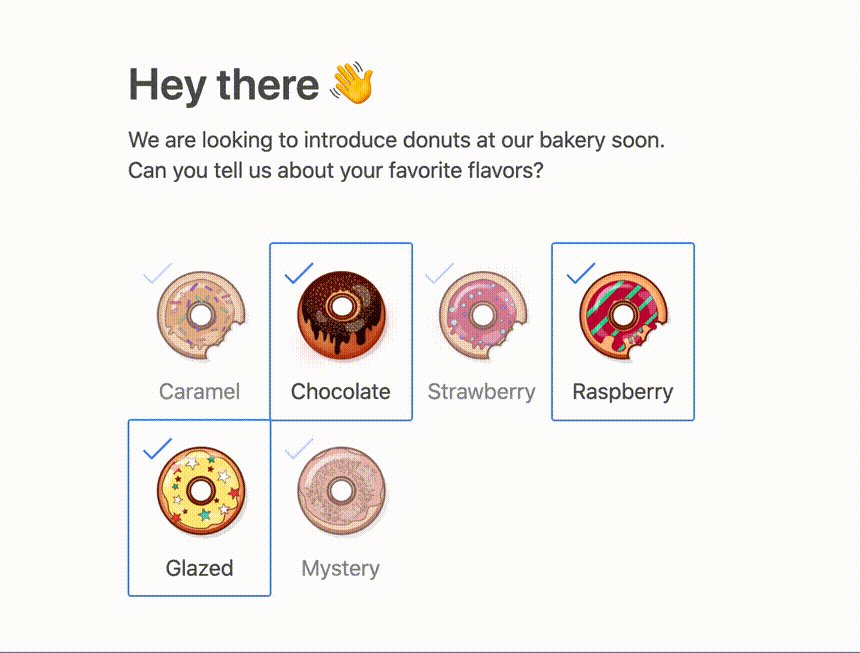
2. ช่องทำเครื่องหมายพร้อมรูปภาพ
ช่องทำเครื่องหมายทำงานเหมือนดรอปดาวน์ในแง่ที่อนุญาตให้ผู้ใช้เลือกจากรายการ อย่างไรก็ตาม ด้วยช่องทำเครื่องหมาย ตัวเลือกต่างๆ จะมองเห็นได้โดยไม่ต้องคลิกที่ฟิลด์ และผู้ใช้สามารถเลือกได้หลายตัวเลือก
นอกจากนี้ยังมีช่องย่อยที่เรียกว่า radio ซึ่งให้ผู้ใช้เลือกได้เพียงตัวเลือกเดียวจากรายการ ข้อเสียของวิทยุคือผู้ใช้ไม่สามารถยกเลิกการเลือกตัวเลือกและจะต้องรีเฟรชหน้า
ก่อนหน้านี้ เบราว์เซอร์ไม่ได้ให้การสนับสนุนสำหรับการปรับเปลี่ยนรูปลักษณ์ของฟิลด์นี้ ปัญหานี้นำไปสู่อินเทอร์เฟซผู้ใช้ที่ไม่สอดคล้องกัน เนื่องจากกล่องกาเครื่องหมายดูแตกต่างกันในอุปกรณ์ทุกเครื่อง นอกจากนี้ยังป้องกันไม่ให้แบรนด์มีสีและปรัชญาการออกแบบที่สอดคล้องกันในแบบฟอร์ม
ตัวสร้างแบบฟอร์มที่ทันสมัยบางตัวช่วยให้คุณสามารถแก้ไขลักษณะที่ปรากฏของช่องทำเครื่องหมาย เปลี่ยนสี ทำให้เคลื่อนไหว เพิ่มเส้นขอบรอบการเลือก เพิ่มรูปภาพสำหรับแต่ละตัวเลือก และจำกัดจำนวนการเลือกขั้นต่ำและสูงสุด
ตัวอย่าง:
- ช่องทำเครื่องหมายที่ถามผู้ใช้รสชาติโดนัทที่พวกเขาชื่นชอบ แต่ละตัวเลือกเป็นรสชาติที่มีรูปภาพ
- ช่องทำเครื่องหมายที่ถามผู้ใช้ถึงประเภทของอุปกรณ์มือถือที่พวกเขาใช้ คุณสามารถใช้ตัวเลือกต่างๆ เช่น iPhone, Android, Windows Phone และอื่นๆ คุณสามารถประกอบแต่ละตัวเลือกด้วยรูปภาพได้

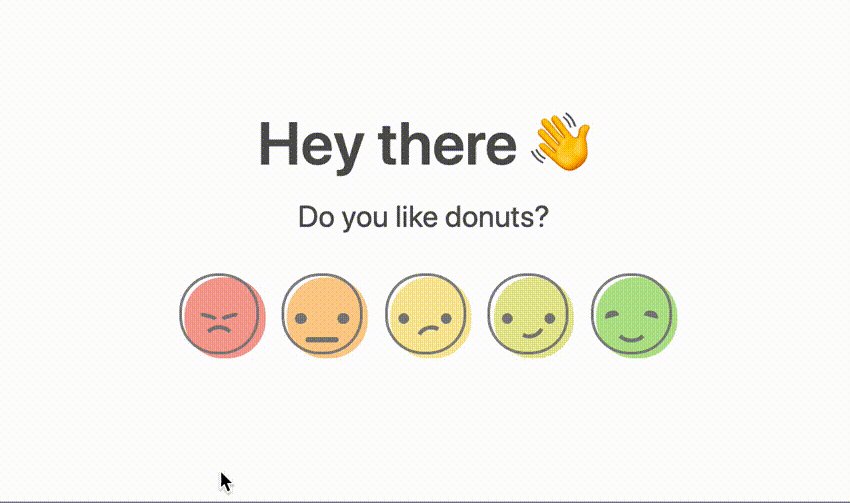
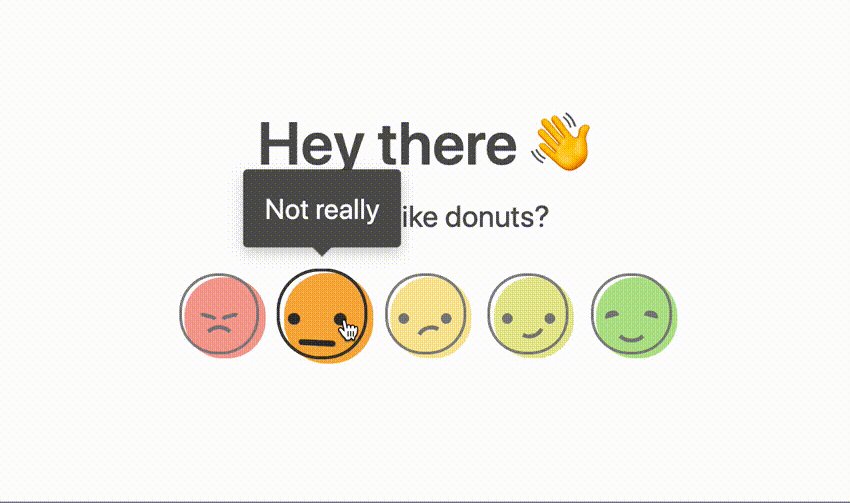
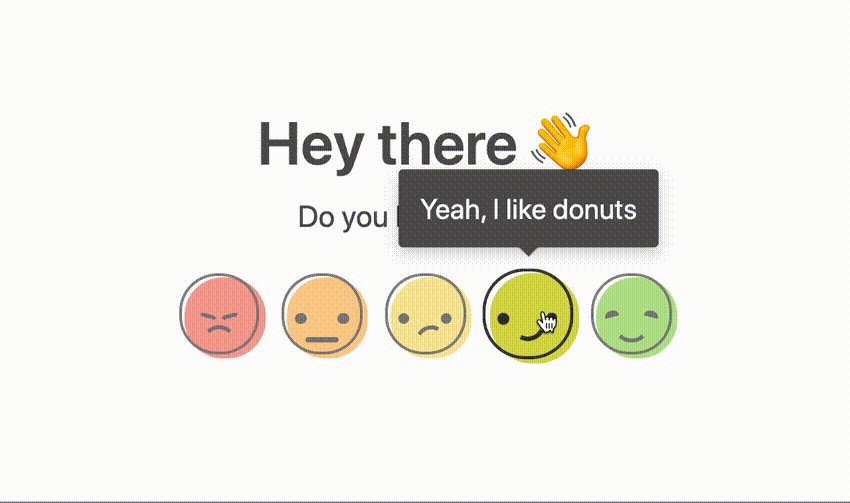
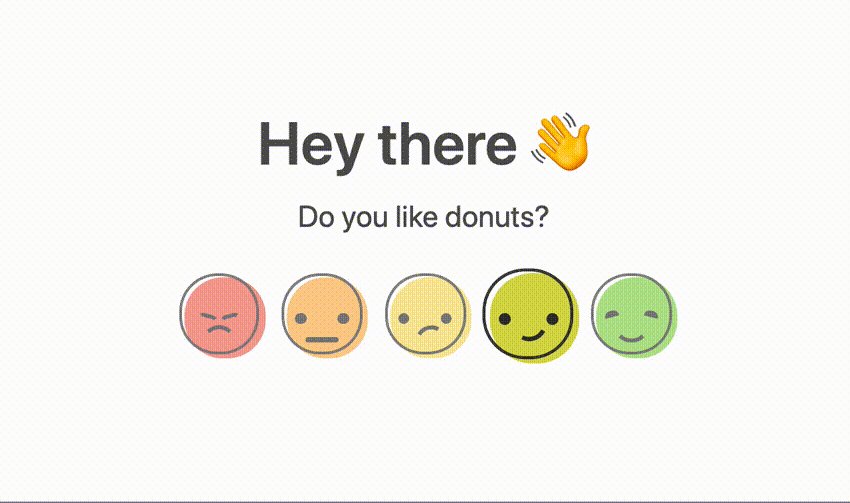
3. สนามเรตติ้งยิ้ม
ไม่มีช่องแบบฟอร์มหน้ายิ้มในข้อกำหนด HTML อย่างไรก็ตาม เราสามารถเลียนแบบช่องหน้ายิ้มได้โดยใช้ช่องช่องทำเครื่องหมายเป็นฐาน ซ่อนช่องทำเครื่องหมาย และใช้รูปภาพหรืออิโมจิสำหรับหน้ายิ้ม

การใช้อีโมจิกำลังเพิ่มขึ้นและทำให้ผู้คนมีวิธีที่น่าทึ่งและเป็นจริงในการแสดงความรู้สึกของผู้คน แม้ว่าจะเป็นไปได้ที่จะใช้อีโมจิสำหรับฟิลด์ที่มีหน้ายิ้ม แต่ก็ดูไม่สอดคล้องกันในเบราว์เซอร์ต่างๆ และมักจะไม่เคลื่อนไหว
การเข้ารหัสฟิลด์สไมลี่ตั้งแต่เริ่มต้นเป็นงานใหญ่ นอกจากนี้ ตัวสร้างแบบฟอร์มบางตัวไม่สนับสนุนช่องหน้ายิ้ม อย่างไรก็ตาม ตัวสร้างแบบฟอร์มใหม่ช่วยให้มีช่องการให้คะแนนด้วยรอยยิ้มที่มีภาพเคลื่อนไหวแบบกำหนดเอง สีตามอารมณ์ต่างๆ และป้ายที่กำหนดเอง

คุณคิดอย่างไร? คุณอยากจะแตะที่ใบหน้าด้านบนหรือช่องทำเครื่องหมายที่มีตัวเลขเพื่อแสดงความรู้สึกของคุณไหม
4. สนามโชว์เคส
ฟิลด์ Showcase ไม่ใช่ฟิลด์ HTML ดั้งเดิม มันมาพร้อมกับการถือกำเนิดของสไลเดอร์ อย่างไรก็ตาม แถบเลื่อนนั้นยุ่งยากและโดยทั่วไปจะไม่ใช้ในแบบฟอร์ม
สมองของคุณประมวลผลภาพได้เร็วกว่าข้อความมาก โดยใช้เวลาเพียง 13 มิลลิวินาที ผู้คนมีแนวโน้มที่จะโต้ตอบกับรูปภาพมากกว่าข้อความ
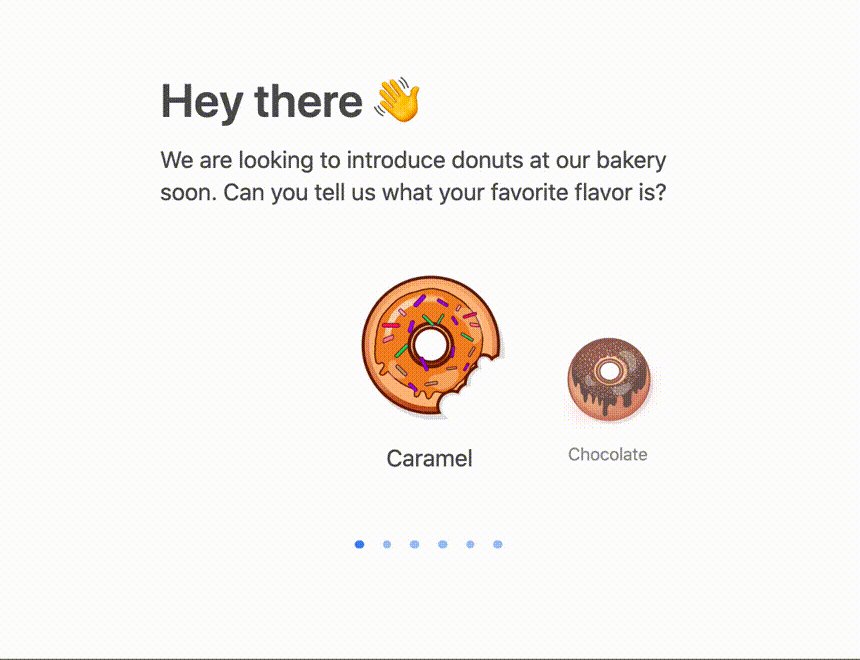
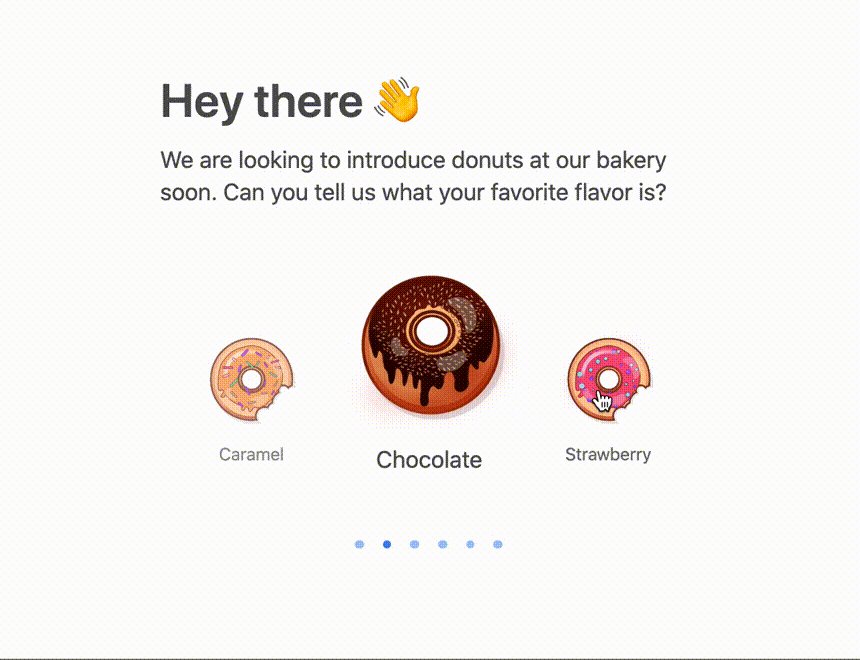
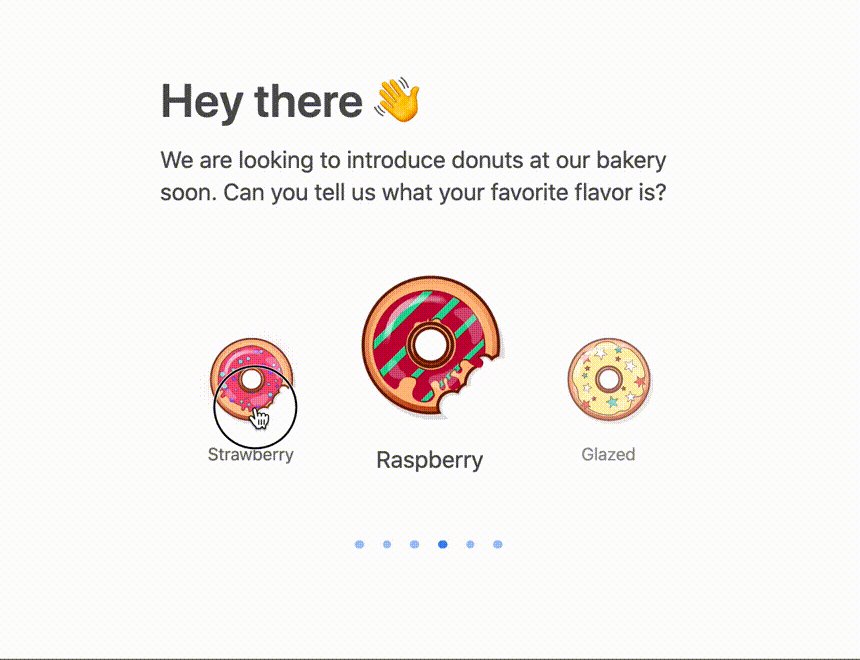
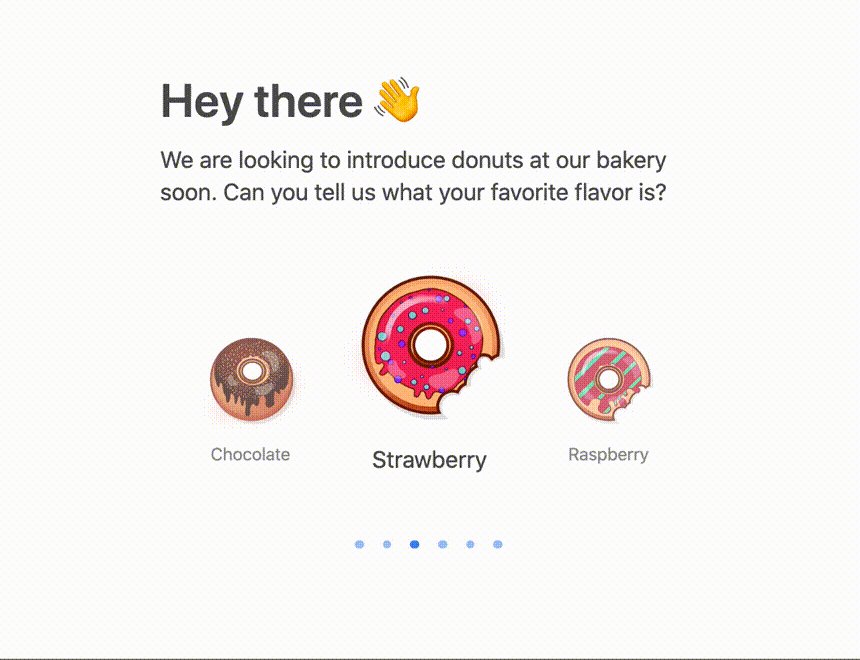
ทำไมต้องใช้สนามโชว์เคส? บางครั้งคุณต้องการให้รูปภาพหรือผลิตภัณฑ์เป็นจุดสนใจ ฟิลด์ Showcase นั้นเหมือนกับฟิลด์ Carousel ที่อนุญาตให้ผู้ใช้เลือกตัวเลือกตามรูปภาพเป็นหลัก
ช่องโชว์ผลงานทำงานได้ดีสำหรับร้านค้าออนไลน์ องค์ประกอบการออกแบบ และแบบสำรวจ UX เนื่องจากจุดประสงค์หลักคือเพื่อให้ผู้ใช้เลือกจากภาพที่ต่างกัน ฟิลด์ Showcase ที่ดีจะทำงานได้ดีบนอุปกรณ์พกพา ทำให้ผู้ใช้สามารถเลื่อนได้ และปรับให้เข้ากับขนาดรูปภาพต่างๆ ได้
ตัวอย่าง:
- ช่องที่ให้ผู้ใช้เลือกแบบอักษรที่ชื่นชอบได้ แต่ละตัวเลือกมีรูปภาพของแบบอักษรที่ใช้งานจริง
- แบบสำรวจ UX ที่ให้ผู้ใช้เลือกการออกแบบที่ชื่นชอบจากความเป็นไปได้ต่างๆ

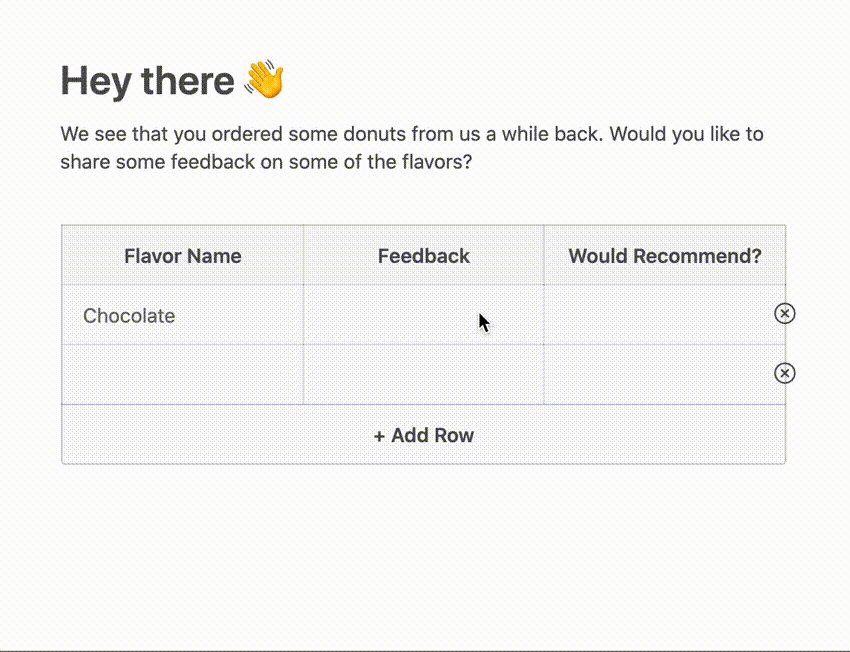
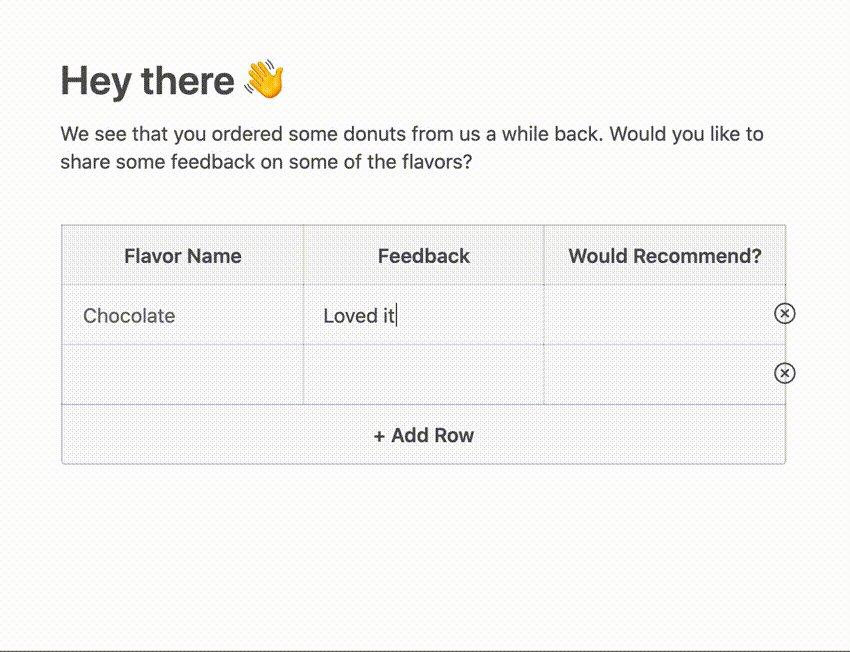
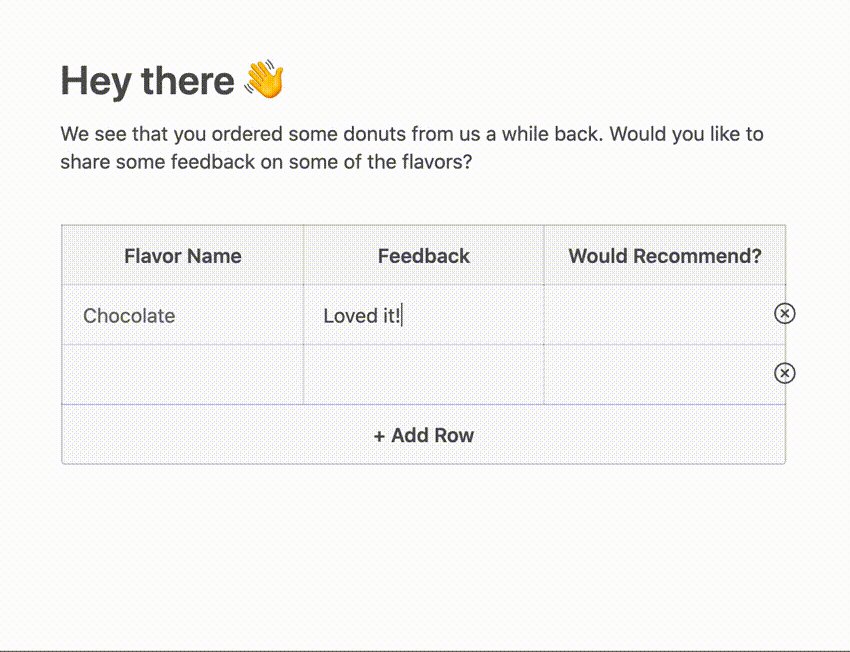
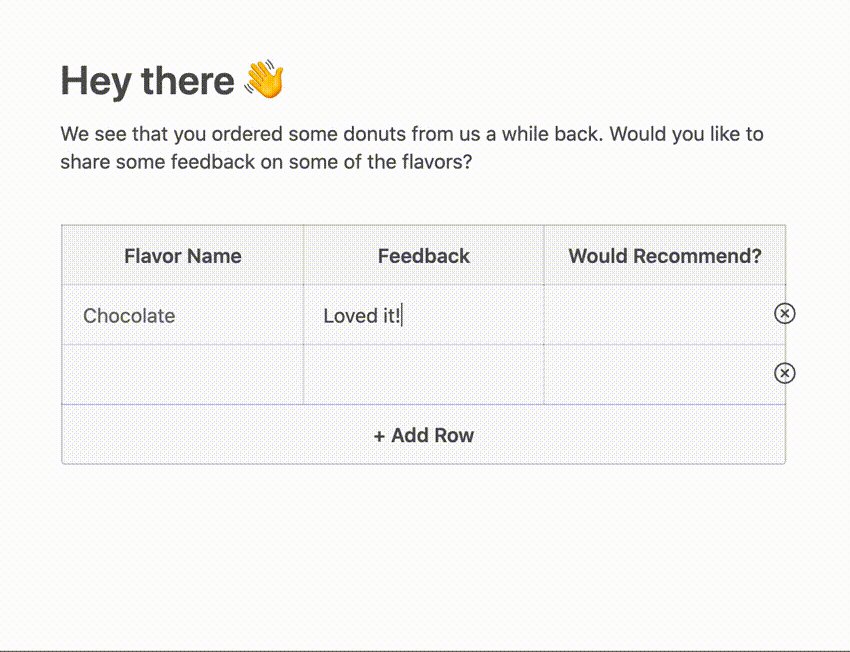
5. ช่องป้อนข้อมูลแบบตาราง
ฟิลด์ป้อนข้อมูลแบบตารางเป็นเหมือนคอลเลกชันของฟิลด์ คิดว่าเป็นการมีสเปรดชีตแบบฝังขนาดเล็กในแบบฟอร์มของคุณ ข้อดีของช่องป้อนข้อมูลแบบตารางเหนือช่องปกติคือผู้ใช้สามารถเพิ่มแถวได้ไม่จำกัดจำนวน คุณยังสามารถจำกัดจำนวนแถวขั้นต่ำและสูงสุดที่อนุญาตได้
ฟิลด์ตารางไม่ได้เป็นส่วนหนึ่งของข้อกำหนด HTML และมักจะต้องอาศัยคอลเลกชันของฟิลด์อินพุตหรือฟิลด์ประเภทอื่นๆ ฟิลด์แบบตารางจะต่างจากฟิลด์แบบตัวเลือกตรงที่อนุญาตให้ผู้ใช้ให้คำติชมแบบข้อความผ่านแบบฟอร์มแบบสำรวจของคุณ
นี่คือช่องป้อนข้อมูลแบบตารางที่ใช้งานจริง:

วิธีการใช้ฟิลด์เหล่านี้ในแบบฟอร์มของคุณ?
วิธีที่ยากในการสร้างเว็บฟอร์มคือการใช้ HTML และ CSS จากนั้นจึงใช้ภาษาแบ็กเอนด์ เช่น PHP เพื่อประมวลผลแบบฟอร์ม คุณไม่สามารถเปลี่ยนแปลงหรือเพิ่มแบบฟอร์มใหม่โดยไม่ต้องอาศัยการเข้ารหัสในแต่ละครั้ง
อย่างไรก็ตาม มีเครื่องมือสร้างแบบฟอร์มมากมายในตลาดที่ช่วยให้คุณไม่ต้องทำงานหนักเกินไปด้วยอินเทอร์เฟซแบบลากแล้ววางเพื่อสร้างแบบฟอร์ม
เครื่องมือสร้างแบบฟอร์มเหล่านี้ยังผสานรวมกับแพลตฟอร์มระบบอัตโนมัติสำหรับประสบการณ์ลูกค้า เช่น ActiveCampaign ดังนั้นคุณสามารถเปลี่ยนผู้ตอบแบบสำรวจให้เป็นผู้สมัครสมาชิกอีเมลใหม่โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
คุณยังสามารถแมปฟิลด์แบบสำรวจของคุณเพื่อเพิ่มแท็กให้กับสมาชิกของคุณ ตัวอย่างเช่น คุณสามารถแมปฟิลด์รสโดนัทเพื่อติดต่อกับแท็กใน ActiveCampaign เมื่อวันช็อกโกแลตโลกมาถึง เดาสิว่าใครจะได้รับอีเมล
อัปเกรดแบบฟอร์มสำรวจของคุณ
แม้ว่าจำนวนช่องแบบฟอร์มที่มีอยู่จะมีจำกัด แต่เทคนิคการพัฒนาเว็บสมัยใหม่ทำให้ตัวเลือกใหม่ๆ เป็นไปได้
แบบฟอร์มที่ออกแบบมาอย่างดีซึ่งใช้ประเภทคำถามสมัยใหม่จะสร้างความสัมพันธ์เชิงบวกในใจของผู้ใช้เกี่ยวกับแบรนด์ของคุณ และเพิ่มอัตราการแปลง
คุณสามารถดูแบบสำรวจสดและแบบฟอร์มคำติชมได้ที่นี่
