SVGator Review 2023: เป็นเครื่องมือแอนิเมชั่น SVG ที่ดีที่สุดหรือไม่
เผยแพร่แล้ว: 2023-07-03ข้อดี
- แอนิเมชัน SVG แบบคีย์เฟรม
- ไม่ต้องเขียนโค้ด
- ตัวเลือกการส่งออกที่หลากหลาย
- เส้นโค้งการเรียนรู้ขั้นต่ำ
- เป็นมิตรกับผู้เริ่มต้น
- ส่วนติดต่อผู้ใช้ที่ใช้งานง่าย
- ห้องสมุดเนื้อหา
- การแสดงผลบนคลาวด์พร้อมพื้นที่เก็บข้อมูลสูงสุด 100GB
- ทำงานออนไลน์บนเว็บเบราว์เซอร์หลักทั้งหมด
- เครื่องมือออกแบบและแอนิเมชั่นที่มีคุณสมบัติครบถ้วน
ข้อเสีย
- ไม่มีการสนับสนุนการแชทสด
- จำกัดจำนวนการส่งออกด้วยแผนฟรี
SVGator เป็นเครื่องมือแอนิเมชัน SVG ออนไลน์ที่ช่วยให้สร้างแอนิเมชันเวกเตอร์ขนาดเล็กได้ง่ายโดยไม่ต้องเขียนโค้ด เครื่องมือนี้สร้างโค้ดโดยอัตโนมัติ ดังนั้นแอนิเมชันจึงพร้อมสำหรับการส่งมอบให้กับนักพัฒนาหลังจากส่งออก ด้วยตัวเลือกการส่งออกที่หลากหลาย ทำให้มีความเป็นไปได้ที่จะใช้กราฟิกแบบเวกเตอร์เคลื่อนไหวบนเว็บ บนมือถือ และสำหรับการสร้างต้นแบบ หรือการตลาดดิจิทัล
SVGator เป็น เครื่องมือแอนิเมชัน SVG ที่ช่วยให้ผู้ใช้สร้างกราฟิกเวกเตอร์แบบเคลื่อนไหวได้เร็วและง่ายกว่าที่เคย ซอฟต์แวร์นี้มีอินเทอร์เฟซที่ใช้งานง่ายและเหมาะสำหรับทั้งผู้เริ่มต้นและมืออาชีพในโลกแห่งการออกแบบ
ผู้ใช้สามารถสร้างภาพ SVG แบบคงที่ได้ไม่จำกัด จากนั้นใช้ฟีเจอร์แอนิเมชันที่ครอบคลุมของเครื่องมือเพื่อเปลี่ยนให้เป็นแอนิเมชันเชิงโต้ตอบที่มีน้ำหนักเบา เนื้อหาเหล่านี้สร้างขึ้นเพื่อการเล่าเรื่องด้วยภาพที่ยอดเยี่ยมบนเว็บ โดยไม่รบกวนประสิทธิภาพของแอปบนเว็บ/มือถือ
เครื่องมือนี้มี ฐานผู้ใช้ทั่วโลก ซึ่งประกอบด้วยนักออกแบบ นักพัฒนา ผู้ก่อตั้งสตาร์ทอัพ นักการตลาด และครีเอทีฟจากทุกสาขา ความสะดวกในการใช้งานทำให้ซอฟต์แวร์แอนิเมชันนี้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการสร้างภาพเคลื่อนไหวกราฟิกแบบเวกเตอร์ในบริบทส่วนใหญ่
ให้เราตรวจสอบ SVGator Review ในรายละเอียดเพิ่มเติมอีกเล็กน้อย
สารบัญ
SVGator คืออะไร

SVGator เป็นซอฟต์แวร์แอนิเมชัน SVG ระดับมืออาชีพที่ทำงานบนเบราว์เซอร์ 100% และช่วยให้ผู้ใช้สร้างแอนิเมชันบนเว็บขนาดเล็กได้อย่างรวดเร็วและง่ายดาย กระบวนการสร้างสรรค์ทั้งหมดเกิดขึ้นภายใน UI ที่ใช้งานง่ายของเครื่องมือ และเกี่ยวข้องกับการทำให้คีย์เฟรมเคลื่อนไหวตามไทม์ไลน์
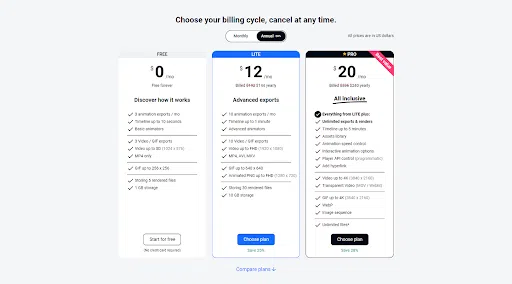
ผู้ใช้สามารถส่งออกภาพเคลื่อนไหวที่พร้อมใช้งานได้โดยตรงจากแผงการส่งออกของ SVGator ซึ่งผู้ใช้สามารถเลือกรูปแบบต่างๆ ได้ ตัวเลือกการส่งออกข้ามแพลตฟอร์ม ได้แก่ .svg สำหรับเว็บ, .dart, .js สำหรับมือถือ (Flutter/React Native), วิดีโอ (MP4, AVI, MOV, WebM และ MKV), รูปแบบภาพเคลื่อนไหว เช่น GIF, Animated PNG , และอื่น ๆ.
แอนิเมชันแบบไม่ใช้โค้ดช่วยลดปริมาณงานและความพยายามที่จำเป็นในการสร้างเอฟเฟกต์แอนิเมชันที่น่าทึ่งและแอนิเมชันที่น่าประทับใจซึ่งดึงดูดความสนใจและดึงดูดผู้ชม
ความจริงที่ว่าเครื่องมือนี้สร้างโค้ดโดยอัตโนมัติและติดตามการแสดงออกที่สร้างสรรค์ของผู้ใช้ได้อย่างรวดเร็วถือเป็นข้อได้เปรียบที่สำคัญ นอกจากนี้ยังช่วยขจัดอุปสรรคสำหรับผู้มาใหม่ในแวดวงกราฟิกเคลื่อนไหว เนื่องจากไม่จำเป็นต้องมีทักษะการเขียนโค้ดเลย
คุณสมบัติหลักและคุณประโยชน์ของ SVGator
คุณสมบัติหลักที่ผู้ใช้มีอยู่เพียงปลายนิ้วสัมผัสใน GUI ของ SVGator คือ:
แอนิเมชัน SVG แบบไม่ใช้โค้ด – ซอฟต์แวร์นี้มาพร้อมกับเครื่องมือแก้ไขเวกเตอร์ที่คุ้นเคยและชุดเครื่องมือแอนิเมเตอร์อเนกประสงค์ผู้ใช้สามารถสร้างแอนิเมชั่นเวกเตอร์ด้วยไฟล์ขนาดเล็กที่จะดูดีบนหน้าจอใดก็ได้
ผู้สร้างและแก้ไข SVG – สามารถนำเข้าไฟล์ SVG แบบคงที่ไปยัง SVGator ได้ แต่สำหรับแอนิเมชันแบบกำหนดเอง 100% ผู้ใช้สามารถเริ่มโครงการตั้งแต่เริ่มต้นโดยใช้เครื่องมือสร้างและแก้ไขเวกเตอร์ของเครื่องมือแม้จะมีแผนบริการฟรี ผู้ใช้ก็สามารถสร้างภาพ SVG แบบคงที่ได้ไม่จำกัดจำนวน
ภาพเคลื่อนไหว SVG แบบอินเทอร์แอกทีฟ – สามารถตั้งค่าภาพเคลื่อนไหวให้เริ่มด้วยการโฮเวอร์ เมื่อคลิก หรือเมื่อเลื่อนดูสามารถสร้างเหตุการณ์ทริกเกอร์แบบโต้ตอบเพิ่มเติมระหว่างภาพเคลื่อนไหวได้โดยใช้ API ผู้เล่นของ SVGator (โหมดโปรแกรม)
Morph Animation – ด้วยแอนิเมเตอร์ “Morph” ผู้ใช้สามารถสร้างแอนิเมชั่นที่น่าประทับใจที่สุดบนเว็บด้วยการคลิกเพียงไม่กี่ครั้งนี่เป็นเทคนิคแอนิเมชั่นขั้นสูงที่ใช้งานได้ง่ายเมื่อทำงานกับ SVGator
แอนิเมชั่น Stroke-Path – ผู้ใช้สามารถทำให้พาธ SVG เคลื่อนไหวได้เพื่อสร้างเอฟเฟ็กต์ลายมือ แอนิเมชั่นเส้นขั้นสูง เอฟเฟ็กต์การวาดเอง ลูปลบเอง และอื่นๆ
Move-on-Path Animation – วิธีแก้ปัญหาที่ง่ายและรวดเร็วในการทำให้องค์ประกอบ SVG ใดๆ เคลื่อนไปตามเส้นทางที่กำหนดไว้ล่วงหน้าคุณสมบัติเส้นทางการเคลื่อนไหวอัตโนมัติทำให้งานนี้ง่ายยิ่งขึ้นสำหรับผู้ใช้
ภาพเคลื่อนไหวโลโก้ – ความสามารถในการสร้างโลโก้และแอนิเมเตอร์ของเครื่องมือเป็นจุดเริ่มต้นที่ดีในการสร้างเนื้อหาการสร้างแบรนด์ที่โดดเด่นภาพเคลื่อนไหวของโลโก้เป็นลมหายใจที่สดชื่นในยุคของเครื่องหมายโลโก้ที่ง่ายเกินไป

แอนิเมชัน Loader – เข้าสู่พื้นที่การออกแบบ UI/UX แอนิเมชันการโหลดหน้าเว็บนั้นสร้างได้ง่ายมากด้วย SVGatorการวนซ้ำที่ราบรื่นไร้รอยต่อเหล่านี้ทำให้เวลารอสั้นลง เป็นผลงานชิ้นเยี่ยมสำหรับนักออกแบบ UI และนักพัฒนาส่วนหน้า
ไอคอนแอนิเมชัน – ชุดเครื่องมือที่ยอดเยี่ยมสำหรับแอนิเมเตอร์ไอคอนที่ต้องการเพิ่มความเร็วในการสร้างคอลเลกชั่นการยึดถือไอคอนทั้งหมด รวมถึงไมโครแอนิเมชันเชิงโต้ตอบ ไอคอนโซเชียลมีเดีย และไอคอนเว็บไซต์หรือแอพที่เคลื่อนไหวแบบกำหนดเองอื่นๆ
แอนิเมชันแอพมือถือ (Flutter/React Native) – วิธีที่ง่าย รวดเร็ว และมีประสิทธิภาพในการสร้างและส่งออกแอนิเมชั่นแอพมือถือข้ามแพลตฟอร์มสำหรับทั้ง Android และ iOSมีตัวเลือกแบบโต้ตอบสำหรับการส่งออกมือถือเช่นกัน
ส่งออกวิดีโอและ GIF – ภาพเคลื่อนไหว SVG แบบกำหนดเองใดๆ ที่สร้างด้วย SVGator สามารถแสดงผลเป็นวิดีโอคุณภาพสูง (สูงสุด 4K @ 60fps) หรือเป็น GIF ได้แล้วรูปแบบวิดีโออื่นๆ ที่มี ได้แก่ AVI, MOV, WebM และ MKV พร้อมด้วยรูปแบบภาพเคลื่อนไหวอื่นๆ เช่น Animated PNG
ประโยชน์ของ SVGator นั้นเน้นที่นักออกแบบเป็นศูนย์กลางและเป็นมิตรกับนักพัฒนา ผู้ใช้ทุกระดับความเชี่ยวชาญสามารถดำดิ่งสู่ภาพเคลื่อนไหว SVG โดยใช้อินเทอร์เฟซของเครื่องมือนี้ ข้อดีที่เด่นชัดที่สุดของการสร้างภาพเคลื่อนไหวกราฟิกแบบเวกเตอร์ด้วย SVGator มีดังนี้
แอนิเมชันคีย์เฟรมแบบไม่มีโค้ด – SVGator สร้างโค้ดสำหรับแอนิเมชัน SVG ของคุณหลังจากส่งออกคุณสามารถสร้างแอนิเมชันแบบเวกเตอร์ที่มีระดับความซับซ้อนต่างกันได้ ตั้งแต่ปุ่มเปิด/ปิดง่ายๆ ไปจนถึงวิดีโออธิบายที่ซับซ้อน โดยมีเพียงคีย์เฟรมบนไทม์ไลน์ พบว่าสะดวกในการสร้างกราฟิกเคลื่อนไหวตั้งแต่ต้นจนจบภายในอินเทอร์เฟซของเครื่องมือ ไม่ต้องใช้ปลั๊กอินหรือซอฟต์แวร์ของบุคคลที่สามเพื่อให้ได้ผลลัพธ์ตามที่คุณคาดหวัง
ตัวเลือกการส่งออกข้ามแพลตฟอร์ม – ตัวเลือกการส่งออกข้ามแพลตฟอร์ม ได้แก่ .svg สำหรับเว็บ (เฉพาะ CSS หรือรวมถึง Java Script), .dart, .js สำหรับมือถือ (Flutter/React Native สำหรับ iOS และ Android), วิดีโอ (MP4, AVI , MOV, WebM และ MKV) รูปแบบภาพเคลื่อนไหว เช่น GIF และ PNG เคลื่อนไหว – เพียงเพื่อบอกชื่อรูปแบบที่ได้รับความนิยมสูงสุด
การเรนเดอร์และที่เก็บข้อมูลบนคลาวด์ – การเรนเดอร์ทั้งหมดได้รับการประมวลผลบนคลาวด์ ซึ่งลดข้อกำหนดด้านประสิทธิภาพสำหรับอุปกรณ์ของคุณลงอย่างมากเมื่อทำงานกับเครื่องมือนี้SVGator ยังมีพื้นที่จัดเก็บมากถึง 100GB ซึ่งมีประโยชน์เมื่อพิจารณาจากข้อเท็จจริงที่ว่าคุณสามารถส่งออกวิดีโอที่มีความละเอียดสูงสุด 4K @ 60fps
กราฟิกเคลื่อนไหวแบบอินเทอร์แอก ทีฟ – สามารถสร้างแอนิเมชันให้เป็นแบบโต้ตอบได้ เมื่อวางเมาส์เหนือ เมื่อคลิก หรือเลื่อนบนเว็บ และแตะบนแอปมือถือ – การตั้งค่าที่คุณพบได้โดยตรงในแผงการส่งออกของเครื่องมือคุณยังสามารถสร้างเหตุการณ์ทริกเกอร์แบบโต้ตอบระหว่างภาพเคลื่อนไหวของคุณโดยใช้ API ผู้เล่นของ SVGator (โหมดโปรแกรม)
ไลบรารีแอสเซท – คุณจะได้รับสิทธิ์เข้าถึงไลบรารีมากมายของแอสเซท SVG แบบคงที่และแอนิเมชั่นสำเร็จรูป พร้อมตัวเลือกในการบันทึกของคุณเองไปยังไลบรารี เพื่อใช้ซ้ำในโครงการอื่นๆเนื้อหาแบบลากและวางเหล่านี้ใช้งานได้ฟรีสำหรับการใช้งานส่วนตัวและเชิงพาณิชย์ โดยไม่มีข้อผูกมัดในการแสดงที่มา
บทแนะนำวิดีโอ – ทีมงานที่อยู่เบื้องหลัง SVGator กำลังเพิ่มข้อความและบทแนะนำวิดีโอลงในพอร์ตโฟลิโออย่างต่อเนื่องเพื่อสาธิตวิธีการใช้คุณลักษณะของเครื่องมือทีละขั้นตอนตัวแทนฝ่ายสนับสนุนของเครื่องมือนี้ยังเข้าถึงได้ง่ายผ่านโซเชียลมีเดียหากคุณติดขัดเรื่องโปรเจกต์ และล่าสุด พวกเขายังได้ตั้งค่าเซิร์ฟเวอร์ Discord อย่างเป็นทางการสำหรับชุมชนของพวกเขาด้วย
ส่วนต่อประสานผู้ใช้ที่ใช้งานง่าย – สิ่งที่ทำให้ SVGator ง่ายต่อการหยิบใช้และมีความเชี่ยวชาญคือเครื่องมือแก้ไขที่คุ้นเคยทั้งหมดรวมอยู่ด้วยนอกจากนี้ยังมีแผงแป้นพิมพ์ลัดมากมายที่คุณสามารถใช้เพื่อเพิ่มความเร็วให้กับกระบวนการออกแบบของคุณ (กด “F1” ในตัวแก้ไขของเครื่องมือเพื่อเรียกแผงขึ้นมา)
เส้นโค้งการเรียนรู้ขั้นต่ำ – เครื่องมือแอนิเมชั่นนี้เป็นมิตรกับผู้เริ่มต้น 100%แม้ว่าคุณจะยังใหม่กับกราฟิกเคลื่อนไหว คุณก็สามารถเรียนรู้วิธีใช้งาน UI ของเครื่องมือได้ในเวลาไม่กี่นาทีโดยดูหนึ่งในวิดีโอแนะนำการใช้งาน เมื่อเทียบกับการเขียนโค้ดแอนิเมชัน SVG ตั้งแต่เริ่มต้น การสร้างแอนิเมชันด้วย SVGator นั้นตรงไปตรงมากว่ามาก ทั้งยังประหยัดเวลาและประหยัดแรงงานอีกด้วย
ทำไมฉันถึงแนะนำ SVGator?

แอนิเมชั่นที่น่าสนใจสำหรับกรณีการใช้งานนับไม่ถ้วน
ภาพเคลื่อนไหว SVG เป็นแม่เหล็กดึงดูดความสนใจบนเว็บ! เมื่อพิจารณาถึงจำนวนแอนิเมชัน (และเนื้อหาวิดีโอ!) ที่คุณสามารถสร้างและส่งออกจาก SVGator ได้กี่ประเภท คุณจึงเห็นว่ามีประโยชน์สำหรับศิลปินดิจิทัลคนใด
ตัวเลือกการส่งออกข้ามแพลตฟอร์ม
ภาพเคลื่อนไหว SVG ที่ส่งออกจาก SVGator จะมีประสิทธิภาพเหมือนกันในแอปแบบเนทีฟเหมือนกับที่ทำบนเว็บ และนั่นทำให้นักพัฒนาแอปบนอุปกรณ์เคลื่อนที่ทุกคนสามารถฟังเพลงได้ คุณสามารถส่งออกทั้ง iOS และ Android ในรูปแบบที่เข้ากันได้กับเฟรมเวิร์กยอดนิยมสองเฟรม: React Native และ Flutter
เส้นโค้งการเรียนรู้ขั้นต่ำและอินเทอร์เฟซที่ใช้งานง่าย
ใช้งานง่าย เป็นมิตรกับผู้เริ่มต้น และสร้างขึ้นเพื่อช่วยให้ผู้มีความคิดสร้างสรรค์ข้ามขั้นตอนที่น่าเบื่อของการเขียนโค้ดเพื่อทำให้กราฟิกแบบเวกเตอร์เคลื่อนไหวได้ – SVGator เป็นหนึ่งในเครื่องมือออกแบบที่ใช้ง่ายที่สุดที่ฉันเคยทดสอบมา ไม่ว่าคุณจะมีทักษะการออกแบบ/แอนิเมชั่นในระดับใดเมื่อสร้างโปรเจกต์แรกในเครื่องมือนี้ คุณจะทึ่งกับความสามารถที่พัฒนาขึ้นเมื่อคุณเรียนรู้พื้นฐาน
อ่านที่เกี่ยวข้อง:
- รีวิว Mango Animate: ซอฟต์แวร์สร้างแอนิเมชั่นที่ดีที่สุด
- เครื่องมือเพิ่มประสิทธิภาพอัตราการแปลงที่ดีที่สุด 12 อันดับแรก
- 8 ประโยชน์ของ Viddyoze ที่ต้องระวังในปี 2023
- สถิติ SEO วิดีโอและ YouTube SEO สำหรับปี 2023
สรุป – SVGator รีวิว 2023
SVGator เป็นเครื่องมือแอนิเมชั่น SVG ที่ดีที่สุดหรือไม่
เป็นคู่แข่งที่ดุเดือดแน่นอนสำหรับชื่อนี้ และฉันพูดแบบนี้เป็นหลักเพราะมันช่วยให้ผู้ใช้ได้เติมชีวิตชีวาให้กับงานศิลปะแบบเวกเตอร์และยกระดับทักษะของพวกเขาไปสู่มิติใหม่ทั้งหมด โดยไม่มีข้อจำกัดของพื้นหลังในการเขียนโค้ดหรือแอนิเมชั่นแบบเฟรมต่อเฟรมแบบดั้งเดิม
เท่าที่เกี่ยวข้องกับซอฟต์แวร์แอนิเมชั่น SVGator เป็นโซลูชั่นที่สมบูรณ์แบบสำหรับทุกคนที่ต้องการสำรวจโลกแห่งการออกแบบการเคลื่อนไหว ไม่ว่าจะเป็นการสร้างผู้ชมด้วยเนื้อหาภาพที่กำหนดเองที่น่าทึ่งหรือเพื่อสร้างรายได้จากทักษะอันมีค่านี้และทำงานร่วมกับลูกค้า