การทดสอบความเร็วเว็บไซต์: แนวทางปฏิบัติที่ดีที่สุด
เผยแพร่แล้ว: 2021-02-17ในโลกที่เร่งรีบในปัจจุบัน เว็บไซต์ที่ช้าเป็นปัญหา ด้วยความก้าวหน้าของความเร็วอินเทอร์เน็ต ความต้องการเว็บไซต์โหลดเร็วก็เข้ามา
ความเร็วของเว็บไซต์มีผลอย่างมากต่อประสบการณ์ผู้ใช้ของเว็บไซต์ของคุณ อันที่จริงอาจเป็นสิ่งหนึ่งที่ส่งผลต่อประสบการณ์ของผู้ใช้มากที่สุด ผู้ใช้จะรู้สึกหงุดหงิดและหงุดหงิดเมื่อเว็บไซต์โหลดนานขึ้น และจะยกเลิกหากโหลดนานเกินไป
เว็บไซต์ที่ช้ามีอัตราตีกลับที่สูงกว่า อัตราการแปลงที่ต่ำกว่า และโดยทั่วไปแล้วจะทำให้ผู้เยี่ยมชมของคุณรู้สึกหงุดหงิดใจ
หากคุณต้องการทำความเข้าใจว่าไซต์ของคุณอยู่ที่จุดใดในด้านความเร็วของไซต์ คุณจะต้องสามารถวัดประสิทธิภาพของไซต์ได้อย่างแม่นยำตามความเป็นจริง
ในคู่มือนี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถกำหนดค่าการทดสอบความเร็วไซต์ได้อย่างถูกต้องและตีความผลลัพธ์อย่างไรเพื่อให้ได้ข้อมูลเชิงลึกที่มีความหมายเกี่ยวกับประสิทธิภาพของไซต์ WordPress ของคุณ
สารบัญ
- ทำไมต้องทดสอบความเร็วของไซต์?
- วิธีเรียกใช้การทดสอบความเร็วเว็บไซต์
- 1. เลือกเครื่องมือทดสอบความเร็วที่เหมาะสม
- 2. เลือกสถานที่ทดสอบที่เหมาะสม
- 3. เรียกใช้การทดสอบสำหรับอุปกรณ์และเบราว์เซอร์ต่างๆ
- 4. ให้ความสนใจกับการทดสอบความเร็วในการเชื่อมต่อ
- 5. เรียกใช้การทดสอบหลายครั้ง
- วิธีทำความเข้าใจผลการทดสอบความเร็วเว็บไซต์
ทำไมต้องทดสอบความเร็วของไซต์
หากคุณต้องการเข้าใจประสบการณ์ของผู้เยี่ยมชมในเรื่องความเร็วของไซต์ การตรวจสอบมีสองประเภท:
- ข้อมูลผู้ใช้จริง ขึ้นอยู่กับระยะเวลาที่เว็บไซต์ของคุณโหลดสำหรับผู้เยี่ยมชมจริงแต่ละคน – เช่น Pingdom Real User Monitoring
- การทดสอบความเร็วสังเคราะห์ ซึ่งเป็นสิ่งที่เครื่องมือทดสอบความเร็วส่วนใหญ่ทำงานและสิ่งที่เรามุ่งเน้น
การทดสอบความเร็วสังเคราะห์นั้นง่ายกว่ามาก และตราบใดที่คุณกำหนดค่าการทดสอบความเร็วของคุณอย่างถูกต้อง ผลลัพธ์ของคุณควรแม่นยำมากสำหรับเวลาในการโหลดจริงที่ผู้เยี่ยมชมของคุณจะได้รับ
ยิ่งไปกว่านั้น การทดสอบสังเคราะห์ยังช่วยให้คุณวัดประสิทธิภาพของเว็บไซต์ได้แม้ในขณะที่คุณกำลังสร้างเว็บไซต์ ซึ่งช่วยให้คุณตั้งค่าสถานะปัญหาที่อาจเกิดขึ้นได้ก่อนที่จะสรุปเว็บไซต์และเปิดตัวต่อสาธารณะ
ตัวอย่างเช่น หากคุณกำลังสร้างเว็บไซต์ไคลเอนต์ การทดสอบความเร็วสังเคราะห์จะช่วยคุณปรับให้เหมาะสมก่อนที่จะส่งต่อไปยังไคลเอนต์
วิธีเรียกใช้การทดสอบความเร็วเว็บไซต์
อีกครั้ง การทดสอบสังเคราะห์จะมีประโยชน์ก็ต่อเมื่อคุณกำหนดค่าการทดสอบในลักษณะเพื่อรับข้อมูลที่เป็นประโยชน์เท่านั้น นี่คือวิธีการ:
1. เลือกเครื่องมือทดสอบความเร็วที่เหมาะสม
เครื่องมือทดสอบความเร็วไม่ได้เหมือนกันทั้งหมด ดังนั้น คุณจะต้องเลือกตัวเลือกที่เหมาะสมกับประเภทการทดสอบที่คุณต้องการเรียกใช้มากที่สุด
เครื่องมือต่างๆ จะให้ข้อมูล/เมตริกที่แตกต่างกัน และตัวเลือกการกำหนดค่าเพิ่มเติม/น้อยลง เราจะอธิบายว่าทำไมตัวเลือกการกำหนดค่าเหล่านั้นจึงมีความสำคัญในสองสามส่วนถัดไป
ต่อไปนี้คือเครื่องมือยอดนิยมและมีประโยชน์บางส่วน:
- GTmetrix – เครื่องมือที่ยืดหยุ่นพร้อมอินเทอร์เฟซที่ออกแบบมาอย่างดี อย่าลืมลงทะเบียนบัญชีฟรีเพื่อเข้าถึงตัวเลือกการกำหนดค่า อย่างไรก็ตาม รุ่นฟรีไม่อนุญาตให้ทดสอบอุปกรณ์มือถืออีกต่อไป
- WebPageTest – เครื่องมือทดสอบความเร็วที่กำหนดค่าได้มากที่สุด เหมาะสำหรับการทดสอบสถานการณ์ต่างๆ อย่างไรก็ตาม อินเทอร์เฟซค่อนข้างเก่า คุณสามารถใช้ MachMetrics เพื่อเรียกใช้การทดสอบรายวันแบบอัตโนมัติได้
- Google PageSpeed Insights – รวมข้อมูลการทดสอบสังเคราะห์จาก Lighthouse และข้อมูลประสิทธิภาพจริงจาก Google (แม้ว่าข้อมูลในโลกแห่งความเป็นจริงจะพร้อมใช้งานก็ต่อเมื่อไซต์ของคุณมีปริมาณการใช้งานเพียงพอ)
- Lighthouse – เครื่องมือโอเพนซอร์ซสำหรับวิเคราะห์ประสิทธิภาพเว็บ Google PageSpeed Insights นั้นใช้ Lighthouse หรือคุณยังสามารถเรียกใช้ Lighthouse จากเครื่องมือสำหรับนักพัฒนา Chrome หรือ web.dev
- Pingdom Tools – เครื่องมือฟรีไม่มีตัวเลือกการกำหนดค่า อย่างไรก็ตาม อินเทอร์เฟซได้รับการออกแบบมาอย่างดี นอกจากนี้ยังมีบริการตรวจสอบผู้ใช้จริงแบบชำระเงินตามที่กล่าวไว้ข้างต้น
- แนวโน้มขาขึ้น – เครื่องมือที่ออกแบบมาอย่างดีซึ่งรองรับตัวเลือกการกำหนดค่าที่สำคัญทั้งหมด
- เร็วหรือช้า – เครื่องมือที่ยอดเยี่ยมสำหรับการประเมินเวลาในการโหลดทั่วโลกจาก Wordfence ในการทดสอบครั้งเดียว มีการทดสอบจาก 18 ประเทศ
คุณไม่จำเป็นต้องใช้เครื่องมือเพียงเครื่องมือเดียว – แต่ละตัวเลือกมีประโยชน์ในบางสถานการณ์ ตัวอย่างเช่น WebPageTest เหมาะสำหรับการทดสอบสถานที่ทีละแห่ง เนื่องจากมีความยืดหยุ่นสูง ในขณะที่ Fast หรือ Slow มีประโยชน์ในการวัดอย่างรวดเร็วว่าเวลาในการโหลดไซต์ของคุณแตกต่างกันทั่วโลกอย่างไร
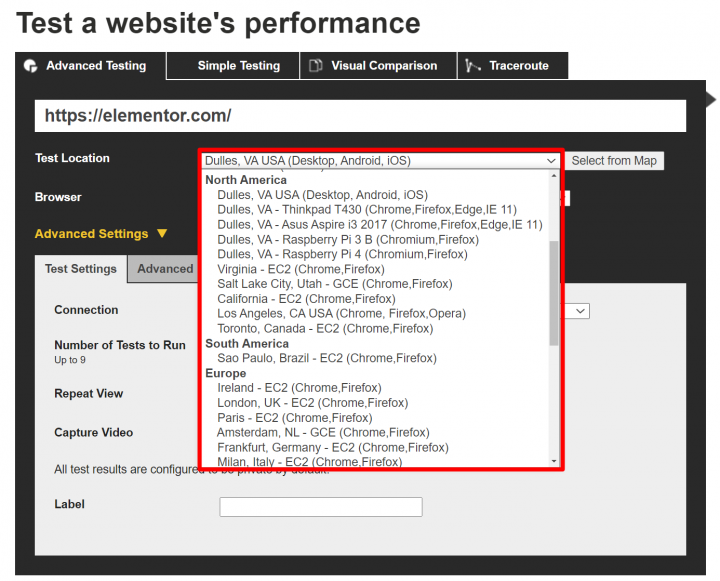
2. เลือกสถานที่ทดสอบที่เหมาะสม
ตำแหน่งทางกายภาพที่คุณใช้ทำการทดสอบความเร็วจะส่งผลต่อผลลัพธ์ของคุณ ด้วยเหตุนี้ คุณจึงต้องการเลือกสถานที่ทดสอบที่ใกล้กับผู้ชมเป้าหมายของคุณมากที่สุด:

หากคุณกำหนดเป้าหมายผู้เข้าชมในหลายสถานที่หรือทั่วโลก คุณจะต้องทำการทดสอบหลายรายการจากสถานที่ต่างๆ เพื่อให้ได้ภาพที่ดีขึ้นของเวลาในการโหลดทั่วโลกของไซต์ของคุณ
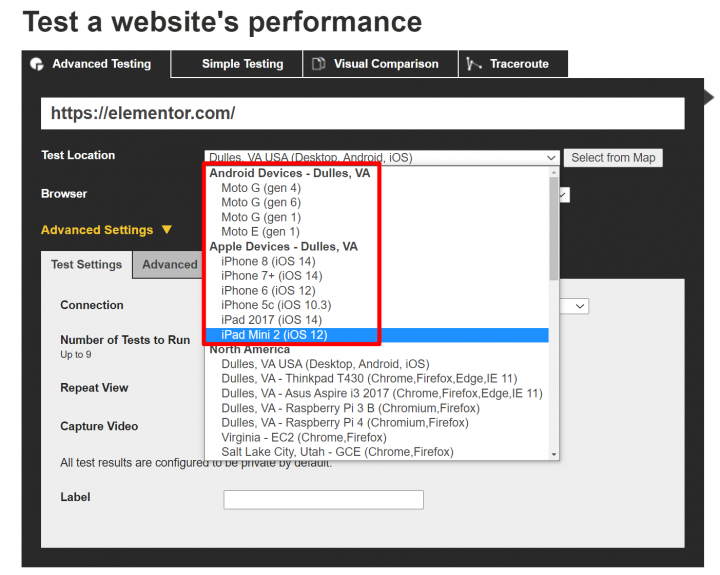
3. เรียกใช้การทดสอบสำหรับอุปกรณ์และเบราว์เซอร์ต่างๆ
อุปกรณ์ที่ผู้เยี่ยมชมใช้อาจมีผลอย่างมากต่อประสิทธิภาพการทำงาน
ตัวอย่างเช่น สมาร์ทโฟนที่ใช้พลังงานต่ำใช้เวลาในการประมวลผล JavaScript นานขึ้น ซึ่งหมายความว่าเว็บไซต์ที่ใช้ JavaScript จะโหลดช้ากว่ามากบนอุปกรณ์เหล่านั้นมากกว่าบนคอมพิวเตอร์เดสก์ท็อปที่ใช้พลังงานสูง
ด้วยเหตุผลดังกล่าว คุณต้องแน่ใจว่าอย่างน้อยคุณกำลังทดสอบอุปกรณ์หลายเครื่อง คุณยังสามารถลองทดสอบเว็บเบราว์เซอร์หลายๆ ตัวเพื่อดูว่ามีความแตกต่างระหว่างเบราว์เซอร์หรือไม่:

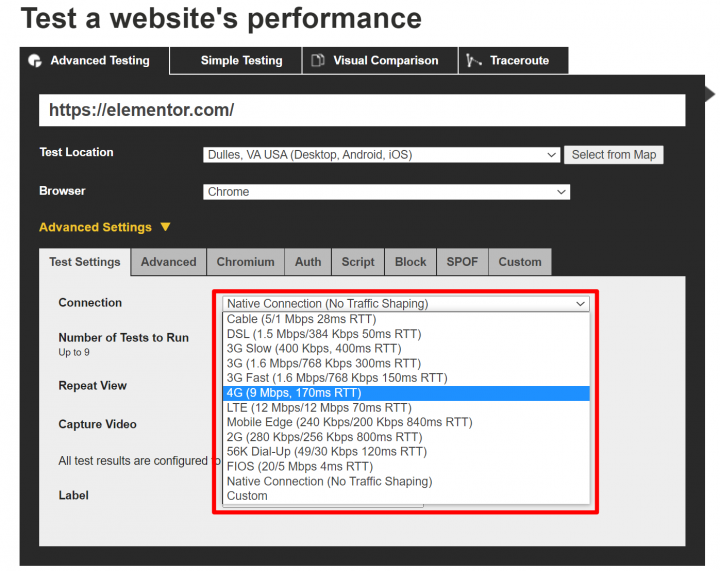
4. ให้ความสนใจกับการทดสอบความเร็วในการเชื่อมต่อ
ในโลกแห่งความเป็นจริง ผู้เยี่ยมชมของคุณบางคนจะมีความเร็วในการเชื่อมต่อไม่เท่ากัน บางตัวอาจมีการเชื่อมต่ออินเทอร์เน็ตความเร็วสูง ในขณะที่บางตัวอาจกำลังท่องเครือข่าย 3G หรือ 4G
เครื่องมือทดสอบบางอย่าง เช่น Pingdom ใช้การเชื่อมต่อแบบไม่มีการควบคุมที่เร็วมากสำหรับการทดสอบทั้งหมด เครื่องมืออื่นๆ เช่น WebPageTest และ GTmetrix ช่วยให้คุณเลือกการเชื่อมต่อที่มีการควบคุมซึ่งเลียนแบบสถานการณ์ในโลกแห่งความเป็นจริงได้อย่างใกล้ชิดยิ่งขึ้น
ด้วยเหตุนี้ ไซต์ของคุณจึงมักจะ "ปรากฏ" ให้โหลดเร็วขึ้นใน Pingdom อย่างไรก็ตาม หากคุณต้องการวัดประสบการณ์ของผู้ใช้จริงอย่างถูกต้อง คุณจะต้องใช้การเชื่อมต่อที่มีการควบคุมซึ่งเลียนแบบความเร็วจริงของผู้ใช้:

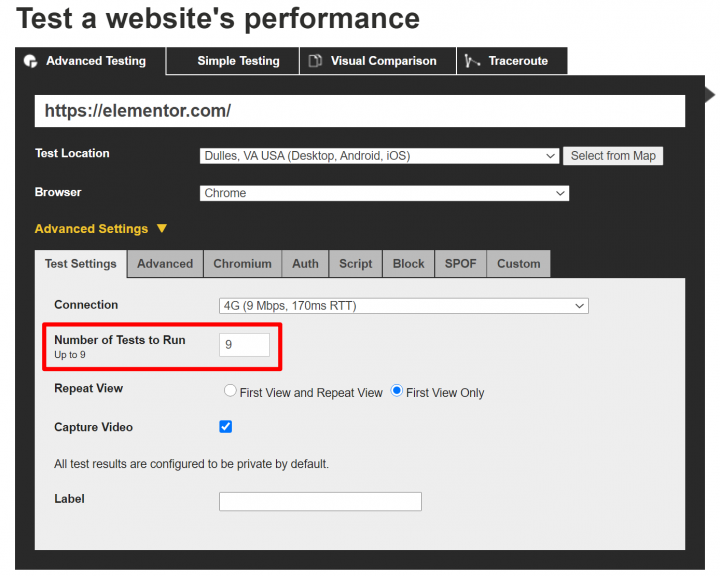
5. เรียกใช้การทดสอบหลายครั้ง
สุดท้าย ตรวจสอบให้แน่ใจว่าคุณทำการทดสอบหลายครั้งเพื่อหลีกเลี่ยงความแปรปรวนของการทดสอบครั้งเดียว ซึ่งอาจบิดเบือนผลลัพธ์ของคุณ ในการทดสอบครั้งเดียว คุณจะได้รับผลลัพธ์ที่ไม่ธรรมดาที่ทำให้เว็บไซต์ของคุณดูช้าหรือเร็วกว่าที่ผู้เข้าชมส่วนใหญ่ของคุณคาดหวัง
เครื่องมือบางอย่างทำให้ง่ายต่อการเรียกใช้การทดสอบหลายรายการ ตัวอย่างเช่น คุณสามารถกำหนดค่า WebPageTest ให้เรียกใช้การทดสอบแยกกันได้ถึงเก้ารายการพร้อมกันและใช้ค่ามัธยฐาน:

วิธีทำความเข้าใจผลการทดสอบความเร็วเว็บไซต์
ตอนนี้ มาดูวิธีทำความเข้าใจเมตริกต่างๆ ที่คุณจะเห็นในเครื่องมือทดสอบความเร็วด้านบนกัน
Core Web Vitals (ระบายสีเนื้อหาที่ใหญ่ที่สุด)
Core Web Vitals เป็นความคิดริเริ่มใหม่จาก Google ที่มีตัวชี้วัดสามตัวที่เน้นการจับภาพประสบการณ์ของผู้ใช้ในไซต์ของคุณ
ในแง่ของความเร็วไซต์ เมตริกที่สำคัญที่สุดคือ Largest Contentful Paint (LCP) LCP วัดระยะเวลาที่ใช้ในการโหลดเนื้อหา "หลัก" ของไซต์ หากเนื้อหาหลักของไซต์ของคุณโหลดได้เร็ว ผู้เข้าชมจะรับรู้ได้ว่าไซต์ของคุณโหลดได้อย่างรวดเร็ว แม้ว่าเนื้อหาที่เหลือจะใช้เวลาโหลดนานขึ้นก็ตาม
เนื้อหา "หลัก" จะแตกต่างกันไปในแต่ละหน้า แต่โดยทั่วไปแล้วจะเป็นข้อความส่วนหัวหรือรูปภาพในส่วนฮีโร่ของไซต์ของคุณ ตัวอย่างเช่น นี่คือองค์ประกอบ LCP สำหรับหน้าแรกของ Elementor สำหรับผู้เข้าชมเดสก์ท็อป:

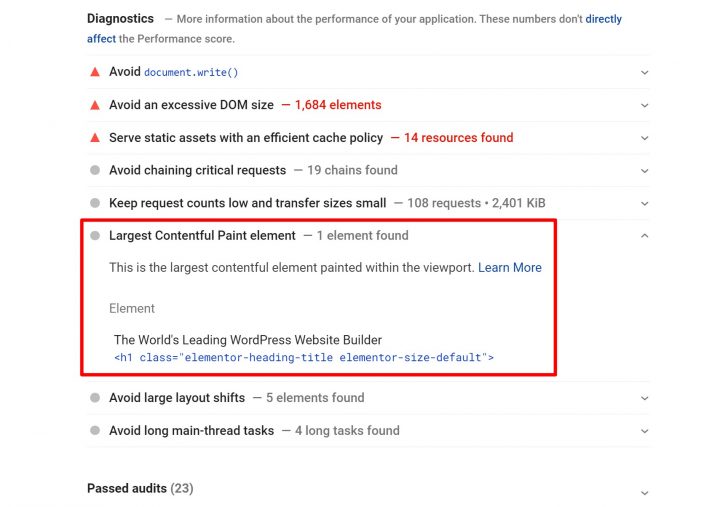
คุณสามารถค้นหาเนื้อหา "หลัก" ของไซต์ได้โดยใช้ PageSpeed Insights อย่าลืมทดสอบทั้งอุปกรณ์เคลื่อนที่และเดสก์ท็อป เนื่องจากองค์ประกอบอาจแตกต่างกันในแต่ละรายการ:

Google ขอแนะนำ ว่าเวลา LCP ของคุณต่ำกว่า 2.5 วินาที
ในการปรับปรุง LCP คุณจะต้องเร่งความเร็ว Time to First Byte (ตัวชี้วัดอื่นในรายการนี้) ใช้การแคช และใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับประสิทธิภาพของ WordPress อื่นๆ การรวม CSS ที่สำคัญและการหลีกเลี่ยง JavaScript ที่บล็อกการแสดงผลยังมีประโยชน์อย่างยิ่งในการเร่งความเร็วเมตริกนี้
เวลาในการโหลดหน้า
เวลาในการโหลดหน้าเว็บเป็นตัวชี้วัดที่เข้าใจยาก เนื่องจากมีคำจำกัดความหลายประการเกี่ยวกับความหมายของการโหลดหน้าเว็บ เพื่อเพิ่มความสับสนให้มากขึ้น เครื่องมือทดสอบความเร็วต่างๆ ใช้คำจำกัดความการโหลดหน้าเว็บที่แตกต่างกัน ซึ่งเป็นเหตุผลหนึ่งที่คุณอาจเห็นข้อมูลที่ไม่สอดคล้องกันเล็กน้อยหากคุณเปรียบเทียบเครื่องมือสองอย่างที่แตกต่างกัน
คำถามสำคัญที่นี่คือ "เมื่อโหลดหน้าเสร็จแล้ว"
ต่อไปนี้เป็นคำจำกัดความทั่วไปสองคำ:
- Document Complete – จุดที่เนื้อหาสแตติกทั้งหมดถูกโหลด ในแง่เทคนิค เมื่อเหตุการณ์ onLoad เริ่มทำงาน
- โหลดเต็มที่ – จุดที่กิจกรรมเครือข่ายทั้งหมดหยุดเป็นเวลาสองวินาที
เวลาที่โหลดเต็มที่ของคุณจะสูงขึ้นเกือบทุกครั้ง เนื่องจากจะรวมสคริปต์เบื้องหลังเพิ่มเติมที่อาจโหลดต่อไปได้แม้หลังจากโหลดเนื้อหาคงที่ทั้งหมดของคุณแล้ว
การใช้ปลั๊กอินประสิทธิภาพแบบ all-in-one เช่น WP Rocket สามารถช่วยให้คุณนำแนวทางปฏิบัติที่ดีที่สุดที่สำคัญทั้งหมดไปใช้เพื่อปรับปรุงเวลาในการโหลดของคุณ
เวลาเป็นไบต์แรก
Time to First Byte (TTFB) เป็นการวัดการตอบสนองของเซิร์ฟเวอร์โดยทั่วไป คุณอาจเห็นว่าเรียกว่า Server Response Time (SRT) มันวัดระยะเวลาที่ใช้ในการสร้างการเชื่อมต่อกับเซิร์ฟเวอร์และดาวน์โหลดเนื้อหาไบต์แรก
Google ขอแนะนำ ว่า TTFB ของคุณต่ำกว่า 200 ms
TTFB ได้รับผลกระทบอย่างมากจากประสิทธิภาพแบ็กเอนด์ ผู้กระทำผิดที่ใหญ่ที่สุดสองรายของ TTFB ที่สูงคือการโฮสต์ที่ช้าและ/หรือผู้ให้บริการ DNS ที่ช้า
ลงสีที่พอใจครั้งแรกและลงสีที่มีความหมายครั้งแรก
First Contentful Paint (FCP) และ First Meaningful Paint (FMP) มีความคล้ายคลึงกันบางอย่างกับเมตริก Largest Contentful Paint ด้านบน
First Contentful Paint วัดระยะเวลาที่ใช้ในการทาสีข้อความหรือรูปภาพแรก ความแตกต่างที่สำคัญระหว่างสิ่งนี้กับสีที่มีเนื้อหามากที่สุดคือ FCP ไม่ได้พยายามวัด "ความสำคัญ" ของเนื้อหานั้น แต่จะมองหาส่วนแรกของเนื้อหา "ใดๆ" แทน
First Meaningful Paint วัดเมื่อเนื้อหาหลักของหน้าปรากฏต่อผู้ใช้ อย่างไรก็ตาม เนื่องจากปัญหาทางเทคนิคบางประการ Google ได้เลิกใช้ First Meaningful Paint ใน Lighthouse 6.0 และแทนที่ด้วย Largest Contentful Paint อย่างไรก็ตาม คุณอาจยังคงเห็น FMP ในเครื่องมือบางอย่าง
Google ขอแนะนำให้ทั้งเวลา FCP และ FMP ของคุณ น้อยกว่าสองวินาที
การเพิ่มประสิทธิภาพ LCP ของคุณจะปรับปรุงเมตริกเหล่านี้ด้วย
ถึงเวลาโต้ตอบ
Time to Interactive (TTI) วัดระยะเวลาที่เว็บไซต์ของคุณใช้ในการโต้ตอบอย่างสมบูรณ์สำหรับผู้เยี่ยมชม
ตัวอย่างเช่น สมมติว่าคุณเพิ่มส่วนหีบเพลงโดยใช้วิดเจ็ตหีบเพลง TTI วัดระยะเวลาที่ผู้เยี่ยมชมของคุณสามารถคลิกสลับหีบเพลงนั้นและให้เว็บไซต์ของคุณตอบสนองโดยขยายส่วนหีบเพลง
Google ขอแนะนำ ว่า TTI ของคุณต่ำกว่า 3.8 วินาที
คำขอ HTTP
ในการโหลดหน้าเว็บของคุณ เบราว์เซอร์ของผู้เข้าชมจำเป็นต้องส่งคำขอ HTTP ไปยังเซิร์ฟเวอร์ของไซต์ของคุณ (หรือเซิร์ฟเวอร์ของทรัพยากรบุคคลที่สาม) สำหรับทรัพยากรทุกรายการในไซต์ของคุณ:
- หนึ่งภาพ = คำขอ HTTP หนึ่งรายการ
- หนึ่งสคริปต์ JavaScript = คำขอ HTTP หนึ่งรายการ
- สไตล์ชีต CSS หนึ่งรายการ = คำขอ HTTP หนึ่งรายการ
- เป็นต้น
ไม่มีกฎตายตัวสำหรับคำขอ HTTP ที่เว็บไซต์ของคุณควรมี อย่างไรก็ตาม โดยทั่วไป ยิ่งไซต์ของคุณต้องการคำขอ HTTP น้อยเท่าไหร่ ก็ยิ่งโหลดเร็วขึ้นเท่านั้น
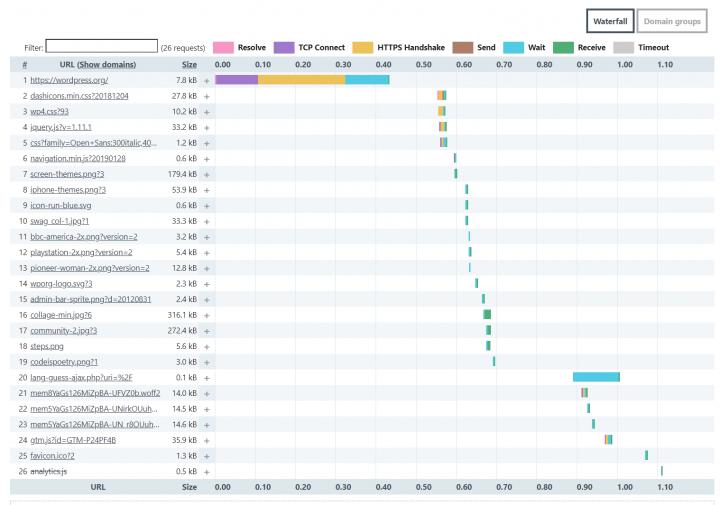
อย่างไรก็ตาม คำขอ HTTP ทั้งหมดไม่เท่ากัน – บางคำขอมีขนาดใหญ่กว่าคำขออื่นๆ และ/หรือใช้เวลาในการโหลดนานกว่า คุณสามารถดูลำดับการโหลดคำขอ HTTP แต่ละรายการในการ วิเคราะห์น้ำตก ซึ่งเครื่องมือทดสอบความเร็วส่วนใหญ่มีให้ นี่คือลักษณะที่ปรากฏในแนวโน้มขาขึ้น:

คุณสามารถลดคำขอ HTTP ได้โดยการรวมไฟล์ CSS/JavaScript การจำกัดการใช้รูปภาพ และใช้ปลั๊กอินการจัดการสคริปต์ เช่น การล้างข้อมูลสินทรัพย์ หรือ Perfmatters คุณควรจำกัดการใช้ปลั๊กอิน เนื่องจากปลั๊กอินส่วนใหญ่เพิ่มคำขอ HTTP ของตัวเอง Elementor Pro สามารถช่วยคุณกำจัดการใช้ปลั๊กอินโดยให้คุณเข้าถึงคุณลักษณะต่างๆ มากมายในปลั๊กอินเดียว (เช่น แบบฟอร์ม ตัวเลื่อน แกลเลอรี ฯลฯ)

ขนาดหน้า
ขนาดหน้าหมายถึงขนาดโดยรวมของหน้าของคุณ เป็นการรวมขนาดไฟล์ของโค้ด รูปภาพ สคริปต์ และอื่นๆ ของเพจทั้งหมด
โดยทั่วไป ยิ่งขนาดหน้าของไซต์คุณเล็กลงเท่าใด ก็ยิ่งโหลดเร็วขึ้นเท่านั้น เนื่องจากเบราว์เซอร์ของผู้เข้าชมจำเป็นต้องดาวน์โหลดข้อมูลน้อยลงเพื่อโหลดไซต์ของคุณ
กลวิธีทั่วไปบางประการในการลดขนาดหน้าคือการบีบอัดรูปภาพ โดยใช้การบีบอัดระดับเซิร์ฟเวอร์ เช่น Gzip หรือ Brotli และย่อโค้ดของคุณ
ทดสอบความเร็วเว็บไซต์ของคุณและเพิ่มประสิทธิภาพเพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น
การทำความเข้าใจประสิทธิภาพของไซต์เป็นสิ่งสำคัญในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณ หากไม่มีข้อมูล คุณจะไม่สามารถทราบได้ว่าไซต์ของคุณอยู่ที่ใดและสามารถปรับปรุงได้ที่ใด
อย่างไรก็ตาม หากคุณต้องการรวบรวมข้อมูลที่มีความหมาย มันไม่ง่ายเพียงแค่เสียบ URL ของไซต์ของคุณเข้ากับเครื่องมือทดสอบความเร็วเดียวและเรียกมันว่าวัน
สิ่งสำคัญคือต้องใส่ใจกับการกำหนดค่าเฉพาะของการทดสอบของคุณ - การปรับตำแหน่ง อุปกรณ์ และความเร็วการเชื่อมต่อเพื่อให้ได้ภาพที่แม่นยำว่าไซต์ของคุณมีประสิทธิภาพเป็นอย่างไรสำหรับผู้ใช้ประเภทต่างๆ
เมื่อคุณมีข้อมูลแล้ว คุณต้องเข้าใจเมตริกต่างๆ และความหมายด้วย การแก้ไข Time to First Byte ที่ช้าอาจต้องใช้กลยุทธ์ที่แตกต่างจากการปรับปรุงเวลา Largest Contentful Paint ของคุณ แม้ว่าจะมีความทับซ้อนกันอยู่เสมอในแง่ของแนวทางปฏิบัติที่ดีที่สุดด้านประสิทธิภาพ
คุณยังมีคำถามเกี่ยวกับวิธีการทดสอบความเร็วเว็บไซต์บน WordPress หรือไม่? ถามเราในความคิดเห็น!
