อนาคตของฟรอนต์เอนด์อีคอมเมิร์ซและผลกระทบต่อรายได้ของคุณอย่างไร
เผยแพร่แล้ว: 2022-03-02ด้วยการเพิ่มขึ้นของสมาร์ทโฟนและ LTE ทำให้การซื้อสินค้าผ่านอุปกรณ์พกพามีสัดส่วนมากกว่า 49% ของยอดขายอีคอมเมิร์ซ ในช่วงสุดสัปดาห์ Black Friday/Cyber Monday มูลค่าหลายพันล้านดอลลาร์ของปีที่แล้ว ตัวเลขดังกล่าวพุ่งสูงขึ้นไปอีก โดย 69% ของยอดขายวางบนโทรศัพท์หรือแท็บเล็ต
อีคอมเมิร์ซบนมือถือถูกตั้งค่าให้เติบโตมากยิ่งขึ้นในปีต่อ ๆ ไป ไม่น่าแปลกใจเลยที่บริษัทต่างๆ จะแข่งขันกันเพื่อเพิ่มประสิทธิภาพสำหรับประสบการณ์การช็อปปิ้งบนอุปกรณ์เคลื่อนที่และแทนที่เทคโนโลยีที่ล้าสมัยสำหรับเทคโนโลยีที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่
ในบทความนี้ เราจะมุ่งเน้นไปที่สิ่งที่บริษัทเทคโนโลยีใช้สำหรับ ส่วนหน้า ของร้านค้าออนไลน์ของพวกเขา — ส่วนหน้าเป็นส่วนหนึ่งของเว็บไซต์ที่นักช็อปสามารถดูและโต้ตอบได้ — และเทคโนโลยีใหม่ที่บริษัทอีคอมเมิร์ซที่ประสบความสำเร็จกำลังปรับใช้เพื่อปรับตัว มือถือ.
ทำไมคุณควรดูแลเกี่ยวกับส่วนหน้า
ด้วยเหตุผลสามประการ:
- การเลือกเทคโนโลยีฟรอนท์เอนด์ของคุณจะส่งผลต่อความเร็วของเพจบนมือถือของคุณ
- ความเร็วของหน้าเว็บบนมือถือส่งผลต่ออัตราการแปลงของคุณ และ
- อัตราการแปลงของคุณส่งผลต่อรายได้ของคุณใน ที่สุด
มาแนบตัวเลขจริงกับสถานการณ์นี้ โดยยกตัวอย่างจาก Neil Patel: สมมติว่าคุณเปิดร้านค้าออนไลน์ที่ดึงตัวเลขหกหลักต่อวัน เราทราบดีว่าการตอบกลับหน้าเว็บล่าช้า 1 วินาทีอาจส่งผลให้ Conversion ลด ลง 7% ตามความเห็นของ Patel “หากเว็บไซต์อีคอมเมิร์ซทำเงินได้ 100,000 ดอลลาร์ต่อวัน ความล่าช้าของหน้าหนึ่งวินาทีอาจทำให้คุณต้องเสียยอดขาย 2.5 ล้านดอลลาร์ทุกปี”
ทำซ้ำ: สูญเสียยอดขาย นับล้านดอลลาร์ทุกปี
เริ่มต้นที่ด้านบนซึ่งเป็นเทคโนโลยีส่วนหน้าของคุณ หากการเข้าชมของคุณเป็นมือถืออย่างมาก และคุณสนใจเรื่องรายได้ อ่านต่อ
#cta-visual-fe#<cta-title>The Most Flexbile Frontend in Commerce<cta-title>Shogun Frontend ได้รับการออกแบบมาเพื่อช่วยคุณสร้างร้านค้าออนไลน์ที่มีประสิทธิภาพและเหมาะสมที่สุดสำหรับลูกค้าของคุณ เรียนรู้เพิ่มเติม
ความเร็วส่งผลต่อประสิทธิภาพการทำงานของอุปกรณ์พกพาอย่างไร

ตกลง — ความสำคัญของการเพิ่มประสิทธิภาพมือถือเป็นที่รู้จักกันดีของทุกคนที่ทำงานในอีคอมเมิร์ซ
แต่ตัวเลขจริงเบื้องหลังมันคืออะไร? ความเร็วในประสิทธิภาพของอุปกรณ์พกพามีความสำคัญเพียงใด และหนึ่งวินาทีมีความสำคัญเพียงใด
นี่คือสถิติที่สำคัญบางส่วน:
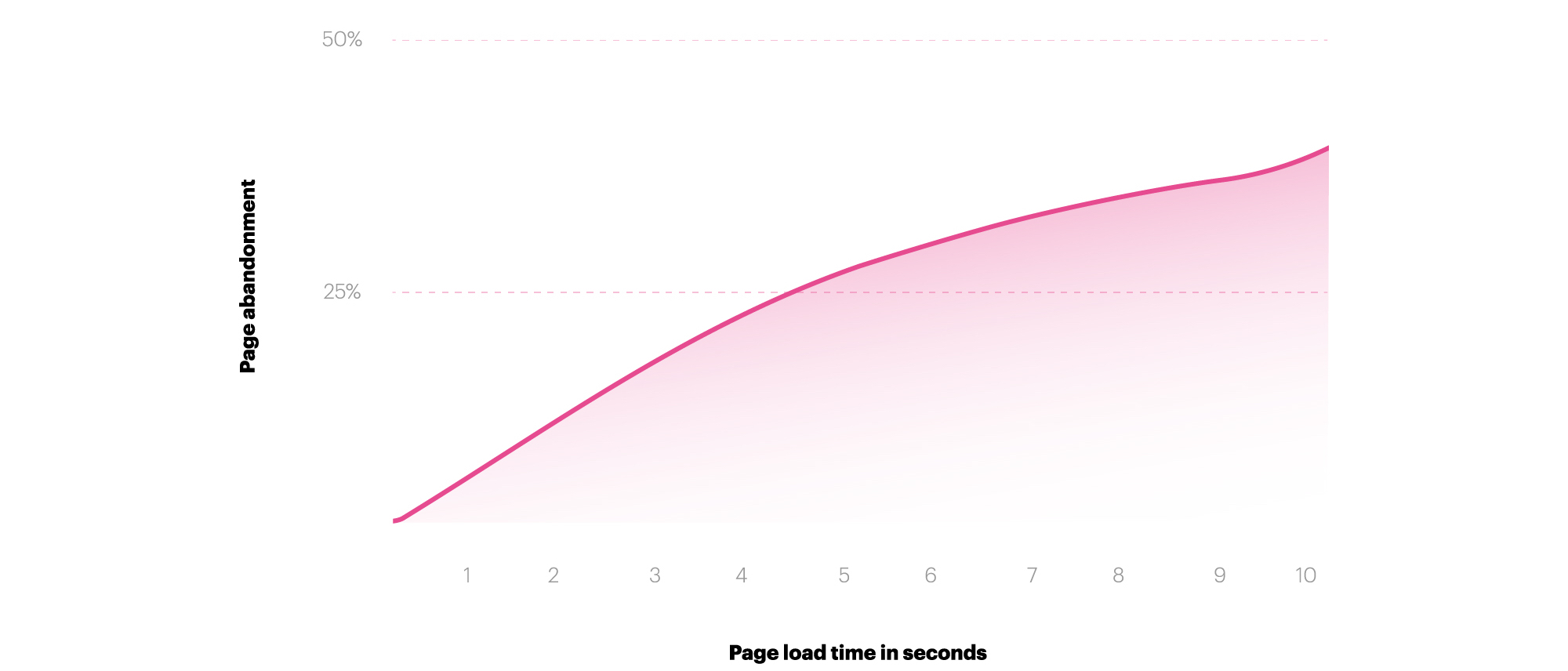
- ผู้ใช้ห้าสิบสามเปอร์เซ็นต์จะละทิ้งไซต์หากใช้เวลาในการโหลดนานกว่าสามวินาที
- เจ็ดสิบเก้าเปอร์เซ็นต์ของนักช็อปออนไลน์ที่พบว่าเว็บไซต์มีประสิทธิภาพต่ำกล่าวว่าพวกเขาจะไม่กลับมาที่ไซต์นั้นเพื่อซื้ออีก
- และเพื่อเป็นการเตือนความจำจากก่อนหน้านี้ ความล่าช้าหนึ่งวินาทีในการตอบสนองหน้าเว็บอาจส่งผลให้ Conversion ลดลง 7%
มันคือทั้งหมดที่เกี่ยวกับอัตราตีกลับ เปอร์เซ็นต์ของผู้เข้าชมที่ออกจากเว็บไซต์หลังจากเข้าสู่เว็บไซต์
คุณต้องการอัตราตีกลับต่ำสำหรับร้านค้าของคุณ ท้ายที่สุด อาจต้องใช้เงินจำนวนมากในการโฆษณาเพื่อดึงดูดผู้เยี่ยมชมเหล่านั้นในไซต์ของคุณ และทำให้พวกเขาอยู่ที่นั่นนานขึ้นนั้นเกี่ยวข้องโดยตรงกับอัตราการแปลงที่สูงขึ้น
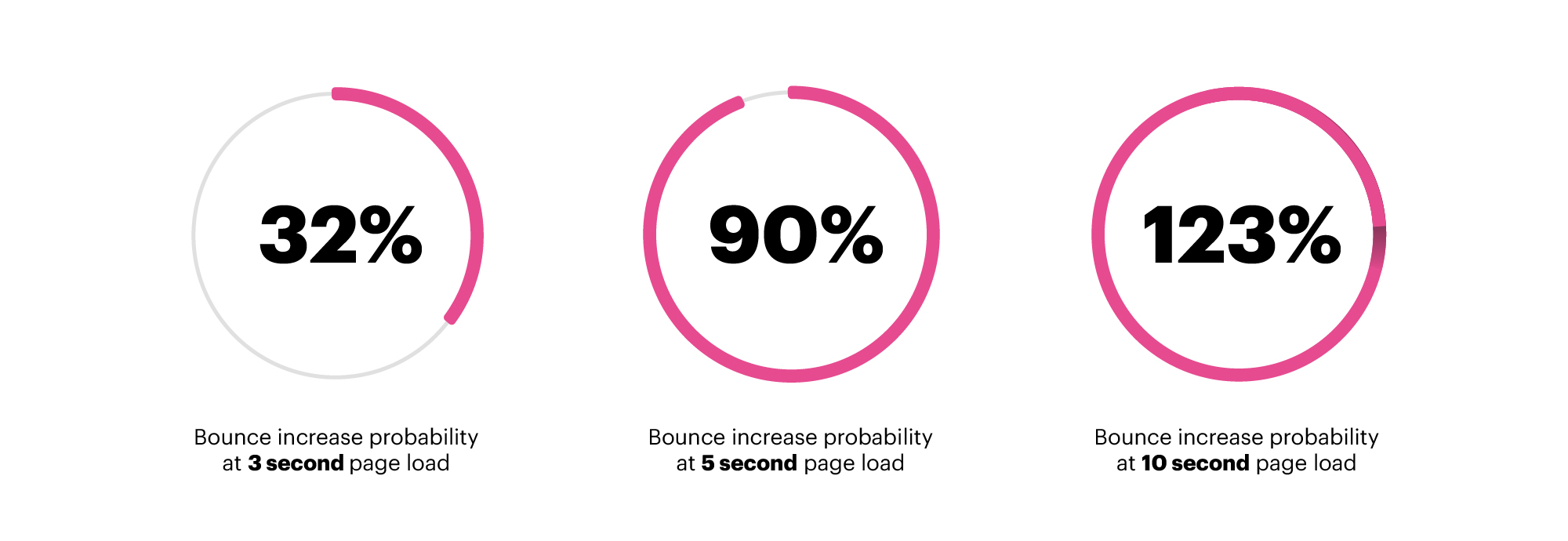
ต่อไปนี้คือข้อมูลอัตราตีกลับและเวลาในการโหลด:

- ระหว่างหนึ่งวินาทีถึงสามวินาที ความน่าจะเป็นที่จะตีกลับเพิ่มขึ้น 32%
- ระหว่างหนึ่งวินาทีถึงห้าวินาที ความน่าจะเป็นที่จะตีกลับเพิ่มขึ้น 90%
- ระหว่าง 1 วินาทีถึง 10 วินาที ความน่าจะเป็นที่จะกระเด้งเพิ่มขึ้น 123%
หากคุณกังวลว่าประสิทธิภาพมือถือของคุณอ่อนแอ คุณมีเหตุผลที่จะต้องกังวล
“ข้อมูลของเราแสดงให้เห็นว่าแม้ว่าการเข้าชมเว็บโดยรวมมากกว่าครึ่งหนึ่งมาจากอุปกรณ์เคลื่อนที่ แต่อัตรา Conversion ของอุปกรณ์เคลื่อนที่นั้นต่ำกว่าเดสก์ท็อป” Daniel An อดีตหัวหน้าฝ่ายผลิตภัณฑ์ระดับโลก เว็บบนมือถือของ Google เขียน “โดยย่อ ความเร็วเท่ากับรายได้”
ความเร็วเท่ากับรายได้ — นั่นมาจาก Google
ตอนนี้ เรามีข้อมูลที่มั่นคงซึ่งแสดงให้เห็นว่าอัตราตีกลับเชื่อมโยงกับความเร็ว และอัตราตีกลับมีความสัมพันธ์โดยตรงกับ Conversion ที่เกี่ยวข้องกับรายได้ เราสามารถสำรวจเทคโนโลยีที่ปรับปรุงความเร็วไซต์บนมือถือได้
แต่ก่อนที่เราจะข้ามไปสู่อนาคตของเทคโนโลยีฟรอนท์เอนด์อีคอมเมิร์ซ เรามาพิจารณาอดีตและปัจจุบันกันก่อน

วิธีการสร้างส่วนหน้าของอีคอมเมิร์ซตามธรรมเนียม
ประสบการณ์อีคอมเมิร์ซ DTC ส่วนใหญ่ที่คุณมีในปัจจุบันมีส่วนหน้าที่เป็นเว็บไซต์แบบดั้งเดิม เว็บไซต์สร้างขึ้นจาก HTML และ CSS เป็นหลัก ซึ่งเป็นภาษาเขียนโค้ดพื้นฐานสองภาษา และสามารถสร้างขึ้นด้วยเครื่องมือเหล่านี้หรือในรูปแบบเหล่านี้:
- รหัสที่กำหนดเอง
- ธีม
- ผู้สร้างเพจ
- ผู้จัดการประสบการณ์
มาแยกแต่ละอันกันเถอะ
1. รหัสที่กำหนดเอง
HTML, CSS, อาจเป็น JavaScript เล็กน้อย… นี่คือการสร้างเว็บไซต์ที่กำหนดเองโดยสมบูรณ์
แนวทางนี้ดำเนินไปในทางของไดโนเสาร์ไปบ้างแล้ว เนื่องจากการเข้ารหัสตั้งแต่ต้นนั้นค่อนข้างน่าเบื่อและมีจุดบอดที่เกี่ยวข้องกับต้นทุนการพัฒนาที่สูง ทั้งในการสร้างและบำรุงรักษา ยิ่งไปกว่านั้น HTML ยังมีแนวโน้มที่จะกลายเป็นโค้ด "ป่อง" ซึ่งสามารถลากความเร็วไซต์ลงได้
ร้านค้าอีคอมเมิร์ซจำนวนมากมีเว็บไซต์ที่กำหนดรหัสเองโดยสมบูรณ์ อย่างไรก็ตาม หลายบริษัทที่เคยเลือกตัวเลือกนี้ตอนนี้ก็ใช้ธีม (ถ้าเล็กกว่า) หรือผู้จัดการประสบการณ์ (ถ้าใหญ่กว่า)
เว็บไซต์ต้องการการรีเฟรชแบบเต็มหน้าระหว่างการคลิกหน้า — และเมื่อมีการเชื่อมต่อที่จำกัด หรือหากหน้ามีเนื้อหามากเกินไป หรือหากคุณทำการเรียก API จำนวนมาก (เมื่อเว็บไซต์ต้องการดึงข้อมูลจากบุคคลที่สาม เช่นเดียวกับวิดเจ็ตบทวิจารณ์) ความเร็วของหน้าเว็บได้รับผลกระทบในทางลบ
2. ธีม
ธีมคือเทมเพลตโค้ดที่สร้างไว้ล่วงหน้าสำหรับส่วนหน้าของเว็บไซต์ที่สร้างโดยนักพัฒนาหรือหน่วยงานพัฒนา
มันเหมือนกับสมุดระบายสี/สถานการณ์การระบายสีทีละตัวเลข: คุณจะได้โครงร่างของเว็บไซต์และรากฐานที่มั่นคง แม้ว่าคุณจะต้องการนักพัฒนาซอฟต์แวร์หรือผู้ที่มีความรู้ด้าน HTML/CSS ที่เหมาะสมเพื่อปรับแต่งรูปลักษณ์ ธีมได้รับความนิยมจากแพลตฟอร์มอีคอมเมิร์ซ เช่น Shopify, WordPress และ BigCommerce
ธีมมีปัญหาเช่นเดียวกับเว็บไซต์ที่มีโค้ดกำหนดเอง เมื่อพูดถึงความเร็วของหน้าและประสิทธิภาพของอุปกรณ์เคลื่อนที่ บางส่วนมาพร้อมกับการปรับปรุงประสิทธิภาพ และหน่วยงานที่ชาญฉลาดสามารถ "ถอด" ธีมออกจากสิ่งที่จำเป็น - ตัวอย่างเช่น ลดการใช้แอพของบุคคลที่สาม และรับไซต์ที่มีประสิทธิภาพมือถือที่ดีทีเดียว แต่การรีเฟรชการโหลดแบบเต็มหน้ายังคงทิ้งแม้แต่เว็บไซต์ที่ดีที่สุดรุ่นหนึ่งไว้เบื้องหลังเทคโนโลยีฟรอนต์เอนด์ที่ใหม่กว่า
3. ผู้สร้างเพจ
ข้อจำกัดความรับผิดชอบ: มีความลำเอียงอยู่บ้าง เนื่องจากบริษัทของฉัน Shogun มีผลิตภัณฑ์สร้างเพจที่ประสบความสำเร็จอย่างมาก
ผู้สร้างเพจอนุญาตให้ผู้ที่ไม่ใช่ผู้เชี่ยวชาญในการออกแบบและใช้งานเว็บไซต์ การใช้ "ตัวสร้าง" แบบภาพ โดยทั่วไปจะมีไลบรารีขององค์ประกอบต่างๆ (ตัวเลื่อน รูปภาพ ฟีด Instagram ฯลฯ) ผู้ใช้สามารถลากและวางลงบนหน้า แล้วจัดรูปแบบโดยใช้การควบคุมแบบไม่มีโค้ด (ตัวเลือกสี ขนาดฟอนต์ ระยะขอบ ช่องว่างภายใน ฯลฯ)
เมื่อออกแบบอย่างถูกต้อง ตัวสร้างเพจจะสร้างโค้ด HTML ดิบๆ ที่สะอาดและอ่านได้สำหรับเสิร์ชเอ็นจิ้น ผู้สร้างเพจที่ไม่ดีสามารถสร้าง HTML ที่ยุ่งเหยิงและยุ่งเหยิง ซึ่งอาจส่งผลเสียต่อความเร็วและ SEO
ตัวสร้างหน้าช่วยให้สร้างเว็บไซต์ได้ง่ายขึ้น แต่พวกเขายังคงมีปัญหาเดียวกันกับเวลาในการโหลดหน้าเว็บซึ่งทำให้เกิดปัญหากับโค้ดและธีมที่กำหนดเอง
4. ผู้จัดการประสบการณ์
ซอฟต์แวร์การจัดการประสบการณ์เป็นซอฟต์แวร์ประเภทหนึ่งที่เน้นส่วนหน้าซึ่งให้บริการทั้งฟังก์ชันการจัดการเนื้อหาและฟังก์ชันประสบการณ์ดิจิทัล การจัดการประสบการณ์ดิจิทัลมักหมายถึงเครื่องมือที่เกี่ยวข้องกับการปรับเปลี่ยนให้เป็นส่วนตัวและการทดสอบหลายตัวแปร (การทดสอบ A/B) ชื่อที่คุณอาจรู้จัก: Sitecore, Acquia และ Episerver เป็นต้น
แม้ว่าซอฟต์แวร์เหล่านี้จะมีประสิทธิภาพสูงสุด แต่ก็ยังมีปัญหามากมาย ได้แก่:
- เวลาดำเนินการ ต้นทุน และความเป็นไปได้
- ต้นทุน SaaS ที่ต่อเนื่องซึ่งอาจมีจำนวนมาก
- พวกเขายังคงไม่ทำอะไรเพื่อปรับปรุงประสิทธิภาพความเร็วของไซต์ และบางครั้งอาจส่งผลเสียต่อเวลาในการโหลด อินเทอร์เฟซผู้ใช้มักจะล้าสมัยและใช้งานไม่ได้เมื่อเปรียบเทียบกับ SaaS สมัยใหม่
ความซับซ้อนของซอฟต์แวร์เหล่านี้ไม่สามารถพูดเกินจริงได้ ฉันได้ยินมาว่าผู้ให้บริการรายใหญ่สามารถรองรับลูกค้าที่ปิดได้เพียง 50% เท่านั้น
#cta-visual-fe#<cta-title>The Most Flexbile Frontend in Commerce<cta-title>Shogun Frontend ได้รับการออกแบบมาเพื่อช่วยคุณสร้างร้านค้าออนไลน์ที่มีประสิทธิภาพและเหมาะสมที่สุดสำหรับลูกค้าของคุณ เรียนรู้เพิ่มเติม

เทคโนโลยีล้ำยุคที่เน้นการช็อปปิ้งบนมือถือ
นี่คือสามสิ่งที่สำคัญ:
- แอปพลิเคชั่นมือถือดั้งเดิม
- หน้ามือถือเร่ง
- แอปพลิเคชั่นเว็บโปรเกรสซีฟ
มาดูทีละอย่างกัน
1. แอปพลิเคชั่นมือถือดั้งเดิม
เราทุกคนต่างคุ้นเคยกับแอพมือถือที่มาพร้อมเครื่อง พวกเราหลายคนมีแอพ Facebook, แอพ Spotify และ อะแฮ่ม, แอพ Amazon ติดตั้งบนโทรศัพท์ของเราแล้ว แอพมือถือเป็นแอพมือถือเฉพาะอุปกรณ์ที่ติดตั้งผ่านตลาดเช่น App Store หรือ Google Play
ด้วยแอพพื้นฐาน GPS การแจ้งเตือนแบบพุชและท่าทางจะพร้อมใช้งานมากขึ้น แอปเหล่านี้มีการแคชที่สมบูรณ์มากกว่า PWA ดังนั้นจึงดีกว่าสำหรับการเชื่อมต่อที่ต่ำหรือไม่มีเลย พวกเขายังเสนอ ความเร็วที่เร็วที่สุดในแง่ของการนำทาง
ในทางกลับกัน การติดตั้งแอพสโตร์เป็นอุปสรรคสำคัญในการนำไปใช้: ใครจะเป็นผู้ดาวน์โหลดแอปมือถือ 25 รายการสำหรับ DTC ที่พวกเขาโปรดปรานทั้งหมด แอปบนอุปกรณ์เคลื่อนที่เหมาะสำหรับแบรนด์ขนาดใหญ่ที่มีลูกค้าประจำและกลับมาซื้อซ้ำ เช่น Adidas แต่ถ้าคุณเป็นแบรนด์เกิดใหม่ ผู้ชมของคุณจะไม่ค่อยทนต่อการค้นหาและดาวน์โหลดแอปของคุณ นอกจากนี้ App Store ยังมีข้อจำกัดด้านเนื้อหาและค่าธรรมเนียมอีกด้วย
แม้หลังจากติดตั้งแล้ว การต่อสู้ยังไม่จบสำหรับแอปมือถือที่มาพร้อมเครื่อง ตัวอย่างเช่น ผู้เข้าชม PWA ของ Flipkart เกือบ 60% เคยถอนการติดตั้งแอปที่มาพร้อมเครื่องเพื่อประหยัดพื้นที่เป็นหลัก
2. หน้ามือถือเร่ง (AMP)
AMP เป็นเฟรมเวิร์กโอเพ่นซอร์สที่พัฒนาโดย Google และมีมาตั้งแต่ต้นปี 2016 หน้าเว็บเหล่านี้โหลดได้แทบจะในทันทีด้วยภาษาเขียนโค้ดที่ไม่ซ้ำกันและโฮสต์อยู่บน CDN ซึ่งส่งเวอร์ชันแคชของหน้า
การค้นพบได้เป็นประโยชน์หลักของ AMP โดยจะปรากฏในภาพหมุนในผลการค้นหาของ Google ในขณะที่ "AMP รองรับเฉพาะเนื้อหาที่มีน้ำหนักเบา" นั่นหมายถึงเวลาในการโหลดที่เร็วขึ้นตาม Instapage
จากที่กล่าวมา สิ่งใด ๆ แบบโต้ตอบที่ต้องใช้ JavaScript ไม่สามารถสร้างโดยใช้เฟรมเวิร์ก AMP ได้ สำหรับ AMP เนื้อหาไดนามิกจะไม่อยู่ในตาราง
AMP ใช้ได้กับหน้า Landing Page ที่มีฟังก์ชันจำกัดมาก แต่ไม่ใช่สำหรับประสบการณ์อีคอมเมิร์ซที่แท้จริงที่มีการโต้ตอบแบบไดนามิกมากขึ้น
3. เว็บแอปพลิเคชันโปรเกรสซีฟ (PWA)
PWAs คือประสบการณ์ร้านค้าออนไลน์บนมือถือที่ออกแบบมาให้ดู สัมผัส และทำงานได้เหมือนที่แอพมือถือดั้งเดิมทำ แต่ในเบราว์เซอร์ ไม่จำเป็นต้องดาวน์โหลด App Store
Google กำหนด Progressive Web App ว่ามีหลักสามประการนี้ ซึ่งจัดโดย BluEnt:
- เชื่อถือได้: โหลดได้ทันทีแม้ในสภาพเครือข่ายที่ไม่ค่อยดีนัก
- รวดเร็ว: ตอบสนองต่อการโต้ตอบของผู้ใช้อย่างรวดเร็วด้วยฟังก์ชันการทำงานที่ราบรื่น
- การมีส่วนร่วม: ให้ความรู้สึกเหมือนแอปดั้งเดิมบนอุปกรณ์ ต่างจาก AMP ตรงที่ JavaScript ยินดีต้อนรับ
การประปาส่วนภูมิภาคเป็นโครงการริเริ่มของ Google คำจำกัดความแบบเต็มคือรายการตรวจสอบคุณลักษณะที่ยาวมากที่เว็บไซต์ต้องมีเพื่อให้เป็นไปตามข้อกำหนดของ กปภ.
PWA นั้นเร็วกว่าเว็บไซต์ทั่วไปมาก แต่ไม่เร็วเท่าแอพมือถือหรือ AMP… แต่พวกเขากำลังปิดช่องว่าง นอกจากนี้ สภาพเครือข่ายที่ไม่แน่นอนก็ใช้ได้ แต่แอปที่มาพร้อมเครื่องก็ยังดีกว่าสำหรับการเชื่อมต่อเป็นศูนย์
PWA ต่างจาก AMP ตรงที่มีความแข็งแกร่งเพียงพอสำหรับการสร้างไซต์อีคอมเมิร์ซเต็มรูปแบบ และไม่มีความขัดแย้งใน App Store ที่จะมาสร้างภาระให้กับแอปมือถือที่มาพร้อมเครื่อง บริษัทอีคอมเมิร์ซที่มีความคิดก้าวหน้ามากขึ้นเรื่อยๆ กำลังนำแนวทางการประปาส่วนภูมิภาคมาใช้ในร้านค้าออนไลน์ของตน และดูเหมือนว่าจะเป็นเทคโนโลยีทางเลือกสำหรับการสร้างอีคอมเมิร์ซแบบไม่มีหัว
หมายเหตุด้านข้าง: แม้ว่า "หัวขาด" อาจดูเหมือนเป็นแนวคิดที่ซับซ้อน แต่โดยพื้นฐานแล้วหมายความว่ามีการใช้เทคโนโลยีที่แตกต่างกันสำหรับส่วนหน้าของร้านค้าออนไลน์ (ซึ่งผู้ซื้อส่วนสามารถมองเห็นได้) มากกว่าจากแบ็กเอนด์ซึ่งโดยทั่วไปสร้างขึ้นบนแพลตฟอร์มอีคอมเมิร์ซ เช่น Shopify, BigCommerce, Salesforce หรือ Magento
แอปพลิเคชันเว็บโปรเกรสซีฟถูกสร้างขึ้นอย่างไร
Progressive Web Application บิวด์เกี่ยวข้องกับองค์ประกอบหลักเหล่านี้:
- นักพัฒนาที่รู้จักกรอบงาน JavaScript เช่น React หรือ Vue
- เฟรมเวิร์ก SSR เช่น Gatsby หรือ Nuxt
- CDN ที่สามารถสร้าง PWAs เช่น Netlify
- CMS ที่ไม่มีส่วนหัว เช่น Prismic หรือ Contentful
- มิดเดิลแวร์เพื่อเชื่อมต่อข้อมูล Shopify ของคุณ เช่น Nacelle
- วิธีเพิ่มการผสานการทำงานกับบุคคลที่สามทั้งหมดด้วยตนเอง เช่น Yotpo หรือ Klaviyo
สำหรับ ผู้อ่านด้านเทคนิค - มาเจาะลึกถึงจุดประสงค์ของกองเทคโนโลยีนี้กัน:
GitHub อธิบายกระบวนการดังนี้: “พนักงานบริการที่เขียนด้วย JavaScript เปรียบเสมือนพร็อกซีฝั่งไคลเอ็นต์และให้คุณควบคุมแคชและวิธีตอบสนองต่อคำขอทรัพยากร ด้วยการแคชทรัพยากรหลักล่วงหน้า คุณสามารถขจัดการพึ่งพาเครือข่ายได้ ทำให้ผู้ใช้ของคุณได้รับประสบการณ์ที่รวดเร็วและเชื่อถือได้”
สำหรับ ผู้อ่านที่ไม่ใช้เทคนิค — คุณอาจรู้สึกหนักใจเล็กน้อยกับโอกาสที่จะดำเนินการด้านเทคนิคนี้ คุณไม่ได้โดดเดี่ยว! นักพัฒนาเว็บและเอเจนซี่มืออาชีพหลายคนรู้สึกเหมือนกัน
ซึ่งนำฉันไปสู่ความไร้ยางอายสำหรับผลิตภัณฑ์ล่าสุดของโชกุน Shogun Frontend ผู้จัดการประสบการณ์อันทรงพลังและ CMS ที่แสดงส่วนหน้าของร้านค้าของคุณเป็นโปรเกรสซีฟเว็บแอปพลิเคชันย่อยวินาที เราได้นำสถาปัตยกรรมทางเทคนิคที่ซับซ้อนดังกล่าวมาผลิตเป็น SaaS (ซอฟต์แวร์เป็นบริการ) เพิ่มเติมเกี่ยวกับที่ในบิต
แอปพลิเคชั่นเว็บโปรเกรสซีฟ: ผลลัพธ์
บริษัทต่างๆ ที่ดำเนินการ กปภ. ได้เห็นผลลัพธ์ที่น่าประทับใจตลอดเส้นทาง ข้อค้นพบบางส่วนในอุตสาหกรรมต่างๆ (สถิติ H/T Cloud Four และ PWA สำหรับการจัดระเบียบข้อมูลนี้):
- PWA ของ Petlove พบว่าทั้ง Conversion เพิ่มขึ้น 2.8 เท่า และเวลาที่ใช้ในไซต์ (วิดีโอ) เพิ่มขึ้น
- PWA ของ West Elm มีรายได้ต่อการเข้าชมเพิ่มขึ้น 9% และเวลาที่ใช้ในไซต์โดยเฉลี่ย (วิดีโอ) เพิ่มขึ้น 15%
- PWA ของ Flipkart รับผิดชอบ 50% ของการหาลูกค้าใหม่ (ผู้เยี่ยมชมหกสิบเปอร์เซ็นต์ได้ลบแอพเนทีฟก่อนหน้านี้เพื่อประหยัดพื้นที่บนอุปกรณ์ของพวกเขา)
- Lancome มีการเติบโตอย่างมากหลังจากปรับปรุงเว็บไซต์บนมือถือเป็น PWA ตามกรณีศึกษาของ Google นี้: ผู้ค้าปลีกด้านความงามได้รับ Conversion เพิ่มขึ้น 17% เซสชันอุปกรณ์เคลื่อนที่โดยรวมเพิ่มขึ้น 51% และผลลัพธ์ที่น่าประทับใจอื่นๆ
นี่เป็นเพียงเศษเสี้ยวของผลลัพธ์ที่บริษัทอีคอมเมิร์ซได้เห็นหลังจากสร้างส่วนหน้าร้านค้าออนไลน์ใหม่เป็น Progressive Web Application ฉันชอบติดตามดูกรณีศึกษาขนาดเล็กเกี่ยวกับ Cloud Four และ PWA Stats และในบล็อก Google Developers
คำแนะนำสำหรับการปรับปรุงประสิทธิภาพมือถือของคุณ
หากคุณเป็นร้านค้าใหม่ที่เพิ่งเริ่มต้น เราขอแนะนำให้คุณเลือกร้านผลไม้ที่แขวนอยู่ต่ำเพื่อประสิทธิภาพของไซต์ก่อนที่จะลงทุนในเทคโนโลยีรุ่นต่อไป นี่คือเคล็ดลับบางประการ:
- ใช้ Google PageSpeed Insights เพื่อวินิจฉัยปัญหาของคุณ เป็นเครื่องมือฟรีที่ Google มีให้เพื่อตรวจสอบความเร็วหน้าเว็บและตรวจทานปัญหาที่อาจทำให้โหลดช้าลง
- ลบแอพของบุคคลที่สามที่ไม่จำเป็นออกจากร้านค้าของคุณ การเรียก API ไปยังแอปเหล่านั้นอาจทำให้เกิดการลากครั้งใหญ่ และมักจะสามารถแทรกโค้ดลงในธีมของคุณ ซึ่งจะขยายฐานโค้ดและทำให้ไซต์ของคุณช้าลง
- เปลี่ยนวิธีการแสดงภาพของคุณ “รูปแบบรูปภาพ เช่น JPEG 2000, JPEG XR และ WebP มักจะให้การบีบอัดได้ดีกว่า PNG หรือ JPEG ซึ่งหมายความว่าดาวน์โหลดเร็วขึ้นและใช้ข้อมูลน้อยลง” (ข้อความเตือนของ Google)
- ใช้การโหลดแบบ Lazy Loading “พิจารณาการโหลดแบบ Lazy Loading นอกจอและภาพที่ซ่อนอยู่หลังจากทรัพยากรที่สำคัญทั้งหมดเสร็จสิ้นการโหลดเพื่อลดเวลาในการโต้ตอบ” (ข้อความเตือนของ Google) Shogun Page Builder นำเสนอการโหลดแบบ Lazy Loading ทันทีที่ออกจากกล่อง เช่นเดียวกับบางธีม
อย่างไรก็ตาม หากคุณเป็นบริษัทอีคอมเมิร์ซที่สร้างรายได้อย่างจริงจัง (มากกว่า 3 ล้านเหรียญสหรัฐในรายได้ประจำปี) ให้พิจารณาลงทุนในเทคโนโลยีรุ่นต่อไปสำหรับส่วนหน้าของคุณ
หากคุณมีรายได้ต่อปี $5 ล้าน และคุณสามารถเพิ่มอัตรา Conversion ได้ 5% โดยลบเวลาในการโหลดทั้งหมดระหว่างการคลิกบนไซต์ของคุณ แสดงว่าคุณกำลังทำเงินเพิ่มอีก $250K ต่อปี
หากคุณมีรายได้ต่อปี 50 ล้านดอลลาร์ และคุณสามารถเพิ่มอัตรา Conversion ได้ 5% โดยลบเวลาในการโหลดทั้งหมดระหว่างการคลิกบนไซต์ของคุณ แสดงว่าคุณกำลังทำเงินเพิ่มอีก 2.5 ล้านดอลลาร์ต่อปี
ผลตอบแทนจากการลงทุนค่อนข้างชัดเจน
แนวทางการสร้าง กปภ. ตั้งแต่ต้น ได้กล่าวไว้ข้างต้น อย่างไรก็ตาม หากคุณต้องการใช้ซอฟต์แวร์ที่สามารถสร้าง PWA และให้บริการทั้งการจัดการประสบการณ์ที่ซับซ้อนและความต้องการในการจัดการเนื้อหา Shogun Frontend ก็คุ้มค่าที่จะลองดู
Shogun Frontend เป็นระบบจัดการเนื้อหาที่ทรงพลังอย่างเหลือเชื่อและผู้จัดการประสบการณ์ที่สร้างขึ้นมาโดยเฉพาะสำหรับบริษัทอีคอมเมิร์ซ และผลลัพธ์ที่ได้คือเว็บแอปพลิเคชันโปรเกรสซีฟ React.JS ที่ใช้เวลาเพียงไม่กี่วินาที เป็นรูปแบบของการค้าขายที่ไม่มีหัวซึ่งทำงานได้อย่างราบรื่นกับแพลตฟอร์มเช่น Shopify, BigCommerce, Salesforce และ Magento และทำให้เว็บไซต์อีคอมเมิร์ซที่เร็วที่สุดบนอินเทอร์เน็ต
#cta-visual-fe#<cta-title>The Most Flexbile Frontend in Commerce<cta-title>Shogun Frontend ได้รับการออกแบบมาเพื่อช่วยคุณสร้างร้านค้าออนไลน์ที่มีประสิทธิภาพและเหมาะสมที่สุดสำหรับลูกค้าของคุณ เรียนรู้เพิ่มเติม
