The Quick and the Dead: ความเร็วเพจของคุณช้าเกินไปหรือไม่?
เผยแพร่แล้ว: 2021-10-26ความเร็วของหน้าไม่ได้เป็นเพียงหัวข้อยอดนิยม แต่เป็นปุ่มนิวเคลียร์สีแดงขนาดใหญ่ที่มีคำว่า "อันตราย" เขียนอยู่ อาจเป็นตัวทำลาย Conversion ที่ใหญ่ที่สุดบนอินเทอร์เน็ต
สถิติที่ทุกคนพูดถึงคือเวลาในการโหลดของคุณต้องน้อยกว่า 3 วินาที “สี่สิบเปอร์เซ็นต์ของผู้คนละทิ้งเว็บไซต์หากใช้เวลาในการโหลดนานกว่า 3 วินาที” คุณเคยได้ยินเรื่องนี้ใช่ไหม
น่าเสียดายที่สิ่งต่าง ๆ ไม่เคยง่ายอย่างนั้น
การแข่งขันที่ช้าและมั่นคง
นักการตลาดหลายคนยังคงคิดว่าความเร็วไม่สำคัญ พวกเขาจำเรื่องราวของกระต่ายกับเต่าที่กระต่ายเร็วงีบระหว่างการแข่งขัน ปล่อยให้เต่าที่ช้าแต่มั่นคงไปถึงเส้นชัยก่อน และบอกตัวเองว่าผู้คนอดทน
เราสามารถสรุปได้ว่าพวกเขาไม่เคยพบปะผู้คนจริงๆ เพราะถ้าพวกเขาเจอ พวกเขาจะรู้ว่า 'ช้าและมั่นคง' ไม่ใช่วิถีของอินเทอร์เน็ต

ท้ายที่สุดแล้ว คนเหล่านี้คือคนกลุ่มเดียวกันที่บ่นว่า Breaking Bad ใช้เวลาในการบัฟเฟอร์ Netflix นานเกินไป และพวกเขาได้ลงทุนในเรื่องราวของวอลเตอร์ ไวท์ มากกว่าที่พวกเขามีในหน้าขายของคุณ
การศึกษา 3 วินาทีนี้เสร็จสิ้นในปี 2011 และความคาดหวังของผู้ดูของคุณก็สูงขึ้นเมื่อช่วงความสนใจสั้นลงเท่านั้น ด้วยการเติบโตของการท่องเว็บบนมือถือและแบนด์วิดท์ข้อมูลที่ไม่น่าเชื่อถือเสมอไป ปัญหาก็เพิ่มขึ้นอีก
สิ่งนี้เป็นจริงสำหรับสิ่งที่คุณขาย: หากโหลดไม่เร็วพอ ลูกค้าของคุณจะเบื่อและไปช็อปที่อื่น
ดังนั้นสิ่งนี้หมายความว่าอย่างไร? ถ้า 3 วินาทีไม่เร็วพอ มันคืออะไร?
ในคำพูดของผู้เผยพระวจนะในอนาคต Avril Lavigne 'มันซับซ้อน' มาคุยกันเรื่องเลขกัน
สถิติความเร็ว
ต้นปี 2018 Google ซึ่งเป็นบริษัทที่รู้สิ่งหนึ่งหรือสองอย่างเกี่ยวกับสิ่งที่ผู้คนชอบบนอินเทอร์เน็ต ได้ทำให้ Page Speed เป็นส่วนหนึ่งของอัลกอริธึมการจัดอันดับ ในปี 2019 พวกเขาทำการทดสอบเพิ่มเติม ซึ่งแสดงให้เห็นว่าทุกวันนี้ 53% ของผู้ใช้อุปกรณ์เคลื่อนที่จะละทิ้งหน้าหากพวกเขาถูกบังคับให้รอนานกว่า 3 วินาที ซึ่งทำให้สูญเสียการเข้าชมมากขึ้นไปอีก
สิ่งนี้ได้รับการยืนยันจากการศึกษาล่าสุดของ Diginow ซึ่งพบว่า 47% ของผู้ใช้มือถือจะละทิ้งหน้าหากพวกเขาถูกบังคับให้รอนานกว่า 2 วินาที
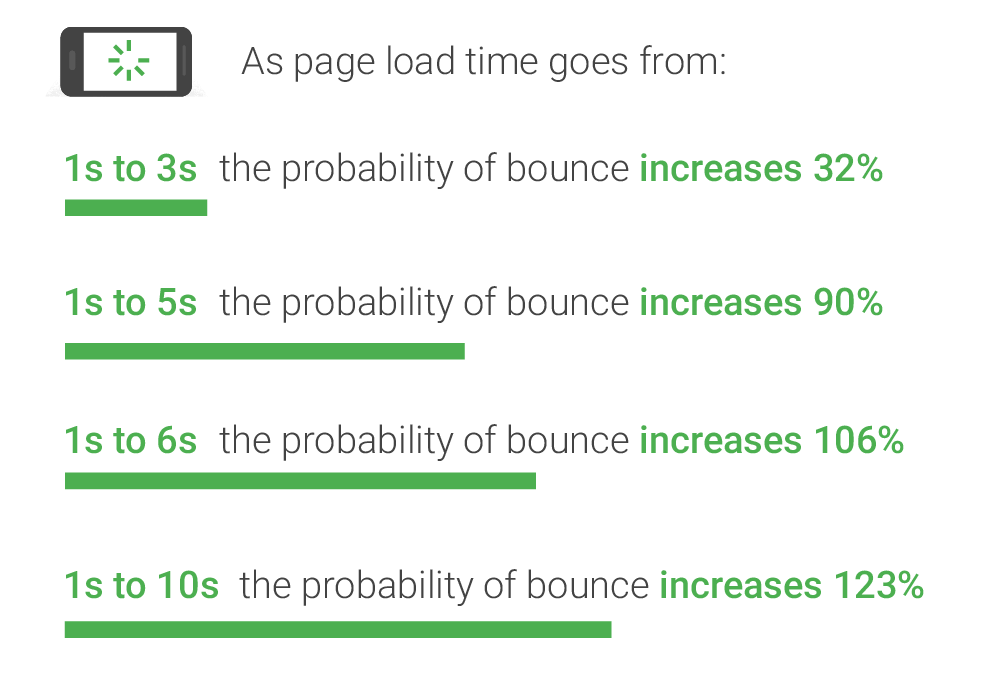
ยิ่งหน้าเว็บของคุณช้าลง อัตราตีกลับของคุณก็จะยิ่งสูงขึ้น:

เรื่องนี้สำคัญ มาก. ทำไม?
ผู้มีแนวโน้มจะเป็นลูกค้าของคุณไม่เคยแม้แต่จะดูหน้าของคุณก่อนที่จะตัดสินใจคลิกปิด ไม่มีการส่งข้อความ ไม่มีการตลาด ไม่มีสิ่งใดที่เข้าตา การออกแบบหน้าที่งดงามของคุณ? พาดหัวที่สมบูรณ์แบบสำเนาที่น่ารับประทาน?
ไม่จำเป็นว่าพวกเขาจะไม่ทำงาน ที่พวกเขาไม่เคยเห็น การคลิกของคุณสูญเปล่าเพียงไม่กี่วินาที
โหดร้าย? อย่างแน่นอน. แต่นั่นคือชีวิต หากมีนักล่าอยู่รอบ ๆ ในช่วงเวลาของเต่าและกระต่าย สิ่งต่าง ๆ จะจบลงอย่างแตกต่างออกไป ซุปเต่ายังร้อนอยู่ตอนที่กระต่ายข้ามเส้นเพื่อความปลอดภัย บนอินเทอร์เน็ต นักล่าที่ใหญ่ที่สุดคือเกณฑ์ความเบื่อของผู้มีแนวโน้มจะเป็นลูกค้าของคุณ และเป็นการดักจับ 53% ของการเข้าชมของคุณก่อนที่คุณจะออกจากประตู
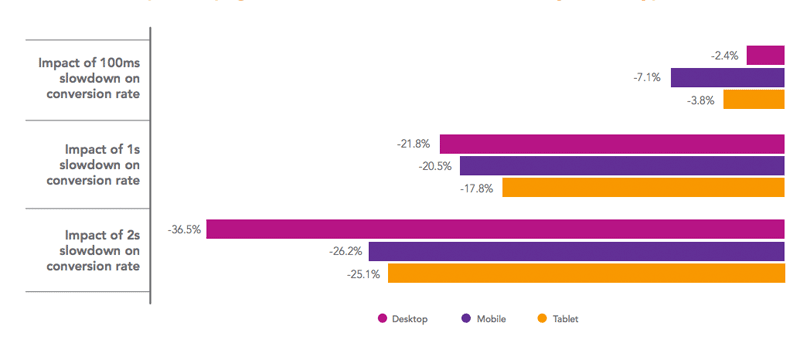
สิ่งนี้เป็นจริงในทุกอุปกรณ์ ผลการศึกษา Akamai ปี 2017 แสดงให้เห็นว่าการชะลอตัวลง 100ms สามารถสร้างความเสียหายให้กับ Conversion ได้ 2.4% บนเดสก์ท็อปและ 7.1% บนมือถือ:

เศษเสี้ยววินาทีที่แท้จริง: 100ms ฟังดูเหมือนไม่มากและน้อยกว่านั้นด้วยซ้ำ ลองการทดลองอย่างรวดเร็วนี้: คลิกเมาส์ของคุณ เสร็จแล้วเหรอ? ดี.
การคลิกเพียงครั้งเดียวและการคลิกนั้นใช้เวลาประมาณ 250 มิลลิวินาที นานกว่าสองเท่าครึ่ง ความเร็วที่เพิ่มขึ้นเล็กน้อยนั้นทำให้ Conversion เพิ่มขึ้น มีข่าวดีบางอย่างที่นี่
เนื่องจากผู้คนต่างรู้ดีว่าความเร็วของหน้าเว็บมีความสำคัญเพียงใด เครื่องมือมากมายจึงออกมาเพื่อช่วยคุณทดสอบว่าหน้าเว็บของคุณเร็วแค่ไหน Page Speed Insights ของ Google อาจเป็นที่รู้จักกันดี แต่ก็มีหลายอย่างรวมถึง GT Metrix และ Pingdom
เครื่องมือฟรีเหล่านี้ช่วยให้คุณป้อน URL ของคุณ และจะแสดงให้คุณเห็นว่าคุณทำคะแนนได้อย่างไรเมื่อเทียบกับคำแนะนำแนวทางปฏิบัติที่ดีที่สุด พวกเขาจะเห็นว่าคุณกำลังทำอะไรและให้คะแนนคุณเต็ม 100 เพื่อประเมินว่าคุณเลือกช่องความเร็วหน้าเว็บกี่ช่อง ซึ่งจะดีมาก… ยกเว้นว่าทุกคนใช้ผิด
หน้าสามารถเร็วเกินไปได้หรือไม่?
เชื่อหรือไม่…ใช่ อย่าเข้าใจฉันผิด - ไม่มีเลขวิเศษ แต่ความเร็วของหน้าไม่ได้เกี่ยวกับความเร็วเท่านั้น มันเกี่ยวกับเพจด้วย
แบบสำรวจของ Akamai พบว่ามีการแปลงสูงสุดในหน้าเว็บที่โหลดได้ใน 1.8 วินาที แต่ไม่ใช่เพราะ 1.8 วินาทีเป็น 'พิเศษ' เนื่องจาก 1.8 วินาทีเป็นความเร็วที่เร็วที่สุดที่คนทั่วไปสามารถสร้างไซต์ของตนได้ในขณะที่ยังมีเนื้อหาทั้งหมดที่จำเป็นสำหรับการแปลง คุณสามารถทำให้เพจของคุณเร็วขึ้นและทำคะแนนได้ดีขึ้นใน Page Speed Insights โดยการลบวิดีโอการขายของคุณ… แต่นั่นไม่ได้ช่วยให้คุณทำเงินได้มากขึ้น
ดังนั้น แม้ว่าเครื่องมือวัดความเร็วหน้าเว็บจะมีประโยชน์ในการดูว่าคุณสามารถปรับปรุงอะไรได้บ้าง แต่คุณไม่ควรหมกมุ่นอยู่กับการไปถึง 100 ที่สมบูรณ์แบบ คุณควรหาว่าหน้าเว็บของคุณต้องทำอะไรเพื่อแปลงผู้มีโอกาสเป็นลูกค้าของคุณ – แล้ว หมกมุ่นอยู่กับการเพิ่มประสิทธิภาพ ให้มากที่สุด
ต่อไปนี้คือวิธีที่ดี 4 วิธีในการทำให้เพจของคุณเคลื่อนไหวเหมือนกระต่ายมากขึ้น และไม่ชอบเต่าน้อยลง
ปรับรูปภาพให้เหมาะสม
รูปภาพอาจมีค่าเป็นพันคำ แต่ในแง่ของความเร็วในการโหลด คุณสามารถเพิ่มศูนย์สองสามตัวลงไปได้ แต่ก็ยังสั้นอยู่ ทุกคนต้องการให้หน้าของพวกเขาสวยงาม แต่ความจริงก็คือ – พื้นหลังที่มีความละเอียดสูงที่สวยงามของผู้ชายบนภูเขาทำให้หน้าของคุณเคลื่อนไหวราวกับว่าถูกลากผ่านหนองน้ำ
และครั้งนี้ไม่ใช่แค่เรื่อง 'ใหญ่' เท่านั้น ทุกช็อตผลิตภัณฑ์ ทุก headshot รับรอง... ทั้งหมดเพิ่มในการโหลด โชคดีที่คุณทำได้ 2 อย่างเพื่อทำให้ภาพของคุณเคลื่อนไหวเหมือนนกอินทรีที่ทะยานตัวนั้น และไม่เหมือนกับแรดที่ตายแล้ว
ใช้การเพิ่มประสิทธิภาพแบบไม่สูญเสีย
รูปภาพมีข้อมูลมากมายที่คุณไม่ต้องการจริงๆ ใช่ เป็นเรื่องที่น่ายินดีที่จะบอกว่ามีพิกเซลสิบหกล้านพิกเซล แต่สายตามนุษย์ไม่สามารถรับรู้ได้มากมายขนาดนั้น แน่นอนว่านี่ไม่ใช่งานที่ต้องทำเอง แต่มีเครื่องมือมากมายให้คุณทำ
ใช้ขนาดจริง
เบราว์เซอร์ไม่เป็นที่รู้จักว่าฉลาด คุณอาจคิดว่าแม้ว่าคุณจะไม่ได้ทำการเพิ่มประสิทธิภาพใดๆ แต่รูปภาพของคุณก็ไม่มีผลกับหน้าเว็บมากนัก แน่นอนว่ามันเริ่มต้นจากรูปภาพขนาดใหญ่ แต่ในหน้านั้นคุณได้ย่อขนาดให้เล็กแล้ว!

ขอโทษนะเวอร์จิเนีย มันไม่ทำงานอย่างนั้น เบราว์เซอร์ไม่สามารถคำนวณขนาดภาพได้จนกว่าจะโหลดเสร็จ ดังนั้นภาพ 6MB นั้น? ทุกครั้งที่ผู้มีโอกาสเป็นลูกค้าเข้ามาที่หน้าของคุณ จะเป็นการโหลดข้อมูลทั้งหมด จากนั้นจึงปรับขนาดให้เป็นภาพประกอบย่อหน้าขนาด 250×250 ดังนั้น ให้หาว่ารูปภาพของคุณจะใหญ่แค่ไหนบนไซต์ของคุณ ปรับขนาดก่อน - คุณสามารถใช้ Photoshop หรือโปรแกรมที่ถูกกว่าเช่น PixelMator จากนั้นอัปโหลดไปยังเซิร์ฟเวอร์ของคุณ
ด้วยวิธีนี้ เบราว์เซอร์จะโหลดเฉพาะสิ่งที่ต้องการ และหน้าเว็บของคุณจะเคลื่อนที่เร็วขึ้น
เวลาตอบสนองของเซิร์ฟเวอร์
เวลาตอบสนองของเซิร์ฟเวอร์คือระยะเวลาที่เซิร์ฟเวอร์ของคุณเริ่มส่ง HTML ถึงเวลาที่เบราว์เซอร์จะเปิดขึ้นและเคาะประตู แล้วเซิร์ฟเวอร์ก็ปรากฏตัวขึ้นพร้อม ๆ กับถ้วยกาแฟในมือ แล้วพูดว่า "อะไรนะ" อุดมคติคือน้อยกว่า 200 มิลลิวินาที – ซึ่งเกี่ยวกับเวลาที่นิ้วของคุณจะยกออกจากปุ่มเมาส์หลังจากที่คุณได้ยินการคลิก ในโลกที่ SRT 2 วินาทีไม่ใช่เรื่องแปลก – ช้ากว่าที่ควรจะเป็นสิบเท่า – นี่เป็นเป้าหมายที่ค่อนข้างก้าวร้าว
มีหลายสิ่งที่ทำให้เซิร์ฟเวอร์ของคุณช้าลง ตรรกะของแอปพลิเคชันที่ช้า การสืบค้นฐานข้อมูลที่ช้า การเราต์ช้า ทรัพยากรและความอดอยากของหน่วยความจำ... รายการจะดำเนินต่อไป และหากคุณใช้โฮสติ้งเชิงพาณิชย์ คุณจะทำอะไรได้ไม่มากในตอนท้าย
CDN คือเครือข่ายการส่งเนื้อหา เครือข่ายเซิร์ฟเวอร์ในศูนย์ข้อมูลหลายแห่งทั่วโลก ซึ่งหมายความว่าแทนที่จะให้บริการจากที่เดียว หน้าเว็บของคุณได้รับบริการจากเครือข่ายเซิร์ฟเวอร์เต็มรูปแบบ แล้วแต่ว่าเซิร์ฟเวอร์ใดที่ใกล้กับลูกค้าของคุณมากที่สุดจะรับภาระ และเนื่องจาก CDN ได้รับการออกแบบมาเพื่อส่งเนื้อหาอย่างรวดเร็ว เซิร์ฟเวอร์ของพวกเขาจึงได้รับการออกแบบมาเป็นพิเศษเพื่อจุดประสงค์นี้ CDN ไม่ใช่สิ่งที่คุณจะสร้างได้ (เว้นแต่ว่าคุณมีทีมเทคโนโลยีชั้นแนวหน้าอยู่ข้างหลังคุณ) แต่มีผู้ให้บริการเชิงพาณิชย์มากมาย
เก็บเอาไว้
ใครก็ตามที่เคยปล่อยให้คู่ของตนดูประวัติการค้นหาสามารถบอกคุณได้ เบราว์เซอร์มีหน่วยความจำที่ยาวจนน่ากังวล และคุณสามารถใช้สิ่งนั้นให้เป็นประโยชน์ได้
โดยพื้นฐานแล้ว เบราว์เซอร์สามารถบอกได้ว่า: “ส่วนนี้ของเว็บไซต์? ที่จะไม่เปลี่ยนแปลง ไว้คราวหน้าค่อยจำไว้” นั่นหมายความว่าสำหรับสิ่งต่างๆ เช่น ภาพพื้นหลังที่ไม่เปลี่ยนแปลงมากนัก คุณสามารถบอกให้เบราว์เซอร์จำไว้ได้ เมื่อผู้ดูของคุณกลับมา คุณไม่จำเป็นต้องดาวน์โหลดเนื้อหานั้นซ้ำแล้วซ้ำอีก เพราะมันจะมีสำเนาอยู่ในหน่วยความจำอยู่แล้ว และนี่หมายความว่าเมื่อมีคนคลิกที่โฆษณากำหนดเป้าหมายใหม่ของคุณ หน้าเว็บจะโหลดได้เร็วกว่าตอนที่พวกเขามาถึงครั้งแรก ซึ่งเป็นการสร้างความประทับใจที่เนียนสวย คุณสามารถตั้งเวลาแคชสำหรับแต่ละทรัพยากรในไซต์ของคุณได้ในส่วนหัว HTTP มีคำอธิบายเกี่ยวกับวิธีการทำที่นี่ แต่ขอเตือนว่า ต้องใช้เทคนิคเล็กน้อย
(เคล็ดลับสำหรับมือโปร: นี่เป็นหนึ่งในประเด็นที่เน้นไปที่เมตริกความเร็วของหน้าเว็บมากเกินไป ซึ่งอาจทำให้คุณสะดุดได้ ในรายการส่วนใหญ่ คุณต้องการแคชที่ยาวๆ แต่ในบางส่วน เช่น การวิเคราะห์ของคุณ คุณไม่ได้ทำจริงๆ t. แต่ตัวตรวจสอบเมตริกไม่สามารถบอกความแตกต่างได้ และทำให้คุณผิดหวังในสิ่งเดียวกันทั้งหมด)
ย่อโค้ด
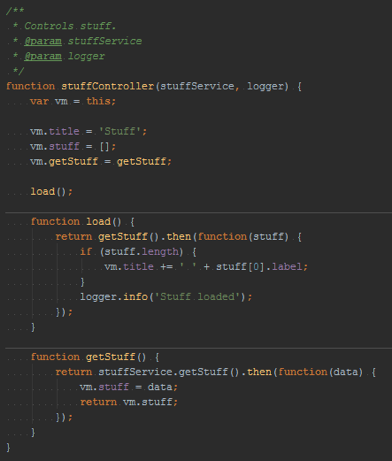
เมื่อโค้ดดีๆ ถูกเขียนขึ้นมา มันจะมีลักษณะดังนี้:

เช่นเดียวกับการเขียนใดๆ รหัสควรอ่านง่ายเมื่อคุณรู้ภาษา ดังนั้นคุณจึงตั้งชื่อตัวแปรให้เข้าใจได้ง่าย คุณแยกฟังก์ชันของคุณด้วยช่องว่าง คุณใส่การกระทำในบรรทัดใหม่ เมื่อมนุษย์ดูโค้ดแบบนั้น พวกเขาสามารถอ่านได้
คอมพิวเตอร์ไม่สนใจอะไรทั้งนั้น พวกเขาไม่ต้องการฟังก์ชั่นที่จะตั้งชื่อ 'RevString' เมื่อ 'a' จะทำ 'RevString' มีอักขระมากกว่าเก้าเท่า ดังนั้นความแตกต่างเพียงอย่างเดียวคือต้องใช้เวลานานขึ้น 9 เท่าในการอ่าน
ซึ่งหมายความว่าทุกอักขระที่ไม่จำเป็น ทุกบรรทัด ทุกช่องว่างสีขาวใน HTML ของคุณ สิ่งเหล่านี้ทำให้คอมพิวเตอร์อ่านหน้าเว็บของคุณช้าลง
เมื่อพวกเขาลุกขึ้นมาควบคุมมนุษยชาติในที่สุด นั่นอาจเป็นสิ่งที่ดี แต่วันนี้ คุณต้องการที่จะสร้างยอดขายให้มากขึ้น เพื่อสร้างบังเกอร์ที่จะช่วยให้คุณนั่งทำสงครามได้อย่างสบายใจ อามิไรต์?
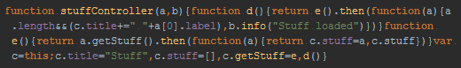
(และมาเผชิญหน้ากัน การทำให้เจ้านายในอนาคตของเรามีชีวิตง่ายขึ้นอีกหน่อย ตอนนี้คงเป็นสิ่งที่ดี) ดังนั้นเพื่อให้แน่ใจว่าหน้าเว็บของคุณสามารถอ่านได้เร็วที่สุด โค้ดของคุณต้องถูกย่อเล็กสุด ซึ่งโดยทั่วไปหมายถึงเปลี่ยนสิ่งที่คุณเห็น ข้างต้นเป็นสิ่งที่เพิ่มเติมเช่นนี้:

นั่นไม่มีประโยชน์สำหรับเรามากนัก แต่คอมพิวเตอร์จะฉีกมันเร็วกว่าที่ Arnie หลั่งน้ำตาผ่านสถานีตำรวจ
รับหน้าที่เร็วขึ้นด้วยวิธีง่ายๆ
แน่นอนว่าการอ่านรายละเอียดทางเทคนิคของการเพิ่มความเร็วหน้าเว็บก็เป็นเรื่องหนึ่ง (และการปรับปรุงอย่างมากในการแปลงที่สามารถทำได้) การทำด้วยตัวเองจริง ๆ เป็นข้อเสนอที่แตกต่างไปจากเดิมอย่างสิ้นเชิง
แต่มีวิธีที่ง่ายกว่า
เราได้พัฒนาเทคโนโลยี Accelerated Page ซึ่งขับเคลื่อนเพจของ Convertri อย่างแม่นยำ เพื่อให้แน่ใจว่าทุกคนสามารถโหลดได้อย่างรวดเร็ว แม้ว่าพวกเขาจะไม่มีทีมเทคโนโลยียัดไว้ในกระเป๋าหลังก็ตาม
เช่นเดียวกับสี่ประเด็นที่กล่าวถึงข้างต้น มันยังใช้การสร้างหน้าล่วงหน้า, การเข้ารหัสแบบอินไลน์, ลดคำขอของเซิร์ฟเวอร์ให้เหลือน้อยที่สุด, การป้องกันต้นทางและการบีบอัด GZIP รวมถึงการปรับแต่งและการเพิ่มประสิทธิภาพอื่น ๆ อีกมากมายเพื่อให้แน่ใจว่าหน้าของคุณจะย้ายได้เร็วกว่า อื่น ๆ.
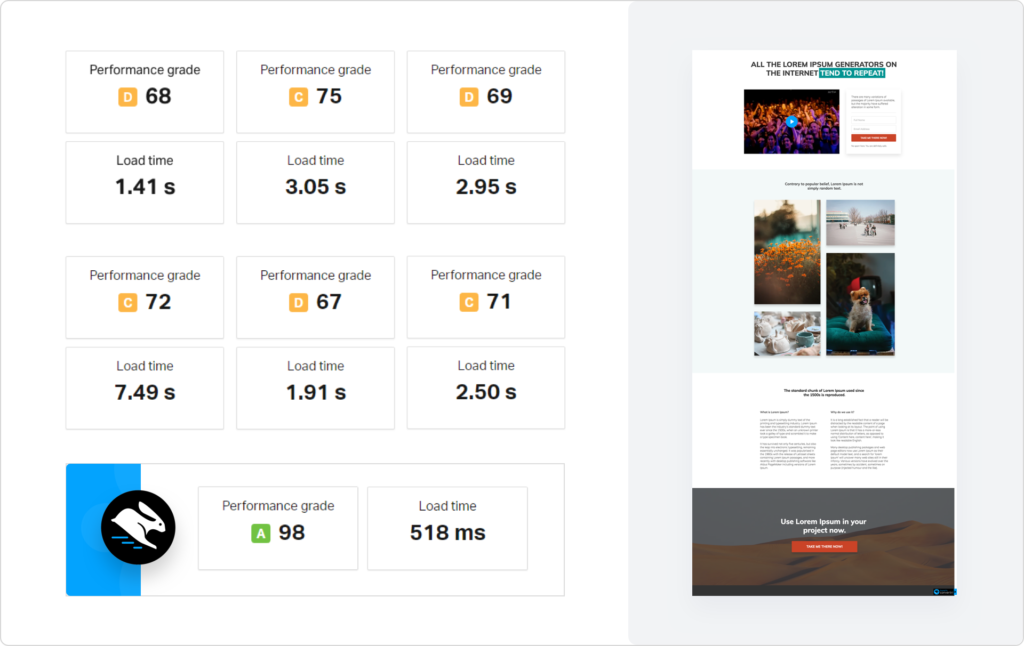
และเราไม่พึ่งพาเมตริกสำหรับการทดสอบของเรา เราทำการทดสอบในโลกแห่งความเป็นจริง โดยสร้างประเภทของหน้า Landing Page ที่คุณจะใช้งานจริงด้วยรูปภาพ วิดีโอ และแบบฟอร์ม เราทำหน้านี้ในเครื่องมือสร้างที่หลากหลายและทดสอบเวลาในการโหลดโดยใช้ Pingdom เพื่อให้แน่ใจว่าหน้าเว็บของเรามีประสิทธิภาพในโลกแห่งความเป็นจริงเร็วที่สุดเท่าที่เราจะทำได้
ผลลัพธ์… คือ เราไม่ชอบโอ้อวด…
(นั่นเป็นเรื่องโกหกที่เราชอบคุยโม้)

พูดง่ายๆ ก็คือ เราได้ทำให้แน่ใจว่าหน้าการขายของคุณใน Convertri นั้นเร็วกว่าหน้าเดียวกันที่สร้างจากที่อื่น
และส่วนที่ดีที่สุดคือคุณสามารถลองทำสิ่งนี้ได้ด้วยตัวเอง
เข้าร่วมอินเทอร์เน็ตอย่างรวดเร็วไม่ใช่อินเทอร์เน็ตตาย
