สาม Us ของการออกแบบมือถือ: UX v การใช้งาน v UI
เผยแพร่แล้ว: 2016-06-01การออกแบบมือถือเน้นหรือควรเน้นที่ผู้ใช้ การออกแบบที่เน้นผู้ใช้เป็นศูนย์กลางนี้ทำให้เกิดความหลงใหลในตัวเราทั้งสามอย่าง ได้แก่ ประสบการณ์ผู้ใช้ (UX) การใช้งาน และอินเทอร์เฟซผู้ใช้ (UI)
ข้อกำหนดเหล่านี้และบทบาทที่เกี่ยวข้องมักเข้าใจผิดและ/หรือใช้แทนกันได้ ไม่น่าแปลกใจเลยเพราะไม่มีคำจำกัดความที่แพร่หลายและบางส่วนทับซ้อนกัน
วิธีที่เป็นประโยชน์ในการดำเนินการนี้คือการระบุผู้ใช้มือถือทั่วไปของคุณและ สิ่งที่พวกเขาต้องการบรรลุ จากบริการของคุณ จากนั้นถาม:
- พวกเขาบรรลุเป้าหมายนี้หรือไม่? ง่าย/รวดเร็วแค่ไหน? = การใช้งาน
- พวกเขาพบว่าการใช้บริการคุ้มค่าหรือไม่? = UX
- พวกเขาโต้ตอบกับอุปกรณ์อย่างไร = UI
โรเบิร์ต เกนส์ นักพัฒนาเว็บและแอปในแคนซัส สหรัฐอเมริกา แนะนำให้เพิ่มการออกแบบภาพองค์ประกอบที่สี่ ซึ่งเป็นความคิดที่ดี แต่จะทำให้ V ที่ไม่ช่วยเหลือเราเข้าไปมีส่วนร่วม
ฉันจะรวมการออกแบบภาพด้วย ซึ่งทำให้มั่นใจได้ว่าส่วนประกอบภาพคงที่ รวมทั้งกราฟิกและการออกแบบตัวอักษรนั้นน่าดึงดูดใจ สี่แยกได้ดังนี้
- UX เป็นเรื่องเกี่ยวกับประสบการณ์ที่ครอบคลุมของผู้ใช้ มันเกี่ยวข้องกับการวิเคราะห์ว่าผู้ใช้รู้สึกอย่างไรกับทั้งอินเทอร์เฟซและกระบวนการ รวมถึงกระบวนการขาย [ความก้าวหน้าจากผู้มีโอกาสเป็นลูกค้าสู่ลูกค้า]
- การใช้งานเป็นเรื่องเกี่ยวกับความง่ายในการทำงานให้เสร็จ
- UI คือวิธีที่ผู้ใช้โต้ตอบกับเว็บไซต์
- การออกแบบภาพเป็นเรื่องเกี่ยวกับรูปลักษณ์ขององค์ประกอบภาพคงที่ รวมทั้งกราฟิกและการพิมพ์
ฟิลด์ทั้งสี่คาบเกี่ยวกัน แต่โดยสรุป: UX เกี่ยวกับการตอบสนองทางอารมณ์ การใช้งานเกี่ยวกับการใช้งานง่าย UI เกี่ยวกับการโต้ตอบ และการออกแบบภาพเกี่ยวกับรูปลักษณ์
มีตัวอย่างที่ผสมผสานการใช้งานที่ยอดเยี่ยมเข้ากับประสบการณ์ของผู้ใช้หรือไม่
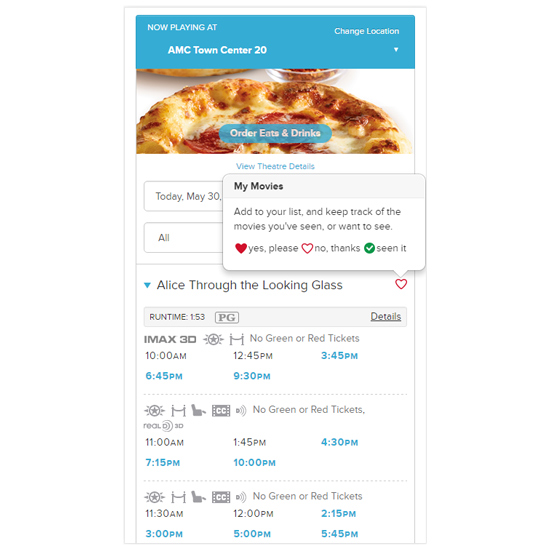
เว็บไซต์ที่ฉันเพิ่งทราบคือ AMC Theatres เว็บไซต์นี้ไม่เพียงแต่น่าดึงดูดและใช้งานง่าย แต่ยังแสดงรูปแบบการเข้าร่วมที่ไม่เหมือนใครซึ่งไม่สร้างความรำคาญแต่แพร่หลาย
คุณลักษณะ "ภาพยนตร์ของฉัน" ช่วยให้ผู้ใช้รู้สึกมีส่วนร่วมในขณะที่ยังกระตุ้นให้พวกเขาสมัครใช้งานบัญชีและแบ่งปันกิจกรรมของพวกเขาบนโซเชียลมีเดีย รูปแบบนี้ใช้กระบวนการเริ่มต้น ซึ่งมักจะส่งผลเสียต่อประสบการณ์ของผู้ใช้ และเปลี่ยนรูปแบบโดยแปลงเป็นประสบการณ์ที่ลูกค้าชอบใช้จริง

มีการเปรียบเทียบที่แตกต่างกันมากมายสำหรับ UI/UX/การใช้งาน/การออกแบบภาพ แต่ไม่มีใครเทียบได้กับรถและการเปรียบเทียบการขับขี่ (ดัดแปลงจาก Thomas Baekdal)
Ford Focus หรือ Ferrari Testarossa จะพาคุณจาก A ถึง B ดังนั้นการใช้งานจึงใกล้เคียงกัน แต่ประสบการณ์การขับขี่ – UX – จะ (คุณหวัง) น่าตื่นเต้นมากขึ้นใน Ferrari UI คือ พวงมาลัย แป้นเหยียบ ระดับเกียร์ ฯลฯ รูปลักษณ์การออกแบบคือ เส้น แดชบอร์ด สี (สีใดก็ได้ ตราบใดที่เป็นสีแดงเฟอร์รารี)
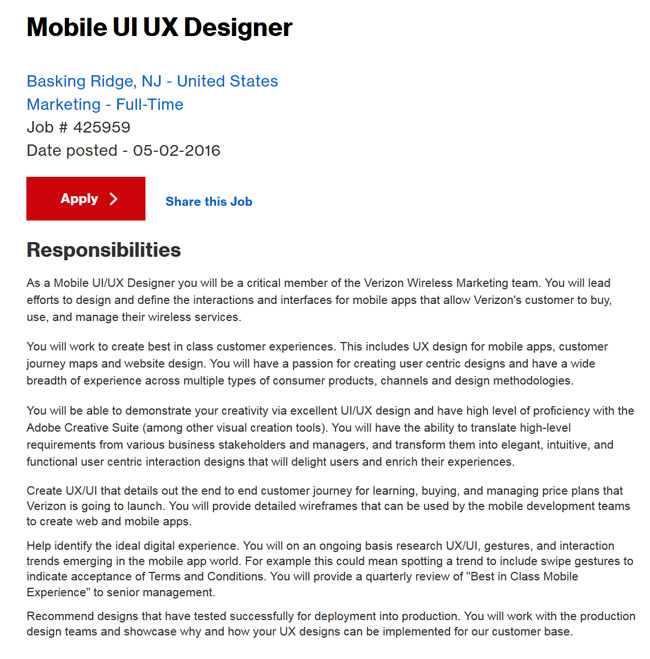
ขึ้นอยู่กับขนาดของโครงการ ข้อกำหนดเหล่านี้สามารถให้บริการโดยทีมผู้เชี่ยวชาญ ด้วยตำแหน่งงานที่หลากหลาย หรืออาจรวมเป็นบทบาทที่ครอบคลุมทั้งหมดเพียงตำแหน่งเดียวก็ได้ ทั้งนี้ขึ้นอยู่กับขนาดของโครงการ ดู ข้อมูลจำเพาะงาน นี้สำหรับซูเปอร์ฮีโร่ที่ดูแลการออกแบบ UX และ UI บนมือถือ และกลยุทธ์สำหรับเว็บและแอปที่การตลาดของ Verizon

หน้าจอผู้ใช้
UI หรืออินเทอร์เฟซผู้ใช้แบบกราฟิก (GUI) หรืออินเทอร์เฟซคอมพิวเตอร์ของมนุษย์ (HCI) ตามที่บางครั้งทราบกันดีอยู่แล้ว จะควบคุมวิธีที่ผู้ใช้โต้ตอบกับอุปกรณ์และเว็บไซต์หรือแอปพลิเคชันที่แสดงอยู่บนนั้น ซึ่งรวมถึงการจัดวางและการวางแนวแนวนอนหรือแนวตั้ง เมนู รวมถึงเมนูการนำทางหลัก - มักแสดงด้วยไอคอน "แฮมเบอร์เกอร์" สามบรรทัด ปุ่มการนำทาง ลิงค์ และการดำเนินการ ช่องข้อความและแบบฟอร์ม ปุ่มตัวเลือกและช่องทำเครื่องหมาย การสัมผัสและท่าทาง
สำหรับข้อมูลเชิงลึกที่ลึกซึ้งยิ่งขึ้นเกี่ยวกับเลย์เอาต์ การควบคุมอินพุต เมนู และส่วนอื่นๆ ของ UI โปรดดูที่ หลักเกณฑ์สำหรับนักพัฒนาซอฟต์แวร์ Android และ หลักเกณฑ์เกี่ยว กับอินเทอร์เฟซสำหรับผู้ใช้ iOS
หมายเหตุ คู่มือเหล่านี้มีไว้สำหรับนักพัฒนาแอปที่มาพร้อมเครื่อง แต่มีหลายสิ่งที่ข้ามผ่านเว็บได้
นักออกแบบ UI มักจะจำลองส่วนต่อประสานผู้ใช้สำหรับไซต์มือถือหรือแอพโดยใช้ โครงร่างที่วาด ด้วย มือและดิจิทัล
นักออกแบบหรือนักพัฒนาไม่กี่คนจะใช้การออกแบบ UI บนมือถือตั้งแต่เริ่มต้น นักออกแบบจะใช้ชุด UX ดู คอลเล็กชัน นี้จาก Speckyboy ในทำนองเดียวกัน นักพัฒนาจะใช้เฟรมเวิร์ก เช่น jQuery Mobile และ Sencha Touch ซึ่งช่วยให้พวกเขาสามารถนำองค์ประกอบและเลย์เอาต์ UI ที่ทดลองและทดสอบมาใช้ซ้ำได้
ศิลปะของนักออกแบบ UI คือการสร้างสมดุลระหว่างการสร้างประสบการณ์ที่แตกต่างจากคู่แข่งและการสร้าง UI ที่ใช้งานง่าย เช่น คุณไม่จำเป็นต้องคิดเกี่ยวกับวิธีใช้งาน
มี UI พูดว่า: ส่วนต่อประสานผู้ใช้ก็เหมือนเรื่องตลก… หากคุณต้องอธิบายมันก็ไม่ดีขนาดนั้น ไม่ชัดเจนว่าใครเป็นคนพูดก่อน แต่การออกแบบด้านล่างมาจากนักออกแบบดิจิทัล Kyle Robertson ใน ลอนดอน

Ginny Keegan นักวิเคราะห์ธุรกิจอาวุโสสำหรับผู้ค้าปลีกรายใหญ่ในสหรัฐฯ:
UI เป็นองค์ประกอบที่สำคัญ เป็นเหมือนรากฐานของบ้าน คุณต้องมีฐานรากที่แข็งแรงและแข็งแรงที่จะรองรับคาน พื้น ผนัง และหลังคา หากไม่มีรากฐาน บ้านของคุณจะพังทลาย
เป็นสิ่งเดียวกันในการพัฒนามือถือ คุณต้องเริ่มต้นด้วยสถาปัตยกรรมรากฐานที่มั่นคง โครงสร้างฐานข้อมูล ความปลอดภัย ฯลฯ ที่จะสนับสนุนประสบการณ์ผู้ใช้โดยรวมของไซต์ คุณไม่สามารถมีได้โดยไม่มีอีกอันหนึ่ง
การใช้งาน
การใช้งานสร้างขึ้นบน UI มันวัดว่าอินเทอร์เฟซทำงานได้ดีเพียงใด – กล่าวคือชัดเจนหรือไม่ว่าต้องแตะปุ่มใดเพื่อไปยังหน้าจอถัดไป ง่ายไหมที่จะแตะปุ่มที่เหมาะสมโดยไม่ต้องแตะโฆษณาที่แสดงข้างๆ โดยไม่ตั้งใจ
แต่การใช้งานมีมากกว่านี้ นอกจากนี้ยังพิจารณาว่าผู้ใช้บรรลุเป้าหมายได้ง่ายเพียงใด ในการประเมินสิ่งนี้ จำเป็นต้องระบุเป้าหมายที่แท้จริงของผู้ใช้ นี่คือเหตุผลที่นักออกแบบอุปกรณ์พกพาที่ดีต้องหมกมุ่นอยู่กับ กรณีการใช้งาน เรื่องราวของผู้ใช้ การเดินทางของลูกค้า และการเดินทางของผู้ใช้ และคุณเองก็เช่นกัน

เมื่อเทียบกับ UX แล้ว การใช้งานนั้นสามารถวัดปริมาณได้ง่ายกว่า
การใช้งานได้รับผลกระทบจาก:
- เร็ว v. โหลดหน้าช้า
- ใช้งานง่าย v. การนำทางที่สับสน
- ปุ่มที่ชัดเจน วางไว้อย่างดี v. ปุ่มที่ใช้งานง่าย วางไม่ดี หรือไม่ทำงาน
- ปุ่มหรือลิงก์ขนาดใหญ่ที่มีระยะห่างพอดีที่แตะง่าย ปุ่มเล็กเกินไปหรืออยู่ใกล้กันเกินกว่าจะแตะได้อย่างแม่นยำ
- หน้าจอพอดีกับหน้าจอ ข้อมูลสำคัญและปุ่มทั้งหมดอยู่ในมุมมอง v. ปิดหน้าจอไปทางขวาหรือพับด้านล่าง
- อ่านง่าย v. ข้อความอ่านไม่ออก
- รูปภาพที่เลือกสรรมาอย่างดีและมีขนาดเหมาะสม v. ไม่เกี่ยวข้องและมีขนาดใหญ่เกินไป
- แตะเพื่อโทร/อีเมล/แผนที่ v. รายละเอียดการติดต่อแบบคงที่
- โฆษณาที่เกี่ยวข้องและมีขนาดเหมาะสม v. โฆษณาขนาดใหญ่ ล่วงล้ำ และ/หรือไม่เกี่ยวข้อง
ในบล็อกถัดไป เราจะพิจารณาวิธีการทดสอบการใช้งานเว็บไซต์ของคุณ แต่ในฐานะนักชิม...
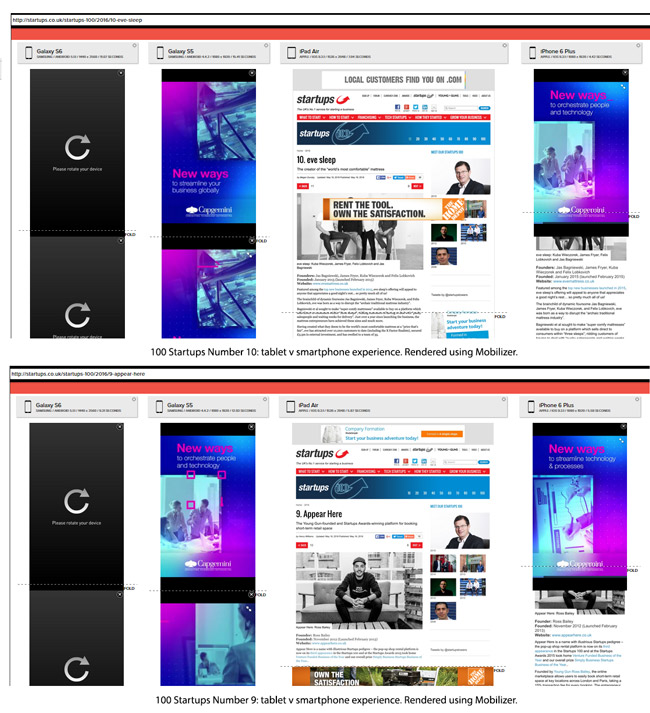
ตัวอย่างต่อไปนี้ถูกเน้นในการประชุม Digital Shift ในลอนดอนเมื่อเดือนที่แล้ว ผู้นำเสนอคนหนึ่งบ่นว่าพวกเขาเริ่มดูสตาร์ทอัพที่ชนะ 100 อันดับแรกของสหราชอาณาจักรบนอุปกรณ์พกพา แต่ได้รับโฆษณาป๊อปอัปแบบเต็มหน้าจอสำหรับแต่ละรายการ (เขายอมแพ้หลังจากสองหน้า)
สิ่งที่น่าสนใจเมื่อเปรียบเทียบประสบการณ์บนแท็บเล็ตและสมาร์ทโฟน 100 Startups ที่ใช้ Mobilizer ก็คือโฆษณาแบบเต็มหน้าจอจะแสดงบนอุปกรณ์มือถือเท่านั้น – โฆษณาบนแท็บเล็ตนั้นรบกวนน้อยกว่า

ต้องเป็น Function v Beauty รึเปล่าคะ?
การมุ่งเน้นที่การใช้งานสามารถส่งเสริมการออกแบบที่เป็นประโยชน์ได้ เช่น ความเรียบง่าย ความเรียบง่าย ฟังก์ชันการทำงาน และการแยกส่วนคุณลักษณะที่มีอยู่เพื่อเพิ่มความน่าดึงดูดใจของภาพและทำให้ผู้ชมรู้สึกทึ่ง แม้ว่าจะต้องบอกว่าเว็บหรือแอพมือถือที่มีประโยชน์ที่สุด เช่น เฟอร์นิเจอร์สแกนดิเนเวีย อาจเป็นเรื่องของความงามและความเพลิดเพลิน
Daniel Rowles กรรมการผู้จัดการ TargetInternet.com:
การใช้งานเป็นเรื่องเกี่ยวกับปฏิสัมพันธ์ตามงาน และทำให้งานเหล่านั้นง่ายขึ้นและใช้งานง่าย ประสบการณ์ผู้ใช้เป็นสิ่งที่กว้างกว่าและเป็นความเชื่อมโยงทางอารมณ์ที่เราต้องดำเนินการดังกล่าว มันมีความหมายและมีค่าไหม และมันเป็นประสบการณ์ที่น่าพึงพอใจไหม
มีตัวอย่างที่ผสมผสานการใช้งานที่ยอดเยี่ยมเข้ากับประสบการณ์ของผู้ใช้หรือไม่
Uber เป็นตัวอย่างที่ดีเนื่องจากความเรียบง่ายและประสิทธิภาพของการออกแบบแอพ มีปัจจัยว้าวในความเรียบง่ายและใช้งานง่ายมาก
อย่างไรก็ตาม ควรสังเกตว่าแอพแท็กซี่ Uber ยังไม่ได้เลือกที่จะขยายประสบการณ์ที่ยอดเยี่ยมของแอพที่มาพร้อมเครื่องไปยังเว็บบนมือถือ โดยที่เว็บไซต์ไม่ได้เป็นเพียงโฆษณาสำหรับแอพดาวน์โหลด
ประสบการณ์ผู้ใช้
UX คือความรู้สึกที่เกินจริงที่ผู้ใช้ได้รับจากการโต้ตอบกับไซต์บนอุปกรณ์เคลื่อนที่ (หรือแอป) มีความเป็นรูปธรรมน้อยกว่า มีความเฉพาะตัวมากกว่า จึงออกแบบและทดสอบได้ยากกว่าการใช้งาน
โดยทั่วไป ความสามารถในการใช้งานถือเป็นหมวดย่อยของ UX
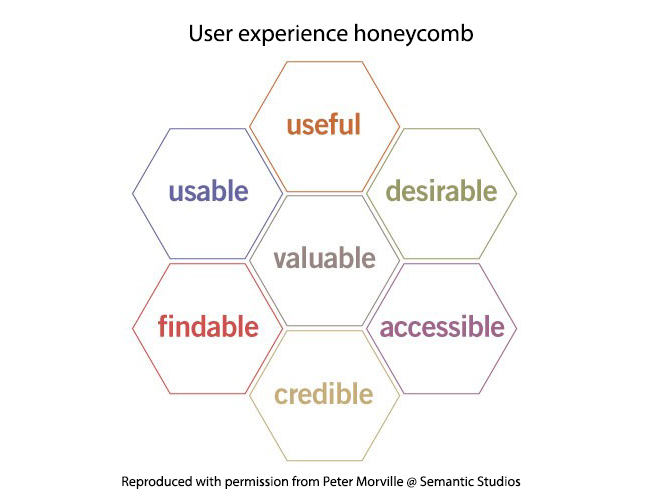
การแสดงภาพ UX ที่ดีที่สุดอย่างหนึ่งคือประสบการณ์ของผู้ใช้รังผึ้งที่สร้างขึ้นโดย Peter Morville ประธาน Semantic Studios ซึ่งเดิมสร้างขึ้นสำหรับผลิตภัณฑ์บนเว็บ แต่เกณฑ์แต่ละข้อเหล่านี้ใช้ได้กับอุปกรณ์เคลื่อนที่อย่างเท่าเทียมกันหรือมากกว่า
พิจารณาว่าเว็บไซต์ของคุณตอบสนองผู้ใช้อย่างไรในเรื่องต่อไปนี้:
- มีประโยชน์ – มันจะกลายเป็นยูทิลิตี้ที่จำเป็นที่ผู้ใช้ขาดไม่ได้หรือไม่?
- ใช้งานได้ - ใช้งานง่ายหรือไม่? ผู้ใช้บรรลุเป้าหมายได้ง่ายหรือไม่?
- เป็นที่ต้องการ – เมื่อพวกเขาได้ยินเรื่องนี้จากเพื่อน พวกเขาคิดว่า: “ฉันต้องการสิ่งนั้น!”?
- ค้นหาได้ – หาง่ายหรือไม่เมื่อทำการค้นหาเว็บสำหรับคำที่เกี่ยวข้อง (หรือการค้นหาใน App Store) ใช้งานง่าย ค้นหาสิ่งที่คุณต้องการบนเว็บไซต์หรือไม่
- น่าเชื่อถือ – คำกระตุ้นการตัดสินใจนั้นน่าสนใจหรือไม่ ผู้ใช้จะเชื่อถือเนื้อหาในสถานที่หรือไม่
- สามารถเข้าถึงได้ – เป็นไซต์ที่ง่ายต่อการใช้งานโดยผู้ทุพพลภาพ เช่น ผู้พิการทางสายตาที่ใช้โปรแกรมอ่านหน้าจอ
- มีค่า – ผู้ใช้จะจ่ายเงิน แลกเปลี่ยนข้อมูลส่วนตัว รับโฆษณาเพื่อแลกกับการใช้งานหรือไม่?

จินนี่ คีแกน:
ประสบการณ์ของผู้ใช้เป็นสิ่งสำคัญในการกำหนดกลยุทธ์ของคุณ เนื่องจากเป็นสิ่งที่ผู้ใช้จะจดจำได้มากที่สุดเมื่อพวกเขาใช้ไซต์หรือแอปบนอุปกรณ์เคลื่อนที่ของคุณ UX เป็นเรื่องเกี่ยวกับอารมณ์และจิตวิทยาของผู้ใช้มากกว่า เกี่ยวกับความรู้สึกที่ได้รับเมื่อเรียกดูและเลื่อนจากหน้าหนึ่งไปอีกหน้า
ในการพัฒนาอุปกรณ์พกพา สิ่งสำคัญคือผู้ใช้จะต้องมีความรู้สึกเชิงบวก ง่าย และสนุกสนานเมื่อใช้ผลิตภัณฑ์ของคุณ คุณต้องการให้พวกเขารู้สึกถึงอารมณ์ที่สนุกสนานหรือประสบการณ์ที่มีความสุขและปราศจากความเครียดและประสบการณ์การดิ้นรน
แหล่งข้อมูลที่เป็นประโยชน์:
- คำแนะนำประสบการณ์ผู้ใช้มือถือ DigitalGov 42 – นี่คือแนวทางดิจิทัลสำหรับหน่วยงานรัฐบาลสหรัฐฯ ปฏิบัติต่อพวกเขาเหมือนกฎหมาย
- Usability.gov ข้อมูลเบื้องต้นเกี่ยวกับประสบการณ์ผู้ใช้ – แนวทางเหล่านี้จากกระทรวงสาธารณสุขของสหรัฐฯ ไม่ใช่เฉพาะอุปกรณ์พกพา แต่มีประโยชน์มาก
นี่คือตอนที่ 21 ของซีรีส์ 'DNA of mobile-friendly web' ของ ClickZ
นี่คือรายการล่าสุด:
- การออกแบบมือถือและศิลปะการทำสิ่งหนึ่งให้ดี
- บทบาทที่สำคัญของโครงร่างและโฟลว์ไดอะแกรมในการออกแบบมือถือ
- การทำความเข้าใจการเดินทางของลูกค้าบนมือถือและการเดินทางของผู้ใช้ กรณีการใช้งานและเรื่องราวของผู้ใช้
- ทำความเข้าใจกับวิธีการออกแบบและศัพท์เฉพาะสำหรับอุปกรณ์พกพา: แผนที่และสตอรี่บอร์ดที่เอาใจใส่
- ส่วนประกอบสำคัญของการออกแบบมือถือและวิธีการ UX
- เหตุใดการทดสอบผู้ใช้จึงควรอยู่ในระดับแนวหน้าของการพัฒนาอุปกรณ์พกพา
http://www.clickz.com/intelligence/report/dna-of-a-great-m-commerce-site-part-1-planning/?utm_source=clickzblog&utm_medium=blog&utm_campaign=INTELBLOG
