วิธีทำให้สมาชิกทุกคนว้าวด้วยภาพพื้นหลังของอีเมลอย่างง่ายดาย (+ รหัสที่ต้องทำ!)
เผยแพร่แล้ว: 2021-07-23อีเมลสามารถคาดเดาได้เล็กน้อยด้วยรูปภาพที่นี่ มีบล็อกข้อความอยู่ที่นั่น... วิธีหนึ่งในการทำให้ประสบการณ์ของสมาชิกมีชีวิตชีวาขึ้น? ภาพพื้นหลัง เป็นสิ่งที่คาดไม่ถึงและเพิ่มมิติใหม่ให้กับงานออกแบบของคุณ ทำให้อีเมลของคุณ "โดดเด่น" เมื่อทำได้ดีจะทำให้อีเมลของคุณรู้สึกเหมือนมีเงินล้าน แต่ดึงออกได้ง่ายอย่างเหลือเชื่อ
อ่านต่อเพื่อ:
- ประโยชน์ของภาพพื้นหลัง
- ตัวอย่างอีเมลที่สร้างแรงบันดาลใจ
- ข้อควรพิจารณาในการออกแบบ
- วิธีโค้ดรูปภาพพื้นหลัง
ภาพพื้นหลังคืออะไร? (และประเด็นคืออะไร?)
ภาพพื้นหลังคือรูปภาพที่ใช้กับพื้นหลังหรือด้านหลังองค์ประกอบ แทนที่จะเป็นจุดศูนย์กลางหลักของอีเมล เช่น รูปภาพของฮีโร่ พวกเขามักจะมีความละเอียดอ่อนและเป็นส่วนเสริมของเนื้อหาอื่นๆ ในแคมเปญ
ประโยชน์หลักของการใช้ภาพพื้นหลังคือช่วยให้คุณสามารถวางเนื้อหา HTML เพิ่มเติมไว้ด้านบนได้ ต่างจากรูปภาพอื่นๆ ที่มีแต่ตัวรูปภาพเองเท่านั้นที่สามารถมีอยู่ในพื้นที่นั้น ภาพพื้นหลังให้ความเป็นไปได้ในการจัดเลเยอร์ ดังนั้นคุณจึงสามารถมีรูปภาพเพิ่มเติม ข้อความ หรือคำกระตุ้นการตัดสินใจ (CTA) เพิ่มเติมอยู่ภายในพื้นที่เดียวกันนั้น

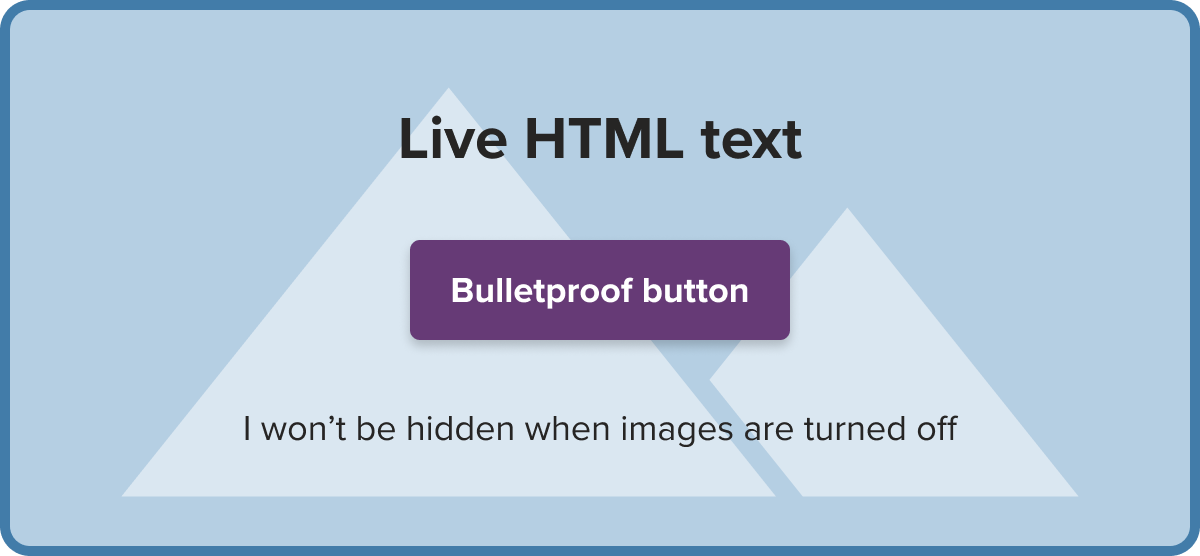
การใช้ข้อความ HTML แบบสดที่ด้านบนของรูปภาพพื้นหลัง แทนที่จะรวมข้อความนั้นเป็นส่วนหนึ่งของรูปภาพ หมายความว่าข้อความของคุณสามารถอ่านได้เมื่อปิดรูปภาพ ทำให้เป็นเทคนิคที่ยอดเยี่ยมในการสร้างอีเมล HTML ที่ดีขึ้นและเข้าถึงได้ง่ายขึ้น
นอกจากจะช่วยสร้างแคมเปญที่มอบประสบการณ์การอ่านที่ดีขึ้นแล้ว ภาพพื้นหลังยังนำเสนอความเป็นไปได้ในการออกแบบมากมาย ซึ่งทำให้แคมเปญของคุณแตกต่างจากคู่แข่ง
วิธีที่สร้างสรรค์ที่แบรนด์ใช้ภาพพื้นหลัง
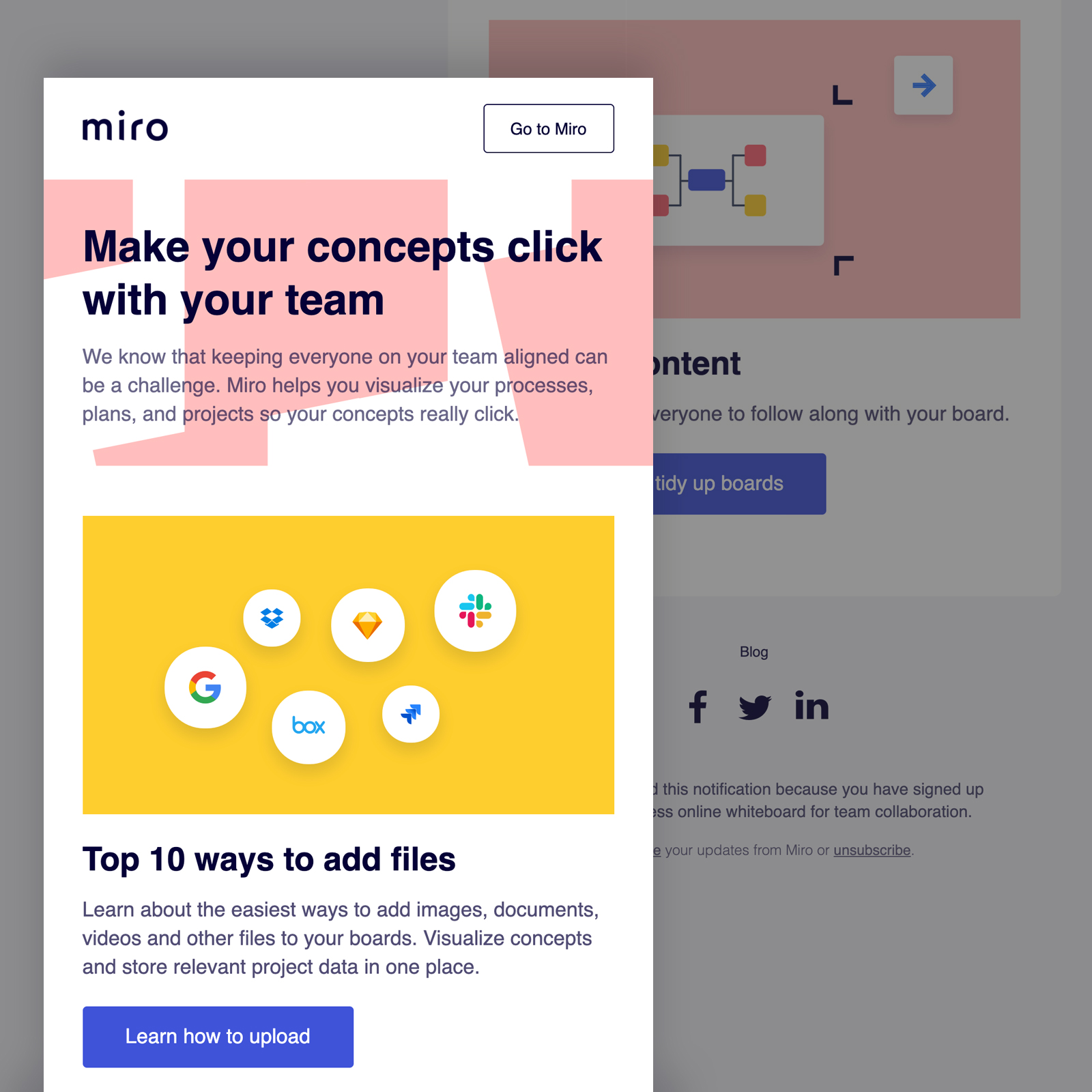
Miro วางภาพพื้นหลังที่มีรูปร่างต่างๆ ไว้ด้านหลังส่วนฮีโร่ ดึงความสนใจไปที่พาดหัวและข้อความหลักของอีเมล ซึ่งซ้อนทับโดยใช้ข้อความสด

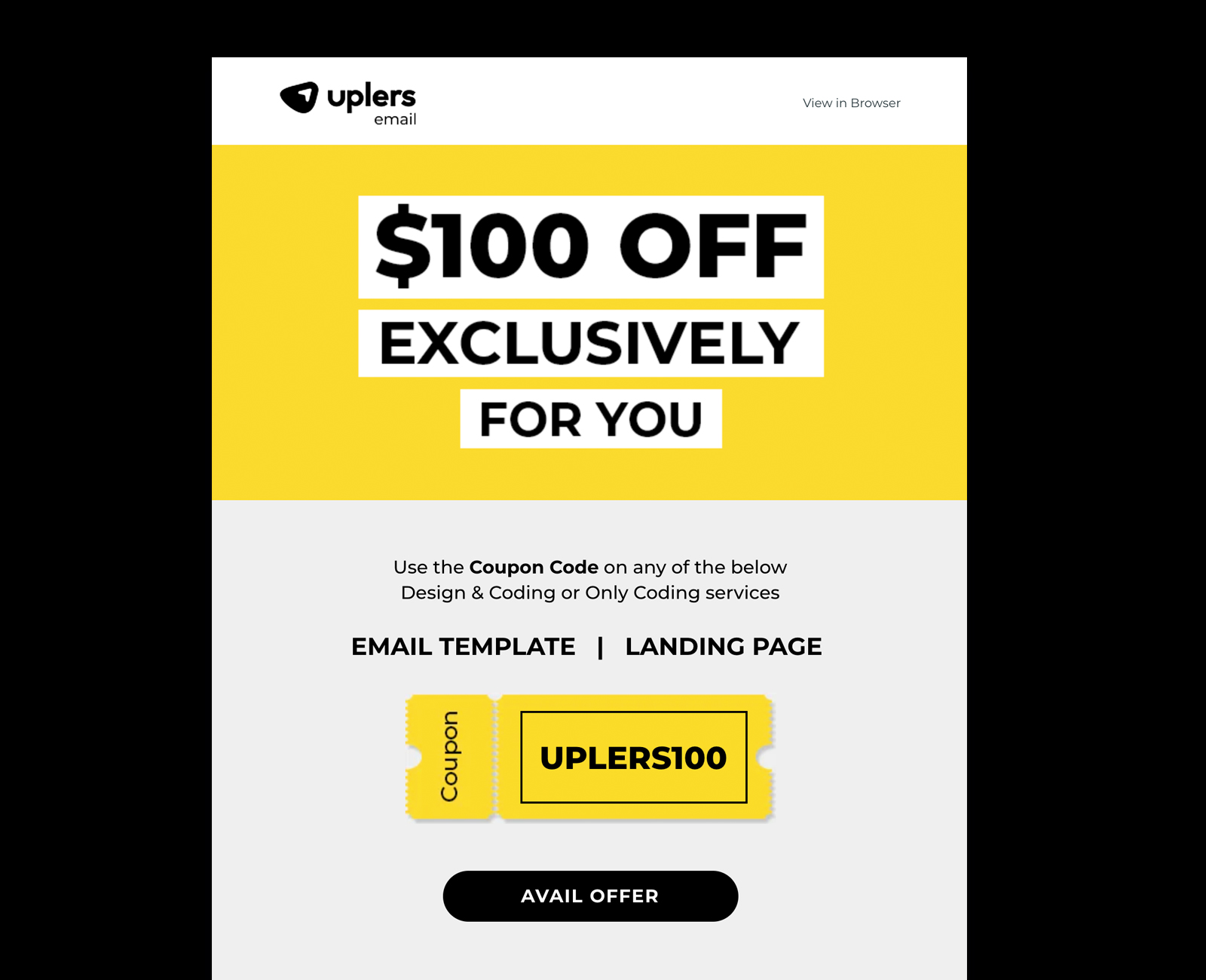
Uplers ใช้ภาพพื้นหลังเพื่อเน้นส่วนลดสำหรับบริการของพวกเขา โดยมีรูปคูปองวางไว้หลังรหัสคูปอง

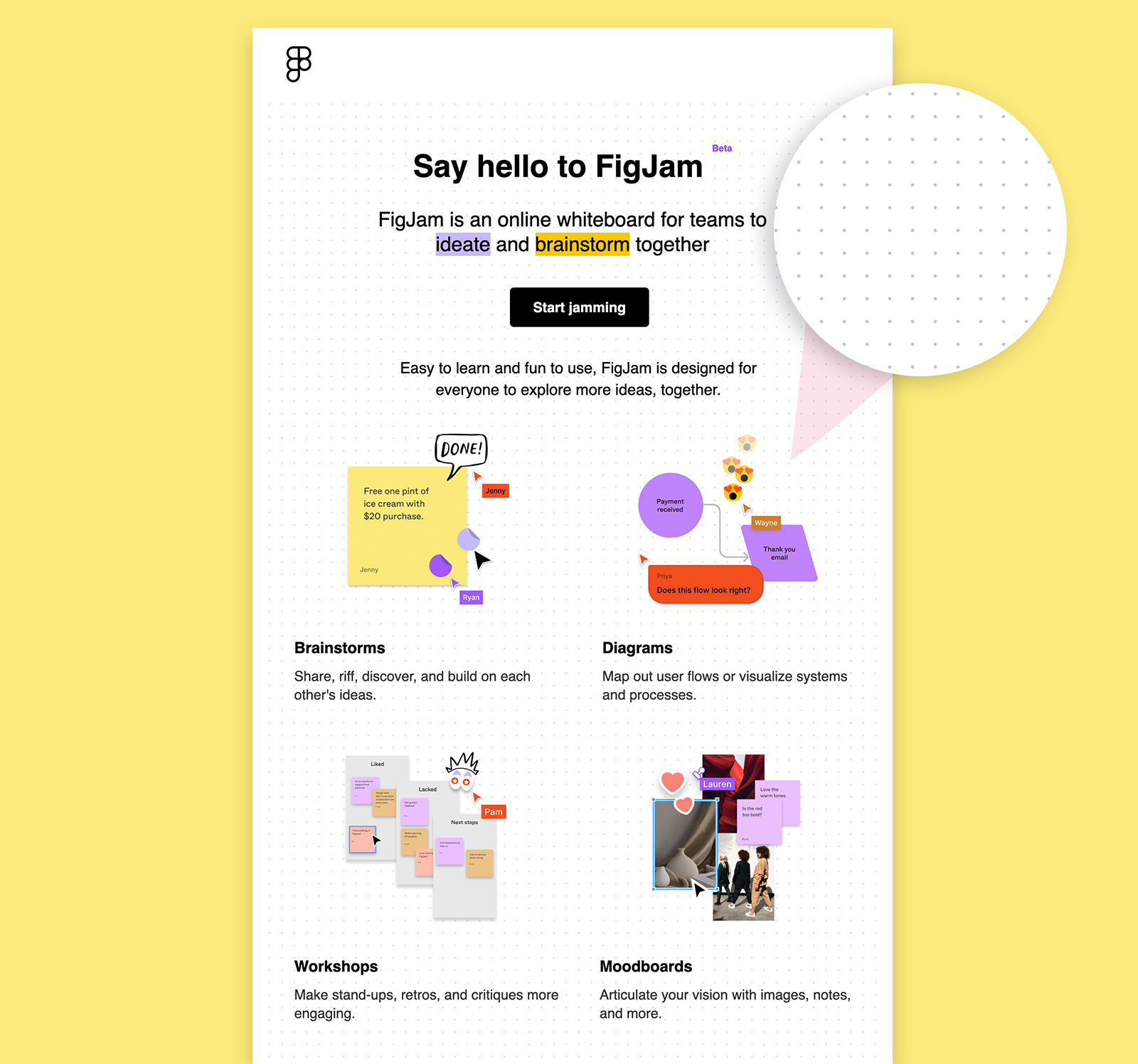
Figma ได้ เพิ่มรูปแบบพื้นหลังซ้ำๆ ในส่วนเนื้อหาของอีเมลนี้ เพื่อแนะนำให้เรารู้จักกับผลิตภัณฑ์ไวท์บอร์ดใหม่ของพวกเขา รูปแบบที่แสดงสะท้อนพื้นหลังที่พบในผลิตภัณฑ์

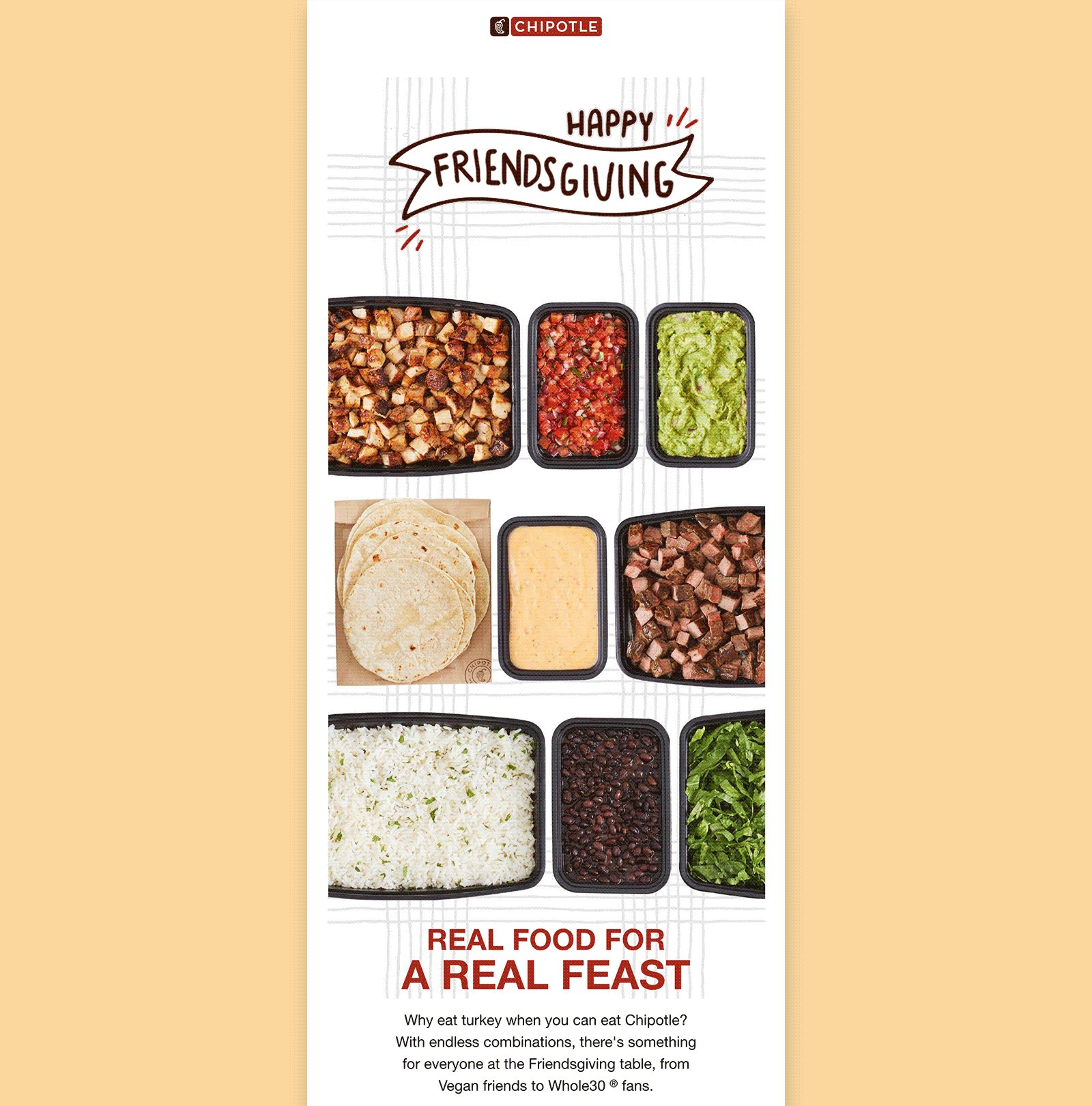
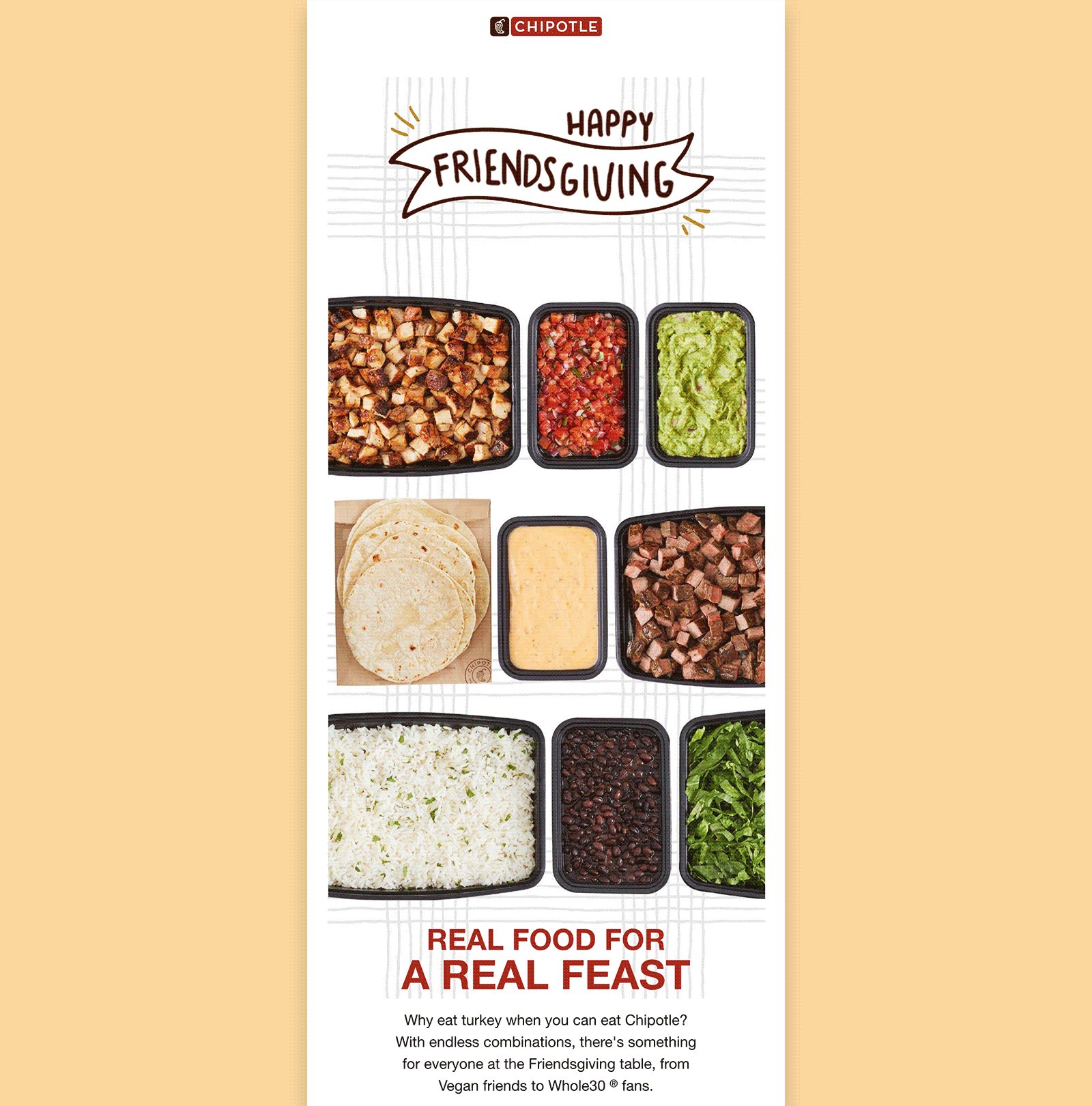
Chipotle วางภาพพื้นหลังขนาดจัมโบ้ไว้ด้านหลังฮีโร่จัมโบ้และส่วนลำตัวอันทรงพลังนี้ รวมถึงการถ่ายภาพผลิตภัณฑ์และรูปแบบลายเส้น ที่ด้านบนของภาพนี้ พวกเขามี GIF แบบเคลื่อนไหวที่มีพื้นหลังโปร่งใส และข้อความสดในพื้นที่เนื้อหา

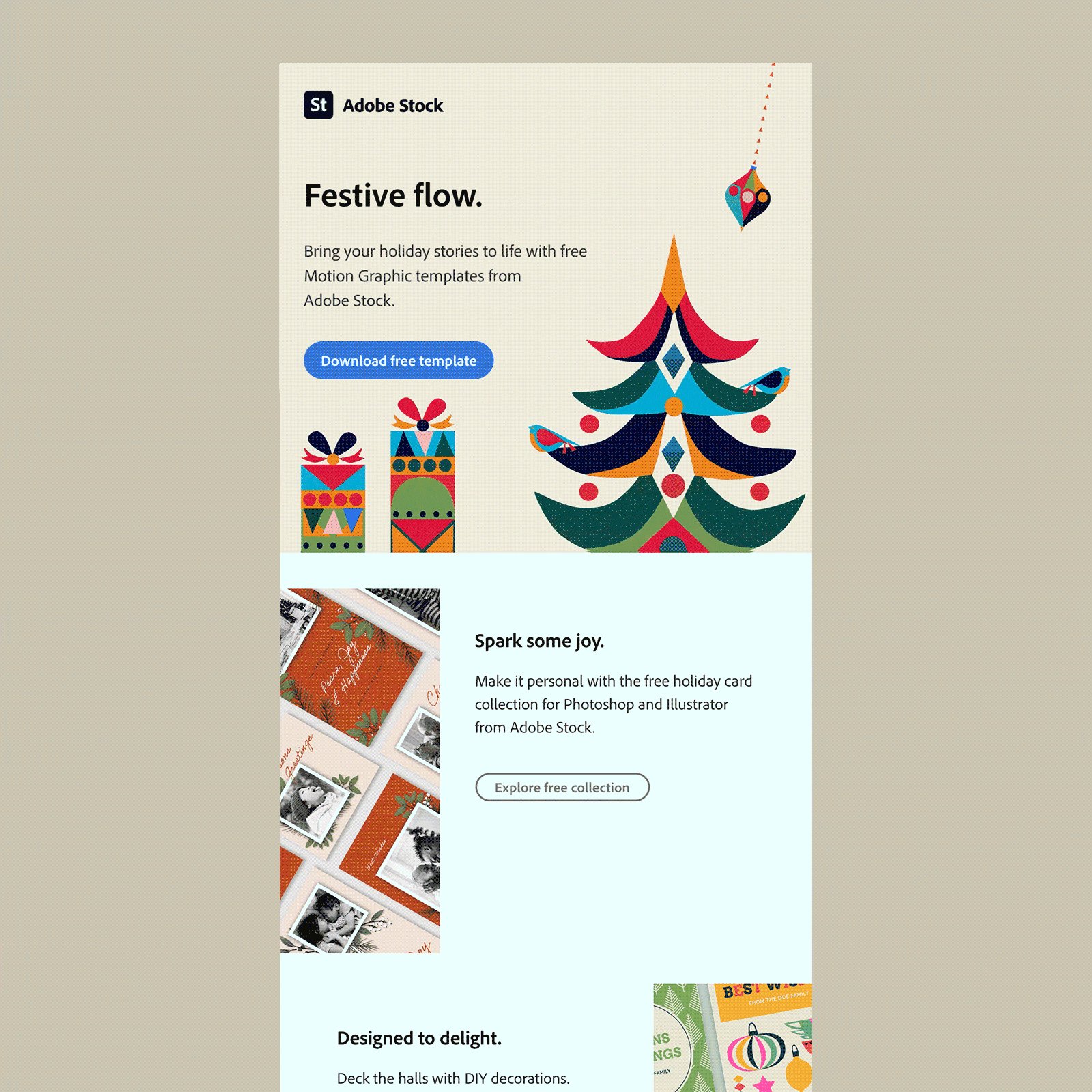
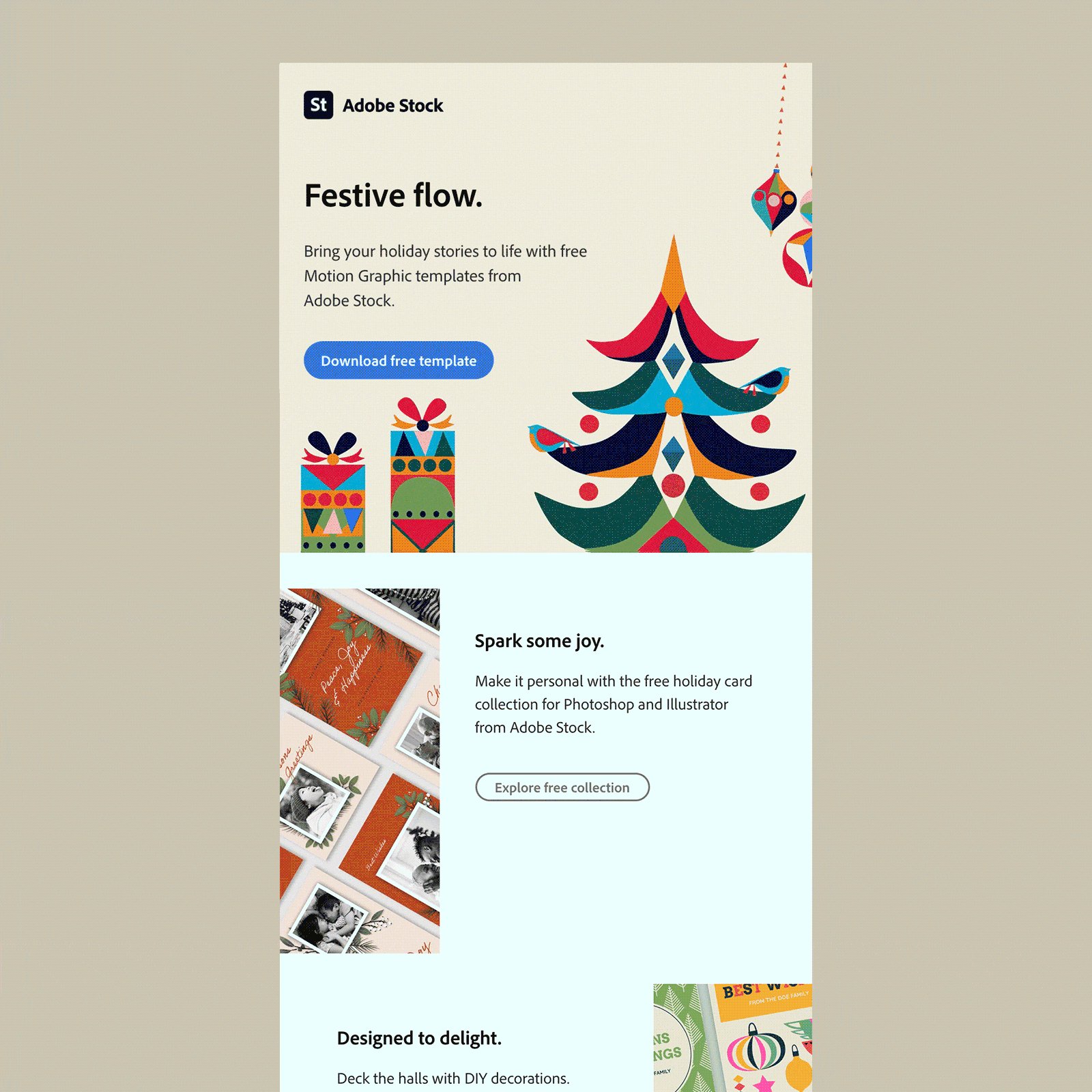
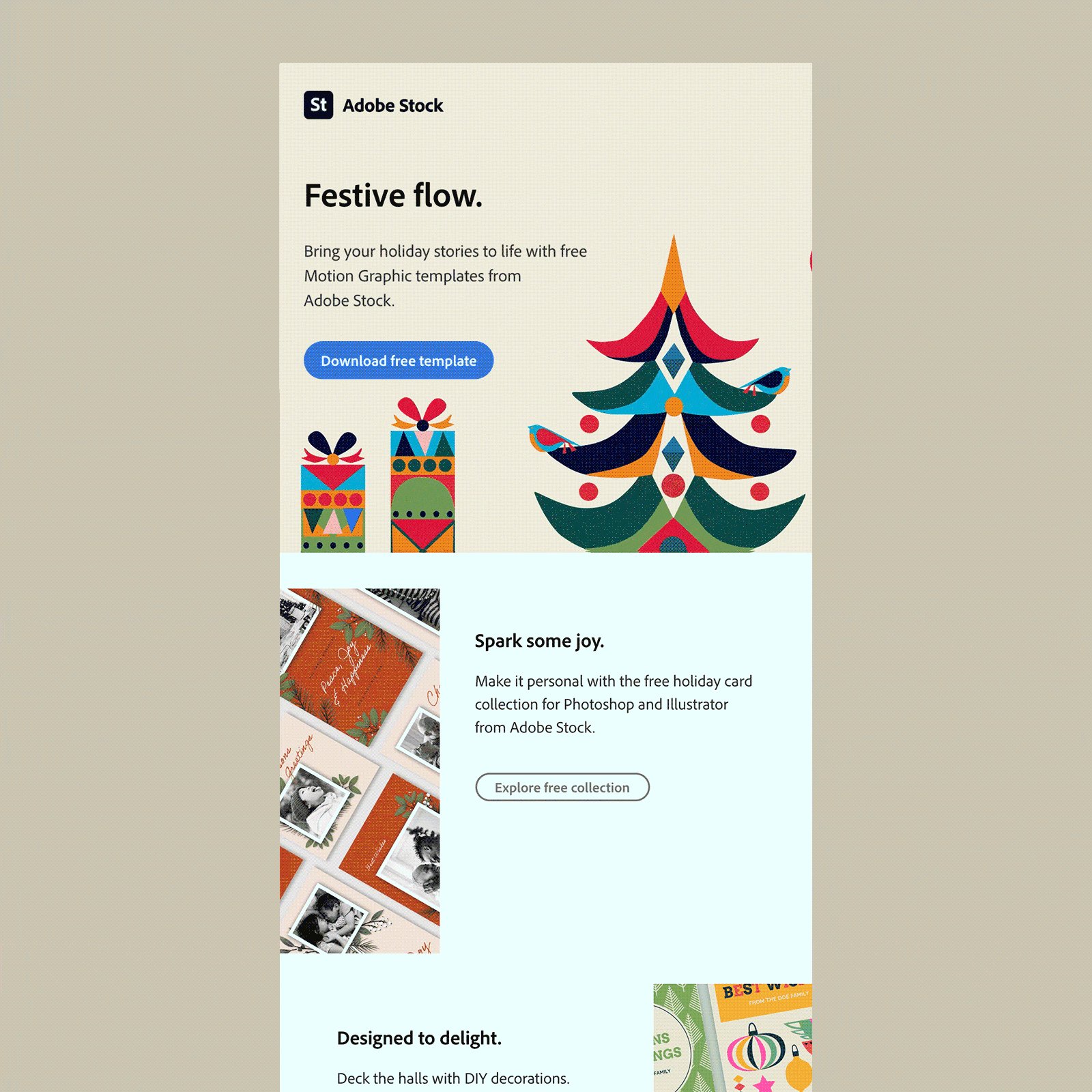
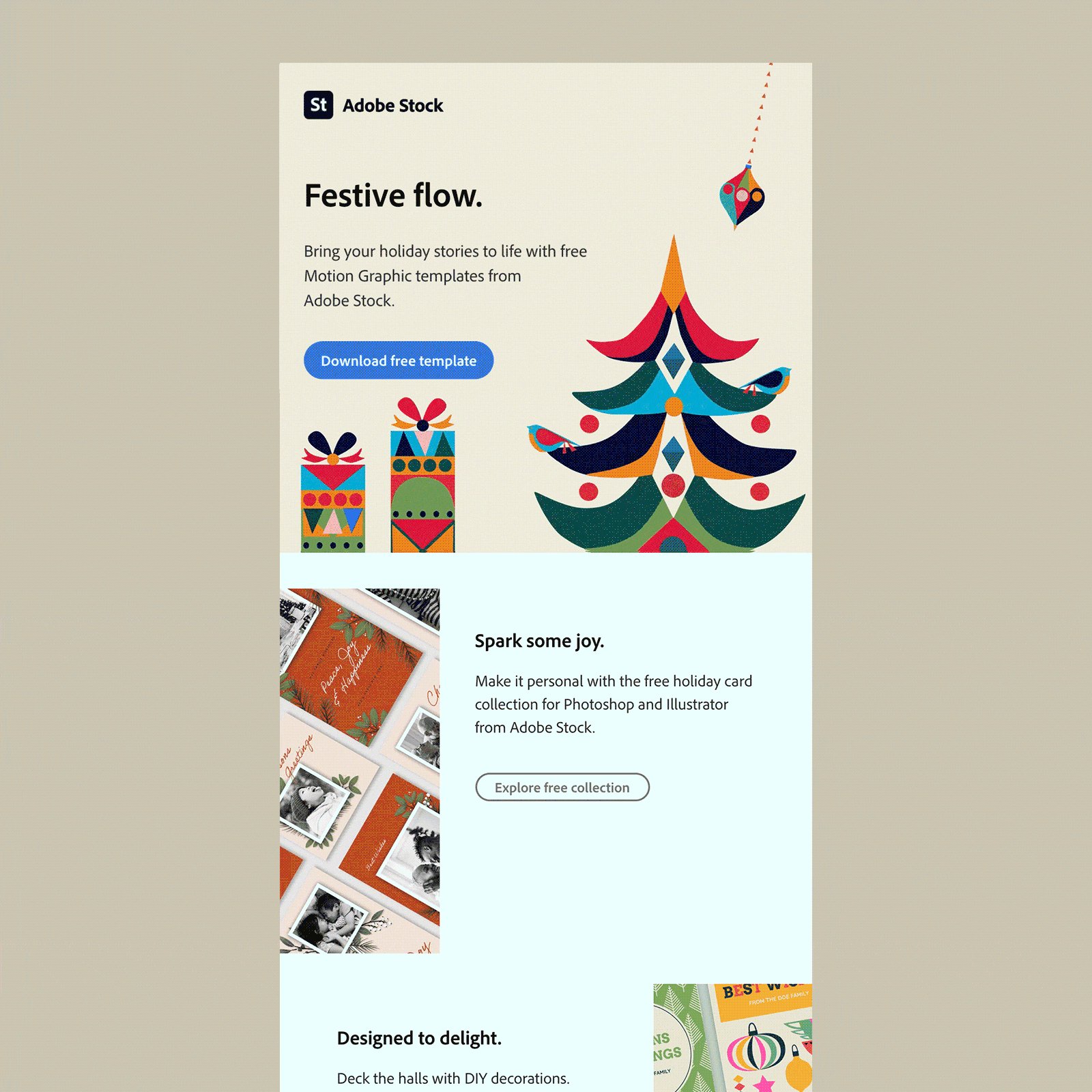
GIF แบบเคลื่อนไหวยังสามารถใช้เป็นภาพพื้นหลังได้ เช่น ตัวอย่างนี้จาก Adobe Stock ซึ่งส่งเสริมคอลเลกชั่นเทศกาลด้วยเนื้อหาฮีโร่ ซึ่งรวมถึงข้อความสดและปุ่ม CTA ที่วางอยู่บนพื้นหลังแบบเคลื่อนไหว

ข้อควรพิจารณาในการออกแบบ
เมื่อคิดเกี่ยวกับการใช้ภาพพื้นหลัง มีข้อควรพิจารณาด้านการออกแบบบางประการที่ควรค่าแก่การพิจารณา
ตัดกัน
เพื่อให้แน่ใจว่าผู้อ่านทุกคนได้รับคุณค่าของเนื้อหาที่วางซ้อนบนภาพพื้นหลัง สิ่งสำคัญคือต้องคำนึงถึงความแตกต่าง ปฏิบัติกับรูปภาพในลักษณะเดียวกับที่คุณใช้เป็นสีเรียบ และทดสอบสีในภาพของคุณกับสีของเนื้อหาของคุณ
หากคุณออกแบบโดยใช้ Figma คุณสามารถเพิ่มปลั๊กอินเช่น Color Blind และ Contrast เพื่อดูว่าคุณปฏิบัติตามแนวทางการเข้าถึงเนื้อหาเว็บ (WCAG) หรือไม่ นอกจากนี้ยังมีเว็บแอปมากมาย เช่น Contrast Checker ของ WebAim ซึ่งคุณสามารถทดสอบสีในการออกแบบของคุณได้
ความเรียบง่าย
อีกวิธีหนึ่งเพื่อให้แน่ใจว่าสามารถอ่านได้คือทำให้ทุกอย่างเรียบง่าย พื้นหลังที่ไม่ว่างอาจทำให้ยากต่อการได้รับคุณค่าของข้อความสดที่คุณวางบนภาพของคุณ ดังนั้น การพิจารณาภาพพื้นหลังของคุณเป็นการเพิ่มประสิทธิภาพมากกว่าคุณลักษณะมักจะเป็นประโยชน์
ทางเลือกสีทึบ
เนื่องจากไม่ใช่ไคลเอนต์อีเมลทั้งหมดที่จะให้เกียรติภาพพื้นหลัง ให้ออกแบบตัวเลือกสำรองแบบสีทึบ สมาชิกที่ใช้โปรแกรมรับส่งเมลที่ไม่สนับสนุนภาพของคุณยังคงได้รับประสบการณ์ที่ยอดเยี่ยมในการใช้สีทึบ อย่าลืมเลือกสีทางเลือกที่เข้ากับการออกแบบของคุณและตัดกันได้ดีกับองค์ประกอบพื้นหน้า
วิธีโค้ดรูปภาพพื้นหลังในอีเมล
ก่อนที่ฉันจะพูดถึงโค้ดนี้ มาดูกันว่าไคลเอ็นต์ใดจะแสดงการจัดสไตล์ CSS พื้นหลัง และไคลเอ็นต์ใดต้องการความช่วยเหลือจาก VML fallback
ข่าวดี: การสนับสนุน CSS ในพื้นหลังแบบอินไลน์ได้รับการปรับปรุง โดยไคลเอ็นต์เว็บเมลสนับสนุนวิธีนี้อย่างสมบูรณ์ ซึ่งหมายความว่าไม่จำเป็นต้องใช้แอตทริบิวต์ HTML พื้นหลังอีกต่อไป
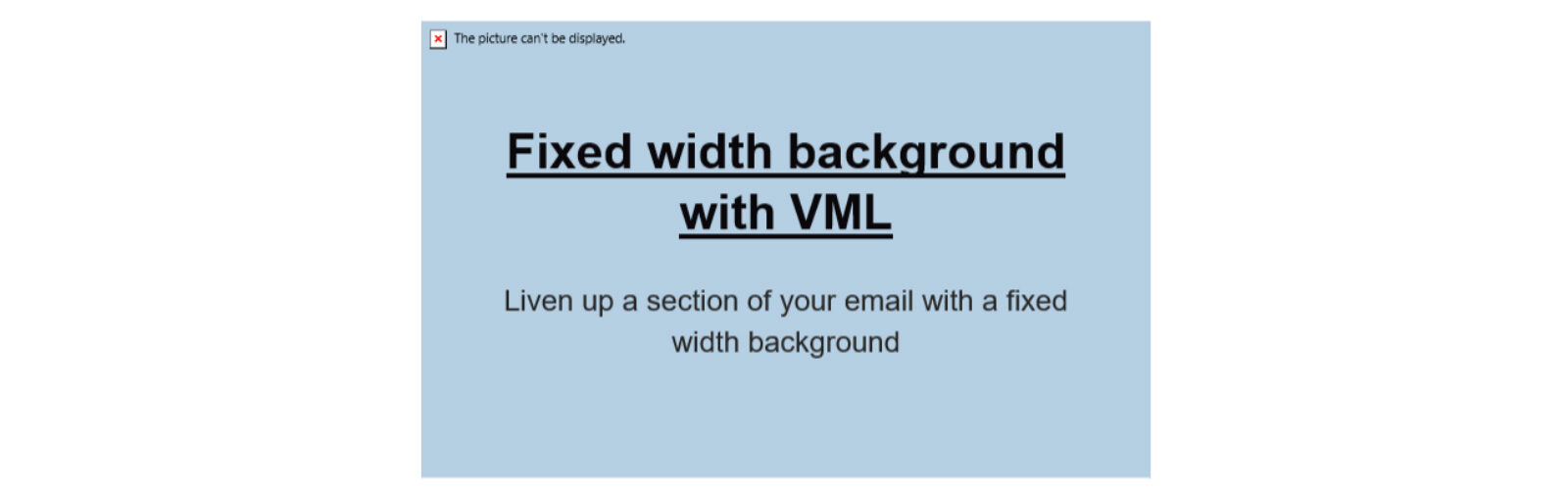
ข่าวร้าย: น่าเสียดายที่ Windows 10 Mail ไม่ชอบภาพพื้นหลัง จะไม่แสดง CSS แบบอินไลน์หรือแอตทริบิวต์พื้นหลัง HTML ที่เลิกใช้แล้ว และการใช้ VML จะทำให้เกิดปัญหาในการแสดงผลด้วยข้อความแสดงข้อผิดพลาด 'ไม่สามารถแสดงรูปภาพได้'
หากคุณกังวลเกี่ยวกับประสบการณ์ที่สมาชิก Windows 10 Mail จะได้รับ ให้พิจารณาละเว้น VML ซึ่งช่วยให้มั่นใจได้ว่าสีพื้นหลังทางเลือกจะทำให้ผู้ชม Microsoft Outlook Suite ของคุณได้รับประสบการณ์การอ่านอีเมลที่ยอดเยี่ยม โดยไม่ต้องตกแต่งเพิ่มเติม

รองรับไคลเอนต์อีเมลสำหรับภาพพื้นหลัง
ไคลเอนต์อีเมล | การใช้ CSS แบบอินไลน์ | การใช้ VML |
Apple Mail14 | ✓ | ✘ |
ออฟฟิศ 365 (Mac) | ✓ | ✘ |
ออฟฟิศ 365 (วินโดวส์) | ✘ | ✓ |
Outlook 2016 (macOS 10.12.6) | ✓ | ✘ |
Outlook 2013, 2016, 2019 (Windows 10) | ✘ | ✓ |
Windows 10 Mail | ✘ | ✘ |
แอป Gmail (แอนดรอยด์ 10) | ✓ | ✘ |
แอป Gmail (iOS 13.4.1) | ✓ | ✘ |
Outlook (แอนดรอยด์ 7.0) | ✓ | ✘ |
Outlook (iOS 12.0) | ✓ | ✘ |
ซัมซุงเมล (Android 7.0) | ✓ | ✘ |
iPad 11 Air (Gen 4 iOS 14.2) | ✓ | ✘ |
ไอโฟน 12 (iOS 14.2) | ✓ | ✘ |
AOL Mail (ขอบ) | ✓ | ✘ |
Gmail (Chrome) | ✓ | ✘ |
Office 365 | ✓ | ✘ |
Outlook.com | ✓ | ✘ |
ยาฮู! จดหมาย | ✓ | ✘ |
 | ไคลเอนต์อีเมลใดที่สมาชิกของคุณใช้ ดูส่วนแบ่งการตลาดไคลเอนต์อีเมลของคุณเองด้วย Litmus Email Analytics ดูว่าไคลเอนต์อีเมลใดที่คุณต้องการปรับรูปภาพพื้นหลังให้เหมาะสม (คำแนะนำ: หาก Windows 10 Mail เหลือน้อย ก็อย่าเพิ่งท้อ) เรียนรู้เพิ่มเติม → |
เมื่อเราจัดการเสร็จแล้ว มาคุยกันเรื่องโค้ดกัน!
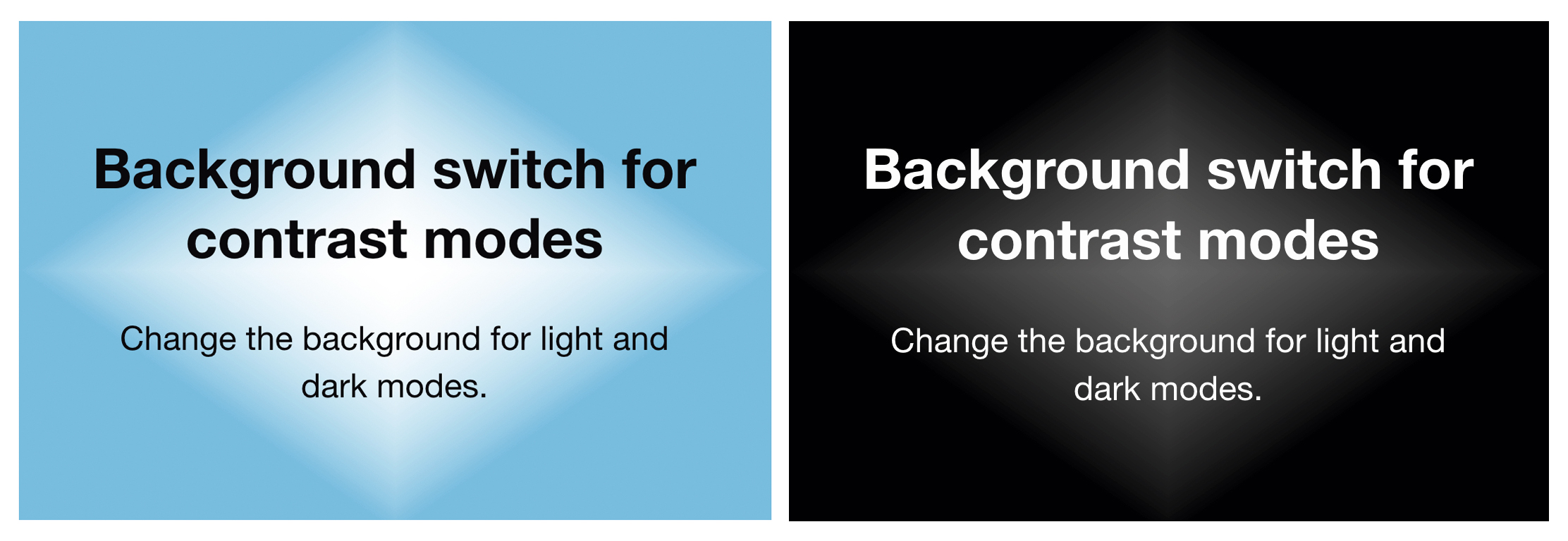
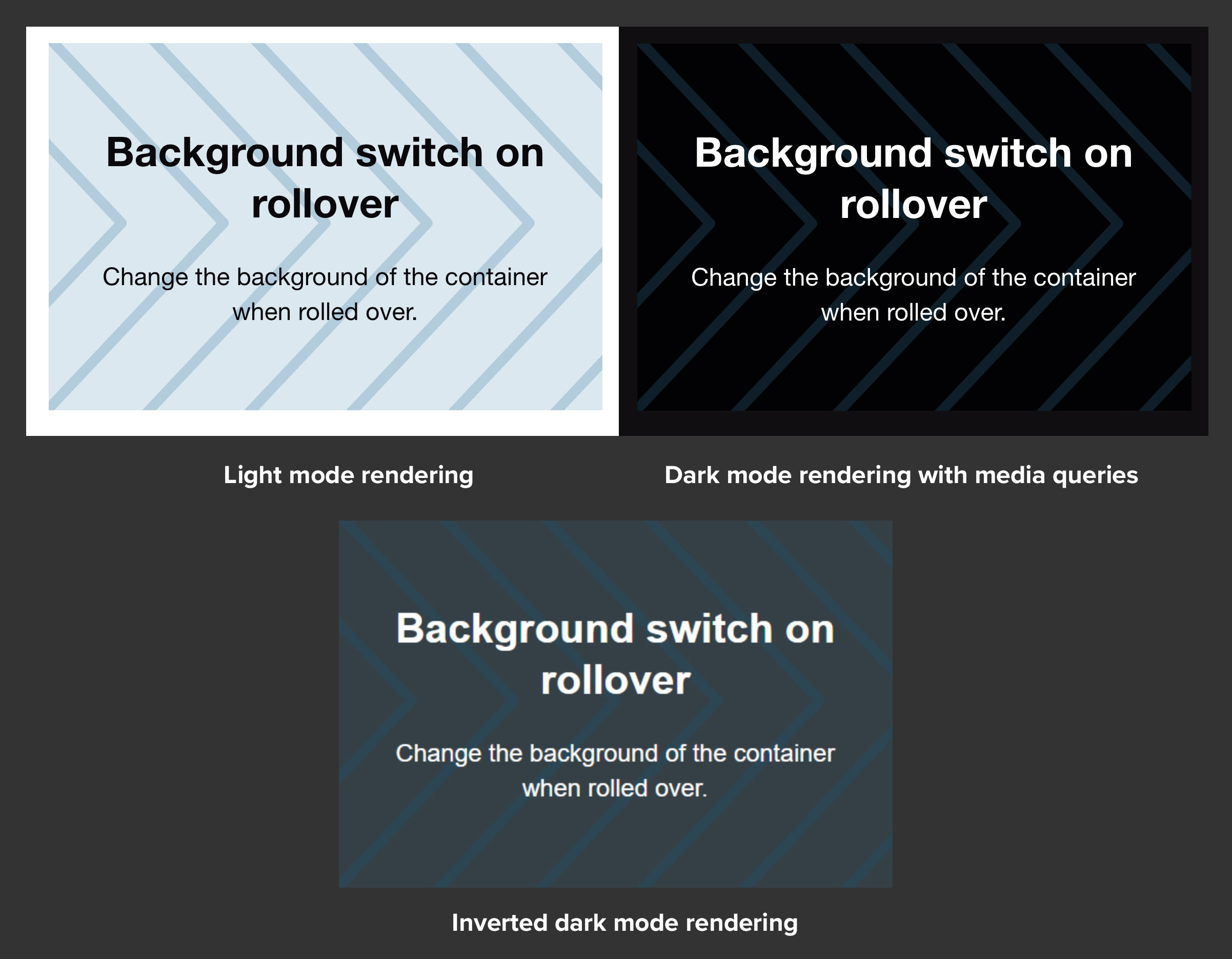
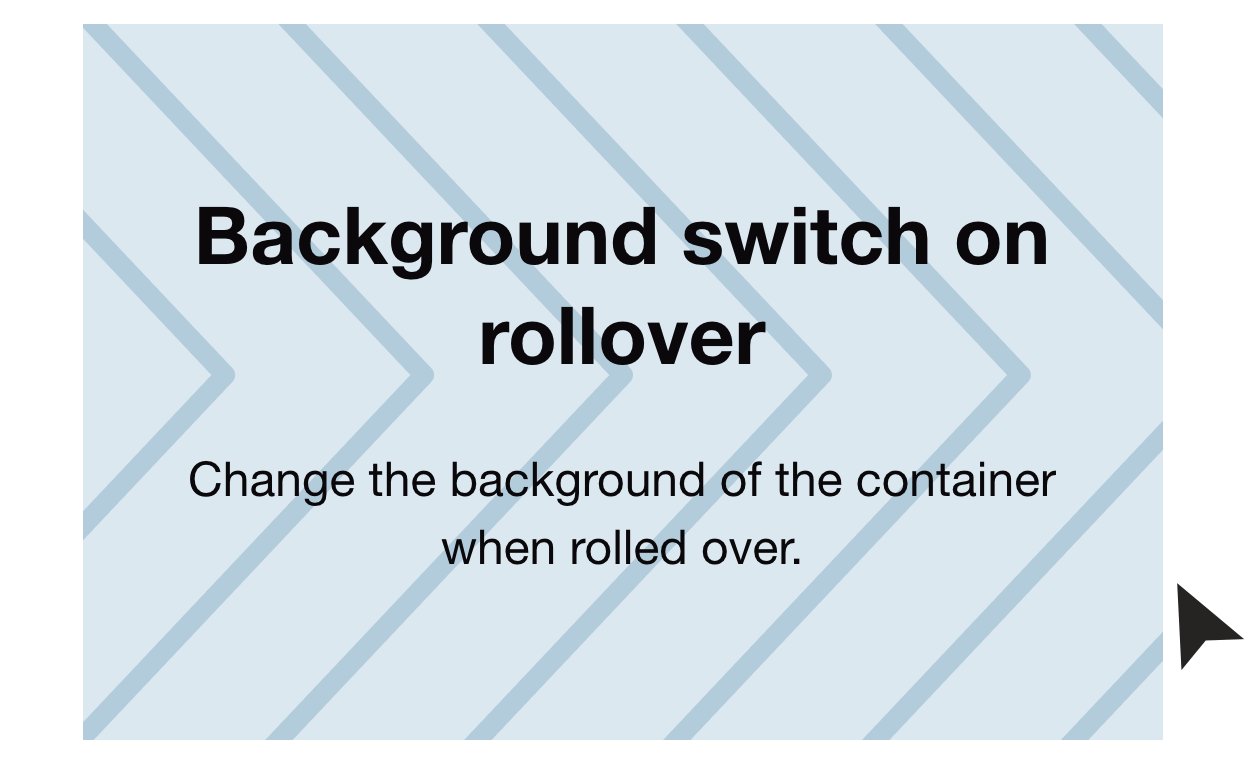
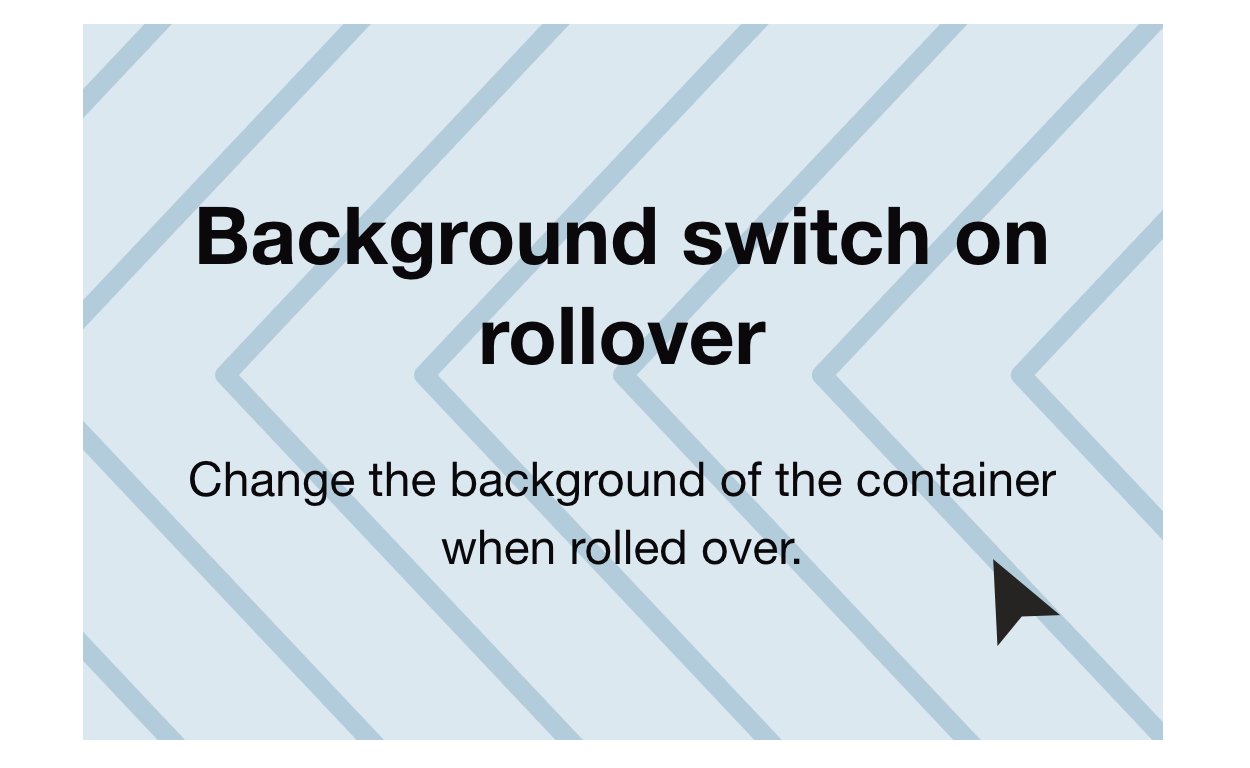
สิ่งที่สนุกอย่างหนึ่งในการนำภาพพื้นหลังมาใส่ในอีเมลของคุณคือมีหลายวิธีที่คุณสามารถทำสิ่งนี้ได้ คุณสามารถกรอกส่วนเล็กๆ หรือปิดเนื้อหาในอีเมลของคุณ ใช้รูปภาพเดียวหรือรูปแบบซ้ำ และคุณสามารถเปลี่ยนภาพพื้นหลังได้ขึ้นอยู่กับว่าผู้อ่านของคุณอยู่บนเดสก์ท็อป อุปกรณ์เคลื่อนที่ โหมดแสง โหมดมืด หรือแม้กระทั่งเมื่อ พวกเขาวางเมาส์เหนือรูปภาพของคุณ
แต่ละเทคนิคต้องการแนวทางที่แตกต่างกัน ดังนั้น มาดูวิธีที่ดีที่สุดในการเขียนโค้ดเหล่านี้กัน
ภาพพื้นหลังที่กำหนดความกว้างหรือคงที่

เมื่อใช้รูปภาพพื้นหลัง ควรเพิ่มโค้ดของคุณลงในเซลล์ของตารางที่มีอยู่เสมอ นำไปใช้กับองค์ประกอบ HTML อื่น ๆ เช่น <table> หรือ <body> ไม่น่าจะได้รับการสนับสนุนจากไคลเอนต์อีเมลบางตัว นี่คือสิ่งที่ควรมีลักษณะดังนี้: