- โฮมเพจ
- บทความ
- การตลาดทางอีเมล
- สุดยอดคู่มือสำหรับรายการสัญลักษณ์แสดงหัวข้อย่อยในอีเมล HTML
สุดยอดคู่มือสำหรับรายการสัญลักษณ์แสดงหัวข้อย่อยในอีเมล HTML
เผยแพร่แล้ว: 2019-09-06
รายการสัญลักษณ์แสดงหัวข้อย่อยมีประโยชน์อย่างเหลือเชื่อสำหรับลำดับชั้นของเนื้อหา ช่วยให้สมาชิกสามารถอ่านประเด็นสำคัญในอีเมลของคุณได้อย่างรวดเร็วและง่ายดาย และสามารถตั้งค่าข้อมูลที่สำคัญนอกเหนือจากเนื้อหาที่เหลือของคุณ
แต่เช่นเดียวกับการพัฒนาอีเมลบ่อยครั้ง สิ่งที่ฟังดูง่าย—การเพิ่มรายการหัวข้อย่อย ไม่สามารถ เป็นวิทยาศาสตร์จรวดได้ใช่ไหม—กลายเป็นเรื่องที่ยุ่งยากกว่าที่คุณคิด ไคลเอนต์อีเมลบางตัวไม่แสดงรายการหัวข้อย่อยในลักษณะเดียวกัน ดังนั้นนักพัฒนาบางคนจึงหลีกเลี่ยงการใช้รายการสัญลักษณ์แสดงหัวข้อย่อยทั้งหมดหรือใช้ตารางเพื่อบังคับพวกเขาให้เป็นรูปเป็นร่าง ซึ่งเป็นกลยุทธ์ที่อาจทำให้เกิดอาการปวดหัวอย่างมากสำหรับสมาชิกที่ใช้โปรแกรมอ่านหน้าจอ
หากคุณต้องการรวมรายการหัวข้อย่อยในอีเมลของคุณในลักษณะที่เข้าถึงได้และป้องกันปัญหาในไคลเอนต์อีเมล เรามีวิธีแก้ไขให้คุณ
การใช้แท็กรายการสำหรับรายการสัญลักษณ์แสดงหัวข้อย่อย
ที่ Litmus เราใช้แท็กรายการเมื่อเราเข้ารหัสรายการหัวข้อย่อยในอีเมลของเรา:
- <ul> หมายถึงรายการที่ไม่เรียงลำดับหรือรายการสัญลักษณ์แสดงหัวข้อย่อยของรายการ
- <ol> หมายถึงรายการที่สั่งซื้อหรือรายการที่มีหมายเลขของรายการ
- <li> ระบุบรรทัดรายการในรายการที่ไม่เรียงลำดับหรือสั่งซื้อของรายการ
หากการติดตั้งแท็กรายการในอีเมลของคุณเป็นสิ่งที่คุณสนใจ อ่านต่อ!
วิธีเริ่มต้นใช้งานรายการสัญลักษณ์แสดงหัวข้อย่อย
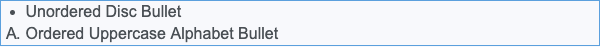
ในการเริ่มต้นใช้งานรายการหัวข้อย่อยในอีเมลของคุณ นี่คือรหัสขั้นต่ำที่คุณต้องใช้เพื่อให้ใช้งานได้
<ul style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="disc">
<li>
Unordered Disc Bullet
</li>
</ul>
<ol style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="A">
<li>
Ordered Uppercase Alphabet Bullet
</li>
</ol>

ในโค้ดนี้ คุณจะสังเกตเห็นบางสิ่งที่เราได้รวมไว้อย่างแน่นอน หนึ่งในนั้นคือการระบุประเภทของสัญลักษณ์แสดงหัวข้อย่อยที่เราสนใจ รวมทั้งในรายการของเราด้วยแอตทริบิวต์ ประเภทที่ กำหนดไว้ในแท็ก <ul> และ <ol> สำหรับ <ul> เราได้ระบุปุ่มรูปแบบดิสก์ สำหรับ <ol> เราได้ระบุ “A”—ดังนั้นรายการจะถูกระบุด้วย A, B, C และอื่นๆ แต่ตัวเลขและทั้งตัวพิมพ์เล็กและตัวพิมพ์ใหญ่และตัวเลขโรมันก็สามารถใช้ในรายการที่เรียงลำดับได้ นี่คือรายการตัวเลือกแอตทริบิวต์ ประเภททั้งหมด ที่คุณสามารถใช้ในอีเมลได้:
- ตัวเลือกประเภทรายการที่ไม่เรียงลำดับ
- แผ่นดิสก์ (อ่านว่า “กระสุน” • )
- วงกลม (อ่านว่า “วงกลมสีขาว” ○ )
- สี่เหลี่ยม (อ่านว่า “สี่เหลี่ยมสีดำ” ■ )
- ตัวเลือกประเภทรายการสั่งซื้อ
- 1 (ตัวเลขทศนิยมเริ่มต้น)
- A (ตัวพิมพ์ใหญ่)
- ก (อักษรตัวพิมพ์เล็ก)
- I (เลขโรมันตัวพิมพ์ใหญ่)
- i (เลขโรมันตัวพิมพ์เล็ก)
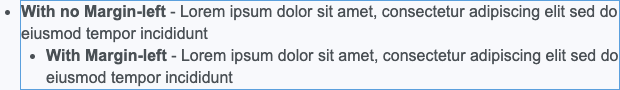
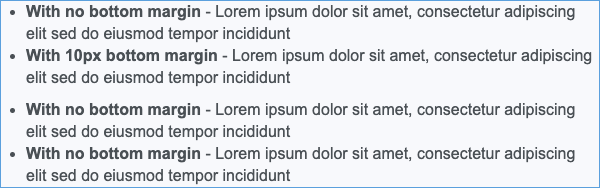
มีข้อควรทราบสองสามประการเกี่ยวกับวิธีที่เราจัดรูปแบบระยะขอบในรายการเหล่านี้ เราได้รวม “ margin-left ” ไว้ในทั้งสองรายการด้วย นั่นคือเพื่อให้แน่ใจว่าสัญลักษณ์แสดงหัวข้อย่อยแสดงภายในขอบเขตคอนเทนเนอร์ของคุณ แทนที่จะวางผิดแนวหรือไม่ปรากฏเลย

ข้อควรพิจารณาเกี่ยวกับ Gmail
โดยเฉพาะอย่างยิ่ง Gmail เว็บเมล (แต่ไม่ใช่แอป Gmail สำหรับมือถือ) เป็นไคลเอนต์เดียวที่ไม่ต้องการ ระยะขอบซ้าย เพื่อให้แน่ใจว่าสัญลักษณ์แสดงหัวข้อย่อยแสดงภายในขอบเขตที่ถูกต้อง ซึ่งหมายความว่ารายการของคุณ จะ รวมการเยื้องซ้ายพิเศษนั้นไว้ด้วย หากคุณต้องการให้รายการสัญลักษณ์แสดงหัวข้อย่อยล้างออกด้วยระยะขอบด้านซ้ายของคอนเทนเนอร์ คุณสามารถรีเซ็ตระยะขอบด้านซ้ายเป็นศูนย์โดยใช้รหัสเฉพาะของ Gmail ดังนี้:
<head> CSS
u + .body .glist { margin-left: 0 !important; }
@media only screen and (max-width: 640px) {
u + .body .glist { margin-left: 25px !important; }
}
<body class="body">
<ul class="glist" style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="disc">
<li>
Unordered Disc Bullet
</li>
</ul>
<ol class="glist" style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="A">
<li>
Ordered Uppercase Alphabet Bullet
</li>
</ol>
</body>
อย่างที่คุณเห็น เราได้รวมข้อความค้นหาสื่อที่ตอบสนองต่ออุปกรณ์เคลื่อนที่เพื่อให้แน่ใจว่าการรีเซ็ตระยะขอบไม่มีผลกับแอป Gmail บนมือถือ นอกจากนี้ โปรดสังเกตลำดับการเขียน CSS หากคุณใส่ CSS ที่ตอบสนองต่อมือถือ ก่อน CSS เดสก์ท็อป CSS ที่ตอบสนองต่อมือถือจะถูกแทนที่เนื่องจากการเรียงซ้อน
PS: รายการสัญลักษณ์แสดงหัวข้อย่อยที่ ตอบสนองต่อมือถือโดยธรรมชาติ ดังนั้นจึงเป็น win-win พร้อมสิทธิประโยชน์ในการช่วยสำหรับการเข้าถึง!

จัดแต่งทรงผมกระสุนของคุณ
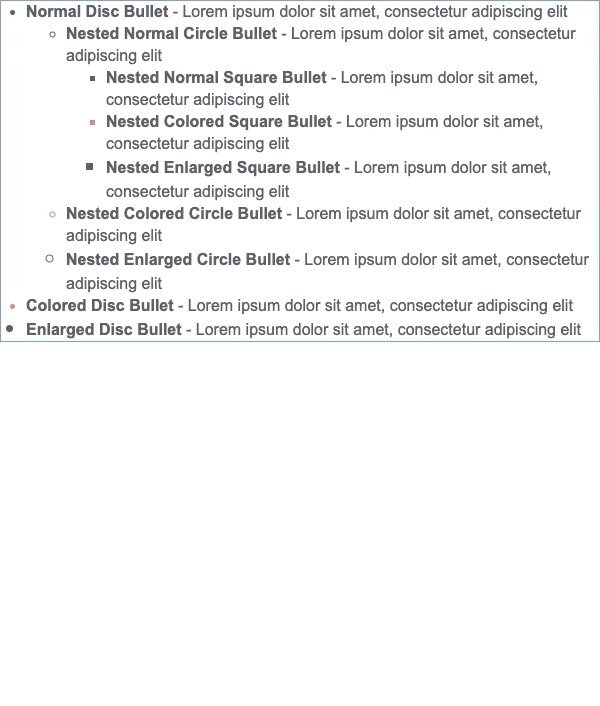
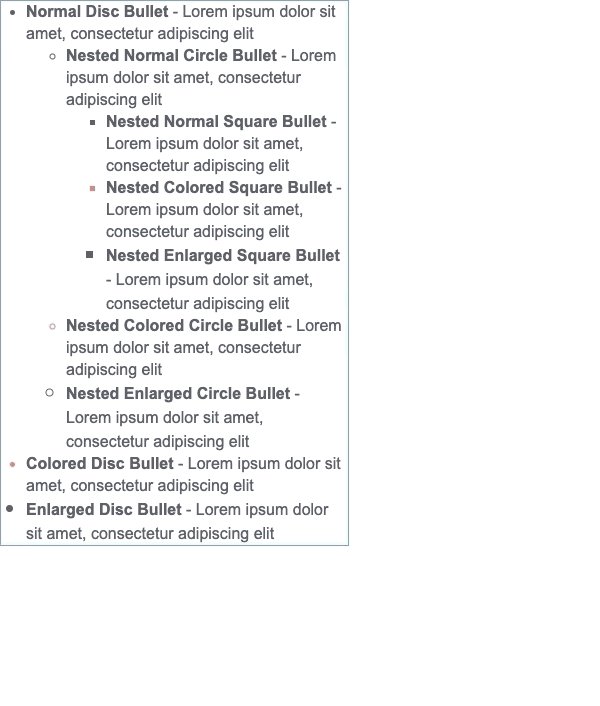
หากคุณคิดว่าคุณต้องทำให้รายการสัญลักษณ์แสดงหัวข้อย่อยเรียบง่าย (เรากำลังคิดว่าเป็นสัญลักษณ์แสดงหัวข้อย่อยสีดำ ทรงกลม หรือเพียง 1, 2, 3) คุณคิดผิด! คุณสามารถทำอะไรกับสัญลักษณ์แสดงหัวข้อย่อยที่คุณสามารถทำได้กับข้อความในอีเมล คุณต้องการเปลี่ยนสีเพื่อให้เข้ากับสไตล์ของแบรนด์ของคุณหรือไม่? ไปข้างหน้า คุณมีรายการสั่งซื้อและต้องการใช้แบบอักษรที่กำหนดเองเพื่อให้ตรงกับอีเมลที่เหลือของคุณหรือไม่ คุณทำได้และควรทำอย่างแน่นอน สำหรับรายการใดๆ ที่คุณสามารถเปลี่ยนขนาดและสีของสัญลักษณ์แสดงหัวข้อย่อยได้ และสำหรับรายการที่เรียงลำดับ คุณสามารถเปลี่ยนแบบอักษรและตัวหนาหรือตัวเอียงตัวเลขหรือตัวอักษรของคุณได้เช่นกัน
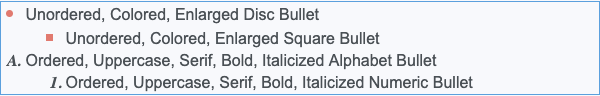
มาดูกันว่าสไตล์บางอย่างนั้นทำอะไรกับโค้ดเดิมของเราจากก่อนหน้านี้
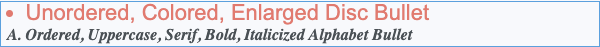
<ul style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="disc">
<li style="color: #F1736A; font-size:22px; line-height:22px;">
Unordered, Colored, Enlarged Disc Bullet
</li>
</ul>
<ol style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif; color:#495055; font-size:16px; line-height:22px;" align="left" type="A">
<li style="font-family: Times, serif; font-weight:bold; font-style: italic;">
Ordered, Uppercase, Serif, Bold, Italicized Alphabet Bullet
</li>
</ol>

สไตล์นี้ยังไม่ถูกต้องนัก หากคุณสังเกตเห็น สไตล์ฟอนต์สากลที่เราตั้งค่าไว้ก่อนหน้านี้สำหรับแต่ละรายการ ถูกแทนที่โดยสไตล์ที่เราเพิ่มลงในสัญลักษณ์แสดงหัวข้อย่อย คุณต้องการอัปเดตสไตล์ของ สัญลักษณ์แสดงหัวข้อย่อย ไม่ใช่สำเนาที่มาหลังจากนั้น นี่เป็นวิธีแก้ไขด่วน—เพียงห่อข้อความของรายการในแท็ก <span> ที่มีสไตล์ เพื่อรีเซ็ตสำเนาเป็นสไตล์ฟอนต์ที่ต้องการ
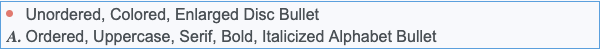
<ul style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif;" align="left" type="disc">
<li style="color: #F1736A; font-size:22px; line-height:22px;">
<span style="color:#495055; font-size:16px; line-height:22px;">
Unordered, Colored, Enlarged Disc Bullet
</span>
</li>
</ul>
<ol style="margin:0; margin-left: 25px; padding:0; color:#495055; font-size:16px; line-height:22px;" align="left" type="A">
<li style="font-family: Times, serif; font-weight:bold; font-style: italic;">
<span style="font-family: Arial, sans-serif; font-weight: normal; font-style: normal;">
Ordered, Uppercase, Serif, Bold, Italicized Alphabet Bullet
</span>
</li>
</ol>

ดีกว่ามาก—ตอนนี้คุณสามารถจัดรูปแบบรายการสัญลักษณ์แสดงหัวข้อย่อยโดยไม่กระทบต่อการจัดสไตล์ของเนื้อหาที่อยู่ในรายการของคุณ
ซ้อนรายการของคุณ
ตอนนี้คุณรู้วิธีใส่รายการสัญลักษณ์แสดงหัวข้อย่อยในอีเมลของคุณแล้ว แล้วรายการ แบบซ้อน ล่ะ
ไม่ยากเท่าที่คุณคิดที่จะรวมรายการที่ซ้อนกันโดยไม่มีตาราง คุณเพียงแค่ต้องเขียนโค้ดรายการที่ซ้อนกันตามปกติ แต่ตรวจสอบให้แน่ใจว่ารายการดังกล่าวซ้อน อยู่ภายใน แท็ก <li> แทนที่จะเป็นภายนอก มิฉะนั้น คุณอาจเห็นสัญลักษณ์แสดงหัวข้อย่อยอันธพาลปรากฏขึ้นในโปรแกรมรับส่งเมล เช่น Gmail IMAP (GANGA) โค้ดนั้นจะมีลักษณะดังนี้:
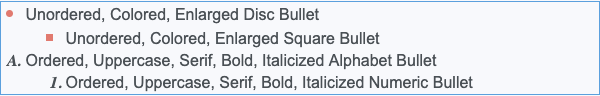
<ul style="margin:0; margin-left: 25px; padding:0; font-family: Arial, sans-serif;" align="left" type="disc">
<li style="color: #F1736A; font-size:22px; line-height:22px;">
<span style="color:#495055; font-size:16px; line-height:22px;">
Unordered, Colored, Enlarged Disc Bullet
</span>
<ul type="square">
<li style="color: #F1736A; font-size:22px; line-height:22px;">
<span style="color:#495055; font-size:16px; line-height:22px;">
Unordered, Colored, Enlarged Square Bullet
</span>
</li>
</ul>
</li>
</ul>
<ol style="margin:0; margin-left: 25px; padding:0; color:#495055; font-size:16px; line-height:22px;" align="left" type="A">
<li style="font-family: Times, serif; font-weight:bold; font-style: italic;">
<span style="font-family: Arial, sans-serif; font-weight: normal; font-style: normal;">
Ordered, Uppercase, Serif, Bold, Italicized Alphabet Bullet
</span>
<ol type="1">
<li style="font-family: Times, serif; font-weight:bold; font-style: italic;">
<span style="font-family: Arial, sans-serif; font-weight: normal; font-style: normal;">
Ordered, Uppercase, Serif, Bold, Italicized Numeric Bullet
</span>
</li>
</ol>
</li>
</ol>

รายการที่ซ้อนกันรับช่วงสไตล์ส่วนกลางของรายการหลัก ดังนั้นคุณไม่จำเป็นต้องเว้นวรรคหรือจัดรูปแบบเพิ่มเติมเพื่อให้รายการมีความสอดคล้องกัน อย่างไรก็ตาม การเว้นวรรคยังคงเป็นเรื่องยาก—แปลกใจ, ประหลาดใจ—ใน Outlook นี่คือเคล็ดลับของเราเพื่อให้แน่ใจว่าคุณรักษาระยะห่างในแบบที่คุณต้องการ:

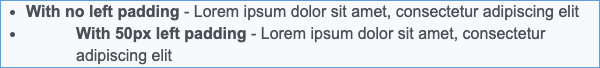
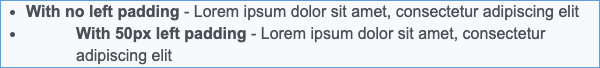
สำหรับการ เว้นวรรคแนวนอน ให้เพิ่ม padding-left: #px; ด้วยขนาดที่ถูกต้องให้กับแท็ก <li> ซึ่งจะช่วยควบคุมระยะห่างระหว่างสัญลักษณ์แสดงหัวข้อย่อยและสำเนา นอกจากนี้ อย่าลืม ใส่ ตัวชี้ ระยะขอบซ้ายที่ กล่าวถึงในตอนต้นของคู่มือนี้ เพื่อให้แน่ใจว่าสัญลักษณ์แสดงหัวข้อย่อยของคุณจะไม่แสดงห่างจากสำเนาของคุณ

หมายเหตุ: ขออภัย วิธีนี้ใช้ไม่ได้กับ Outlook สำหรับ Windows
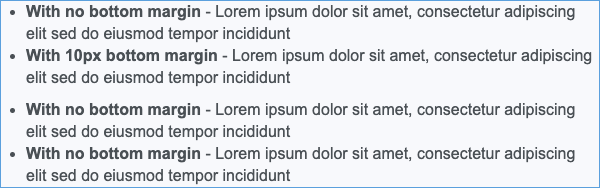
สำหรับการ เว้นวรรคในแนวตั้ง ให้เพิ่ม margin-bottom: #px; ด้วยขนาดที่ถูกต้องให้กับแท็ก <li> ซึ่งจะช่วยเพิ่มระยะห่างแนวตั้งระหว่างแต่ละรายการในรายการ

การใช้สัญลักษณ์หรือรูปภาพที่กำหนดเองสำหรับสัญลักษณ์แสดงหัวข้อย่อย
คุณได้จัดรูปแบบสัญลักษณ์แสดงหัวข้อย่อยแล้ว ตอนนี้ลองใช้รูปภาพหรือไอคอนแทน!
ต่างจากการจัดรูปแบบสัญลักษณ์แสดงหัวข้อย่อยให้เป็นขนาดหรือแบบอักษรที่กำหนดเอง สัญลักษณ์ที่กำหนดเองและสัญลักษณ์แสดงหัวข้อย่อยของรูปภาพไม่ได้รับการสนับสนุนในระดับสากลในไคลเอนต์อีเมล ดังนั้นโปรดดำเนินการด้วยความระมัดระวังและใช้เครื่องมือเช่น Litmus Email Previews เพื่อให้แน่ใจว่ารายการของคุณแสดงผลได้ดีใน อุปกรณ์ของสมาชิก
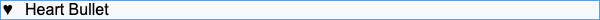
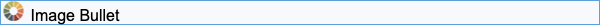
สำหรับรหัสของเรา เราจะเปลี่ยนรายการหัวข้อย่อยให้รวมหัวใจ เช่นเดียวกับโลโก้ Litmus ของเราเองสำหรับภาพที่กำหนดเอง
<head> ข้อมูลเมตา
<meta name=Generator content="Microsoft Word 15 (filtered medium)">
<style type="text/css">
@list heart {
mso-level-number-format: bullet;
mso-level-text: ;
}
@media screen and ( -webkit-min-device-pixel-ratio:0 ) {
.heart { list-style: none; }
.heart:before {
content: '';
margin-left: -1.4em;
}
.heart span {
padding-left: .5em;
}
[class="x_heart"] { list-style: initial !important; }
[data-outlook-cycle] .heart { list-style: initial !important; }
}
</style>
<ul style="Margin:0; Margin-left: 25px; padding:0; font-family: Arial, sans-serif;" type="disc">
<li class="heart" style="mso-list:heart;">
<span>
Heart Bullet
</span>
</li>
</ul>

ทำงานใน :
- แอปเปิ้ลเมล
- iPad
- iPhone
- Outlook สำหรับ Mac(ทั้งหมด)
- Outlook สำหรับ Windows (2013, 2016, 2019)
- Windows 10
- Android 4.4
- ซัมซุงเมล
กลับไปที่สัญลักษณ์แสดงหัวข้อย่อยดิสก์ปกติใน :
- Outlook สำหรับ Windows (2007, 2010)
- แอป Gmail
- แอพ Outlook
- Outlook.com
- AOL
- Gmail
- Yahoo
และรหัสที่ใช้โลโก้ Litmus ของเรา:
<ul style="Margin:0; Margin-left: 25px; padding:0; font-family: Arial, sans-serif;" type="disc">
<li style="list-style-image: url('https://campaigns.litmus.com/_email/2019/09_sep/201909xx_Ultimate-Bulleted/images/litmus-icon.png');">
Image Bullet
</li>
</ul>

ทำงานใน :
- แอปเปิ้ลเมล
- iPad
- iPhone
- Outlook สำหรับ Mac(ทั้งหมด)
- Android 4.4
- แอป Gmail IMAP (GANGA)
- ซัมซุงเมล
- AOL
- Yahoo
กลับไปที่สัญลักษณ์แสดงหัวข้อย่อยดิสก์ปกติใน :
- Outlook สำหรับ Windows (2007, 2010, 2013, 2016, 2019)
- Windows 10
- แอป Gmail
- แอพ Outlook
- Outlook.com
- Gmail
เหตุใดวิธีการแบบตารางจึงไม่เหมาะสำหรับการช่วยสำหรับการเข้าถึง
คุณเคยได้ยินเราบอกว่าคุณควรหลีกเลี่ยงการใช้ตารางเมื่อเข้ารหัสรายการหัวข้อย่อย แต่ทำไม?
คุณอาจรู้หรือไม่รู้ด้วยซ้ำว่าโปรแกรมอ่านหน้าจอกำลังได้รับความนิยมเพิ่มขึ้นอย่างมาก—คาดว่าผู้คนจำนวน 275 ล้านคนจะใช้มันภายในปี 2566 สมาชิกของคุณอาจใช้โปรแกรมอ่านหน้าจอเพราะพวกเขามีความพิการที่ต้องการมัน หรือเพราะพวกเขาต้องการได้ยินว่าอีเมลอะไร พวกเขามีในขณะที่แปรงฟันในตอนเช้า
เมื่อพูดถึงลำดับชั้นเนื้อหาของอีเมล เราสนับสนุนให้ใช้แท็กเชิงความหมายให้มากที่สุด นั่นคือ การใช้ <h1>, <h2> อย่างมีความหมายและโดยเจตนา เมื่อเทียบกับ <p> และ <span ทั่วไป > แท็ก แต่เมื่อพูดถึงแท็กเชิงความหมาย จุดยึดจุดหนึ่งสำหรับนักพัฒนาอีเมลคือรายการหัวข้อย่อยหรือไม่เรียงลำดับ
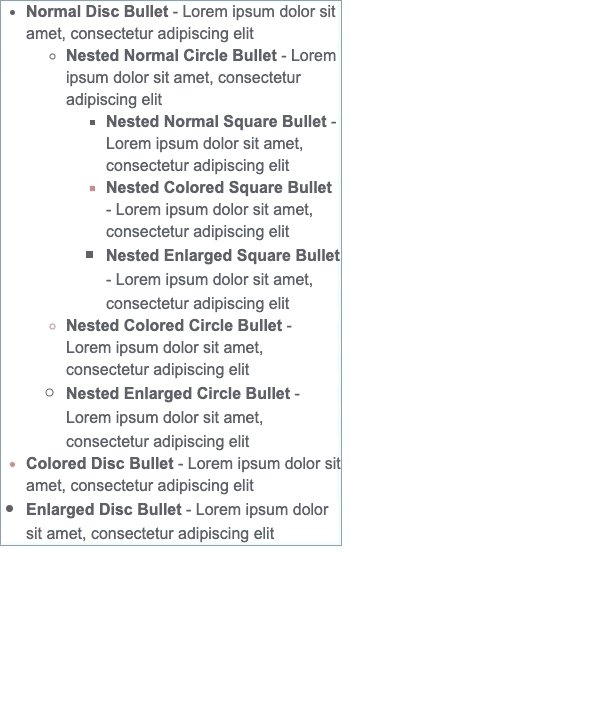
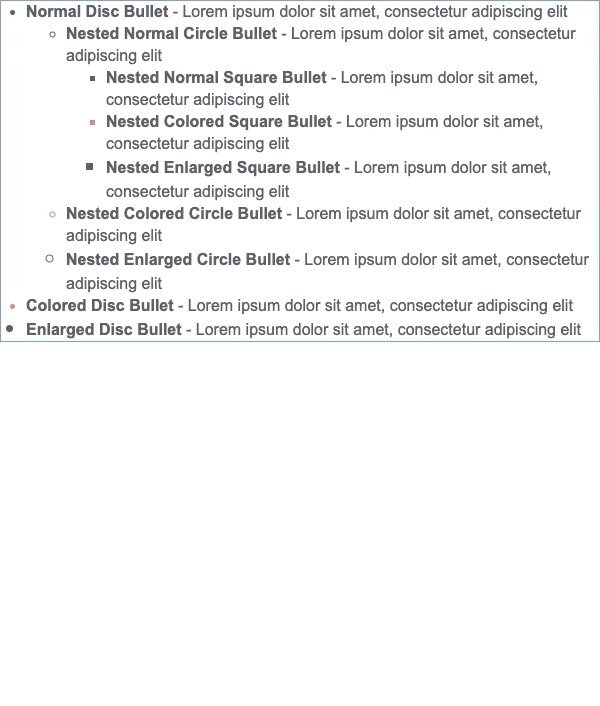
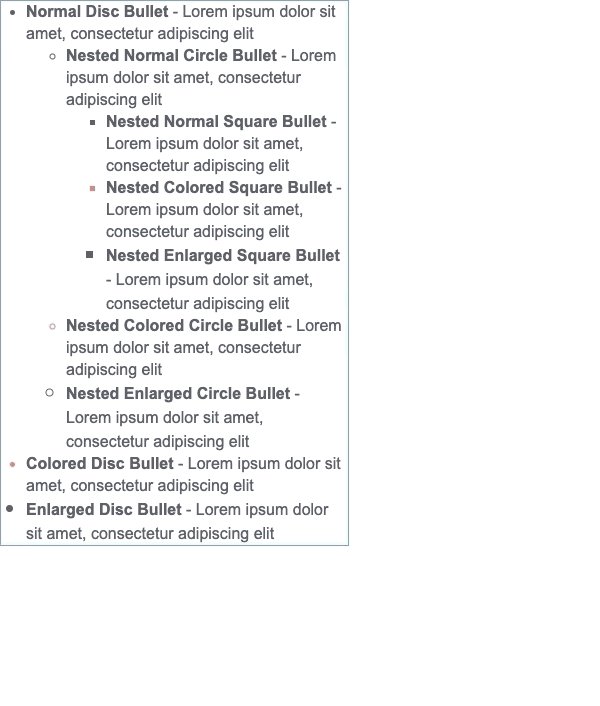
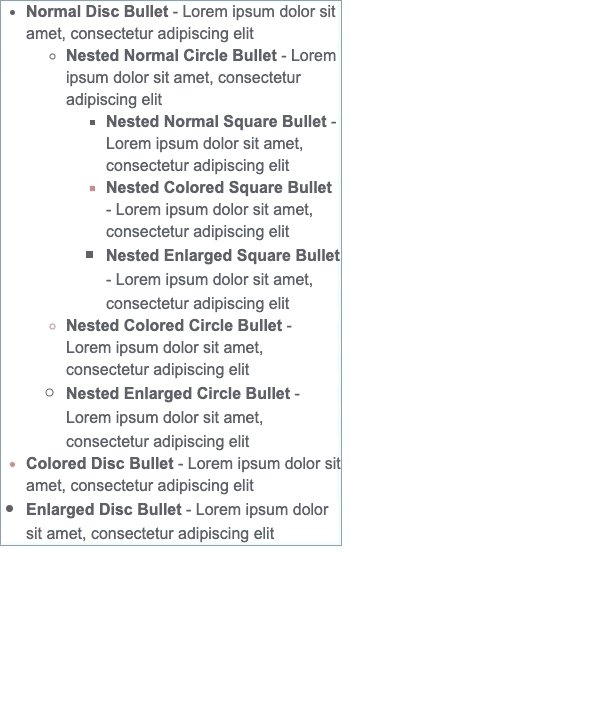
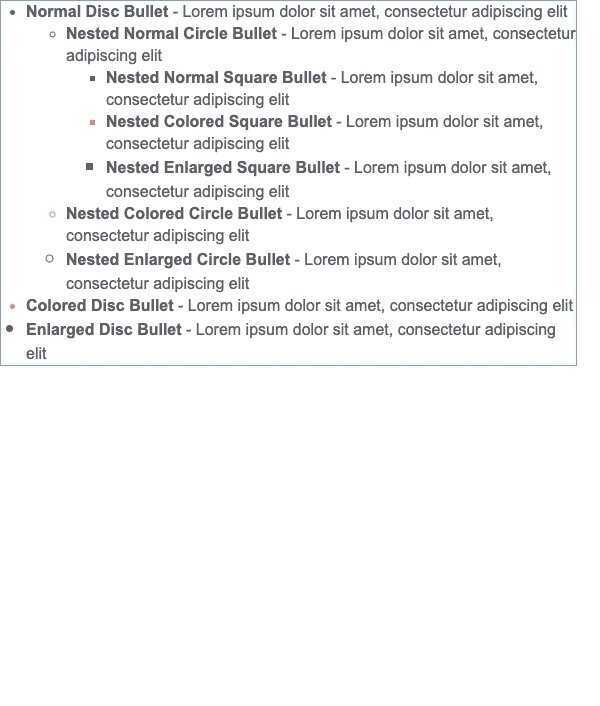
โปรแกรมอ่านหน้าจอมีปัญหาในการอ่านอีเมลพร้อมตาราง หากโปรแกรมอ่านหน้าจอระบุตารางในรหัสอีเมลของคุณ โปรแกรมจะอ่านออกเสียงเป็นตารางเดียว มันจะบอกคุณเกี่ยวกับตำแหน่งและเนื้อหาของแถวและทุกคอลัมน์อย่างแท้จริง นี่อาจเป็นเรื่องเล็กน้อยสำหรับสมาชิกที่ฟังอีเมลของคุณและทำให้พวกเขารวบรวมเนื้อหาที่ต้องการได้ยาก ลองดูรายการหัวข้อย่อยนี้:

เขียนโค้ดด้วยตารางจะฟังดูเล็กน้อยดังนี้:
นั่น… ไม่ ดี แน่ ใช่ไหม เมื่อพูดถึงรายการสัญลักษณ์แสดงหัวข้อย่อย นักพัฒนาหลายคนสามารถแก้ปัญหาด้านภาพด้วยการเข้ารหัสรายการสัญลักษณ์แสดงหัวข้อย่อยมารยาทในตาราง แต่ถ้าคุณรู้ว่าตารางเหล่านั้นฟังแบบ นั้น คุณจะเขียนโค้ดรายการของคุณแบบนั้นต่อไปหรือไม่
แท็ก <ul>, <ol> และ <li> ต่างจากตารางที่โปรแกรมอ่านหน้าจอเข้าใจได้ง่ายกว่ามาก เมื่อโปรแกรมอ่านหน้าจอเห็นแท็กเหล่านี้ในอีเมลที่อ่านออกเสียง โปรแกรมจะอ่านข้อความนี้ให้สมาชิกของคุณทราบ:
- ในการเริ่มต้นรายการ มันจะบอกคุณ ว่ามีกี่รายการ ในรายการ
- โดยจะอธิบาย ประเภทของสัญลักษณ์ แสดง หัวข้อย่อยที่ ใช้เพื่อแสดงแต่ละรายการจากสิ่งต่อไปนี้
- รายการที่ไม่เรียงลำดับ: “ bullet ” สำหรับ type=”disc” , “ white bullet ” สำหรับ type=”circle”, “ black square ” สำหรับ type=”square”
- รายการที่เรียงลำดับ: อักขระที่เป็นตัวอักษรและตัวเลขคละกันหรือเลขโรมัน (เช่น: “ a ”, “ 2 ”, “ IV ”)
- จบรายการจะขึ้นว่า " นอกรายการ "
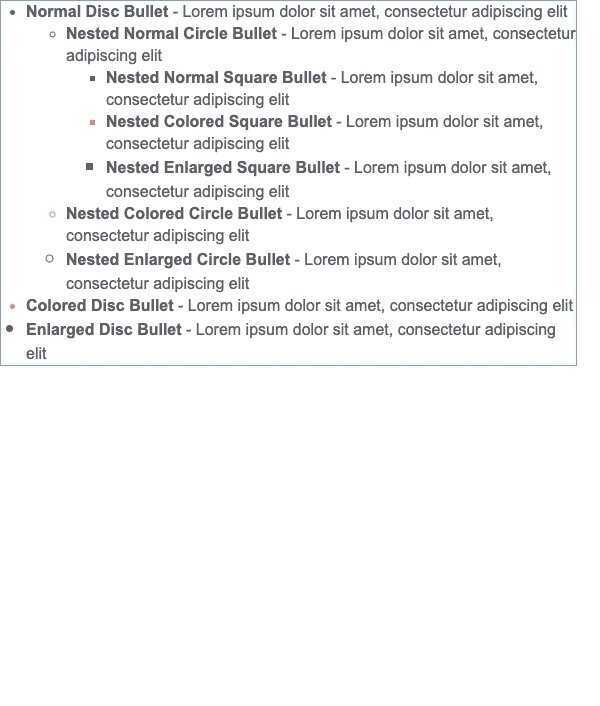
ตัวอย่างเช่น นี่คือรายการหัวข้อย่อยที่เข้าถึงได้ ซึ่งอ่านโดยโปรแกรมอ่านหน้าจอ:
นั่นฟังดูดีกว่าการได้ยินแถวและคอลัมน์ทั้งหมดใช่ไหม การทำความเข้าใจเนื้อหาในรายการจะง่ายกว่ามากเมื่ออ่านออกเสียงแบบเดียวกับที่คุณอ่านรายการในหัว ราวกับว่าคุณกำลังดูอีเมลอยู่
พร้อมที่จะทำให้รายการหัวข้อย่อยของคุณสามารถเข้าถึงได้หรือไม่
มีแรงจูงใจในการทำให้รายการหัวข้อย่อยของอีเมลของคุณสามารถเข้าถึงได้และต้องการให้แน่ใจว่าจะแสดงผลได้ดีในไคลเอนต์อีเมลและอุปกรณ์ต่างๆ หรือไม่ การใช้เครื่องมืออย่าง Litmus Email Previews จะช่วยให้คุณมั่นใจได้ว่ารายการหัวข้อย่อยของคุณนั้นกันกระสุนได้ นอกจากนี้ การตรวจสอบการช่วยสำหรับการเข้าถึงใหม่ของเราในรายการตรวจสอบ Litmus ยังช่วยให้คุณทราบได้ทันทีว่าอีเมลของคุณเป็นไปตามแนวทางปฏิบัติที่ดีที่สุดในการช่วยการเข้าถึงที่สำคัญหรือไม่ และรับคำแนะนำที่นำไปดำเนินการได้เกี่ยวกับวิธีทำให้อีเมลของคุณครอบคลุมมากขึ้น
เรียนรู้เพิ่มเติม →