ลูกค้าใช้ Dark Mode กับอีเมลของฉันอย่างไร
ในขณะนี้ ดูเหมือนว่าจะมีรูปแบบสีที่แตกต่างกัน สาม ประเภทโดยพื้นฐานที่ไคลเอนต์อีเมลใช้เพื่อปรับใช้โหมดมืดกับอีเมล ลองดูทีละรายการ (หรือข้ามไปที่แผนภูมิการสนับสนุนไคลเอนต์อีเมลโหมดมืดโดยตรง)
ไม่เปลี่ยนสี
ใช่คุณอ่านถูกต้อง ลูกค้าบางส่วนที่อีเมลให้คุณเปลี่ยน UI ของพวกเขาไปยังโหมดมืด แต่ไม่ได้มีผลกระทบใด ๆ ในการอีเมล HTML ของคุณมีการแสดง ไม่ว่าแอปจะตั้งค่าเป็นโหมดสว่างหรือโหมดมืด อีเมลของคุณจะมีลักษณะเหมือนกันทุกประการ ไคลเอนต์อีเมลบางตัวจะแสดงการออกแบบโหมดแสงของคุณโดยค่าเริ่มต้นเสมอ (เว้นแต่คุณจะเพิ่มโค้ดเพื่อเรียกใช้โหมดมืดโดยเฉพาะ ซึ่งฉันจะพูดถึงในภายหลัง) นี่คือรายชื่อลูกค้าเหล่านั้น:
- แอปเปิ้ลเมล
- iPhone
- iPad
- Hey.com
ดูตัวอย่างอีเมลนี้ใน Apple Mail: การออกแบบอีเมลยังคงเหมือนเดิม ไม่ว่าคุณจะดูอีเมลใน UI ของไคลเอ็นต์อีเมลที่มืดหรือสว่าง:

มีข้อยกเว้นบางประการ: อย่างแรก อีเมลข้อความธรรมดา จะ เรียกใช้แอปพลิเคชันของธีมโหมดมืด และโค้ดขั้นต่ำที่บล็อกโหมดมืดไม่ให้นำไปใช้กับอีเมลข้อความธรรมดาคือรูปภาพขนาด 2×1 เพื่อให้แน่ใจว่าคุณ สามารถรวมพิกเซลการติดตาม 1×1 ในขณะที่ยังคงความรู้สึก "ข้อความธรรมดา"
ประการที่สอง หากคุณปล่อยแท็กโหมดมืด <meta> ในเทมเพลตของคุณโดยไม่ได้ตั้งใจ Apple Mail / iPhone / iPad จะ แปลงอินสแตนซ์ของ #ffffff สีขาวล้วนเป็นสีเทาเข้มโดยอัตโนมัติ เว้นแต่คุณจะแทนที่ด้วยสไตล์โหมดมืดที่คุณกำหนดเอง หรือคุณสามารถใช้สีขาวนวล เช่น #fffffe แทนได้
ตัวเลือกโหมดมืด: ค่าเริ่มต้นเทียบกับกำหนดเอง
มีโปรแกรมรับส่งเมลไม่กี่ตัวที่จะบังคับโหมดมืดตามค่าเริ่มต้นในอีเมลของคุณโดยอัตโนมัติ ถ้าคุณไม่ทำอะไรเลย แต่ถ้าคุณชอบพวกเราส่วนใหญ่และคุณไม่ใช่แฟนของสไตล์เริ่มต้นเหล่านี้ คุณอาจต้องการใช้ตัวเลือกที่สาม: ออกแบบและเขียนโค้ดธีมโหมดมืดของคุณเอง ด้านล่างนี้ คุณสามารถดูอีเมลแบบเคียงข้างกันซึ่งมีธีมโหมดแสงและธีมโหมดมืดที่กำหนดเองได้

ก่อนที่เราจะดูวิธีเข้าถึงธีม Dark Mode แบบกำหนดเอง ลองมาดูกันว่าไคลเอนต์อีเมลอื่นๆ จัดการกับโหมดมืดเริ่มต้นอย่างไร
โหมดมืดเริ่มต้น: สลับสีบางส่วน
ชุดรูปแบบ Dark Mode แรกคือสิ่งที่ฉันชอบเรียกว่า "Partial Color Invert" โดยจะตรวจจับเฉพาะพื้นที่ที่มีพื้นหลังสีอ่อนและกลับด้านเพื่อให้พื้นหลังสีอ่อนมีสีเข้ม ในขณะที่ข้อความสีเข้มจะกลายเป็นสีอ่อน
โดยทั่วไปจะทิ้งพื้นที่ที่มีพื้นหลังสีเข้มเพียงอย่างเดียว ส่งผลให้มีการออกแบบโหมดมืดทั้งหมด โชคดีที่ไคลเอนต์อีเมลส่วนใหญ่ที่ใช้วิธี นี้ยัง รองรับการกำหนดเป้าหมายในโหมดมืด ดังนั้นคุณจึงสามารถแทนที่ธีมสีเข้มที่เป็นค่าเริ่มต้นของไคลเอ็นต์ได้
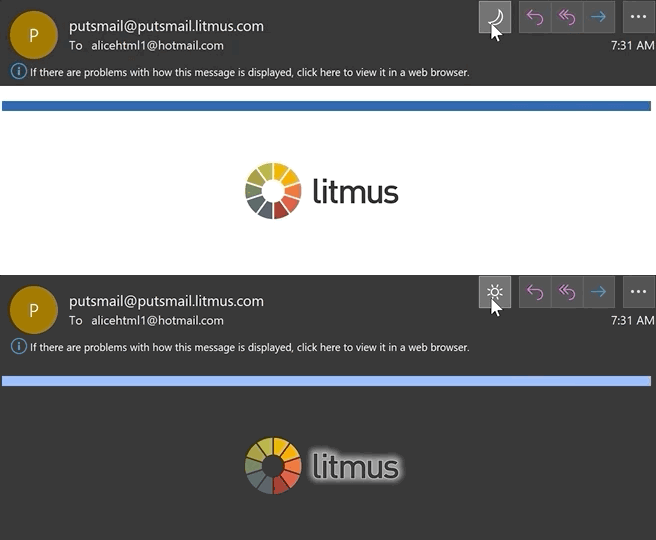
Outlook.com เป็นโปรแกรมรับส่งเมลที่จะเปลี่ยนสีบางส่วน ดังที่คุณเห็นในภาพหน้าจอนี้:

โหมดมืดเริ่มต้น: กลับสีเต็มรูปแบบ
Full Color Invert เป็นชุดสีที่มีการบุกรุกมากที่สุด: ไม่เพียงแต่จะสลับพื้นที่ที่มีพื้นหลังสีอ่อนเท่านั้น แต่ยังส่งผลต่อพื้นหลังสีเข้มด้วย
ดังนั้น หากคุณออกแบบอีเมลให้มีธีมสีเข้มแล้ว โครงการนี้จะบังคับให้ อีเมล เหล่านั้นกลายเป็นสีสว่างอย่างแดกดัน น่าเสียดายที่ขณะนี้เป็นกลวิธีที่ใช้โดยไคลเอนต์อีเมลยอดนิยมบางตัว เช่น แอป Gmail (iOS) และ Outlook 2019 (Windows)
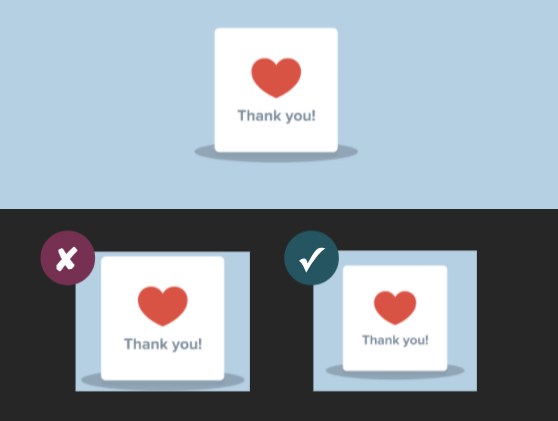
ในตัวอย่างด้านล่าง คุณจะเห็นว่าพื้นหลังสีอ่อนถูกแปลงเป็นเวอร์ชันสีเข้มของสีดั้งเดิม และ พื้นที่ซึ่งก่อนหน้านี้มีพื้นหลังสีเข้มพร้อมข้อความสีอ่อน ตอนนี้เปลี่ยนเป็นสีอ่อนพร้อมข้อความสีเข้ม

รูปแบบการสลับสีแบบเต็มนี้ไม่เพียงแต่จะเปลี่ยนอีเมลของคุณอย่างร้ายแรงที่สุด แต่โปรแกรมรับส่งเมลที่ใช้ตรรกะ นี้ยังไม่อนุญาตให้กำหนดเป้าหมายโหมดมืดในขณะ นี้
โปรแกรมรับส่งเมลยังคงหาวิธีใช้งานโหมดมืดได้ดีที่สุดและอาจเปิดรับคำติชมจากผู้ใช้ โดยเฉพาะอย่างยิ่งเนื่องจากการไม่อนุญาตให้นักพัฒนากำหนดเป้าหมายโหมดมืดด้วยสไตล์ของตนเอง อาจส่งผลเสียต่อความชัดเจนและการเข้าถึงได้
เพื่อประโยชน์ในการสนับสนุนการกำหนดเป้าหมายโหมดมืดที่ดีขึ้นและตรรกะของชุดรูปแบบ Dark Mode ที่มีการบุกรุกน้อยลง คุณสามารถสื่อสารความคิดของคุณโดยตรงไปยังทีมการช่วยเหลือพิเศษของ Gmail และคุณยังสามารถร่วมส่งภาพหน้าจอของโหมดมืดของ Gmail ที่ทำลายอีเมลของคุณ
ฉันจะกำหนดเป้าหมายผู้ใช้ Dark Mode ด้วยสไตล์ของตัวเองได้อย่างไร
ดังที่กล่าวไว้ข้างต้น วิธีที่ไคลเอนต์อีเมลในโหมดมืดจัดการกับอีเมล HTML ปกติของคุณจะแตกต่างกันไป แต่ถ้าคุณต้องการใช้สไตล์โหมดมืดของคุณเองที่อาจแตกต่างจากรูปแบบสีเริ่มต้นของโปรแกรมรับส่งเมล คุณสามารถใช้ได้สองวิธี
@media (ชอบ-โทนสี: มืด)
วิธีนี้ทำงานในลักษณะเดียวกับการใช้บล็อกของสไตล์ใน คิวรี @media สำหรับมุมมอง Mobile Responsive ของคุณ ยกเว้นบล็อก CSS กำหนดเป้าหมายอินเทอร์เฟซผู้ใช้ใดๆ ที่ตั้งค่าเป็นโหมดมืด @media (prefers-color-scheme: dark) ให้คุณสร้างธีม Dark Mode แบบกำหนดเองที่ทนทานที่สุด ซึ่งคุณสามารถใช้อะไรก็ได้ตั้งแต่การสลับรูปภาพเฉพาะ Dark Mode เอฟเฟกต์โฮเวอร์ ภาพพื้นหลัง... โดยพื้นฐานแล้วเกือบทุกอย่างที่คุณสามารถทำได้ด้วย CSS แบบดั้งเดิม !
[data-ogsc]
นี่เป็นวิธีการแรกที่ Mark Robbins ให้ความสนใจในการกำหนดเป้าหมายแอป Outlook แม้ว่าจะดูเหมือนเป็นส่วนแบ่งการตลาดที่ค่อนข้างแคบ แต่ก็ค่อนข้างง่ายที่จะทำซ้ำสไตล์ @media (prefers-color-scheme: dark) ที่ คุณใช้ไปแล้ว และเพิ่มคำนำหน้า [data-ogsc] ที่เหมาะสม ให้กับกฎ CSS แต่ละกฎ