แบบอักษรเว็บ: วิธีทำให้ทำงานได้อย่างสมบูรณ์แบบในอีเมล
เผยแพร่แล้ว: 2021-04-24จากการศึกษาทางวิทยาศาสตร์ของฉัน (ฉันสังเกตลูกสาวของฉันขณะที่เธอเริ่มเขียนรายงานในช่วงปีที่ผ่านมา) ฉันได้เรียนรู้ว่าแง่มุมแรกๆ ของการออกแบบที่ผู้คนเริ่มเล่นคือการพิมพ์ตัวอักษร เมื่อคุณเริ่มเขียนรายงานครั้งแรก คุณใช้เวลาหลายชั่วโมงในการพยายามหาแบบอักษรที่ดีที่สุดที่จะใช้ โอเค อาจจะไม่ใช่ชั่วโมง แต่คนส่วนใหญ่ใช้เวลากับมันสักหน่อย เพราะอย่างที่แบรนด์ใหญ่รู้ดีว่าการพิมพ์มีความสำคัญ และมันสำคัญในอีเมล
แต่การเข้าถึงก็มีความสำคัญเช่นกัน ดังนั้น หยุดดักจับข้อความของคุณในรูปภาพ และเริ่มใช้ข้อความสดด้วยแบบอักษรที่ปลอดภัยสำหรับเว็บและแบบอักษรของเว็บแทน ท้ายที่สุด ข้อความที่ไม่ขึ้นอยู่กับรูปภาพและสามารถอ่านได้โดยผู้ชมที่กว้างขึ้นจะนำไปสู่ประสบการณ์ที่ยอดเยี่ยมสำหรับสมาชิก และในฐานะลูกค้าที่ดีที่สุดของคุณ อีเมลจะส่งคืน 36 ดอลลาร์สำหรับทุกๆ 1 ดอลลาร์ที่ลงทุน ซึ่งเหมาะสำหรับกลยุทธ์ทางการตลาดโดยรวมของคุณ
ในบล็อกโพสต์นี้ ฉันจะแยกย่อย:
- แบบอักษรเว็บกับแบบอักษรที่ปลอดภัยสำหรับเว็บ
- ประโยชน์ของเว็บฟอนต์
- การสนับสนุนไคลเอ็นต์อีเมลและการออกใบอนุญาต
- จะหาแบบอักษรเว็บได้ที่ไหน
- การเข้ารหัสลงในอีเมล
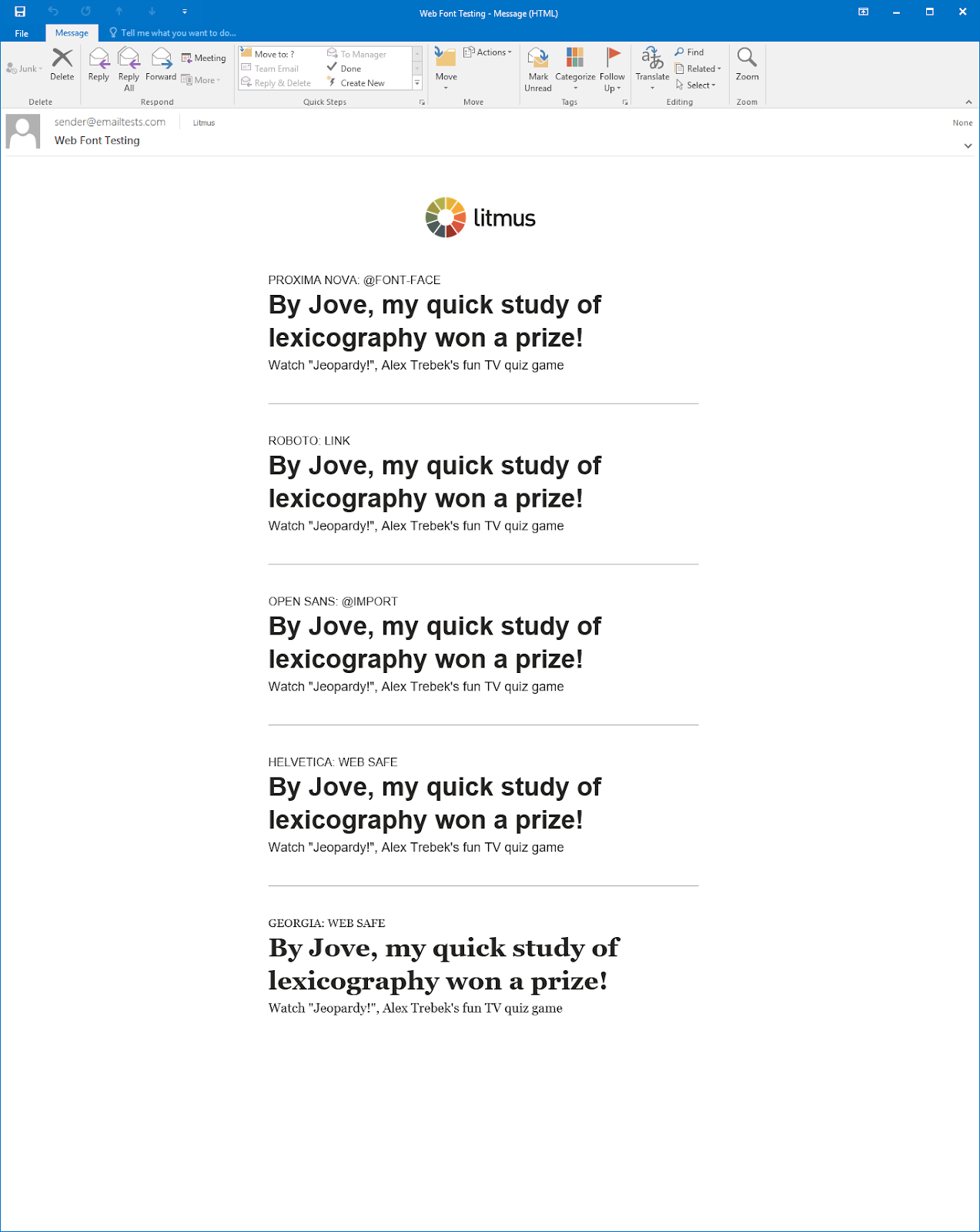
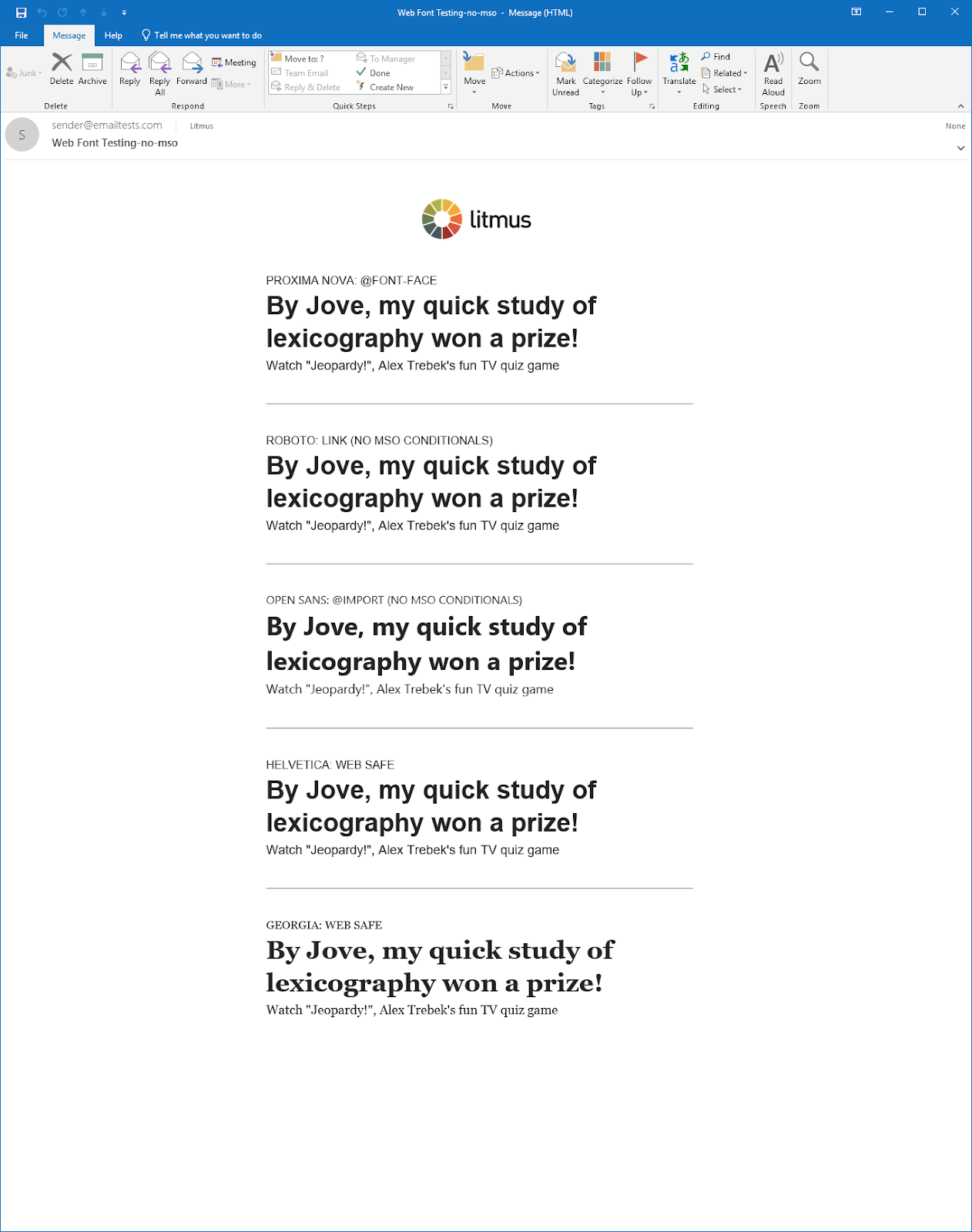
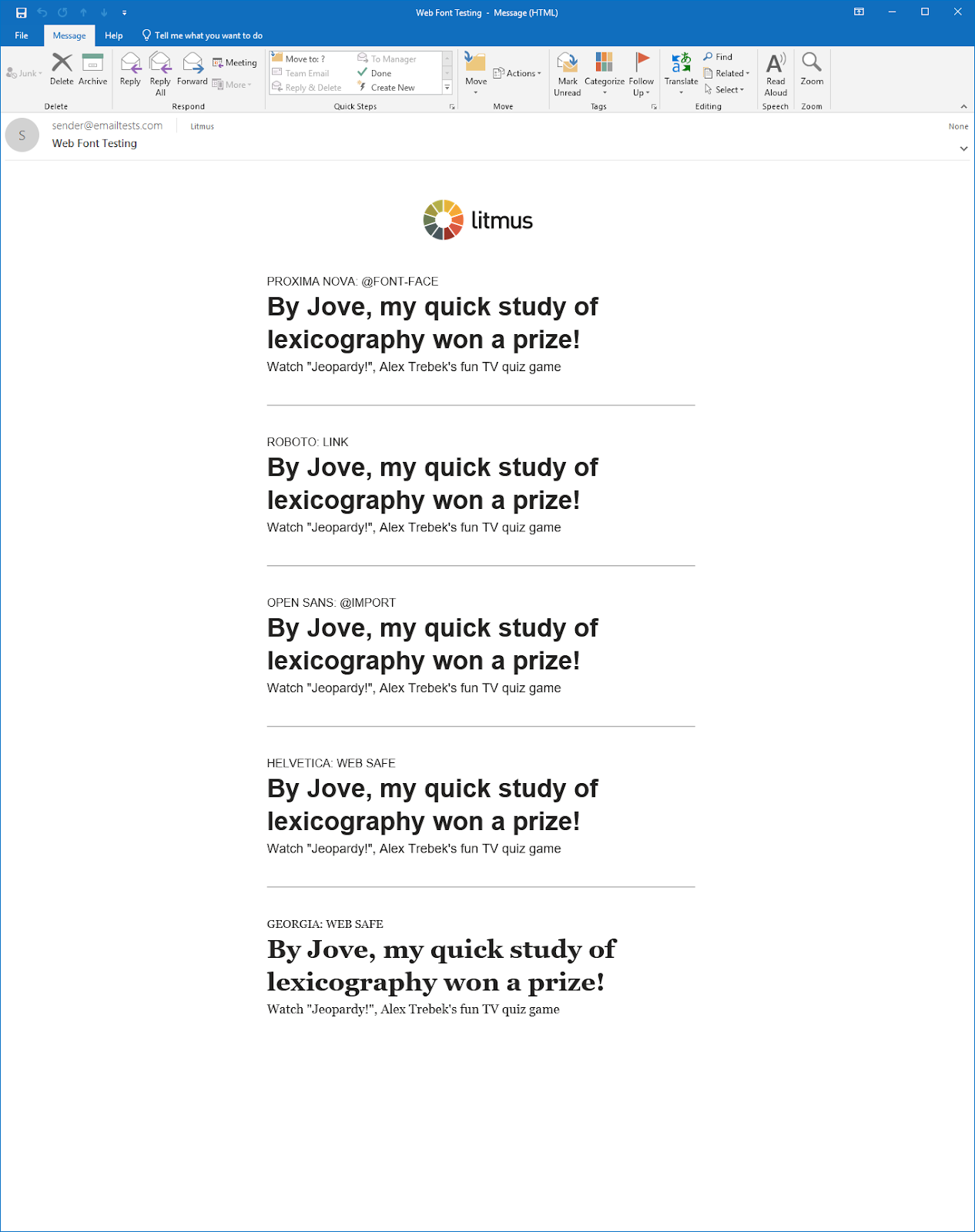
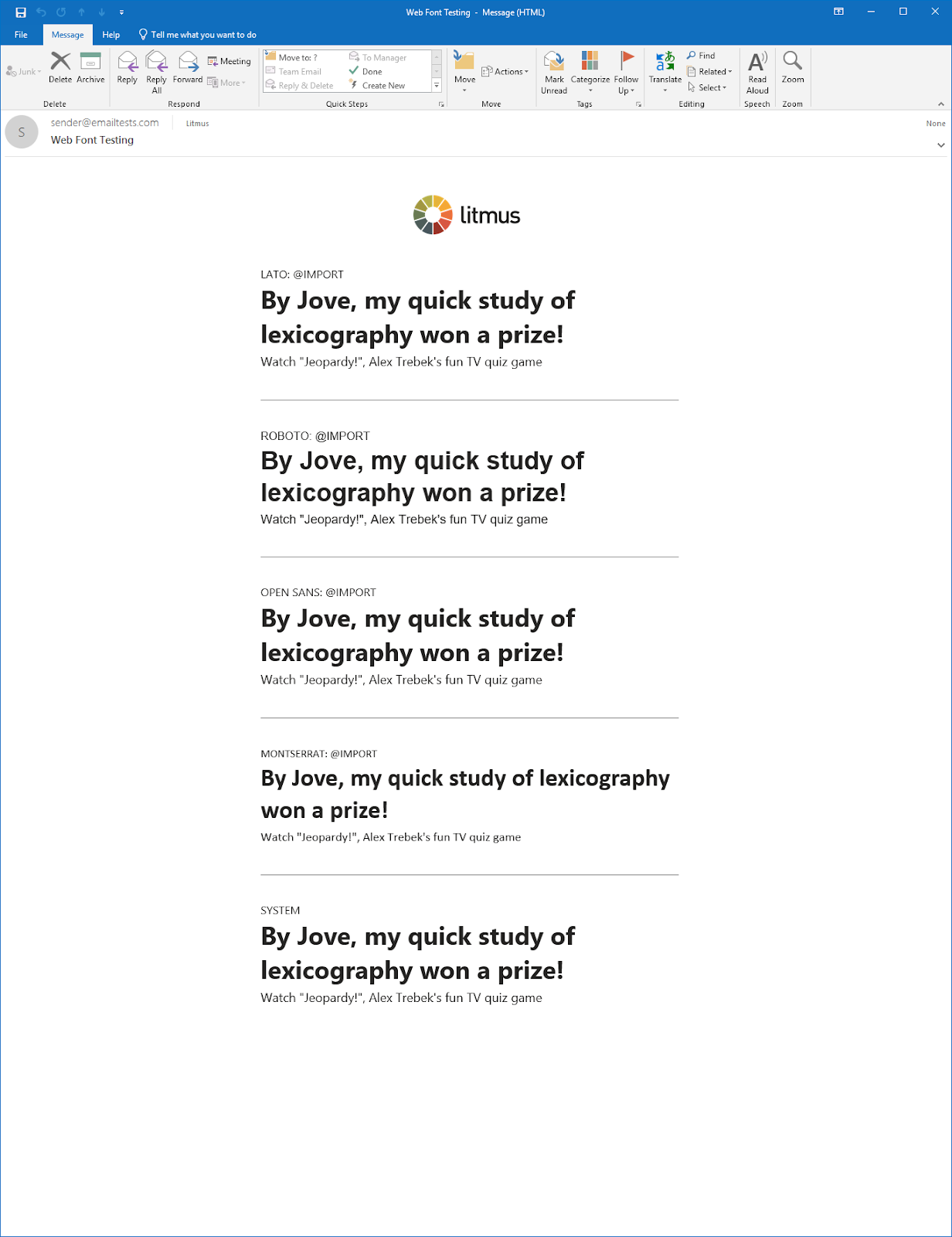
- ตัวอย่างที่ดีของแบบอักษรเว็บในอีเมล
แบบอักษรเว็บกับแบบอักษรที่ปลอดภัยสำหรับเว็บ
คุณสามารถแสดงข้อความสดได้สองวิธี: แบบอักษรที่ปลอดภัยสำหรับเว็บและแบบอักษรของเว็บ แม้ว่าจะฟังดูเหมือนกัน แต่ก็มีความแตกต่างที่ชัดเจน เพื่อให้เข้าใจความแตกต่างเหล่านี้ มาดูกันว่าฟอนต์ทำงานอย่างไรในอีเมลของคุณ
เมื่ออีเมลของคุณถูกเข้ารหัส ฟอนต์จะถูกประกาศโดยใช้คุณสมบัติ CSS ที่เรียกว่า font-family คุณสมบัติตระกูลฟอนต์นี้สามารถมีชื่อฟอนต์ได้เพียงชื่อเดียวหรือหลายชื่อฟอนต์—มักเรียกว่าสแต็กฟอนต์ การรวมชื่อแบบอักษรหลายชื่อช่วยให้แน่ใจว่าหากแบบอักษรหนึ่งไม่ทำงาน จะมีแบบอักษรสำรองหรือแบบอักษรสำรองที่คุณเลือก หากไม่มีการระบุชื่อแบบอักษรหลายชื่อ ไคลเอนต์อีเมลจะตัดสินใจเลือกแบบอักษรสำรองของคุณ เมื่อสมาชิกของคุณเปิดอีเมลของคุณ เบราว์เซอร์จะอ่านคุณสมบัติของฟอนต์-แฟมิลี่และดึงฟอนต์ไปใช้
แบบอักษรที่ปลอดภัยสำหรับเว็บ
ด้วยฟอนต์ที่ปลอดภัยสำหรับเว็บ เบราว์เซอร์จะดึงฟอนต์จากไดเร็กทอรีฟอนต์ในเครื่องของคุณ นั่นหมายความว่าฟอนต์เหล่านี้เป็นฟอนต์ที่ติดตั้งบนคอมพิวเตอร์ของคุณแล้ว คอมพิวเตอร์ทุกเครื่องมาพร้อมกับฟอนต์ที่ติดตั้งไว้ล่วงหน้า ซึ่งถือว่าปลอดภัยสำหรับเว็บ ปลอดภัยที่จะใช้เพราะมีโอกาสที่ดี จริงๆ ที่สมาชิกของคุณจะได้รับเช่นกัน
ข้อเสียคือมีแบบอักษรที่ปลอดภัยสำหรับเว็บจำนวนจำกัดเมื่อเทียบกับแบบอักษรของเว็บ และมักใช้บ่อย ดังนั้นคุณจึงไม่ค่อยโดดเด่น (หากนั่นคือสิ่งที่คุณต้องการ)
แบบอักษรที่ปลอดภัยสำหรับเว็บที่ชัดเจนคือ:
- Arial
- Helvetica
- เวอร์ดานา
- จอร์เจีย
- Times New Roman
แต่มีอีกหลายอย่างที่คุณสามารถใช้ได้ด้วยความมั่นใจในระดับหนึ่ง ดังนั้น ให้แยกส่วนแบบอักษร Arial หรือ Helvetica มาตรฐานออก และค้นหาแบบอักษรที่ปลอดภัยสำหรับเว็บที่เหมาะกับแบรนด์ของคุณ
แหล่งข้อมูลที่ดีที่สุดที่ฉันพบสำหรับแบบอักษรที่ปลอดภัยสำหรับเว็บคือแบบอักษร CSS ฉันชอบที่พวกเขารวมเปอร์เซ็นต์การใช้งานสำหรับพีซีและ Mac สำหรับแต่ละแบบอักษร ดังนั้นคุณจะทราบจำนวนสมาชิกของคุณที่อาจเห็นแบบอักษรที่คุณต้องการโดยประมาณและจำนวนที่จะเห็นตัวเลือกสำรองของคุณแทน
แบบอักษรเว็บ
แบบอักษรของเว็บถูกดึงมาจากเซิร์ฟเวอร์—ไม่ว่าคุณจะโฮสต์เองหรือจากภายนอก (เช่น Google หรือ Adobe) ด้วยเหตุนี้ แบบอักษรที่หลากหลายที่สามารถใช้ได้จึงมีขนาดใหญ่กว่ามาก และสามารถใช้กับคอมพิวเตอร์เครื่องใดก็ได้... ตราบใดที่เบราว์เซอร์หรือโปรแกรมรับส่งเมลสามารถดึงแบบอักษรนั้นเข้ามาได้ ในบางกรณี สมาชิกของคุณอาจมีเว็บอยู่แล้ว ดาวน์โหลดและติดตั้งฟอนต์ในเครื่อง ดังนั้นฟอนต์เหล่านี้จะใช้งานได้แม้ในโปรแกรมรับส่งเมลที่ไม่รองรับฟอนต์ของเว็บ!
ดังนั้นแม้ว่าแบบอักษรของเว็บจะมอบความหลากหลายและอิสระในการสร้างสรรค์ให้กับคุณมากขึ้น แต่ก็มีค่าใช้จ่าย: การสนับสนุนไคลเอ็นต์อีเมลที่จำกัด (ซึ่งฉันเจาะลึกลงไปอีก)
ทำไมต้องใช้แบบอักษรเว็บ
คุณอาจสงสัยว่าทำไมต้องกังวลกับแบบอักษรของเว็บเลย? ในฐานะนักการตลาดและนักออกแบบ คุณทราบดีถึงแรงกดดันในการคงไว้ซึ่งแบรนด์ในอีเมลด้วยสีสัน การออกแบบ และ—ใช่—วิชาการพิมพ์ แบบอักษรเว็บช่วยให้คุณอวดแบรนด์ของคุณได้โดยไม่ต้องพึ่งพารูปภาพสำหรับข้อความของคุณ
การล็อกสำเนาสำคัญในรูปภาพเป็นแนวทางปฏิบัติมาตรฐานในการออกแบบอีเมลเพื่อรักษาแบรนด์และความคิดสร้างสรรค์ แต่การ "ซ่อน" ข้อความในรูปภาพจะจำกัดการเข้าถึงอีเมล เนื่องจากโปรแกรมอ่านหน้าจอไม่สามารถอ่านข้อความบนรูปภาพได้


และการมีข้อความในภาพของคุณทำร้ายประสบการณ์ของสมาชิกหากพวกเขาปิดรูปภาพโดยค่าเริ่มต้น นี่อาจไม่ใช่สมาชิกส่วนใหญ่ของคุณ แต่ไม่มีทางรู้จริงๆ ว่ามีใครปิดรูปภาพของพวกเขาและเปิดอีเมลของคุณ เหตุใดจึงไม่ให้ประสบการณ์ที่ดีที่สุดแก่ผู้ชมในวงกว้างที่สุดเท่าที่จะทำได้
แบบอักษรเว็บเปิดหนทางใหม่แห่งความคิดสร้างสรรค์ในการพิมพ์ ทำให้นักออกแบบอีเมลมีความคิดสร้างสรรค์และเข้าถึงได้ และยึดมั่นในรูปลักษณ์และความรู้สึกของแบรนด์
ฉันสามารถใช้แบบอักษรเว็บในอีเมลได้หรือไม่
หากคุณยังไม่ได้เดา คำตอบคือใช่! แต่—เช่นเดียวกับอีเมลทั้งหมด—มีข้อควรระวัง
การสนับสนุนไคลเอนต์อีเมล
แบบอักษรของเว็บใช้งานได้ในไคลเอนต์อีเมลบางตัวเท่านั้น และต้องใช้ความระมัดระวังเพื่อให้แน่ใจว่าแบบอักษรจะไม่ได้รับการสนับสนุนในที่ใด แบบอักษรจะถอยกลับอย่างงดงาม
| ไคลเอนต์อีเมล | รองรับแบบอักษรเว็บ |
|---|---|
| แอปเปิ้ลเมล | ✓ ใช่ |
| Outlook 2007-2016 | ✘ ไม่ |
| Outlook 2019 | ✘ ไม่* |
| Outlook สำหรับ Mac | ✓ ใช่ |
| Outlook Office 365 | ✘ ไม่* |
| แอป Gmail | ✘ ไม่* |
| iOS | ✓ ใช่ |
| แอพ Outlook | ✘ ไม่ |
| ซัมซุงเมล | ✘ ไม่* |
| AOL Mail | ✘ ไม่ |
| Gmail | ✘ ไม่* |
| Office 365 | ✘ ไม่ |
| Outlook.com | ✘ ไม่ |
| ยาฮู! จดหมาย | ✘ ไม่ |
*มีผลลัพธ์ที่ไม่แน่นอนขึ้นอยู่กับวิธีการฝังอีเมล พูดคุยในภายหลัง
การดูฐานสมาชิกของคุณเป็นเรื่องที่คุ้มค่า เพื่อดูว่ามีกี่คนที่ดูอีเมลของคุณในโปรแกรมรับส่งเมลที่สนับสนุนแบบอักษรของเว็บ หากผู้ติดตามของคุณมีเพียงพอ ก็เป็นวิธีที่ยอดเยี่ยมในการเพิ่มอีเมลของคุณ
หากส่วนใหญ่ไม่เป็นเช่นนั้น ก็ไม่คุ้มกับเวลาและความพยายามของคุณ โดยเฉพาะอย่างยิ่งหากคุณกำลังพิจารณาใช้แบบอักษรเว็บแบบชำระเงิน
 | ไคลเอนต์อีเมลใดที่สมาชิก ของคุณ ใช้ ค้นหาว่าสมาชิกของคุณเปิดอีเมลของคุณที่ไหนและมีส่วนร่วมอย่างไร ด้วย Litmus Email Analytics รับข้อมูลเชิงลึกที่คุณต้องการเพื่อเพิ่มประสิทธิภาพอีเมลและอื่นๆ เรียนรู้เพิ่มเติม → |
ใบอนุญาต
แบบอักษรของเว็บแต่เดิมออกแบบมาเพื่อใช้บนเว็บไซต์เท่านั้น ดังนั้นโดยทั่วไปการอนุญาตให้ใช้สิทธิจะใช้ได้เฉพาะบนเว็บไซต์และแอปพลิเคชันมือถือเท่านั้น เหตุผลที่บริการเว็บฟอนต์จำนวนมากไม่อนุญาตให้ใช้ในอีเมล เนื่องจากถูกมองว่าเป็นการกระจายฟอนต์ ซึ่งขัดกับข้อตกลงสิทธิ์การใช้งานสำหรับผู้ใช้ปลายทาง (EULA) ของบริการจำนวนมาก
ผู้ให้บริการแบบอักษรเว็บทั้งหมดที่เราติดต่อได้รับการสนับสนุนโดยใช้แบบอักษรของตนในอีเมล ผู้ให้บริการแต่ละรายมีใบอนุญาตที่แตกต่างกันซึ่งจำเป็น ดังนั้นจึงไม่มีสิทธิ์ใช้งานแบบอักษรมาตรฐานในอีเมล หากคุณต้องการใช้แบบอักษร โปรดติดต่อบริษัทเพื่อสอบถามว่าพวกเขาให้สิทธิ์ใช้งานแบบอักษรอย่างไร
จะหาแบบอักษรเว็บได้ที่ไหน
ดังนั้น คุณจึงได้ไตร่ตรองทุกอย่างแล้ว และตัดสินใจว่าคุณต้องการใช้แบบอักษรของเว็บ ด้วยตัวเลือกที่ดูเหมือนไม่มีที่สิ้นสุด คุณสามารถค้นหาตัวเลือกที่เหมาะกับแบรนด์ของคุณได้ แต่สิ่งสำคัญคือต้องคำนึงถึงการช่วยสำหรับการเข้าถึง
แบบอักษรบางตัวอ่านได้ง่ายกว่าแบบอื่น
แบบอักษรที่หรูหราหรือตกแต่ง เช่น แบบอักษรดิสเพลย์หรือแบบอักษรลายมือ อาจทำให้ผู้ที่มีความบกพร่องทางสายตาหรือผู้ที่มีความบกพร่องทางการเรียนรู้แยกแยะความแตกต่างระหว่างรูปร่างของตัวอักษรได้ยาก ฟอนต์ Sans-serif (ฟอนต์ที่ไม่มีคุณสมบัติเพิ่มเติมหรือลอนในตัวอักษร เช่น Arial, Calibri, Century Gothic หรือ Helvetica) และฟอนต์ slab (ฟอนต์ที่มีเส้นหนากว่า เช่น Museo Slab และ Rockwell) จะถือว่าเข้าถึงได้ง่ายกว่า
ต่อไปนี้เป็นสถานที่ที่ดีในการเริ่มมองหา
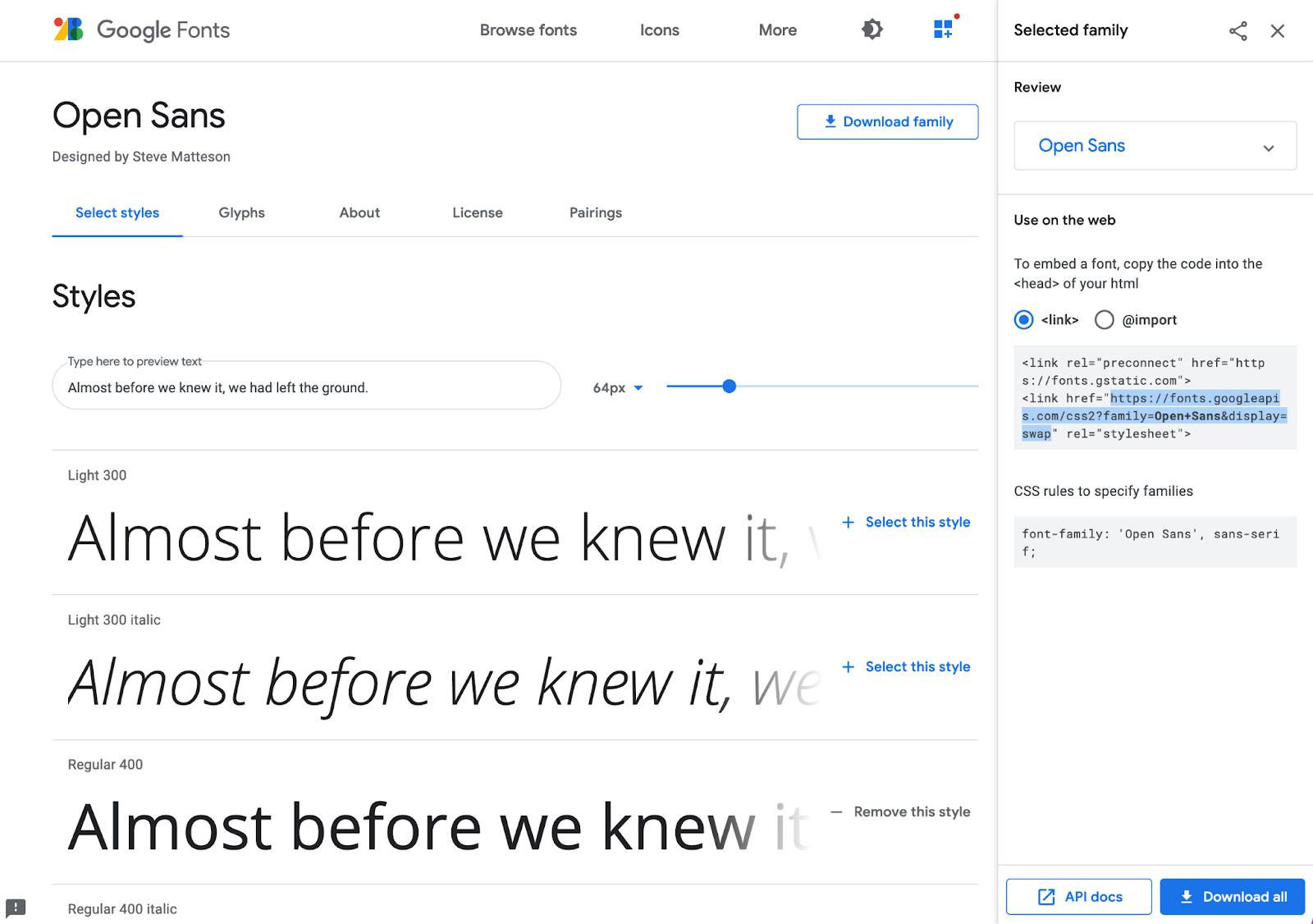
Google Fonts
มีบริการแบบอักษรเว็บมากมาย แต่ Google Fonts เป็นรายการโปรดของเรา บริการนี้ฟรีทั้งหมด และคุณสามารถดาวน์โหลดแบบอักษรของเว็บไปยังคอมพิวเตอร์ของคุณได้ หากคุณกำลังจำลองการออกแบบใน Adobe Photoshop, Sketch หรือซอฟต์แวร์การออกแบบอื่นๆ
Adobe Fonts
Typekit ได้กลายเป็น Adobe Fonts เมื่อเดือนตุลาคม 2018 ตอนนี้รองรับทั้ง <link> และวิธี @import สำหรับการใช้ฟอนต์เป็นฟอนต์ของเว็บ (เพิ่มเติมในครั้งต่อไป) บริการนี้ไม่ฟรีโดยสมบูรณ์ แต่ถ้าคุณมีการสมัครรับข้อมูล Creative Cloud อยู่แล้ว ก็รวมอยู่ด้วย
บริการแบบอักษรเว็บ
มีบริการฟอนต์เว็บอื่น ๆ อีกหลายบริการแบบชำระเงิน คุณจะต้องตรวจสอบให้แน่ใจว่าคุณได้รับใบอนุญาตที่ถูกต้องเพื่อใช้ในอีเมลของคุณ
- ประเภทเครือข่าย (ใบอนุญาตเว็บ)
- ประเภทกระบวนการ Foundry (ใบอนุญาตเว็บ)
- Optimo (ใบอนุญาตโฆษณาดิจิทัล)
- Fontspring (ใบอนุญาตอีเมลแบบกำหนดเอง)
- Typotheque (ใบอนุญาตเว็บ)
- ประเภทการผลิต (ใบอนุญาตโฆษณาออนไลน์)
- MyFonts (ใบอนุญาตเว็บ)
- ประเภทการค้า (ใบอนุญาตเว็บ)
ด้วยสิทธิ์ใช้งานเว็บ อาจมีตัวเลือกในการโฮสต์ฟอนต์เองหรือโฮสต์ฟอนต์นั้นโดยผู้ให้บริการ ในใบอนุญาตใช้งานเว็บบางรายการ คุณจะต้องจ่ายเงินสำหรับการดูหน้าเว็บจำนวนหนึ่งกับอีเมลแต่ละฉบับที่โหลดแบบอักษรนับเป็นการดูหน้าเว็บ ดังนั้นโปรดคำนึงถึงเรื่องนี้ด้วยเมื่อคุณซื้อใบอนุญาต
วิธีฝังฟอนต์เว็บในอีเมล
เนื่องจากโดยทั่วไปแล้วแบบอักษรของเว็บจะไม่พบในอุปกรณ์ของผู้อื่นและโฮสต์ที่อื่นแทน คุณต้อง "ฝัง" หรือนำเข้าแบบอักษรของเว็บลงในอีเมลของคุณก่อนจึงจะสามารถใช้งานได้จริง
1. รับ URL ของไฟล์ฟอนต์ของคุณ
คุณจะต้องใช้ URL ของแบบอักษรเว็บเพื่อเรียกมันลงในอีเมลของคุณ บริการแบบอักษรเว็บของคุณควรมี URL นี้ แต่ถ้าคุณโฮสต์ไฟล์ฟอนต์ด้วยตัวเอง ให้หา URL ที่ฟอนต์ของเว็บวางอยู่บนเซิร์ฟเวอร์ของคุณ ตรวจสอบให้แน่ใจว่าเป็น URL สาธารณะและไม่ได้มาจากเซิร์ฟเวอร์ในเครื่อง มิฉะนั้น สมาชิกของคุณจะไม่สามารถเข้าถึงแบบอักษรของเว็บได้และจะเห็นแบบอักษรสำรองแทน
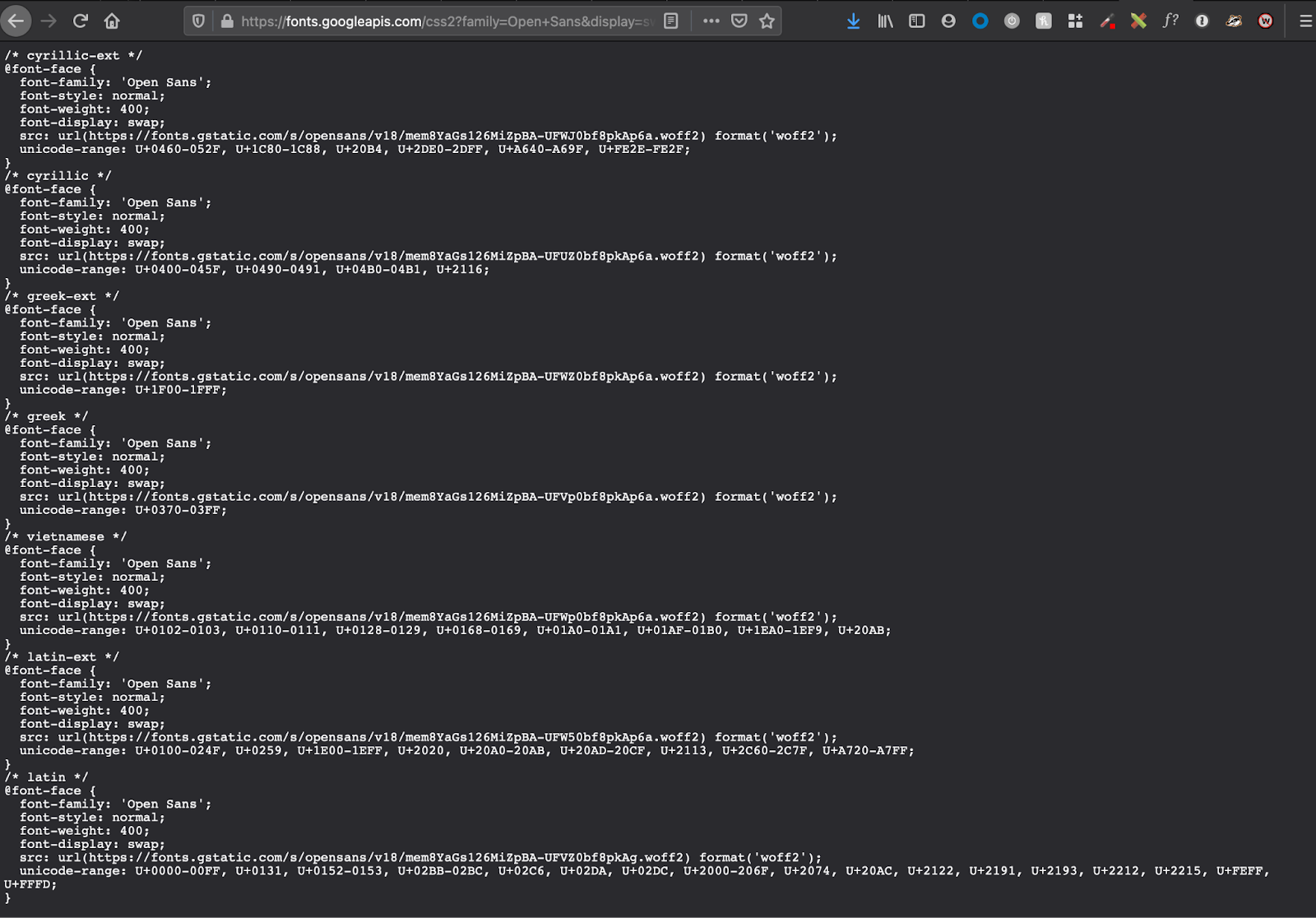
หากคุณใช้ Google Fonts การค้นหา URL นั้นค่อนข้างยุ่งยาก แต่ก็ไม่ยากเกินไป ดูวิธีการในขั้นตอนต่อไปสำหรับวิธีการฝัง @font-face
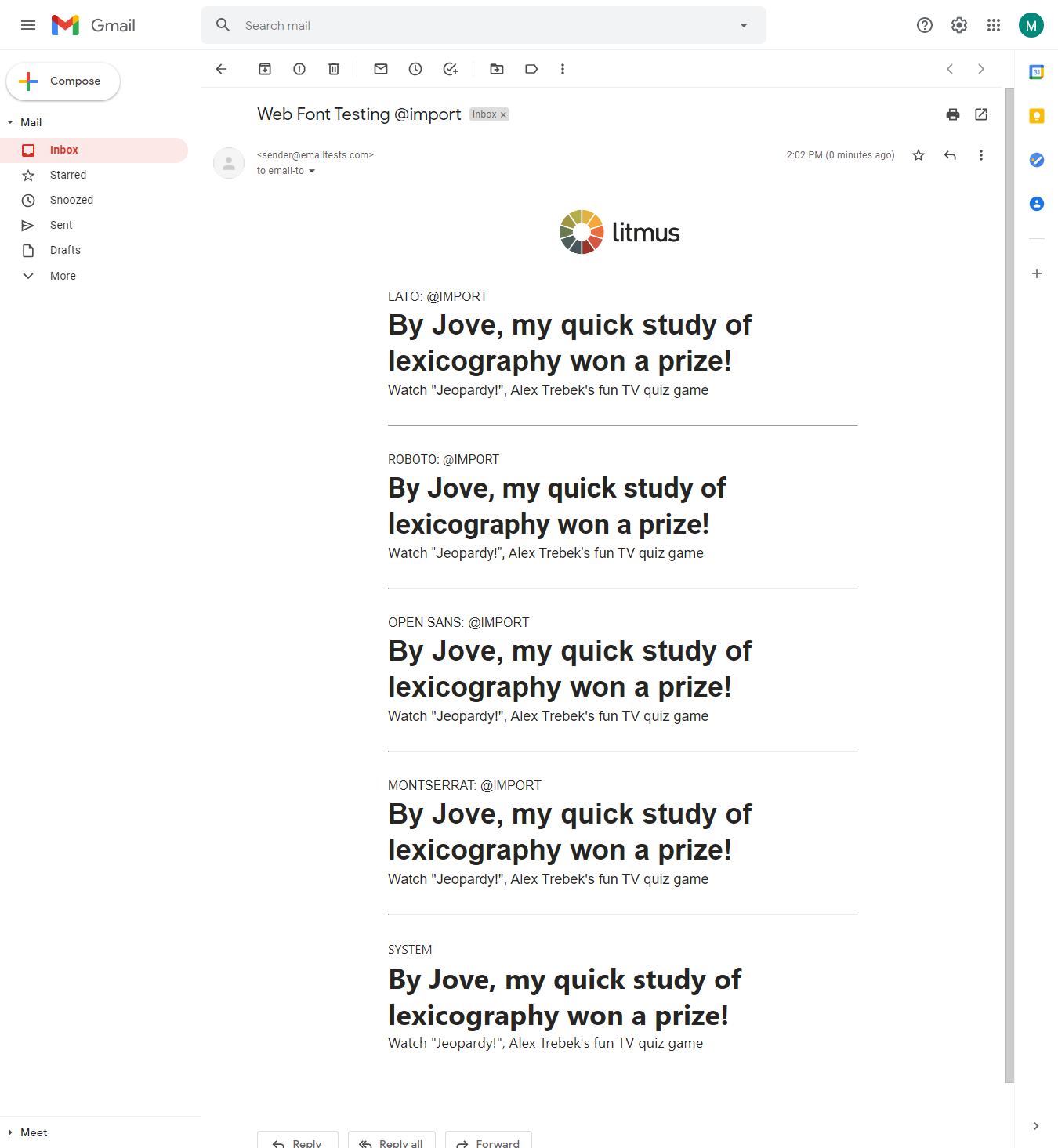
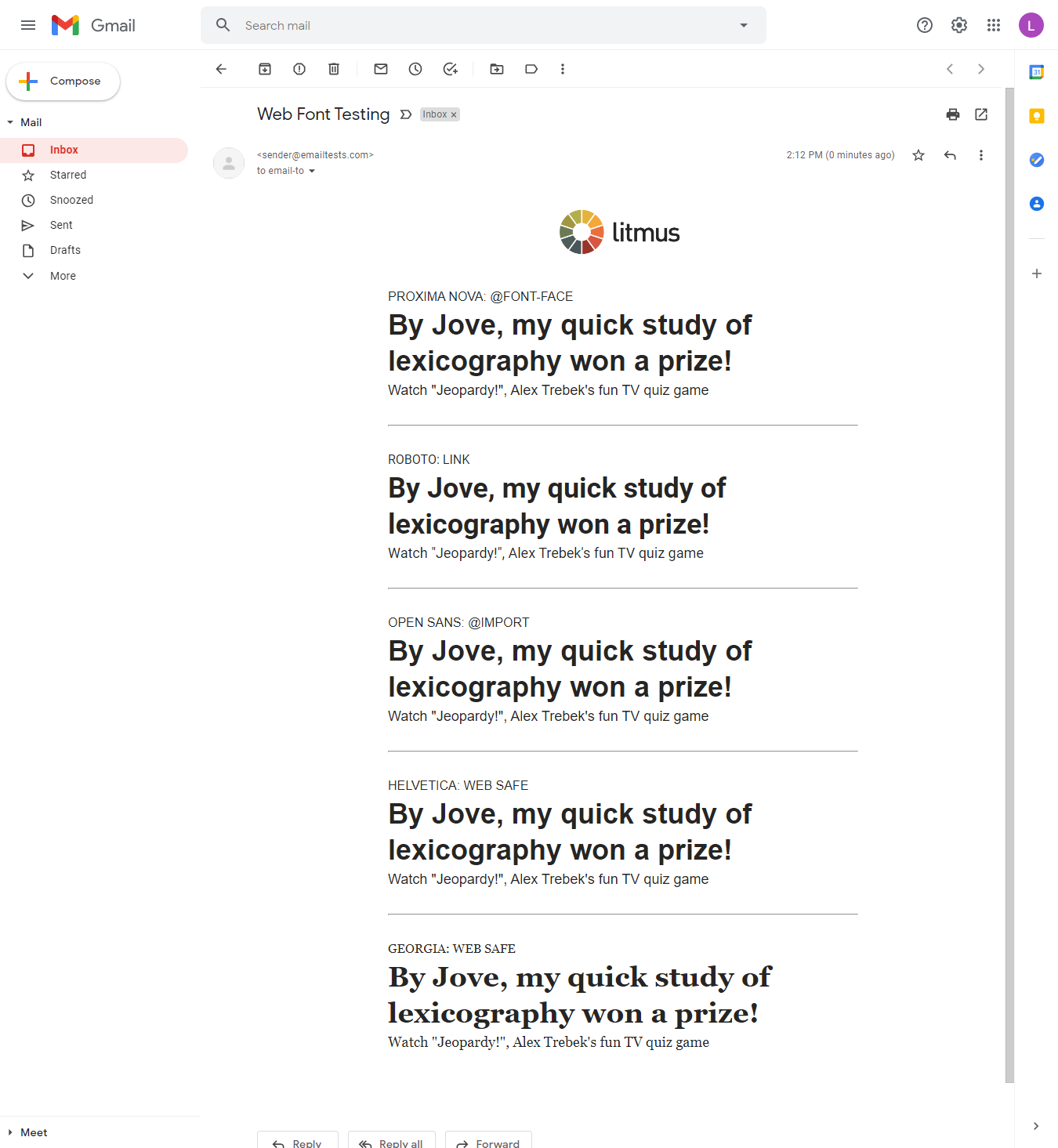
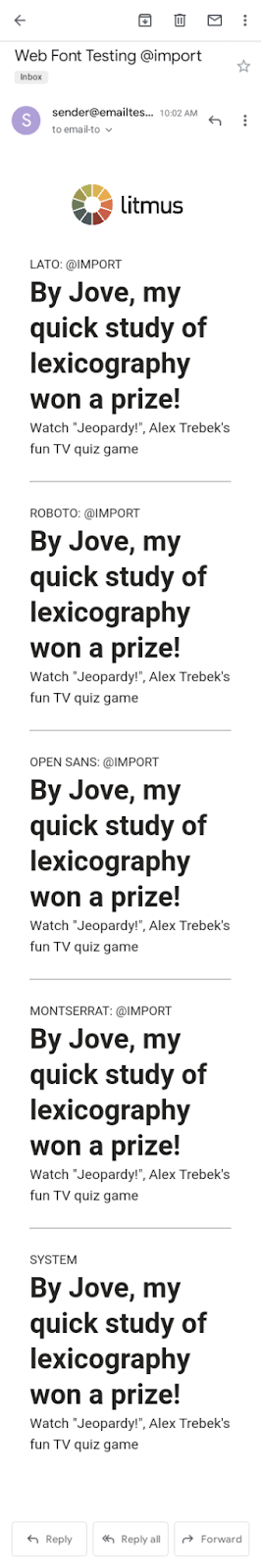
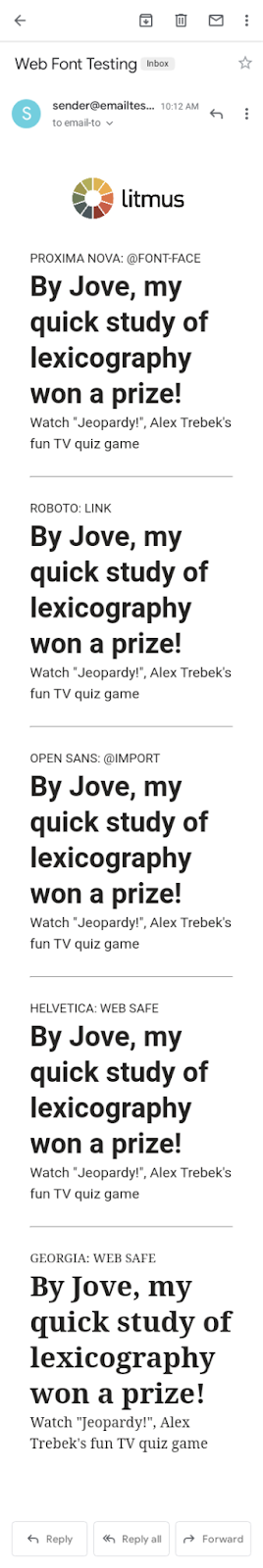
2. นำเข้าแบบอักษรของเว็บโดยใช้หนึ่งในสามวิธี
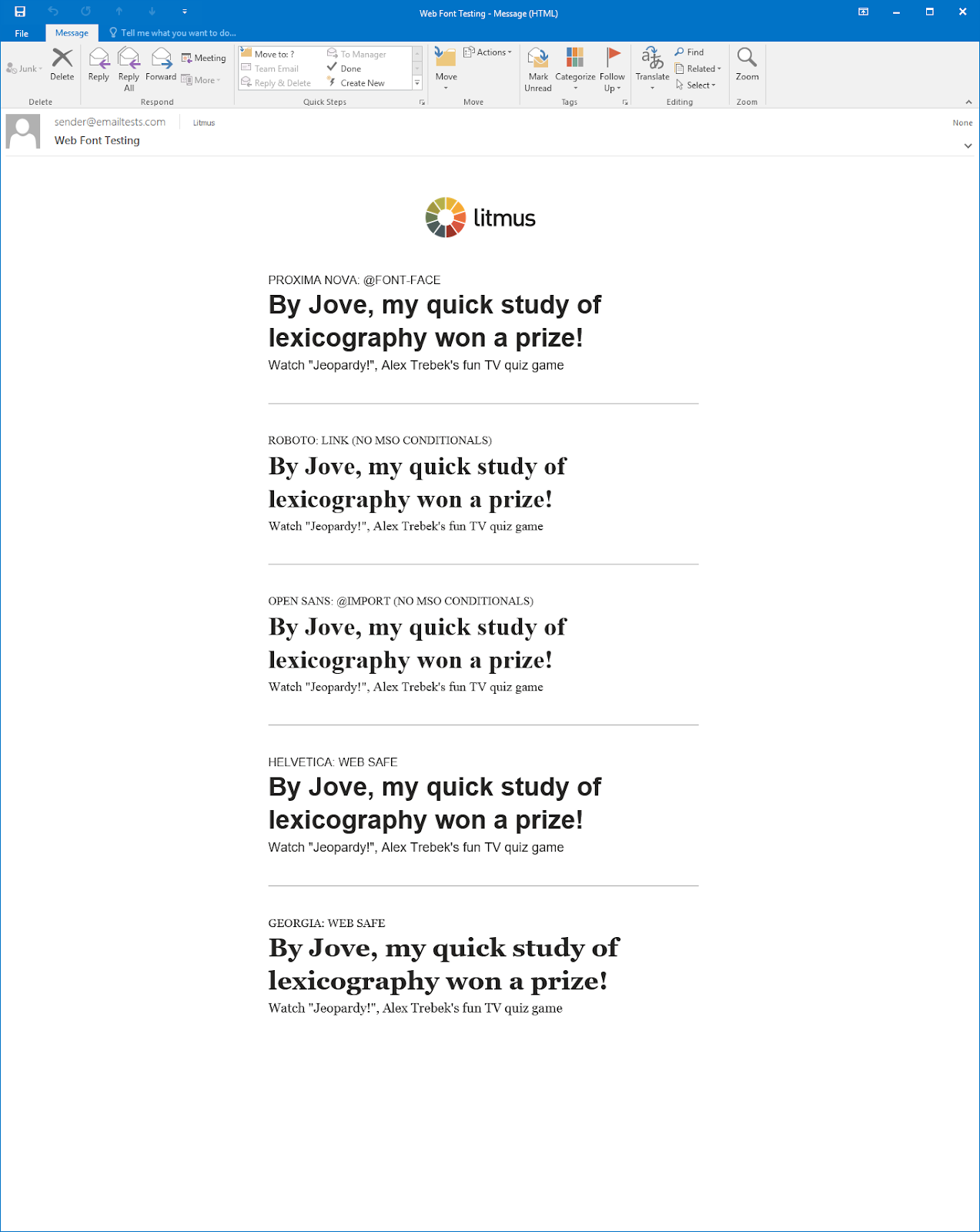
มีสามวิธีในการฝังแบบอักษรของเว็บในอีเมล (และข้อแม้ที่อาจจำกัดวิธีการที่คุณสามารถใช้ได้) สามวิธีในการฝังฟอนต์ของคุณคือ:
- <link>
- @นำเข้า
- @font-face
เหตุใดคุณจึงเลือกวิธีหนึ่งมากกว่าวิธีอื่น
เมธอด @import ชะลอการโหลดฟอนต์เว็บที่นำเข้า จนกว่า HTML ที่ฝังไว้จะถูกโหลดจนเต็ม การทำเช่นนี้อาจทำให้แบบอักษรเว็บใช้เวลานานขึ้นเล็กน้อยจึงจะปรากฏในอีเมลของคุณ ขณะที่โหลดอีเมลที่เหลือ ในทางกลับกัน วิธี <link> จะโหลดทรัพยากรแบบอินไลน์เมื่ออ่านโค้ดของไฟล์ HTML (จากบนลงล่าง) ซึ่งอาจทำให้การโหลดอีเมลของคุณล่าช้า หากไฟล์ฟอนต์ของเว็บมีขนาดใหญ่เป็นพิเศษ
อีกสิ่งหนึ่งที่ควรคำนึงถึงเมื่อเลือกวิธีการใช้คือสิ่งที่ ESP ของคุณรองรับ
คุณสามารถสร้างโค้ดที่สวยงามซึ่งใช้งานได้ใน Litmus ตลอดทั้งวัน แต่ถ้า ESP ของคุณเปลี่ยนโค้ดอย่างที่เราทราบดีอยู่แล้วว่าส่วนใหญ่ทำ คุณก็ไม่ต้องทำอะไรเลย ตรวจสอบให้แน่ใจว่า ESP ของคุณไม่เปลี่ยนรหัสในลักษณะที่จะทำให้แบบอักษรของคุณหยุดทำงาน ที่ Litmus ESP ของเราไม่อนุญาตให้เรารวมเงื่อนไข MSO รอบองค์ประกอบสไตล์ ดังนั้น <link> และวิธี @import จะไม่ทำงานสำหรับเรา เนื่องจากไม่ได้รับการสนับสนุนอย่างดีใน Outlook ซึ่งเราจะพูดถึงต่อไปด้านล่าง
การใช้ <link>
การใช้เมธอด <link> เป็นวิธีที่ค่อนข้างง่ายในการฝังฟอนต์ในอีเมลของคุณ วางโค้ดบรรทัดนี้ใน <head> ของอีเมลใกล้ด้านบน: