Theia Post Slider Review ข้อดี & ข้อเสีย (2021) – ปลั๊กอิน WordPress ตัวเลื่อนโพสต์แบบกำหนดเอง
เผยแพร่แล้ว: 2020-12-02แถบเลื่อนสามารถเป็นเครื่องมือที่มีประโยชน์ในเว็บไซต์ใดก็ได้ ใช้เพื่อโปรโมตผลิตภัณฑ์ แสดงรูปภาพหรือพอร์ตโฟลิโอ ไฮไลต์ข่าวล่าสุด ฯลฯ แถบเลื่อนมักใช้เพื่อโปรโมตข้อมูลสำคัญและข้อเสนอพิเศษ
เจ้าของเว็บไซต์ใช้แถบเลื่อนเพื่อ เน้นคุณลักษณะที่สำคัญ รายการแสดง พอร์ตโฟลิโอ สินค้าขายดี สินค้าใหม่ โปรโมชันพิเศษ ฯลฯ ซึ่งมี ประสิทธิภาพ มาก ในการดึงดูดความสนใจของผู้คน หากคุณใช้แถบเลื่อนบนไซต์ของคุณอยู่แล้ว คุณจะทราบถึงผลกระทบที่แถบเลื่อนอาจมีต่อผู้เยี่ยมชม
ตัวเลื่อนโพสต์ เป็นวิธีที่ดีในการเพิ่มประสิทธิภาพเนื้อหาไซต์ สามารถใช้เพื่อเน้นย้ำโพสต์ที่กำลังมาแรงหรือโพสต์ล่าสุด และกระตุ้นให้ผู้เยี่ยมชมอยู่ในไซต์ของคุณนานขึ้น ตัวเลื่อนโพสต์ที่น่าดึงดูดนั้นช่วยเติมเต็มเว็บไซต์ WordPress ได้อย่างสมบูรณ์แบบ ปลั๊กอินตัวเลื่อนโพสต์ที่ดูดีสามารถเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับไซต์ นั่นคือเหตุผลที่ในการตรวจสอบ Theia Post Slider ฉันจะแสดงคุณลักษณะต่างๆรวมถึงข้อดีและข้อเสีย
Theia Post Slider รีวิว
Theia Post Slider เป็น ปลั๊กอิน WordPress หลังการนำทางที่ น่าประทับใจมาก ช่วยให้คุณใช้แถบเลื่อนเนื้อหาเพื่อแสดงโพสต์หลายหน้า การใช้ Theia Post Slider การนำทางหน้าจะมีรูปลักษณ์ที่สะอาดตาและทันสมัย
การใช้ Theia Post Slider คุณสามารถเพิ่มรายได้จากโฆษณาได้สูงสุด นอกจากนี้ ในบางครั้ง การ แยกเนื้อหาออกเป็นส่วนย่อยหลายๆ ส่วน หากคุณมีบทความยาวๆ กลวิธีนี้สามารถช่วยเพิ่มความเร็วในการโหลดหน้าเว็บ เพิ่มการดูหน้าเว็บเพิ่มเติม และนำรายได้ที่เพิ่มขึ้นจากผู้เยี่ยมชมไซต์เดียวกัน เป็นวิธีการที่มีประสิทธิภาพซึ่งมีประโยชน์อย่างยิ่งในการโพสต์สไตล์แกลเลอรี

แต่อย่าสับสนระหว่างปลั๊กอินตัวเลื่อนการนำทาง เช่น Theia Post Slider กับปลั๊กอินตัวเลื่อน เช่น Slider Revolution หรือ Layer Slider, SmartSlider, SlideDeck เป็นต้น ตัวเลื่อนเหล่านี้ใช้ในรูปแบบที่แตกต่างกันโดยสิ้นเชิง แม้ว่าแนวคิดโดยรวมจะคล้ายกันก็ตาม
คุณสมบัติของ Theia Post Slider:
- คุณสามารถสร้างสไลด์โชว์ที่น่าประทับใจจากโพสต์หลายหน้าของคุณ
- ปลั๊กอินทำงานได้ดีกับธีม WordPress และโพสต์ปัจจุบันที่คุณมี
- คุณสามารถเลือกเอฟเฟกต์การเปลี่ยนภาพได้สี่แบบ: พื้นฐาน เฟด สไลด์ และไม่มี
- คุณสามารถดูตัวอย่างการแก้ไขทั้งหมดได้จากหน้าผู้ดูแลระบบ
- เทคนิคการโหลดล่วงหน้าและ AJAX ใช้ในการโหลดสไลด์
- ปลั๊กอินรองรับ Google Analytics อย่างสมบูรณ์
- ธีมตัวเลื่อนที่สามารถใช้ได้ทุกเมื่อที่คุณต้องการ
- ใช้ CSS เพื่อสร้างปุ่มตัวเลื่อนของคุณเองหรือปรับแต่งปุ่มที่มีอยู่
- คุณมีตัวเลือกในการให้ผู้เยี่ยมชมไซต์ข้ามไปยังโพสต์ถัดไปหรือโพสต์ก่อนหน้า
- ทำงานได้ดีกับปลั๊กอินแคชและ SEO
- ปลั๊กอินได้รับการปรับให้เหมาะสมที่สุดสำหรับความเร็วเว็บไซต์
- คุณสามารถเพิ่มหัวกระดาษ ท้ายกระดาษ และชื่อเรื่องสำหรับแต่ละสไลด์/หน้าได้


การตั้งค่าตัวเลื่อนโพสต์ Theia
คุณจะพบเมนู Theia Post Slider ในส่วน "การตั้งค่า" ของพื้นที่ผู้ดูแลระบบ WordPress หลังจากที่ติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ปลั๊กอินมีแปดแท็บ ได้แก่ Dashboard, General, Navigation Bar, Carousel, Advanced, Troubleshooting, Account and Contact Us ส่วนติดต่อเราช่วยให้คุณติดต่อกับฝ่ายสนับสนุนได้หากจำเป็น
แท็บบัญชี มีข้อมูลเกี่ยวกับใบอนุญาตและรายละเอียดอื่นๆ เกี่ยวกับปลั๊กอิน คุณสามารถใช้ แท็บการแก้ไขปัญหา หากคุณพบปัญหาใดๆ แดชบอร์ด แสดงบันทึกการเปลี่ยนแปลง ลิงก์ไปยังปลั๊กอินอื่นๆ จากผู้พัฒนารายเดียวกัน ฯลฯ
การตั้งค่าทั่วไป
แท็บทั่วไปมีการตั้งค่าต่อไปนี้:
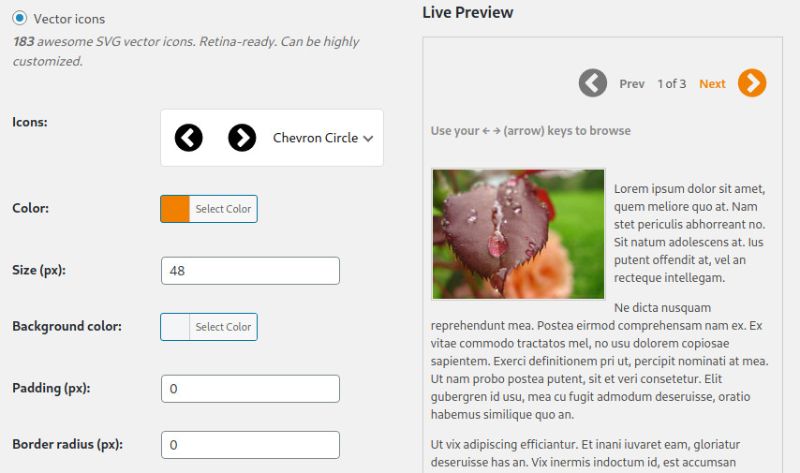
- ธีม – ที่นี่ คุณสามารถตั้งค่าธีมภาพของตัวเลื่อนที่ใช้เป็นหลักสำหรับปุ่มก่อนหน้าและปุ่มถัดไป คุณสามารถสร้างธีมที่กำหนดเองได้เสมอ หากคุณไม่ชอบรูปลักษณ์ของธีมเริ่มต้นหรือหากคุณต้องการแถบเลื่อนที่ไม่ซ้ำใคร สิ่งที่จำเป็นคือความรู้พื้นฐานเกี่ยวกับ CSS เพียงเล็กน้อย คุณสามารถเลือกไอคอนเวกเตอร์ SVG ที่แตกต่างกัน 183 รายการ คุณยังสามารถเปลี่ยนสีพื้นหลัง รัศมีเส้นขอบ สี ช่องว่างภายใน และขนาดได้อีกด้วย คุณยังสามารถเลือกจากธีมที่ออกแบบไว้ล่วงหน้าทั้งหมด 38 ธีมได้อีกด้วย ตัวเลือกการแสดงตัวอย่างแบบสดช่วยให้คุณเห็นการแก้ไขได้ทันทีที่ทำเสร็จแล้ว
- เอฟเฟ็กต์การเปลี่ยนภาพ – เอ ฟเฟ็กต์ การเปลี่ยนภาพคือเอฟเฟ็กต์ภาพเคลื่อนไหวที่ใช้เมื่อคุณเปลี่ยนจากสไลด์หนึ่งไปยังสไลด์ถัดไป มีตัวเลือกเอฟเฟกต์สี่ตัวเลือก: จาง ธรรมดา เลื่อน หรือไม่เลย
- ระยะเวลาการเปลี่ยนภาพ – ที่นี่ คุณสามารถกำหนดได้ว่าแต่ละเอฟเฟกต์การเปลี่ยนภาพจะคงอยู่นานกี่มิลลิวินาที
- CSS ที่กำหนดเอง – หากคุณต้องการปรับแต่งเพิ่มเติมสำหรับตัวเลื่อน คุณสามารถใช้การตั้งค่านี้เพื่อเพิ่ม CSS ที่กำหนดเองได้

การตั้งค่าการนำทาง
ภายใต้การตั้งค่าการนำทาง คุณจะพบ:
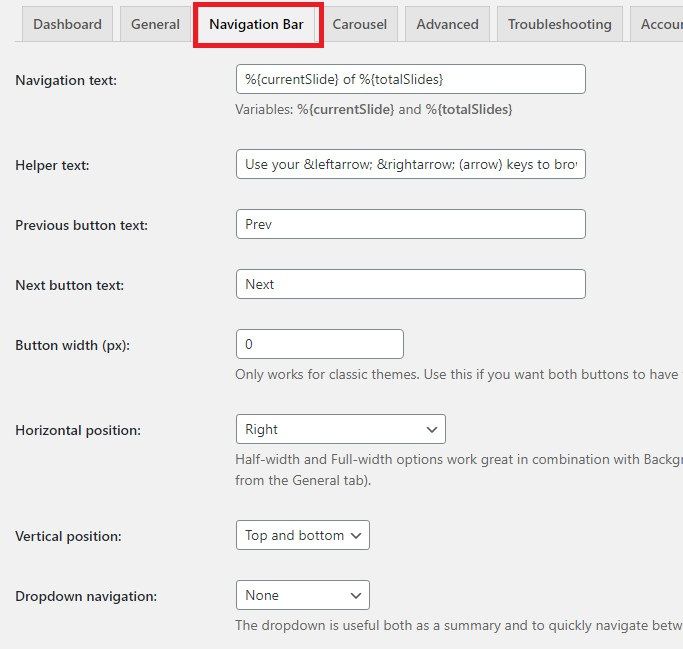
- ข้อความนำทาง – มีช่องข้อความที่แสดงทั้งจำนวนรวมและจำนวนสไลด์ปัจจุบัน ช่องนี้อยู่ระหว่างปุ่ม "ก่อนหน้า" และ "ถัดไป" คุณสามารถใช้การตั้งค่านี้เพื่อแก้ไขข้อความที่ปรากฏในช่องนี้
- ข้อความตัวช่วย – การตั้งค่านี้สามารถใช้เพื่อเพิ่มคำแนะนำเกี่ยวกับวิธีใช้ตัวเลื่อนเฉพาะ คำแนะนำเหล่านี้จะแสดงต่อผู้เข้าชมเว็บไซต์
- ข้อความปุ่มก่อนหน้าและถัดไป – คุณสามารถเพิ่มข้อความที่จะแสดงบนปุ่ม "ก่อนหน้า" และ "ถัดไป" ได้ที่นี่
- ความกว้างของปุ่ม (px) – คุณสามารถใช้ตัวเลือกนี้เพื่อกำหนดความกว้างของปุ่ม
- ตำแหน่งแนวนอน – ตัวเลือกนี้ช่วยให้สามารถกำหนดตำแหน่งลูกศรเลื่อนได้ ตัวเลือกที่คุณมี ได้แก่ กึ่งกลาง กึ่งกลาง (โดยมีข้อความช่วยเหลืออยู่ตรงกลาง) ซ้าย ขวา ความกว้างเต็ม หรือครึ่งความกว้าง
- ตำแหน่งแนวตั้ง – ที่นี่ คุณสามารถกำหนดตำแหน่งแนวตั้งหรือเปิดใช้งานลูกศรตัวเลื่อนได้ ตัวเลือกที่ใช้ได้คือบนและล่าง ล่างสุด ไม่มี บนสุด ไม่มี

Post Navigation ให้คุณมีตัวเลือกต่างๆ สำหรับการวางตำแหน่งปุ่ม คุณสามารถเปิดใช้งานการนำทางโพสต์เพิ่มเติมได้ เป็นต้น
แถบเลื่อนใช้เพื่อเลื่อนไปมาระหว่างหน้าต่างๆ ของโพสต์โดยค่าเริ่มต้นเท่านั้น คุณจะไม่เห็นตัวเลื่อนในโพสต์ที่มีเพียงหน้าเดียว การเปิดใช้งาน ตัวเลือก การนำทางโพสต์เพิ่มเติม จะทำให้สามารถใช้แถบเลื่อนกับโพสต์ทั้งหมดได้ แถบเลื่อนจะปรากฏบนโพสต์ทั้งหมดและสามารถใช้เพื่อนำทางระหว่างหน้าและบทความต่างๆ
การเปลี่ยนแปลงอื่นๆ ที่คุณสามารถเปลี่ยนได้คือความกว้างของปุ่มและออฟเซ็ตการเลื่อน คุณยังสามารถตั้งค่าปุ่มก่อนหน้าและปุ่มถัดไปเพื่อ นำทางผ่านโพสต์ในหมวดหมู่เดียวกัน เท่านั้น
ในตัวเลือก เนื้อหาเพิ่มเติม คุณจะเห็นการตั้งค่าที่เป็นประโยชน์บางอย่าง คุณสามารถเปลี่ยนเนื้อหาที่ปรากฏใต้ตัวเลื่อนและเนื้อหาที่ปรากฏเหนือตัวเลื่อนได้ คุณยังสามารถแก้ไขเนื้อหาภายใต้การนำทางด้านบนและเนื้อหาที่อยู่เหนือการนำทางด้านบน
การตั้งค่าม้าหมุน
นี่คือการตั้งค่าที่สามารถตั้งค่าได้ในแท็บ Carousel:
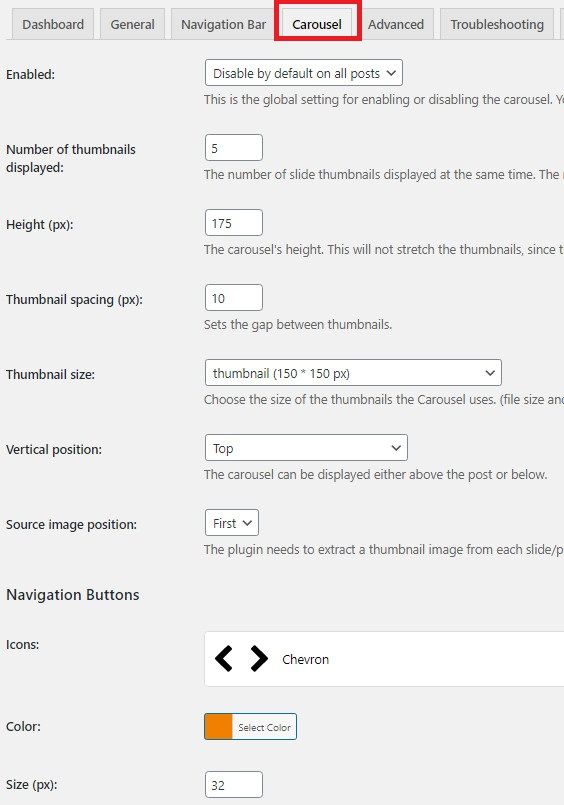
- เปิดใช้งาน – การตั้งค่าเปิดใช้งานหรือปิดใช้งานภาพหมุน นอกจากนี้ยังสามารถตั้งค่าแบบโพสต์ต่อโพสต์ได้อีกด้วย
- จำนวนภาพขนาดย่อที่แสดง – ตัวเลือกนี้ช่วยให้คุณสามารถกำหนดจำนวนภาพขนาดย่อที่คุณต้องการให้ผู้เยี่ยมชมเว็บไซต์เห็นพร้อมกัน ภาพขนาดย่อที่เหลือจะแสดงเมื่อผู้ใช้เลื่อนภาพหมุน การตั้งค่านี้ยังสามารถตั้งค่าแบบโพสต์ต่อโพสต์ได้อีกด้วย
- ความสูง (px) – ที่นี่ คุณสามารถกำหนดความสูงของม้าหมุนได้ ภาพขนาดย่อใช้ "แบบที่ดีที่สุด" เมื่อแสดง ดังนั้นคุณจึงไม่ต้องกังวลว่าภาพจะยืดออก
- ระยะห่างรูปขนาดย่อ (px) – ให้คุณกำหนดระยะห่างระหว่างแต่ละรูปย่อ
- ขนาดภาพย่อ – กำหนดขนาดของภาพขนาดย่อทุกภาพในวงล้อ
- ตำแหน่งแนวตั้ง – ภาพหมุนสามารถแสดงได้ด้วยวิธีต่อไปนี้: บน ล่าง บน (หลังแถบนำทาง) ล่าง (ก่อนแถบนำทาง)
- ตำแหน่งรูปภาพต้นทาง – ปลั๊กอินต้องดึงภาพขนาดย่อจากแต่ละหน้าหรือสไลด์ที่คุณใช้ ภาพที่เลือกอาจเป็นภาพสุดท้ายหรือภาพแรกที่พบ สามารถใช้รูปภาพที่กำหนดเองได้
- ปุ่มนำทาง – ปรับแต่ง ปุ่ม หมุน "ถัดไป" และ "ก่อนหน้า" พวกเขาสามารถเหมือนกับหลักของคุณหรือคุณสามารถเลือกสิ่งที่แตกต่างไปจากเดิมอย่างสิ้นเชิง


ตั้งค่าขั้นสูง
ตัวเลือกต่อไปนี้จะปรากฏใต้แท็บการตั้งค่าขั้นสูง:
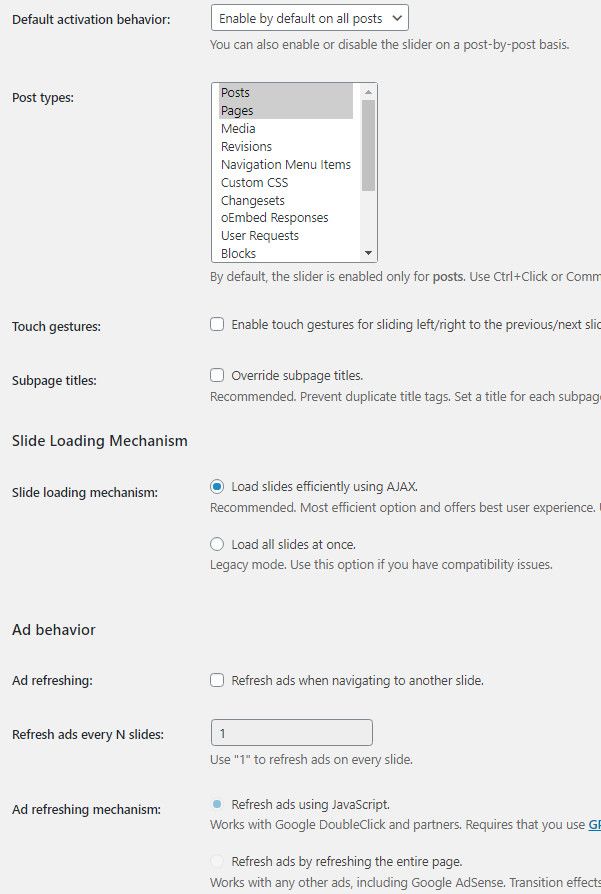
- ลักษณะการเปิดใช้งานเริ่มต้น – เปิดใช้งานตามค่าเริ่มต้นในทุกโพสต์หรือปิดใช้งานตามค่าเริ่มต้นในทุกโพสต์
- ประเภทโพสต์ – แถบเลื่อนจะเปิดใช้งานสำหรับโพสต์โดยค่าเริ่มต้นเท่านั้น คุณสามารถตัดสินใจเปิดใช้งานสำหรับโพสต์ประเภทอื่นได้หากต้องการ
- ท่าทางสัมผัส – เปิดใช้งานท่าทางสัมผัสสำหรับการเลื่อนไปทางซ้าย/ขวาไปยังสไลด์ก่อนหน้า/ถัดไป
- ชื่อหน้าย่อย – ตั้งชื่อสำหรับหน้าย่อยทั้งหมด
- กลไกการโหลดด้านข้าง – คุณสามารถให้ตัวเลื่อนทั้งหมดโหลดพร้อมกันหรือใช้ AJAX เพื่อโหลดสไลด์
- ลักษณะการทำงานของโฆษณา – ตั้งค่าตัวเลือกการรีเฟรชโฆษณา

Theia Post Slider ทำงานอย่างไร
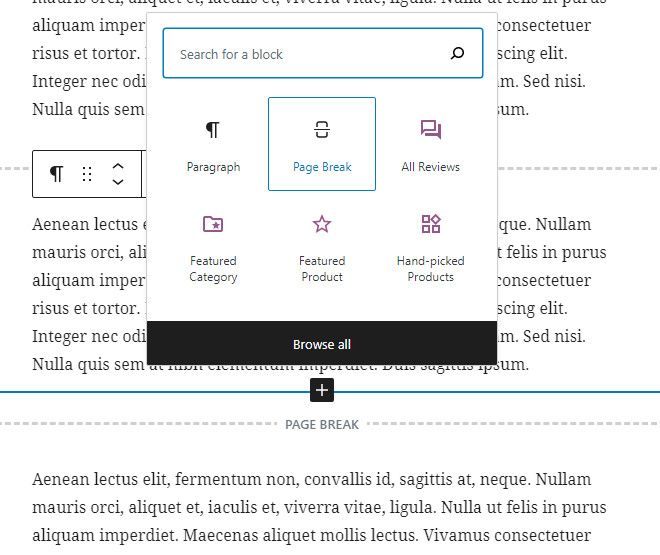
Theia Post Slider ทำงานได้ดีที่สุดสำหรับโพสต์ที่มีมากกว่าหนึ่งหน้า หากต้องการแยกโพสต์ออกเป็นหลายหน้า ในตัวแก้ไขบทความ ให้เพิ่มการเลือก "แทรกตัวแบ่งหน้า" ตัวเลือกนี้สามารถใช้เพื่อเพิ่มตัวแบ่งหน้าในโพสต์และจะใช้งานได้ไม่ว่าคุณจะใช้ตัวแก้ไขแบบคลาสสิกหรือตัวแก้ไข Gutenberg

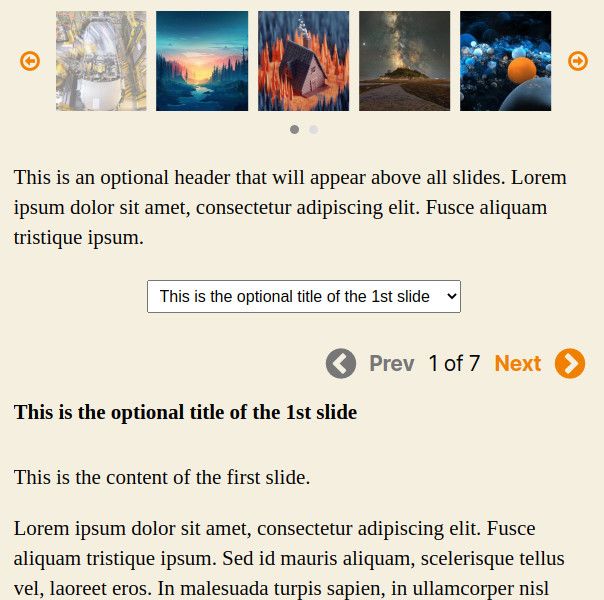
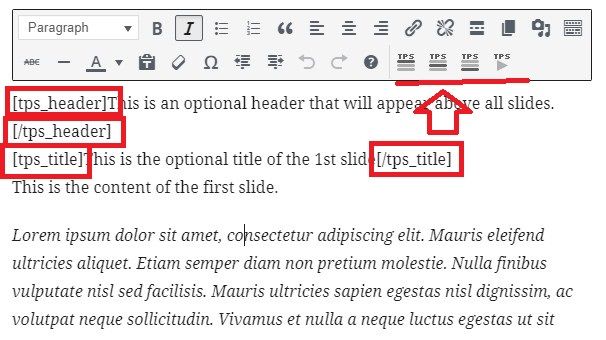
คุณสามารถ เพิ่มส่วนหัว เพื่อให้แสดงเหนือตัวเลื่อนและ ส่วนท้ายใต้ตัวเลื่อน ได้ ส่วนหัวและส่วนท้ายจะปรากฏในทุกหน้าในโพสต์นั้น คุณยังสามารถ สร้างชื่อแยก สำหรับแต่ละหน้าในโพสต์ได้อีกด้วย คุณยังสามารถเพิ่ม ปุ่ม "เริ่มสไลด์โชว์" บนแถบเลื่อนได้อีกด้วย ทั้งหมดนี้สามารถเพิ่มได้ด้วยการคลิกง่ายๆ ที่ไอคอน TPS ในโปรแกรมแก้ไขโพสต์

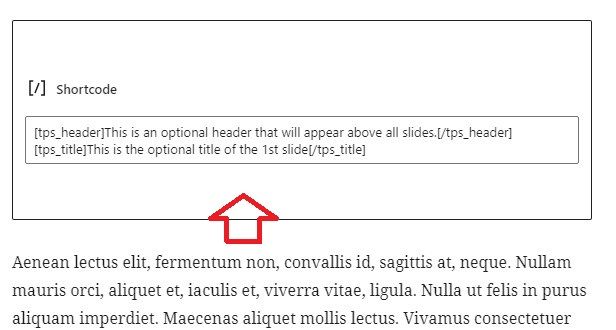
แต่ ถ้าคุณใช้ตัวแก้ไข Gutenberg คุณจะไม่มีตัวเลือกให้คลิกไอคอนในตัวแก้ไขและเพิ่มส่วนหัวเหนือตัวเลื่อน ตัวเลื่อนส่วนท้าย ตัวเลื่อนที่รัก สร้างชื่อแยกต่างหากหรือเพิ่มสไลด์โชว์ ในกรณีนั้น คุณจะต้องใช้รหัสย่อและป้อนด้วยตนเอง คุณสามารถค้นหารหัสย่อที่มีทั้งหมดได้ในเอกสารประกอบของปลั๊กอิน
คุณมักจะไม่สามารถใช้ Theia Post Slider กับปลั๊กอินตัวสร้างเพจ ฉันได้ลองกับ Elementor แล้วและดูเหมือนว่าจะใช้งานไม่ได้ แต่ถ้าคุณใช้ปลั๊กอินตัวสร้างเพจอยู่แล้ว คุณก็ไม่จำเป็นต้องใช้ Theia Post Slider อยู่แล้ว เนื่องจากตัวสร้างเพจส่วนใหญ่มีบล็อก โมดูล หรือองค์ประกอบต่างๆ เพื่อสร้างโพสต์สไลด์

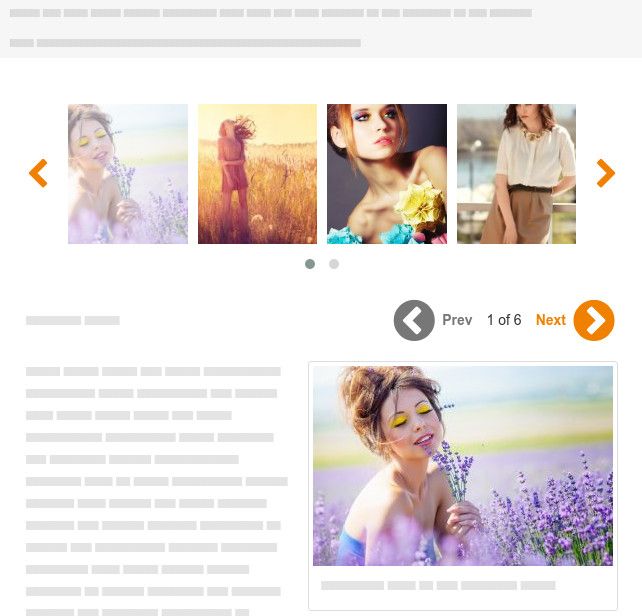
จากตัวอย่างข้างต้น นี่คือลักษณะของตัวเลื่อนเมื่อดูตัวอย่าง:

การเปลี่ยนแอตทริบิวต์ฉลากช่วยให้คุณเปลี่ยนชื่อปุ่มได้ คุณลักษณะรหัสย่อของสไตล์และคลาสสามารถใช้กับปุ่มรูปแบบเพิ่มเติมได้ คุณสามารถใช้รหัสย่อ สไตล์ เพื่อรวมกฎ CSS ที่กำหนดเอง และด้วยรหัสย่อของ คลาส คุณสามารถใช้คลาส CSS ที่มีอยู่ก่อนได้
เมื่อแก้ไขแต่ละโพสต์ในตัวแก้ไข คุณจะมีตัวเลือก Theia Post Slider ซึ่งคุณสามารถใช้แทนที่การตั้งค่าส่วนกลางได้
ตามค่าเริ่มต้น สำหรับสไลด์ที่มีรูปภาพ รูปภาพแรกหรือภาพสุดท้ายที่พบในสไลด์นั้นจะถูกใช้ อย่างไรก็ตาม ในกรณีที่คุณมีรูปภาพหลายรูปในสไลด์ของคุณ คุณสามารถแทนที่การตั้งค่านี้โดยเพิ่มคลาสแบบกำหนดเองบนรูปภาพที่คุณต้องการใช้เป็นภาพขนาดย่อ
ปลั๊กอินรองรับ Google Analytics, Piwik, Quantcast และ StatCounter คุณจะสามารถลงทะเบียนการดูหน้าเว็บได้ทุกครั้งที่ผู้ใช้นำทางไปยังสไลด์ใดสไลด์หนึ่ง ตัวอย่างเช่น เมื่อใดก็ตามที่ผู้ใช้เลือกตัวเลือก "ถัดไป" หรือ "ก่อนหน้า" หรือเมื่อโหลดหน้าเว็บ เพียงจำไว้ว่าจำนวนการดูหน้าเว็บทั้งหมดจะถูกกำหนดโดยกิจกรรมและการกระทำของผู้เยี่ยมชมเว็บไซต์แต่ละคน
บทสรุปรีวิว Theia Post Slider
Theia Post Slider เป็นปลั๊กอิน WordPress ตัวเลื่อนโพสต์ที่กำหนดเองและเป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการแปลงโพสต์หลายหน้าเป็นสไลด์โชว์ที่น่าสนใจเพื่อเพิ่มจำนวนการดูหน้าเว็บ ปลั๊กอินนี้เข้ากันได้อย่างสมบูรณ์กับธีม WordPress และทำงานร่วมกับโพสต์ที่มีอยู่ของคุณ
ปลั๊กอินสามารถ ซื้อได้ในราคา $39/ปี สำหรับเว็บไซต์เดียว, $79/ปีสำหรับห้าเว็บไซต์ และ $139/ปีสำหรับเว็บไซต์ 100 แห่ง มันมาพร้อมกับการรับประกันคืนเงิน 14 วัน คุณสามารถขอเงินคืนเต็มจำนวนได้หากคุณไม่พอใจกับผลิตภัณฑ์อย่างสมบูรณ์
Theia Post Slider

ข้อดี
- ง่ายต่อการใช้
- ราคาไม่แพง
- เทคนิคการโหลดล่วงหน้าและ AJAX ใช้ในการโหลดสไลด์
- เอฟเฟกต์การเปลี่ยนแปลง
- การแสดงตัวอย่างสดของการแก้ไขทั้งหมด
- ธีมตัวเลื่อนที่มีจำหน่าย
ข้อเสีย
- ไม่มีเวอร์ชันฟรี
- คุณต้องป้อนรหัสย่อด้วยตนเองเมื่อใช้โปรแกรมแก้ไข Gutenberg
